web前端javaScript笔记——(6)数组
对象一般分为内建对象,宿主对象,自定义对象。
数组(Array)
数组也是一个对象
它和我们普通对象功能类似,也是用来存储一些值的
不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素案引:
从0开始的整数就是索引
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
创建数组对象
var arr=new Array();
console.log(arr); //””
console.log(typeof arr); //Object
向数组中添加元素 数组[索引]=值
arr[0]=1;
读取数组中的元素 数组[索引]
console.log(arr[o]);
如果读取不存在的索引,不会报错,会返回undefined
可以用length来获取数组的长度(元素的个数)
console.log(arr.length);
打印输出数组 console.log(arr); //1,2,3,3(举个例子)
对于连续的数组,使用length可以获取到数组的长度(元素的个数)对于非连续的数组,使用length会获取到数组的最大的索引+1尽量不要创建非连续的数组
修改length
如果修改的length大于原长度,则多出部分会空出来如果修改的length小于原长度,则多出的元素会被删除
//arr.length = 10;
向数组的最后一个位置添加元素
arr[arr.length]=值
数组字面量
用字面量创建数组
var arr=[ ];
使用字面量创建数组时,可以在创建时就指定数组中的元素
var arr=[1,2,3,4,5,10 ];
使用构造函数来创建数组
var arr2 = new Array();
var arr2 = new Array(10,20,30); //也可以创建时进行初始化
/使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作文构造函数的参数传递
//创建一个数组数组中只有一个元素 arr=[10];
//创建一个长度为10的数组 arr2 = new Array(10);
console.log(arr2.length);//10
数组中的元素可以是任意的数据类型arr = ["hello",1,true,null,undefined];
console.log(arr[3]); //null
//也可以是对象
var obj = (name:"孙悟空"};
arr[arr.length] = obj;
console.log(arr[arr.length] //[object Object]
arr[{name:”孙悟空”},{name:”猪八戒”},{name:”沙和尚”}];
console.log(arr); [object Object],[object Object],[object Object]
数组中的元素可以是任意的数据类型。也可以是对象,也可以是一个函数。
arr=[function(){alert(1)},function(){alert(2)}];
arr[0](); //调用函数
二维数组
arr=[[1,2,3],[2,3,4],[3,4,5]];
console.log(arr); //1,2,3,2,3,4,3,4,5
console.log(arr[0]); [1,2,3]
数组的方法
concat() 连接两个或更多的数组,并返回结果。
join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
pop() 删除并返回数组的最后一个元素
push() 向数组的末尾添加一个或更多元素,并返回新的长度
reverse() 颠倒数组中元素的顺序。
shift() 删除并返回数组的第一个元素
slice() 从某个已有的数组返回选定的元素
sort() 对数组的元素进行排序
splice() 删除元素,并向数组添加新元素。
toSource() 返回该对象的源代码。
toString() 把数组转换为字符串,并返回结果
toLocaleString() 把数组转换为本地数组,并返回结果。
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
valueOf() 返回数组对象的原始值
push()
该方法可以向数组的末尾添加-个或多个元素,并返回数组的新的长度可以将要添加的元素作为方法的参数传递,
这样这些元素将会自动添加到数组的末尾
//创建一个数组
var arr = [“孙悟空”"猪八戒”,"沙和尚"];
arr.push("唐僧");
console.log(arr);
"孙悟空,猪八戒,沙和尚,唐僧"
该方法会将数组新的长度作为返回值返回
var result = arr.push("唐僧”"蜘蛛精”,"白骨精”)
console.log(arr);
console.log("result = "+result);
pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
arr.pop();
result = arr.pop();
console.log(arr);
console.log("result = "+result);
unshift()
向数组开头添加一个或多个元素,并返回新的数组长度
arr.unshift("牛魔王","二郎神");
向前边插入元素以后,其他的元素索引会依次调整
shift()
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
result = arr.shift();
数组的遍历
创建一个数组
var arr=[“孙悟空”,”猪八戒”,”沙和尚”,”白龙马”];
for(var i= ; i<arr.length ; i++){
console.log(arr[i]);
}
输出 “孙悟空”,”猪八戒”,”沙和尚”,”白龙马”
for(var i= ; i<10 ; i++){
console.log(arr[i]);
}
输出 “孙悟空”,”猪八戒”,”沙和尚”,”白龙马”,”undefined”,”undefined”,”undefined”,”undefined”,”undefined”,”undefined”
//代码的改进,循环的终止条件为i<arr.length;
<script type="text/javascript">
//创建一个数组
var arr=["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>
//打印输出:“孙悟空”,”猪八戒”,”沙和尚”,”唐僧”,”白骨精”
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">//创建一个方法function Person(name,age,gender){this.name=name;this.age=age;}//修改Person原型的toStringPerson.prototype.toString=function(){return "Person[name="+this.name+",age="+this.age+"]";};//创建一个Person对象var per=new Person("孙悟空",18);console.log(per);//打印输出Person{name:"孙悟空",age:18};</script></head><body></body></html>
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">//创建一个方法function Person(name,age,gender){this.name=name;this.age=age;}//修改Person原型的toStringPerson.prototype.toString=function(){return "Person[name="+this.name+",age="+this.age+"]";};//创建一个Person对象var per=new Person("孙悟空",18);//创建一个Person对象var per2 = new Person("猪八戒",28);var per3 = new Person("红孩儿",8);var per4 = new Person("蜘蛛精",16);var per5 = new Person("二郎神",38);//将这些person对象放入到一个数组中var perArr = [per,per2, per3,per4,per5];/*创建一个函数,可以将perArr中的满18岁的Person提取出来然后封装到一个新的数组中并返回arr形参,要提取信息的数组*/function getAdult(arr){//创建- 个新的数组//遍历arr,获取arr中Person对象//判断Person对象的age是否大于等于18//如果大于等于18,则将这个对象添加到newArr中var newArr = [];//遍历arr、获取arr中Person对象for(var i=0; i<arr.length; i++){var p = arr[i];//判断Person对象的age是否大于等于18if(p.age >= 18){//如果大于等于18,则将这个对象添加到newArr中//将对象放入到新数组中newArr.push(p);}}//将新的数组返回return newArr;};//将新的数组返回return newArr;var result = getAdult(perArr);console.log(result);/*Array(3) length:3* [{"name": "孙悟空","age": 18},{"name": "猪八戒","age": 28},{"name": "二郎神","age": 38}
]*/</script></head><body></body></html>JS还给我们提供了一个方法,用来遍历数组forEach(),这个方法只支持IE8以上的浏览器<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">//创建一个数组var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];//forEach()方法需要一个函数作为参数//像这种函数,由我们创建但是不由我们调用的,我们称为回调函数数组中有几个元素函数就会执行几次//数组中有几个元素函数就会执行几次,//每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,//我们可以来定义形参,来读取这些内容//浏览器会在回调函数中传递三个参数:arr.forEach(function(a){console.log("a = "+a);});/*打印输出a = 孙悟空a = 猪八戒a = 沙和尚a = 唐僧a = 白骨精*/</script></head><body></body></html><!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">//创建一个数组/*一般我们都是使用for循环去遍历数组,JS中还为我们提供了一个方法,用来遍历数组forEach()这个方法只支持IE8以上的浏览器,IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,不能使用forEach,还是使用for循环来遍历
*/var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];//forEach()方法需要一个函数作为参数//像这种函数,由我们创建但是不由我们调用的,我们称为回调函数数组中有几个元素函数就会执行几次//数组中有几个元素函数就会执行几次,//每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,//我们可以来定义形参,来读取这些内容//浏览器会在回调函数中传递三个参数://第一个参数,就是当前正在遍历的元素//第二个参数,就是当前正在遍历的元素的索引//第三个参数,就是正在遍历的数组arr.forEach(function(value,index,obj){console.log("value = "+value);console.log("index = "+index);console.log(obj);console.log(typeof obj);console.log(obj==arr);});/*打印输出a = 孙悟空a = 猪八戒a = 沙和尚a = 唐僧a = 白骨精*/</script></head><body></body></html>slice和splice
slice()
-可以用来从数组中截取指定元案
该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:(包括左边,不包括右边)
1.截取开始的位置的索引
2.截取结束的位置的索引
var arr = [“孙悟空”,“猪八戒”,"沙和尚”,唐僧”,”白骨精”];
arr.slice(e,2);
console.log(arr); //打印输出的是原数组 “孙悟空”,“猪八戒”,"沙和尚”,唐僧”,”白骨精”
var result = arr.slice(0,2);
console.log(result); //"孙悟空,猪八戒"
第二个参数可以省略不写,返回第一个参数开始的所有数组元素
result = arr.slice(1);
console.log(result);
//"猪八戒,沙和尚,唐僧,白骨精"
索引可以传递一个负值,-1 倒数第一个,-2 倒数第二个
result = arr.slice(1,-2);
console.log(result); //“猪八戒,沙和尚”
splice()
可以用于删除数组中的指定元素
使用splice()会影响到原数组,会将指定元素从原数组中删除
并将被删除的元素作为返回值返回
var result = arr.splice(0,2);
console.log(arr);
console.log(result);
参数:
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后。。
可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
arr = ["孙悟空","猪八戒""沙和尚""唐僧”,"白骨精"];
var result = arr.splice(0,1,”牛魔王”,”铁扇公主”);
console.log(arr);
//console.log(result);
//打印输出 “牛魔王,铁扇公主,猪八戒,沙和尚,唐僧,白骨精"
数组去重练习
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">//创建一个数组var arr=[1,2,3,2,2,1,3,4,2,5];//去除数组中重复的数字//获取数组中的每一个元素for(var i=0;i<arr.length;i++){//获取当前元素之后的所有元素for(var j=i+1;j<arr.length;j++){//判断两个元素的值是否相等if(arr[i]==arr[j]){//如果相等则证明出现了重复的元素,则删除j对应的元素arr.splice(j,1);//当删除了当前位置的元素之后,后边的元素会自动补位//所以需要再比较依次j所在位置的元素//使j自减j--;}}}console.log(arr);//打印输出 1,2,3,4,5</script></head><body></body></html>
数组的剩余方法<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js练习</title><script type="text/javascript">var arr=["孙悟空","猪八戒","沙和尚"];var arr2=["白骨精","玉兔精","蜘蛛精"];var arr3=["二郎神","太上老君","玉皇大帝"];/*concat()可以连接两个或多个数组,并将新的数组返回该方法不会对新的数组产生影响*/var result = arr.concat(arr2,arr3);console.log(result);/*打印输出"孙悟空,猪八戒,沙和尚,白骨精,玉免精,蜘蛛精,二郎神,太上老君,玉垒大帝"*//*join()该方法可以将数组转换为一个字符串输出该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符如果不指定连接符,则默认使用,作为连接符* */result=arr.join();console.log(result);/*打印输出: 孙悟空,猪八戒,沙和尚*/arr=["孙悟空","猪八戒","沙和尚"];result=arr.join("hello");console.log(result);/*打印输出 孙悟空hello猪八戒hello沙和尚*//**reverse()* 该方法用来反转数组(前边的去后边,后边的去前边)*/arr.reverse();console.log(arr);//打印输出 ["沙和尚","猪八戒","孙悟空"]//sort() 该方法可以对数组进行排序arr=["b","d","e","a","c"];arr.sort();console.log(arr);//打印输出"a","b","c","d","e"/*对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进行排序的时候,可能会得到错误的结果* 我们可以自己来指定排序的规则*//*我们可以在sort()添加一个回调函数,来指定排序规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边浏览器会根据回调函数的返回值来决定元素的顺序,如果返回一个大于0的值,则元素会交换位置如果返回一个小于0的值,则元素位置不变如果返回一个0,则认为两个元素相等,也不交换位置*/arr=[5,4];arr.sort(function(a,b){return 0;});console.log(arr);//打印输出[5,4]arr=[5,4,2,1,3,6,8,7];arr.sort(function(a,b){//前边的大/*if(a> b){* return -1; 返回小于0的数字,元素的位置不变* }else if(a < b)* {* return 1;* }else(return 0;};*///升序排列//return a - b;return b - a;});console.log(arr);//打印输出 [8,7,6,5,4,3,2,1]</script></head><body></body></html>相关文章:
数组)
web前端javaScript笔记——(6)数组
对象一般分为内建对象,宿主对象,自定义对象。 数组(Array) 数组也是一个对象 它和我们普通对象功能类似,也是用来存储一些值的 不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素案引: 从0开始的…...

vue的props
Vue的props是组件之间传递数据的一种方式,可以在组件中定义props并接收外部传递的数据。 在父组件中使用子组件时,可以使用v-bind指令将数据传递给子组件的props。子组件中可以通过props属性接收并使用这些数据。 父组件中: <template&…...

【51单片机系列】DS18B20温度传感器模块
本文是关于温度传感器的相关内容。 文章目录 一、 DS18B20数字温度传感器介绍1.1、 DS18B20温度传感器的特点1.2、DA18B20内部结构1.3、 DS18B20的温度转换规则1.4、 DS18B20的ROM指令表1.6、 计算温度1.7、 读写时序 二、DS18B20使用示例 一、 DS18B20数字温度传感器介绍 DS1…...

ubuntu20.04 conda环境配置Mask2former记录
建议先看完再按照步骤安装 代码地址:GitHub - facebookresearch/Mask2Former: Code release for "Masked-attention Mask Transformer for Universal Image Segmentation" 一、配置环境 1、创建虚拟环境 conda create -n mask2former python3.8conda …...

Git更新远程分支
当本地仓库无法找到新创建的远程分支时使用。 git fetch 是 Git 中的一个命令,用于从远程仓库获取最新的更改。 git fetch 会从指定的远程仓库中获取所有分支的最新提交,并将这些提交存储在本地的远程分支中。但是,这些更改并不会自动合并到…...

2023年软件工程师工作总结范文
各位领导: 你们好!时光飞逝,光阴似箭,转眼间又到了一年的年末。2023年又是一个不平凡的年,今年是国家十四个五年计划的第三年,是全面贯彻党的二十大精神的开局之年。中国XX集团作为中国XX行业中最大的企…...

STM32实战之深入理解I²C通信协议
目录 IC的物理层 IC的协议层 IC特点 IC 总线时序图 软件模拟IC时序分享 软件模拟IIC驱动AT24C02分享 例程简介 例程分享 STM32的IC外设 IIC(Inter-Integrated Circuit),也称为IC或TWI(Two-Wire Interface)&am…...

如何区分ChatGPT 3.5与ChatGPT 4:洞悉智能对话的新时代
如何区分ChatGPT 3.5与ChatGPT 4:洞悉智能对话的新时代 随着人工智能技术的快速发展,OpenAI持续推出更加强大和精准的模型,以改善和扩展用户体验。在聊天机器人领域,特别是OpenAI的ChatGPT系列,每一次迭代都带来了显著…...

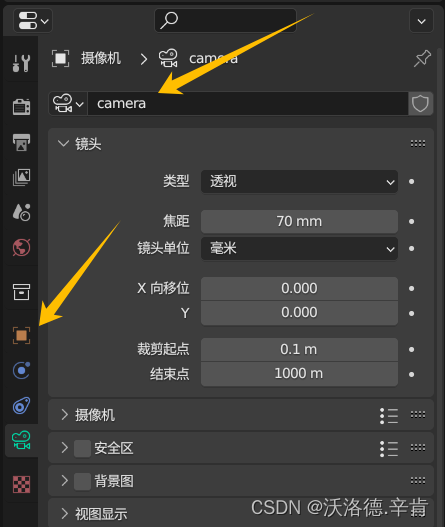
blender scripting 编写
blender scripting 编写 一、查看ui按钮对应的代码二、查看或修改对象名称三、案例:渲染多张图片并导出对应的相机参数 一、查看ui按钮对应的代码 二、查看或修改对象名称 三、案例:渲染多张图片并导出对应的相机参数 注:通过ui交互都设置好…...

使用 Elasticsearch 检测抄袭 (二)
我在在之前的文章 “使用 Elasticsearch 检测抄袭 (一)” 介绍了如何检文章抄袭。这个在许多的实际使用中非常有意义。我在 CSDN 上的文章也经常被人引用或者抄袭。有的人甚至也不用指明出处。这对文章的作者来说是很不公平的。文章介绍的内容针对很多的…...

WPF DataGrid
文章目录 SelectionModeHeaderVisibilityBorderBrush SelectionMode DataGrid 控件的 SelectionMode 属性定义了用户可以如何选择 DataGrid 中的行。它是一个枚举类型的属性,有以下几个选项: Single(默认值):只能选择…...

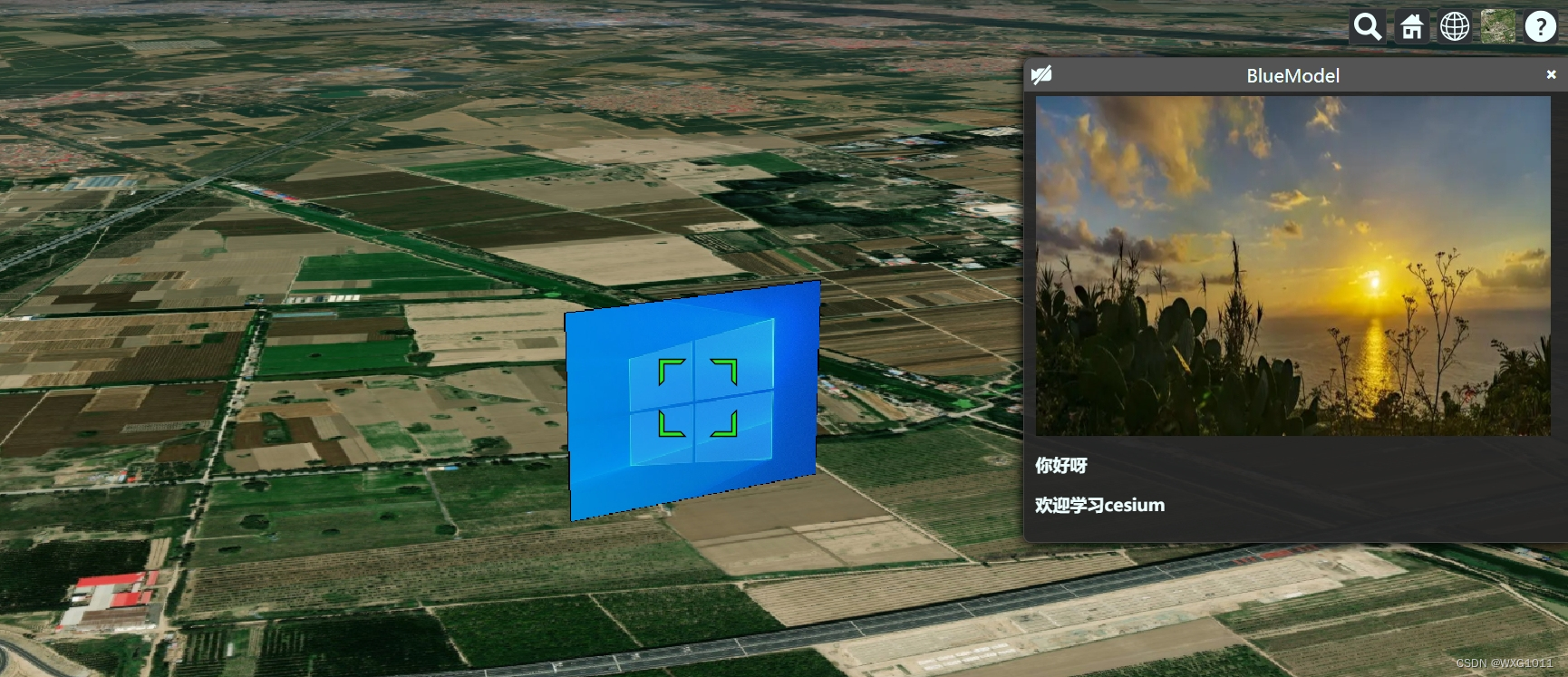
【cesium-5】鼠标交互与数据查询
scene.pick返回的是包含给定窗口位置基元的对象 scene.drillpack返回的是给定窗口位置所有对象的列表 Globe.pick返回的是给光线和地形的交点 Cesium.ScreenSpaceEventType.MIDDLE_CLICK 鼠标中间点击事件 Cesium.ScreenSpaceEventType.MOUSE_MOVE 鼠标移入事件 Cesium.ScreenS…...

Xcode 编译速度慢是什么原因?如何提高编译速度?
作为一个开发者,我们都希望能够高效地开发应用程序,而编译速度是影响开发效率的重要因素之一。然而,有时候我们会发现在使用 Xcode 进行开发时,译速度非常慢,这给我们带来了不少困扰。那么,为什么 Xcode 的…...

Best Arm Identification in Batched Multi-armed Bandit Problems
Q: 这篇论文试图解决什么问题? A: 这篇论文试图解决在批量多臂老虎机问题中进行最佳臂识别(BAI)的挑战,其中必须成批地对臂进行抽样,因为代理等待反馈的时间有限。这种场景出现在许多现实世界的应用中,例如…...

Unity编辑器紫色
紫色原因是因为编辑器内跑了其他平台的shader兼容性导致的,需要动态的去修改shader,主要用到Unity的api : Shader.Find(shaderName); 具体的工具代码如下: using System.Collections; using System.Collections.Generic; using UnityEngine…...
冒泡排序(C语言)
void BubbleSort(int arr[], int len) {int i, j, temp;for (i 0; i < len; i){for (j len - 1; j > i; j--){if (arr[j] > arr[j 1]){temp arr[j];arr[j] arr[j 1];arr[j 1] temp;}}} } 优化: 设置标志位flag,如果发生了交换flag设置…...

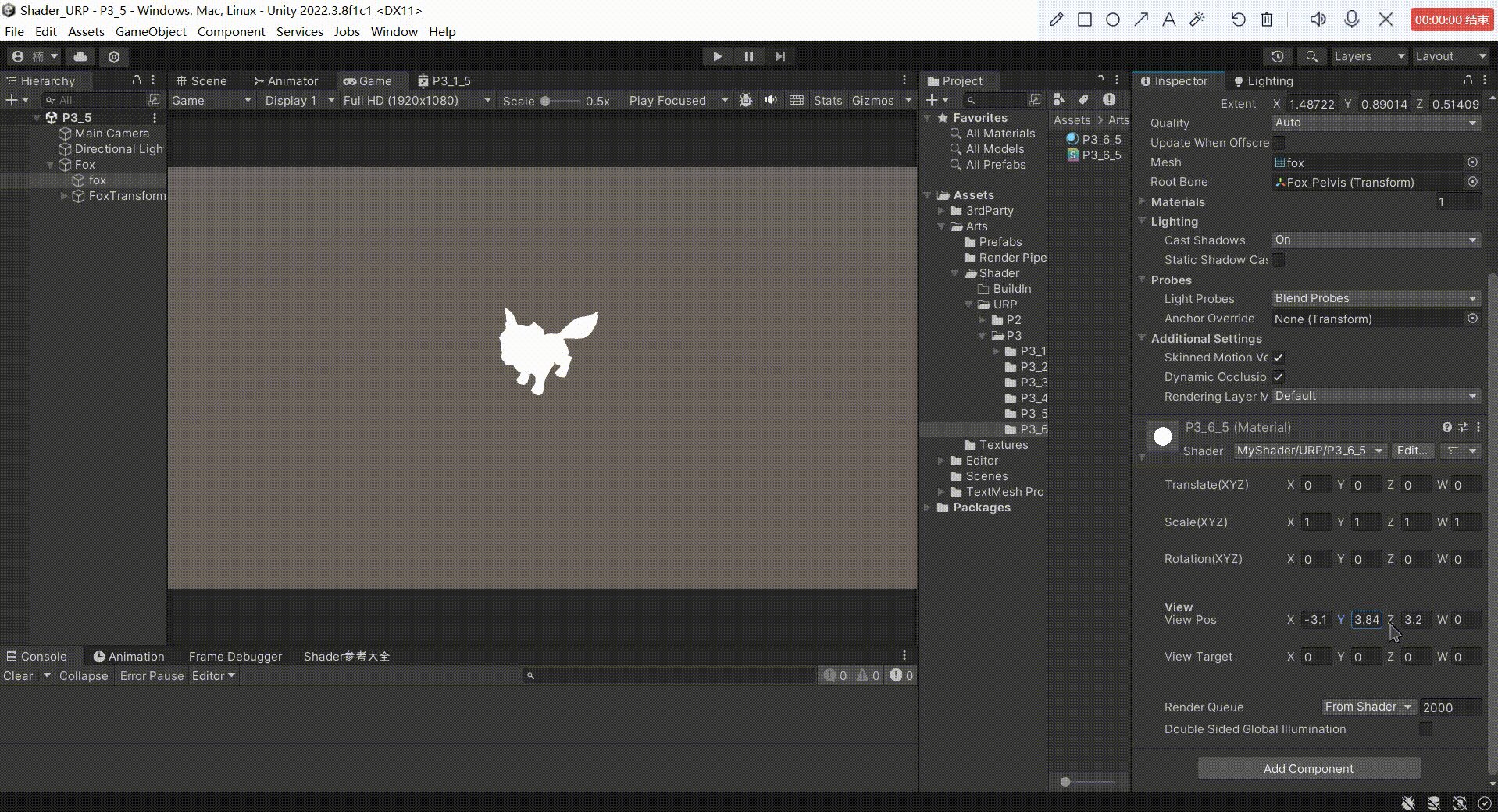
Unity中Shader观察空间推导(在Shader中实现)
文章目录 前言一、观察空间矩阵推导1、求观察空间基向量2、求观察空间的基向量在世界空间中的矩阵 的 逆矩阵2、求平移变换矩阵3、相乘得出 观察空间转化矩阵4、得到顶点的世界空间坐标,然后转化到观察空间5、把观察空间坐标转化为齐次裁剪坐标输出到屏幕 二、最终效…...

Hive04_DDL操作
Hive DDL操作 1 DDL 数据定义 1.1 创建数据库 CREATE DATABASE [IF NOT EXISTS] database_name [COMMENT database_comment] [LOCATION hdfs_path] [WITH DBPROPERTIES (property_nameproperty_value, ...)];[IF NOT EXISTS] :判断是否存在 [COMMENT database_c…...

odoo17核心概念view4——view.js
这是view系列的第四篇文章,专门介绍View组件。 作为一个Component,它总共包含js、css、xml三个标准文件,当然最重要的是view.js 首先在setup函数中对传入的参数props做了各种校验,然后扩展了subenv useSubEnv({keepLast: new Kee…...

Centos7 openSSL
阅读时长:10分钟 本文内容: 在阿里云Centos7上部署python3.10.6项目时遇到openSSL协议不支持,导致无法下载第三方包 本文目的: 通过手动编译,升级openssl版本centos7 重编译 python3.10.6github下载缓慢解决镜像源记录…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
