三叠云工程劳务管理,优化建筑施工管理,提升效率与质量

随着建筑行业的蓬勃发展,工程施工现场管理变得愈发复杂。传统的人员管理方式已经无法满足企业快速发展的需求。如何提高施工效率、优化人力资源管理成为了建筑企业亟待解决的问题。逐渐走向数字化的工程建设行业,急需一种足以匹配这一时代变革、高效管理现代工程活动的工具。
为了满足这一需求,三叠云工程劳务管理系统应运而生。系统以先进的技术,全面、深度地解决施工现场人员管理问题,众多企业已在其中享受到前所未有的管理便利。系统集劳务班组管理、培训与交底、考勤与工资、统计看板等功能于一体,为建筑施工现场的管理提供了全面的解决方案。

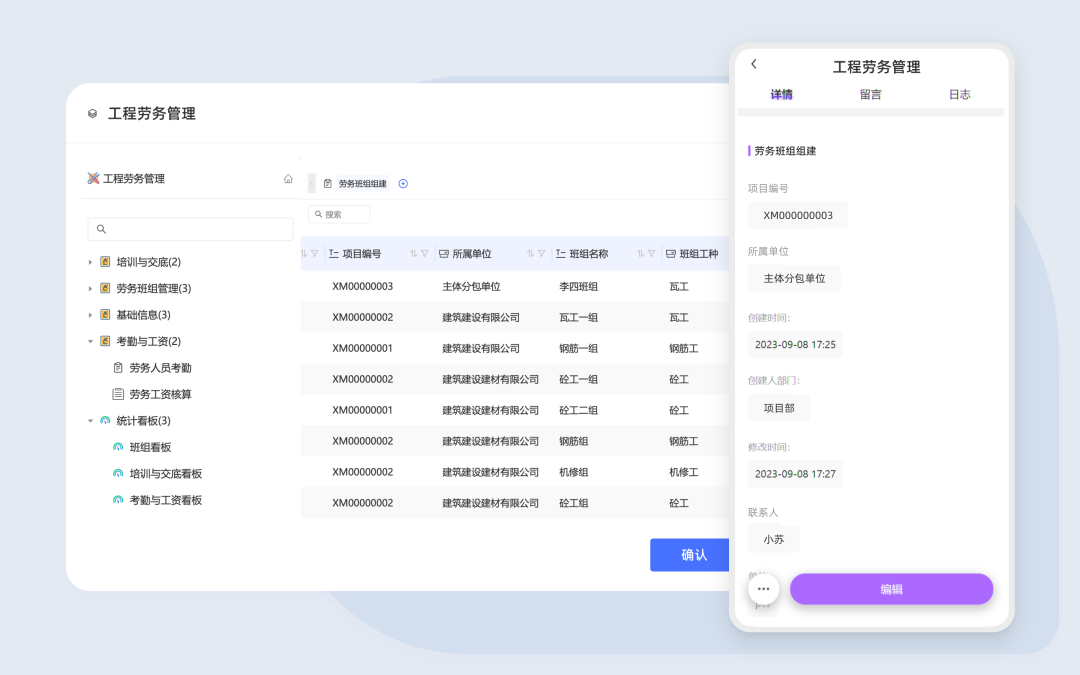
三叠云工程劳务管理系统提供了一套完善的劳务班组管理模块,包括劳务班组组建、劳务入场 / 离场登记等,可轻松创建、管理和调度不同的班组。通过系统的智能分配,可以根据工作需求和技能要求,快速匹配合适的班组,提高施工效率和质量。同时,系统还提供班组绩效评估功能,帮助企业实时了解班组的工作表现,及时调整和优化管理策略。
三叠云工程劳务管理系统提供了全面的培训与交底功能,帮助企业提升工人的技能水平和工作素质。可根据工种和技能要求,制定个性化的培训计划,并通过系统向工人发送培训通知。工人可以在线学习和参与培训,提升技能水平。同时,系统还支持交底管理,可记录工作任务和安全要求,并确保工人理解和遵守,提高施工安全和质量。

三叠云工程劳务管理系统实现了精确的考勤与工资管理。工人可以通过系统进行打卡签到,系统自动记录工时和出勤情况。可根据考勤数据自动生成工资表,减少人工计算的繁琐和错误。此外,系统还支持工资发放管理,根据合同和考勤数据,自动计算工资并进行发放,提高工资发放效率和准确性。
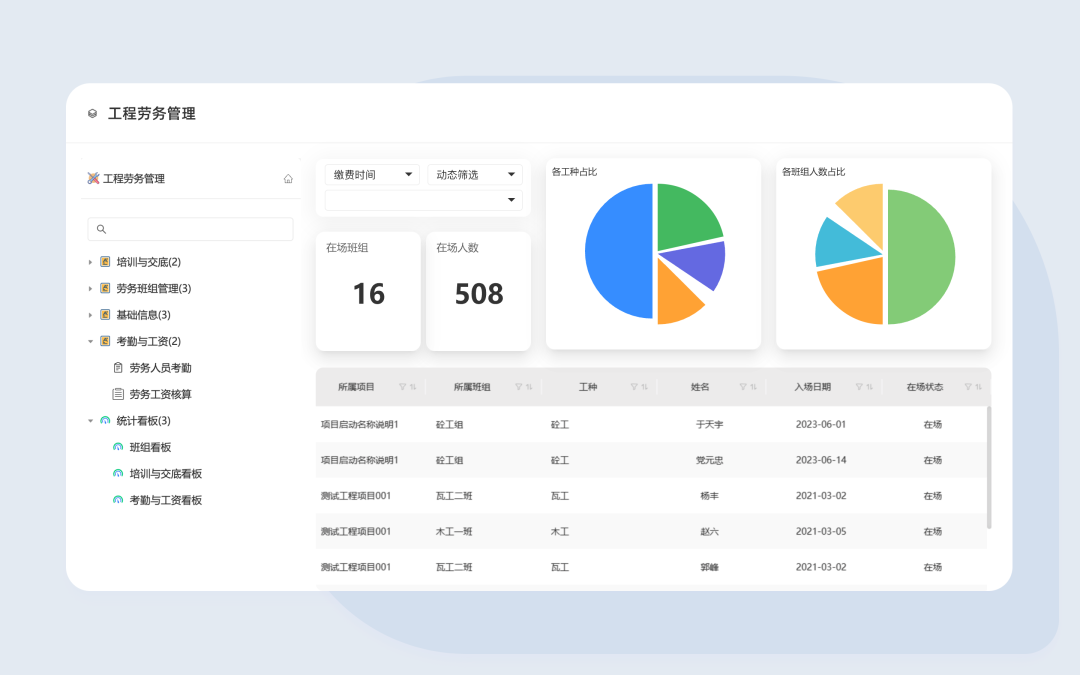
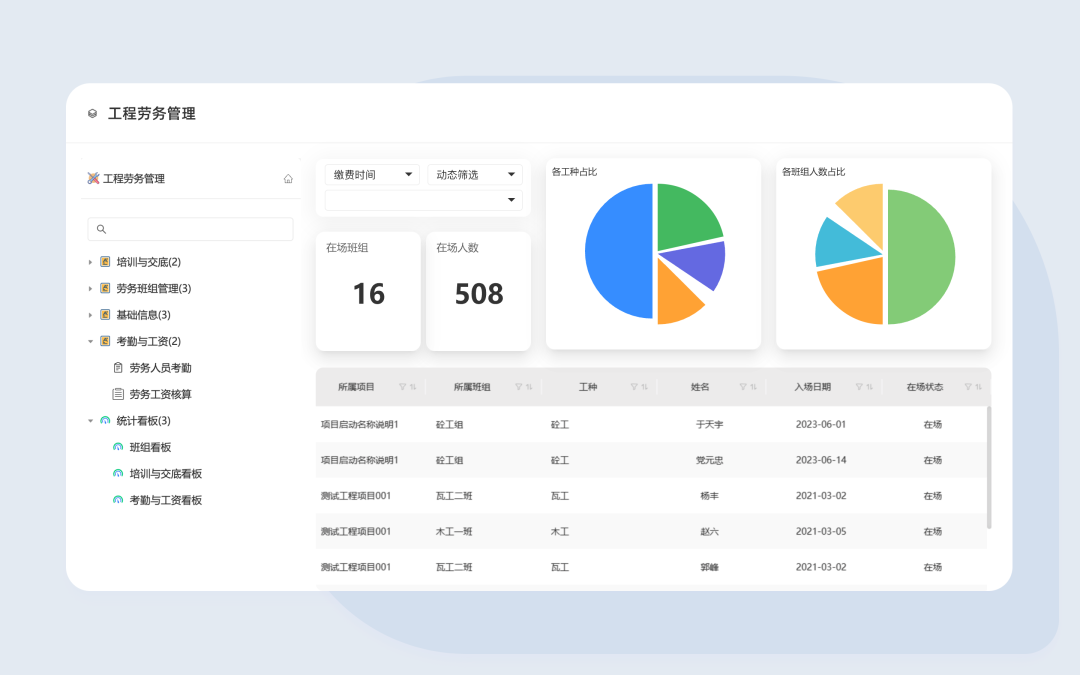
三叠云工程劳务管理系统提供了直观的统计看板功能,提供直观的数据分析和统计图表,轻松查看班组工作进度、工人出勤情况、工资发放情况等重要信息,可实时了解施工现场的数据和指标,还能及时发现问题并采取相应的措施。看板还支持自定义报表和图表,满足企业对数据分析和决策的需求。

某建筑工程公司在施工现场经常面临人员调度的挑战,无法快速匹配合适的班组和工人,导致工期延误和施工质量下降。还经常面临人员流动频繁、工资发放不准确等问题,给施工进度和质量带来了严重影响。通过引入三叠云工程劳务管理系统,该集团实现了人员的精细化管理,提高了施工效率和质量。工人的考勤记录和工资计算自动化,消除了人为因素带来的错误和延误,提高了工人的满意度和信任度。企业管理水平取得了显著提升。
三叠云工程劳务管理系统作为一款强大的劳务管理工具,帮助建筑行业解决了施工现场最为重要的因素——人员的管理问题。无论是大型还是中小型建筑企业,三叠云工程劳务管理系统都提供全面、高效的劳务管理解决方案,助力企业实现施工现场的精细化管理,提高工作效率和质量。
相关文章:

三叠云工程劳务管理,优化建筑施工管理,提升效率与质量
随着建筑行业的蓬勃发展,工程施工现场管理变得愈发复杂。传统的人员管理方式已经无法满足企业快速发展的需求。如何提高施工效率、优化人力资源管理成为了建筑企业亟待解决的问题。逐渐走向数字化的工程建设行业,急需一种足以匹配这一时代变革、高效管理…...

RocketMQ连接报错RemotingConnectException: connect to <192.168.57.129:9876>解决
文章目录 前言一、RocketMQ 连接报错处理1.1 报错信息1.2 修改 broker.conf 文件1.3 Linux 开放端口1.4 项目启动成功 前言 上一篇文章:基于SpringBoot整合RocketMQ异步发送短信功能在项目启动的过程中报了 RocketMQ 连接错误。针对这个问题,本文给予记…...

设计模式--桥接模式
实验9:桥接模式 本次实验属于模仿型实验,通过本次实验学生将掌握以下内容: 1、理解桥接模式的动机,掌握该模式的结构; 2、能够利用桥接模式解决实际问题。 [实验任务]:两个维度的桥接模式 用桥接模式…...

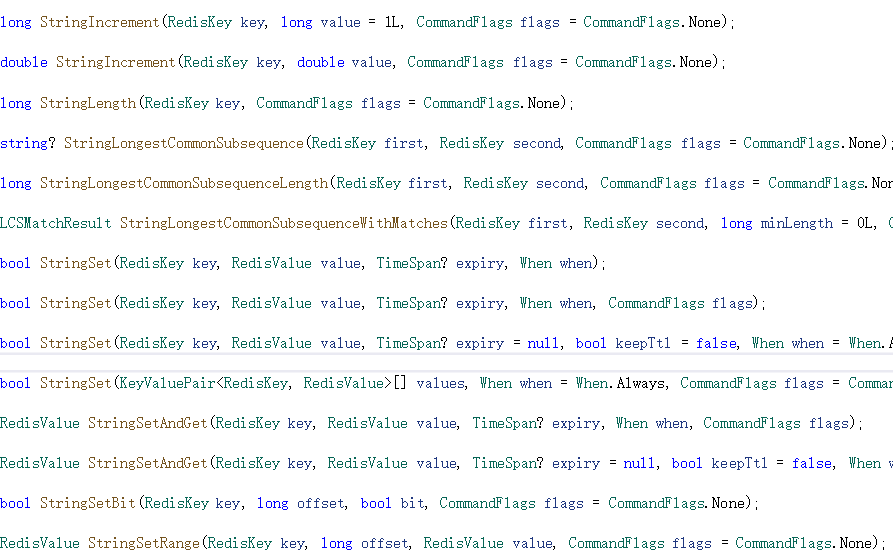
redis基本用法学习(C#调用StackExchange.Redis操作redis)
StackExchange.Redis是基于C#的高性能通用redis操作客户端,也属于常用的redis客户端之一,本文学习其基本用法。 新建Winform项目,在Nuget包管理器中搜索并安装StackExchange.Redis,如下图所示: StackExchange.…...
SQL题:1308. 不同性别每日分数总计)
单挑力扣(LeetCode)SQL题:1308. 不同性别每日分数总计
相信很多学习SQL的小伙伴都面临这样的困境,学习完书本上的SQL基础知识后,一方面想测试下自己的水平;另一方面想进一步提升,却不知道方法。 其实,对于技能型知识,我的观点一贯都是:多练习、多实…...

Vue3组合式-依赖注入provideinject
一、注意点 专门强调了是3.0且是组合式,不是2.0不支持也不是选项式不支持provide&&inject,是支持但是有很明显的弊端,不建议使用 二、场景 官方的解释: 通常情况下,当我们需要从父组件向子组件传递数据时,会…...

SRE 与 DevOps 的不同之处
尽管网站可靠性工程 (SRE) 理念早在 2003 年就由 Google 的 Ben Treynor Sloss 提出,但其近年来却一直受到追捧。随着 DevOps 实践已经在许多组织中牢固确立,两者之间的冲突是否已经显现?SRE 只不过是一种过时的趋势吗?是 SRE 补充…...

【湖仓一体尝试】MYSQL和HIVE数据联合查询
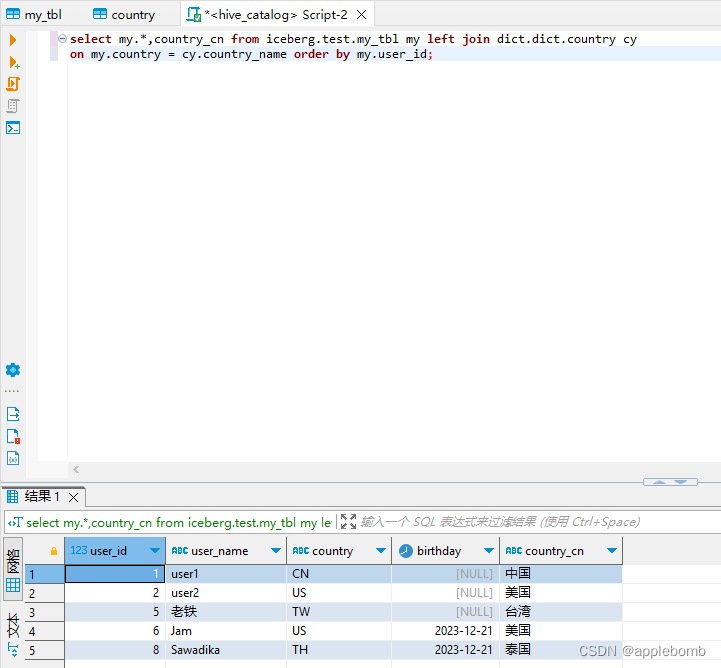
爬了两天大大小小的一堆坑,今天把一个简单的单机环境的流程走通了,记录一笔。 先来个完工环境照: mysqlhadoophiveflinkicebergtrino 得益于IBM OPENJ9的优化,完全启动后的内存占用: 1)执行联合查询后的…...

SpringCloud跨服务调用失败Seata无法回滚解决办法
遇到的问题 在微服务项目中 有A、B、C三个服务 其中 A调用B服务 ,B调用C, 这些就是跨服务调用了,在A服务中 还调用了一个当前模块执行插入数据的方法(在这里我就叫它为AA 也就是mybatis/spring管理的本地事务) A服务开启全局事务注解 Globa…...

OSG三维渲染引擎编程学习之一百零一:“第十一章:OSG粒子” 之 “11.2 粒子模拟过程”
目录 第十一章 OSG粒子 11.2 粒子模拟过程 第十一章 OSG粒子 虚拟现实中有很多效果,如雨效、雪效、雾效等,这些都可以通过粒子条统来实现。一个真实的粒子系统的模式能使三维场景达到更好的效果。 粒子系统是一个非常复杂的粒子模拟过程。在OSG中,专门定义了新的名字空间o…...

Autosar CAN开发03(从实际应用认识CAN总线的物理层)
建议同时阅读本专栏的: Autosar CAN开发03(从实际应用认识CAN总线的物理层) Autosar CAN开发04(从实际应用认识CAN报文) Autosar CAN开发05(从实际应用认识CAN波特率) 前言 在上一章的《AU…...

vue中父子组件传值
父传子 传: 在"标签"上传属性 <Card :name"name"></Card> 接: 在props中 export default {props: {name: String},setup(props) {console.log(props.name);} } 子传父 传: 触发,给一个事件传值 setup(props,{emit}) {emit("get…...

【网络编程】基于UDP数据报实现回显服务器/客户端程序
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】【Java系列】 本专栏旨在分享学习网络编程的一点学习心得,欢迎大家在评论区交流讨论💌 前言 我们如果…...

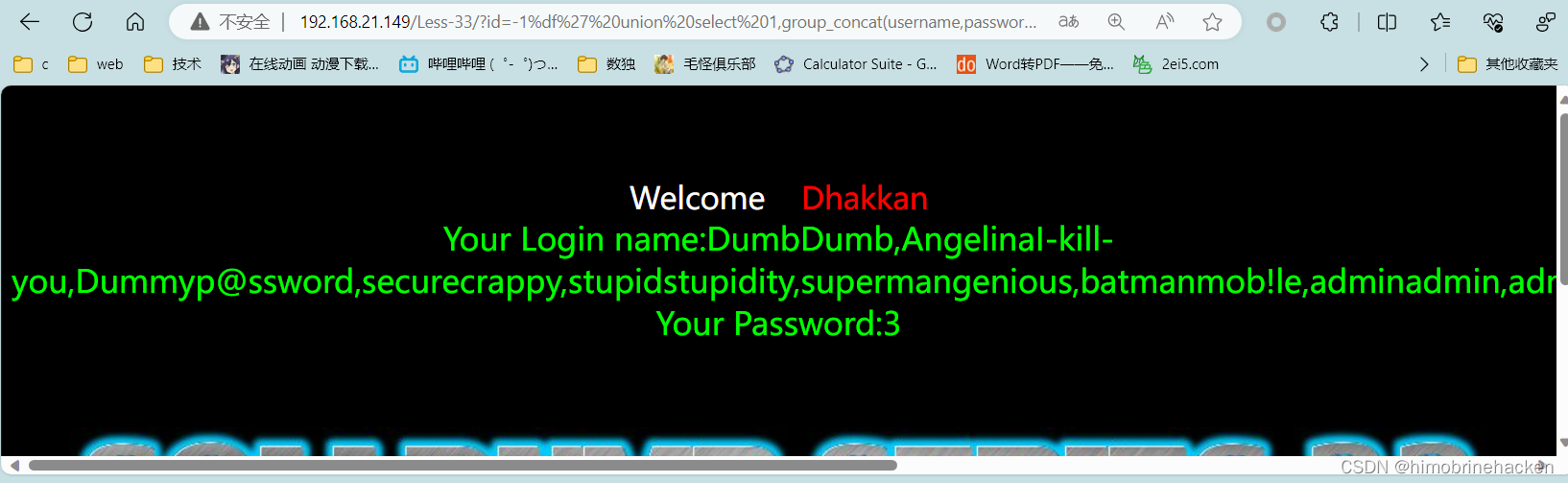
sqlilabs第三十二三十三关
Less-32(GET - Bypass custom filter adding slashes to dangerous chars) 手工注入 由 宽字符注入可知payload 成功触发报错 http://192.168.21.149/Less-32/ ?id1%df 要写字符串的话直接吧字符串变成ascii码 注意16进制的表示方式 自动注入 sqlmap -u http:…...

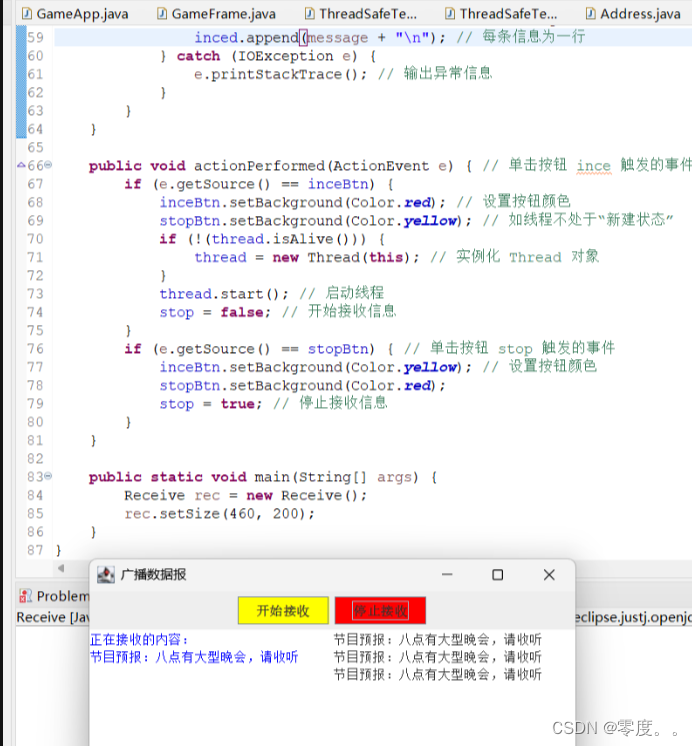
第二十一章博客
计算机应用实现了多台计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是在已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据。编写网络应用程序前,首先必须明确所要使用的网络协议…...

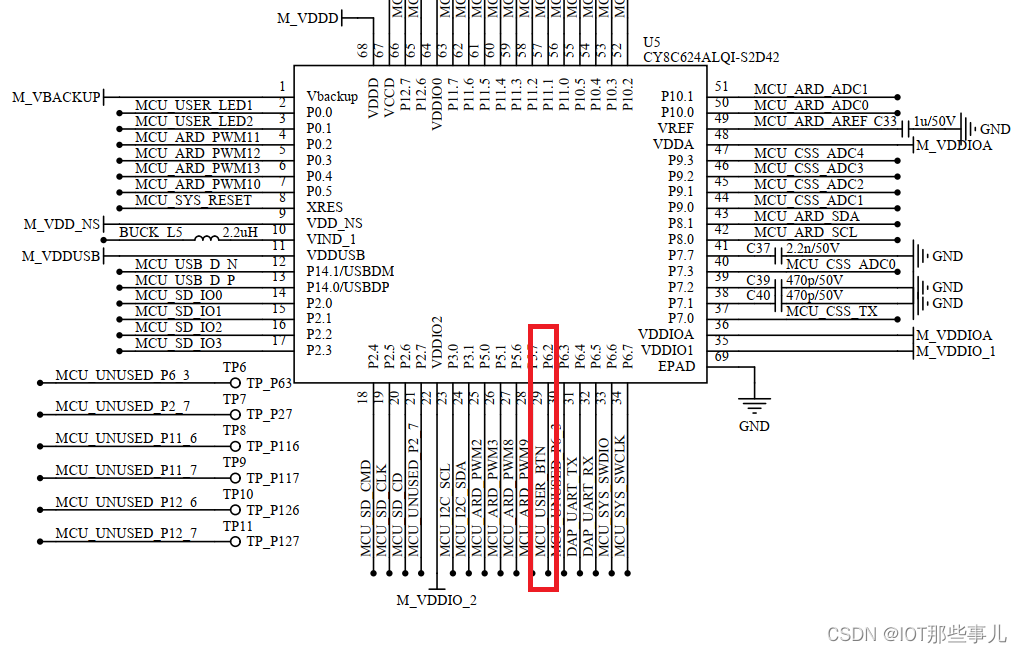
PSoc62™开发板之按键控制LED
实验目的 使用板子上的用户自定义按键控制LED亮灭,当按键按下时LED亮起来,不按下则不亮 电路图 按键电路 板子有两组按键,分别是系统复位按键和用户自定义按键,这里我们选择控制用户自定义按键,可以看到MCU_USER_B…...

Vue-Pinina基本教程
前言 官网地址:Pinia | The intuitive store for Vue.js (vuejs.org) 看以下内容,需要有vuex的基础,下面很多概念会直接省略,比如state、actions、getters用处含义等 1、什么是Pinina Pinia 是 Vue 的存储库,它允许您跨…...

大批量数据导出csv,平替导出excel性能优化解决方案封装工具类
阿丹: 有些业务逻辑需要在导出非常大量的数据,几百甚至几千万的数据这个时候再导出excel来对于性能都不是很友好,这个时候就需要替换实现思路来解决这个问题。 本文章提供了两种解决的方案,也是两种从数据库中拿取数据的方式一种是…...

C++ Qt开发:Charts绘制各类图表详解
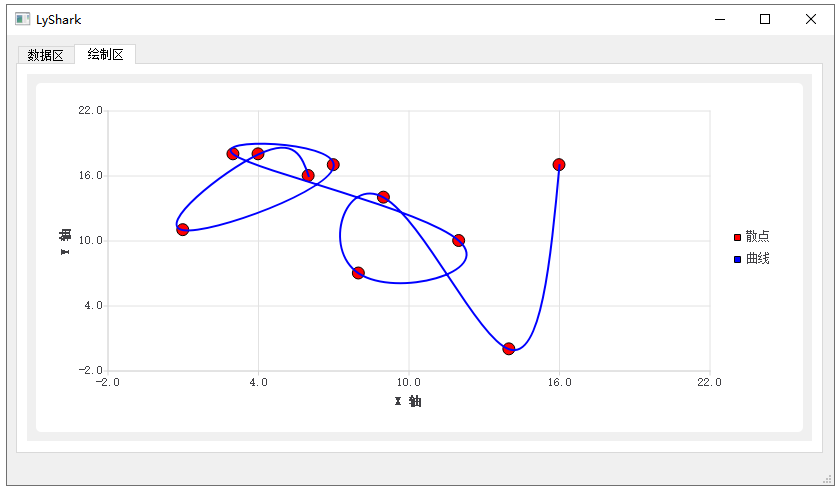
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TreeWidget与QCharts的常用方法及灵活运用。 …...

【SassVue】仿网易云播放器动画
简介 仿网易云播放动画 效果图(效果图) 最终成品效果 动画组件 src/components/music/MusicPlayAnimate.vue <template><div class"music-play"><div></div><div></div><div></div></di…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
