vue3中新增的组合式API:ref、reactive、toRefs、computed、watch、provide/inject、$ref
在 Vue3 中,组合式 API 是一种新的编程模式,它允许你更灵活地组织和重用代码。组合式 API 主要包括以下几个部分:
- ref:用于创建响应式数据。
- reactive:用于创建一个响应式对象。
- toRefs:将一个响应式对象转换为普通对象。
- computed:用于创建计算属性。
- watch:用于监听数据变化。
- provide/inject:用于跨组件通信。
ref
类似于vue2中的data(){return{}}
在 Vue3 中,ref 用于创建响应式数据。以下是一个简单的 Vue3 代码示例:
<template><div><h1>{{ count }}</h1><button @click="increment">增加</button></div>
</template><script setup>
import { ref } from 'vue';
//定义简单变量const count = ref(0);function increment() {count.value++;}
// 定义复杂变量
const arr = ref([0,1,2,1,3,4])
const obj = ref({
name:"Tom"
})
</script>
reactive
专门给object赋值的,reactive只能用于复杂变量,不能用于简单变量
在 Vue3 中,reactive 用于创建一个响应式对象。以下是一个简单的 Vue3 代码示例:
<template><div><input v-model="message" placeholder="请输入内容" /><p>{{ message }}</p></div>
</template><script setup>
import { reactive } from 'vue';const state = reactive({message: '',});</script>
在这个示例中,我们使用 reactive 创建了一个名为 state 的响应式对象,并将其返回。然后,在模板中使用 v-model 指令将输入框的值与 state.message 进行双向绑定。这样,当输入框的值发生变化时,state.message 也会相应地更新。
toRefs
在 Vue3 中,toRefs 用于将一个响应式对象转换为一个普通对象,其中每个属性都是一个 ref。以下是一个简单的 Vue3 代码示例:
<template><div><input v-model="message" placeholder="请输入内容" /><p>{{ message }}</p></div>
</template><script setup>
import { reactive, toRefs } from 'vue';const state = reactive({message: '',});const stateRefs = toRefs(state);</script>
在这个示例中,我们首先使用 reactive 创建了一个名为 state 的响应式对象。然后,我们使用 toRefs 将 state 转换为一个普通对象 stateRefs,其中每个属性都是一个 ref。最后,我们将 stateRefs 解构并返回,以便在模板中使用。
computed
在 Vue3 中,可以使用 computed 函数来创建多个计算属性。以下是一个简单的 Vue3 代码示例:
<template><div><input v-model="message" placeholder="请输入内容" /><p>{{ reversedMessage }}</p><p>{{ uppercaseMessage }}</p></div>
</template><script setup>
import { ref, computed } from 'vue';const message = ref('Hello Vue3!');const reversedMessage = computed(() => {return message.value.split('').reverse().join('');});const uppercaseMessage = computed(() => {return message.value.toUpperCase();});</script>
在这个示例中,我们创建了两个计算属性:reversedMessage 和 uppercaseMessage。它们分别返回 message 的反转字符串和大写字符串。我们将这两个计算属性解构并返回,以便在模板中使用。
watch
在 Vue3 中,watch 用于监听数据的变化。以下是一个简单的 Vue3 代码示例,包括简单监听、深度监听和监听某一个 object 中的变量,以及同时监听多个简单变量和多个复杂变量:
<template><div><input v-model="message" placeholder="请输入内容" /><p>{{ reversedMessage }}</p><p>{{ uppercaseMessage }}</p><p>{{ person.name }}</p></div>
</template><script setup>
import { ref, watch } from 'vue';const message = ref('Hello Vue3!');const person = ref({ name: 'John', age: 30 });// 简单监听watch(message, (newValue, oldValue) => {console.log('message changed:', newValue, oldValue);});// 深度监听watch(() => person.value, (newValue, oldValue) => {console.log('person changed:', newValue, oldValue);}, { deep: true });// 监听某一个 object 中的变量const personName = computed(() => person.value.name);watch(personName, (newValue, oldValue) => {console.log('person.name changed:', newValue, oldValue);});// 同时监听多个简单变量和多个复杂变量const numbers = ref([1, 2, 3]);const complexObjects = ref([{ a: 1 }, { b: 2 }]);watch([message, numbers, complexObjects], () => {console.log('message, numbers or complexObjects changed');});</script>
在这个示例中,我们创建了一个简单的 message 变量,并使用 watch 函数进行监听。我们还创建了一个 person 对象,并使用 watch 函数进行深度监听。接下来,我们创建了一个计算属性 personName,并使用 watch 函数监听它的变化。最后,我们创建了两个数组 numbers 和 complexObjects,并使用 watch 函数同时监听它们的变化。
父子组件的传值
vue3中 使用defineProps 和 defineEmits 进行父子组件的传值:
父传子
子组件:
<template><div>这是子组件:{{fatherName}}</div>
</template><script setup>
const props= defineProps({
fatherName:String
})</script>
父组件:
<template><div>这是父组件:和vue一样的传递方式<child :fatherName='fatherName'></child></div>
</template><script setup>
import child from "子组件地址"
import {ref} from "vue"
const fatherName=ref("父组件变量")</script>
子传父
子组件:
<template><div>这是子组件:{{fatherName}}</div>
</template><script setup>
const props= defineEmits(['setChildname'])
const sendtoFather=()=>{
emit('setChildname',"向父组件传值")
}
</script>
父组件:
<template><div>这是父组件:<child @setChildname='getChildname'></child></div>
</template><script setup>
import child from "子组件地址"
count getChildname=(data)=>{
data就是来自子组件传递的参数
}</script>
顶级向底级传参: provide/inject:用于跨组件通信。
vue2中是使用$evenbus这样的全局变量来传递变量,其中使用的就是$emit 和$on来传递数据,但是vue3中没有$on这个方法
传递值: provide
<template></template><script setup>
import {provide} from "vue"
provide('setname',"这是传递的参数")
</script>
接收值:inject
<template><div>这是接收的值:{{getName}}</div>
</template><script setup>
import {inject} from "vue"
const getName=inject('setname')
</script>
注意:provide/inject:用于跨组件通信只是用于顶级向底级传参,就是从上到下的传递
$ref
父组件通过$ref 调用子组件的方法,并传值
vue3中 子组件还可以使用defineExpose来暴露方法和变量来让父组件获取到子组件的数据
子组件:
<template><div>这是子组件:</div>
</template><script setup>
import {ref} from "vue"const name= ref('子组件名字')const childFun = (data)=>{子组件的方法
}
defineExpose({
name,
chiildFun
})
</script>
父组件:
<template><div>这是父组件:<child ref='child'></child>
子组件的name:{{childObj}}</div>
</template><script setup>
import child from "子组件地址"
import {ref} from "vue"const child= ref(null)const dochiildFun=()=>{child.value.chiildFun({id:1,age:30})}
</script>
相关文章:

vue3中新增的组合式API:ref、reactive、toRefs、computed、watch、provide/inject、$ref
在 Vue3 中,组合式 API 是一种新的编程模式,它允许你更灵活地组织和重用代码。组合式 API 主要包括以下几个部分: ref:用于创建响应式数据。reactive:用于创建一个响应式对象。toRefs:将一个响应式对象转换…...

Flask 密码重设系统
Flask 密码重设系统【源码来自编程浪子Flask点餐小程序】 web/templates/user/reset_pwd.html {% extends "common/layout_main.html" %} {% block content %} {% include "common/tab_user.html" %} <div class"row m-t user_reset_pwd_wrap&q…...

HarmonyOS4.0开发应用(四)【ArkUI状态管理】
ArkUI状态管理 分为以下四个: StateProp和LinkProvide和ConsumeObserved和ObjectLink State 相当于vue中data()内定义的属性变量,相当于react中useState()的使用,即绑定在视图上的响应式变量,可动态更新~ Tip: 标记的变量必须初始化,不可为空…...
)
JS常见正则表达式写法(附案例)
正则表达式方法示例: 1. test方法解析,test判断正则是否在字符串中出现过,如果出现返回true,如果没出现返回false。 let str hello world; let ret1 /e/.test(str); // true let ret2 /q/.test(str); // false 如&…...

go语言,ent库与gorm库,插入一条null值的time数据
情景介绍 使用go语言,我需要保存xxxTime的字段至数据库中,这个字段可能为空,也可能是一段时间。我采取的是统一先赋值为空,若有需要,则再进行插入(需要根据另一个字段判断是否插入) 在我的数据…...

Java EasyExcel 导入代码
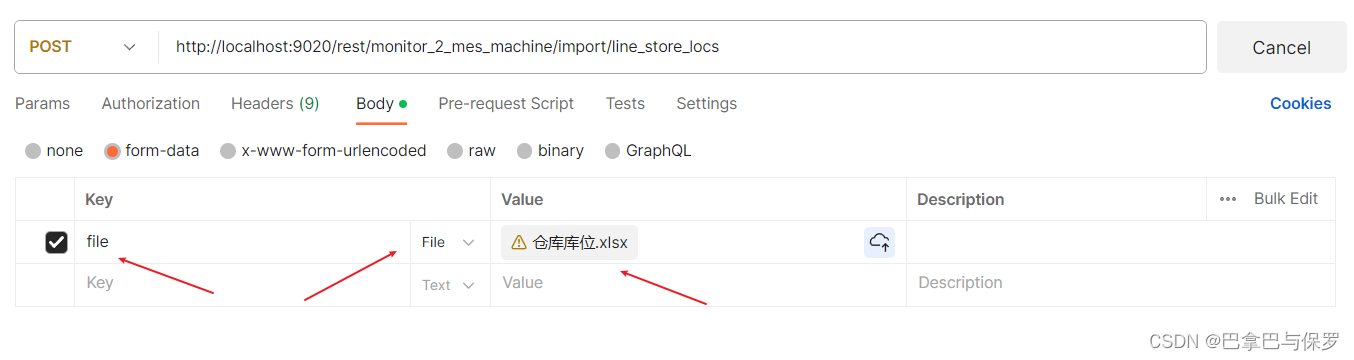
Java EasyExcel 导入代码 导入方法 /*** 仓库库位导入** param req* param res* param files* throws Exception*/RequestMapping(value {"/import/line_store_locs"}, method {RequestMethod.POST})ResponseBodypublic void importStoreLoc(HttpServletRequest …...

2024,5G-A风起,中兴通讯破浪
对于通信圈而言,2024年最关键的里程碑,当属3GPP R18版本即将冻结。作为5G国际标准化组织,3GPP的意义是推动成员公司、工作组和技术规范的研究,让5G发展更有章法。 放眼整个5G技术的演进,其实大致分为两个阶段。第一阶段…...

SuperMap Hi-Fi 3D SDK for Unity矢量面贴地贴模型
作者:kele 一、背景 SuperMap Hi-Fi 3D SDK(2023 11i) for Unity推出新功能:支持矢量面同时贴地形图层和模型图层,并且能实现数据点击查询属性、更改初始填充颜色、初始边框线颜色、选中填充颜色、选中边框线颜色、控…...

【DB2】Maxlocks和防止锁升级
数据库在对行操作的时候,为了避免多个作业互相覆盖影响数据准确性,在进行操作(尤其是写操作)的时候会上锁,同一时间只有一个作业可以修改数值 对行上锁,为了记录锁的信息,所以会占用一定的内存…...

网工内推 | 网络服务工程师,HCIE认证优先,带薪年假,年终奖
01 高凌信息 招聘岗位:服务工程师(珠海) 职责描述: 1、负责华为数通(交换机、路由器)、IT(服务器、存储)等任一或多个产品领域的项目实施交付; 2、独立完成华为数通&…...

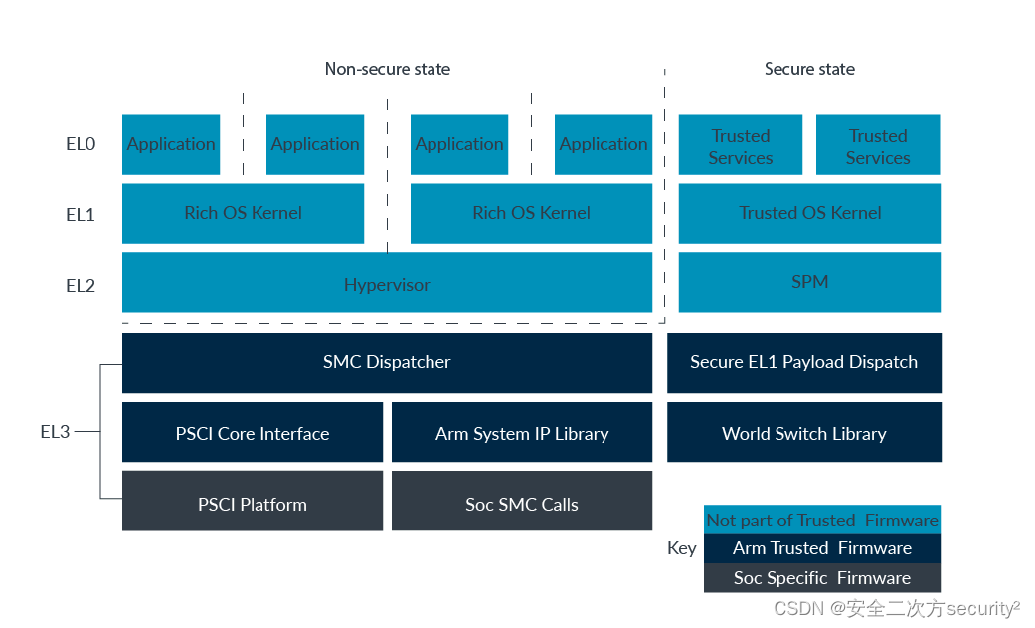
TrustZone之可信固件
Trusted Firmware是Armv8-A设备的安全世界软件的开源参考实现。Trusted Firmware为SoC开发人员和OEM提供了一个符合相关Arm规格(包括TBBR和SMCC)的参考Trusted代码库。 以下图表显示了Trusted Firmware的结构: SMC调度程序处理传入的SMC。SMC…...

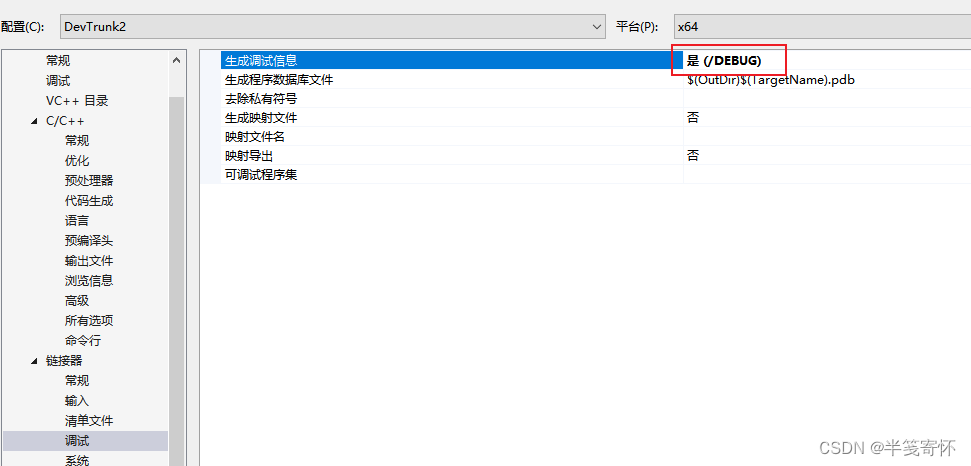
Visual Studio 2013 中创建一个基于 Qt 的动态链接库:并在MFC DLL程序中使用
在本地已经安装好 Qt 的情况下,按照以下步骤在 Visual Studio 2013 中创建一个基于 Qt 的动态链接库: 一、新建 Qt 项目: 在 Visual Studio 中,选择 “文件” -> “新建” -> “项目…”。在 “新建项目” 对话框中&#…...

云计算:OpenStack 配置云主机实例的资源实现内网互通
目录 一、实验 1. 环境 2.配置项目及用户 3.配置规格实例与镜像 4.配置VPC 5. 配置安全组 6. 创建云主机 cs_01 (cirros系统) 7.创建云主机 cs_02 (cirros系统) 一、实验 1. 环境 (1)宿主机 表1…...

Android原生实现单选
六年前写的一个控件,一直没有时间总结,趁年底不怎么忙,整理一下之前写过的组件。供大家一起参考学习。废话不多说,先上图。 一、效果图 实现思路使用的是radioGroup加radiobutton组合方式。原理就是通过修改RadioButton 的backgr…...
为什么需要对数值类型的特征做归一化?
对数值类型的特征做归一化可以将所有的特征都统一到一个大致相同的数值区间内。最常用的方法有以下两种: (1)线性函数归一化(Min-Max Scaling) 它对原始数据进行线性变换,使结果映射到【0,1】的范围&…...

ARM 点灯
.text .global _start _start: led1设置GPIOE时钟使能 RCC_MP_AHB4ENSETR[4]->1 0X50000A28LDR R0,0X50000A28 指定寄存器地址LDR R1,[R0] 将寄存器数值取出来放在R1中ORR R1,R1,#(0x1<<4) 将第4位设置为1STR R1,[R0] 将修改后的值写回去设置PE10为输出 GPIOE…...

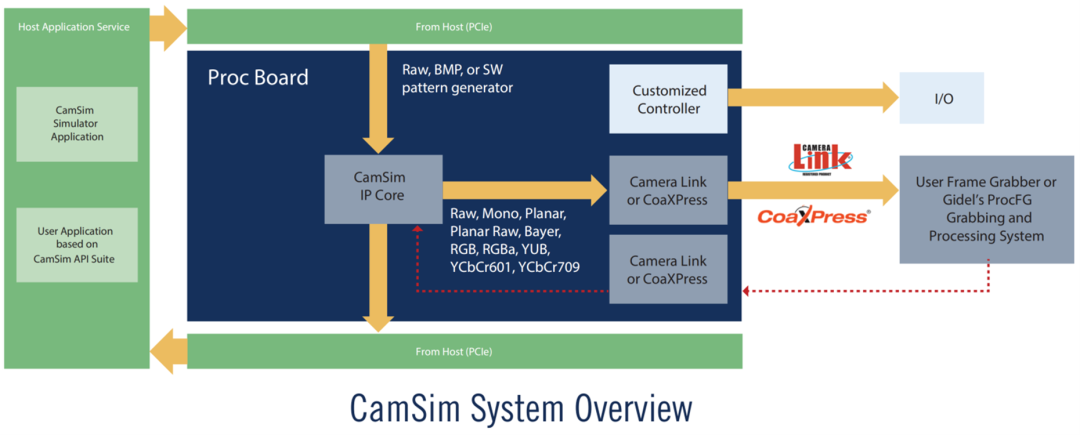
CamSim相机模拟器:极大加速图像处理开发与验证过程
随着图像处理技术的不断发展,相机模拟在图像处理开发和验证中扮演着越来越重要的角色。相机模拟能够模拟真实相机的成像过程,提供高质量的图像输入,使开发人员能够更好地评估和调整图像处理算法。本文将探讨如何通过相机模拟来加速图像处理的…...

Google Ad帐号被封?代理IP和电子邮件可能是原因
海外广告投放工作中,账号是非常重要的环节。与在Facebook上运行广告相比,运行Google Ads在代理选择方面通常没有那么严格,因为 Google 对 IP 使用并不那么严格。但是,这并不意味着您可以不加考虑地使用任何代理IP。在本文中&#…...

EfficientNet
时间:2019 EfficicentNet网络简介 EfficientNet:Rethinking Model Scaling for Convolutional Neural Networkshttps://arxiv.org/abs/1905.11946,这篇论文是Google在2019年发表的文章。 EfficientNet这篇论文,作者同时关于输入分辨率,网络…...

百度每天20%新增代码由AI生成,Comate SaaS服务8000家客户 采纳率超40%
12月28日,由深度学习技术及应用国家工程研究中心主办的WAVE SUMMIT深度学习开发者大会2023在北京召开。百度首席技术官、深度学习技术及应用国家工程研究中心主任王海峰现场公布了飞桨文心五载十届最新生态成果,文心一言最新用户规模破1亿,截…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
