微信小程序第一节 —— 自定义顶部、底部导航栏以及获取胶囊体位置信息。
一、前言
大家好!我是 是江迪呀。我们在进行微信小程序开发时,常常需要自定义一些东西,比如自定义顶部导航、自定义底部导航等等。那么知道这些自定义内容的具体位置、以及如何适配不同的机型就变得尤为重要。下面让我以在iPhone机型,来给大家介绍下微信小程序如何获取自定义内容的位置信息。
二、开启自定义
如果需要自定义顶部和底部导航。那么如何在自定义后能够适配不同的机型而不会出现样式问题呢?我们可以通过wx.getSystemInfo({})方法来获取页面的信息来保证样式的正确性。此方法常用于app.js文件中的onLanch()方法中,保证这些信息优先被加载,并把获取到的页面信息放到全局变量中,方便其他页面的获取使用。
在此之前需要开启自定义顶部和底部导航栏。如下所示:
{"pages": ["pages/index/index","pages/index2/index2" ],//自定义顶部导航 "navigationStyle": "custom","window": {"navigationStyle": "custom","navigationBarTextStyle": "white","backgroundTextStyle": "light"},//自定义底部导航 "navigationStyle": "custom",这里注意在设置自定义底部导航栏时,list中至少包含两个页面"tabBar": {"custom": true,"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/index2/index2","text": "首页2"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
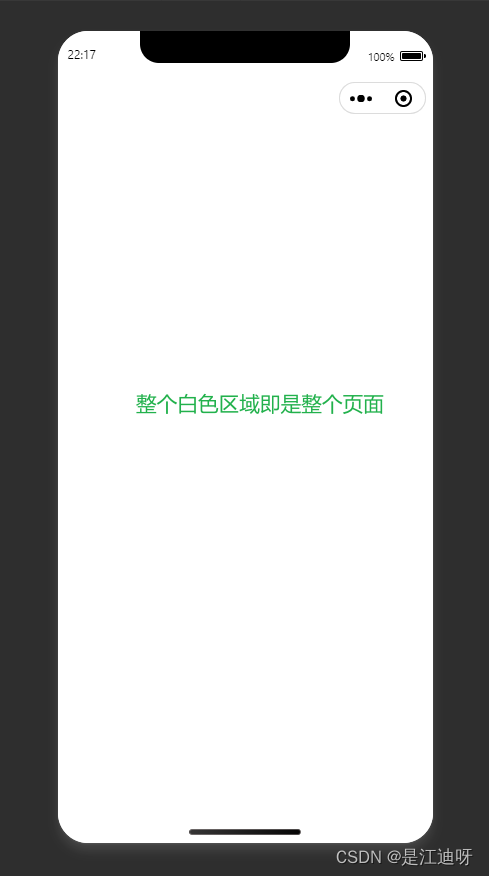
2.1 整个页面
1.位置

2.如何获取
页面代码:
<view style="height: {{screenHeight}}px;background-color: aliceblue;">
</view>
页面js代码:
const app = getApp()
Page({data: {screenHeight: app.globalData.screenHeight,}
})app.js文件代码:
onLaunch: function() {wx.getSystemInfo({success: e => {//获取整个页面的高度this.globalData.screenHeight = e.screenHeight;}},)}
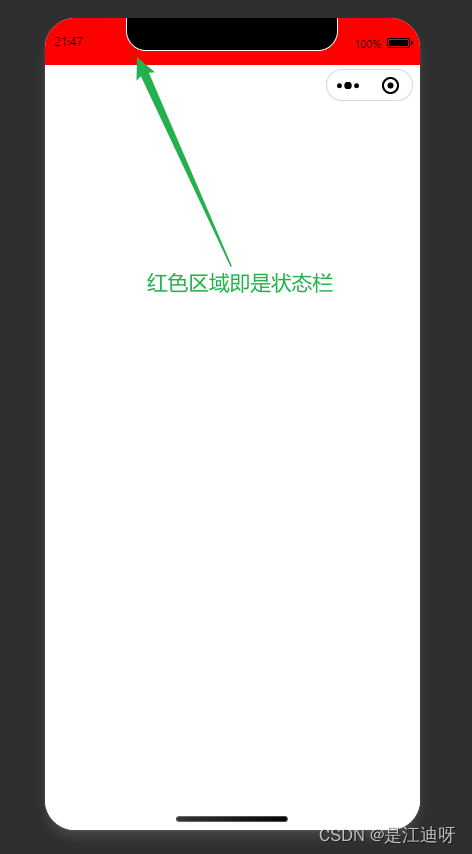
2.1 状态栏
1.位置
状态栏就是手机最顶部显示时间、信号、电量等信息的区域。一般状态栏的信息我们不单独获取设置,因为顶部导航栏包含了状态栏。

2.如何获取
页面代码:
<!--index.wxml-->
<view style="height: {{screenHeight}}px;background-color: aliceblue;"><!--状态栏高度--><view style="height: {{statusBarHeight}}px;background-color: red;"></view>
</view>页面js代码:
// index.js
const app = getApp()
Page({data: {screenHeight: app.globalData.screenHeight,statusBarHeight: app.globalData.statusBarHeight}
})
app.js文件代码:
onLaunch: function() {wx.getSystemInfo({success: e => {this.globalData.screenHeight = e.screenHeight;//获取状态栏的高度this.globalData.StatusBar = e.statusBarHeight;}},)}
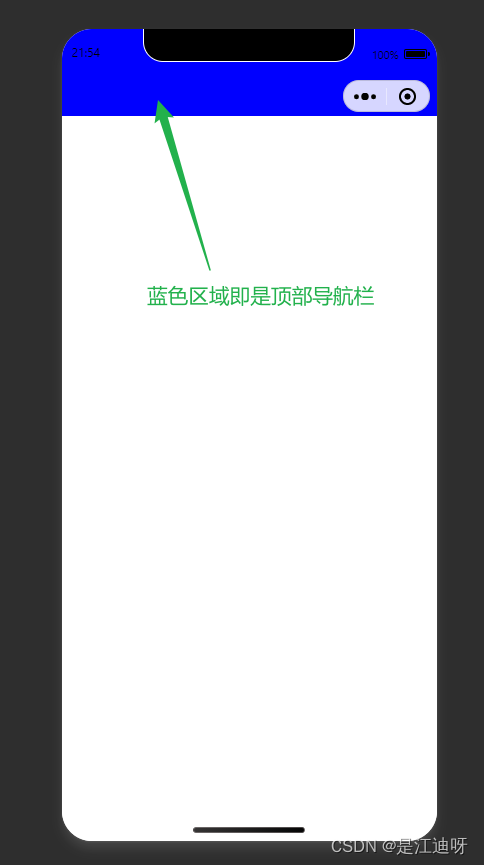
2.2 顶部导航栏
1.位置
顶部导航栏的高度是包含胶囊体的。

2.如何获取
首先获取胶囊体的信息,如果不存在胶囊体,顶部导航栏高度 = 状态栏高度 + 50;如果存在顶部导航栏高度 = 胶囊体离页面顶部的距离 + 胶囊体离页面底部的距离 - 状态栏高度
页面代码:
<view style="height: {{screenHeight}}px;background-color: aliceblue;"><!--顶部导航高度--><view style="height: {{customBar}}px;background-color: blue;"></view>
</view>页面js代码:
const app = getApp()
Page({data: {screenHeight: app.globalData.screenHeight,customBar: app.globalData.CustomBar}
})app.js代码:
// app.js
App({globalData:{},onLaunch: function() {wx.getSystemInfo({success: e => {let capsule = wx.getMenuButtonBoundingClientRect();if (capsule) {this.globalData.Custom = capsule;this.globalData.CustomBar = capsule.bottom + capsule.top - e.statusBarHeight;} else {this.globalData.CustomBar = e.statusBarHeight + 50;}}},)}
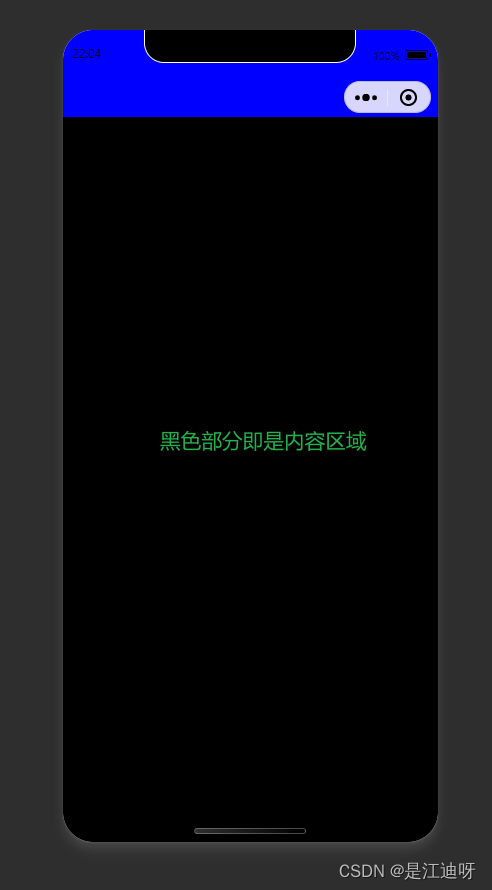
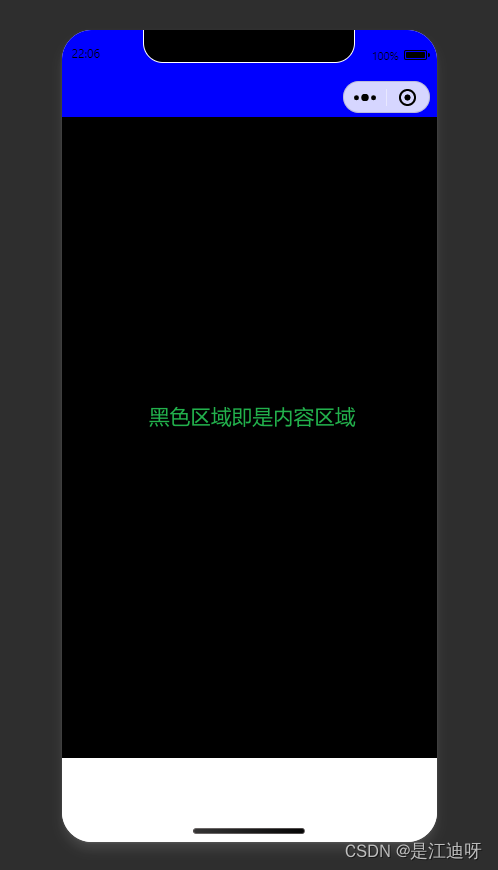
})2.4 内容区域
1.位置
如果你做的小程序没有底部导航栏的话,那么内容区域 = 页面总高度 - 顶部导航栏高度

但是如果你需要底部导航的话那么内容区域 = 页面总高度 - 顶部导航栏高度 - 底部导航栏高度

2.如何获取
页面代码:
<view style="height:{{screenHeight}}px;width: 100%;background-color: rgb(255, 255, 255);"><!--顶部导航栏--><view class="" style="height: {{CustomBar}}px;background-color: blue;"></view><!--内容区域--><view class="" style="height: {{screenHeight - CustomBar}}px;background-color: black;"></view><!--内容区域 包含底部导航--><view class="" style="height: {{screenHeight - CustomBar - tabBarHeight}}px;background-color: black;"></view></view>
页面js代码:
const app = getApp()
Page({data: {screenHeight: app.globalData.screenHeight,CustomBar: app.globalData.CustomBar,tabBarHeight: app.globalData.tabBarHeight,}
})
app.js代码:
// app.js
App({globalData:{},onLaunch: function() {// 获取系统状态栏信息wx.getSystemInfo({success: e => {this.globalData.screenHeight = e.screenHeight;this.globalData.tabBarHeight = e.screenHeight - e.safeArea.bottom + 50let capsule = wx.getMenuButtonBoundingClientRect();if (capsule) {this.globalData.CustomBar = capsule.bottom + capsule.top - e.statusBarHeight;} else {this.globalData.CustomBar = e.statusBarHeight + 50;}}},)}
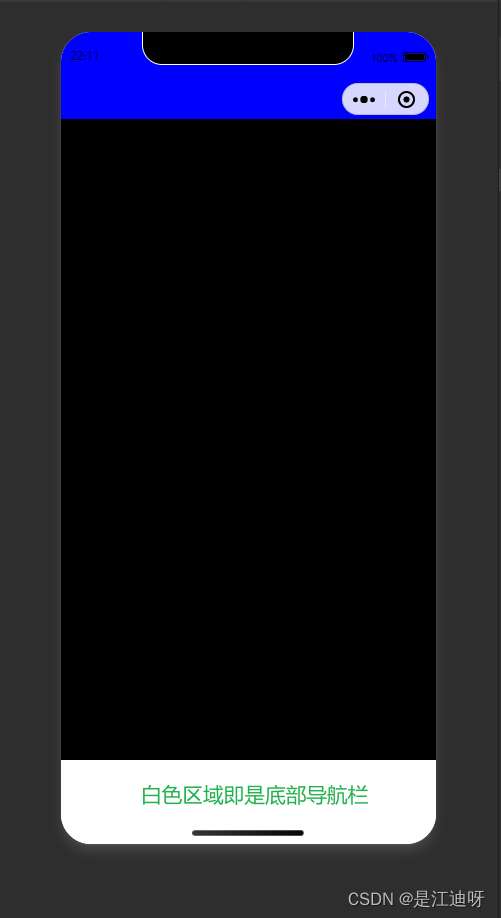
})2.3 底部导航栏
1.位置

2.如何获取
页面代码:
<view style="height: {{screenHeight}}px;background-color: aliceblue;"><!--顶部导航高度--><view style="height: {{customBar}}px;background-color: blue;"></view><!--内容高度 包含底部导航--><view style="height: {{screenHeight - customBar - tabBar}}px;background-color: black;"></view><!--底部导航高度--><view style="height: {{tabBarHeight}}px;background-color: red;"></view>
</view>页面js代码:
const app = getApp()
Page({data: {screenHeight: app.globalData.screenHeight,statusBarHeight: app.globalData.statusBarHeight,customBar: app.globalData.CustomBar,tabBar: app.globalData.tabBarHeight,tabBarHeight: app.globalData.tabBarHeight}
})
app.js代码:
onLaunch: function() {wx.getSystemInfo({success: e => {this.globalData.screenHeight = e.screenHeight;this.globalData.tabBarHeight = e.screenHeight-e.safeArea.bottom + 50let capsule = wx.getMenuButtonBoundingClientRect();if (capsule) {this.globalData.Custom = capsule;this.globalData.CustomBar = capsule.bottom + capsule.top - e.statusBarHeight;} else {this.globalData.CustomBar = e.statusBarHeight + 50;}}},)}
这个底部导航栏之所以+50,我是从小程序框架中获取的,可以直接拿来用。
三、胶囊体
3.1 什么是胶囊体?

我们再做自定义顶部导航时,在一些场景下需要在导航中设置返回按钮以及其他信息:

这些按钮和信息需要和胶囊体对齐才完美,所以我们需要获取到胶囊体的位置信息。
3.2 如何获取?
// app.js
App({globalData:{},onLaunch: function() {// 获取系统状态栏信息wx.getSystemInfo({success: e => {//胶囊体距离顶部距离this.globalData.capsuleTop = wx.getMenuButtonBoundingClientRect().top;//胶囊体的高度this.globalData.capsuleHeight = wx.getMenuButtonBoundingClientRect().height;//胶囊体的宽度this.globalData.capsuleWidth = wx.getMenuButtonBoundingClientRect().width;}},wx.onKeyboardHeightChange((res) => {console.log('键盘高度111111:', res.height)wx.setStorageSync('keyBordHeight', res.height)}))}
})相关文章:

微信小程序第一节 —— 自定义顶部、底部导航栏以及获取胶囊体位置信息。
一、前言 大家好!我是 是江迪呀。我们在进行微信小程序开发时,常常需要自定义一些东西,比如自定义顶部导航、自定义底部导航等等。那么知道这些自定义内容的具体位置、以及如何适配不同的机型就变得尤为重要。下面让我以在iPhone机型&#x…...

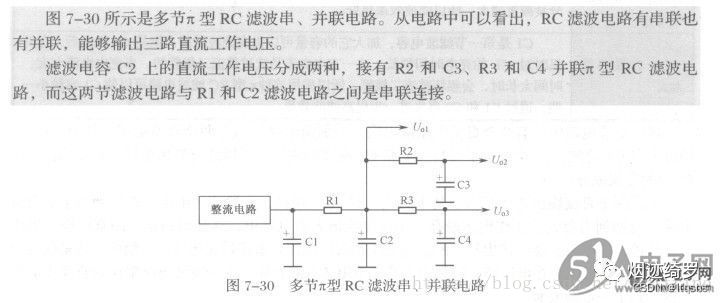
快速吃透π型滤波电路-LC-RC滤波器
π型滤波器简介 π型滤波器包括两个电容器和一个电感器,它的输入和输出都呈低阻抗。π型滤波有RC和LC两种, 在输出电流不大的情况下用RC,R的取值不能太大,一般几个至几十欧姆,其优点是成本低。其缺点是电阻要消耗一些…...

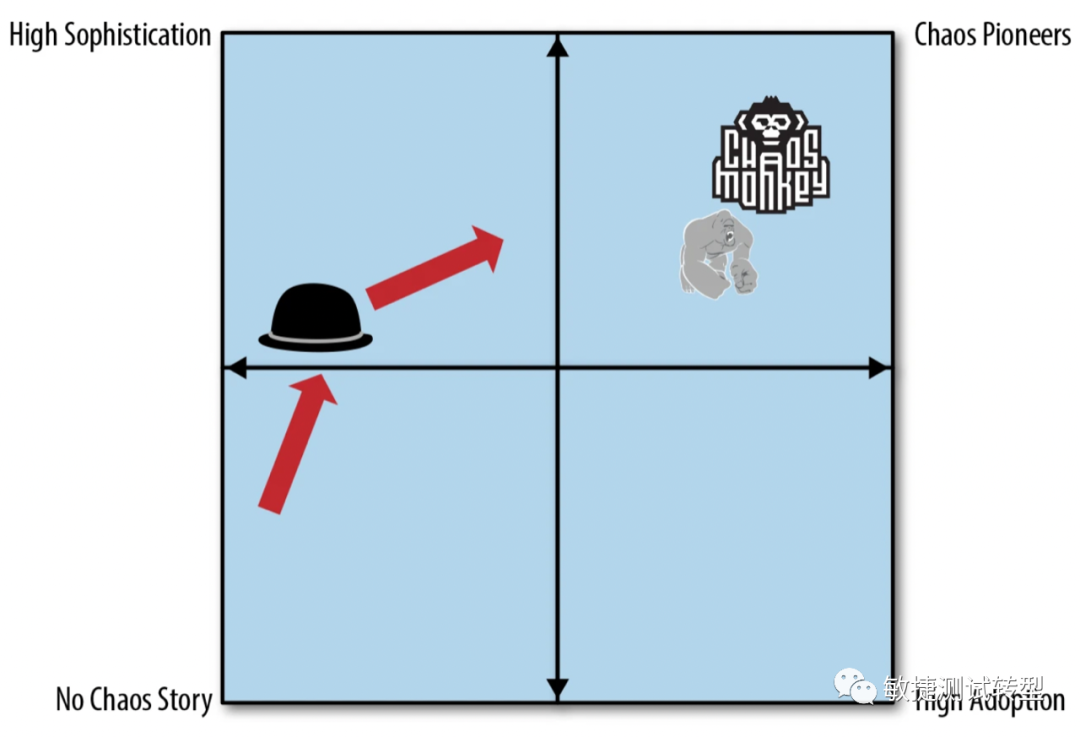
聊聊混沌工程
这是鼎叔的第五十四篇原创文章。行业大牛和刚毕业的小白,都可以进来聊聊。欢迎关注本专栏和微信公众号《敏捷测试转型》,大量原创思考文章陆续推出。混沌工程是一门新兴学科,它不仅仅只是个技术活动,还包含如何设计能够持续协作的…...

做为骨干网络的分类模型的预训代码安装配置简单记录
一、安装配置环境 1、准备工作 代码地址 GitHub - bubbliiiing/classification-pytorch: 这是各个主干网络分类模型的源码,可以用于训练自己的分类模型。 # 创建环境 conda create -n ptorch1_2_0 python3.6 # 然后启动 conda install pytorch1.2.0 torchvision…...

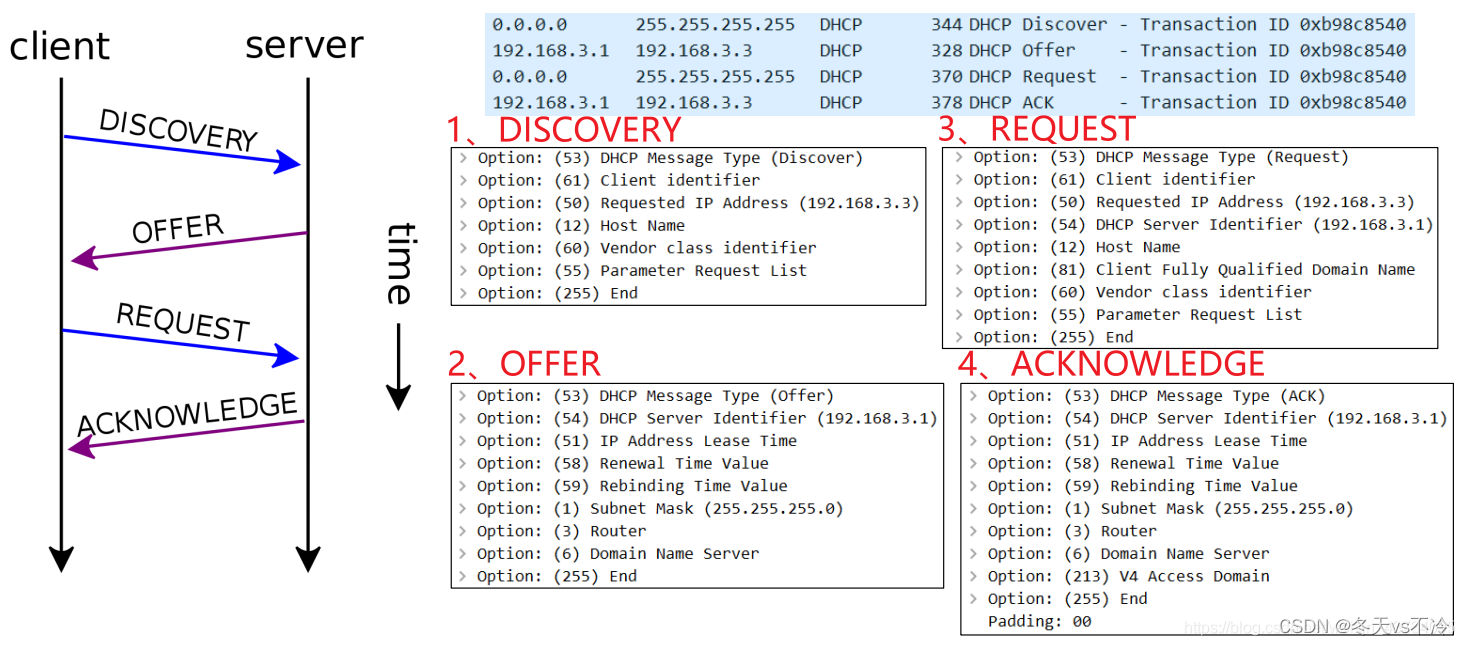
网络协议(九):应用层(域名、DNS、DHCP)
网络协议系列文章 网络协议(一):基本概念、计算机之间的连接方式 网络协议(二):MAC地址、IP地址、子网掩码、子网和超网 网络协议(三):路由器原理及数据包传输过程 网络协议(四):网络分类、ISP、上网方式、公网私网、NAT 网络…...

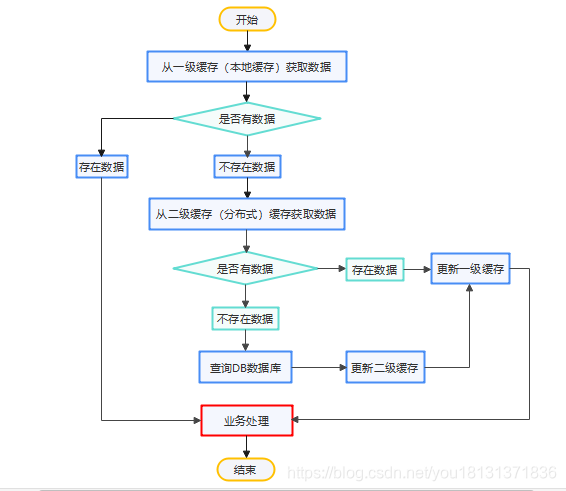
有趣的小知识(三)提升网站速度的秘诀:掌握缓存基础,让你的网站秒开
像MySql等传统的关系型数据库已经不能适用于所有的业务场景,比如电商系统的秒杀场景,APP首页的访问流量高峰场景,很容易造成关系型数据库的瘫痪,随着缓存技术的出现很好的解决了这个问题。 一、缓存的概念(什么是缓存…...

SpringCloud之服务拆分和实现远程调用案例
服务拆分对单体架构项目来说:简单方便,高度耦合,扩展性差,适合小型项目。而对于分布式架构来说:低耦合,扩展性好,但架构复杂,难度大。微服务就是一种良好的分布式架构方案࿱…...
: com.atguigu.dao.UserDao.save)
mybatis: Invalid bound statement (not found): com.atguigu.dao.UserDao.save
问题描述: 1 问题实质: dao层(又叫mapper接口)跟mapper.xml文件没有映射 2 问题原因: 出现这种映射问题的原因分为低级原因和更低级原因两种 更低级原因: (1)dao层的方法和mapper.xml中的方法不一样; (2)mapper中的namespace 值 和对应的dao层entity层不一致 &…...

JavaScript 代码规范
所有的 JavaScript 项目适用同一种规范。JavaScript 代码规范代码规范通常包括以下几个方面:变量和函数的命名规则空格,缩进,注释的使用规则。其他常用规范……规范的代码可以更易于阅读与维护。代码规范一般在开发前规定,可以跟你的团队成员…...

6综合项目 旅游网 【6.我的收藏和收藏排行榜】
我的收藏分析先登录→拿到当前登录的用户信息,从数据库中获取uid和对应uid的rid集合→将rid集合信息展示到我的收藏前台代码判断用户是否登录,传递uid,通过uid查找其对应的rid集合当查询的属性涉及到多张表,则必须使用多表连接&am…...

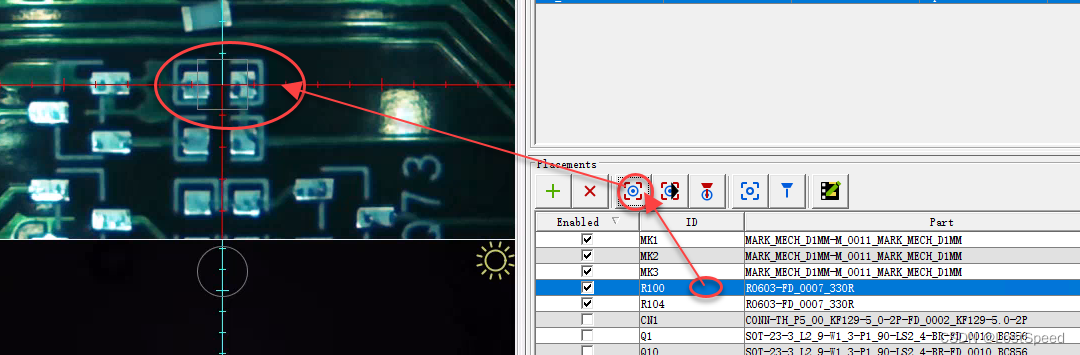
openpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法
文章目录openpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法概述想出来一个变通的方法ENDopenpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法 概述 载入坐标文件后, 指定左下角远点坐标, 然后定位板子上的3个Mark点, 因为…...

借助ChatGPT爆火,股价暴涨又暴跌后,C3.ai仍面临巨大风险
来源:猛兽财经 作者:猛兽财经 C3.ai的股价 作为一家人工智能技术提供商,C3.ai(AI)的股价曾在2021年初随着炒作情绪的增加,达到了历史最高点,但自那以后其股价就下跌了90%,而且炒作情…...

蓝桥杯-数位排序
蓝桥杯-数位排序1、问题描述2、解题思路3、代码实现1、问题描述 小蓝对一个数的数位之和很感兴趣, 今天他要按照数位之和给数排序。当 两个数各个数位之和不同时, 将数位和较小的排在前面, 当数位之和相等时, 将数值小的排在前面。 例如, 2022 排在 409 前面, 因为 2022 的数位…...
)
【ES实战】ES 插件包离线安装(本地文件)
ES 插件包离线安装(本地文件) 文章目录ES 插件包离线安装(本地文件)使用安装命令安装直接解压式验证安装情况常用的分词插件analysis-ik analysis-pinyin analysis-dynamic-synonym 在集群的节点上分发插件的ZIP安装包 使用安…...

Spring的核心基础——IOC与DI
文章目录一、Spring简介1 Spring介绍1.1 为什么要学1.2 学什么2 初识Spring2.1 Spring家族2.2 Spring发展史3 Spring体系结构3.1 Spring Framework系统架构图4 Spring核心概念问题导入4.1 核心概念二、IOC和DI入门1 IOC入门问题导入1.1 门案例思路分析1.2 实现步骤1.3 实现代码…...

C++正则表达式基础
文章目录1. 查找第一个匹配的2. 查找所有结果3. 打印匹配结果的上下文4. 使用子表达式5. 查找并替换注意: .(点)在括号中没有特殊含义,无需转义用\转义。 1. 查找第一个匹配的 #include <iostream> #include <regex>using names…...

如何在网络安全中使用人工智能并避免受困于此
人工智能在网络安全中的应用正在迅速增长,并对威胁检测、事件响应、欺诈检测和漏洞管理产生了重大影响。根据Juniper Research的一份报告,预计到2023年,使用人工智能进行欺诈检测和预防将为企业每年节省110亿美元。但是,如何将人工…...

生态 | 人大金仓与超聚变的多个产品完成兼容认证
近日,人大金仓与超聚变数字技术有限公司(简称“超聚变”)完成了多款产品的兼容互认测试。测试表明,人大金仓KingbaseES V8数据库与超聚变服务器操作系统FusionOS、超聚变FusionOne基础设施完全兼容,人大金仓异构数据同…...

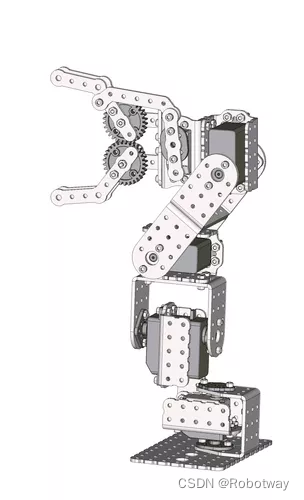
4自由度串联机械臂按颜色分拣物品功能的实现
1. 功能说明 本实验要实现的功能是:将黑、白两种颜色的工件分别放置在传感器上时,机械臂会根据检测到的颜色,将工件搬运至写有相应颜色字样区域。 2. 使用样机 本实验使用的样机为4自由度串联机械臂。 3. 运动功能实现 3.1 电子硬件 在这个…...

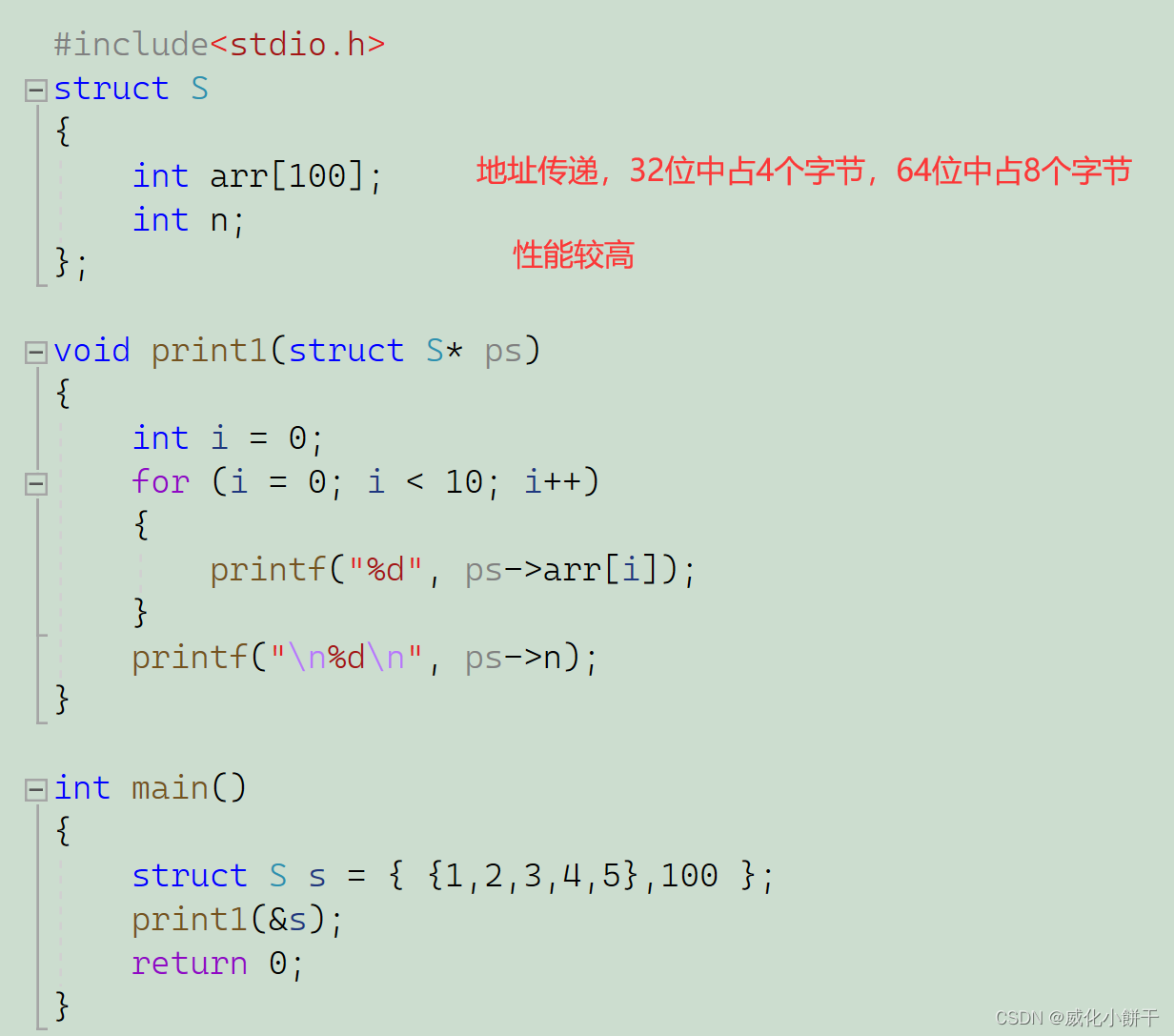
玩转结构体---【C语言】
⛩️博主主页:威化小餅干📝系列专栏:【C语言】藏宝图🎏 ✨绳锯⽊断,⽔滴⽯穿!一个编程爱好者的学习记录!✨目录结构体类型的声明结构体成员访问结构体传参前言我们是否有想过,为什么会有结构体呢…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
