【Web2D/3D】Canvas(第三篇)
1. 前言
<canvas>是HTML5新增元素,它是一个画板,开发人员基于它的2D上下文或webgl上下文,使用JS脚本绘制简单的动画、可交互画面,甚至进行视频渲染。
本篇介绍基于canvas的2D上下文绘制2D画面的一些方法和属性。
2. canvas元素
2D坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下,x正方向为弧度0。
视口viewport:canvas宽高确定视口大小,默认宽高(300px, 150px)。
canvas元素是HTMLCanvasElement实例化对象,以下列出HTMLCanvasElement原型对象的方法和属性。
| 方法和属性 | 描述 | 示例 |
| HTMLCanvasElement .prototype.getContext() | 功能:获取一个渲染上下文 输入:‘2d’ | 'webgl' | 'experimental-webgl' 输出:CanvasRenderingContext2D | const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); |
| HTMLCanvasElement .prototype.toDataURL() | <略> | <略> |
| HTMLCanvasElement .prototype.toBlob() | <略> | <略> |
| HTMLCanvasElement .prototype.captureStream() | <略> | <略> |
| HTMLCanvasElement .prototype .transferControlToOffscreen() | <略> | <略> |
| HTMLCanvasElement .prototype.width | 功能:设置画布的宽度,默认300px,不建议使用css设置width | <canvas id="canvas" width="500" height="450"> 不支持canvas </canvas> |
| HTMLCanvasElement .prototype.height | 功能:设置画布的高度,默认150px,不建议使用css设置height |
ctx是CanvasRenderingContext2D的实例化对象,CanvasRenderingContext2D原型对象的方法和属性如下。
| 方法和属性 | 描述 | 示例 |
| 绘制矩形 | ||
| CanvasRenderingContext2D .prototype.fillRect(x,y, width, height) | 功能:绘制一个填充矩形 输入: x 矩形左上角x轴坐标 y 矩形左上角y轴坐标 width 矩形宽度 height 矩形高度 | ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect (10, 10, 55, 50); |
| CanvasRenderingContext2D .prototype.strokeRect(x,y, width, height) | 功能:绘制一个描边矩形 输入:同fillRect的参数 | ctx.strokeRect(10, 70, 55, 50); |
| CanvasRenderingContext2D .prototype.clearRect(x,y, width, height) | 功能:清除指定的矩形区域,清除后这块区域变透明 输入:同fillRect的参数 | ctx.clearRect(15, 15, 50, 25); |
| 绘制路径 | ||
| CanvasRenderingContext2D .prototype.beginPath() | 功能:新建一条路径 输入:无 | ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(200, 50); ctx.lineTo(200, 200); ctx.closePath(); ctx.stroke(); // 绘制出一个三角形 ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(200, 50); ctx.lineTo(200, 200); ctx.fill(); // 绘制出一个三角形,并填充黑色 |
| CanvasRenderingContext2D .prototype.moveTo(x,y) | 功能:移动画笔到坐标x,y 输入: x 位置的x轴坐标 y 位置的y轴坐标 | |
| CanvasRenderingContext2D .prototype.lineTo(x,y) | 功能:定义一条从当前位置到目标点x,y的直线 输入: x 目标点的x轴坐标 y 目标点的y轴坐标 | |
| CanvasRenderingContext2D .prototype.closePath() | 功能:闭合路径 | |
| CanvasRenderingContext2D .prototype.stroke() | 功能:绘制路径 | |
| CanvasRenderingContext2D .prototype.fill() | 功能:填充闭合区域,如果路径未闭合,fill()会自动将路径闭合 | |
| CanvasRenderingContext2D .prototype.arc(x , y, r, startAngle, endAngle, anticlockwise) | 功能:绘制圆弧,以x,y为圆心,以r为半径,从startAngle弧度开始到endAngle弧度结束,anticlockwise true表示逆时针,false表示顺时针,默认false 注:弧度0表示x轴正方向 | ctx.beginPath(); ctx.arc(150, 50, 40, 0, -Math.PI / 2, true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(150, 150, 40, 0, Math.PI, false); ctx.fill(); |
| CanvasRenderingContext2D .prototype.arcTo(x1, y1, x2, y2, radius) | 功能:绘制圆弧,以x1,y1和x2,y2为控制点,以radius为圆弧半径 注:圆弧与当前点到x1,y1直线,以及x1,y1到x2,y2直线相切 | ctx.beginPath(); ctx.moveTo(50, 50); ctx.arcTo(200, 50, 200, 200, 100); ctx.lineTo(200, 200) ctx.stroke(); |
| CanvasRenderingContext2D .prototype.quadraticCurveTo(cpx1, cpy1, x, y) | 功能:以cpx1,cpy1为控制点,以x,y为终点,绘制二次贝塞尔曲线 | ctx.beginPath(); ctx.moveTo(10, 200); const cpx1=40, cpy1=100; const x=200, y=200; ctx.quadraticCurveTo(cpx1, cpy1, x, y); ctx.stroke(); |
| CanvasRenderingContext2D .prototype.bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y); | 功能:以cpx1,cpy1和cpx2,cpy2为控制点,以x,y为终点,绘制三次贝塞尔曲线 | ctx.beginPath(); ctx.moveTo(40, 200); const cpx1=20, cpy1=100; const cpx2=100, cpy2= 20; const x=200, y=200; ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); ctx.stroke(); |
| CanvasRenderingContext2D .prototype.getLineDash() | 功能:获取当前虚线样式 输入:无 输出:Array<number> | ctx.setLineDash([20, 5]); ctx.lineDashOffset = 0; ctx.strokeRect(50, 50, 210, 210); const arr = ctx.getLineDash() |
| CanvasRenderingContext2D .prototype.setLineDash(widthArr) | 功能:设置线段与间隙长度的交替 输入:Array<number> | |
| CanvasRenderingContext2D .prototype.lineDashOffset = offset | 功能:设置起始偏移量 | |
| CanvasRenderingContext2D .prototype.fillStyle = color | 功能:设置图形填充颜色,默认黑色 输入:color 颜色值 | 渐变对象 | 图案对象 | ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect (10, 10, 55, 50); |
| CanvasRenderingContext2D .prototype.strokeStyle = color | 功能:设置图形描边颜色,默认黑色 输入:color 颜色值 | 渐变对象 | 图案对象 | ctx.strokeStyle = "rgb(200,0,0)"; ctx.strokeRect (10, 10, 55, 50); |
| CanvasRenderingContext2D .prototype.lineWidth = width | 功能:设置线宽度,正值,默认1.0,起点和终点连续中心,上下线宽各占一半 | ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(100, 10); ctx.lineTo(100, 100); ctx.lineWidth = 10; ctx.lineCap = 'round'; ctx.lineJoin = 'miter'; ctx.stroke(); |
| CanvasRenderingContext2D .prototype.lineCap = type | 功能:线条末端样式 输入:butt | round | square | |
| CanvasRenderingContext2D .prototype.lineJoin = type | 功能:同一个path内,设置线条和线条间接合处的样式 输入:round | bevel | miter | |
| 绘制文本 | ||
| CanvasRenderingContext2D .prototype.fillText(text, x, y, maxWidth?) | 功能:在指定位置x,y填充指定文本text,绘制最大宽度可选 | ctx.font = "100px sans-serif"; ctx.fillText("热爱技术", 10, 100); ctx.strokeText("热爱技术", 10, 200) |
| CanvasRenderingContext2D .prototype.strokeText(text, x, y, maxWidth?) | 功能:在指定位置x,y描边指定文本text,绘制最大宽度可选 | |
| CanvasRenderingContext2D .prototype.font = font | 功能:绘制文本的样式,默认'10px sanf-serif' | |
| CanvasRenderingContext2D .prototype.textAlign = align | 功能:文本对齐方式,默认alphabetic 输入:top | hanging | middle | alphabetic | ideographic | bottom | |
| CanvasRenderingContext2D .prototype.direction = direction | 功能:文本方向,默认inherit 输入:ltr | rtl | inherit | |
| 绘制图像 | ||
| CanvasRenderingContext2D .prototype.drawImage(image, x, y, width?, heigth?) | 功能:绘制图片 输入: image: HTMLImageElement, x 开始绘制位置的x轴坐标 y 开始绘制位置的y轴坐标 width 绘制的图片宽度 height 绘制的图片高度 注:Image继承于HTMLImageElement | |
| CanvasRenderingContext2D .prototype.drawImage(image, sx, sy, sWidth, sHeigth, dx, dy, dWidth, dHeigth) | 功能:绘制图片 输入: image: HTMLImageElement, sx,sy,sWidth,sHeight 从源图像扣图位置和大小 dx,dx,dWidth,dHeight 在canvas目标中显示位置和大小 | |
| 状态的保存和恢复 | ||
| CanvasRenderingContext2D .prototype.save() | 功能:将canvas当前状态保存到栈中,入栈 | ctx.fillRect(0, 0, 150, 150); ctx.save(); ctx.restore(); |
| CanvasRenderingContext2D .prototype.restore() | 功能:将上一次保存的状态从栈弹出,出栈 | |
| 变换 | ||
| CanvasRenderingContext2D .prototype.translate(x,y) | 功能:将canvas原点移动到指定位置x,y 输入: x 目标位置的x轴坐标 y 目标位置的y轴坐标 | ctx.save(); ctx.translate(100, 100); ctx.strokeRect(0, 0, 100, 100) ctx.restore(); ctx.translate(220, 220); ctx.fillRect(0, 0, 100, 100); |
| CanvasRenderingContext2D .prototype.rotate(angle) | 功能:将canvas坐标轴顺时针旋转一个角度 | ctx.fillStyle = "red"; ctx.save(); ctx.translate(100, 100); ctx.rotate(Math.PI / 180 * 45); ctx.fillStyle = "blue"; ctx.fillRect(0, 0, 100, 100); ctx.restore(); ctx.save(); ctx.translate(0, 0); ctx.fillRect(0, 0, 50, 50) ctx.restore(); |
| CanvasRenderingContext2D .prototype.scale(x,y) | 功能:将canvas坐标轴横纵按比例缩放 输入: x x轴缩放比例 y y轴缩放比例 | |
| CanvasRenderingContext2D .prototype.transform(a,b,c,d,e,f) a c e b d f 0 0 1 | 功能:变换矩阵 a x轴缩放比例 b x轴skew c y轴skew d y轴缩放比例 e x轴平移量 f y轴平移量 | ctx.transform(1, 1, 0, 1, 0, 0); ctx.fillRect(0, 0, 100, 100); |
| 合成 | ||
| CanvasRenderingContext2D .prototype.globalCompositeOperation = type | 功能:设置图形合成方式,默认不设置,新图像覆盖原图像 输入: 1. soure-in 仅新图像与老图像重叠部分,其它区域透明 2. soure-out 新图像与老图像不重叠部分,老图像不显示 3. source-atop 新图像仅显示与老图像重叠部分,老图像仍显示 4. destination-over 新图像在老图像下面 5. destination-in 仅老图像与新图像重叠部分,其它区域透明 6. destination-out 老图像与新图像不重叠部分,新图像不显示 7. destination-atop: 老图像仅显示重叠部分,新图像在老图像下面 8. lighter 新老图像都显示,相加操作 9. darken 保留重叠部分最黑的像素,位与操作 10. lighten 保留重叠部分,位域操作 11. xor,异或操作 12. copy 仅新图像保留,其它区域透明 | <略> |
| 裁剪路径 | ||
| CanvasRenderingContext2D .prototype.clip() | 功能:将已创建的路径转换成裁剪路径,仅显示裁剪区域,隐藏裁剪路径外的区域 | <略> |
有兴趣的同学可以参见:学习 HTML5 Canvas 这一篇文章就够了 | 菜鸟教程 (runoob.com)
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:
)
【Web2D/3D】Canvas(第三篇)
1. 前言 <canvas>是HTML5新增元素,它是一个画板,开发人员基于它的2D上下文或webgl上下文,使用JS脚本绘制简单的动画、可交互画面,甚至进行视频渲染。 本篇介绍基于canvas的2D上下文绘制2D画面的一些方法和属性。 2. canvas…...

紫光展锐T820与飞桨完成I级兼容性测试 助推端侧AI融合创新
近日,紫光展锐高性能5G SoC T820与百度飞桨完成I级兼容性测试(基于Paddle Lite工具)。测试结果显示,双方兼容性表现良好,整体运行稳定。这是紫光展锐加入百度“硬件生态共创计划”后的阶段性成果。 本次I级兼容性测试完…...

3DV 2024 Oral | SlimmeRF:可动态压缩辐射场,实现模型大小和建模精度的灵活权衡
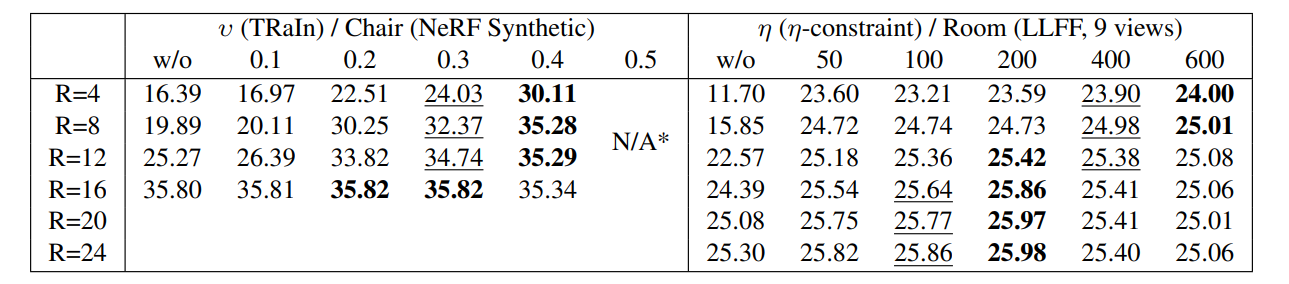
目前大多数NeRF模型要么通过使用大型模型来实现高精度,要么通过牺牲精度来节省内存资源。这使得任何单一模型的适用范围受到局限,因为高精度模型可能无法适应低内存设备,而内存高效模型可能无法满足高质量要求。为此,本文研究者提…...

【unity学习笔记】4.场景切换
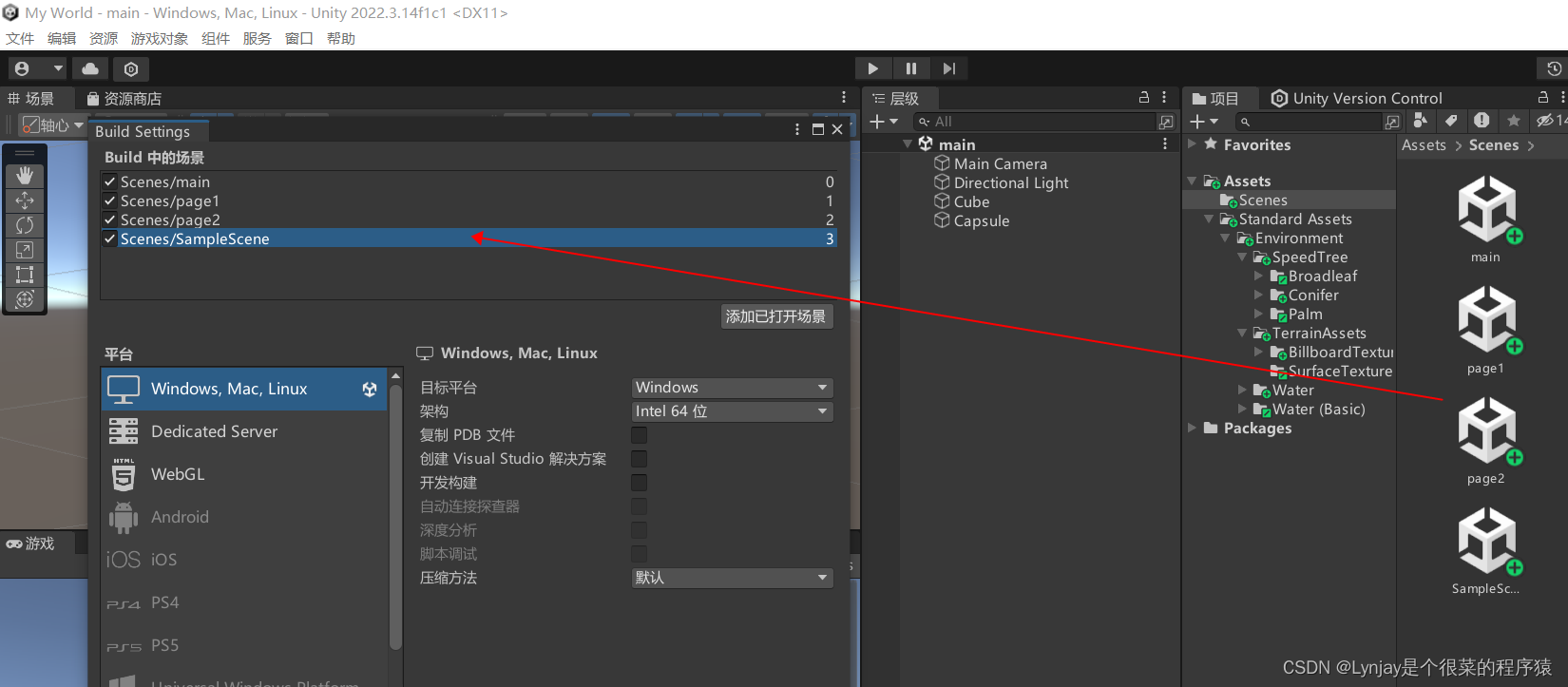
创建空物体→创建脚本挂载在空物体上→打开脚本 1.创建所需要的场景 assets中点击创建场景 2.文件→生成设置 3.将需要的场景拖入 4.场景跳转 创建空对象,将脚本放在空对象上。 注意两个类:场景类、场景管理类 void Start(){//场景跳转SceneManager.Lo…...

LeetCode75| 滑动窗口
目录 643 子数组最大平均数 | 1456 定长子串中元音的最大数目 1004 最大连续1的个数 ||| 1493 删掉一个元素以后全为1的最长子数组 643 子数组最大平均数 | class Solution { public:double findMaxAverage(vector<int>& nums, int k) {double sum 0;double re…...

gulimall-002 分布式基础概念
1、微服务概念 微服务是一种非常流行的架构风格。 拒绝大型单体应用,基于业务边界进行服务微化拆分,各个服务独立部署运行。 每个服务运行在自己的单个进程使用轻量级机制通信可以使用不同的编程语言编写以及不同的数据存储技术 2、集群&分布式&…...

K8s之声明式APIs
大家好,我是升仔 引言 Kubernetes(K8s)是一个开源的容器编排系统,用于自动化部署、扩展和管理容器化应用。在K8s中,声明式APIs(Application Programming Interfaces)是一种核心概念࿰…...

Hive执行计划
Hive提供了explain命令来展示一个查询的执行计划,这个执行计划对于我们了解底层原理,Hive 调优,排查数据倾斜等很有帮助。 使用语法如下: explain query;在 hive cli 中输入以下命令(hive 2.3.7): explain select s…...

Leetcode—62.不同路径【中等】
2023每日刷题(七十二) Leetcode—62.不同路径 超时dfs代码 class Solution { public:int uniquePaths(int m, int n) {int starti 1, startj 1;int ans 0;function<void(int, int)> dfs [&](int i, int j) {if(i m && j n) {a…...

【汇编笔记】初识汇编-内存读写
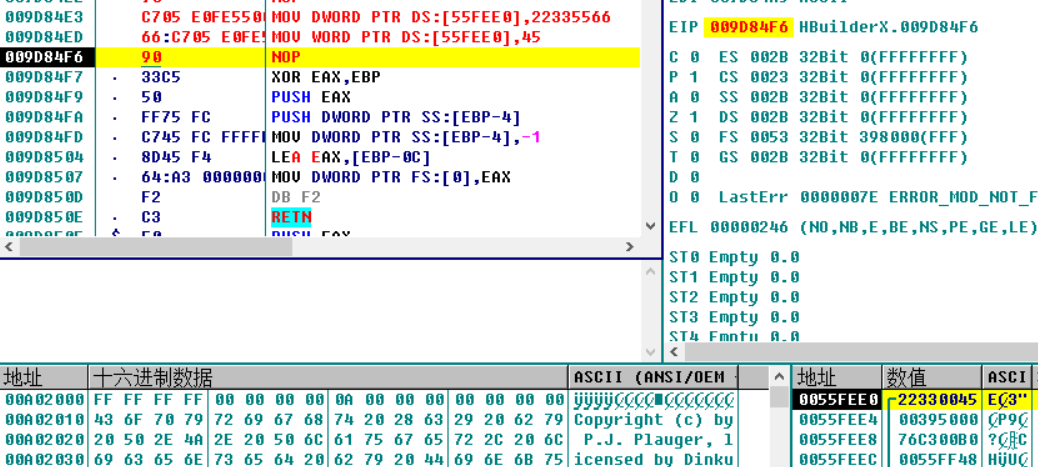
汇编语言的由来: CPU是计算机的核心,由于计算机只认识二进制,所以CPU执行的指令是二进制。 我们要想让CPU工作,就得给他提供它认识的指令,这一系列的指令的集合,称之为指令集。 指令集: 不同的体…...

Shell脚本通过渗透测试检测服务器安全!
以下是一个简单的 Shell 脚本通过渗透测试来发现服务器漏洞的例子: #!/bin/bash # 设置变量 server_url"http://example.com" server_port"80" script_path"/path/to/script.脚本" # 创建并打开 Web 服务器 web_server$(curl -s $se…...
数据结构--查找
目录 1. 查找的基本概念 2. 线性表的查找 3. 树表的查找 3.1 二叉排序树 3.1.1 定义: 3.1.2 存储结构: 3.1.3 二叉排序树的查找 3.1.4 二叉排序树的插入 3.1.5 二叉排序树删除 3.2 平衡二叉树(AVL 3.2.1 为什么要有平衡二叉树 3.2.2 定义 3.3 B-树 3.3.1…...

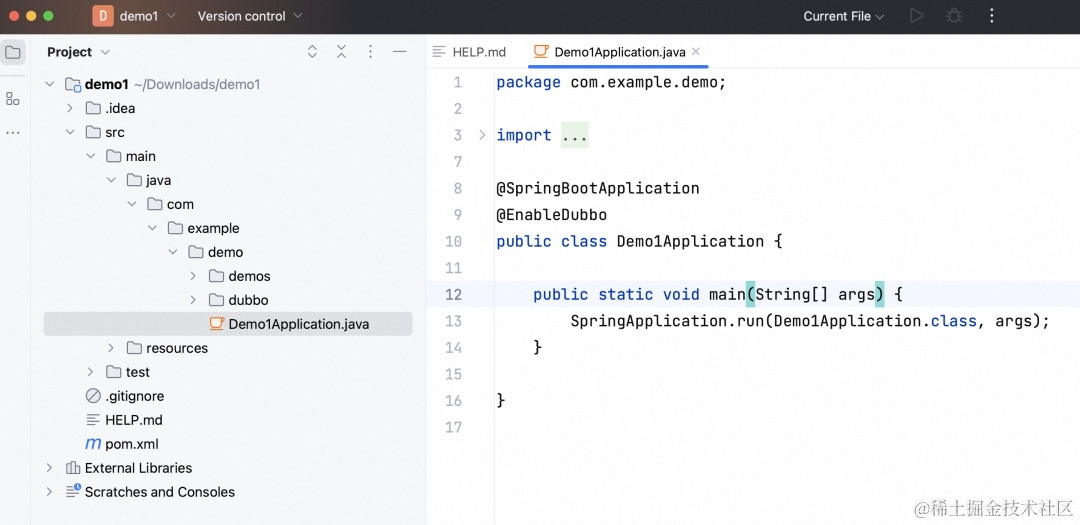
IntelliJ IDEA Apache Dubbo,IDEA 官方插件正式发布!
作者:刘军 最受欢迎的 Java 集成开发环境 IntelliJ IDEA 与开源微服务框架 Apache Dubbo 社区强强合作,给广大微服务开发者带来了福音。与 IntelliJ IDEA 2023.2 版本一起,Jetbrains 官方发布了一款全新插件 - Apache Dubbo in Spring Frame…...

使用Visual Studio 2022 winform项目打包成安装程序.exe
winform项目打包 1.安装扩展插件 Microsoft Visual Studio Installer Projects 20222.在解决方案上新建一个setup project 项目3.新建成功如下图,之后添加你的winform程序生成之后的debug下的文件4.在Application Folder上点击右键->Add->项目输出->主输出…...

报错-idea pom.xml 有一条灰色横线
1. 背景 打开 idea 更新代码,发现有个 module 的 pom.xml 有一条灰色横线,导致这个 module 没有加载成功。 2. 原因 1) 可能本地 Remove 了这个 module 2)本地删除了这个 module ,又从远端拉取了回来 3)…...

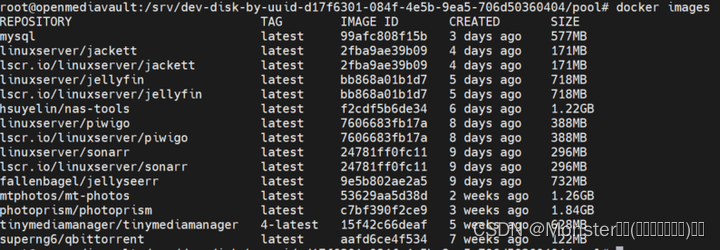
openmediavault(OMV) (19)云相册(3)mt-photos
简介 MT Photos是一款为Nas用户量身打造的照片管理系统。通过AI技术,自动将您的照片整理、分类,包括但不限于时间、地点、人物、照片类型。可以在任何支持Docker的系统中运行它。详情可查看mtmt.tech官网,mt-photos是付费订阅使用的,也可以一次性付费永久使用,具体使用mt…...

基于openGauss5.0.0全密态数据库等值查询小案例
基于openGauss5.0.0全密态数据库等值查询小案例 一、全密态数据库简介二、环境说明三、测试步骤四、使用约束 一、全密态数据库简介 价值体现: 密态数据库意在解决数据全生命周期的隐私保护问题,使得系统无论在何种业务场景和环境下,数据在传…...

Oracle中varchar2和nvarchar2的区别
Oracle中的varchar2和nvarchar2都是可变长度的字符数据类型,这意味着它们能够根据实际存储的数据长度来动态调整占用的空间。但它们之间有以下主要区别: 1. 字符编码和存储: - VARCHAR2:存储的是字节字符串,对字符…...

linux环境下从一个服务器复制文件到另一个服务器
在Linux中使用scp命令可以将文件或目录从一台服务器复制到另外一台服务器。 # 从源服务器复制文件到目标服务器 scp /path/to/source_file usernamedestination:/path/to/destination_directory # 从源服务器复制目录及其内容到目标服务器 scp -r /path/to/source_directory us…...

JSoup 爬虫遇到的 404 错误解决方案
在网络爬虫开发中,使用JSoup进行数据抓取是一种常见的方式。然而,当我们尝试使用JSoup来爬虫抓取腾讯新闻网站时,可能会遇到404错误。这种情况可能是由于网站的反面爬虫机制检测到了我们的爬虫行为,从而拒绝了我们的请求。 假设我…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

大模型的LoRa通讯详解与实现教程
一、LoRa通讯技术概述 LoRa(Long Range)是一种低功耗广域网(LPWAN)通信技术,由Semtech公司开发,特别适合于物联网设备的长距离、低功耗通信需求。LoRa技术基于扩频调制技术,能够在保持低功耗的同时实现数公里甚至数十公里的通信距离。 LoRa的主要特点 长距离通信:在城…...

matlab模糊控制实现路径规划
路径规划是机器人和自动驾驶系统中的重要问题之一,它涉及确定如何在给定环境中找到最优路径以达到特定目标。模糊控制是一种有效的控制方法,可以应用于路径规划问题。 路径规划算法的目标是在避免障碍物的情况下,找到机器人或车辆从起点到终…...

Spring Boot + Thymeleaf 防重复提交
在 Spring Boot 与 Thymeleaf 结合的 Web 应用中,防止重复提交可以采用token 机制 客户端禁用按钮的方式实现,在高并发场景下,考虑使用 Redis 存储 token 而非 Session。 第一步:后端实现 Controller public class FormControl…...
)
word操作(持续更新)
1、图片前面(无间隔格式),有像标题标记一样的黑点 word段落左边的黑色小方块小黑点是什么(段落的换行和分页属性)_哔哩哔哩_bilibili...
