css 实现满屏升空的气球动画
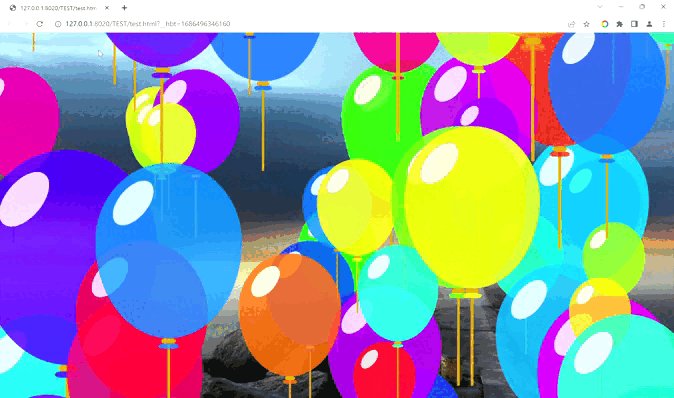
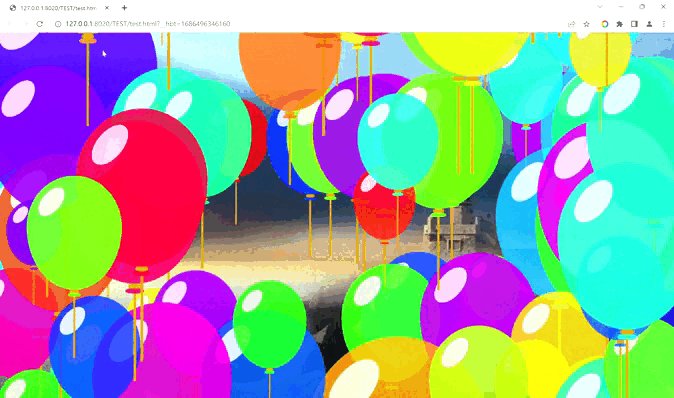
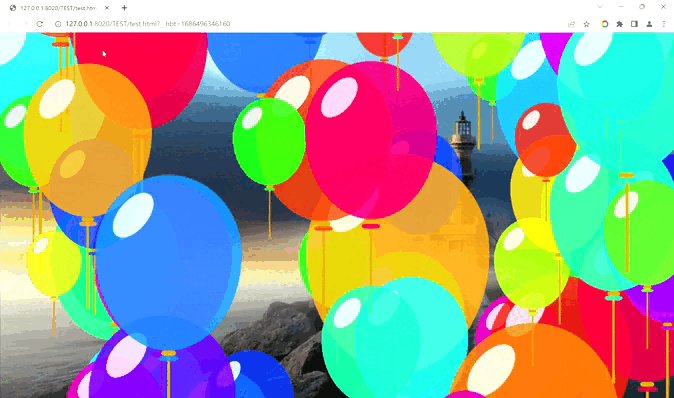
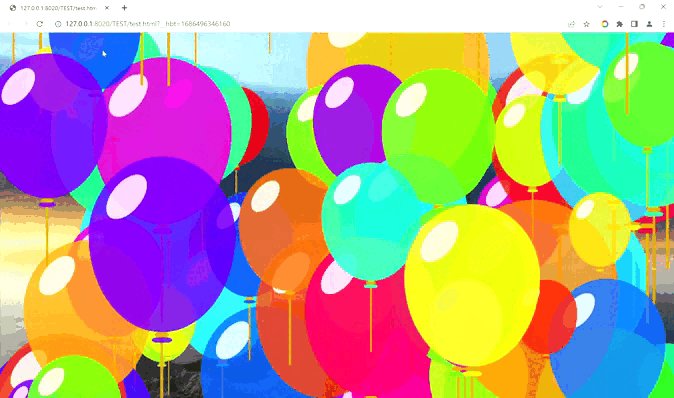
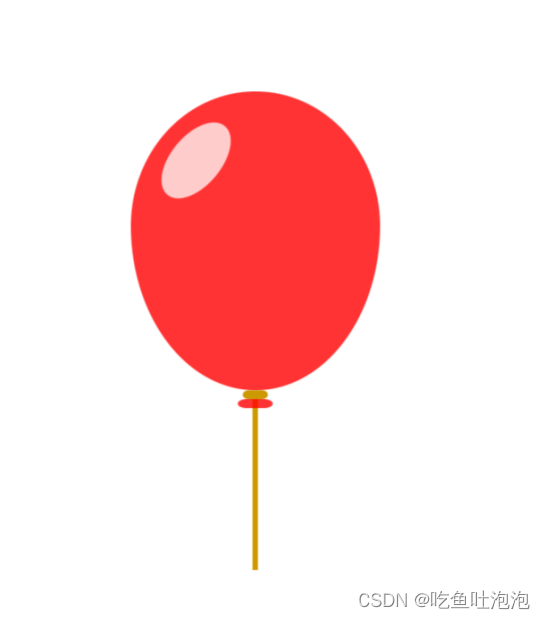
最终实现效果

demo放在最后了。。。。
问题一
怎么实现满屏气球?简单理解就是多个气球的合并,难道要写多个盒子吗?确实是这样子,但可以有更好的办法,其实就是通过原生操作多个盒子生成,所以只需要实现一个颜色、大小、位置可自定义的气球即可。

问题二
如何实现一个气球?

从图上我们可以找出四个点:红气球、红气球上的白椭圆、捆绑气球、气球棒、气球口。我们真正渲染就两个盒子,
设置气球:包括气球、气球捆绑、气球棒,通过两个盒子实现,借助伪元素:before、:after在元素前后添加相关样式实现。
实现步骤
step1 定义气球的样式,并在气球上添加白色椭圆形。
step2 定义气球棒和气球口。
step3 设置气球动画:实现气球从下到上匀速移动就可以升空了。
step4 设置气球颜色、大小、位置变量。
step5 生成多个气球盒子,将变量传入。
涉及的知识点
1、border-radius
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性 ,分别是以下组成: 左上圆角半径:border-top-left-radius, 右上圆角半径:border-top-right-radius, 右下圆角半径:border-bottom-right-radius, 左下圆角半径:border-bottom-left-radius
形式定义
| 初始值 | as each of the properties of the shorthand:border-top-left-radius: 0border-top-right-radius: 0border-bottom-right-radius: 0border-bottom-left-radius: 0 |
属性值个数为 1 ;
border-radius: 40px;它表示该元素的四个方向的圆角大小都是一样的。

属性值个数为 2 ;
border-radius: 40px 10px;第一个值表示左上角和右下角(对角),第二个值表示右上角和左下角(对角)

属性值个数为 3 ;
border-radius: 40px 20px 10px;第一个值表示左上角,第二个值表示右上角和左下角(对角),第三个值表示右下角

属性值个数为 4 ;
border-radius: 40px 30px 20px 10px;分别代表:左上角、右上角、右下角、左下角(顺时针方向)

在上述用法中,每个圆角的“水平半径”与“垂直半径”都是相同的,当然也可以分别设置。
完整形式语法
border-radius = <length-percentage [0,∞]>{1,4} [ / <length-percentage [0,∞]>{1,4} ]? <length-percentage> = <length> | <percentage>
border-radius属性带了/符号,第一组值表示“水平半径”,第二组值表示“垂直半径”,每组值同时可以设置 1 个到 4 个值,规则与之前相同。

通过画一个🥚来帮助更好的理解把!
border-radius: 75px 75px 75px 75px/125px 125px 75px 75px;
异形图快捷生成![]() https://9elements.github.io/fancy-border-radius/#50.100.40.32--.
https://9elements.github.io/fancy-border-radius/#50.100.40.32--.
2、calc函数
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
自动调整表单域的大小以适应其容器的大小
calc() 的另外一个用例是用来确保一个表单域的大小适合当前的可用空间,而不会在保持合适的外边距的同时,因挤压超出其容器的边缘。
3、vmin、vmax
(1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
(2)具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
(3)vmin、vmax 用处
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是一样的。
4、Hsla函数
定义与用法
hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色调、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
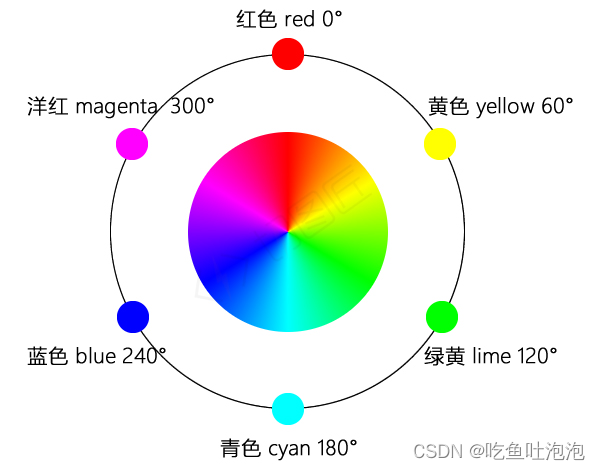
(1)色调:hue
亮度的单位可以是度、弧度、梯度或者转角,如果传参时不带单位,则默认为度。根据色轮(也叫色盘、色彩三原色的色环)定义,红色为0度,其他的颜色均匀分布在圆的周围,比如:绿色是120度、蓝色是240度等等。
有时,我们可以使用负的角度值来定义色调,因为圆的角度的周期性,因此,-120度=-120+360=240度。
如果使用大于360度的色调参数,则等同于其减去N个360度得出的小于360度的角度值,如480度=480-360=120度。

(2)饱和度:saturation
饱和度的范围为0%-100%,0%代表完全不饱和,100%代表完全饱和。
(3)亮度:lightness
亮度值的取值范围为0%-100%,亮度为0%代表黑色,亮度为50%时代表正常,100%时为白色。
(4)透明度: 可选参数alpha
透明度的取值范围为0-1,可以是用小数形式也可使用百分比形式,1对应100%代表完全不透明,0对应0%代表完全透明。
⚠️需要注意的是:饱和度和亮度不同于透明度可用小数表示,饱和度和亮度参数必须使用百分比形式,如不可用0.5表示50%,虽然他们在数值上是相等的。
hsl()函数和hsla()函数的使用
hsl()函数经常和conic-gradient()函数一起使用,因为两者都是处理角度。如我们使用CSS制作一个色相环效果,代码如下:
.box {width: 200px;height: 200px;background: conic-gradient(hsl(0, 100%, 50%), hsl(45, 100%, 50%), hsl(90, 100%, 50%), hsl(135, 100%, 50%), hsl(180, 100%, 50%), hsl(225, 100%, 50%), hsl(270, 100%, 50%), hsl(315, 100%, 50%), hsl(360, 100%, 50%));clip-path: circle(closest-side);
}效果如下:

5、css全局变量和局部变量
(1)设置全局变量
CSS全局变量的声明是在变量名称前加两个中横线--。
body {--Color: #2C51CD;--BackGround: #B4D4FD;
}:root {--Color: #2C51CD;--BackGround: #B4D4FD;
}💡上述代码中,body选择器中声明了Color和BackGround两个变量。而使用--是因为$被Sass占用了,@被Less占用了。
⚠️变量的声明对大小写敏感。如:Color和color表示两个不同的变量。
(2)设置局部变量
其实设置局部变量和全局变量的方式大致一致,具体操作如下:
a.如果我们需要在一个id为box的容器内声明一个局部变量,让其在整个box容器内都是可调用的,我们可以如下操作:
#box{ --cssname : value;
}//此变量的作用域仅限于在#box容器的任何子元素,调用方法如下:#box .child{ color : var(--cssname)
} b.局部变量定义在元素标签的行内式 style 中,表示只作用于当前元素标签。
<div class="text" style="--font-size:20px">var 函数</div>6、var函数
(1)读取变量,使用var()函数来读取变量。
p { background: var(--Color);
}(2)var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
p { background: var(--Color, #2C51CD);
}(3)第二个参数不处理内部的逗号或空格,都视作参数的一部分。
p {font-family: var(--fontF, "Roboto", "Helvetica");margin: var(--Margins, 15px 20px 25px);
}(4)var()函数还可以用在变量声明中
body { --Color: #2C51CD; --BackGround: var(--Color);
}(5)变量只能作为属性值,不能作为属性名
(6)变量值的类型
a.如果变量值是字符串,则可以与其他字符串拼接
:root { --Hi: 'hello';--Name: var(--Hi)',world';
}b.如果是数值,则不可以拼接
:root { --pSizeVal: 20; --pSize: var(--pSizeVal)'px'; //无效
}但可以通过calc()函数,将他们拼接起来
:root {--pSizeVal: 20; --pSize: calc(var(--pSizeVal)*1px);
}c.如果变量值带单位,则不能写成字符串形式
:root { --pSize: '20px'; margin-top: var(--pSize); //无效
}
:root { --pSize: 20px; margin-top: var(--pSize); //有效
}代码地址
https://github.com/14130110048/balloon
相关文章:

css 实现满屏升空的气球动画
最终实现效果 demo放在最后了。。。。 问题一 怎么实现满屏气球?简单理解就是多个气球的合并,难道要写多个盒子吗?确实是这样子,但可以有更好的办法,其实就是通过原生操作多个盒子生成,所以只需要实现一个…...

批量归一化
目录 一、BN层介绍 1、深层神经网络存在的问题 2、批量归一化公式的数学推导 3、BN层的作用位置 4、 预测过程中的批量归一化 5、BN层加速模型训练的原因 6、总结 二、批量归一化从零实现 1、实现批量归一化操作 2、创建BN层 3、对LeNet加入批量归一化 4、开始训练…...
C语言:字符串字面量及其保存位置
相关阅读 C语言https://blog.csdn.net/weixin_45791458/category_12423166.html?spm1001.2014.3001.5482 虽然C语言中不存在字符串类型,但依然可以通过数组或指针的方式保存字符串,但字符串字面量却没有想象的这么简单,本文就将对此进行讨论…...

【开源】基于Vue+SpringBoot的新能源电池回收系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 用户档案模块2.2 电池品类模块2.3 回收机构模块2.4 电池订单模块2.5 客服咨询模块 三、系统设计3.1 用例设计3.2 业务流程设计3.3 E-R 图设计 四、系统展示五、核心代码5.1 增改电池类型5.2 查询电池品类5.3 查询电池回…...

共享和独享的区别是什么?有必要用独享IP吗?
通俗地讲,共享IP就像乘坐公共汽车一样,您可以到达目的地,但将与其他乘客共享旅程,座位很可能是没有的。独享IP就像坐出租车一样,您可以更快到达目的地,由于车上只有您一个人,座位是您一个人专用…...

leetcode——打家劫舍问题汇总
本章汇总一下leetcode中的打家劫舍问题,使用经典动态规划算法求解。 1、梦开始的地方——打家劫舍(★) 本题关键点就是不能在相邻房屋偷东西。 采用常规动态规划做法: 根据题意设定dp数组,dp[i]的含义为:…...

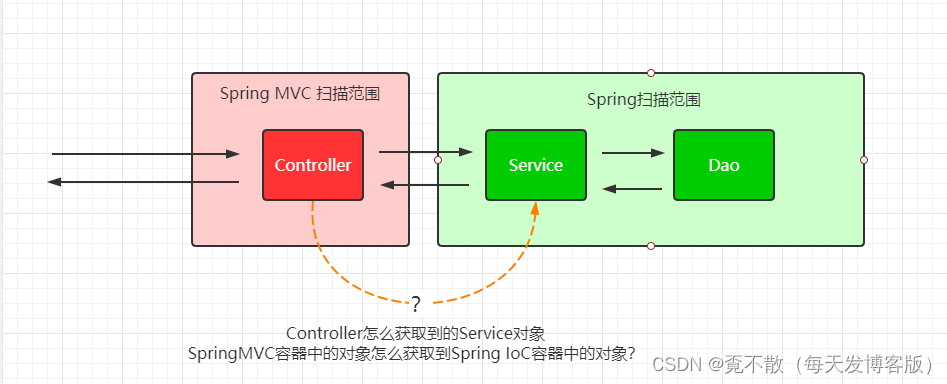
Java经典框架之Spring MVC
Spring MVC Java 是第一大编程语言和开发平台。它有助于企业降低成本、缩短开发周期、推动创新以及改善应用服务。如今全球有数百万开发人员运行着超过 51 亿个 Java 虚拟机,Java 仍是企业和开发人员的首选开发平台。 课程内容的介绍 1. Spring MVC 入门案例 2. 基…...

Golang make vs new
文章目录 1.简介2.区别3.new 可以初始化 slice,map 和 channel 吗?4.make 可以初始化其他类型吗?5.小结参考文献 1.简介 在 Go 语言中,make 和 new 是两个用于创建对象的内建函数,但它们有着不同的用途和适用范围。 …...

Arthas
概述 Arthas(阿尔萨斯) 能为你做什么? Arthas 是Alibaba开源的Java诊断工具,深受开发者喜爱。 当你遇到以下类似问题而束手无策时,Arthas可以帮助你解决: 这个类从哪个 jar 包加载的?为什么会…...

IP代理科普| 共享IP还是独享IP?两者的区别与优势
通俗地讲,共享IP就像乘坐公共汽车一样,您可以到达目的地,但将与其他乘客共享旅程,座位很可能是没有的。独享IP就像坐出租车一样,您可以更快到达目的地,由于车上只有您一个人,座位是您一个人专用…...

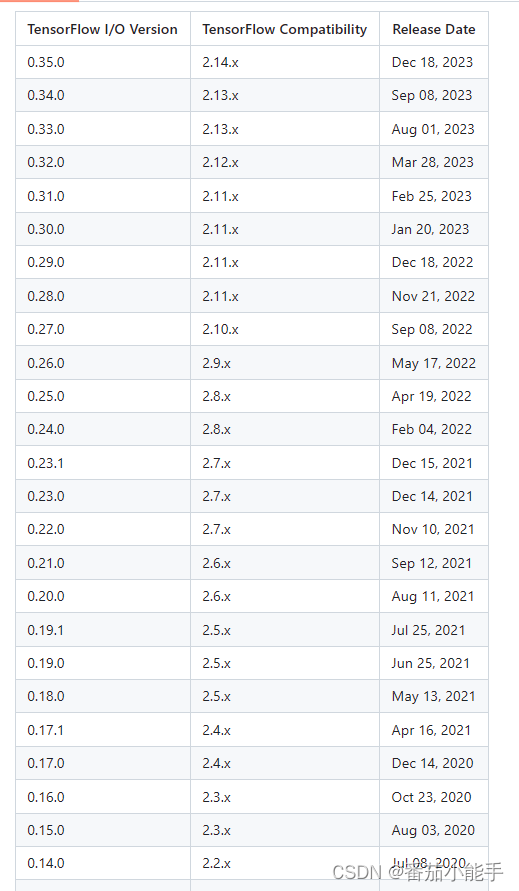
龙芯loongarch64服务器编译安装tensorflow-io-gcs-filesystem
前言 安装TensorFlow的时候,会出现有些包找不到的情况,直接使用pip命令也无法安装,比如tensorflow-io-gcs-filesystem,安装的时候就会报错: 这个包需要自行编译,官方介绍有限,这里我讲解下 编译 准备 拉取源码:https://github.com/tensorflow/io.git 文章中…...

开源持续测试平台Linux MeterSphere本地部署与远程访问
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

Kubernetes(K8S)快速入门
概述 在本门课程中,我们将会学习K8S一些非常重要和核心概念,已经操作这些核心概念对应组件的相关命令和方式。比如Deploy部署,Pod容器,调度器,Service服务,Node集群节点,Helm包管理器等等。 在…...

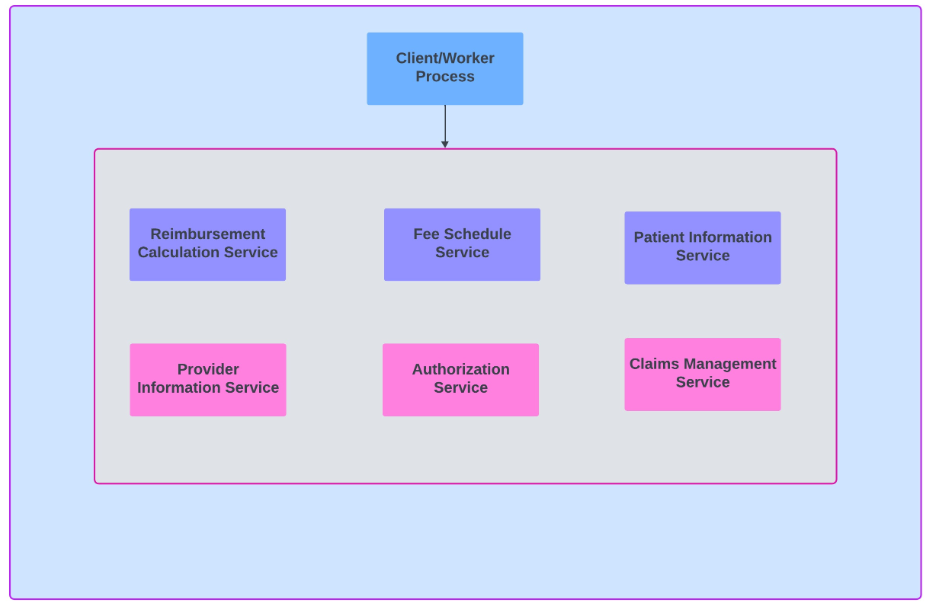
将遗留系统分解为微服务:第 2 部分
在当今不断发展的技术环境中,从整体架构向微服务的转变对于许多企业来说都是一项战略举措。这在报销计算系统领域尤其重要。正如我在上一篇文章第 1 部分应用 Strangler 模式将遗留系统分解为微服务-CSDN博客中提到的,让我们探讨如何有效管理这种转变。 …...

RK3588平台开发系列讲解(AI 篇)RKNN-Toolkit2 模型的加载转换
文章目录 一、Caffe 模型加载接口二、TensorFlow 模型加载接口三、TensorFlowLite 模型加载接口四、ONNX 模型加载五、DarkNet 模型加载接口六、PyTorch 模型加载接口沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 RKNN-Toolkit2 目前支持 Caffe、TensorFlow、Tensor…...

CNVD原创漏洞审核和处理流程
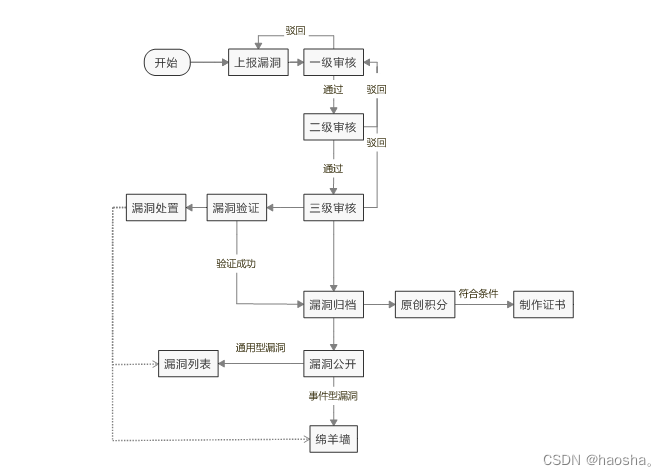
一、CNVD原创漏洞审核归档和发布主流程 (一)审核和归档流程 审核流程分为一级、二级、三级审核,其中一级审核主要对提交的漏洞信息完整性进行审核,漏洞符合可验证(通用型漏洞有验证代码信息或多个互联网实例、事件型…...

【java爬虫】基于springboot+jdbcTemplate+sqlite+OkHttp获取个股的详细数据
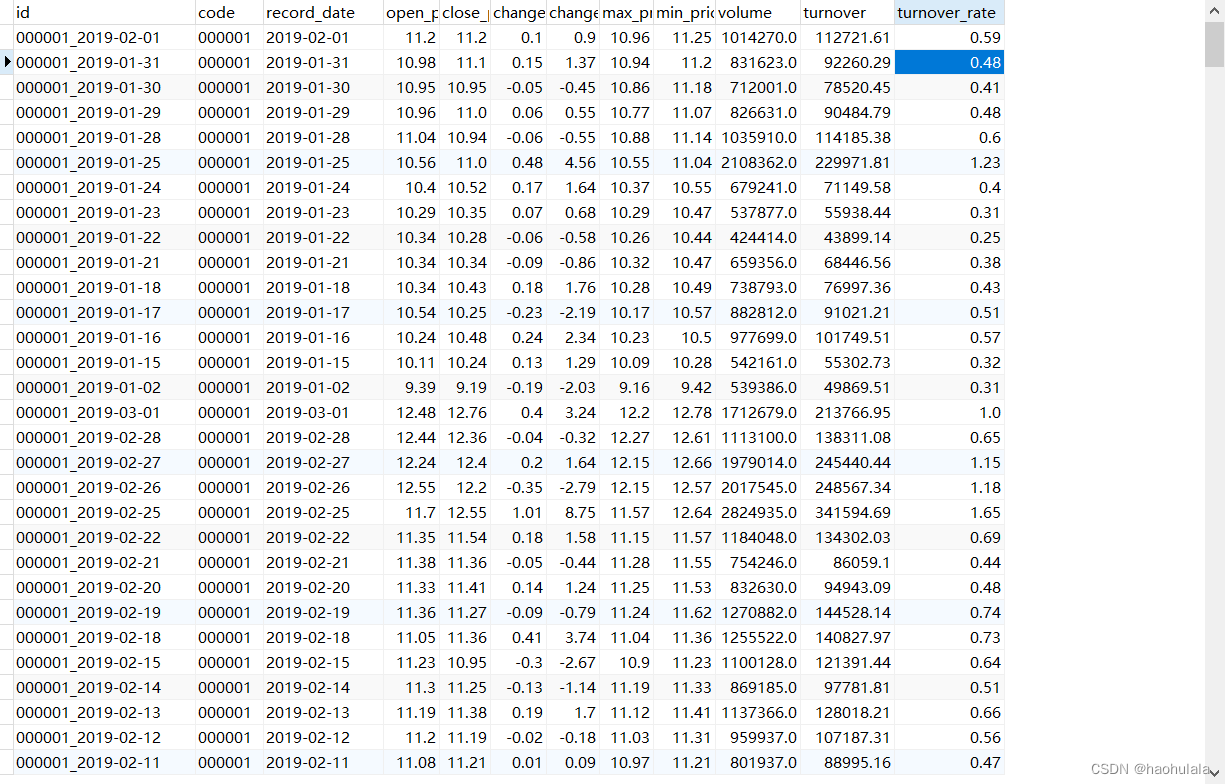
注:本文所用技术栈为:springbootjdbcTemplatesqliteOkHttp 前面的文章我们获取过沪深300指数的成分股所属行业以及权重数据,本文我们来获取个股的详细数据。 我们的数据源是某狐财经,接口的详细信息在下面的文章中,本…...

智能优化算法应用:基于人工兔算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于人工兔算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于人工兔算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.人工兔算法4.实验参数设定5.算法结果6.参考文…...

【ubuntu 22.04】安装vscode并配置正常访问应用商店
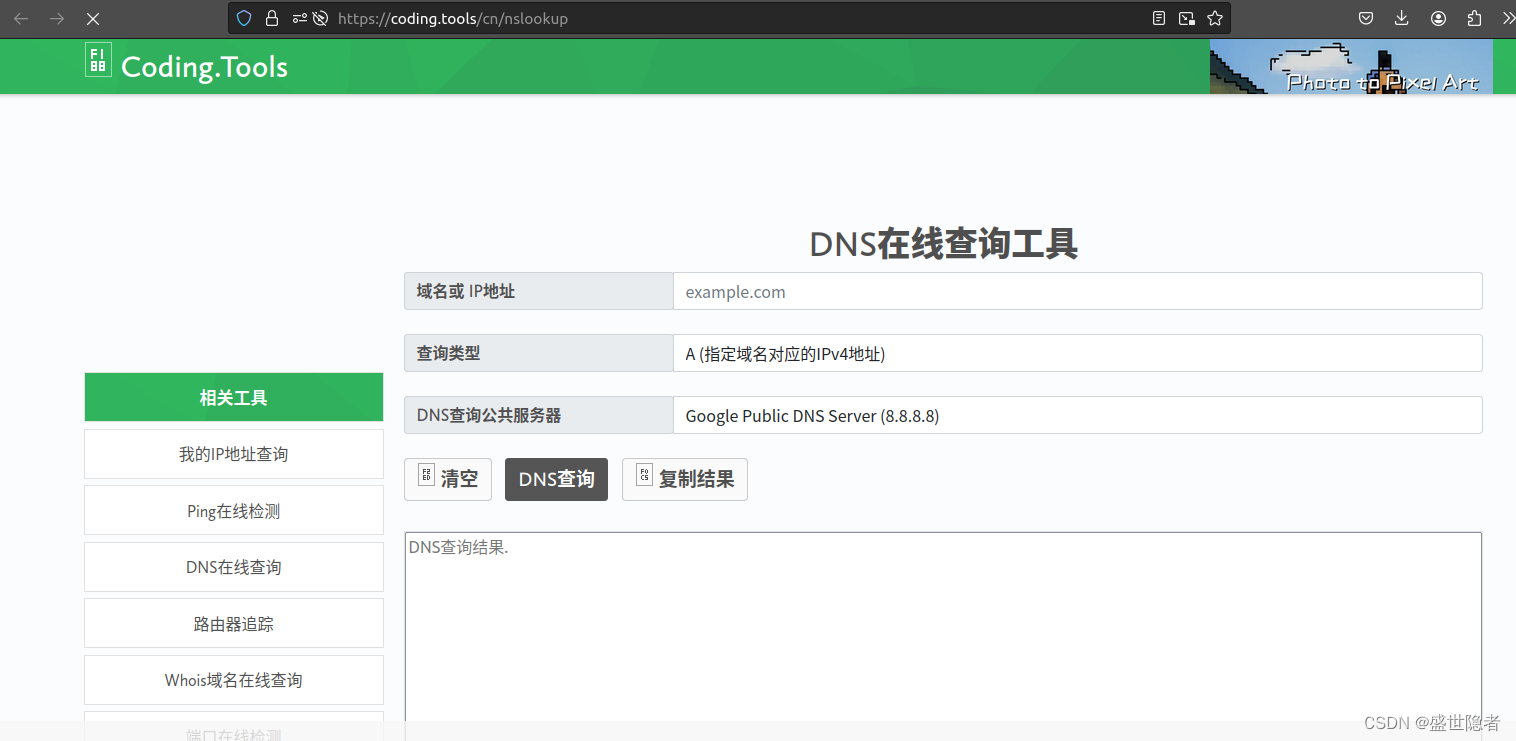
注意:要去vscode官网下载deb安装包,在软件商店下载的版本不支持输入中文 在ubuntu下用火狐浏览器无法访问vscode官网,此时可以手动进行DNS解析,打开DNS在线查询工具,解析以下主机地址(复制最后一个IP地址&a…...

K8s出现问题时,如何排查解决!
K8s问题的排查 1. POD启动异常、部分节点无法启动pod2. 审视集群状态3. 追踪事件日志4. 聚焦Pod状态5. 检查网络连通性6. 审视存储配置7. 研究容器日志8. K8S集群网络通信9. 问题:Service 是否通过 DNS 工作?10. 总结1、POD启动异常、部分节点无法启动p…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
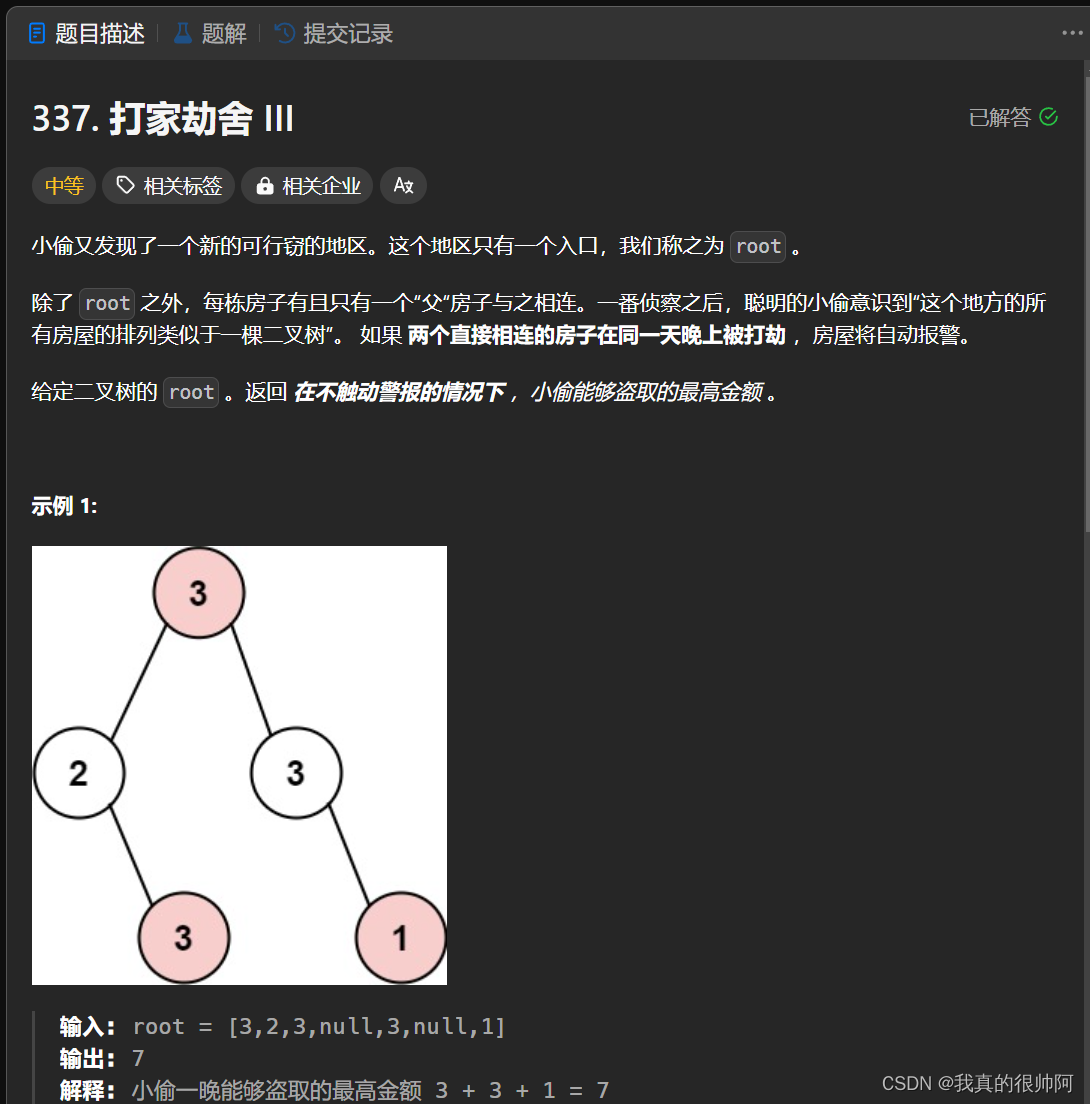
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
