HTML---网页布局
目录
文章目录
一.常见的网页布局
二.标准文档流
标准文档流常见标签
三.display属性
四.float属性
总结
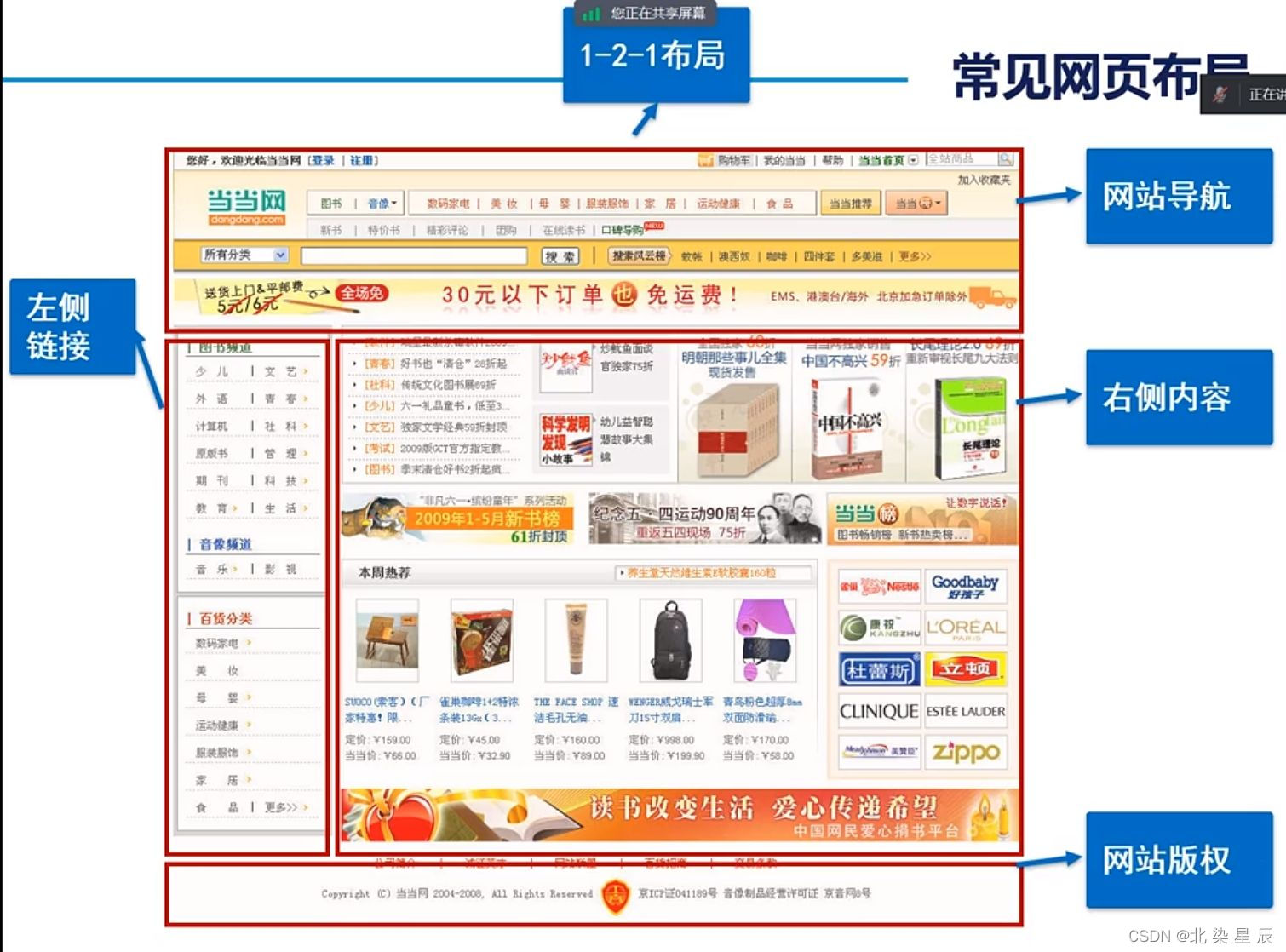
一.常见网页布局


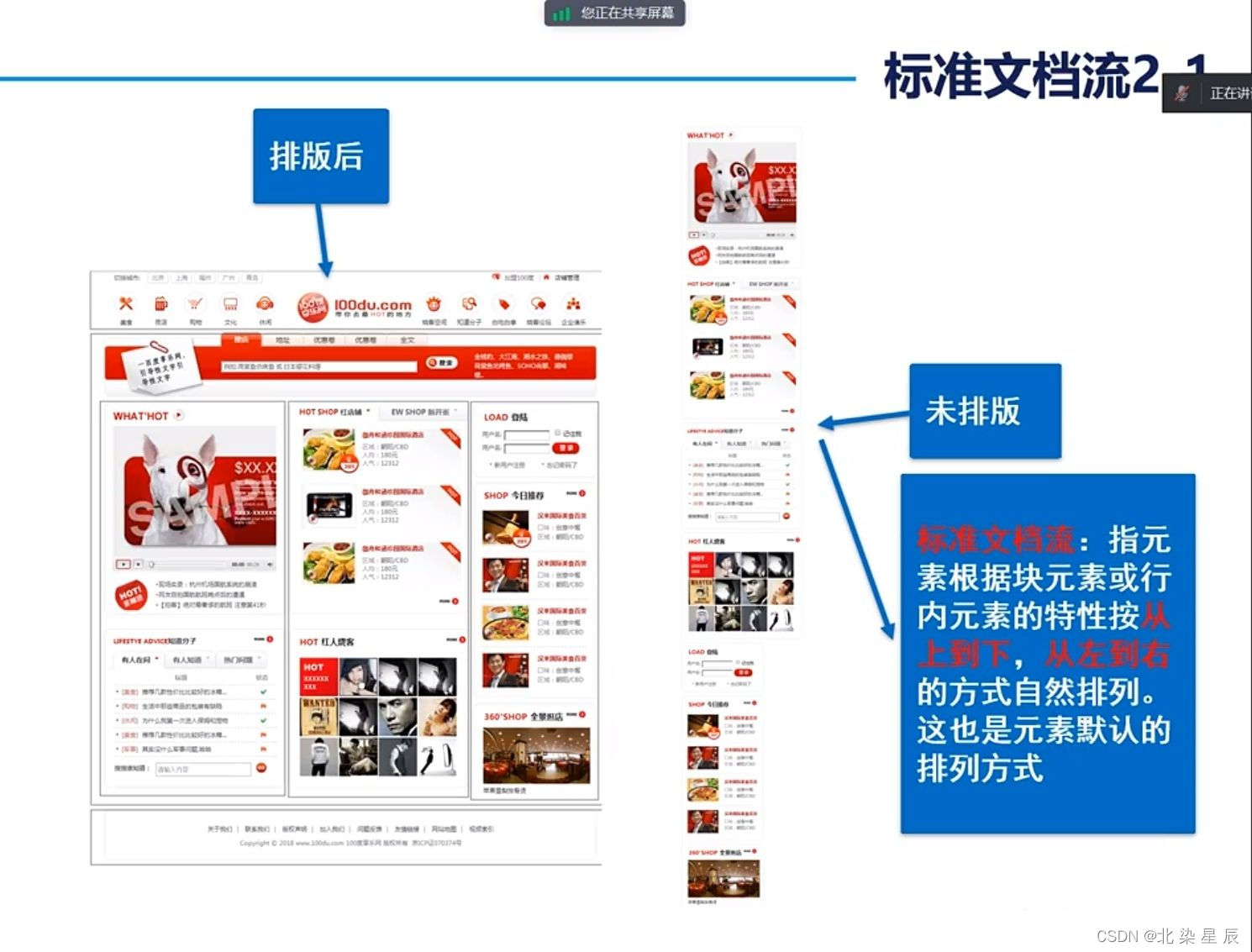
二.标准文档流

标准文档流常见标签
| 块级元素 | <div>、<p>、<h1>-<h6>、<ul>、<ol>等 |
| 内联元素 | <span>、<a>、<strong>、<em>、<img>等 |
三.display属性
在HTML中,display属性用于指定元素的展示方式。该属性可以接受以下几种值:
- 总结--display特性
实现块级元素与行级元素的转变,控制块级元素排到一行,控制元素的显示和隐藏。

演示案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div{border: 1px seagreen solid;width: 100px; height: 100px;}span{border: 1px red solid;}</style></head><body><div>我是元素</div><span>我是Span元素</Span></body>
</html>
- none属性
设置的元素不会被显示。
div{width: 100px; height: 100px;border: 1px seagreen solid;display: none;}![]()
- inline
元素被视为内联元素,并在同一行内显示。
div{width: 100px; height: 100px;border: 1px seagreen solid;display: inline;}![]()
- inline-block
该元素被视为内联块级元素同时具有块元素和行元素的属性。即可设置宽度也可并行排列。
div{width: 100px; height: 100px;border: 1px seagreen solid;display: inline-block;}
四.float属性
- 浮动属性的特点
- 元素浮动后会脱离文档流,不再占据原来的空间,而是向左或向右移动,其他元素会填充到浮动元素所占据的空间。
- 浮动元素并可以与其他元素并排显示,如果空间不够,会自动换行或换列,并可以设置宽度和高度:浮动元素可以通过设置宽度和高度来确定其占据的空间大小

演示案例:
<!DOCTYPE html>
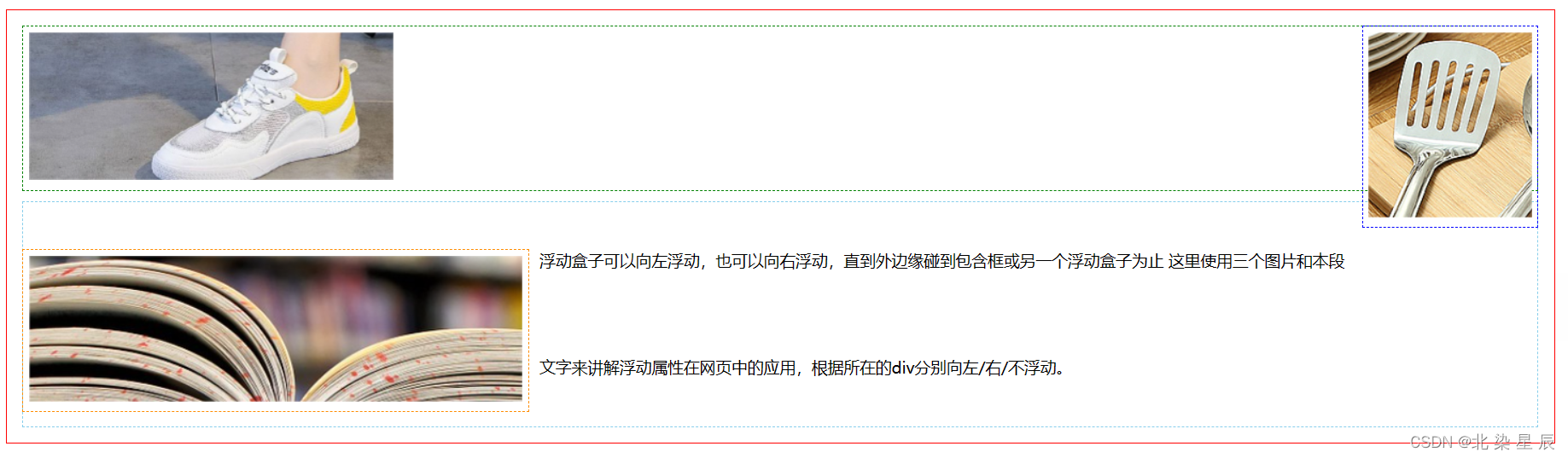
<html><head><meta charset="utf-8"><title>浮动</title><style>div{margin: 10px; padding: 5px;}#father{border: 1px red solid;}.layer01{border: 1px blue dashed; }.layer02{border: 1px pink dashed; }.layer03{border: 1px green dashed; ;}.layer04{border: 1px skyblue dashed; font-size: 30px; line-height: 100px;}</style></head><body><div id="father"><div class="layer01"><img src="picture1.png" alt="日用品"></div><div class="layer02"><img src="picture2.png" alt="图书"></div><div class="layer03"><img src="picture3.png" alt="鞋子"></div><div class="layer04">浮动盒子可以向左浮动,也可以向右浮动,直到外边缘碰到包含框或另一个浮动盒子为止这里使用三个图片和本段文字来讲解浮动属性在网页中的应用,根据所在的div分别向左/ 右/不浮动。</div></div></div> </body>
</html>
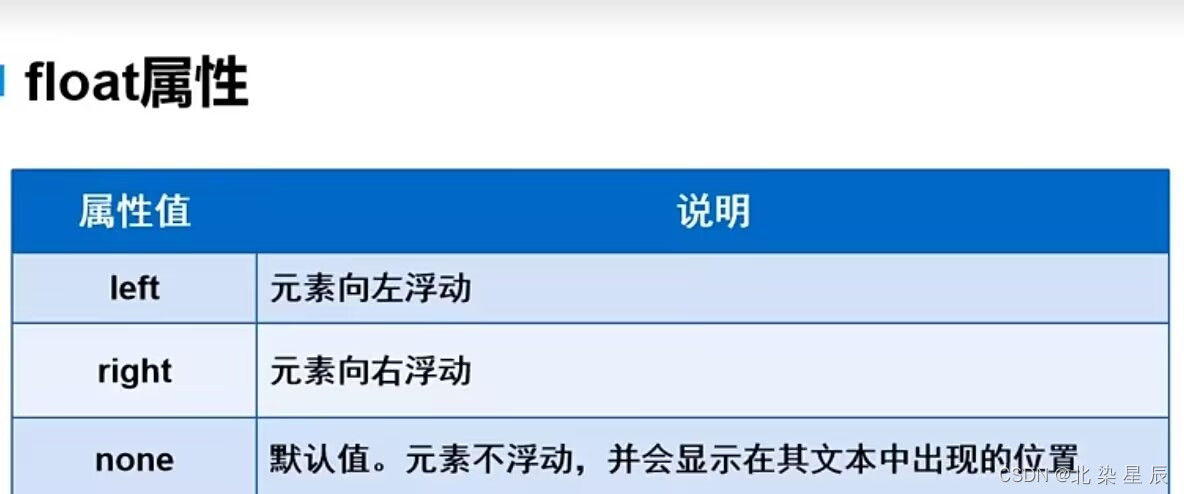
- left
设置元素向左浮动
.layer01{border: 1px blue dashed;float: left;}
- 设置向左浮动后产生上述网页布局的原因:
设置向左浮动的元素脱离原来的文档流向左上方移动直到碰到父级边框后停止移动,剩余元素会自动填充浮动元素的原有位置,并防止遮住浮动元素会自适应移动。
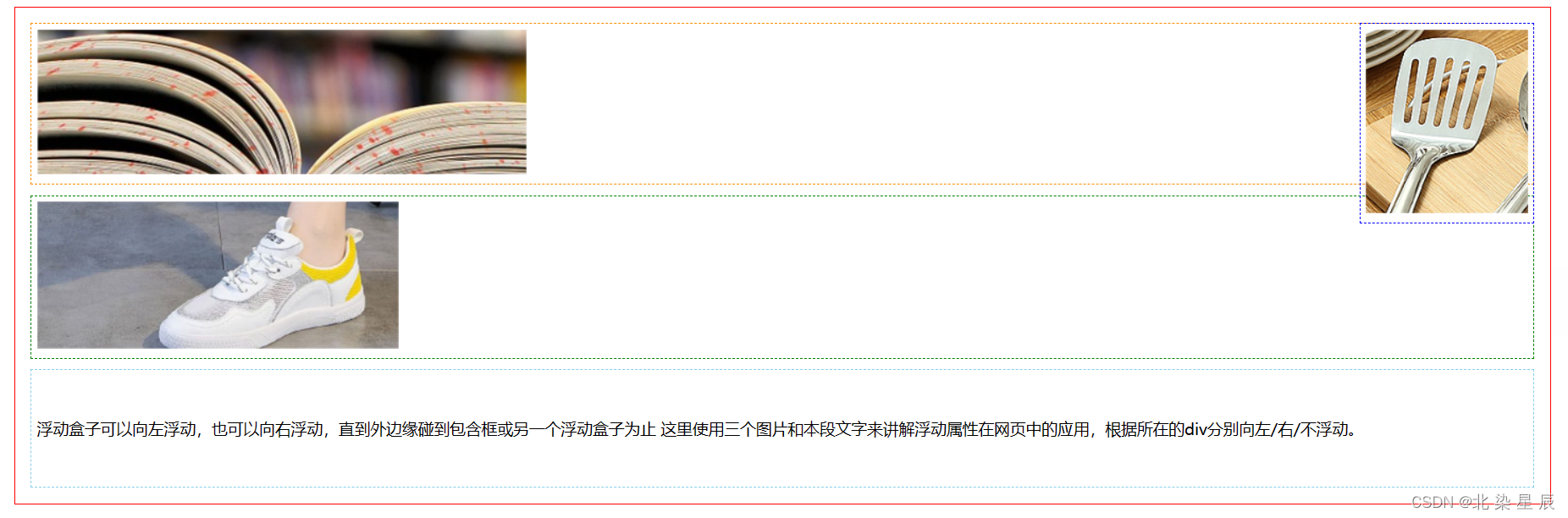
.layer02{border: 1px darkorange dashed; float: left;}
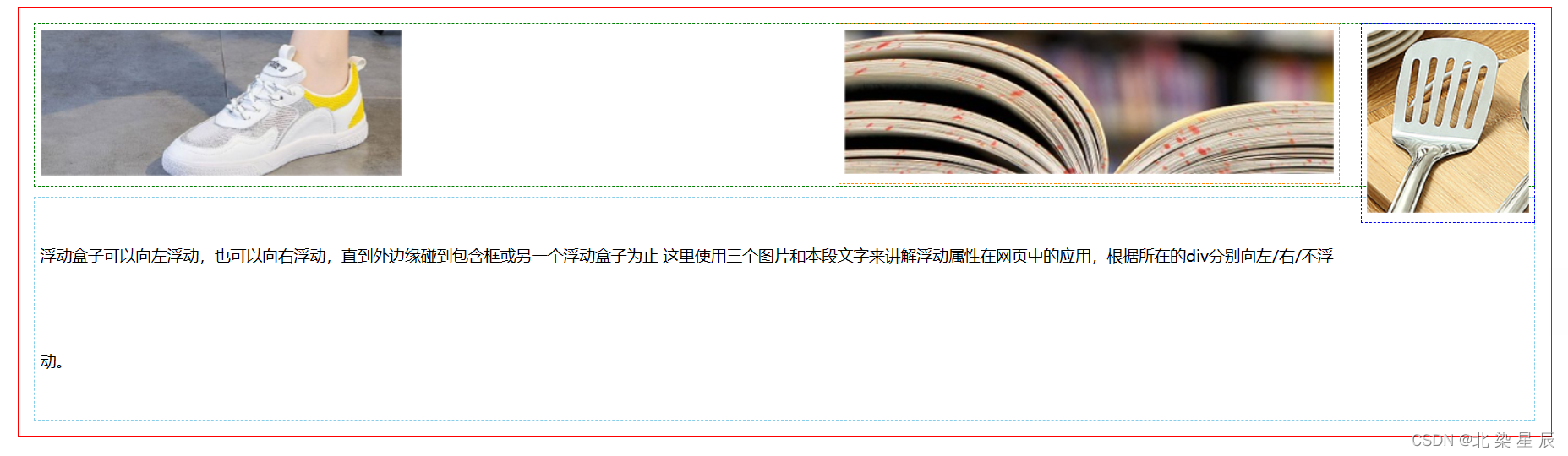
- right
.layer01{border: 1px blue dashed;float: right;}
.layer02{border: 1px darkorange dashed; float: right;}- 总结:
浮动属性中的左移动/右移动,代表X轴方向的移动。而Y轴方向的移动则需要使用下面的清除浮动属性。
清除浮动
清除浮动是为了解决浮动元素引起的父元素高度塌陷的问题。
移动规则:
清除左浮动:设置清除左浮的元素会停留在先行左浮元素的下方并且靠右。
清除右浮动:设置清除右浮的元素会停留在先行右浮元素的下方并且靠左。

案例:
- 向右浮动并清除向左浮动
.layer01{border: 1px blue dashed;float: right;}
.layer02{border: 1px darkorange dashed; float: right;clear: left;}
- 上述布局形成原因:
排在元素layer02前面的元素layer01为右浮动,并未设置左浮动,对于layer02设置清除左浮动之后没有先行元素向左移动,因此layer02元素仅执行向右移动。
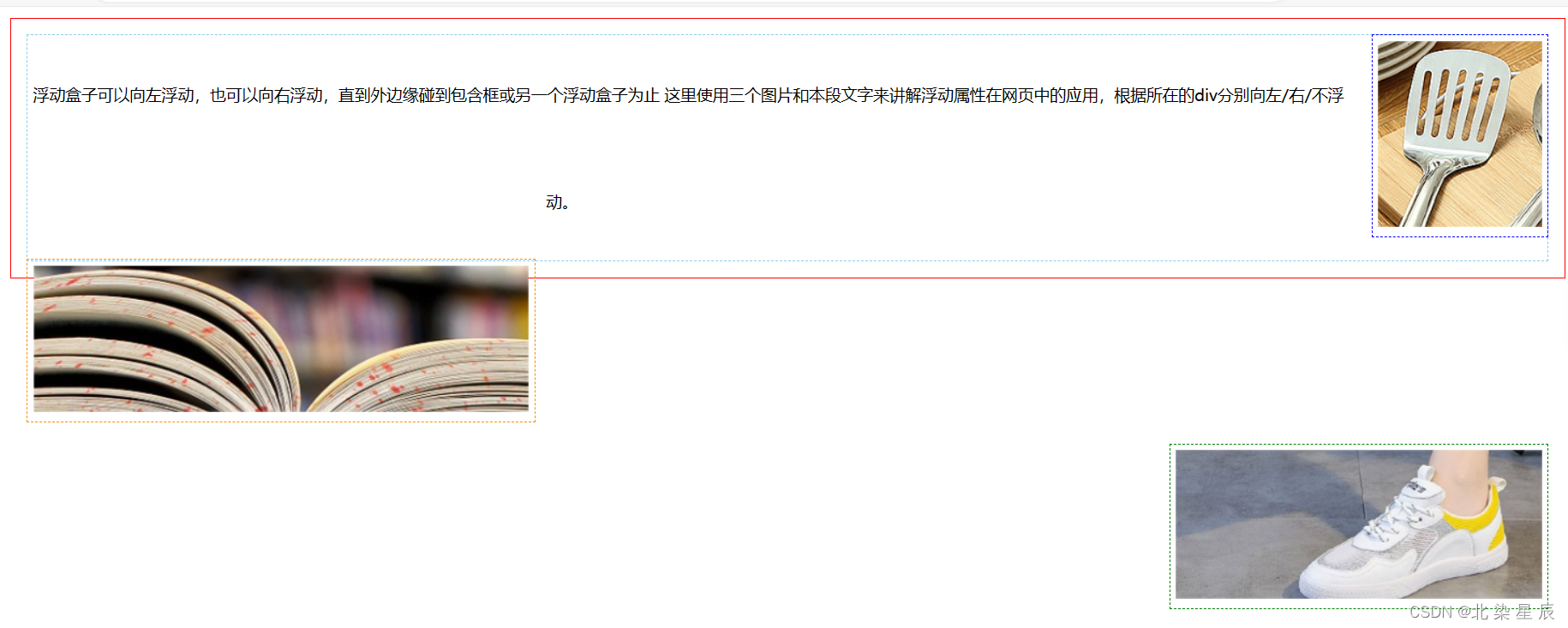
- 向右浮动并清除右浮动
.layer01{border: 1px blue dashed;float: right;}
.layer02{border: 1px darkorange dashed; float: right;clear: right;}
- 上述布局形成原因:
排在元素layer02前面的元素layer01为右浮动,对于layer02设置清除右浮动之后有先行元素向右移动,因此layer02元素会先向右移动并停留在先行元素layer01的下方。
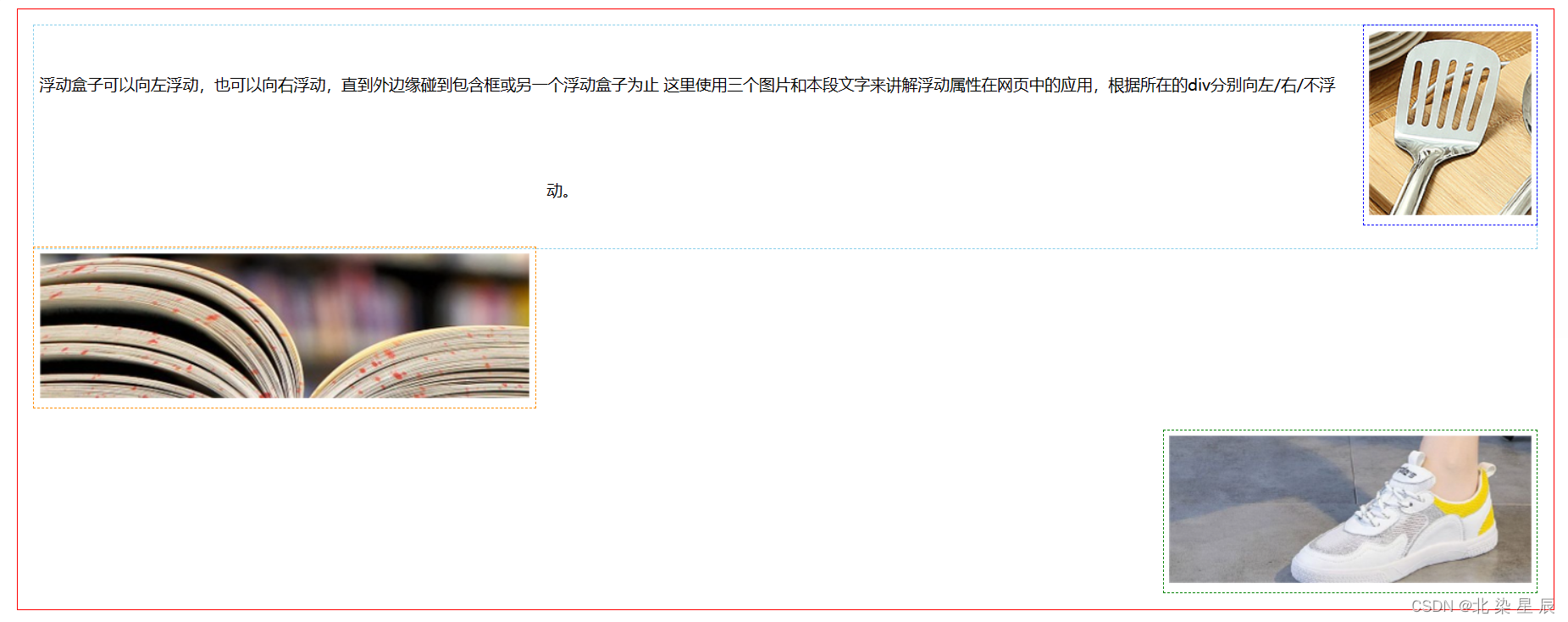
- 向左浮动并清除右浮动
.layer01{border: 1px blue dashed;float: right;}
.layer02{border: 1px darkorange dashed; float: left;clear: right;}
- 向右移动并清除两侧浮动
清除两侧浮动的元素将停留在最低元素的下方,并执行浮动的指令向右移动。
.layer03{border: 1px green dashed; float: right;clear: both;}五. 解决边框塌陷问题
- 父级边框塌陷的原因:
- 浮动元素脱离文档流导致相邻元素无法检测到该浮动元素的边界,进而导致边框塌陷的现象发生。
- 相邻的两个元素的margin相遇时较大的margin会覆盖较小的margin,导致边框塌陷的现象发生。
下图为元素浮动导致的父级边框塌陷

-
overflow属性
在浮动元素的父元素中设置
overflow:auto;或overflow:hidden;属性。这会使父元素包含浮动元素,并清除浮动,例如:
语法:
#father{border: 1px red solid;overflow: hidden;}
-
after伪类
在浮动元素的父元素中添加一个带有
content:""; display:table; clear:both;属性的伪元素。例如:
语法:
#father:after{content: '';/**内容清空**/display: block;/**设置该元素为块元素**/clear: both;/**清除两侧浮动**/}
六.解决内容溢出问题
overflow属性

内容溢出案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">#d1{width: 200px;height: 200px;border: 1px solid rebeccapurple;}</style></head><body><div id="d1"><img src="picture1.png"/><p>都 是勇敢的你额头的伤口 你的 不同 你犯的错都 不必隐藏你破旧的玩偶 你的 面具 你的自我他们说 要带着光 驯服每一头怪兽他们说 要缝好你的伤没有人爱小丑 为何孤独 不可 光荣人只有不完美 值得歌颂谁说污泥满身的不算英雄</p></div></body>
</html>
- overflow:scroll
无论内容是否被修剪都设置浏览器以滚动条的方式查看边框内的内容。
语法:
#d1{overflow: scroll;}
- overflow:auto
若内容被修建则设置浏览器以滚动条的方式查看剩余内容,内容未溢出则无需修建不会设置滚动方式。
练习
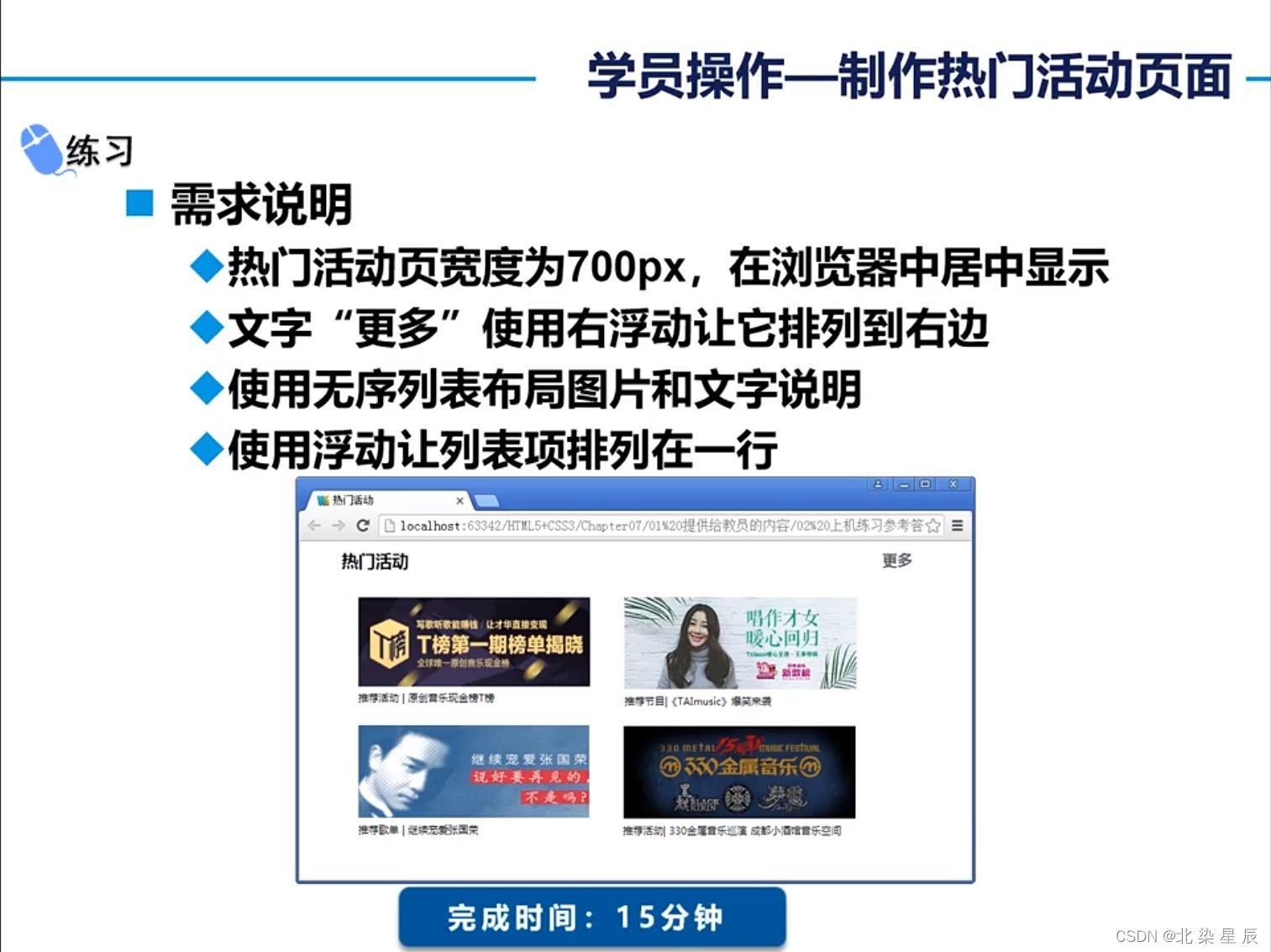
一.制作热门活动页面

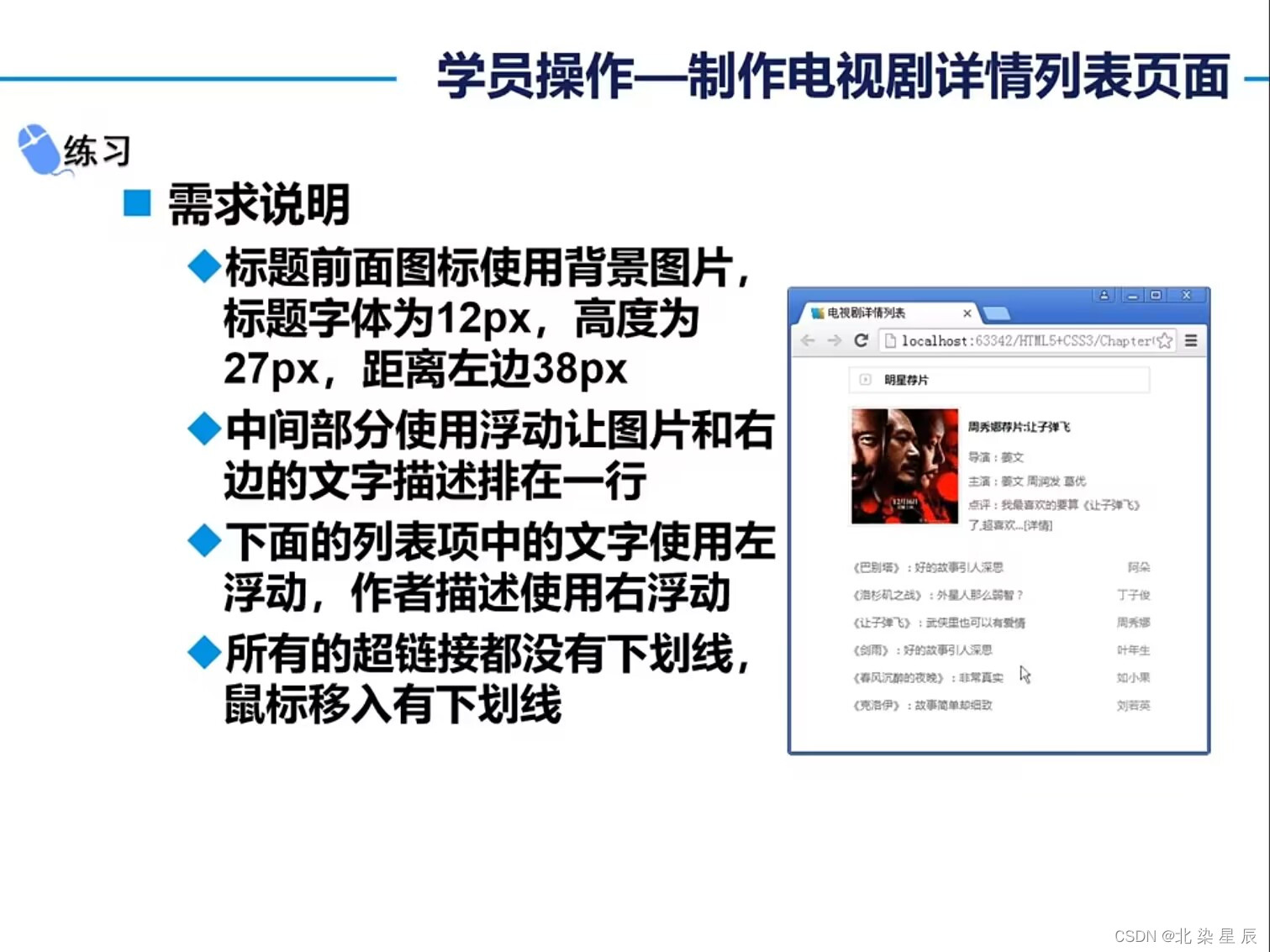
二.制作电视剧详情列表页面

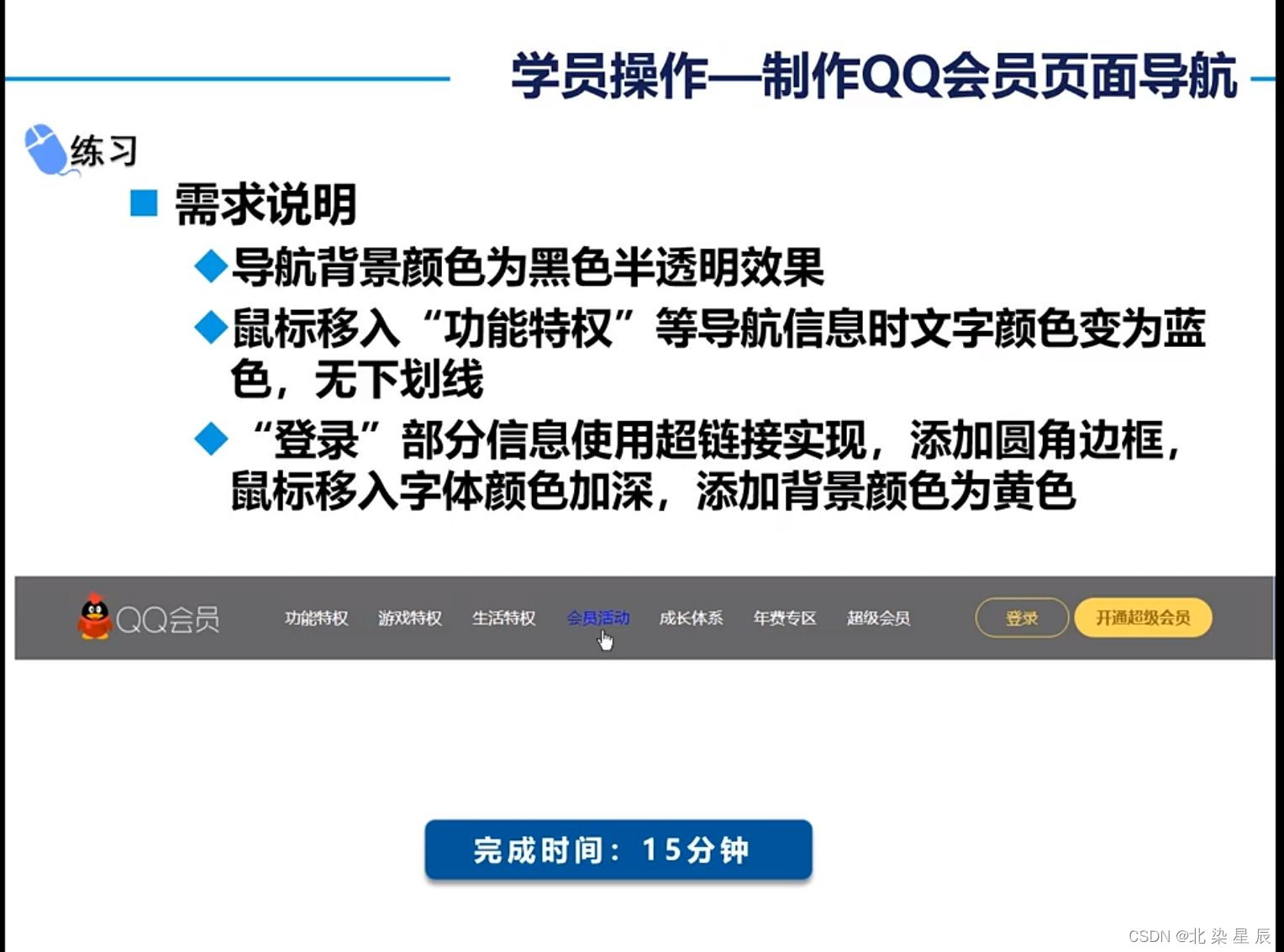
三. 制作QQ会员页面导航

<!DOCTYPE html>
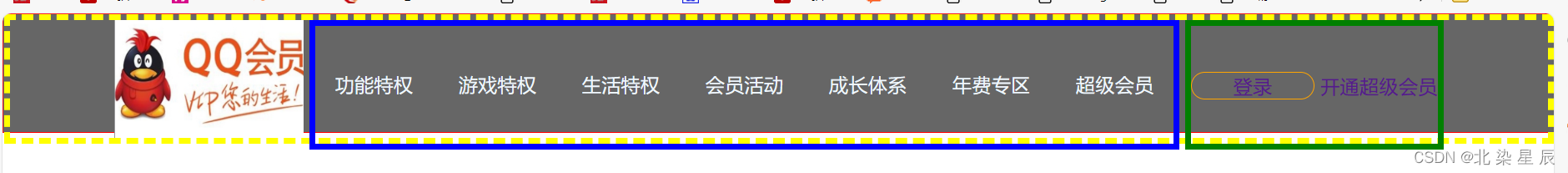
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0px; padding: 0px;}/**设置根边框的内外边距**/a{text-decoration:none ;}/**去除超链接下划线**/.nav-header{height: 90px; width: 100%; background: rgba(0, 0, 0, .6); border: 1px red solid;}.head-contain{width: 1180px; height: 90px; margin: 0 auto; text-align: center; border: 1px yellow dashed; border-width: 5px;}.top-logo,.top-nav,.top-nav li,.top-right{ /**针对上述选择器同时设置样式**/height: 90px;display: inline-block;vertical-align: top;/**垂直对齐方式:靠上**/}.top-nav{margin: 0,55; border: 1px blue solid; border-width: 5px;}/**设置右外长度边距**/.top-nav li{line-height: 90px; width: 90px;}.top-nav li a{display: block; text-align: center; font-size: 15px; color: aliceblue;}.top-nav li a:hover{color: blue;}/**设置鼠标点击链接的样式**/.top-right{border: 1px green solid; border-width: 5px;}.top-right a{display: inline-block; font-size: 15px; text-align: center; margin-top: 15px;border-radius: 35px;/**设置边框为圆角**/}.top-right a:nth-child(2){width: 93px;border: 1px solid orange ;position: relative;top: 20px;}.top-right a:nth-child(3){position: relative; top: 20px;}.top-right a:nth-child(2):hover{color: gold;background-color: orange;}</style></head><body><div class="wrap"><header class="nav-header"><!--设置一个根边框用于添加class="head-contain"中的元素--><div class="head-contain"><!--设置一个二级边框添加下列元素--><a href="#" class="top-logo"><img src="picture1.png" width="145px" height="90px"/></a><nav class="top-nav"><!--<nav标签:定义导航模块>--><ul><!--定义一个列表--><li><a href="">功能特权</li><li><a href="">游戏特权</li><li><a href="">生活特权</li><li><a href="">会员活动</li><li><a href="">成长体系</li><li><a href="">年费专区</li><li><a href="">超级会员</li></ul></nav><div class="top-right"><!--设置另一个框架用于存放下列元素--><a href="">登录</a><a href="">开通超级会员</a></div></div> </header></div></body>
</html>
黄色边框为二级边框 -黄色边框外层红色边框为根边框-蓝色边框为子边框1-绿色边框为子边框2
总结
相关文章:

HTML---网页布局
目录 文章目录 一.常见的网页布局 二.标准文档流 标准文档流常见标签 三.display属性 四.float属性 总结 一.常见网页布局 二.标准文档流 标准文档流常见标签 标准文档流的组成 块级元素<div>、<p>、<h1>-<h6>、<ul>、<ol>等内联元素<…...

python 普通存款(单利)计算公式:
python 普通存款(单利)计算公式: 代码如下: #普通存款 单利计算公式:a:原值,n:计算年限,li:利率(小数), def danli(a,n,li):print("普通存款(单利)计…...

什么是 PHP 内存溢出 ?遇到了要如何解决呢 ?
PHP内存溢出指的是在PHP应用程序中,分配给脚本执行的内存超出了PHP配置文件中设置的限制。当脚本尝试使用比可用内存更多的内存时,就会发生内存溢出错误。 一、内存溢出可能由以下几个原因引起: 循环引用:如果存在循环引用&#…...

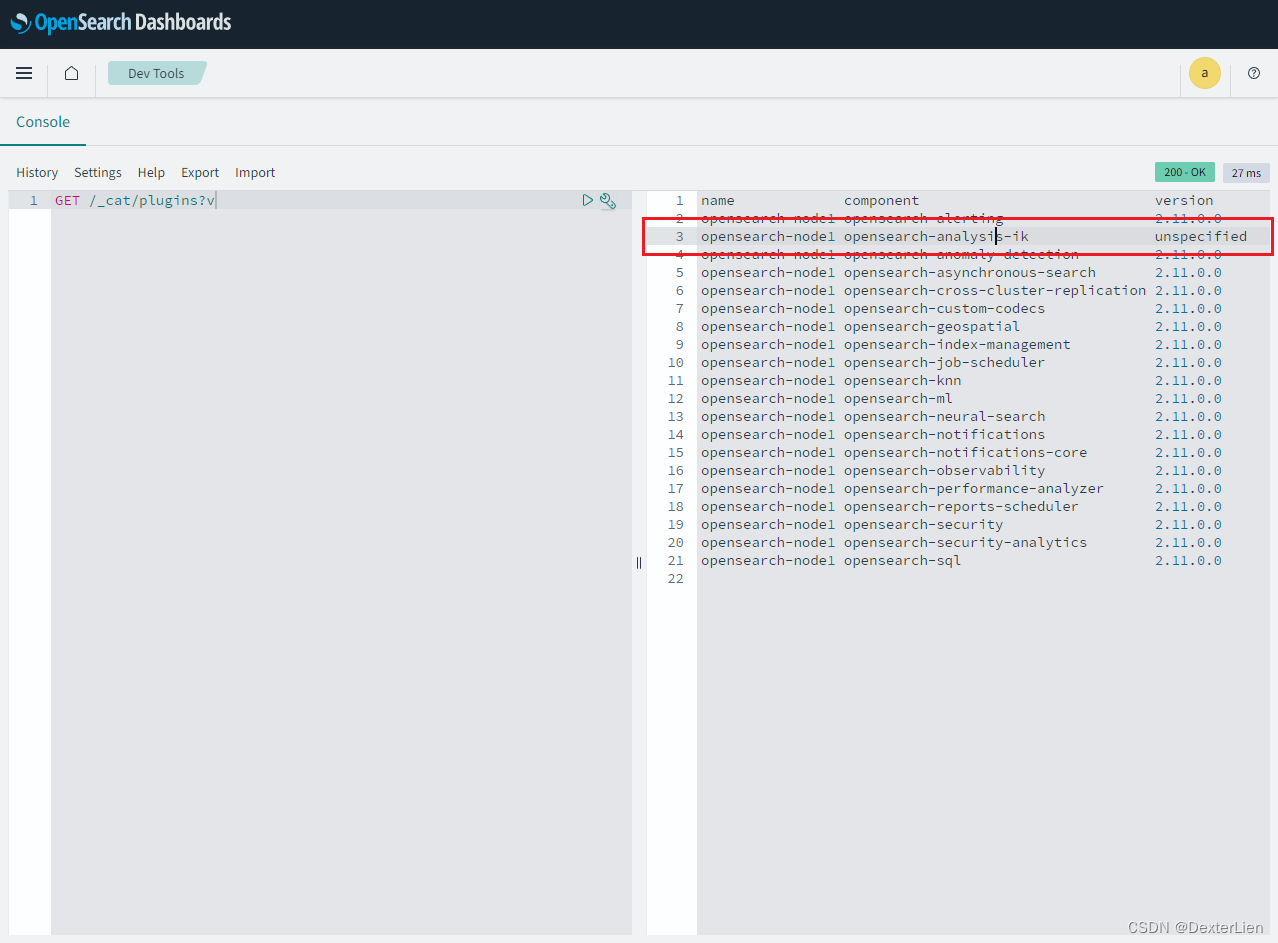
本地使用 docker 运行OpenSearch + Dashboard + IK 分词插件
准备基础镜像 注意一定要拉取和当前 IK 分词插件版本一致的 OpenSearch 镜像: https://github.com/aparo/opensearch-analysis-ik/releases 写这篇文章的时候 IK 最新版本 2.11.0, 而 dockerhub 上 OpenSearch 最新版是 2.11.1 如果版本不匹配的话是不能用的, 小版本号对不上…...

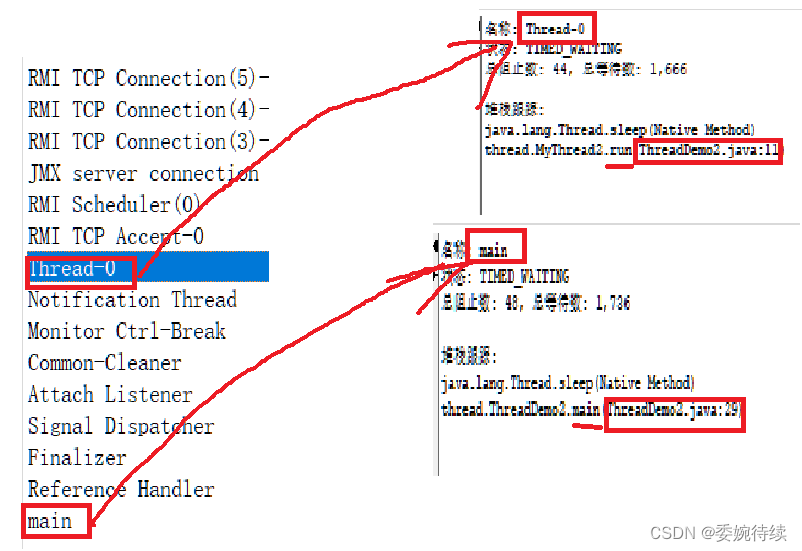
【JavaEE初阶一】线程的概念与简单创建
1. 认识线程(Thread) 1.1 关于线程 1.1.1 线程是什么 由前一节的内容可知,进程在进行频繁的创建和销毁的时候,开销比较大(主要体现在资源的申请和释放上),线程就是为了解决上述产生的问题而提…...

三叠云工程劳务管理,优化建筑施工管理,提升效率与质量
随着建筑行业的蓬勃发展,工程施工现场管理变得愈发复杂。传统的人员管理方式已经无法满足企业快速发展的需求。如何提高施工效率、优化人力资源管理成为了建筑企业亟待解决的问题。逐渐走向数字化的工程建设行业,急需一种足以匹配这一时代变革、高效管理…...

RocketMQ连接报错RemotingConnectException: connect to <192.168.57.129:9876>解决
文章目录 前言一、RocketMQ 连接报错处理1.1 报错信息1.2 修改 broker.conf 文件1.3 Linux 开放端口1.4 项目启动成功 前言 上一篇文章:基于SpringBoot整合RocketMQ异步发送短信功能在项目启动的过程中报了 RocketMQ 连接错误。针对这个问题,本文给予记…...

设计模式--桥接模式
实验9:桥接模式 本次实验属于模仿型实验,通过本次实验学生将掌握以下内容: 1、理解桥接模式的动机,掌握该模式的结构; 2、能够利用桥接模式解决实际问题。 [实验任务]:两个维度的桥接模式 用桥接模式…...

redis基本用法学习(C#调用StackExchange.Redis操作redis)
StackExchange.Redis是基于C#的高性能通用redis操作客户端,也属于常用的redis客户端之一,本文学习其基本用法。 新建Winform项目,在Nuget包管理器中搜索并安装StackExchange.Redis,如下图所示: StackExchange.…...
SQL题:1308. 不同性别每日分数总计)
单挑力扣(LeetCode)SQL题:1308. 不同性别每日分数总计
相信很多学习SQL的小伙伴都面临这样的困境,学习完书本上的SQL基础知识后,一方面想测试下自己的水平;另一方面想进一步提升,却不知道方法。 其实,对于技能型知识,我的观点一贯都是:多练习、多实…...

Vue3组合式-依赖注入provideinject
一、注意点 专门强调了是3.0且是组合式,不是2.0不支持也不是选项式不支持provide&&inject,是支持但是有很明显的弊端,不建议使用 二、场景 官方的解释: 通常情况下,当我们需要从父组件向子组件传递数据时,会…...

SRE 与 DevOps 的不同之处
尽管网站可靠性工程 (SRE) 理念早在 2003 年就由 Google 的 Ben Treynor Sloss 提出,但其近年来却一直受到追捧。随着 DevOps 实践已经在许多组织中牢固确立,两者之间的冲突是否已经显现?SRE 只不过是一种过时的趋势吗?是 SRE 补充…...

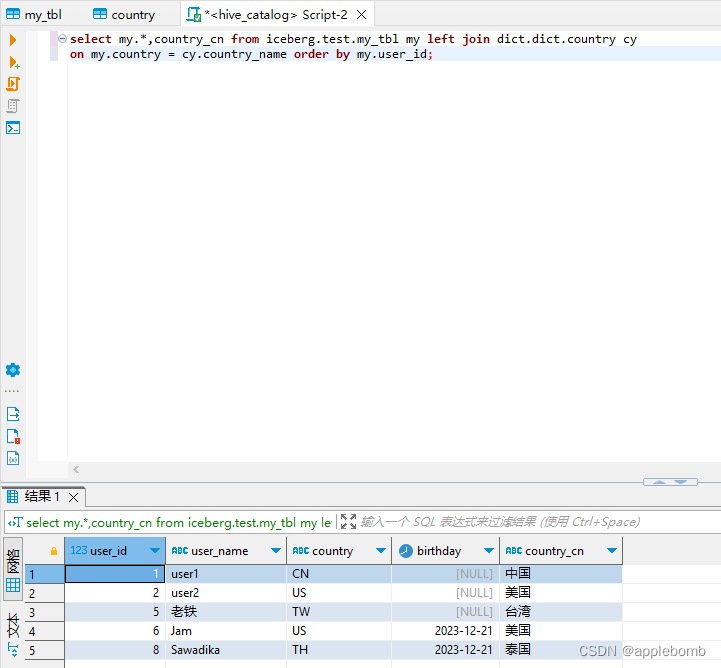
【湖仓一体尝试】MYSQL和HIVE数据联合查询
爬了两天大大小小的一堆坑,今天把一个简单的单机环境的流程走通了,记录一笔。 先来个完工环境照: mysqlhadoophiveflinkicebergtrino 得益于IBM OPENJ9的优化,完全启动后的内存占用: 1)执行联合查询后的…...

SpringCloud跨服务调用失败Seata无法回滚解决办法
遇到的问题 在微服务项目中 有A、B、C三个服务 其中 A调用B服务 ,B调用C, 这些就是跨服务调用了,在A服务中 还调用了一个当前模块执行插入数据的方法(在这里我就叫它为AA 也就是mybatis/spring管理的本地事务) A服务开启全局事务注解 Globa…...

OSG三维渲染引擎编程学习之一百零一:“第十一章:OSG粒子” 之 “11.2 粒子模拟过程”
目录 第十一章 OSG粒子 11.2 粒子模拟过程 第十一章 OSG粒子 虚拟现实中有很多效果,如雨效、雪效、雾效等,这些都可以通过粒子条统来实现。一个真实的粒子系统的模式能使三维场景达到更好的效果。 粒子系统是一个非常复杂的粒子模拟过程。在OSG中,专门定义了新的名字空间o…...

Autosar CAN开发03(从实际应用认识CAN总线的物理层)
建议同时阅读本专栏的: Autosar CAN开发03(从实际应用认识CAN总线的物理层) Autosar CAN开发04(从实际应用认识CAN报文) Autosar CAN开发05(从实际应用认识CAN波特率) 前言 在上一章的《AU…...

vue中父子组件传值
父传子 传: 在"标签"上传属性 <Card :name"name"></Card> 接: 在props中 export default {props: {name: String},setup(props) {console.log(props.name);} } 子传父 传: 触发,给一个事件传值 setup(props,{emit}) {emit("get…...

【网络编程】基于UDP数据报实现回显服务器/客户端程序
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】【Java系列】 本专栏旨在分享学习网络编程的一点学习心得,欢迎大家在评论区交流讨论💌 前言 我们如果…...

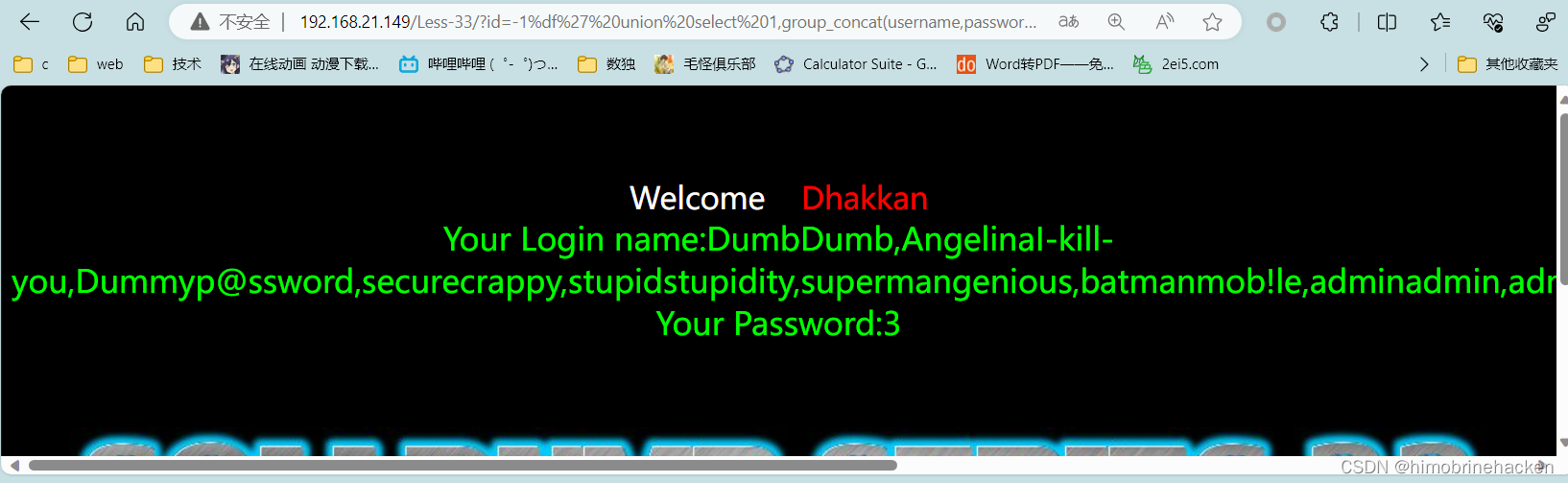
sqlilabs第三十二三十三关
Less-32(GET - Bypass custom filter adding slashes to dangerous chars) 手工注入 由 宽字符注入可知payload 成功触发报错 http://192.168.21.149/Less-32/ ?id1%df 要写字符串的话直接吧字符串变成ascii码 注意16进制的表示方式 自动注入 sqlmap -u http:…...

第二十一章博客
计算机应用实现了多台计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是在已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据。编写网络应用程序前,首先必须明确所要使用的网络协议…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
