python3处理docx并flask显示
前言:
最近有需求处理docx文件,并讲内容显示到页面,对world进行在线的阅读,这样我这里就使用flask+Document对docx文件进行处理并显示,下面直接上代码:
Document处理:
首先下载Document的库文件,先直接安装最新版的python-docx,如果不行则换成1.1.0版本:
pip install python-docx
pip install python-docx==1.1.0处理docx代码如下:
def ReadVADocx(ProjectName,DocxName):docxfilepath = vaReportDir + "\\" + ProjectName + "\\" + DocxNameparagraphs = ReadDocx(docxfilepath)return paragraphsdef ReadDocx(docxfilepath):doc = Document(docxfilepath)paragraphs = list()pattern = re.compile('rId\d+')for graph in doc.paragraphs:level = graph.style.name.split(' ')[-1]if level == "Normal":level = Noneelif level == "Preformatted":level = Noneparagraph = {'text': graph.text,'level': level,'images': ""}paragraphs.append(paragraph)for run in graph.runs:if run.text == '':contentID = pattern.search(run.element.xml)if contentID:contentID = contentID.group(0)try:contentType = doc.part.related_parts[contentID].content_typeexcept KeyError as e:print(e)continueif not contentType.startswith('image'):continueimgData = doc.part.related_parts[contentID].blobimage_base64 = base64.b64encode(imgData).decode('utf-8')paragraph = {'text': run.text,'level': run.style.name.split(' ')[-1] if run.style.name.startswith('Heading') else None,'images': image_base64}paragraphs.append(paragraph)上述代码会对docx文件进行遍历,并将对应的内容和等级放入数组中
下面是调用代码:
@app.route('/ViewVADocx', methods=['GET'])
def ViewVADocx():try:DocxName = request.args.get('docx')ProjectName = request.args.get('name')paragraphs = engine.ReadVADocx(ProjectName,DocxName)return render_template("viewdocx.html", n_getname=ProjectName, n_user=user,paragraphs=paragraphs)except Exception as e:return render_template('error-500.html')
html编写:
然后就是需要讲对应的内容在页面进行展示,下面列出html代码:
{% extends "mould.html" %}{% block head %}
{% endblock %}{% block body %}<!--body wrapper start--><div class="wrapper"><div class="floating-box" id="floatingBox">↑回到顶部↑</div><!--Start Page Title--><div class="page-title-box"><h4 class="page-title">{{ n_getname }}:扫描节点线</h4><div class="clearfix"></div></div><!--End Page Title--><!--Start row--><div class="row"><div class="col-md-12"><div class="white-box"><h2 style="font-weight: bold;">快速导航:</h2>{% for paragraph in paragraphs %}{% if paragraph.level == "1" %}<p><a href="#Section{{ loop.index0 }}" class="hover-link" style="font-weight: bold;">{{ paragraph.text }}</a>{% elif paragraph.level == "2" %}<p style="text-indent: 25px;"><a href="#Section{{ loop.index0 }}" class="hover-link2" style="font-weight: bold;">{{ paragraph.text }}	</a></p>{% endif %}{% endfor %}</div>{% for paragraph in paragraphs %}{% if paragraph.level %}{% if paragraph.level == "Title" %}
<!-- <h2 align="center">{{ paragraph.text }}</h2>-->{% elif paragraph.level == "1" %}</div><div class="white-box"><h{{ paragraph.level }} id="Section{{ loop.index0 }}" style="font-weight: bold;">{{ paragraph.text }}</h{{ paragraph.level }}>{% else %}<h{{ paragraph.level }} id="Section{{ loop.index0 }}">{{ paragraph.text }}</h{{ paragraph.level }}>{% endif %}{% else %}{% if paragraph.images %}<p><img src="data:image/png;base64,{{ paragraph.images }}" alt="Image"></p>{% else %}<p style="color: black;">{{ paragraph.text }}</p>{% endif %}{% endif %}{% endfor %}</div></div></div>{% endblock %}{% block list %}<style>.hover-link {font-size: 20px;}.hover-link:hover {color: red;font-size: 30px;}.hover-link2 {font-size: 15px;}.hover-link2:hover {color: red;font-size: 20px;}</style><style>/* CSS 样式,用于定义悬浮框的外观 */.floating-box {position: fixed;bottom: 20px;right: 20px;width: 80px;height: 50px;background-color: #ff9900;color: #fff;text-align: center;line-height: 50px;cursor: pointer;}</style><script>// JavaScript 代码var floatingBox = document.getElementById('floatingBox');// 点击事件监听器floatingBox.addEventListener('click', function() {window.scrollTo({ top: 0, behavior: 'smooth' });});</script>
{% endblock %}其中添加了样式和回到顶部等小功能,方便浏览,最后的使用效果如下:

后记:
代码只做了docx文件的内容展示,包括文字和图片,并对等级进行了划分,没有对docx的修改功能,感兴趣的可以自己研究下
相关文章:

python3处理docx并flask显示
前言: 最近有需求处理docx文件,并讲内容显示到页面,对world进行在线的阅读,这样我这里就使用flaskDocument对docx文件进行处理并显示,下面直接上代码: Document处理: 首先下载Document的库文…...

Python:正则表达式速通,码上上手!
1前言 正则表达式(Regular Expression)是一种用来描述字符串模式的表达式。它是一种强大的文本匹配工具,可以用来搜索、替换和提取符合特定模式的文本。 正则表达式由普通字符(例如字母、数字、符号等)和元字符&#…...

centos7安装nginx并安装部署前端
目录: 一、安装nginx第一种方式(外网)第二种方式(内网) 二、配置前端项目三、Nginx相关命令 好久不用再次使用生疏,这次记录一下 一、安装nginx 第一种方式(外网) 1、下载nginx ng…...

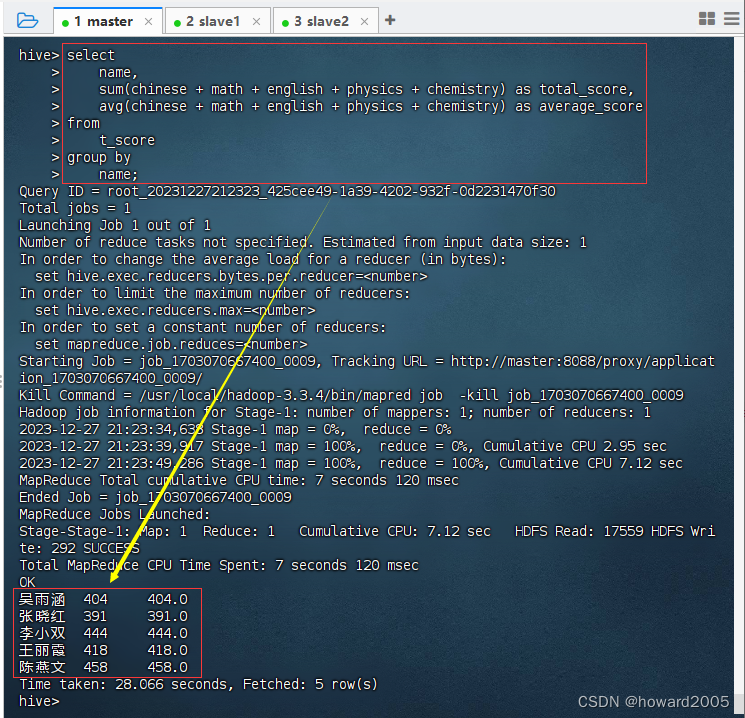
Hive实战:统计总分与平均分
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据文件1、在虚拟机上创建文本文件2、将文本文件上传到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、创建Hive表,加载HDFS数据文件…...

Linux:不同计算机使用NFS共享资源
一,安装NFS文件系统 NFS即网络文件系统(network file system),它允许网络中的计算机之间通过网络共享资源。目前,NFS只用于在Linux和UNIX主机间共享文件系统。 #使用mount命令可以将远程主机的文件系统 安装到 本地: #将远程主机…...

leetcode贪心算法题总结(一)
此系列分三章来记录leetcode的有关贪心算法题解,题目我都会给出具体实现代码,如果看不懂的可以后台私信我。 本章目录 1.柠檬水找零2.将数组和减半的最少操作次数3.最大数4.摆动序列5.最长递增子序列6.递增的三元子序列7.最长连续递增序列8.买卖股票的最…...

SQL高级:窗口函数
窗口函数,顾名思义,它的操作对象是窗口,即一个小的数据范围,而不是整个结果集。并且它是一个函数,在SQL中使用,所以一定有返回值。 窗口函数是SQL中非常有趣的部分,这一节我们就来学习一下它。 辅助表 方便我们后边的讲解,这里我们要建一张学生成绩表,建表语句如下…...
)
Excel formulas 使用总结(更新中)
最近在写task assigment的时候学习到的,记录下。 首先它所有需要写赋值formuls都要用 开头 相等赋值 a1 这个就代表这格的数据和a1是一样的。如果希望其他格和它相同的逻辑,可以直接复制该cell或者直接拖动该cell右下角,他会自动进行匹配…...

华为OD机试 - 两个字符串间的最短路径问题(Java JS Python C)
题目描述 给定两个字符串,分别为字符串 A 与字符串 B。 例如 A字符串为 "ABCABBA",B字符串为 "CBABAC" 可以得到下图 m * n 的二维数组,定义原点为(0,0),终点为(m,n),水平与垂直的每一条边距离为1,映射成坐标系如下图。 从原点 (0,0) 到 (0,A) 为水…...

强敌环伺:金融业信息安全威胁分析——钓鱼和恶意软件
门口的敌人:分析对金融服务的攻击 Akamai会定期针对不同行业发布互联网状态报告(SOTI),介绍相关领域最新的安全趋势和见解。最新的第8卷第3期报告主要以金融服务业为主,分析了该行业所面临的威胁和Akamai的见解。我们发…...

1月1日起,贵阳市退役军人可以免费乘坐公交地铁
广大退役军人是党和国家的宝贵财富,是新时代中国特色社会主义现代化建设的重要力量。为切实增强退役军人的幸福感与获得感,贵阳市信捷科技有限公司以“心系老兵情怀,热忱服务人民”为服务宗旨,积极响应贵阳市政府号召,…...

网络隔离后,怎样建立高效安全的数据安全交换通道?
数据安全对企业生存发展有着举足轻重的影响,数据资产的外泄、破坏都会导致企业无可挽回的经济损失和核心竞争力缺失。数据流动才能让其释放价值,想要保护企业核心资产,就要实现数据安全交换。 很多企业为了防止知识产权、商业机密数据泄露&am…...

Python:PyTorch
简介 PyTorch是一个开源的机器学习库,由Facebook的人工智能研究团队(FAIR)开发,用于应用于机器学习和深度学习的Python程序。PyTorch基于Torch,使用Python语言重新编写,使得它更容易使用和扩展。它支持强大…...

CentOS 5/6/7 基于开源项目制作openssh 9.6p1 rpm包—— 筑梦之路
背景介绍 开源项目地址:https://github.com/boypt/openssh-rpms.git 该项目主要支持了centos 5 、6、7版本,针对使用了比较老的操作系统进行openssh安全加固,还是不错的项目,使用简单、一件制作,欢迎大家去支持作者。…...

python的pandas数据分析处理基础学习
pandas学习 一、 pandas基础 1. 什么是pandas? 一个开源的python类库:用于数据分析、数据处理、数据可视化 高性能容易使用的数据结构容易使用的数据分析工具 很方便和其他类库一起使用: numpy:用于数学计算 scikit-learn&a…...

【Qt-容器类】
Qt编程指南 ■ 顺序容器类■ QList■ QVector■ QLinkedList■ QStack■ QQueue ■ 关联容器类■ QSet■ QMap■ QMultiMap■ QHash■ QMultiHash ■ 顺序容器类 ■ QList QList 比较常用的容器类,以数组列表的形式实现,在前、后添加数据非常快。以下为…...

2023-12-27 语音转文字的whisper应用部署
点击 <C 语言编程核心突破> 快速C语言入门 语音转文字的whisper应用部署 前言一、部署whisper二、部署whisper.cpp总结 前言 要解决问题: 需要一款开源的语音转文字应用, 用于视频自动转换字幕. 想到的思路: openai的whisper以及根据这个模型开发的whisper.cppC应用. …...

MAVLINK生成自定义消息
git clone https://github.com/mavlink/mavlink.gitcd mavlinkgit submodule update --init --recursivepython -m mavgenerate出现以下界面 XML填写自定义xml路径,内容可以参考mavlink/message_definitions/v1.0 Out为输出路径 <?xml version"1.0"…...

【MediaPlayerSource】播放器源内部的音视频sender的创建和使用
来看下声网播放中的sender相关组件设计:MediaPlayerSourceDummy 是一个MediaPlayerSourceImpl ,输入音视频帧到 播放器。player_worker_ 线程触发所有操作,由外部传递,与其他组件公用 MediaPlayerSourceDummy(base::IAgoraService* agora_service, utils::worker_type play…...

【机器学习】西瓜书第6章支持向量机课后习题6.1参考答案
【机器学习】西瓜书学习心得及课后习题参考答案—第6章支持向量机 1.试证明样本空间中任意点x到超平面(w,b)的距离为式(6.2)。 首先,直观解释二维空间内点到直线的距离: 由平面向量的有关知识,可得: 超平面的法向量为 w w w&am…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
