大厂前端面试题总结(百度、字节跳动、腾讯、小米.....),附上热乎面试经验!
先简单介绍下自己,我“平平无奇小天才”一枚,毕业于南方普通985普通学生,有幸去百度、字节面试,感觉大公司就是不一样,印象最深的是字节,所以有必要总结一下面试经验,以及面试中遇到的一些问题,以便大家参考:
本文目录
- 投简历的过程
- 面试前做出的准备
- 快要面试时做出的准备
- 面试前奏,其实很紧张
- 面试题目
- 大厂面试特点
- 面试总结
- 最后
投简历的过程
首先肯定是找一个简洁不浮夸却有很精美的简历模板,然后将自己的信息填上去,主要的就是:姓名、电话、照片、擅长的技术栈、教育经历、实习经历、项目经历、证书、社交网站。这里要强调的是:不太熟悉的东西别往上写,没用的东西别往上写。
然后就是投简历的渠道问题了,这里我要给个建议,最好找别人内推一下,因为这样更快让你的简历被看到,避免长时间没有音讯。不过要提的是,找的内推人一定要靠谱!一定要靠谱!要找那种能给你一些简历修改建议的,会帮你跟进后续流程的,部门hc真的充足的人,而不是找那种广撒网的,因为他们根本没时间管你,可能你投进去,反而卡了流程(真的感同身受)
面试前做出的准备
我在面试前准备以下几点东西,似乎都解决了面试的部分问题
面试前我查阅了其他大佬写的字节跳动的面经以及面试题目,寻找题目解答,把它们总结了下来,用了一天一夜的时间,把它们整理成了文档。
我做了一份详细的自我介绍,通过项目开发经历来总结出了我的一些优点和开发经验,用讲故事的形式说明情况,最后点明故事中表现了自己具有哪些素质,点明自己为什么可以做前端的工作。字节跳动的宗旨“和优秀的人一起做有挑战的事情”也被我用到了自我介绍中,“我认为我是优秀的人,也喜欢做有挑战的事情,更喜欢与优秀的人为伍”“我希望搭上字节跳动这架火箭”等等。
快要面试时做出的准备
快要面试了,第一次面试,有些紧张,但还是像平常考试一样,将总结下来的面试题目总结、前端遇到问题的总结又看了一遍,把自己做好的自我介绍熟悉的过几遍,给自己亲近的朋友发条消息获得她的祝福,又站在电脑桌前活动了一下身子,头脑顿时清醒利索了许多。
面试前奏,其实很紧张
由于紧张怕错过面试,早早的便坐在了电脑桌前。面试官迟到了一会,就给我发起了面试视频邀请,终于开始了。
迎面是一个挺帅气的哥哥,简单的打了一下招呼,就进入了自我介绍的环节。由于自我介绍我已经熟悉过几遍了,自我介绍的效果看起来效果还是不错的。
开始问我项目经历的细节以及自我介绍中的细节,由于项目经历确实是自己亲身经历过的事情,并且我一般项目完成时都会做一下总结,所以也能够答个头头是道。个人感觉是这样的,至于面试官怎么想的,我就不清楚了, 说不定是那种我就静静的看着你装逼的情况。
由于篇幅限制,下方面试题目仅展示了部分, 有需要的朋友可以 戳此传送门即可获取完整版的 PDF 哦
面试题目
来了来了,开始问技术的问题了。
1.你对Vue的理解有多少
因为我在简历的项目经历中写了一个Vue项目,于是他问的时候就把我在项目中对Vue的理解和面试前准备的Vue总结结合起来回答。
- 用css2和css3分别写一下垂直居中和水平居中
这道题我不会,并不知道css2和css3有什么区别以及写法,只会css3,我脑袋里有面试前总结的垂直居中和水平居中其中的两种方式,我就给他讲了一讲,倒是他没有再问下去,可能看出来我不会了吧。这也体现出了面试前知识点总结复习的重要性,不然你不会的东西你连说都不会说。
2.使用Float进行布局容易产生什么问题?解决方式呢?
- 子元素在设置 float 后会脱离文档流,造成父元素高度塌陷
解决方式:
父元素设置高度
清除浮动
<div class="outter"><div class="inner"></div><div style="clear: both;"></div>
</div>// test.css
.outter { width:200px; background:#3FF; border:1px solid #000;}
.inner { float:left; width:120px; height:80px; background:#FF3; }3.你对计算机网络的认识怎么样
又是一道探底的题,判断能否从这里给你出题考察你
4.讲述一下计算机网络的七层
应用层、表示层、会话层、传输层、网络层、数据链路层、物理层
5.HTTPS是什么
HTTPS即加密的HTTP,HTTPS并不是一个新协议,而是HTTP+SSL(TLS)。原本HTTP先和TCP(假定传输层是TCP协议)直接通信,而加了SSL后,就变成HTTP先和SSL通信,再由SSL和TCP通信,相当于SSL被嵌在了HTTP和TCP之间
6.介绍几种常见的状态码
2XX系列:代表请求已成功被服务器接收、理解、并接受。
200状态码:表示请求已成功,请求所希望的响应头或数据体将随此响应返回
201状态码:表示请求成功并且服务器创建了新的资源,且其 URI 已经随Location 头信息返回。
3XX系列:代表需要客户端采取进一步的操作才能完成请求,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
301状态码:被请求的资源已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302状态码:请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求。
304状态码:自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
4XX系列:表示请求错误。代表了客户端看起来可能发生了错误,妨碍了服务器的处理。
401状态码:请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403状态码:服务器已经理解请求,但是拒绝执行它。与401响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交。
404状态码:请求失败,请求所希望得到的资源未被在服务器上发现。
5xx系列:代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
500状态码:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
503状态码:由于临时的服务器维护或者过载,服务器当前无法处理请求。
7.闭包是什么
闭包就是能够读取其他函数内部变量的函数。
闭包的用途:可以读取函数内部的变量,并且让这些变量的值始终保持在内存中。
// 输出全为10
for(var i=0;i<10;i++){setTimeout(function(){console.log(i);},50);
}
// 输出相应的输出
for(var i=0;i<10;i++){(function(i){setTimeout(function(){console.log(i);},50);})(i);
}8.NaN是什么,用typeof会输出什么
Not a Number
会输出 Number9.谈谈你对webpack的理解
是一个对资源进行模块化和打包的工具,处理每个模块的 import 和 export
追问:资源是指什么?
回答:Js,css,png图片等
追问:如果有个二进制文件,它是资源么?webpack怎么使它模块化?
回答:是。需要有一个对应的loader来处理(我是想到了vue-loader等)
10.说一下深拷贝和浅拷贝及常用实现方式
- 浅拷贝: 以赋值的形式拷贝引用对象,仍指向同一个地址,修改时原对象也会受到影响
赋值表达式 =Object.assign展开运算符(…)
- 深拷贝: 完全拷贝一个新对象,修改时原对象不再受到任何影响
JSON.parse(JSON.stringify(obj))
递归进行逐一赋值
11.使用JSON自带函数进行深拷贝有什么问题
- 具有循环引用的对象时,报错
- 当值为函数或 undefined 时,无法拷贝
12.跨域问题如何解决
同源策略:浏览器安全策略,同协议、ip、端口的脚本才会执行。
只要协议、域名、端口有任何一个不同,都被当作是不同的域
js跨域是指通过js在不同的域之间进行数据传输或通信通过jsonp跨域
(1) jsonp在页面上引入不同域上的js脚本文件实现请求不同域上的数据
(2)通过script标签引入一个js文件
(3) js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入
注:需要服务器端的页面进行相应的配合
(4) 通过修改document.domain来跨子域
(5) 使用window.name来进行跨域
(6) window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
13.知道babel么
可以实现将ES6编译为ES5代码
14.用js实现判断一个变量是否为整数的函数
实现思路:先判断该变量是否为Number类型,以此来缩小范围,再判断该变量除以1后是否与原值全等,若全等则返回true,若不全等则返回false
15.进程和线程是什么
线程是最小的执行单元,而进程由至少一个线程组成。如何调度进程和线程,完全由操作系统决定,程序自己不能决定什么时候执行,执行多长时间。
进程指计算机中已运行的程序。
线程指操作系统能够进行运算调度的最小单位。
16.死锁是什么
当两个以上的运算单元,双方都在等待对方停止运行,以获取系统资源,但是没有一方提前退出时,就称为死锁。
17.Left Join、Right Join、Inner Join 指的是什么
LEFT JOIN 关键字会从左表那里返回所有的行,即使在右表中没有匹配的行
RIGHT JOIN 关键字会右表那里返回所有的行,即使在左表中没有匹配的行
在表中存在至少一个匹配时,INNER JOIN 关键字返回行
18.快速排序用js怎么写
function quickSort(arr) {if(arr.length<=1) {return arr;}var s = Math.floor(arr.length/2);var temp = arr.splice(s,1);var left=[];var right=[];for(var i=0;i<arr.length;i++) {if(arr[i]<temp) {left.push(arr[i]);}if(arr[i]>=temp) {right.push(arr[i]);}}return quickSort(left).concat(temp,quickSort(right));
}19.玩过哪些游戏?
玩过LOL,但更喜欢炉石之类的纸牌策略类游戏。
追问:炉石你觉得用什么协议来通信?
回答:UDP吧。
20.未来三年的职业规划?
第一年学习,第二年负责小部分,第三年独当一面,后来发现面试官问的不是这个,说我说的太笼统,是想问我想做什么方向....(蜜汁尴尬)
大厂面试特点
百度
百度的技术面总共有4轮,基础面(同级别员工)+基础面(级别应该比你要一点)+leader面(整个研发部门的技术负责人)+boss面(整个研发部门的总负责人)
百度一面是需要你当场完成一套笔试题,难度的话也一般,基本上面的知识点你都过一遍问题不大,也有一题算法题,是百度的原创题目,但是题型是一样的,问题也不大。前两面都是前端开发面的,没啥难度,涉及到的知识点不局限于前端吧,还包括网络以及开发模式等等问题。
leader面还挺有意思的,当时他们强烈要求我到现场去参与面试,leader 是一个很年轻的小伙,因为不是专职前端,所以问的问题涉及到了整个计算机的所有知识点:数据结构、算法(原创题,一个很简单的递归)、操作系统,以及问你除了 js 以外还掌握什么语言等等,整个过程非常轻松,也非常愉快,大家都有说有笑。
boss 面气氛就比较严肃了,也可能是因为那个会议室空调有点冷的原因。基本上整个面试都是在让我吹水,讲自己的项目经历,以及解决的办法,答题模版也基本可以按照上面的来说,最后也通过了。
字节跳动
字节跳动的问题问的非常细,在我参与的两轮面试中,都是在问一些非常基础的知识,面试的过程也不会很长,大概 45 分钟左右。
一面的时候再做了一番自我介绍之后,给了 5 道笔试题,做完之后再聊一聊别的就过了。
二面的时候简单介绍了一下自己做过的项目,然后主要是围绕着你做的项目中用到的技术进行讨论。他给了我一道场景题,然后让我按照场景中的内容进行实现,最后给了一道应该是原创的算法题。
其实面字节之前我是非常紧张的,我个人对能通过字节的面试一点也不抱希望,但是面完之后,觉得很多时候大家都神话了字节的面试,难度也没有想象中的高。
不过有一说一,我觉得面试我的两位面试官态度都非常好,有一些我答不出来的问题,也会给我提示给我鼓励。
面试总结
1.明确自己的技术方向,然后深入研究。原以为在技术领域多处开花是一件很酷很厉害的事,现在发现这很容易导致我成为一名api使用者。一定要熟记基础,深入原理,了解源码。
2.一定要有技术博客,本次面试过程中能答上的知识点全是平时博客有记录的知识。
3.请务必在每一次面试结束后记录下面试过程中,你不会或者没回答好的问题。因为这些问题很可能你在下次面试过程中会被问到。
4.针对自己做过的项目,要有意识地进行分析总结,面试过程中就可以把总结的这些问题抛出来,总有一两个会被面试官作为考核点。
5.如果你是面试前填期望薪资,你就按着自己的期望填,比如你的期望是12k,那你就填13-15k,后面hr如果套路你说你的期望给不了,你就说12k,那你的薪资就是12k了。如果技术面后谈薪资,那可以看面试发挥情况填,如果发挥超水平,期望范围+2-3k,如果低于水平,那你可能需要保持期望或者再降一点。
6.关于笔试&面试,个人非常推荐刷足够多的笔试题和面经,就像高考前的模拟题一样有效!
最后
此文纯个人想法,希望读者保持自己的判断。
我这边分享一份自己整理的前端核心知识点、面试专题和2021最新面试题资料『面试经典算法题』、字节跳动、阿里、腾讯、头条等大厂面试真题合集,帮助大家搞定大厂面试的必考点、高频点、加薪点。
有需要的朋友可以戳此传送门即可获取完整版的 PDF 哦
如果觉得不错,素质三连点赞、收藏、评论"666"都是对博主莫大的支持,谢谢各位大佬啦~


相关文章:

大厂前端面试题总结(百度、字节跳动、腾讯、小米.....),附上热乎面试经验!
先简单介绍下自己,我“平平无奇小天才”一枚,毕业于南方普通985普通学生,有幸去百度、字节面试,感觉大公司就是不一样,印象最深的是字节,所以有必要总结一下面试经验,以及面试中遇到的一些问题&…...

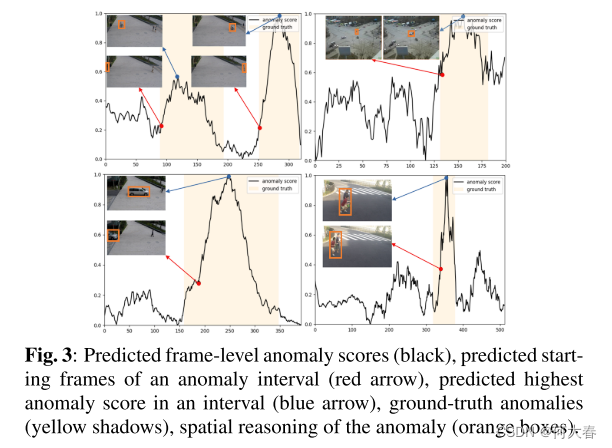
EXPLORING DIFFUSION MODELS FOR UNSUPERVISED VIDEO ANOMALY DETECTION 论文阅读
EXPLORING DIFFUSION MODELS FOR UNSUPERVISED VIDEO ANOMALY DETECTION 论文阅读 ABSTRACT1. INTRODUCTION2. RELATEDWORK3. METHOD4. EXPERIMENTAL ANALYSIS AND RESULTS4.1. Comparisons with State-Of-The-Art (SOTA)4.2. Diffusion Model Analysis4.3. Qualitative Result…...

当 ML 遇到 DevOps:如何理解 MLOps
近年来,人工智能 (AI) 和机器学习 (ML) 已经席卷全球,几乎成为任何行业的重要组成部分,从零售和娱乐到医疗保健和银行业。这些技术能够通过分析大量数据实现运营自动化、降低成本和促进决策&…...

vue+element+springboot实现多张图片上传
1.需求说明 2.实现思路 3.el-upload组件主要属性说明 4.前端传递MultipartFile数组与服务端接收说明 5.完整代码 1.需求说明 动态模块新增添加动态功能,支持多张图片上传.实现过程中对el-upload组件不是很熟悉,踩了很多坑,当然也参考过别的文章,发现处理很…...

react使用useState更新数组失败
失败案例: const [addBox, setAddBox] useState([])const itemAdd (item) >{addBox.push(item);setAddBox(addBox)console.log(addBox,点击添加按钮)} 原因:react的useState hook监听的是浅监听 在 React 中,使用 useState Hook 来更新…...

《LIO-SAM阅读笔记》3.后端优化
前言: LIO-SAM后端优化部分写在了mapOptimization.cpp文件中,本部分主要进行了激光帧的scan-to-map匹配,回环检测以及关键帧的因子图优化。本部分主要有两个环节同步进行,一个单独开辟了回环检测线程,另外一个是lidar…...

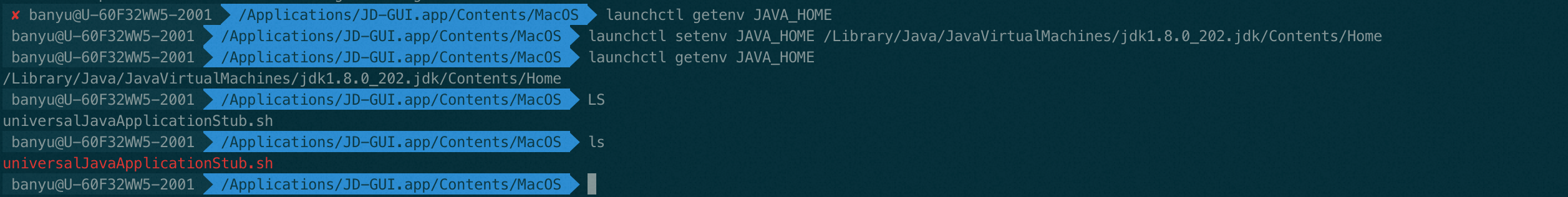
mac下jd-gui提示没有找到合适的jdk版本
mac下jd-gui提示jdk有问题 背景解决看一下是不是真有问题了方法一:修改启动脚本方法二:设置launchd环境变量 扩展动态切jdk脚本(.bash_profile) 背景 配置了动态jdk后,再次使用JD-GUI提示没有找到合适的jdk版本。 解决 看一下是不是真有问题…...

FlinkSQL窗口实例分析
Windowing TVFs Windowing table-valued functions (Windowing TVFs),即窗口表值函数 注意:窗口函数不可以单独使用,需要聚合函数,按照 window_start、window_end 分区,即存在:group by window_start,wind…...

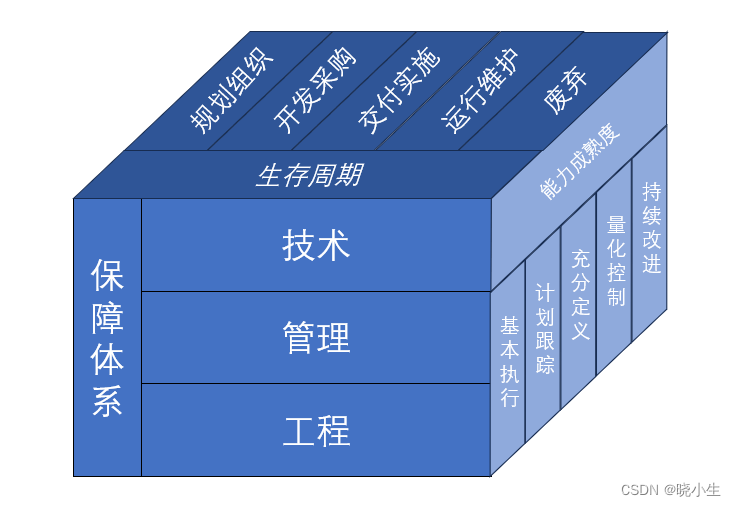
18-网络安全框架及模型-信息系统安全保障模型
信息系统安全保障模型 1 基本概念 信息系统安全保障是针对信息系统在运行环境中所面临的各种风险,制定信息系统安全保障策略,设计并实现信息系统安全保障架构或模型,采取工程、技术、管理等安全保障要素,将风险减少至预定可接受的…...
apk(安装包))
Android 提取(备份)apk(安装包)
Android 提取(备份)apk(安装包) 一、通过安卓代码的方式 主要分三步: 根据应用找到包名根据包名获得apk提取apk 提取apk代码 private static final String BACKUP_PATH "/sdcard/backup1/"; private static final String APK ".apk";pri…...
metadata和超时设置)
gRPC-Go基础(4)metadata和超时设置
文章目录 0. 简介1. metadata1.1 metadata结构1.2 metadata创建1.3 客户端处理metadata1.4 服务端处理metadata1.5 metadata的传输 2. 超时设置2.1 客户端输出超时信息2.2 服务端端接收超时信息 3. 小结 0. 简介 Go在多个go routine之间传递数据使用的是Go SDK提供的context包…...

语言模型:从n-gram到神经网络的演进
目录 1 前言2 语言模型的两个任务2.1 自然语言理解2.2 自然语言生成 3 n-gram模型4 神经网络语言模型5 结语 1 前言 语言模型是自然语言处理领域中的关键技术之一,它致力于理解和生成人类语言。从最初的n-gram模型到如今基于神经网络的深度学习模型,语言…...

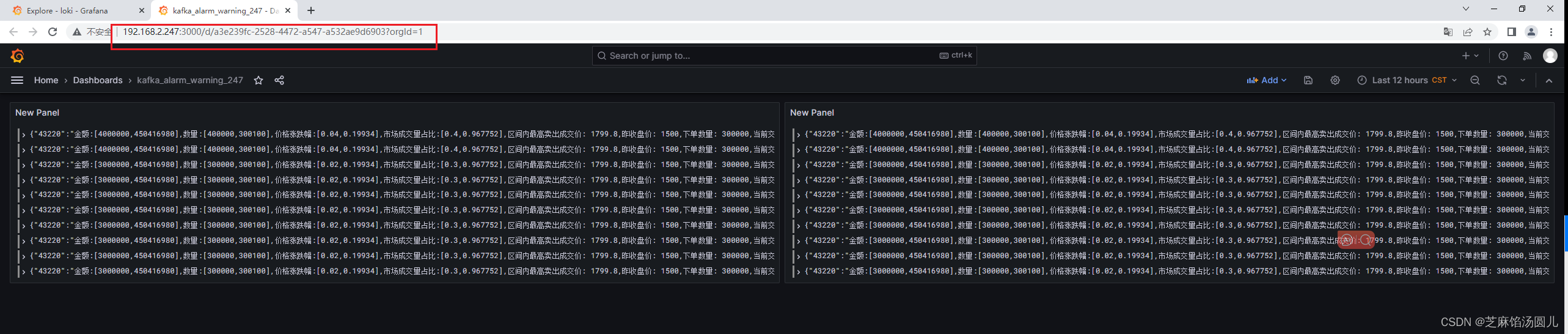
docker compose 部署 grafana + loki + vector 监控kafka消息
Centos7 随笔记录记录 docker compose 统一管理 granfana loki vector 监控kafka 信息。 当然如果仅仅是想通过 Grafana 监控kafka,推荐使用 Grafana Prometheus 通过JMX监控kafka 目录 1. 目录结构 2. 前提已安装Docker-Compose 3. docker-compose 自定义服…...

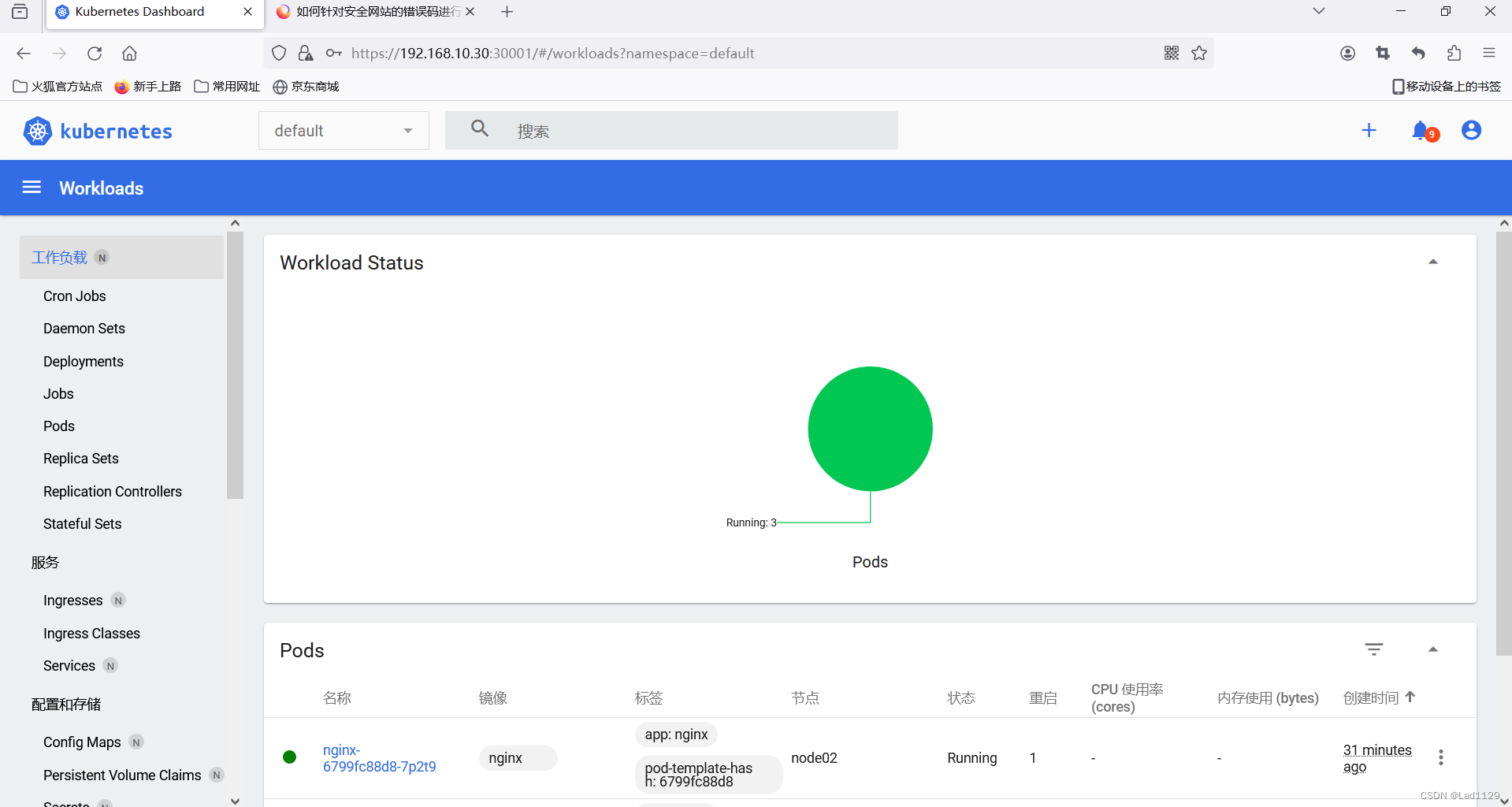
kubeadm创建k8s集群
kubeadm来快速的搭建一个k8s集群: 二进制搭建适合大集群,50台以上。 kubeadm更适合中下企业的业务集群。 部署框架 master192.168.10.10dockerkubelet kubeadm kubectl flannelnode1192.168.10.20dockerkubelet kubeadm kubectl flannelnode2192.168.1…...

鸿蒙开发之android对比开发《基础知识》
基于华为鸿蒙未来可能不再兼容android应用,推出鸿蒙开发系列文档,帮助android开发人员快速上手鸿蒙应用开发。 1. 鸿蒙使用什么基础语言开发? ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风…...

2702 高级打字机
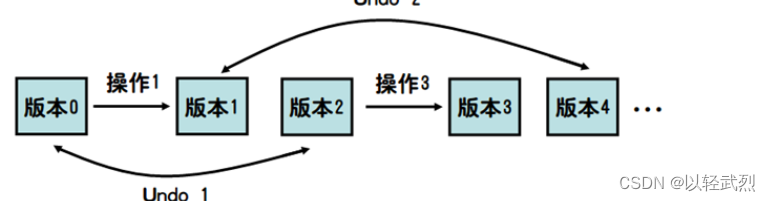
因为Undo操作只能撤销Type操作,所以Undo x 实际上就是删除文章末尾x个字母。用一个栈即可解决(每个字母最多进出一次)。 这种情况下只需要设计一个合理的数据结构依次执行操作即可。 版本树:Undo x撤销最近的x次修改操作…...

yolov5旋转目标检测-遥感图像检测-无人机旋转目标检测-附代码和原理
综述 为了解决旋转目标检测问题,研究者们提出了多种方法和算法。以下是一些常见的旋转目标检测方法: 基于滑动窗口的方法:在图像上以不同的尺度和角度滑动窗口,通过分类器判断窗口中是否存在目标。这种方法简单直观,…...

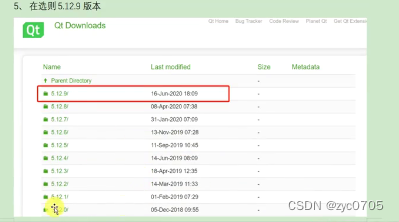
Qt学习:Qt的意义安装Qt
Qt 的简介 QT 是一个跨平台的 C图形用户界面应用程序框架。它为程序开发者提供图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正地组件编程。 支持平台 xP 、 Vista、Win7、win8、win2008、win10Windows . Unix/Linux: Ubuntu 等…...

Anylogic Pro 8.8.x for Mac / for Linux Crack
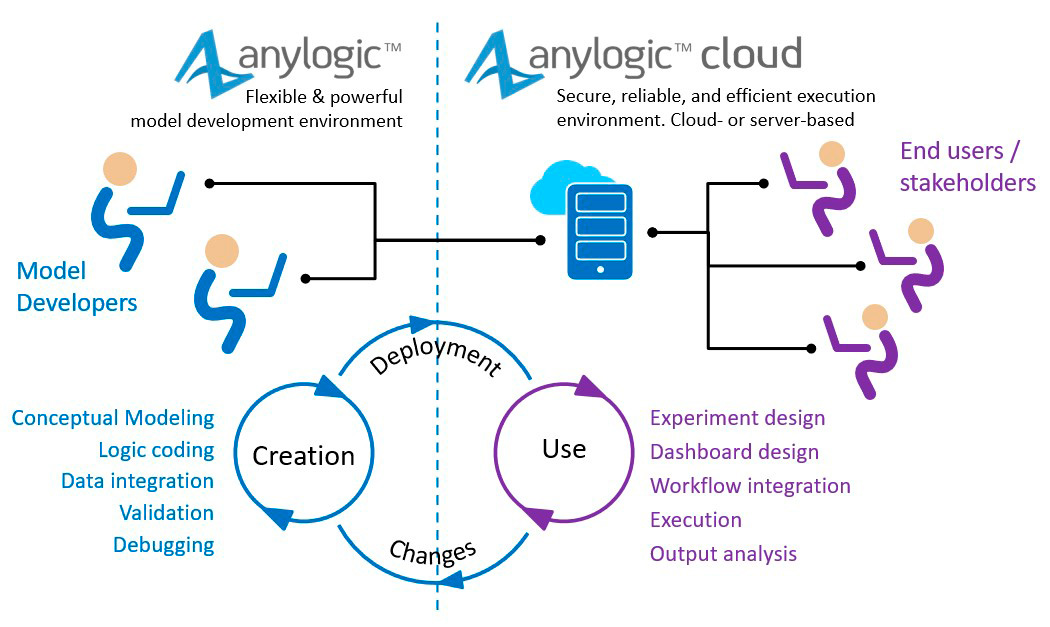
Digital twins – a step towards a digital enterprise AnyLogic是唯一一个支持创建模拟模型的方法的模拟建模工具:面向过程(离散事件)、系统动态和代理,以及它们的任何组合。AnyLogic提供的建模语言的独特性、灵活性和强大性使…...

ROS无人机初始化GPS定位漂移误差,确保无人机稳定飞行
引言: 由于GPS在室外漂移的误差比较大,在长时间静止后启动,程序发布的位置可能已经和预期的位置相差较大,导致无法完成任务,尤其是气压计的数据不准,可能会导致无人机不能起飞或者一飞冲天。本文主要是在进…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
