uniapp创建/运行/发布项目
1、产生背景----跨平台应用框架
在移动端各大App盛行的时代,App之间的竞争也更加激烈,他们执着于让一个应用可以做多个事情
所以就应运而生了小程序,微信小程序、支付宝小程序、抖音小程序等等基于App本身的内嵌类程序。
但是各大App他不可能是一样的框架所以就意味着各大App下的小程序也是不一样的。
对于开发人员而言,就意味着一个功能我不仅要写出一套app代码还要写出在各个APP上内嵌进去的n套不一样的代码,这是非常耗时耗力且一定程度上很鸡肋的事情
在这种情况下跨平台应用框架就出现了。
现在市面上比较有名生态相对成熟的就是uniapp、React-native、以及Taro
需要注意的是uniapp是基于vue框架的,react-native是基于react框架的,但taro他是基于node的,所以要用taro请先检查node环境为最新!
各大跨平台框架官方:
uniapp官网:https://uniapp.dcloud.net.cn/
react-native官网:https://www.reactnative.cn/docs/getting-started
taro官网:https://taro-docs.jd.com/docs/
2、前置使用条件
uniapp官网上对于uniapp的解释很全面也很具体
我个人认为uniapp是用着vue的语法,微信小程序的标签。
这就意味着 要使用uniapp最少是需要知道vue是怎么玩转的,小程序可能相对好一点不用那么严格但是最起码的一些基础还是要知道的。
3、环境安装
需要安装 官方指定idea—HBuilderX
3.1 方法一:下载安装
下载HBuilderX:https://www.dcloud.io/hbuilderx.html
3.2 方法二:命令安装
这个方法的前提是你有vue-cli的环境,没有的话建议直接走方法一。
不过命令行的话就直接创建了。
他是通过vue-cli指令指向到HBuilderX的创建项目那边。
4、创建项目
4.1 idea使用创建项目
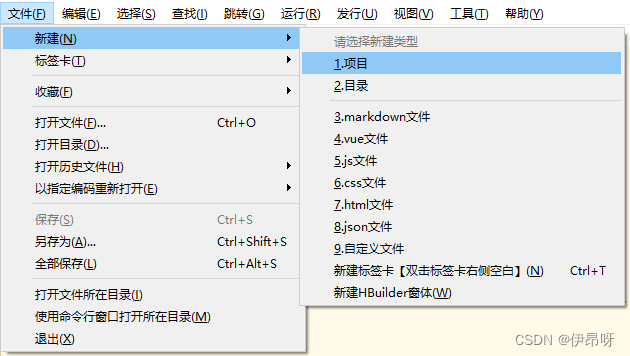
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

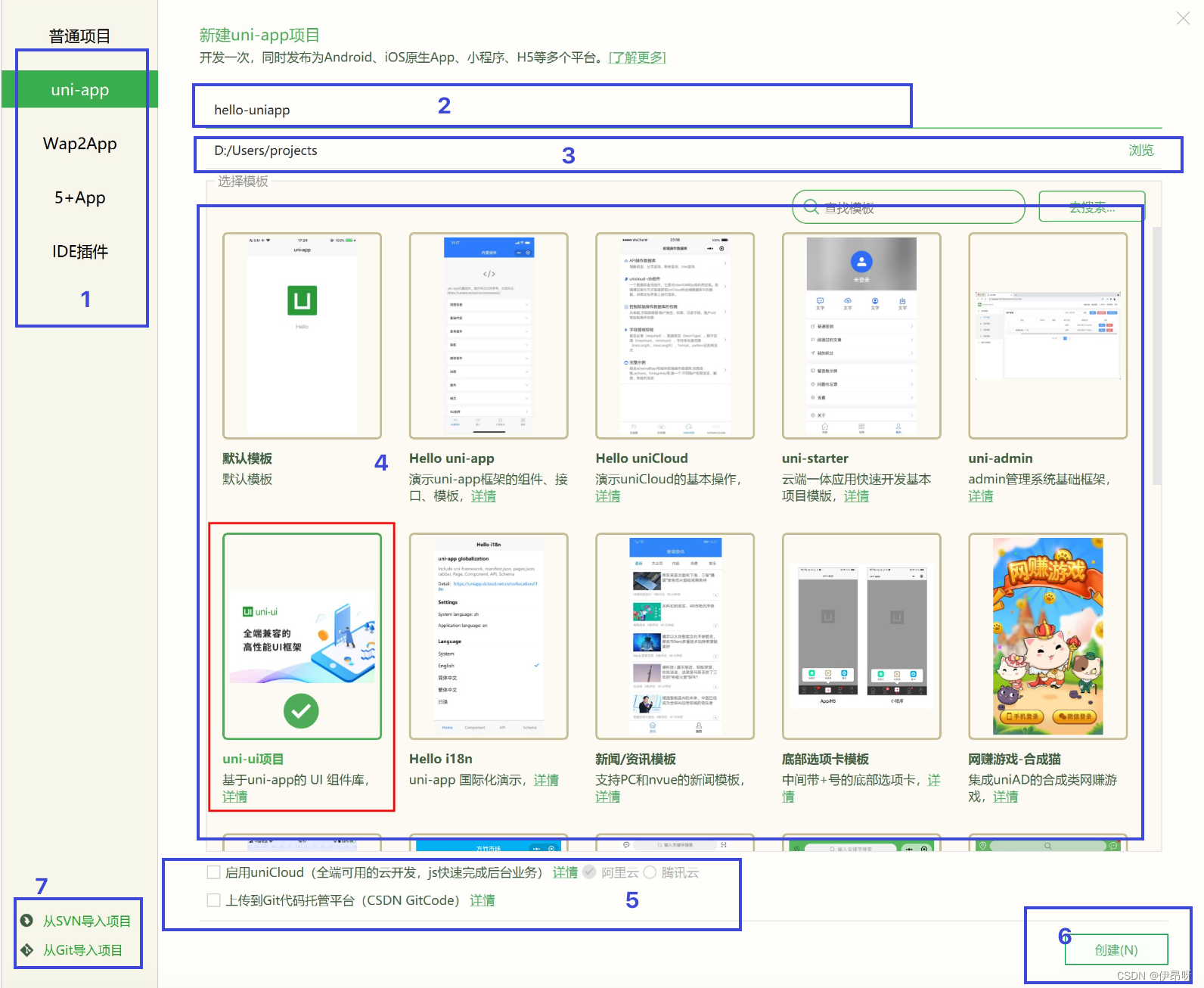
下面就会出现这个面板:

- 选择uniapp类型,是uniapp还是Wap2App亦或是5+App或IDE插件
- 2的位置输入你的项目名称
- 选好你项目文件在电脑中的位置
- 选择模板(uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。)
- 根据自己的需要来决定是否启用uniCloud云端或者git
- 点击创建 一个你需要的uniapp项目即创建完成
- 左下7是在已经有现成项目需要接手去修改时 的云端引入。
4.2 命令行创建项目
第一步 创建项目命令行
- 使用正式版(对应HBuilderX最新正式版):
vue create -p dcloudio/uni-preset-vue my-project
- 使用alpha版(对应HBuilderX最新alpha版):
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
- 使用Vue3/Vite版:
-
- 创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
npx degit dcloudio/uni-preset-vue#vite-alpha my-vue3-project
-
- 创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
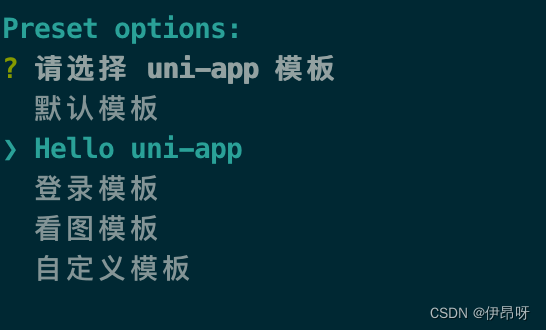
第二步 创建项目命令行之后选择模板
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

官方给的一些 注意:
- Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
- 如果使用 HBuilderX(3.6.7以下版本)运行 Vue3/Vite 创建的最新的 cli 工程,需要在 HBuilderX 运行配置最底部设置 node路径 为自己本机高版本 node 路径(注意需要重启 HBuilderX 才可以生效)
-
- HBuilderX Mac 版本菜单栏左上角 HBuilderX->偏好设置->运行配置->node路径
-
- HBuilderX Windows 版本菜单栏 工具->设置->运行配置->node路径
5、启动项目/运行项目
5.1 idea启动/运行项目
-
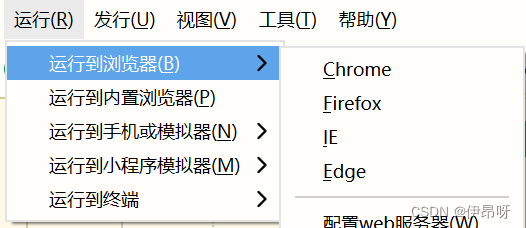
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。

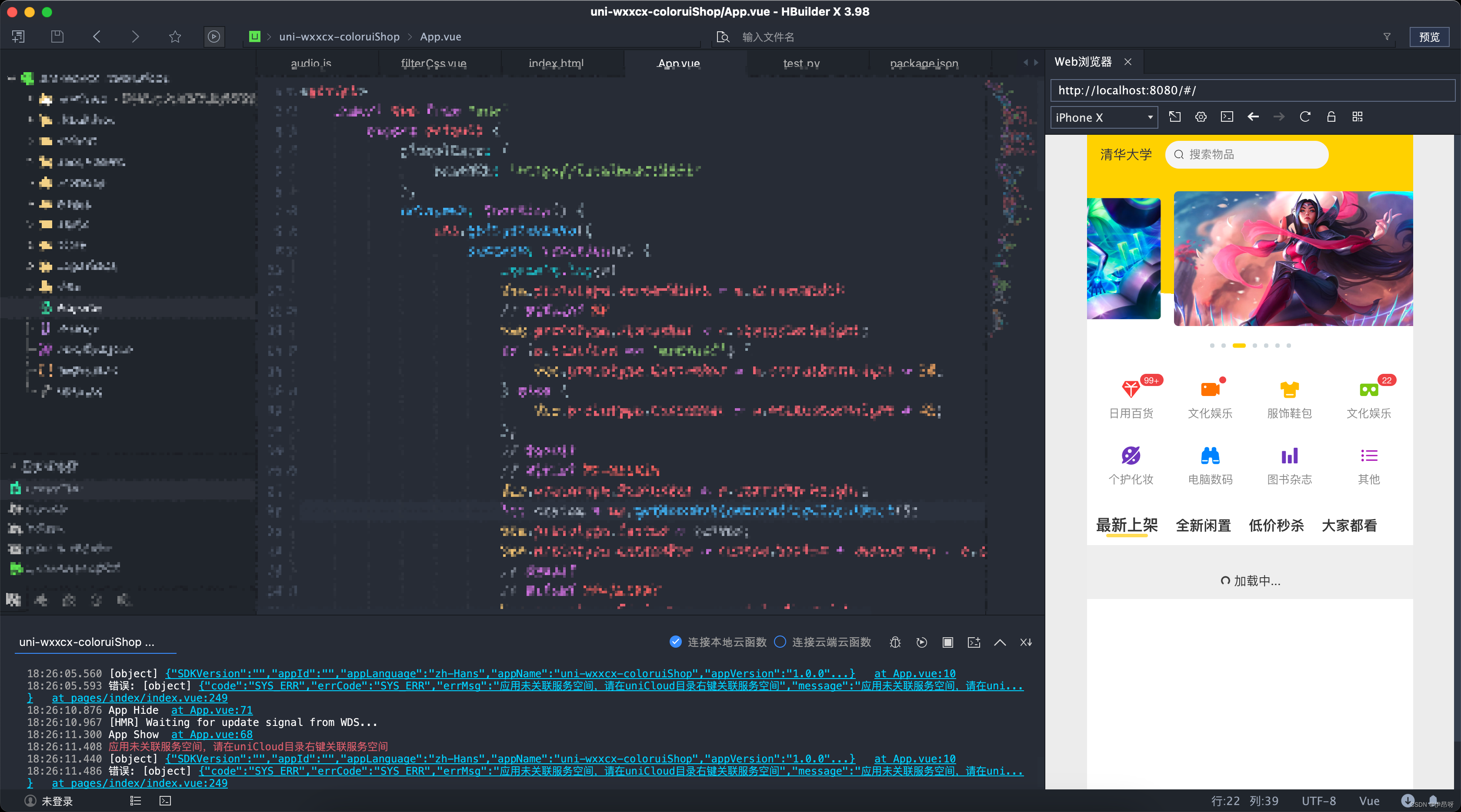
这里做个提醒,HBuilderX有内置的浏览器也可以直接运行到内置浏览器,界面如图示

-
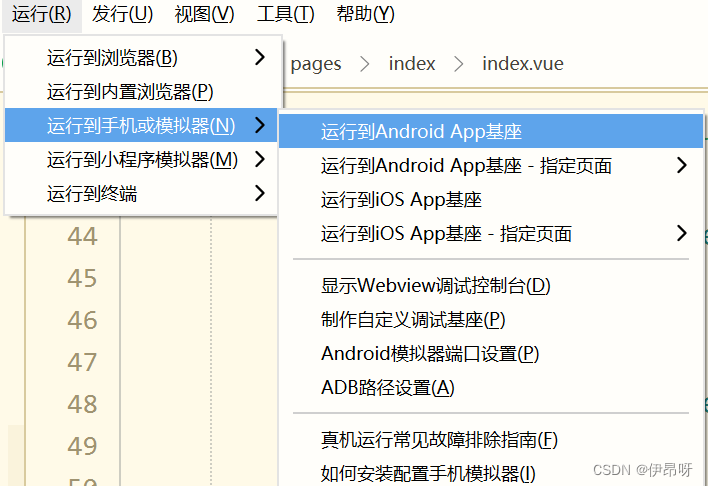
运行App到手机或模拟器:使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入hello-uniapp项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。

如手机或模拟器无法识别,请点击常见故障排查指南。【这是官方给出的】
如需运行在苹果手机真机上,注意需使用自定义基座。 -
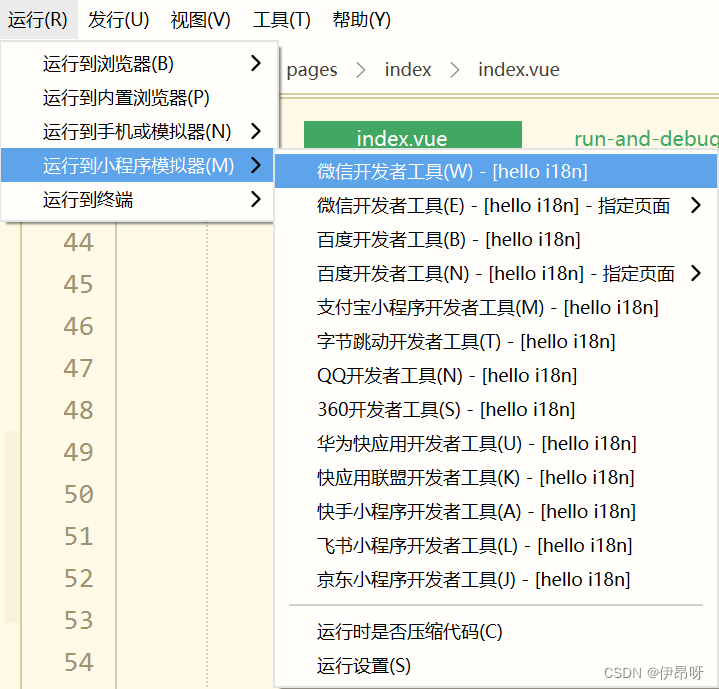
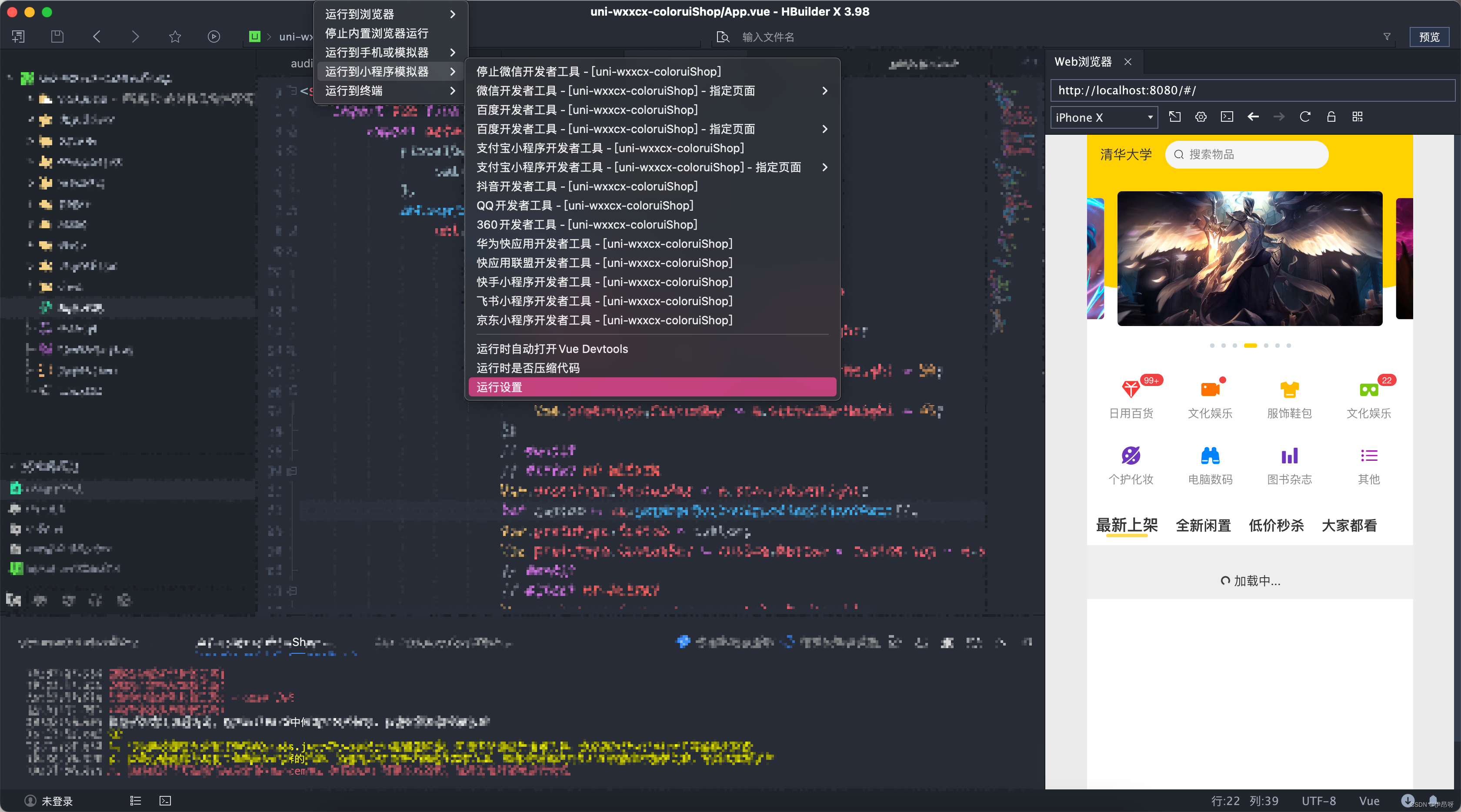
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

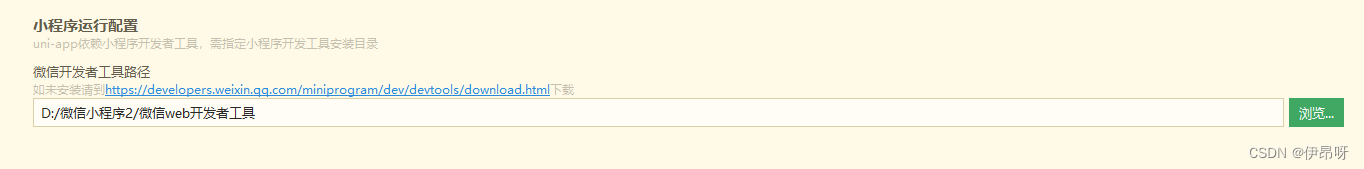
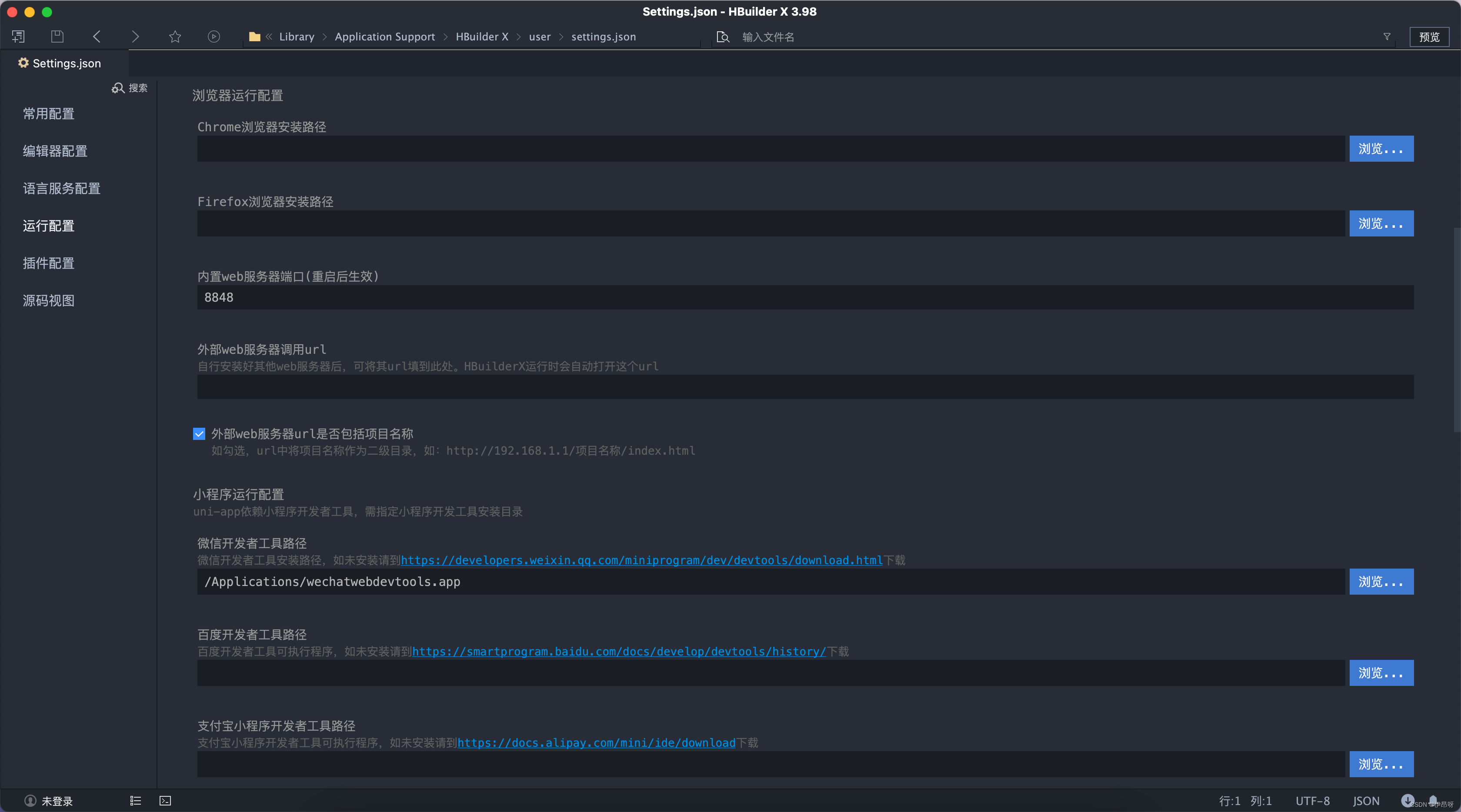
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

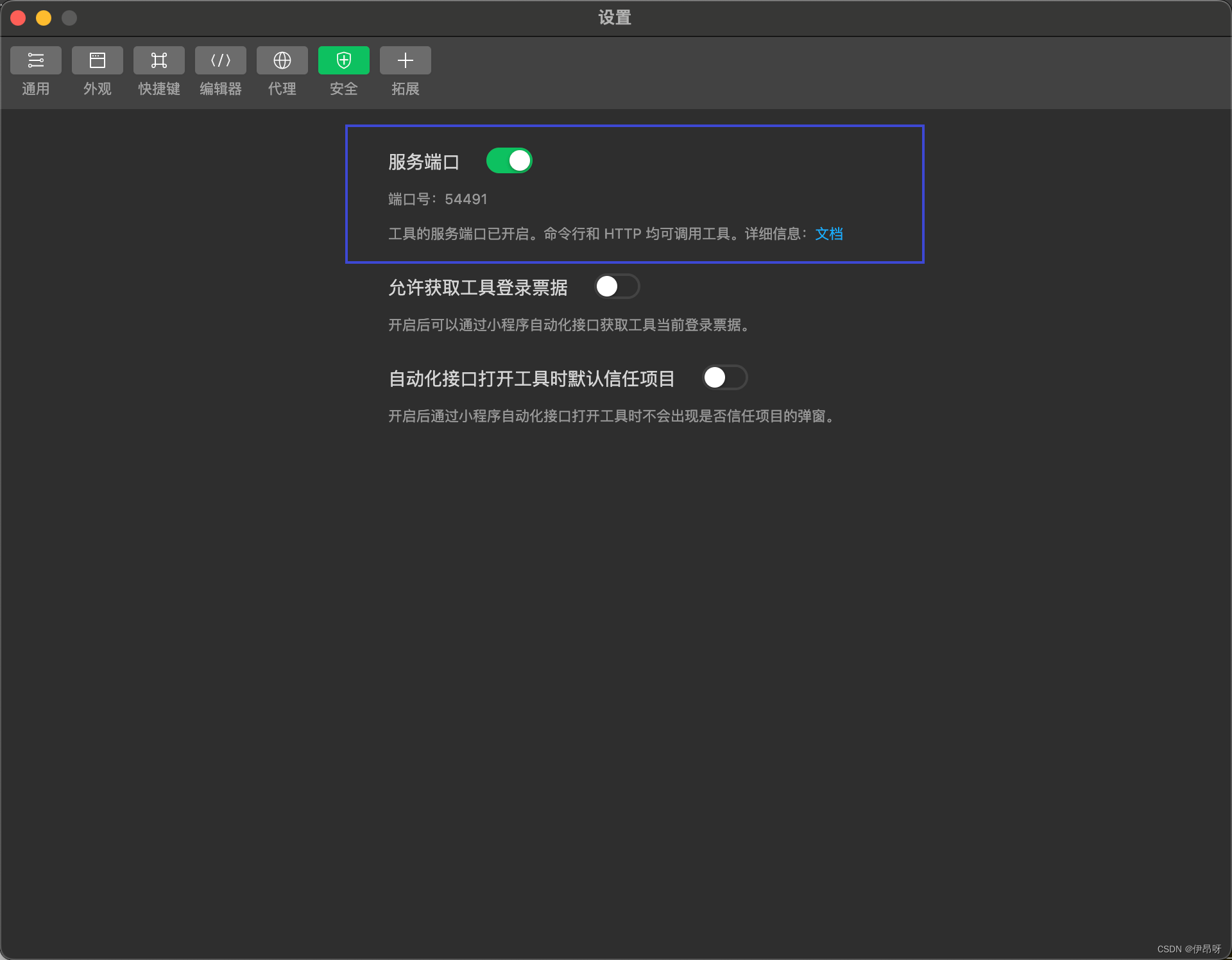
注意:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。

在支付宝、百度、抖音、QQ、快应用(分联盟和华为)、快手、飞书、360、京东等小程序开发工具里运行:内容同上,不再重复。
Tips
-
如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。


-
微信小程序工具需要配置允许权限,不然HBuilder无法调用微信小程序开发工具的命令行
-
支付宝/百度/抖音/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
-
如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
运行的快捷键是Ctrl+R。
5.2 命令行启动/运行项目
npm run dev:%PLATFORM%
6、发布项目
6.1 idea发布
6.1.1 打包发布为原生App
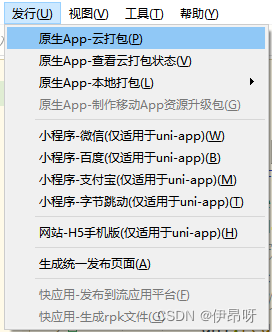
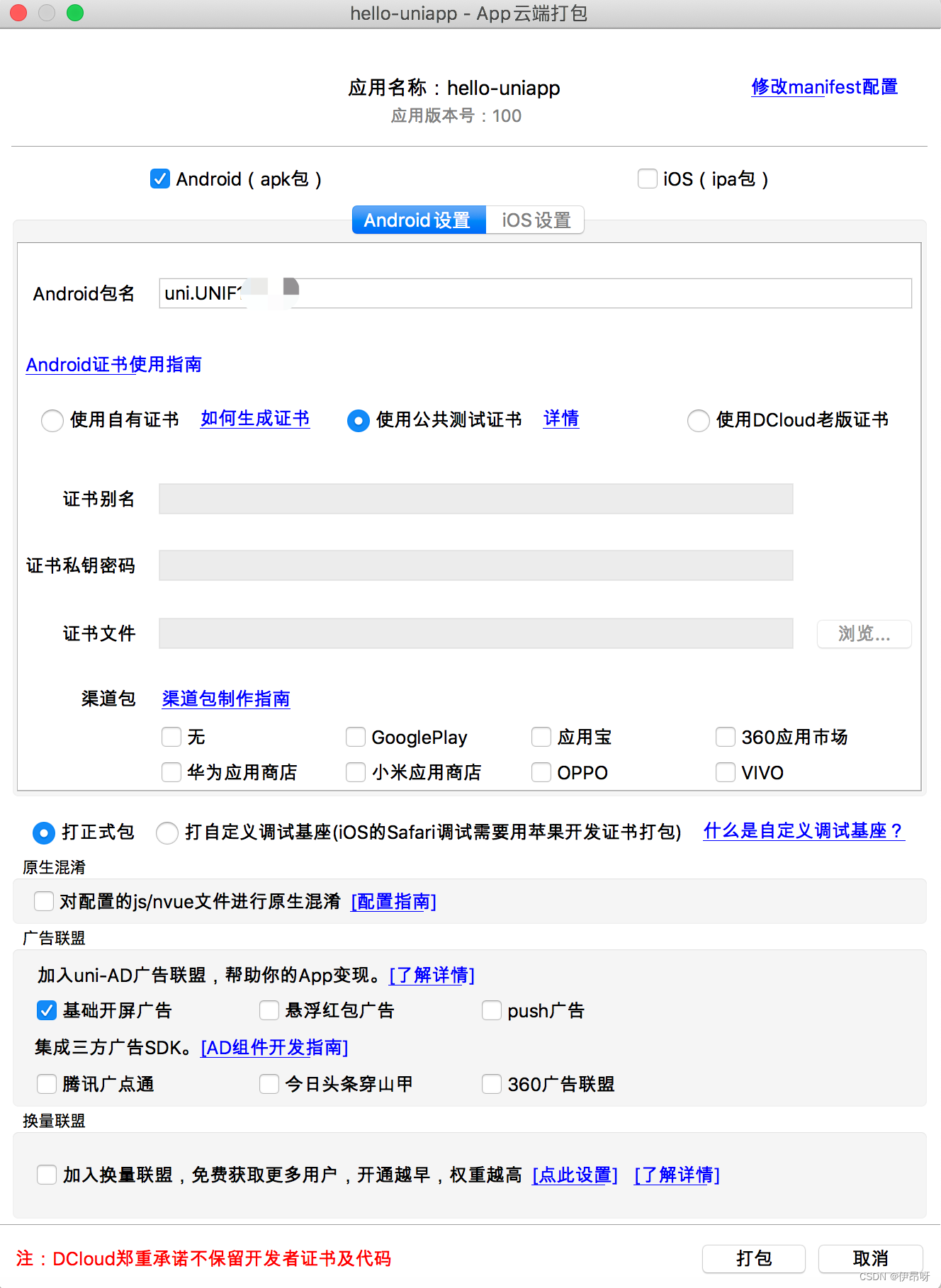
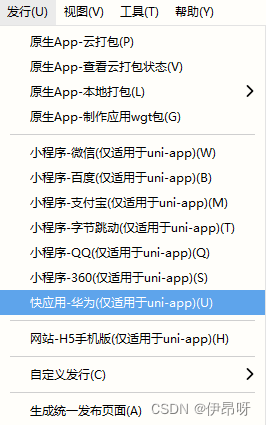
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

云端打包支持安心打包,保护用户隐私,不会上传代码和证书,通过差量包制作方式实现安心打包。详见:https://ask.dcloud.net.cn/article/37979
云打包也支持cli模式,通过HBuilderX的cli方式(不是uni-app的cli),可以调用命令行打包,方便持续集成。详见:https://hx.dcloud.net.cn/cli/pack
虽然安心打包已经满足需求,但如仍然希望自己使用 xcode 或 Android studio 进行离线打包,则在 HBuilderX 发行菜单里找到本地打包菜单,生成离线打包资源,然后参考离线打包文档操作:https://nativesupport.dcloud.net.cn/AppDocs/README。
App打包时,注意如果涉及三方sdk,需进行申请并在manifest.json里配置,否则相关功能无法使用。
iOS App打包需要向Apple申请证书。
6.1.2 发布为Web网站
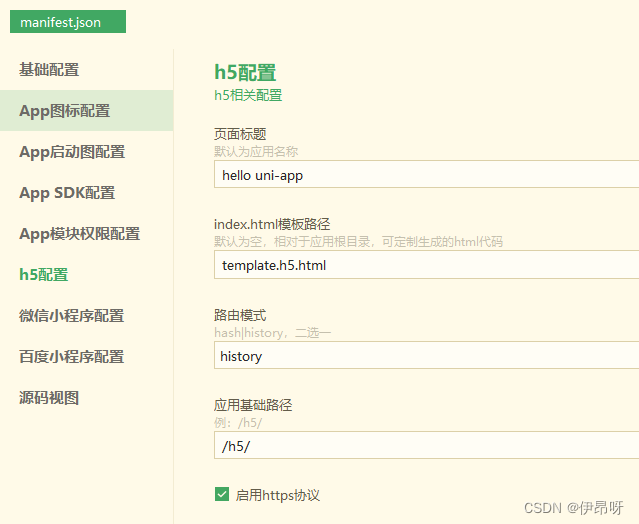
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。

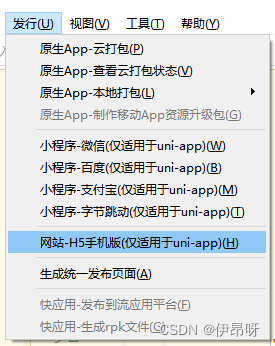
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。


注意:
history 模式发行需要后台配置支持,详见:history 模式的后端配置
打包后,推荐使用前端网页托管服务,一键上传,自带CDN加速,无需购买虚拟机,无需安装nginx等;
若使用传统服务器部署,建议在服务器端开启 gzip 压缩。参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
6.1.3 发布为小程序
(1)发布为微信小程序:
-
申请微信小程序AppID,参考:微信教程。
-
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可

-
如果手动发行,则点击发行按钮后,会在项目的目录 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。
-
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
-
如果在发行界面勾选了自动上传微信平台,则无需再打开微信工具手动操作,将直接上传到微信服务器提交审核。
(2)发布为百度小程序:
-
入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
-
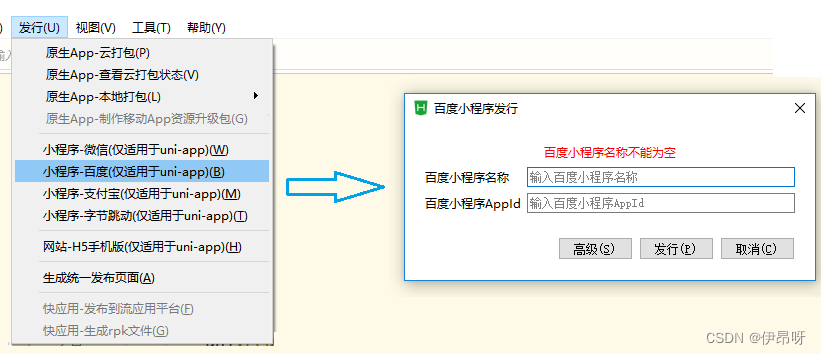
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-百度”,输入小程序名称和appid点击发行即可在 /unpackage/dist/build/mp-baidu 生成百度小程序项目代码。

-
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
(3)发布为支付宝小程序:
- 入驻支付宝小程序,参考:支付宝小程序教程。
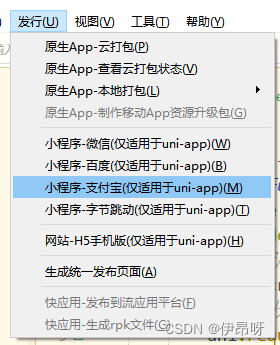
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-支付宝”,即可在 /unpackage/dist/build/mp-alipay 生成支付宝小程序项目代码。

- 在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 支付宝小程序后台,选择刚提交的版本点击提交审核,详见:支付宝小程序文档。
(4)发布为抖音小程序:
-
入驻抖音小程序,参考:抖音小程序教程。
-
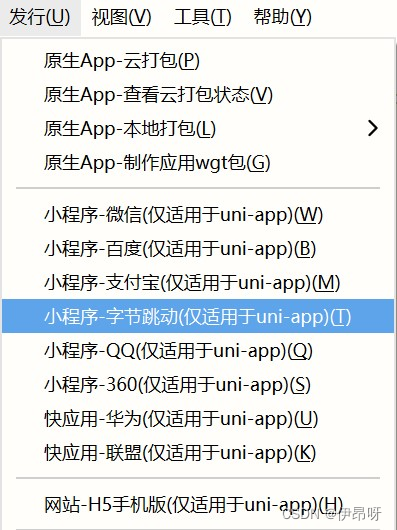
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-抖音”,即可在 /unpackage/dist/build/mp-toutiao 生成抖音小程序项目代码。

-
在抖音小程序开发者工具中,导入生成的抖音小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 抖音小程序后台,选择刚提交的版本点击提交审核,详见:抖音小程序文档。
(5)发布为360小程序:
- 入驻360小程序,参考:360小程序教程。
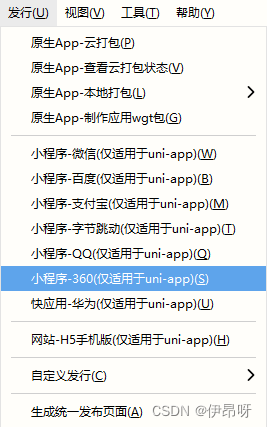
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-360”,即可在 /unpackage/dist/build/mp-360 生成360小程序项目代码。

- 在360浏览器中,导入生成的360小程序项目
目前仅windows平台支持。360浏览器自身不支持mac平台。
(6)发布为快应用:
- 入驻快应用(webview),参考:快应用(webview)教程。
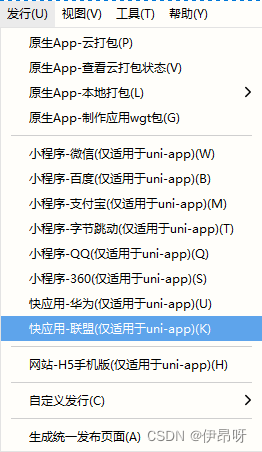
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用联盟”,即可在 /unpackage/dist/build/quickapp-webview 生成快应用(webview)项目代码。

- 在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在快应用联盟后台上传
(7)发布为快应用(webview) - 华为:
- 入驻华为快应用,参考:华为快应用教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用-华为”,即可在 /unpackage/dist/build/quickapp-webview 生成华为快应用项目代码。

- 在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在华为快应用后台上传。
发布为QQ、快手、飞书、京东小程序:
内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。
6.2 命令行发布
npm run build:%PLATFORM%
7、补充
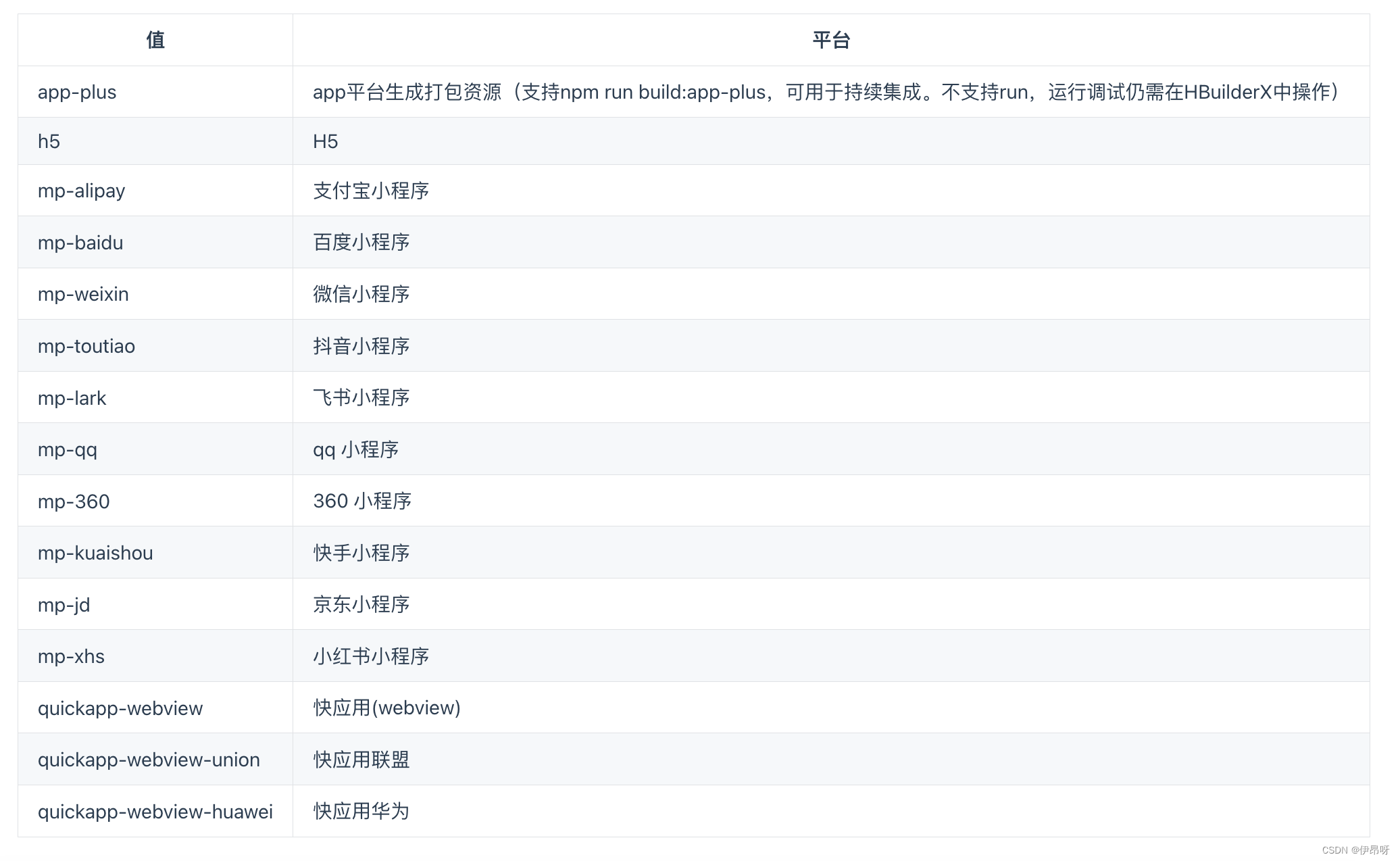
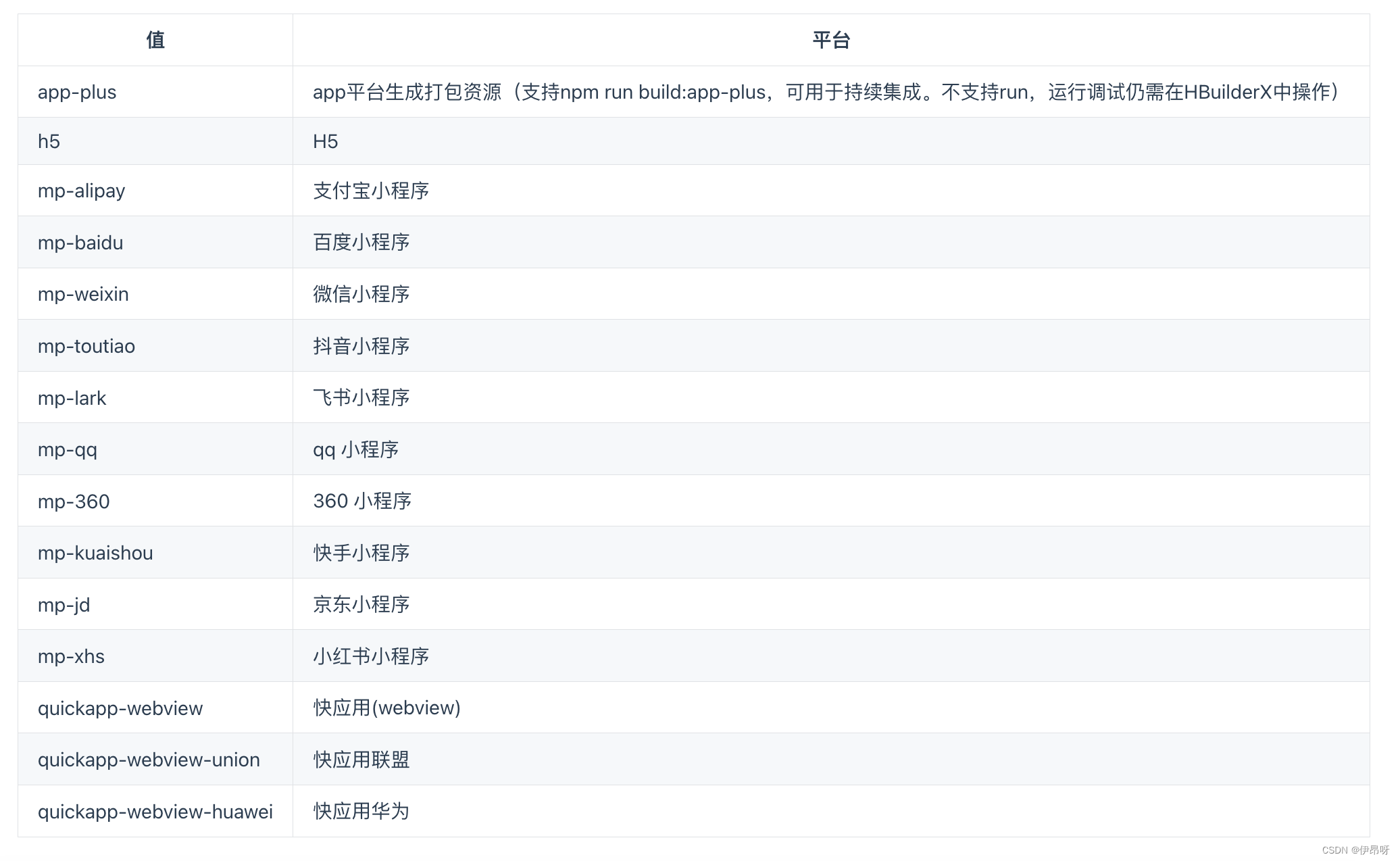
7.1 %PLATFORM%取值

7.2 cli创建项目和HBuilderX可视化界面创建项目的区别
- cli创建的项目,是传统的node项目结构。工程代码在src目录下,编译器在项目下,编译结果在dist目录下。
- HBuilderX可视化创建的项目,是一种免node开发概念。工程代码在项目目录下,编译器在HBuilderX目录下而不是项目下,编译结果在项目的unpackage目录下。
有些习惯了cli的开发者,使用HBuilderX可视化模式时不适应。讲解下它们的差别以及为什么HBuilderX提供了多种方式。
cli创建的项目,也可以拖入HBuilderX编辑
-
首先HBuilderX作为通用编辑器,兼容传统的cli方式开发。不止uni-app的cli,其他框架的cli也可以拖入HBuilderX。
-
也就是HBuilderX里可以使用可视化界面创建项目,也可以使用cli命令行创建项目,都可以达到和uni-app更好协作的目的。比如pages.json跳转和提示、manifest可视化界面、条件编译、rpx等css单位…众多 for uni-app 的优化都可以使用。
-
这些是HBuilderX的特点,和项目结构无关。
如想用其他ide开发uni-app,只能使用cli模式
很好理解。因为其他ide没有内置uni-app的编译器,所以其他ide开发uni-app,只能把编译器安装在项目下,也就是cli创建的项目格式。
cli项目可以使用多种ide开发,但ide之间有区别:
- HBuilderX为uni-app做了大量优化,其他ide搭配uni-app使用也可以用,但没有为uni-app优化过
- 其他ide没有uni-app的app和uniCloud的运行、调试工具。这些工具在HBuilderX里。如开发app和uniCloud,必须使用HBuilderX。
可视化方式的区别
- HBuilderX可视化创建、运行、发布项目,底层调用的也是npm的run、build等命令。只是编译器不在项目下,而是在HBuilderX的目录下。
相关文章:

uniapp创建/运行/发布项目
1、产生背景----跨平台应用框架 在移动端各大App盛行的时代,App之间的竞争也更加激烈,他们执着于让一个应用可以做多个事情 所以就应运而生了小程序,微信小程序、支付宝小程序、抖音小程序等等基于App本身的内嵌类程序。 但是各大App他不可…...

洛谷 P2367 语文成绩 刷题笔记
P2367 语文成绩 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 差分 令a[i]为b[i]数组的前缀和 a[n]b[1]b[2]b[3].....b[n]; a[n-1]b[1]b[2]b[3].....b[n-1]; 构造差分数组 b[i]a[i]-a[i-1]; 有什么好处 当我们想对a[l]--a[r]范围内所有数据加上一个数x 不必循环 for(i…...

Opencv_CUDA实现推理图像前处理与后处理
Opencv_CUDA实现推理图像前处理与后处理 通过trt 或者 openvino部署深度学习算法时,往往会通过opencv的Mat及算法将图像转换为固定的格式作为输入openvino图像的前后处理后边将在单独的文章中写出今晚空闲搜了一些opencv_cuda的使用方法,在此总结一下前…...

Android.bp 和 Android.mk 的对应关系
参考 Soong 构建系统 Android.mk 转为 Android.bp 没有分支、循环等流程控制的简单的 Android.mk ,可以通过 androidmk 命令转化为 Android.bp source 、lunch 之后执行即可。 androidmk Android.mk > Android.bp对应关系 Android 13 ,build/soon…...

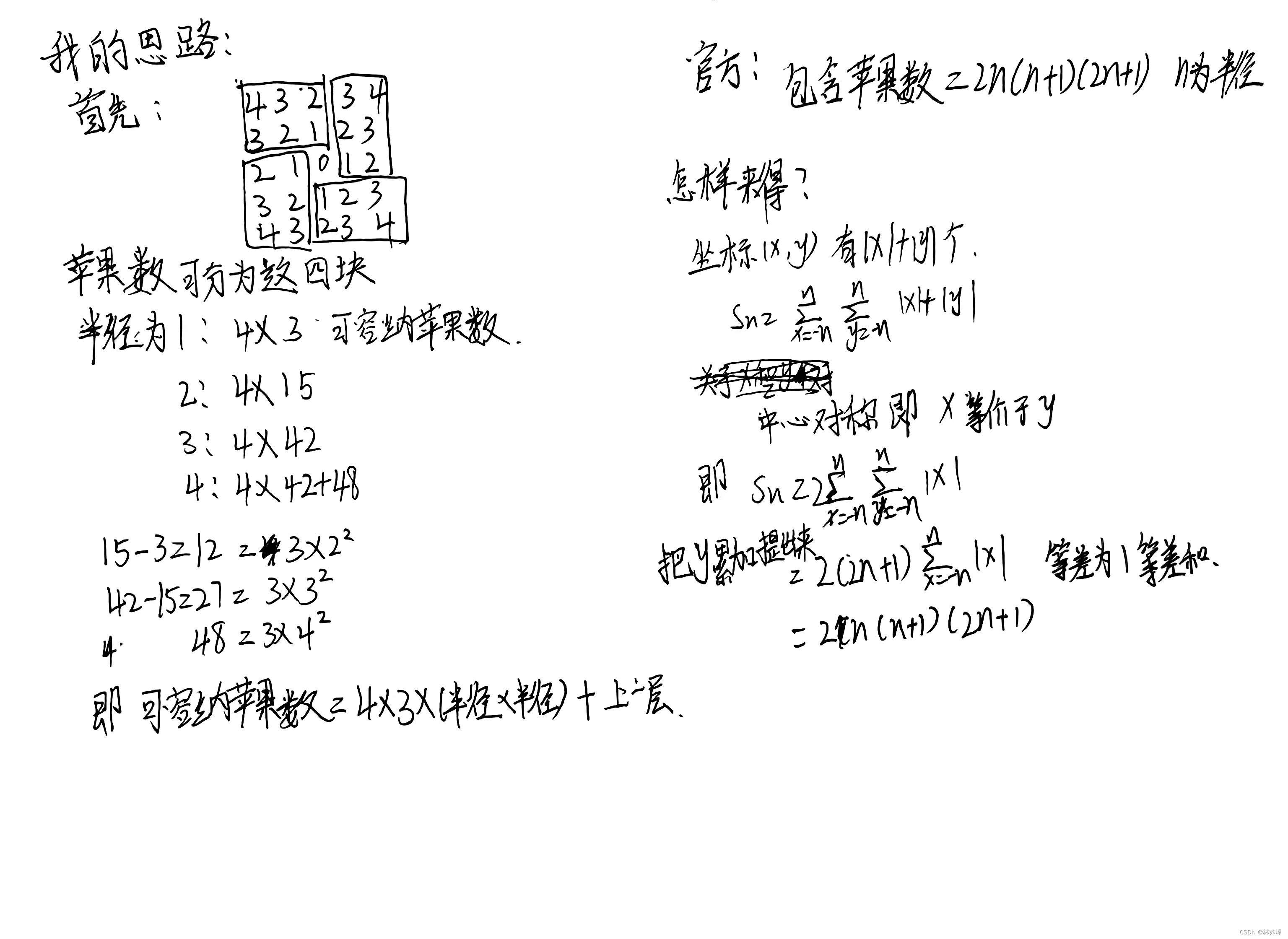
力扣-收集足够苹果的最小花园周长[思维+组合数]
题目链接 题意: 给你一个用无限二维网格表示的花园,每一个 整数坐标处都有一棵苹果树。整数坐标 (i, j) 处的苹果树有 |i| |j| 个苹果。 你将会买下正中心坐标是 (0, 0) 的一块 正方形土地 ,且每条边都与两条坐标轴之一平行。 给你一个整…...

【C语言】自定义类型:结构体深入解析(三)结构体实现位段最终篇
文章目录 📝前言🌠什么是位段?🌉 位段的内存分配🌉VS怎么开辟位段空间呢?🌉位段的跨平台问题🌠 位段的应⽤🌠位段使⽤的注意事项🚩总结 📝前言 本…...

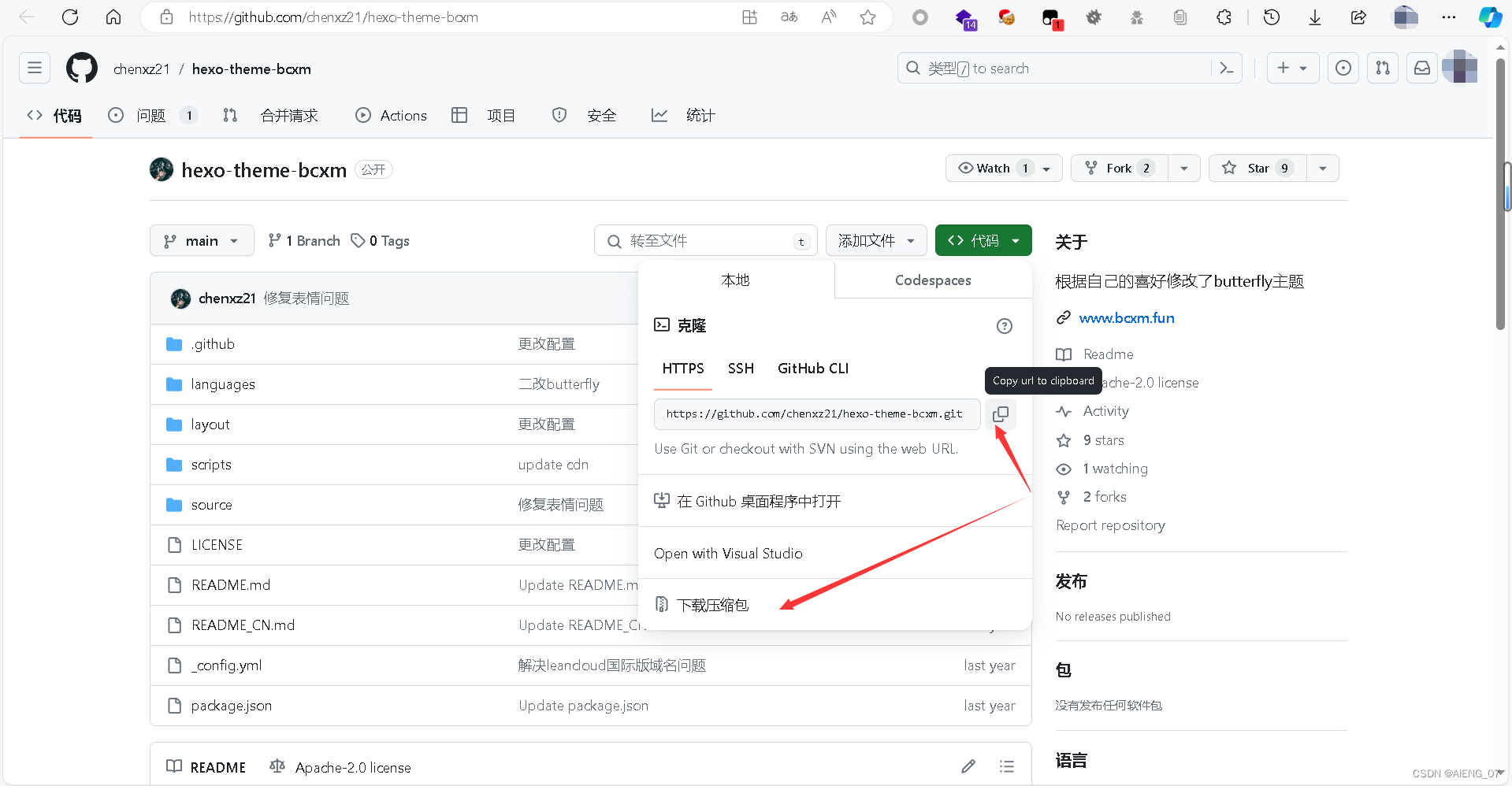
基于Hexo+GitHub Pages 的个人博客搭建
基于HexoGitHub Pages 的个人博客搭建 步骤一:安装 Node.js 和 Git步骤二:创建Github Pages 仓库步骤二:安装 Hexo步骤三:创建 Hexo 项目步骤四:配置 Hexo步骤五:创建新文章步骤六:生成静态文件…...

7. 结构型模式 - 代理模式
亦称: Proxy 意图 代理模式是一种结构型设计模式, 让你能够提供对象的替代品或其占位符。 代理控制着对于原对象的访问, 并允许在将请求提交给对象前后进行一些处理。 问题 为什么要控制对于某个对象的访问呢? 举个例子ÿ…...

挑战Python100题(6)
100+ Python challenging programming exercises 6 Question 51 Define a class named American and its subclass NewYorker. Hints: Use class Subclass(ParentClass) to define a subclass. 定义一个名为American的类及其子类NewYorker。 提示:使用class Subclass(Paren…...

gin实现登录逻辑,包含cookie,session
users/login.html {{define "users/login.html"}} <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>登录页面</title> </head> <body><form method"post" a…...

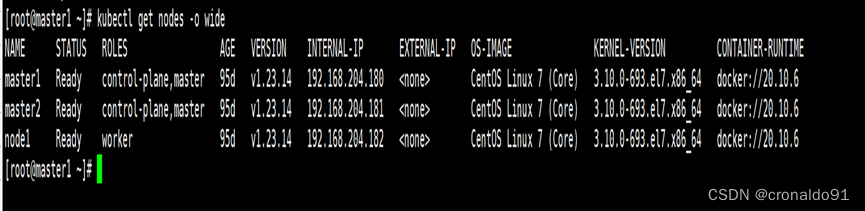
云原生Kubernetes:K8S集群版本升级(v1.22.14 - v1.23.14)
目录 一、理论 1.K8S集群升级 2.环境 3.升级集群(v1.23.14) 4.验证集群(v1.23.14) 二、实验 1. 环境 2.升级集群(v1.23.14) 2.验证集群(v1.23.14) 一、理论 1.K8S集群升级 …...
编程-位运算详解)
C++面向对象(OOP)编程-位运算详解
本文主要介绍原码、位运算的种类,以及常用的位运算的使用场景。 目录 1 原码、反码、补码 2 有符号和无符号数 3 位运算 4 位运算符使用规则 4.1 逻辑移位和算术移位 4.1.1 逻辑左移和算法左移 4.1.2 逻辑右移和算术右移 4.1.3 总结 4.2 位运算的应用场景 …...

linux运行服务提示报错/usr/bin/java: 没有那个文件或目录
如果是直接从官网下载的jdk解压安装,那么/usr/bin/没有java的软连接,即/usr/bin/java,所以即使在/etc/profile中配置了jdk的环境变量也没用,识别不到。 方法一:用java的执行路径配置/usr/bin/java软连接(优…...

一篇文章教会你数据仓库之详解拉链表怎么做
前言 本文将会谈一谈在数据仓库中拉链表相关的内容,包括它的原理、设计、以及在我们大数据场景下的实现方式。 全文由下面几个部分组成: 先分享一下拉链表的用途、什么是拉链表。通过一些小的使用场景来对拉链表做近一步的阐释,以及拉链表和…...

C/S医院检验LIS系统源码
一、检验科LIS系统概述: LIS系统即实验室信息管理系统。LIS系统能实现临床检验信息化,检验科信息管理自动化。其主要功能是将检验科的实验仪器传出的检验数据经数据分析后,自动生成打印报告,通过网络存储在数据库中ÿ…...

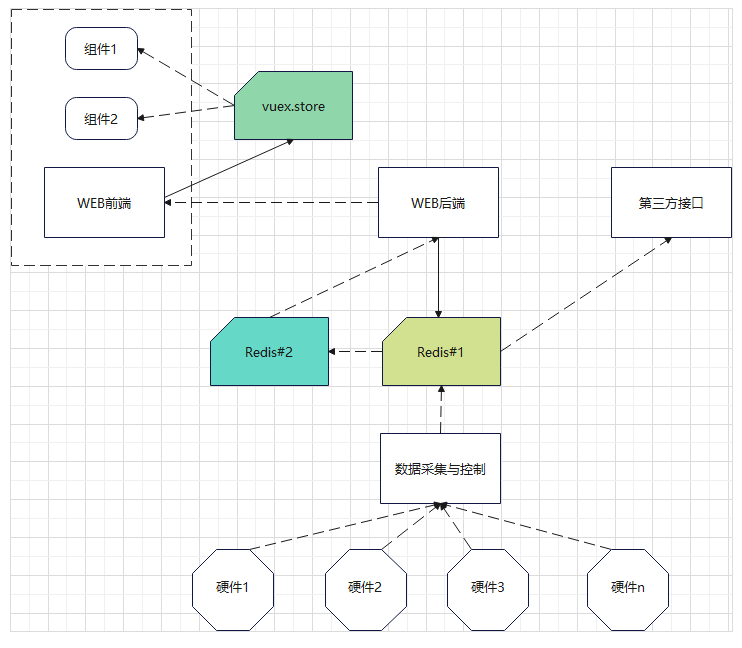
项目应用多级缓存示例
前不久做的一个项目,需要在前端实时展示硬件设备的数据。设备很多,并且每个设备的数据也很多,总之就是数据很多。同时,设备的刷新频率很快,需要每2秒读取一遍数据。 问题来了,我们如何读取数据,…...

音视频技术开发周刊 | 325
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 AI读心术震撼登顶会!模型翻译脑电波,人类思想被投屏|NeurIPS 2023 在最近举办的NeurIPS大会上,研究人员展示了当代AI更震撼…...

量化服务器 - 后台挂载运行
服务器 - 后台运行 pip3命令被kill 在正常的pip命令后面加上 -no-cache-dir tmux 使用教程 https://codeleading.com/article/40954761108/ 如果你希望在 tmux 中后台执行一个 Python 脚本,你可以按照以下步骤操作: 启动 tmux: tmux这将会创建一个新…...

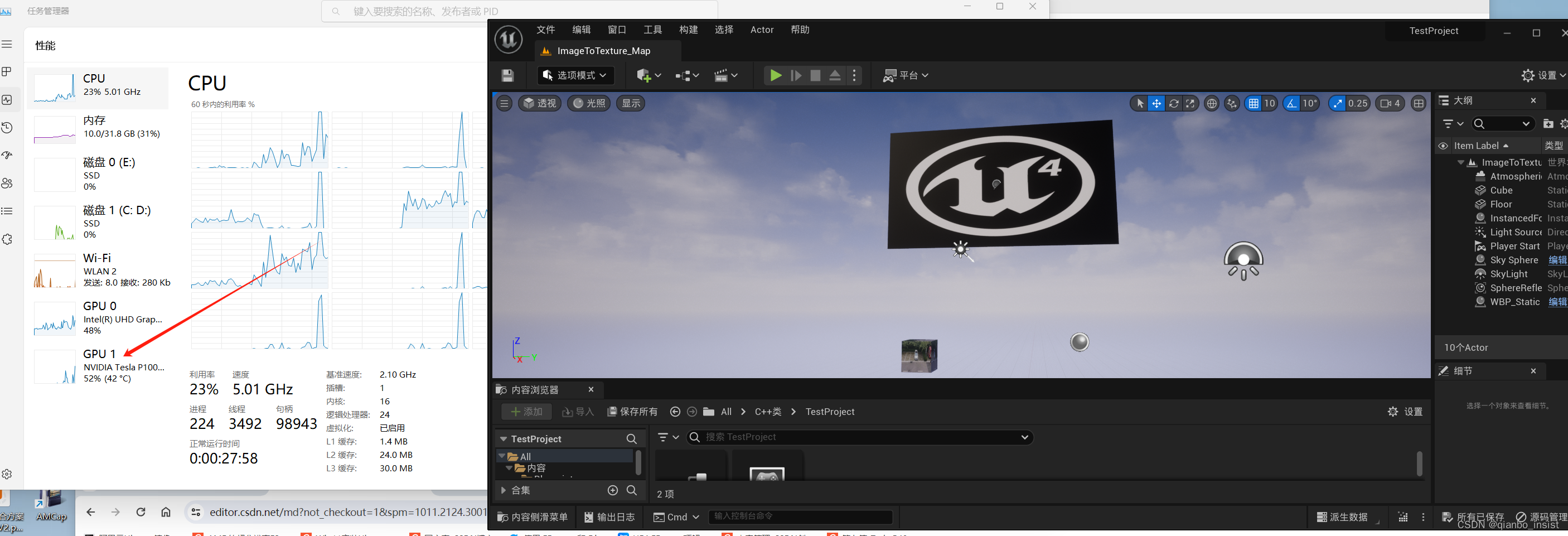
使用tesla gpu 加速大模型,ffmpeg,unity 和 UE等二三维应用
我们知道tesla gpu 没有显示器接口,那么在windows中怎么使用加速unity ue这种三维编辑器呢,答案就是改变注册表来加速相应的三维渲染程序. 1 tesla gpu p40 p100 加速 在windows中使用regedit 来改变 核显配置, 让p100 p40 等等显卡通过核显…...

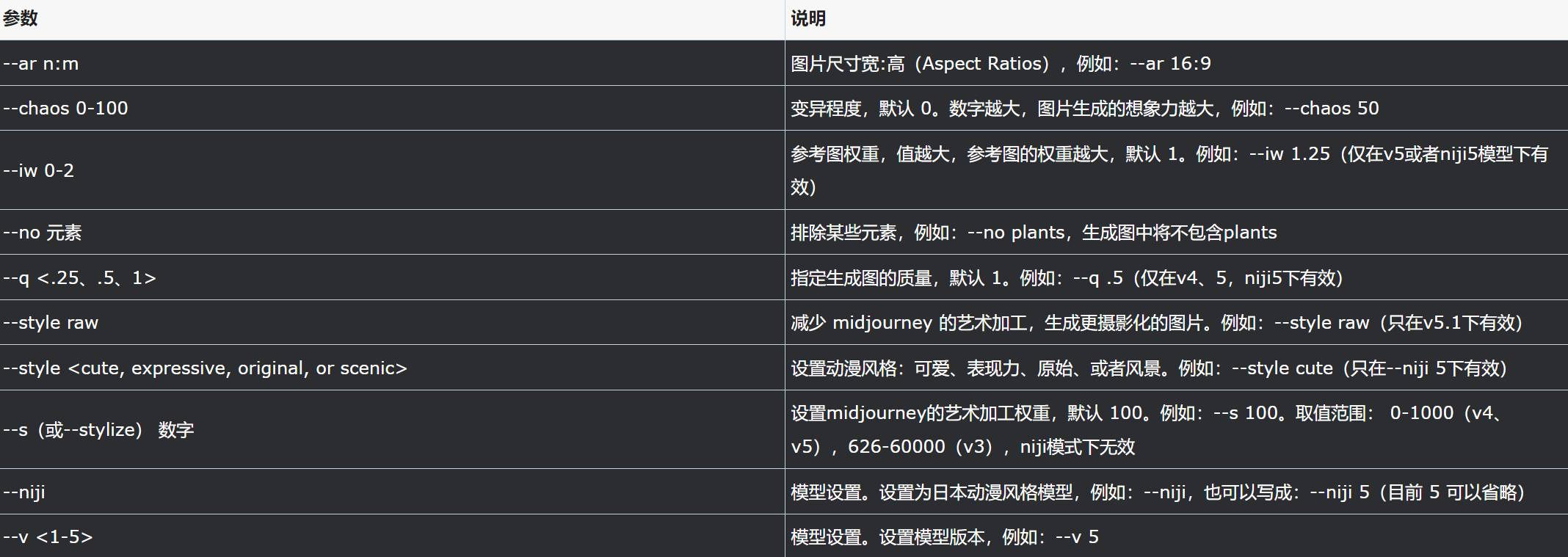
巅峰画师Midjourney:新时代的独角兽
介绍 AI绘画领域中,Midjourney处于绝对地位,并且一年时间就登顶。 Midjourney是一家独立的AI研究实验室,探索新的思维媒介,拓展人类的想象力。 它由一个小型的自筹资金团队组成,专注于设计、人类基础设施和AI。 在AI绘画领域,Midjourney取得了非常突出…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
