JS常见正则表达式写法(附案例)
正则表达式方法示例:
1. test方法解析,test判断正则是否在字符串中出现过,如果出现返回true,如果没出现返回false。
let str = 'hello world';
let ret1 = /e/.test(str); // true
let ret2 = /q/.test(str); // false
如:判断是否谷歌浏览器: /Chrome/g.test(navigator.userAgent) //返回true或false
2. exec方法解析,exec跟match方法类似,也是返回匹配到的数组,如果没有匹配成功也是返回null。
let str = 'hello world';
let arr1 = /e/.exec(str) // ["e"]
let arr2 = /q/.exec(str); // null
区别在于exec方法在全局模式下,可以多次调用返回不同的值信息,如下:
let str = 'hello world';
let re = /l/g;
let arr1 = re.exec(str); // ["l", index: 2, input: "hello world", groups: undefined]
let arr2 = re.exec(str); // ["l", index: 3, input: "hello world", groups: undefined]
let arr3 = re.exec(str); // ["l", index: 9, input: "hello world", groups: undefined]
let arr4 = re.exec(str); // null
当匹配不到结果的时候,才会返回null,所以在有g的情况下使用的时候要额外的小心,其实test方法也是具备这个特性的,例如:
let str = 'hello world';
let re = /e/g;
let ret1 = re.test(str); // true
let ret2 = re.test(str); // false
let ret3 = re.test(str); // true
let ret4 = re.test(str); // false
模式修饰符
正则表达式为了改变模式的一些行为,提供了模式修饰符,常见的模式修饰符如下:
g修饰符
i修饰符
m修饰符
u修饰符
y修饰符
s修饰符
g修饰符
全局匹配,找到所有匹配,而不是第一个匹配成功后就结束。
let str = 'hello world';
let arr = str.match(/l/g); // ["l", "l", "l"]
会找到整个字符串中所有出现过的l字符,g修饰符的目的就是从头匹配到尾,不管匹配过程中是成功还是失败。
i 修饰符
忽略大小写,默认情况下是区分大小写的。
let str = 'hello world';
let ret1 = /E/.test(str); // false
let ret2 = /E/i.test(str); // true
m 修饰符
可以执行多行匹配,作用是修改^和$在正则表达式中的作用,让它们分别表示行首和行尾。在默认状态下,一个字符串无论是否换行只有一个开始^和结尾$,如果采用多行匹配,那么每一个行都有一个^和结尾$。
let str = 'hello\n world';
let ret1 = /hello$/.test(str); // false
let ret2 = /hello$/m.test(str); // true
u 修饰符
意思是“Unicode模式”,用于正确处理大于\ uFFFF的 Unicode字符。这就是说,4字节的UTF-16编码将被正确地处理。
let str = '\uD83D\uDC2A';
let ret1 = /^\uD83D/.test(str); // true
let ret2 = /^\uD83D/u.test(str); // false
在上述代码中,\uD83D\uDC2A是4字节的UTF-16编码,它代表一个字符。然而,ES5并不支持4字节的UTF-16编码,当它被识别为两个字符时,结果为 true。在加入 u修饰符之后,ES6将识别出它是字符,因此第一行代码的结果是 false。添加了一个u修饰符号之后,下面这些正则表达式的行为被修改。
y 修饰符
类似于g修饰符,也是全局匹配,后者将从上次匹配成功的下一个位置开始。区别在于, g修饰符只要在余下的位置上存在匹配,而 y修饰符则确保匹配必须从剩下的第一个位置开始,这就是粘连的含义。
var s = 'aaa_aa_a';
var r1 = /a+/g;
var r2 = /a+/y;
r1.exec(s) // ["aaa"]
r2.exec(s) // ["aaa"]
r1.exec(s) // ["aa"]
r2.exec(s) // null
上述代码包含两个正则表达式,一个使用 g修饰符,另一个使用 y修饰符。那两个正则表达式分别执行两次,第一次执行时,它们表现相同,剩下的字符串都是_aa_a。因为 g修饰不需要位置,因此第二次执行返回结果,而 y修饰符要求匹配必须从头部开始,因此返回 null。
s 修饰符
dotAll模式,匹配任何字符(包括终止符\n)。这个的目的是解决不能匹配终止符的问题。
/foo.bar/s.test('foo\nbar') // true
正则基础语法
正则除了相关方法和修饰符外,还有很多跟正则相关的语法,先来看看基础语法的使用。
转义字符
转义字符在正则中主要有两种用法:
1. 表示正则中的一些特殊含义的功能。
2. 表示跟正则语法冲突的字符形式。
在第一种用法中,常见的特殊含义功能有:
\d 匹配数字
\D 匹配非数字
\s 匹配空格
\S 匹配非空格
\w 匹配字符
\W 匹配非字符
\b 匹配端点
\B 匹配非端点
数字、空格都比较简单,下面来说说字符,在正则中字符表示的是字母、下划线、数字这三部分,除了这三部分以外的字符表示非字符;在正则中端点表示的是起始、结束、空格这三部分,除了这三部分以外的字符表示非端点。
let str = 'hello world';
let ret1 = /\w/.test(str); // true
let ret2 = /\bhello\b/.test(str); // true
在第二种用法中,常见的语法转义功能有:
+ 匹配+字符
* 匹配*字符
\? 匹配?字符
\/ 匹配/字符
. 匹配.字符
( 匹配(字符
[ 匹配[字符
{ 匹配{字符
\| 匹配|字符
这些字符在正则中本身就是语法,所以不能进行对应的字符匹配,需要进行转义后方可匹配成功。
let str = 'hello?world';
let ret1 = /hello?world/.test(str); // false
let ret2 = /hello\?world/.test(str); // true
量词
主要目的是匹配不确定的字符位数,常见的语法有:
- * 匹配至少0位
- + 匹配至少1位
- ? 匹配至少0位到1位
let str = 'ab';
let ret = /ab+/.test(str); // 匹配 ab abb abbb ...
上面这些量词符号,其实是{}语法的一种简写形式,即:*对应{0,},+对应{1,},?对应{0,1}。{}是专门进行量词匹配的。
let str = '1234';
let ret = /\d{4}/.test(str); // 匹配四位数字
字符范围
有时候需要对字符进行或的操作,在正则中专门提供了 | 作为或操作方式。
let str = 'abc';
let ret = /a(b|d|e)c/.test(str); // 匹配:abc、adc、aec 这几个词
除了可以用 | 操作符以外,还可以选择 [] 方式。
let str = 'abc';
let ret = /a[bde]c/.test(str); // 匹配:abc、adc、aec 这几个词
[ ] 中的每一个字符都是或的关系,如果要表示返回比较大的操作,还可以采用-语法。
let str = 'abc';
let ret = /a[a-z]c/.test(str); // a-z匹配26个字母 0-9匹配所有数字等
[] 中还可以进行排除操作,通过^语法实现。
let str = 'abc';
let ret = /a[^bde]c/.test(str); // 匹配除了:abc、adc、aec 这几个词以外的词
起始与结束
有时候需要匹配整体字符串,而不是只匹配字符串的部分,这种情况下就要用到起始和结束了,例如只匹配两位数的正则写法。
let str = 'a19b';
let ret = /^\d{2}$/.test(str); // false 需要整体匹配成功才可
let ret = /\d{2}/.test(str); // true 部分匹配成功即可
其中^表示起始位置必须是数字,$表示结束位置必须是数字,这样就可以保证正则去字符串中匹配整体。
正则高级语法
除了最基本的正则语法外,还有一些更加高级的使用方式,下面一起看一下。
子项与重复的子项
在正则中可以通过()来进行分组,除了分组外,()还有一个很重要的作用就是子项了。子项的含义是匹配到正则匹配到的部分的局部字符。
let str = 'hello world';
let ret = str.match(/h(e)llo/); // ["hello", "e", index: 0, input: "hello world", groups: undefined]
可以看到"hello"是匹配到的整体,而"e"就是匹配到的子项,而且正则中子项添加也是可以存在多个的,例如:
let str = 'hello world';
let ret = str.match(/h(e)(ll)(o)/);
// ["hello", "e", "ll", "o", index: 0, input: "hello world", groups:undefined]
以上结果中会返回三个子项,分别为:"e"、"ll"、"o";如果想要忽略掉子项,只是保留分组功能的话,可以采用 ?: 这个语法。
let str = 'hello world';
let ret = str.match(/h(e)(?:ll)(o)/); // ["hello", "e", "o", index: 0, input: "hello world", groups:undefined]
这样就是只要两个子项了,分别为:"e"、"o"。具备子项功能的方法还有:exec、matchAll、replace,这里就不一一演示了。
具名组匹配
可以发现子项的排列是根据顺序来决定的,除了顺序外,还可以通过具名的方式进行匹配。允许为每一个组匹配指定一个名字,既便于阅读代码,又便于引用。
let RE_DATE = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
let matchObj = RE_DATE.exec('1999-12-31');
let year = matchObj.groups.year; // "1999"
let month = matchObj.groups.month; // "12"
let day = matchObj.groups.day; // "31"
上例中,“具名组匹配”位于括号内,“问号+尖括号+组名”(?< year>),然后可以在exec方法返回结果的 groups属性中引用它。与此同时,数字序号(matchObj [1])仍然有效。
具名组匹配等于在每一组匹配中添加ID,便于描述匹配的目的。当更改组顺序时,也不必更改匹配后的处理代码。若该具名组不匹配,则对应的groups对象属性为未定义。
贪婪模式与非贪婪模式
贪婪匹配:正则表达式一般趋向于最大长度匹配,也就是所谓的贪婪匹配。非贪婪匹配:就是匹配到结果就好,就少的匹配字符。
let str = '<div>aaaaaaaaa</div>bbbbbbbbbbb<div>ccccccccccc</div>';
//贪婪模式
let re = /<([a-z0-9]+)>.+<\/\1>/;
str.match(re); //['<div>aaaaaaaaa</div>bbbbbbbbbbb<div>ccccccccccc</div>']
let str = '<div>aaaaaaaaa</div>bbbbbbbbbbb<div>ccccccccccc</div>';
//非贪婪模式
let re = /<([a-z0-9]+)>.+?<\/\1>/;
str.match(re); // ['<div>aaaaaaaaa</div>']
可以看到两段代码的对比,贪婪是把可以匹配的最大长度得到,而非贪婪是最少匹配字符,可通过?的方式实现非贪婪模式。
前瞻与后顾
前瞻与后顾,只把它作为条件,但是不会把它匹配到结果中。相关的语法:
(?=exp) 正向前瞻 例如:100(?=px) -> 100px 匹配成功 -> 结果:100
(?!exp) 负向前瞻 例如:100(?!px) -> 100rem、100% 匹配成功 -> 结果:100
(?<=exp) 正向后顾 例如:(?<=\$)123 -> $123 匹配成功 -> 结果:123
(?<!exp) 负向后顾 例如:(?<!\$)123 -> ¥123 a123 匹配成功 -> 结果:123
附录:常见正则表达式写法(案例):
---------------------------------------------------------------------------------------------------------------------
火车车次: /^[GCDZTSPKXLY1-9]\d{1,4}$/
手机机身码(IMEI): /^\d{15,17}$/
必须带端口号的网址(或ip) : /^((ht|f)tps?:\/\/)?[\w-]+(.[\w-]+)+:\d{1,5}\/?$/
网址(url,支持端口和"?+参数"和"#+参数): /^(((ht|f)tps?):\/\/)?[\w-]+(.[\w-]+)+([\w.,@?^=%&:/~+#-]*[\w@?^=%&/~+#-])?$/
统一社会信用代码: /^[0-9A-HJ-NPQRTUWXY]{2}\d{6}[0-9A-HJ-NPQRTUWXY]{10}$/
统一社会信用代码(宽松匹配)(15位/18位/20位数字/字母): /^(([0-9A-Za-z]{15})|([0-9A-Za-z]{18})|([0-9A-Za-z]{20}))$/
迅雷链接: /^thunderx?:\/\/[a-zA-Z\d]+=$/
ed2k链接(宽松匹配): /^ed2k:\/\/\|file\|.+\|\/$/
磁力链接(宽松匹配): /^magnet:\?xt=urn:btih:[0-9a-fA-F]{40,}.*$/
子网掩码: /^(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(?:.(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/
linux"隐藏文件"路径: /^\/(?:[^/]+\/).[^/]/
linux文件夹路径: /^\/(?:[^/]+\/)*$/
linux文件路径: /^\/(?:[^/]+\/)*[^/]+$/
window"文件夹"路径: /^[a-zA-Z]:\(?:\w+\?)*$/
window下"文件"路径: /^[a-zA-Z]:\(?:\w+\)*\w+.\w+$/
股票代码(A股): /^(s[hz]|S[HZ])(000[\d]{3}|002[\d]{3}|300[\d]{3}|600[\d]{3}|60[\d]{4})$/
大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数: /^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:.5)?$/
html注释: /^$/
md5格式(32位): /^([a-f\d]{32}|[A-F\d]{32})$/
GUID/UUID: /^[a-f\d]{4}(?:[a-f\d]{4}-){4}[a-f\d]{12}$/i
版本号(version)格式必须为X.Y.Z: /^\d+(?:.\d+){2}$/
视频(video)链接地址(视频格式可按需增删): /^https?:\/\/(.+\/)+.+(.(swf|avi|flv|mpg|rm|mov|wav|asf|3gp|mkv|rmvb|mp4))$/i
图片(image)链接地址(图片格式可按需增删): /^https?:\/\/(.+\/)+.+(.(gif|png|jpg|jpeg|webp|svg|psd|bmp|tif))$/i
24小时制时间(HH:mm:ss): /^(?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/
12小时制时间(hh:mm:ss): /^(?:1[0-2]|0?[1-9]):[0-5]\d:[0-5]\d$/
base64格式: /^\sdata:(?:[a-z]+\/[a-z0-9-+.]+(?:;[a-z-]+=[a-z0-9-]+)?)?(?:;base64)?,([a-z0-9!$&',()+;=-._~:@/?%\s]?)\s$/i
数字/货币金额(支持负数、千分位分隔符): /^-?\d+(,\d{3})*(.\d{1,2})?$/
数字/货币金额 (只支持正数、不支持校验千分位分隔符): /(?:^1-9?(?:.[0-9]{1,2})?$)|(?:^(?:0)$)|(?:^[0-9].0-9?$)/
银行卡号(10到30位, 覆盖对公/私账户, 参考微信支付): /^[1-9]\d{9,29}$/
中文姓名: /^(?:[\u4e00-\u9fa5·]{2,16})$/
英文姓名: /(^[a-zA-Z][a-zA-Z\s]{0,20}[a-zA-Z]$)/
车牌号(新能源): /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领]A-HJ-NP-Z|[A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳])$/
车牌号(非新能源): /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳]$/
车牌号(新能源+非新能源): /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4,5}[A-HJ-NP-Z0-9挂学警港澳]$/
手机号(mobile phone)中国(严谨), 根据工信部2019年最新公布的手机号段: /^(?:(?:+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[189]))\d{8}$/
手机号(mobile phone)中国(宽松), 只要是13,14,15,16,17,18,19开头即可: /^(?:(?:+|00)86)?1[3-9]\d{9}$/
手机号(mobile phone)中国(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条: /^(?:(?:+|00)86)?1\d{10}$/
date(日期): /^\d{1,4}(-)(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31)$/
email(邮箱): /^(([^<>()[]\.,;:\s@"]+(.[^<>()[]\.,;:\s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[a-zA-Z]{2,}))$/
座机(tel phone)电话(国内),如: 0341-86091234: /^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/
身份证号(1代,15位数字): /^[1-9]\d{7}(?:0\d|10|11|12)(?:0[1-9]|[1-2][\d]|30|31)\d{3}$/
身份证号(2代,18位数字),最后一位是校验位,可能为数字或字符X: /^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/
身份证号, 支持1/2代(15位/18位数字): /^\d{6}((((((19|20)\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|(((19|20)\d{2})(0[13578]|1[02])31)|((19|20)\d{2})02(0[1-9]|1\d|2[0-8])|((((19|20)([13579][26]|[2468][048]|0[48]))|(2000))0229))\d{3})|((((\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|((\d{2})(0[13578]|1[02])31)|((\d{2})02(0[1-9]|1\d|2[0-8]))|(([13579][26]|[2468][048]|0[048])0229))\d{2}))(\d|X|x)$/
护照(包含香港、澳门): /(^[EeKkGgDdSsPpHh]\d{8}$)|(^(([Ee][a-fA-F])|([DdSsPp][Ee])|([Kk][Jj])|([Mm][Aa])|(1[45]))\d{7}$)/
帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合: /^[a-zA-Z]\w{4,15}$/
中文/汉字: /^(?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])+$/
小数: /^\d+.\d+$/
数字: /^\d{1,}$/
html标签(宽松匹配): /<(\w+)[^>]>(.?<\/\1>)?/
qq号格式正确: /^[1-9][0-9]{4,10}$/
数字和字母组成: /^[A-Za-z0-9]+$/
英文字母: /^[a-zA-Z]+$/
小写英文字母组成: /^[a-z]+$/
大写英文字母: /^[A-Z]+$/
密码强度校验,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符: /^\S(?=\S{6,})(?=\S\d)(?=\S[A-Z])(?=\S[a-z])(?=\S[!@#$%^&? ])\S*$/
用户名校验,4到16位(字母,数字,下划线,减号): /^[a-zA-Z0-9_-]{4,16}$/
ip-v4[:端口]: /^((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]).){3}(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])(?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$/
ip-v6[:端口]: /^(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))|[(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b).){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))](?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$/i
16进制颜色: /^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/
微信号(wx),6至20位,以字母开头,字母,数字,减号,下划线: /^[a-zA-Z][-_a-zA-Z0-9]{5,19}$/
邮政编码(中国) : /^(0[1-7]|1[0-356]|2[0-7]|3[0-6]|4[0-7]|5[1-7]|6[1-7]|7[0-5]|8[013-6])\d{4}$/
中文和数字: /^((?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])|(\d))+$/
不能包含字母: /^[^A-Za-z]*$/
java包名: /^([a-zA-Z_]\w)+([.][a-zA-Z_]\w)+$/
mac地址: /^((([a-f0-9]{2}:){5})|(([a-f0-9]{2}-){5}))[a-f0-9]{2}$/i
匹配连续重复的字符: /(.)\1+/
数字和英文字母组成,并且同时含有数字和英文字母: /^(?=.[a-zA-Z])(?=.\d).+$/
香港身份证: /^[a-zA-Z]\d{6}([\dA])$/
澳门身份证: /^[1|5|7]\d{6}[(\d)]{3}$/
台湾身份证: /^[a-zA-Z][0-9]{9}$/
相关文章:
)
JS常见正则表达式写法(附案例)
正则表达式方法示例: 1. test方法解析,test判断正则是否在字符串中出现过,如果出现返回true,如果没出现返回false。 let str hello world; let ret1 /e/.test(str); // true let ret2 /q/.test(str); // false 如&…...

go语言,ent库与gorm库,插入一条null值的time数据
情景介绍 使用go语言,我需要保存xxxTime的字段至数据库中,这个字段可能为空,也可能是一段时间。我采取的是统一先赋值为空,若有需要,则再进行插入(需要根据另一个字段判断是否插入) 在我的数据…...

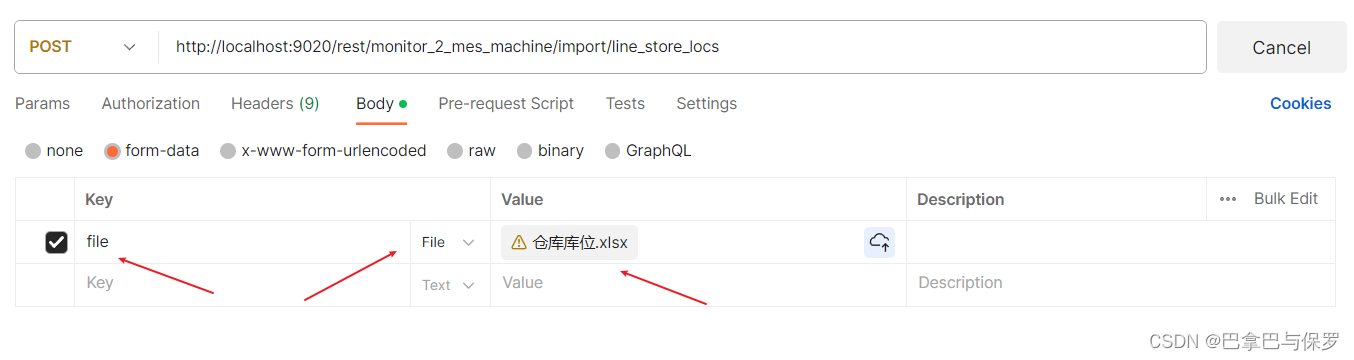
Java EasyExcel 导入代码
Java EasyExcel 导入代码 导入方法 /*** 仓库库位导入** param req* param res* param files* throws Exception*/RequestMapping(value {"/import/line_store_locs"}, method {RequestMethod.POST})ResponseBodypublic void importStoreLoc(HttpServletRequest …...

2024,5G-A风起,中兴通讯破浪
对于通信圈而言,2024年最关键的里程碑,当属3GPP R18版本即将冻结。作为5G国际标准化组织,3GPP的意义是推动成员公司、工作组和技术规范的研究,让5G发展更有章法。 放眼整个5G技术的演进,其实大致分为两个阶段。第一阶段…...

SuperMap Hi-Fi 3D SDK for Unity矢量面贴地贴模型
作者:kele 一、背景 SuperMap Hi-Fi 3D SDK(2023 11i) for Unity推出新功能:支持矢量面同时贴地形图层和模型图层,并且能实现数据点击查询属性、更改初始填充颜色、初始边框线颜色、选中填充颜色、选中边框线颜色、控…...

【DB2】Maxlocks和防止锁升级
数据库在对行操作的时候,为了避免多个作业互相覆盖影响数据准确性,在进行操作(尤其是写操作)的时候会上锁,同一时间只有一个作业可以修改数值 对行上锁,为了记录锁的信息,所以会占用一定的内存…...

网工内推 | 网络服务工程师,HCIE认证优先,带薪年假,年终奖
01 高凌信息 招聘岗位:服务工程师(珠海) 职责描述: 1、负责华为数通(交换机、路由器)、IT(服务器、存储)等任一或多个产品领域的项目实施交付; 2、独立完成华为数通&…...

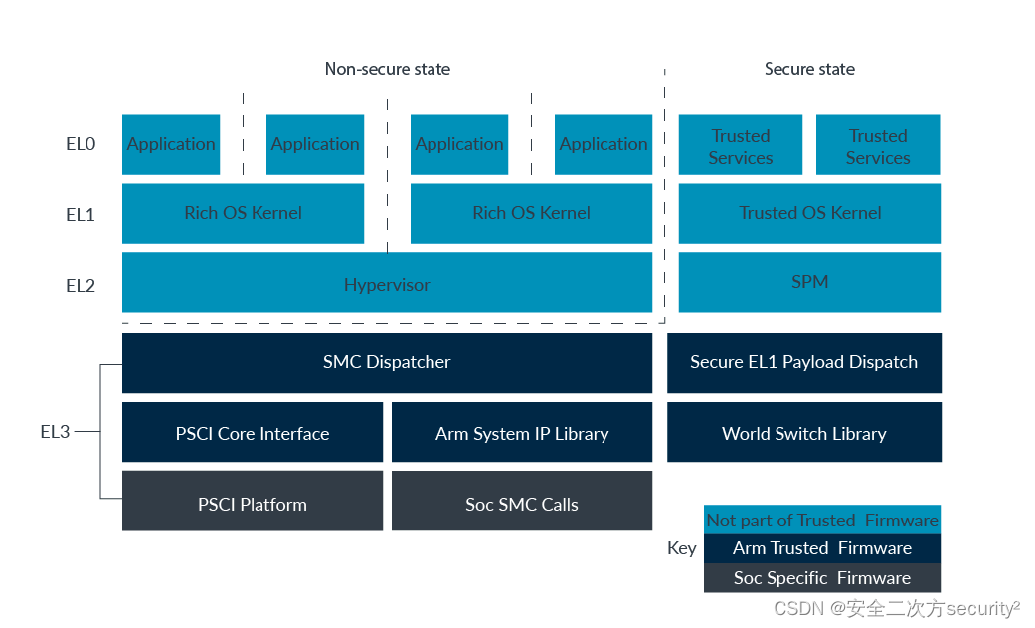
TrustZone之可信固件
Trusted Firmware是Armv8-A设备的安全世界软件的开源参考实现。Trusted Firmware为SoC开发人员和OEM提供了一个符合相关Arm规格(包括TBBR和SMCC)的参考Trusted代码库。 以下图表显示了Trusted Firmware的结构: SMC调度程序处理传入的SMC。SMC…...

Visual Studio 2013 中创建一个基于 Qt 的动态链接库:并在MFC DLL程序中使用
在本地已经安装好 Qt 的情况下,按照以下步骤在 Visual Studio 2013 中创建一个基于 Qt 的动态链接库: 一、新建 Qt 项目: 在 Visual Studio 中,选择 “文件” -> “新建” -> “项目…”。在 “新建项目” 对话框中&#…...

云计算:OpenStack 配置云主机实例的资源实现内网互通
目录 一、实验 1. 环境 2.配置项目及用户 3.配置规格实例与镜像 4.配置VPC 5. 配置安全组 6. 创建云主机 cs_01 (cirros系统) 7.创建云主机 cs_02 (cirros系统) 一、实验 1. 环境 (1)宿主机 表1…...

Android原生实现单选
六年前写的一个控件,一直没有时间总结,趁年底不怎么忙,整理一下之前写过的组件。供大家一起参考学习。废话不多说,先上图。 一、效果图 实现思路使用的是radioGroup加radiobutton组合方式。原理就是通过修改RadioButton 的backgr…...
为什么需要对数值类型的特征做归一化?
对数值类型的特征做归一化可以将所有的特征都统一到一个大致相同的数值区间内。最常用的方法有以下两种: (1)线性函数归一化(Min-Max Scaling) 它对原始数据进行线性变换,使结果映射到【0,1】的范围&…...

ARM 点灯
.text .global _start _start: led1设置GPIOE时钟使能 RCC_MP_AHB4ENSETR[4]->1 0X50000A28LDR R0,0X50000A28 指定寄存器地址LDR R1,[R0] 将寄存器数值取出来放在R1中ORR R1,R1,#(0x1<<4) 将第4位设置为1STR R1,[R0] 将修改后的值写回去设置PE10为输出 GPIOE…...

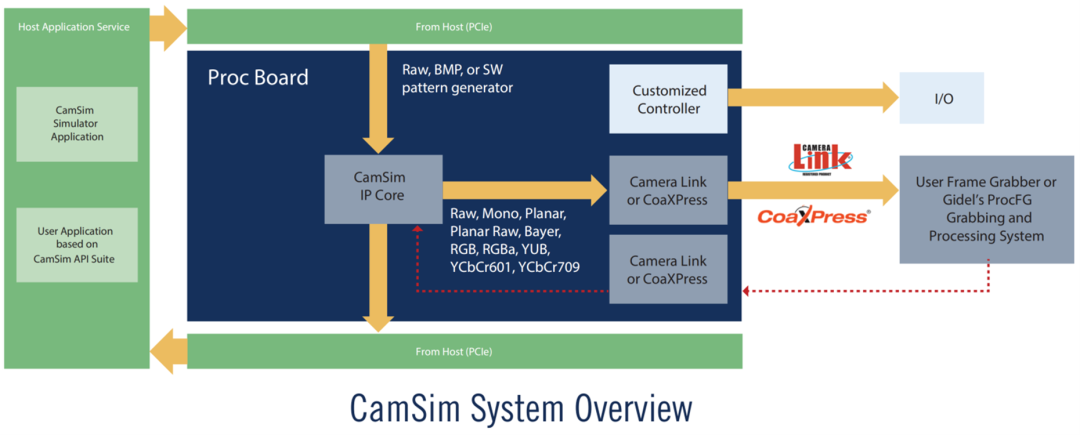
CamSim相机模拟器:极大加速图像处理开发与验证过程
随着图像处理技术的不断发展,相机模拟在图像处理开发和验证中扮演着越来越重要的角色。相机模拟能够模拟真实相机的成像过程,提供高质量的图像输入,使开发人员能够更好地评估和调整图像处理算法。本文将探讨如何通过相机模拟来加速图像处理的…...

Google Ad帐号被封?代理IP和电子邮件可能是原因
海外广告投放工作中,账号是非常重要的环节。与在Facebook上运行广告相比,运行Google Ads在代理选择方面通常没有那么严格,因为 Google 对 IP 使用并不那么严格。但是,这并不意味着您可以不加考虑地使用任何代理IP。在本文中&#…...

EfficientNet
时间:2019 EfficicentNet网络简介 EfficientNet:Rethinking Model Scaling for Convolutional Neural Networkshttps://arxiv.org/abs/1905.11946,这篇论文是Google在2019年发表的文章。 EfficientNet这篇论文,作者同时关于输入分辨率,网络…...

百度每天20%新增代码由AI生成,Comate SaaS服务8000家客户 采纳率超40%
12月28日,由深度学习技术及应用国家工程研究中心主办的WAVE SUMMIT深度学习开发者大会2023在北京召开。百度首席技术官、深度学习技术及应用国家工程研究中心主任王海峰现场公布了飞桨文心五载十届最新生态成果,文心一言最新用户规模破1亿,截…...

产品管理-学习笔记-版本的划分
版本号说明【X.Y.Z_修饰词】 版本号定义原则X表示大版本号,一般当产品出现重大更新、调整、不再向后兼容的情况时我们会在X上加1Y表示功能更新,在产品原有的基础上增加、修改部分功能,且并不影响产品的整体流程或业务Z表示小修改,…...

编程笔记 html5cssjs 004 我的第一个页面
编程笔记 html5&css&js 004 我的第一个页面 一、基本结构二、HTML标签三、HTML元素四、HTML属性五、编写第一个网页六、使用VSCODE小结 开始编写网页,并且使用第一个网页成为一个母板,用于完成后续内容的学习。有一个基本要求,显示结…...

为实体服务器配置Ubuntu
简介 我们在使用虚拟机时,直接在网上找到镜像然后下载到本地,在VMware创建实例时将该iso文件作为镜像源然后进行基础配置就可以轻松安装配置好Linux虚拟机。 在为实体服务器安装Linux系统,同样的,我们也需要镜像源(即…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
