vue+element实现动态表格:根据后台返回的属性名和字段动态生成可变表格
现有一个胡萝卜厂生产不同品种的胡萝卜,为了便于客户了解产品,现需在官网展示胡萝卜信息。现有的萝卜信息:编号(id)、名称(name)、保质期(age)、特点(remark),但是日后会有扩展信息,可能会加上颜色、体积等信息。
1、template
问题分析:
现在可以确定胡萝卜有4个属性要展示,以后还要扩展信息,而且这个厂以后可能生产别的蔬菜水果,也需要展示相应信息,需求变动的话要修改很多代码。这时候如果有一个动态表格,表格的表头信息从后台获取(或在js中配置),那日后修改胡萝卜表的属性(增加或删除表字段)时就不用修改前端页面代码,长远一点来看,日后这个厂生产别的蔬菜水果也需要信息展示时,这个表格就可以复用(把表格抽出来当一个模板,需要用的页面引用即可,这个代码我有时间会从项目中整理出来)。
代码上场啦!!!
动态表格
<el-row><el-row> <el-col><span>可选择属性:</span></el-col><el-col><el-checkbox-group v-model="checkArr" size="medium"><el-col :span=12 v-for="item in optionalColumnList" :key="item.prop"><el-row :gutter=20><el-col><el-col :span=2><el-checkbox :label="item.propName" @change="menuChange(item)" ></el-checkbox></el-col></el-col> </el-row></el-col></el-checkbox-group></el-col></el-row></el-row><el-table class="fixedtableHeight" v-loading="listLoading" ref="multipleTable" :data="showList" :header-cell-style="{background:'#96CDCD'}" stripe tooltip-effect="dark" style="width: 100%;margin-top:1%;"><el-table-column :label="item.propName" :property="item.prop" v-for="item in tableColumnList" :key="item.prop" align="center"><template slot-scope="scope"><span>{{scope.row[scope.column.property]}}</span></template></el-table-column></el-table>
注意tableColumnList就是实现动态的关键因素!
tableColumnList里面存放的就是我们通过js文件或者接口获取到的表头属性,内容如下:
[{prop: ‘id’, propName: ‘编号’},
{prop: ‘name’, propName: ‘名称’},
{prop: ‘age’, propName: ‘保质期’},
{prop: ‘remark’, propName: ‘特点’}],
rop跟胡萝卜表中的字段是一一对应的,propName就是每个字段的中文名,也即在表头显示的名字。
tableColumnList的获取方法有两种:
(1)在前端js中配置
我是放在static文件夹下面的config.js中,目录如下:

内容:直接声明一个数组变量并赋值就好,用的时候引入js直接使用名字就可以使用
放在这里的好处:前端项目打包成dist时,会把这个static文件夹放在dist里面,以后修改的时候就直接修改js配置文件,不用动.vue源代码。
(2)从后端接口获取
注意,采用此种方法获取。后端接口一定要同时返回属性的中文名和英文名,即prop和propName。
还有一个关键步骤,就是一定要在在页面渲染之前获取到tableColumnList,然后再去渲染表格,这就涉及到vue的生命周期了,这块不做多余解释,我是直接在created中调用获取tableColumnList的方法,整个js如下:
<script>
export default {data() {return {listLoading: false,showList: [],// 这里为了简便我就没有调用后台接口获取数据,直接写的假数据 你要用的话可以调用后台接口获取tableColumnList,注意数据格式tableColumnList: [{prop: 'id', propName: '编号'},{prop: 'name', propName: '名字'},{prop: 'age', propName: '保质期'},{prop: 'remark', propName: '特点'}],// 这里为了简便我就没有调用后台接口获取数据,直接写的假数据dataList: [{'id': '100001','name': '小红萝卜','age': '2年','remark': '适合油炸','country': '中国','address': '广东省深圳市'},{'id': '100002','name': '萝卜妹','age': '2年','remark': '适合水煮','country': '美国','address': '硅谷'},{'id': '100003','name': '胖萝卜头','age': '1年','remark': '适合玩儿','country': '泰国','address': '清迈'},{'id': '100004','name': '萝卜酱','age': '4年','remark': '适合吃火锅','country': '韩国','address': '首尔'}],optionalColumnList: [{prop: 'country', propName: '出口国家'},{prop: 'address', propName: '零售点'}],checkArr:[]}},created() {this.queryFn()},methods: {queryFn() {// 调用后台接口获取tableColumnList和dataList的方法写在这里// getData().then(response =>{// this.tableColumnList = response.data.tableColumnList// this.dataList = response.data.dataList// })this.showList = this.dataList},clearQuery() {this.query.name = ''this.queryFn()},menuChange(item){// 注意 我这里都用的假数据,要从后台获取tableColumnList和dataList的时候//,每一次调用menuChange都要重新获取tableColumnList和dataList,保证属性和数据是对应的 let flag = truefor(var i=0;i<this.checkArr.length;i++){if(this.checkArr[i] === item.propName){flag = falsebreak}}if(!flag){this.tableColumnList.push(item)}if(flag){Array.prototype.contains = function(obj) {var j = this.length;while (j--) {if (this[j] === obj) {return j; // 返回的这个 i 就是元素的索引下标,}}return false}this.tableColumnList.splice(this.tableColumnList.contains(item),1)}},}
}
</script>
解释一下menuChange方法:
当用户勾选一个可选择属性之后,就触发这个方法,这个方法主要做一件事情:
改变tableColumnList的值,从而动态改变表格的列
页面效果如下:

可选择属性有两个(也可以看作以后可能扩展的属性,这里只演示一下动态效果),勾选之后:
在这里插入图片描述
注意
动态表格与element一般表格在使用方法上的两个区别:
1、label与property的赋值方式
动态表格,表格的label和property是动态根据后台返回的数据(或者从js获取)来取值的,后台返回的数据就是上面的tableColumnList。通过 :label=“item.propName” 取得tableColumnList中的propName,也就是表头每一列的名字;
通过 :property=“item.prop” 取得tableColumnList中对象的prop,也就是后台实体类中的属性名,
2、属性和数据双向绑定方式,也就是 scope.row.*通过 ** scope.row[scope.column.property]** 来获取每一个属性对应的数据, scope.column.property 中的property取的就是 :property=“item.prop” 中的值;
相关文章:

vue+element实现动态表格:根据后台返回的属性名和字段动态生成可变表格
现有一个胡萝卜厂生产不同品种的胡萝卜,为了便于客户了解产品,现需在官网展示胡萝卜信息。现有的萝卜信息:编号(id)、名称(name)、保质期(age)、特点(remark&…...

云渲染UE4像素流送搭建(winows、ubuntu单实例与多实例像素流送)
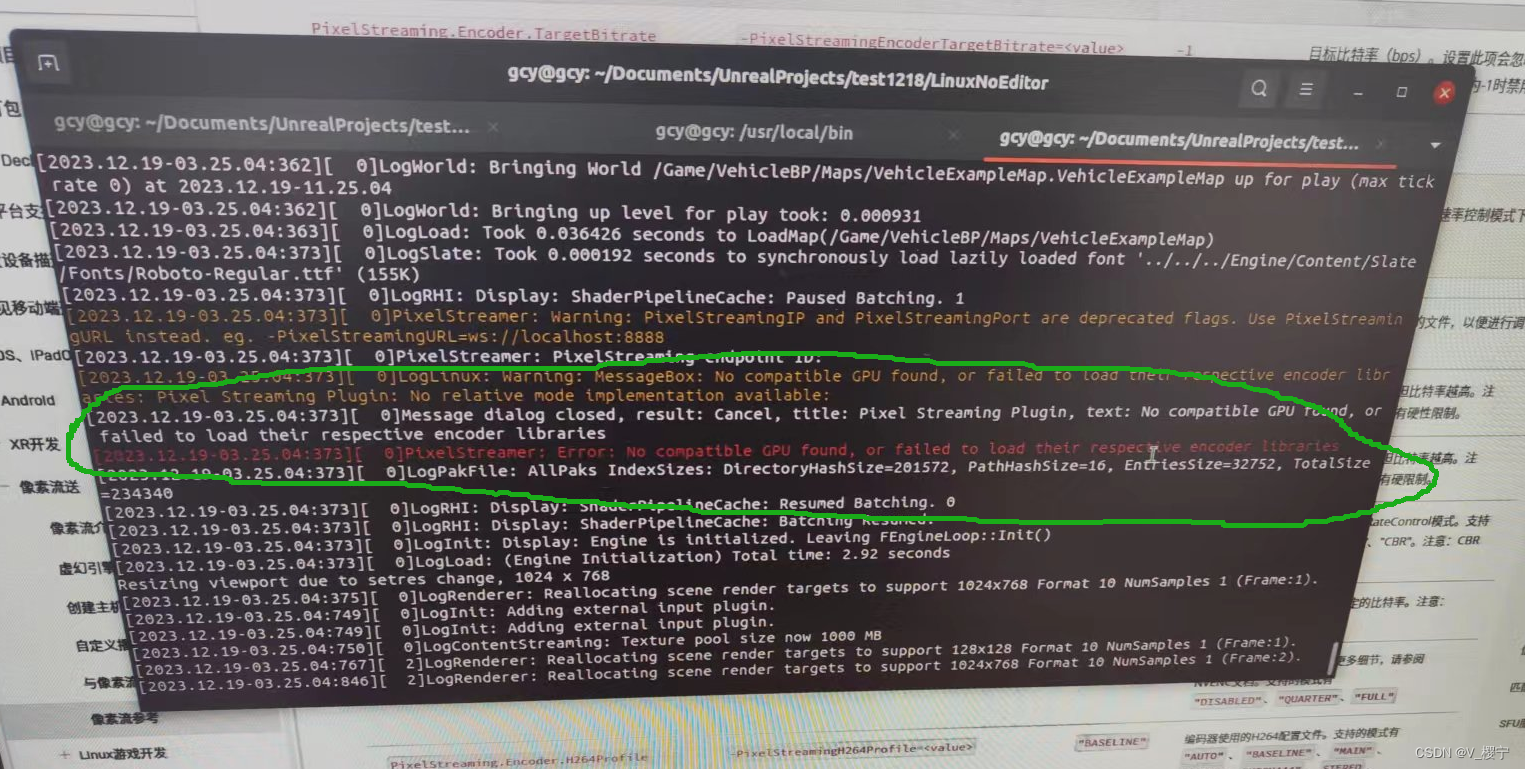
windows/ubuntu20.4下UE4.27.2像素流送 像素流送技术可以将服务器端打包的虚幻引擎应用程序在客户端的浏览器上运行,用户可以通过浏览器操作虚幻引擎应用程序,客户端无需下载虚幻引擎,本文实现两台机器通过物理介质网线实现虚幻引擎应用程序…...

Unity VR Pico apk安装失败:INSTALL_FAILED_UPDATE_INCOMPATIBLE
我的报错: PICO4企业版。安装apk,报错“安装失败。(所属的Unity项目打包的apk,被我在同一台pico4安装了20次) 调试方法: PIco4发布使用UNITY开发的Vr应用,格式为apk,安装的时候发生…...

Prompt 提示工程学习笔记
一、Prompt设计的四个关键要素: 任务描述、输入数据、上下文信息、提示风格 (1)任务描述:描述想要让LLM遵循的指令。描述应详细清晰,可进一步使用关键词突出特殊设置,从而更好地指导LLM工作。 ࿰…...

STM32实现三个小灯亮
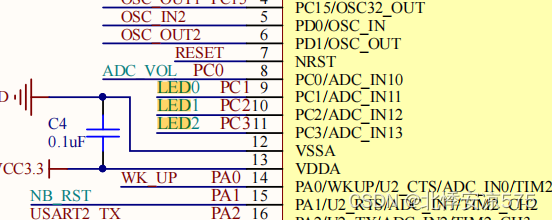
led.c #include"led.h"void Led_Init(void) {GPIO_InitTypeDef GPIO_VALUE; //???RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOC,ENABLE);//???GPIO_VALUE.GPIO_ModeGPIO_Mode_Out_PP;//???? ????GPIO_VALUE.GPIO_PinGPIO_Pin_1|GPIO_Pin_2|GPIO_P…...

1861_什么是H桥
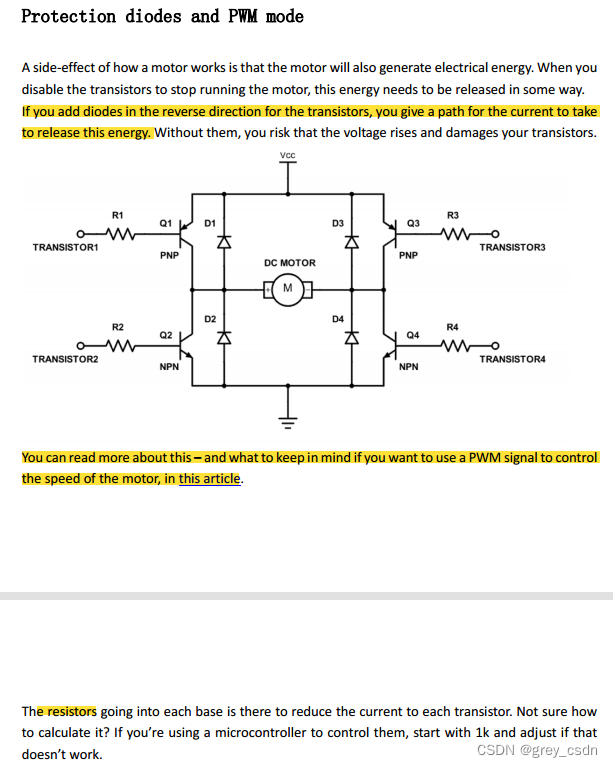
Grey 全部学习内容汇总: GitHub - GreyZhang/g_hardware_basic: You should learn some hardware design knowledge in case hardware engineer would ask you to prove your software is right when their hardware design is wrong! 1861_什么是H桥 H桥电路可以…...

【计算机四级(网络工程师)笔记】操作系统运行机制
目录 一、中央处理器(CPU) 1.1CPU的状态 1.2指令分类 二、寄存器 2.1寄存器分类 2.2程序状态字(PSW) 三、系统调用 3.1系统调用与一般过程调用的区别 3.2系统调用的分类 四、中断与异常 4.1中断 4.2异常 🌈嗨ÿ…...

Swagger快速入门
1、Swagger快速入门 1.1 swagger介绍 官网:https://swagger.io/ Swagger 是一个规范和完整的Web API框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 功能主要包含以下几点: A. 使得前后端分离开发更加方便,有利于团队协作…...

数据结构之<堆>的介绍
1.简介 堆是一种特殊的数据结构,通常用于实现优先队列。堆是一个可以被看作近似完全二叉树的结构,并且具有一些特殊的性质,根据这些性质,堆被分为最大堆(或者大根堆,大顶堆)和最小堆两种。 2.…...

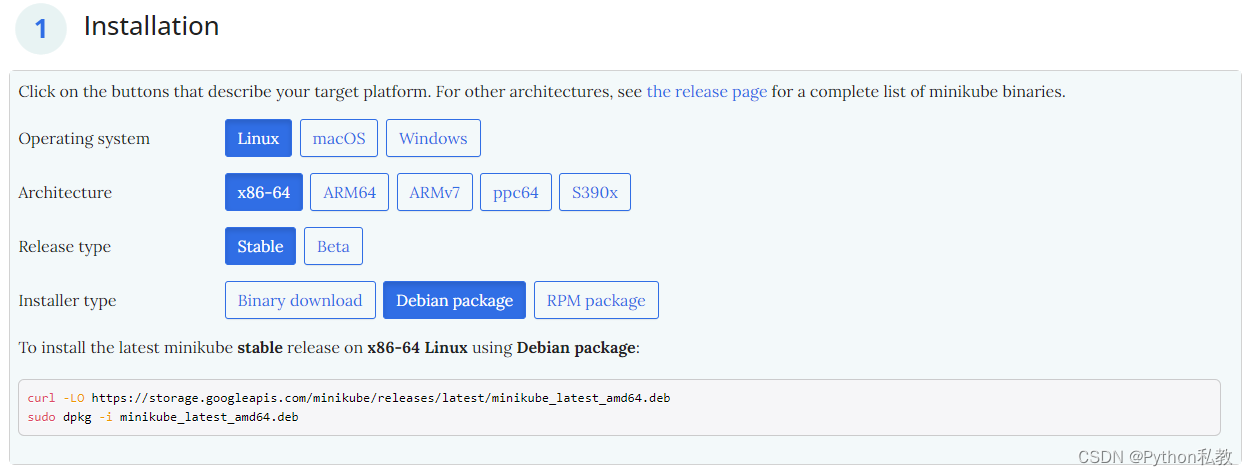
使用Ubuntu22+Minikube快速搭建K8S开发环境
安装Vmware 这一步,可以参考我的如下课程。 安装Ubuntu22 下载ISO镜像 这里我推荐从清华镜像源下载,速度会快非常多。 下载地址:https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/22.04.3/ 如果你报名了我的这门视频课程…...

【中小型企业网络实战案例 二】配置网络互连互通
【中小型企业网络实战案例 一】规划、需求和基本配置-CSDN博客 热门IT技术视频教程:https://xmws-it.blog.csdn.net/article/details/134398330?spm1001.2014.3001.5502 配置接入层交换机 1.以接入交换机ACC1为例,创建ACC1的业务VLAN 10和20。 <…...

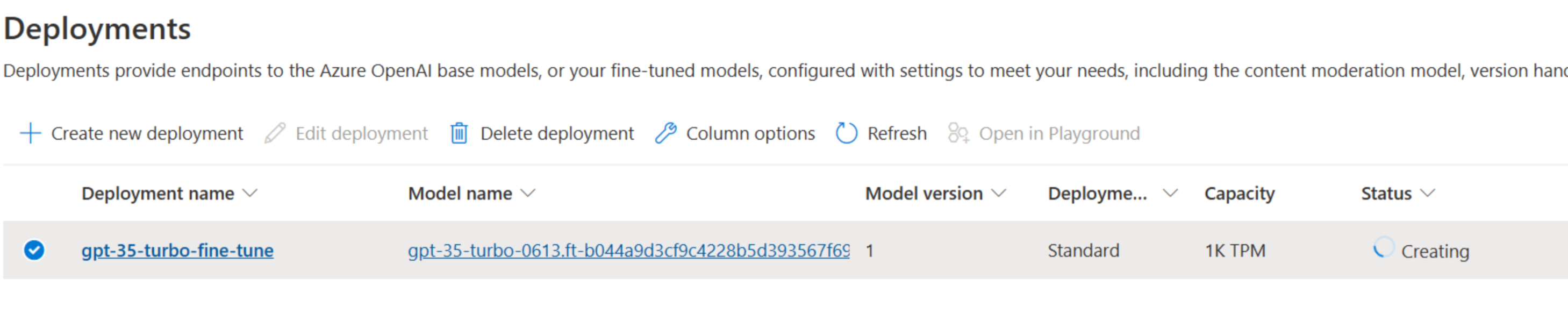
Azure Machine Learning - Azure OpenAI GPT 3.5 Turbo 微调教程
本教程将引导你在Azure平台完成对 gpt-35-turbo-0613 模型的微调。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认证的资深架构师&…...

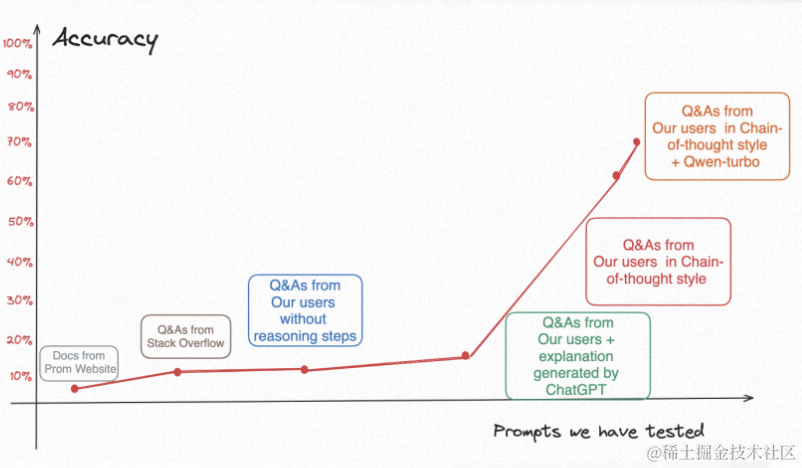
运维大模型探索之 Text2PromQL 问答机器人
作者:陈昆仪(图杨) 大家下午好,我是来自阿里云可观测团队的算法工程师陈昆仪。今天分享的主题是“和我交谈并获得您想要的PromQL”。今天我跟大家分享在将AIGC技术运用到可观测领域的探索。 今天分享主要包括5个部分:…...

虚拟机VMware:变动ip修改固定ip
1、配置ip地址 vi /etc/sysconfig/network-scripts/ifcfg-ens33修改为: 修改如下:TYPE"Ethernet" # 网络类型为以太网 BOOTPROTO"static" # 手动分配ip NAME"ens33" # 网卡…...

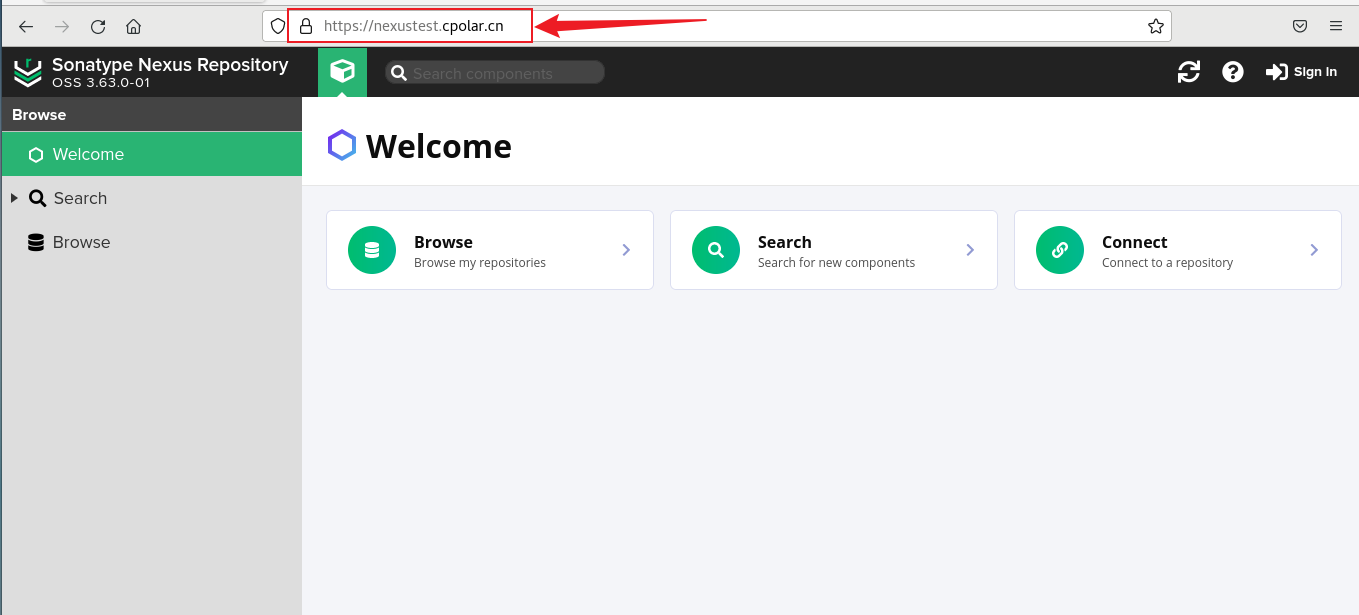
Docker部署Nexus Maven私服并实现远程访问Nexus界面
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 1. Docker安装Nexus2. 本地访问Nexus3. Linux安装Cpolar4. 配置Nexus界面公网地址5. 远程访问 Nexus界面6. 固定N…...
苏州科技大学计算机817程序设计(java) 学习笔记
之前备考苏州科技大学计算机(专业课:817程序设计(java))。 学习Java和算法相关内容,现将笔记及资料统一整理归纳移至这里。 部分内容不太完善,欢迎提议。 目录 考情分析 考卷题型 刷题攻略…...

虚幻学习笔记22—C++同步和异步加载
一、前言 之前提到的静态和动态加载都是同步的加载,同时其中的引用基本都是硬引用。如果资源比较大的话会出现卡顿的现象,下面将介绍一种异步加载的方式。同时,还将介绍一种区别与之前的Load的方法。 在说明同步和异步加载之前需要先讲一下虚…...

华清远见嵌入式学习——ARM——作业3
作业要求: 代码效果图: 代码: led.h #ifndef __LED_H__ #define __LED_H__#define RCC_GPIO (*(unsigned int *)0x50000a28) #define GPIOE_MODER (*(unsigned int *)0x50006000) #define GPIOF_MODER (*(unsigned int *)0x50007000) #defi…...

19.JavaSE
一、JavaSE。 (1)IO流。 1.字节字符流 2.标准流打印流对象流 (2)集合。 1.List/Set/Queue/Map集合 2.properties集合 (3)多线程。 1.线程创建的…...

仓库管理用什么软件
仓库管理是一个非常重要的话题,大到企业,小到个人,只要有货物的往来就会有仓库方面的管理,最为典型的就是货物的进出库存管理,这也是最为基础的仓库管理内容,那么仓库管理要用什么软件,从不同的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
