SpreadJS 集成使用案例
SpreadJS 集成案例
介绍:
SpreadJS 基于 HTML5 标准,支持跨平台开发和集成,支持所有主流浏览器,无需预装任何插件或第三方组件,以原生的方式嵌入各类应用,可以与各类后端技术框架相结合。SpreadJS 以 纯前端、跨平台的能力,让应用系统轻松获得与原生
Excel 一致的交互体验。 前端集成:
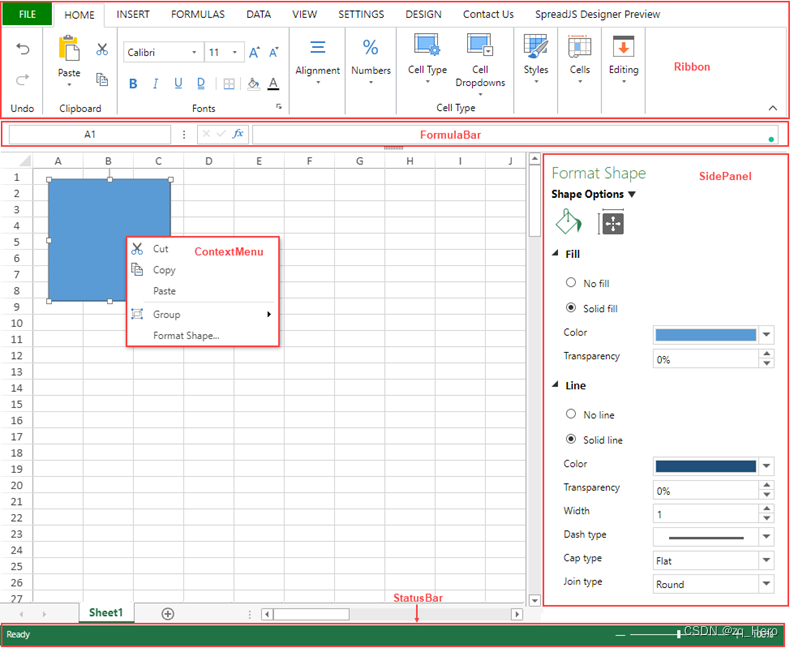
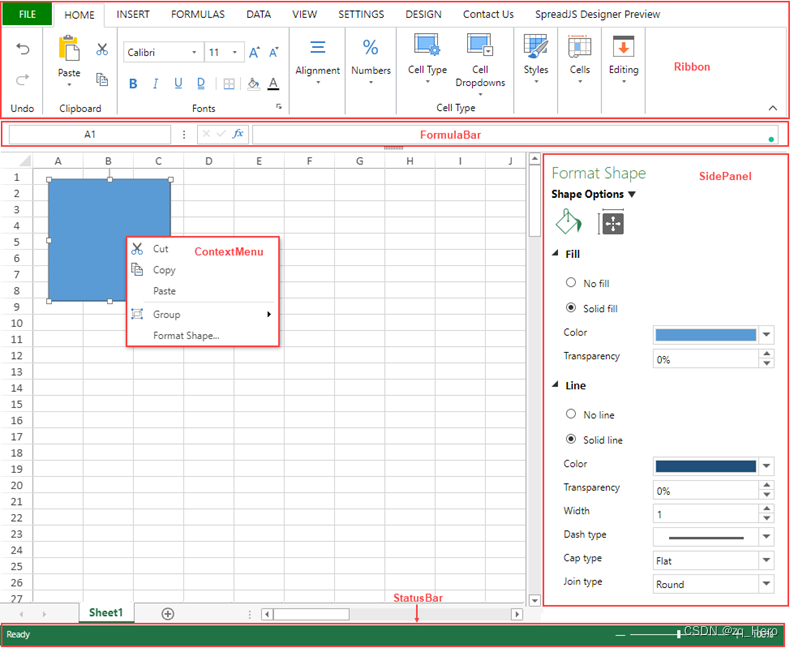
实现效果:

代码实现:
1) : 创建项目
Cmd 依次执行命令:
C:\Users\zhaoQiang\Desktop>vue create spreadjs
C:\Users\zhaoQiang\Desktop>cd spreadjs
安装插件:
npm install 以下插件: 或根据使用需求安装所需要的插件:

Main.js引用:

App.vue编写界面:

2) Ribbon工具栏添加测试菜单和事件

3) 监听Excel单元格变化:
// SpreadJs 初始化完毕事件中获取WorkBook对象。
this.designer = value;
this.spread = this.designer.getWorkbook();监听单元格选中事件和单元格编辑结束事件:

4) JSON数据转换:
本地JSON数据转换为界面上表格:

表格界面获取JSON数据:

代码地址
https://gitee.com/zhaoqhero/spreadjs.
官方文档
官网地址:https://www.grapecity.com.cn/developer/spreadjs
API文档:https://demo.grapecity.com.cn/spreadjs/help/api/modules/GC.Data
官方案例:https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/quickstart/quickstart-vue
附图

主要代码
Package.json
{"name": "spreadjs","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"@grapecity/spread-excelio": "^17.0.0","@grapecity/spread-sheets": "^17.0.0","@grapecity/spread-sheets-barcode": "^17.0.0","@grapecity/spread-sheets-charts": "^17.0.0","@grapecity/spread-sheets-designer": "^17.0.0","@grapecity/spread-sheets-designer-resources-cn": "^17.0.0","@grapecity/spread-sheets-designer-resources-en": "^17.0.0","@grapecity/spread-sheets-designer-vue": "^17.0.0","@grapecity/spread-sheets-io": "^17.0.0","@grapecity/spread-sheets-languagepackages": "^17.0.0","@grapecity/spread-sheets-pdf": "^17.0.0","@grapecity/spread-sheets-pivot-addon": "^17.0.0","@grapecity/spread-sheets-print": "^17.0.0","@grapecity/spread-sheets-shapes": "^17.0.0","@grapecity/spread-sheets-tablesheet": "^17.0.0","@grapecity/spread-sheets-vue": "^17.0.0","core-js": "^3.8.3","vue": "^3.2.13"},"devDependencies": {"@babel/core": "^7.12.16","@babel/eslint-parser": "^7.12.16","@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-eslint": "~5.0.0","@vue/cli-service": "~5.0.0","eslint": "^7.32.0","eslint-plugin-vue": "^8.0.3"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/vue3-essential","eslint:recommended"],"parserOptions": {"parser": "@babel/eslint-parser"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead","not ie 11"]
}
Main.js
import {createApp} from 'vue'
import App from './App.vue'
import Designer from "@grapecity/spread-sheets-designer-vue"let app = createApp(App);
app.component("gc-spread-sheets-designer", Designer);
app.mount('#app');
App.vue
<template><div id="gc-designer-container" style="display: flex;flex-direction: row"><div><gc-spread-sheets-designerid="designer":styleInfo="styleInfo":config="config":spreadOptions="spreadOptions"@designerInitialized="designerInitialized"></gc-spread-sheets-designer></div><div><div class="textarea-container">{{ changingText }}</div><div class="textarea-container">{{ currentTxt }}</div><button style="height: 40px;margin-left:20px;width: 100px" @click="fromJson">json数据添加</button><button style="height: 40px;margin-left:20px;width: 100px" @click="toJson">json数据获取</button><div class="textarea-container" style="height: 400px">{{ sheetJsonStr }}</div></div></div>
</template><script>import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css';
import "@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-print";
import "@grapecity/spread-sheets-shapes";
import "@grapecity/spread-sheets-pivot-addon";
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-sheets-designer-resources-cn";
import "@grapecity/spread-sheets-designer";import demoJson from './demo.json';export default {name: "App",data: function () {var config = GC.Spread.Sheets.Designer.DefaultConfig;//ribbon添加测试菜单:config.ribbon.push({"id": "test","text": "测试菜单","buttonGroups": [{"label": "测试1","thumbnailClass": "button_class","commandGroup": {"children": [{"direction": "vertical","commands": ["save1","delete1",]}]}}, {"label": "测试2","commandGroup": {"children": []}}],// 其他项目内容"contextMenu": ["designer.insertSignature",],});//声明菜单事件config.commandMap = {save1: {title: "保存服务器",text: "",iconClass: "save1",bigButton: "true",commandName: "save1",execute: async (context, propertyName, fontItalicChecked) => {// 自定义操作符alert(context, propertyName, fontItalicChecked);}},delete1: {title: "删除数据",text: "",iconClass: "delete1",bigButton: "true",commandName: "delete1",execute: async (context, propertyName, fontItalicChecked) => {// 自定义操作符alert(context, propertyName, fontItalicChecked);}},"designer.insertSignature": {text: "Insert Signature",commandName: "designer.insertSignature",visibleContext: "ClickRowHeader",execute:// execute_InsertSignature,后面是一个简单的演示代码片段() => {console.log("Insert Signature");}}}return {styleInfo: {height: "80vh", width: "50vw"},config: config,spreadOptions: {//表单工具栏的 基本配置sheetCount: 2, //sheet 表格数量allowUserZoom: false, //是否允许缩放tabEditable: false, //tab是否允许编辑newTabVisible: false, //新tab是否可见showScrollTip: false,showVerticalScrollbar: false,showHorizontalScrollbar: false,allowUserResize: false,autoFitType: false,allowUserDragDrop: false, //允许用户拖拽单元格allowUserDragMerge: false, //允许用户合并单元格},changingText: '',currentTxt: '',sheetJsonStr: '',designer: null,spread: null,};},methods: {designerInitialized(value) {this.designer = value;this.spread = this.designer.getWorkbook();this.spread.suspendPaint();let spreadNS = GC.Spread.Sheets;let thisObj = this;this.spread.bind(spreadNS.Events.SelectionChanging, function (e, args) {let selection = args.newSelections.pop();let sheetArea = args.sheetArea === 0 ? 'sheetCorner' : args.sheetArea === 1 ?'columnHeader' : args.sheetArea === 2 ? 'rowHeader' : 'viewPort';thisObj.changingText =`事件名称:${GC.Spread.Sheets.Events.SelectionChanging}。` +`表单:${args.sheetName}。` +`表格区域:${sheetArea}。` +`行:${selection.row}。` +`列:${selection.col}。` +`行数:${selection.rowCount}。` +`列数:${selection.colCount}。`;});this.spread.bind(spreadNS.Events.EditEnded, function (e, args) {thisObj.currentTxt = `事件名称:${GC.Spread.Sheets.Events.EditEnded}。` +`表单:${args.sheetName}。` +`行:${args.row}。` +`列:${args.col}。` +`文本:${args.editingText}。`;console.log(this.currentTxt)});this.spread.resumePaint();// spread.bind(spreadNS.Events.ActiveSheetChanged, function (e, args) {// let eventLog =// 'SpreadEvent: ' + GC.Spread.Sheets.Events.ActiveSheetChanged + ' event called' + '\n' +// 'oldSheetName: ' + args.oldSheet.name() + '\n' +// 'newSheetName: ' + args.newSheet.name();// console.log(eventLog)// });// spread.bind(spreadNS.Events.CellClick, function (e, args) {// let sheetArea = args.sheetArea === 0 ? 'sheetCorner' : args.sheetArea === 1 ? 'columnHeader' : args.sheetArea === 2 ? 'rowHeader' : 'viewPort';// let eventLog =// 'SpreadEvent: ' + GC.Spread.Sheets.Events.CellClick + ' event called' + '\n' +// 'sheetArea: ' + sheetArea + '\n' +// 'row: ' + args.row + '\n' +// 'col: ' + args.col;// console.log(eventLog)// });// spread.bind(spreadNS.Events.SelectionChanging, function (e, args) {// let selection = args.newSelections.pop();// let sheetArea = args.sheetArea === 0 ? 'sheetCorner' : args.sheetArea === 1 ? 'columnHeader' : args.sheetArea === 2 ? 'rowHeader' : 'viewPort';// let eventLog =// 'SpreadEvent: ' + GC.Spread.Sheets.Events.SelectionChanging + ' event called' + '\n' +// 'sheetArea: ' + sheetArea + '\n' +// 'row: ' + selection.row + '\n' +// 'column: ' + selection.col + '\n' +// 'rowCount: ' + selection.rowCount + '\n' +// 'colCount: ' + selection.colCount;//// console.log(eventLog)// });// spread.bind(spreadNS.Events.SelectionChanged, function (e, args) {// let selection = args.newSelections.pop();// if (selection.rowCount > 1 && selection.colCount > 1) {// let sheetArea = args.sheetArea === 0 ? 'sheetCorner' : args.sheetArea === 1 ? 'columnHeader' : args.sheetArea === 2 ? 'rowHeader' : 'viewPort';// let eventLog =// 'SpreadEvent: ' + GC.Spread.Sheets.Events.SelectionChanged + ' event called' + '\n' +// 'sheetArea: ' + sheetArea + '\n' +// 'row: ' + selection.row + '\n' +// 'column: ' + selection.col + '\n' +// 'rowCount: ' + selection.rowCount + '\n' +// 'colCount: ' + selection.colCount;// console.log(eventLog)// }// });// spread.bind(spreadNS.Events.EditStarting, function (e, args) {// let eventLog =// 'SpreadEvent: ' + GC.Spread.Sheets.Events.EditStarting + ' event called' + '\n' +// 'row: ' + args.row + '\n' +// 'column: ' + args.col;//// console.log(eventLog)// });},toJson() {var serializationOption = {ignoreFormula: true, //忽略?ignoreStyle: true, //忽略样式rowHeadersAsFrozenColumns: true,columnHeadersAsFrozenRows: true,};this.sheetJsonStr = JSON.stringify(this.designer.getWorkbook().toJSON(serializationOption));console.log(this.sheetJsonStr)},fromJson() {let jsonOptions = {ignoreFormula: false,ignoreStyle: false,frozenColumnsAsRowHeaders: false,frozenRowsAsColumnHeaders: false,doNotRecalculateAfterLoad: false,};//FromJsonlet spread2 = this.designer.getWorkbook();spread2.fromJSON(JSON.parse(JSON.stringify(demoJson)), jsonOptions);},},
}
</script><style>.textarea-container {margin: 20px;width: calc(100vw - 60vw);height: 50px;border: 1px solid #000000;color: black;overflow: auto;
}.delete1 {width: 100px !important;height: 20px;background: red;
}.save1 {width: 100px !important;height: 20px;background: blue;
}
</style>
相关文章:

SpreadJS 集成使用案例
SpreadJS 集成案例 介绍: SpreadJS 基于 HTML5 标准,支持跨平台开发和集成,支持所有主流浏览器,无需预装任何插件或第三方组件,以原生的方式嵌入各类应用,可以与各类后端技术框架相结合。SpreadJS 以 纯前…...
SQL题:534. 游戏玩法分析 III(难度:中等))
单挑力扣(LeetCode)SQL题:534. 游戏玩法分析 III(难度:中等)
题目:534. 游戏玩法分析 III (通过次数23,825 | 提交次数34,947,通过率68.17%) Table:Activity----------------------- | Column Name | Type | ----------------------- | player_id | int | | device_id | int…...

【OpenCV】告别人工目检:深度学习技术引领工业品缺陷检测新时代
目录 前言 机器视觉 缺陷检测 工业上常见缺陷检测方法 内容简介 作者简介 目录 读者对象 如何阅读本书 获取方式 前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。 点击跳转到网站 机器视觉…...

VR全景图片制作时有哪些技巧,VR全景图片能带来哪些好处
引言: VR全景图片是通过虚拟现实技术制作出的具有沉浸感的图片,能够提供给用户一种身临其境的感觉。在宣传方面,它有着独特的优势和潜力,能够帮助吸引更多的潜在客户,那么VR全景图片制作时有哪些技巧,VR全…...

【VUE】Flask+vue-element-admin前后端分离项目发布到linux服务器操作指南
目录 一、Flask后端发布环境搭建1.1 python环境第一步:安装python环境第二步:配置python虚拟环境 1.2 uwsgi环境1.3 nginx配置1.4 测试 二、VUE前端发布环境搭建2.1 配置修改2.2 打包上传服务器2.3 nginx配置2.3 测试 三、联合调试 一、Flask后端发布环境…...

django的gunicorn的异步任务执行
gunicorn 本身是一个WSGI HTTP服务器,用于运行Python的web应用,如Django项目。它并不直接提供执行异步任务的功能。异步任务通常是指那些你想要在web请求之外执行的后台任务,如发送电子邮件、处理长时间运行的计算或与外部API交互等。 在Dja…...

KEPServerEX 6 之【外篇-2】PTC-ThingWorx服务端软件安装 PostgreSQL本地安装
---------------------------安装相关信息--------------- 默认用户角色 : Postgres 密码:root@123 localhost 用户角色 :postgres_tw 密码 root@123 端口 5432 ------------------------------------------------------------------ 1. WIN 安装 Postgre…...

websocket 介绍
目录 1,前端如何实现即时通讯短轮询长轮询 2,websocket2.1,握手2.2,握手过程举例2.3,socket.io 3,websocket 对比 http 的优势 1,前端如何实现即时通讯 在 websocket 协议出现之前,…...

【IoT网络层】STM32 + ESP8266 +MQTT + 阿里云物联网平台 |开源,附资料|
目标:实现STM32连接阿里云物联网平台发送数据同时接收数据,IOT studio界面显示数据。具体来说:使用ESP8266 ESP-01来连接网络,获取设备数据发送到阿里云物联网平台并显示且oled显示屏当前的设备数据,通过IOT studio界面…...

数据分析工具 Top 8
你能想象一个没有工具箱的水管工吗? 没有,对吧? 数据从业者也是如此。如果没有他们的数据分析工具,数据从业者就无法分析数据、可视化数据、从数据中提取价值,也无法做数据从业者在日常工作中做的许多很酷的事情。 根据你最感兴趣的数据科学职业——数…...

AI 换脸的新时代:没有显卡也可以使用的AI换脸工具
大家好!今天,我要为大家介绍一个即使没有显卡,也能体验AI换脸的工具!是的,您没听错,无论您的电脑配置如何,只要运行在Windows 10或Windows 11上,都可以轻松使用这一神奇工具。这就是…...

3.Python中的循环结构
Python中的循环结构 一、回顾分支练习题 1、判断是否为一个合法三角形 需求:输入三角形的3边,如果两边的长度大于第三条边,则代表是一个合法三角形 # 1、提示用户输入三角形的三边长度 a = int(input(请输入第一条边的长度:)) b = int(input(请输入第二条边的长度:)) …...
))
机器学习之BP神经网络精讲(Backpropagation Neural Network(附案例代码))
概念 BP神经网络(Backpropagation Neural Network)是一种常见的人工神经网络,它通过反向传播算法来训练网络,调整连接权重以最小化预测输出与实际输出之间的误差。这种网络结构包含输入层、隐藏层和输出层,使用梯度下降算法来优化权重。 结构: BP神经网络(Backpropag…...

安全生产人员定位系统助企业实现智能化管理,提高生产安全性和效率
安全生产人员定位系统是基于物联网技术的系统,通过集成各种传感器和通信技术,实时监测员工的位置和活动状态。该系统可以帮助企业管理者了解员工的工作状态,及时发现潜在的安全隐患,从而采取相应的措施,保障员工的安全…...

动态规划 多源路径 字典树 LeetCode2977:转换字符串的最小成本
涉及知识点 动态规划 多源最短路径 字典树 题目 给你两个下标从 0 开始的字符串 source 和 target ,它们的长度均为 n 并且由 小写 英文字母组成。 另给你两个下标从 0 开始的字符串数组 original 和 changed ,以及一个整数数组 cost ,其中…...

Hadoop集群找不到native-hadoop
1.问题描述 hive 运行中的问题,需要把把native复制进去 /usr/lib 2023-02-15 19:59:42,165 WARN scheduler.TaskSetManager: Lost task 11.0 in stage 1.0 (TID 3, common4, executor 2): java.lang.RuntimeException: Hive Runtime Error while closing operators…...

解决阿里云远程连接yum无法安装问题(Ubuntu 22.04)
解决阿里云远程连接yum无法安装问题(Ubuntu 22.04) 第一步 进入阿里云远程连接后,尝试安装宝塔面包第二步:尝试更新软件包等一些列操作第三步:完成上述操作之后,尝试安装yum第四步:尝试更换清华…...

springboot 查询
ServiceImpl中 getBaseMapper()的使用 public IPage<ProductPageVO> getProductPage(Integer regionOrCityCode, Integer brandId, LocalDate usedDate, Page<ProductPageVO> page) {return getBaseMapper().getProductPage(regionOrCityCode, brandId, usedDate, …...

【分布式链路追踪技术】sleuth+zipkin
目录 1.概述 2.搭建演示工程 3.sleuth 4.zipkin 5.插拔式存储 5.1.存储到MySQL中 5.2.用MQ来流量削峰 6.联系作者 1.概述 当采用分布式架构后,一次请求会在多个服务之间流转,组成单次调用链的服务往往都分散在不同的服务器上。这就会带来一个问…...

Windows 源码编译 MariaDB
环境 Win11, vs2022, git, cmake, Bison from GnuWin32, perl, Gnu Diff. 默认都安装好。 perl 看之前博客教程。perl Bison from GnuWin32 默认安装到 C:\GnuWin32 Add C:\GnuWin32\bin to your system PATH after installation. 下载mariadb源码 地址:MariaD…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
