使用electron属性实现保存图片并获取图片的磁盘路径
在普通的网页开发中,JavaScript由于安全性的考虑,通常是无法直接获取到客户端的磁盘路径的。浏览器出于隐私和安全原因对此类信息进行了限制。
在浏览器环境下,JavaScript主要通过Web APIs来与浏览器进行交互,而这些API通常受到浏览器的安全策略的限制。文件系统信息是被认为是敏感的信息,因此浏览器不提供直接访问客户端磁盘路径的API。所以要使用electron属性来获取。
第一步:
electron分为主进程和渲染进程,主进程就是使用electron的特性属性api,渲染进程就是我们的代码,比如vue页面代码这种。
首先我们要把项目用electron启动起来,具体怎么启动看我上一篇博客
启动完成后,找到项目文件中的backgroun.js文件,这是electron主进程的文件
把以下代码加进去
import { app, protocol, BrowserWindow ,ipcMain,ipcRenderer,dialog} from 'electron'
const fs = require('fs');
app.on('ready', async () => {// if (isDevelopment && !process.env.IS_TEST) {// // Install Vue Devtools// try {// await installExtension(VUEJS_DEVTOOLS)// } catch (e) {// console.error('Vue Devtools failed to install:', e.toString())// }// }createWindow()// 新增:在主进程中处理打开保存图片对话框的请求ipcMain.handle('dialog:saveImage', async (event, dataURL) => {return saveImage(dataURL);});
})// 将保存图片的逻辑封装成一个函数
async function saveImage(dataURL) {let base64 = dataURL.replace(/^data:image\/\w+;base64,/, '');let dataBuffer = Buffer.from(base64, 'base64');const options = {title: 'Save Image',buttonLabel: '保存', // 自定义保存按钮的文字defaultPath: 'image.jpg', // 默认文件名filters: [{ name: 'Images', extensions: ['jpg', 'png', 'gif'] }]};const { canceled, filePath } = await dialog.showSaveDialog(options);if (canceled) {return null; // 用户取消保存文件时返回 null} else {// 将 dataURL 保存到 filePath 的逻辑代码fs.writeFile(filePath, dataBuffer, function (err) {if (err) {console.error(err, '保存失败');} else {console.log(filePath, '保存成功');}});return filePath; // 返回用户选择的文件路径}
}- 在 Electron 应用程序启动后,创建了窗口(
createWindow函数应该是在代码中其他位置定义的)。 - 通过
ipcMain.handle方法,为名为 'dialog:saveImage' 的事件注册了一个处理函数,用于处理保存图片对话框的请求。当渲染进程发送 'dialog:saveImage' 事件时,主进程将会执行saveImage函数。 saveImage函数封装了保存图片的逻辑。首先将 Data URL 转换为 Buffer 格式,然后通过dialog.showSaveDialog方法展示保存对话框,用户选择保存路径后,将图片文件保存到指定路径。-
在
saveImage函数中: - 首先通过
dataURL.replace和Buffer.from将 Data URL 转换成了 Buffer 格式。 - 然后使用
dialog.showSaveDialog方法展示保存对话框,用户选择保存路径后,通过fs.writeFile方法将 Buffer 写入文件。 - 最后根据保存成功或失败,返回相应的结果给渲染进程。
fs 是 Node.js 核心模块中的一个模块,全称为 File System(文件系统)。这个模块提供了一系列用于处理文件和文件系统的方法,可以用于读取文件、写入文件、创建目录、删除文件等操作。通过 fs 模块,你可以在 Node.js 程序中对文件和文件系统进行各种操作,包括读写文件、文件夹的操作等。
在 Electron 应用程序中,由于可以利用 Node.js 的能力,因此可以在主进程中使用 fs 模块来处理文件和文件系统相关的操作,比如在上面的代码中就使用了 fs.writeFile 方法来将图片保存到指定路径。
这是最终background.js文件的代码:
'use strict'import { app, protocol, BrowserWindow ,ipcMain,ipcRenderer,dialog} from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
// import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
const fs = require('fs');// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([{ scheme: 'app', privileges: { secure: true, standard: true } }
])async function createWindow() {// Create the browser window.const win = new BrowserWindow({width: 800,height: 600,webPreferences: {// Use pluginOptions.nodeIntegration, leave this alone// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more infonodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION}})win.maximize()if (process.env.WEBPACK_DEV_SERVER_URL) {// Load the url of the dev server if in development modeawait win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)if (!process.env.IS_TEST) win.webContents.openDevTools()} else {createProtocol('app')// Load the index.html when not in developmentwin.loadURL('app://./index.html')}
}// Quit when all windows are closed.
app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {app.quit()}
})app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()
})// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async () => {// if (isDevelopment && !process.env.IS_TEST) {// // Install Vue Devtools// try {// await installExtension(VUEJS_DEVTOOLS)// } catch (e) {// console.error('Vue Devtools failed to install:', e.toString())// }// }createWindow()// 新增:在主进程中处理打开保存图片对话框的请求ipcMain.handle('dialog:saveImage', async (event, dataURL) => {return saveImage(dataURL);});
})// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {if (process.platform === 'win32') {process.on('message', (data) => {if (data === 'graceful-exit') {app.quit()}})} else {process.on('SIGTERM', () => {app.quit()})}
}// 将保存图片的逻辑封装成一个函数
async function saveImage(dataURL) {let base64 = dataURL.replace(/^data:image\/\w+;base64,/, '');let dataBuffer = Buffer.from(base64, 'base64');const options = {title: 'Save Image',buttonLabel: '保存', // 自定义保存按钮的文字defaultPath: 'image.jpg', // 默认文件名filters: [{ name: 'Images', extensions: ['jpg', 'png', 'gif'] }]};const { canceled, filePath } = await dialog.showSaveDialog(options);if (canceled) {return null; // 用户取消保存文件时返回 null} else {// 将 dataURL 保存到 filePath 的逻辑代码fs.writeFile(filePath, dataBuffer, function (err) {if (err) {console.error(err, '保存失败');} else {console.log(filePath, '保存成功');}});return filePath; // 返回用户选择的文件路径}
}第二步:
去渲染进程里写相关代码,也就是你的.vue文件
//保存画布图片saveCanvasBackground() {if (this.image.url == '') return// 获取 canvas 元素和 Fabric 对象const canvas = document.getElementById("label-canvas");const fabricObj = this.fabricObj;// 将 canvas 内容保存为图片数据 URLconst dataURL = canvas.toDataURL({format: "png", // 保存的图片格式quality: 0.8, // 图片质量});//想主进程发送打开保存图片选项框请求ipcRenderer.invoke('dialog:saveImage', dataURL).then(response => {console.log(response, 'sssss');if (response) {// 接口// setsaveImage({// img:response// }).then(res=>{// console.log(res,'保存成功接口');// }).catch(err=>{// console.log(err,'保存失败接口');// })} else {//用户取消}}).catch(err => {console.error(err);});// 创建一个 Blob 对象// const byteCharacters = atob(dataURL.split(",")[1]);// const byteNumbers = new Array(byteCharacters.length);// for (let i = 0; i < byteCharacters.length; i++) {// byteNumbers[i] = byteCharacters.charCodeAt(i);// }// const byteArray = new Uint8Array(byteNumbers);// const blob = new Blob([byteArray], { type: "image/png" });// // 创建一个下载链接// const url = URL.createObjectURL(blob);// // 创建一个下载按钮并触发点击// const a = document.createElement("a");// a.style.display = "none";// a.href = url;// a.download = "saved_image.png"; // 设置下载的文件名// document.body.appendChild(a);// a.click();// // 释放对象 URL,避免内存泄漏// window.URL.revokeObjectURL(url);},这段代码是在渲染进程中使用 ipcRenderer.invoke 方法向主进程发送了一个名为 'dialog:saveImage' 的请求,同时传递了一个名为 dataURL 的参数。当主进程处理完这个请求后,渲染进程会接收到相应的结果。
在这段代码中,使用了 ipcRenderer.invoke 方法来发送请求,并通过 Promise 对象处理响应。如果主进程成功处理了请求并返回了结果,会执行 then 中的代码,如果出现错误,会执行 catch 中的代码。
在 then 中的代码中,首先会打印出返回的 response,然后根据返回的结果进行相应的处理。如果 response 存在,表示图片保存成功,可以处理接口请求或其他逻辑;如果 response 不存在,表示用户取消了保存操作,可以做出相应的反应。
整体来说,这段代码的作用是在渲染进程中向主进程发送保存图片选项框的请求,并根据主进程返回的结果进行相应的处理。

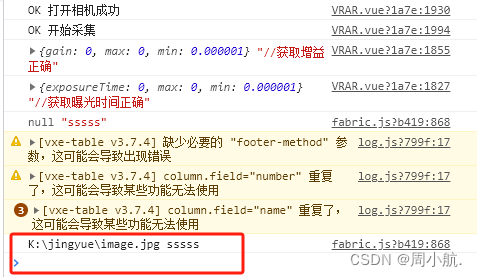
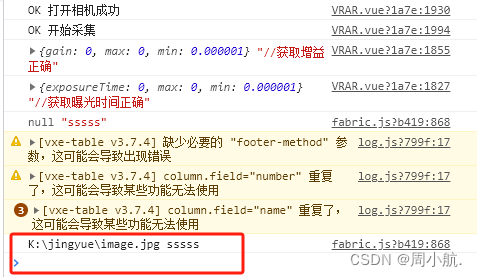
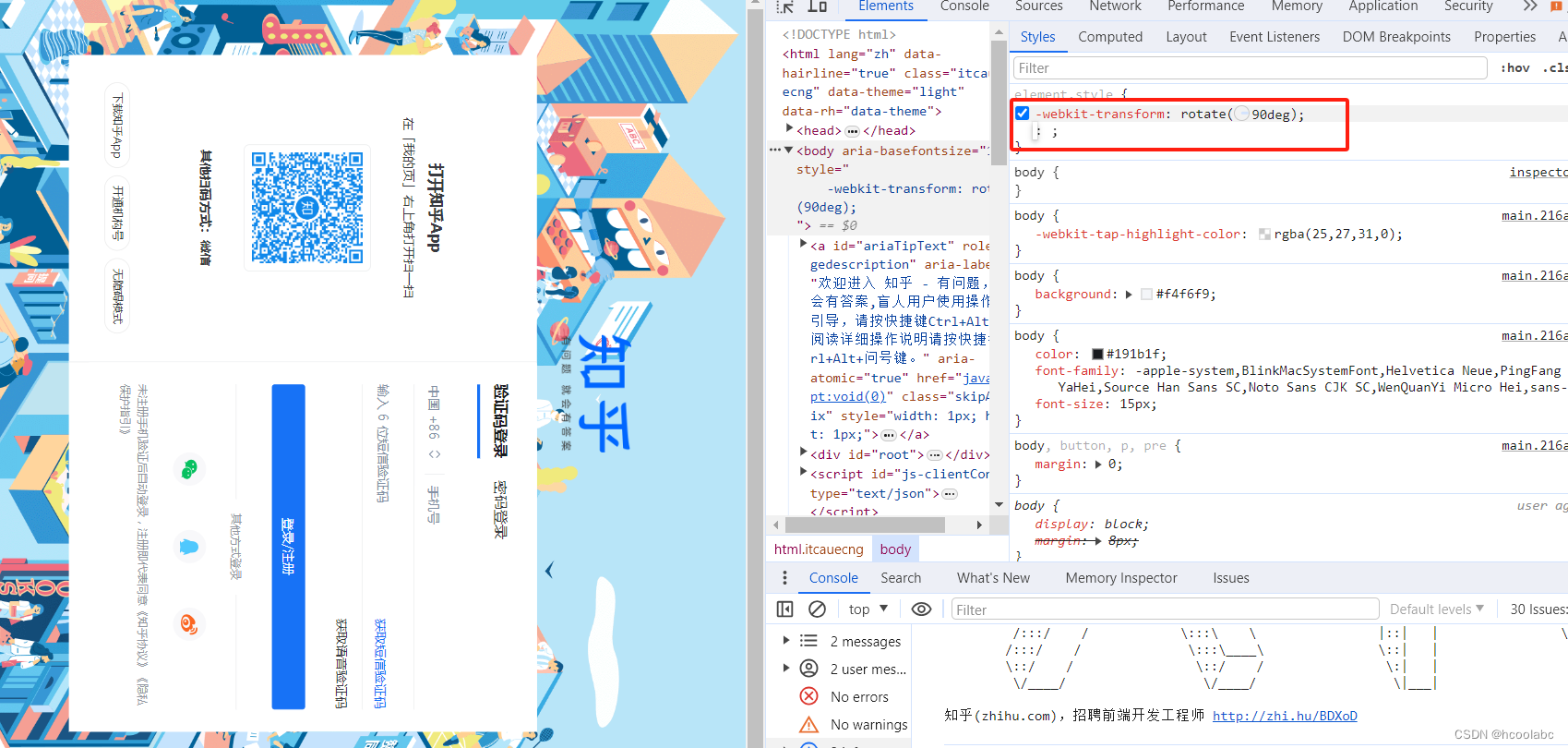
以上红色框内就是运行过后获取出来当前保存图片的磁盘路径!
双击点赞!!!!
相关文章:

使用electron属性实现保存图片并获取图片的磁盘路径
在普通的网页开发中,JavaScript由于安全性的考虑,通常是无法直接获取到客户端的磁盘路径的。浏览器出于隐私和安全原因对此类信息进行了限制。 在浏览器环境下,JavaScript主要通过Web APIs来与浏览器进行交互,而这些API通常受到浏…...

进击的奶牛
题目 进击的奶牛 题意 通过二分查找算法找到一个最小间距x,使得在数组a中选出的k个数两两之间的间距都不小于x,并且x尽可能大。最后输出这个最大的x值。 思路 程序通过循环依次获取了n个整数,存储在数组a中。.然后,程序对数组a进…...

12月27日,每日信息差
以下是2023年12月27日的8条信息差 第一、小米公司:小米汽车正式加入小米“人车家全生态”,随着小米汽车的即将发布,小米“人车家全生态”也实现了真正闭环 第二、吉利将于2024年初发射11颗卫星,吉利银河E8率先搭载卫星通信技术。…...

【赠书第14期】AI短视频制作一本通:文本生成视频+图片生成视频+视频生成视频
文章目录 前言 1 前期准备 2 拍摄与录制 3 后期编辑 4 技巧与注意事项 5 推荐图书 6 粉丝福利 前言 随着智能技术的迅猛发展,AI 短视频制作成为了一种新兴而创新的表达方式,广泛应用于社交媒体、广告营销、教育培训等领域。本文将介绍 AI 短视频…...
)
简单工厂设计模式(计算器实例优化)
简单工厂设计模式(计算器实例优化) 介绍为什么采用面向对象编程而不是面向过程呢?实例讲解业务层划分出来逻辑层继承简单工厂:(多态)业务层:(解耦合)主控制台 总结 介绍 …...

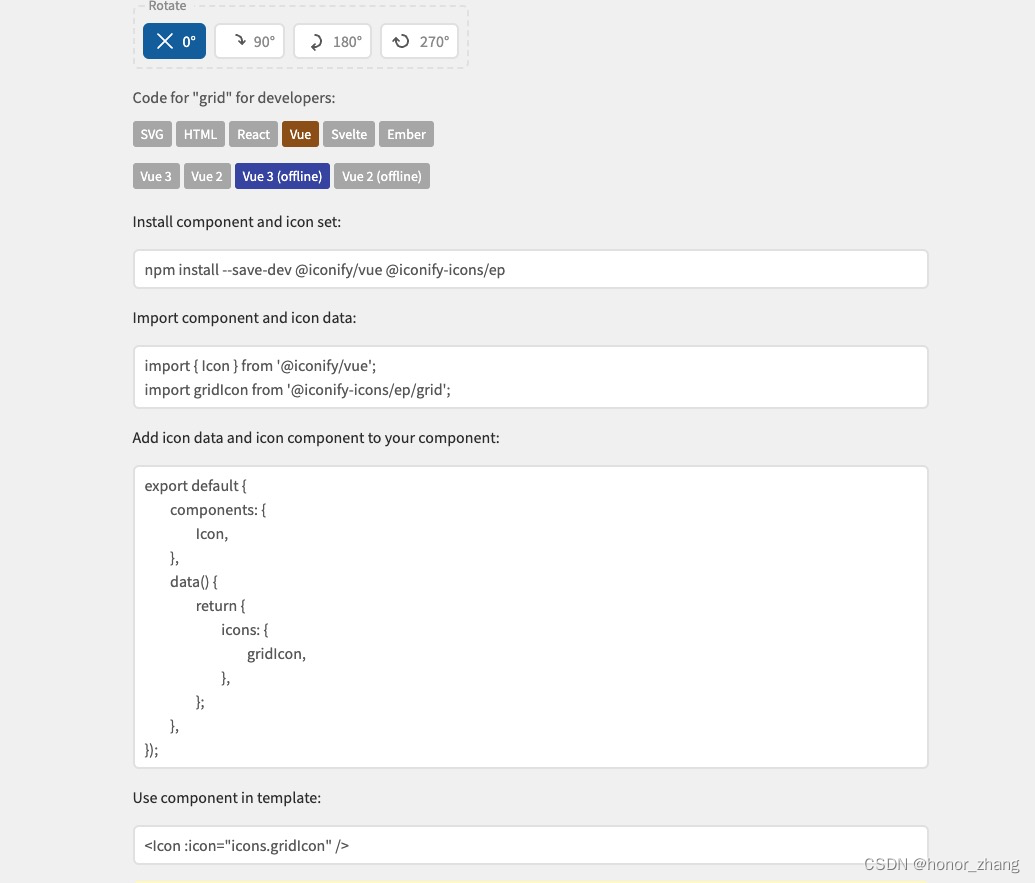
iconify图标集离线使用方案简介
1.需求描述 前端项目,技术栈使用Vue3Element Plus,参考了ruoyi-vue-pro项目与vue-element-plus-admin项目,封装了一个Icon组件,图标使用的是iconify,项目部署在内网环境,不能连接互联网,需要部署一套iconi…...

java基础之理解多态
目录 简单理解 满足多态的三个条件 有类继承或者接口实现 子类要重写父类的方法 父类的引用指向子类的对象。 代码示例 动态多态 静态多态 个人观点 简单理解 简单理解就是,同一操作作用于不同的对象,可以有不同的解释,产生不同的执…...

第二证券:A股市场放量反弹 跨年行情或启动
沪指日线等级放量反弹,周四收中阳线成功站上20日均线,底部结构或可树立。创业板指大涨近4%,日线MACD出现底违反,多方动能较强,中等级反弹行情或在酝酿。月线来看,12月创业板指探底上升出现较长下影…...

web漏洞与修复
一、web漏洞 检测到目标X-Content-Type-Options响应头缺失 详细描述X-Content-Type-Options HTTP 消息头相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。这就禁用了客户端的 MIM…...

基于Java+SpringBoot+vue实现图书借阅管理系统
基于JavaSpringBootvue实现图书借阅和销售商城一体化系统 🍅 作者主页 程序设计 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 文章目录 基于JavaSpringBootvue实现图书借阅和销售商城一体化…...
可扩展标记语言(Extensible Markup Language))
xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程 文章目录 XML 文件学习1. XML 概述1.1 什么是 XML?1.2 XML 有什么作用? 2. XML 基本结构1. 声明2. 元素3. 属性4. 文本5. 注释 3. XML 高级知识3.1 XML 命名空间3.2 XML 架构3.3 XML 工具3.4 XML 技术 4. XML 应用实例 XML 文件学习 XML&#…...

nodejs+vue+ElementUi家政服务系统c90g5
项目中登录模块用到token家政服务平台有管理员,雇主,雇员三个角色。管理员功能有个人中心,雇主管理,雇员管理,资料认证管理,项目类型管理,服务项目管理,需求信息管理,服务…...

数据库(Database)基础知识
什么是数据库 数据库是按照数据结构来组织、存储和管理数据的仓库,用户可以通过数据库管理系统对存储的数据进行增删改查操作。 数据库实际上是一个文件集合,本质就是一个文件系统,以文件的方式,将数据保存在电脑上。 什么是数据…...

QT应用篇 二、QML用Image组件实现Progress Bar 的效果
QT应用篇 一、QT上位机串口编程 二、QML用Image组件实现Progress Bar 的效果 三、QML自定义显示SpinBox的加减按键图片及显示值效果 文章目录 QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子 总结 前言 记录自己学习QML的一些小技巧方便日后查找…...

SElinux工作原理简介并演示chcon、semanage、restorecon的使用方法
目录 一.SElinux工作原理简介 1.system_u 2.object_r 3.httpd_sys_content_t 4.s0 二.SElinux策略的具体使用详情 1.restorecon 2.semanage 3.chcon 一.SElinux工作原理简介 通过mac方式管理进程,管理的目标是进程是否具有读取权限的文件(文件…...

表情串转换
前言 NWAFU 2021阶段二 D 一、题目描述 题目描述 在一个字符串中,设置了由‘/’前导字符和某些特定字母构成的转义子字符串,如“/s”、“/f”、“/c”等用于表示特殊表情符号。现要求编写一个函数,将给定字符串中的转义字符串转换为表情字…...

【娱乐小技巧】网页旋转90° 3步搞定
一、按F12,打开控制台; 二、点击号; 插入新body; 三、粘贴代码 -webkit-transform: rotate(90deg);小结,角度值可以自选; 代码的效果:...

移动管理系统软件哪家好?它是如何帮助企业降本增效的?
现在很多管理系统都可以用移动设备接入,最常见的就是手机。只要给管理系统创建一个微信小程序接口,那么要使用系统功能的时候直接打开微信小程序就可以了。例如我们小区的物业巡检就是通过微信扫码打开巡检工单记录信息的,直接用巡检保安自己…...
电脑表格文件丢失如何找回?3个方法拯救丢失的文件!
“太难了!我辛辛苦苦在电脑上做的表格,不知道什么原因突然就没有了,有什么方法可以找回丢失的表格文件吗?快帮帮我吧!” 在日常工作中,很多电脑用户可能都会用到表格文件,这往往记载了大量的重要…...

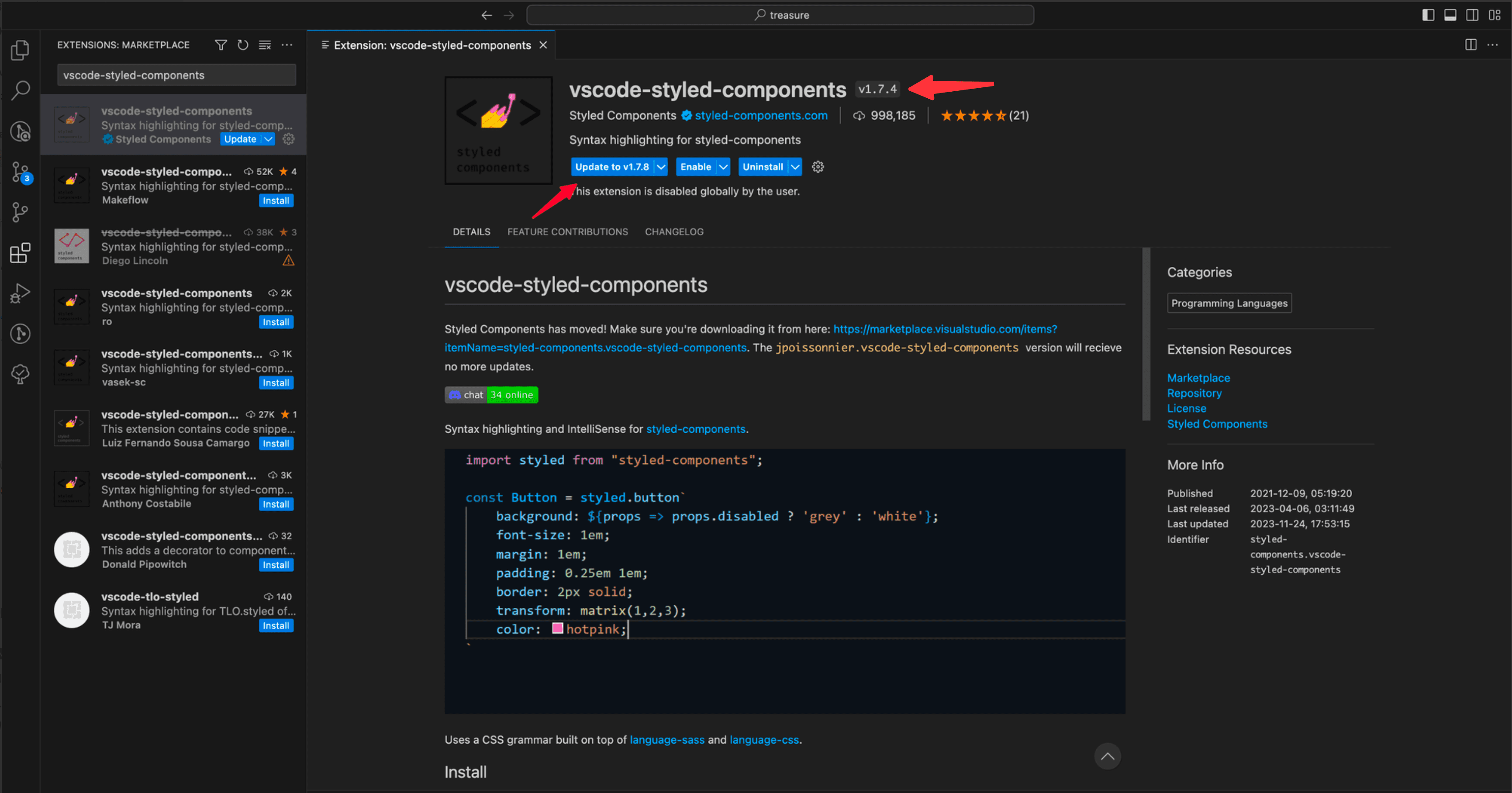
VSCode 如何安装插件的历史版本
背景 在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件 本…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
