《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
前言
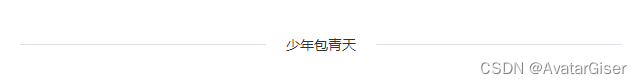
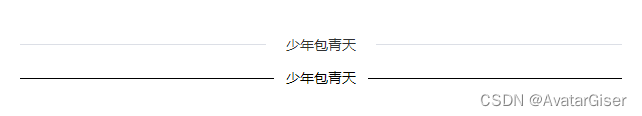
使用 el-divider 背景为白色是没问题的。

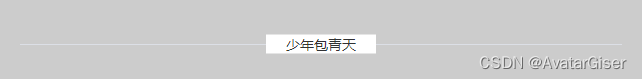
但当背景换成其它颜色,问题就出现了!!

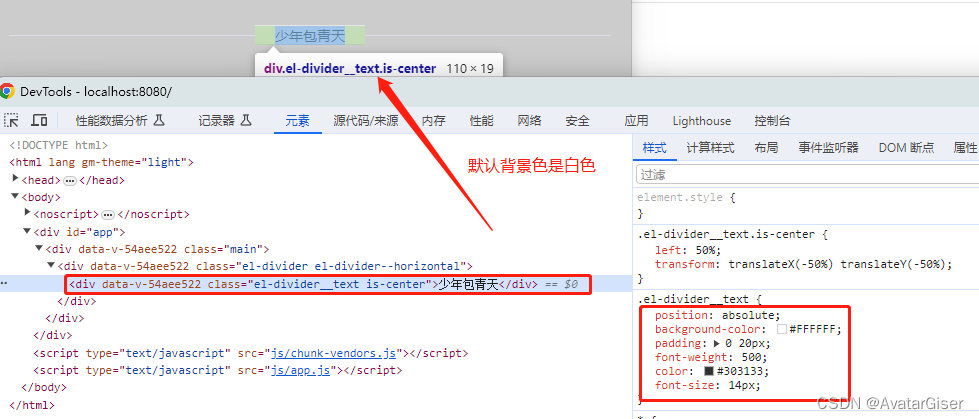
仔细看原来是两层,默认背景色是白色。

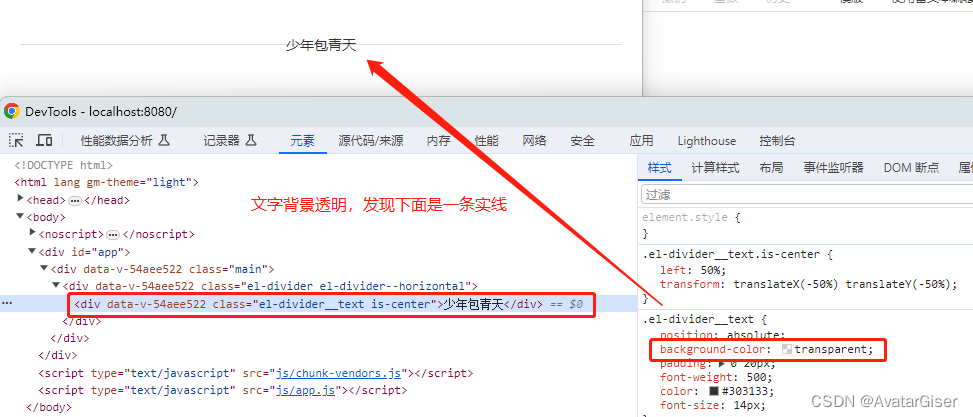
想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符合我的需求…

实战
那就仿一个吧( Vue 组件)~ 。先看效果,上为 el-divider 组件,下为自定义组件。当背景为白色时差异不大(字体和线条颜色可自定义的):
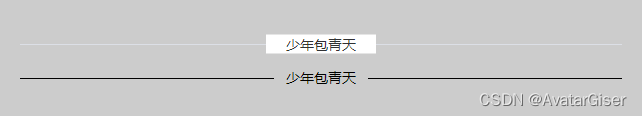
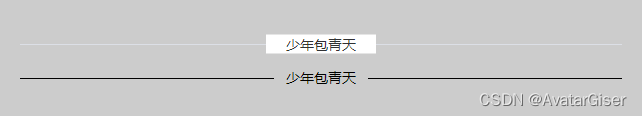
换成其它背景色就很明显:

以下是全部代码
<template><div class="my-divider" ><div class="line" :style="{width: leftWidth}" ></div><span class="label">{{label}}</span><div class="line" :style="{width: rightWidth}"></div></div>
</template><script>
export default {name: 'MyDivider',props: {// 文字label: {type: String,default: ''},// 文字位置,左 left,右 right,中 centercontentPosition: {type: String,default: 'center'},},watch: {contentPosition() {this.setLineWidth();}},data() {return {leftWidth: '50%',rightWidth: '50%',}},methods: {setLineWidth() {let p = this.contentPosition;switch (p) {case 'center': {this.leftWidth = '50%';this.rightWidth = '50%';break;}case 'left': {this.leftWidth = '10%';this.rightWidth = '90%';break;}case 'right': {this.leftWidth = '90%';this.rightWidth = '10%';break;} }}},mounted() {this.setLineWidth();}
}
</script><style lang="stylus" scoped>
.my-divider {position: relative;width: 100%;display: flex;flex-direction: row;align-items:center;margin: 15px 0;color: #000;.line {background: #000;height: 1px;}.label {width auto;padding: 0 12px;text-align: center;transform: translateY(-1px);white-space: nowrap;// 不换行(单行)}
}
</style>
属性
| 参数 | 说明 | 类型 | 必选 | 默认值 |
|---|---|---|---|---|
| label | 文字 | string | — | — |
| content-position | 文字位置,左 left,右 right,中 center | string | — | center |
使用
<my-divider label="少年包青天" />
<my-divider label="少年包青天" content-position="left" />
<my-divider label="少年包青天" content-position="right" />
相关文章:

《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
前言 使用 el-divider 背景为白色是没问题的。 但当背景换成其它颜色,问题就出现了!! 仔细看原来是两层,默认背景色是白色。 想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符…...

【第十二课】KMP算法(acwing-831 / c++代码 / 思路 / 视频+博客讲解推荐)
目录 暴力做法 代码如下 KMP算法 不同的next求法-----视频讲解/博客推荐 视频推荐 博客推荐 课本上的方法- prefix的方法- 求next数组思路---next数组存放前缀表的方式 s和p匹配思路 代码如下 暴力做法 遍历s主串中每一个元素,如果该元素等于模板串p中…...

JSON 简介
JSON是什么?(了解) JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于Web应用程序之间的数据传输。 JSON格式是一种文本格式,用于描述数据的结构和内容。它由两种基本元素组成:键值对和…...

Impala4.x源码阅读笔记(三)——Impala如何管理Iceberg表元数据
前言 本文为笔者个人阅读Apache Impala源码时的笔记,仅代表我个人对代码的理解,个人水平有限,文章可能存在理解错误、遗漏或者过时之处。如果有任何错误或者有更好的见解,欢迎指正。 上一篇文章Impala4.x源码阅读笔记࿰…...

Ubuntu2204配置samba
0.前情说明 samba服务器主要是用来局域网共享文件的,如果想公网共享可能行不通,我已经踩坑一天了 所以说如果你想满足公网samba共享你就可以不要看下去了 1.参考连接 Ubuntu 安装 Samba 服务器_ubuntu安装samba服务器-CSDN博客 2.安装samba服务 sud…...

AVL树(超详解)
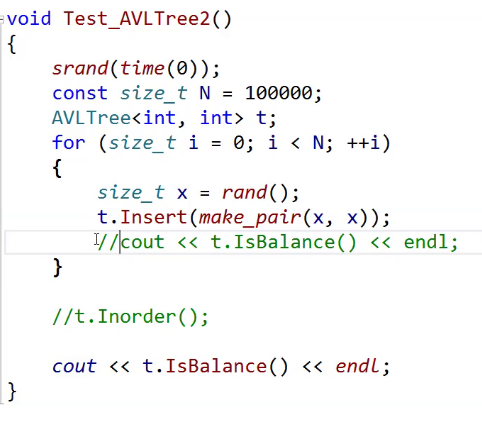
文章目录 前言AVL树的概念AVL树的实现定义AVL树insert 单旋左单旋右单旋左单旋代码右单旋代码 双旋左右双旋右左双旋 测试AVL树的性能 前言 AVL树是怎么来的呢? 我们知道搜索二叉树会存在退化问题,退化以后就变成单支或者接近单支。 它的效率就变成O(N)…...

禁止浏览器记住密码和自动填充 element-ui+vue
vue 根据element-ui 自定义密码输入框,防止浏览器 记住密码和自动填充 <template><divclass"el-password el-input":class"[size ? el-input-- size : , { is-disabled: disabled }]"><inputclass"el-input__inner"…...

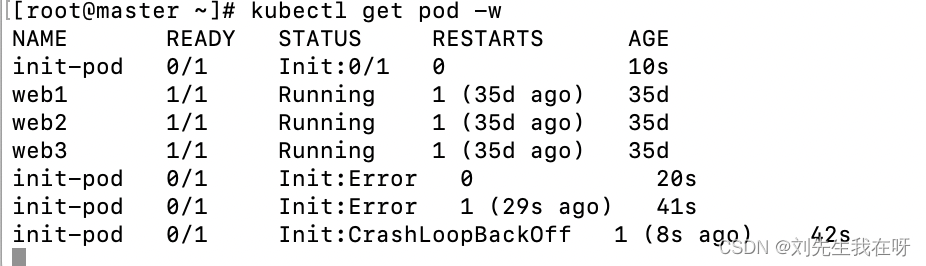
K8s实战-init容器
概念: 初始化容器的概念 比如一个容器A依赖其他容器,可以为A设置多个 依赖容易A1,A2,A3 A1,A2,A3要按照顺序启动,A1没有启动启动起来的 话,A2,A3是不会启动的,直到所有的静态容器全 部启动完毕…...

Vue3.2 自定义指令详解与实战
一、介绍 在Vue3中,自定义指令为开发者提供了一种灵活的方式来扩展Vue的HTML模板语法,使其能够执行特定的DOM操作或组件逻辑。不同于Vue2.x中的全局和局部指令注册方式,Vue3引入了Composition API,这使得自定义指令的编写和使用更…...

XV-3510CB振动陀螺仪传感器
XV-3510CB传感器是一款振动陀螺仪传感器,具有卓越的稳定性和可靠性,超小的封装尺寸SMD53.21.3mm,密封提供了良好的可持续环保能力,采用振动晶体,该传感器具有稳定的性能和超长的寿命。振动晶体的振动能够提供更为精确的…...

设计模式Java向
设计原则: 开闭原则: 用例对象和提供抽象功能进行分割,用例不变,抽象功能被实现,用于不断的扩展,于是源代码不需要进行修改,只在原有基础上进行抽象功能的实现从而进行代码扩展。不变源于代码…...

图片素材管理软件Eagle for mac提高素材整理维度
Eagle for mac是一款图片素材管理软件,支持藏网页图片,网页截屏,屏幕截图和标注,自动标签和筛选等功能,让你设计师方便存储需要的素材和查找,提供工作效率。 Eagle mac软件介绍 Eagle mac帮助你成为更好、…...

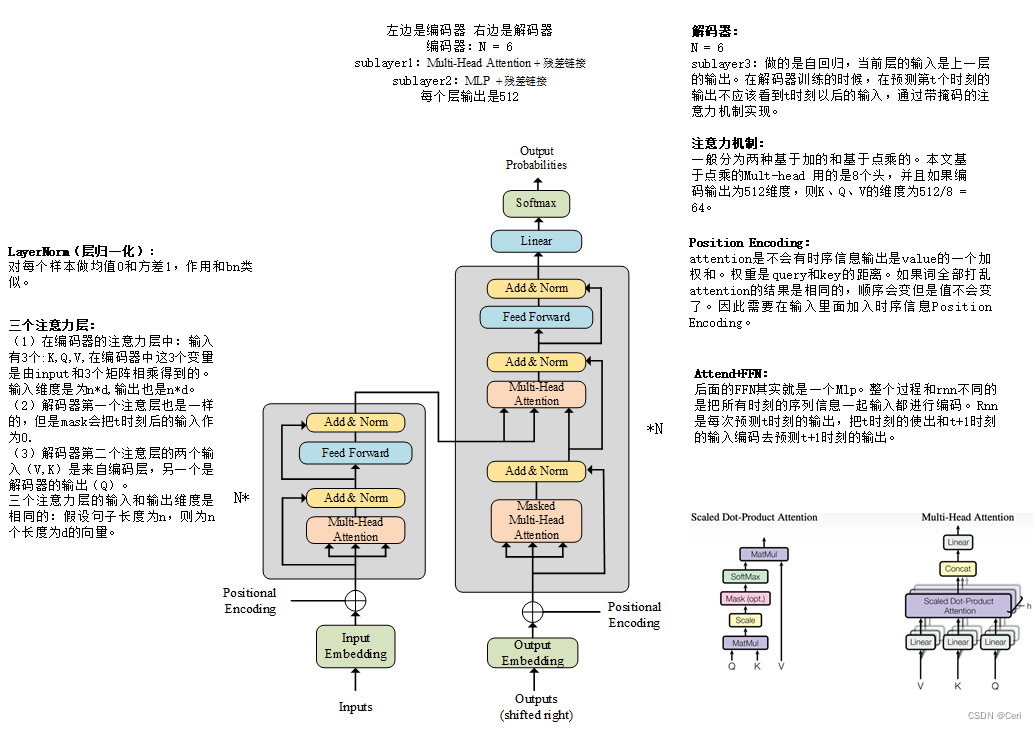
Transformer各模块结构详解(附图)
前言:基于TRANSFORMER的结构在视觉领域是承上启下的作用。刚接触会比较难,上的话需要对RNN,LSTM,ATTENTION先有初步的了解。下的话需要学习VIT,GPT,DETR等结构先了解TRANSFORMER都是必要的。 参考ÿ…...

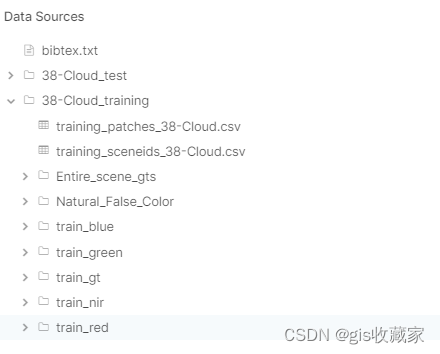
Python遥感影像深度学习指南(2)-在 PyTorch 中创建自定义数据集和加载器
在上一篇 文章中,我们Fast.ai 在卫星图像中检测云轮廓,检测物体轮廓被称为语义分割。虽然我们用几行代码就能达到 96% 的准确率,但该模型无法考虑数据集中提供的所有输入通道(红、绿、蓝和近红外)。问题在于,深度学习框架(如 Keras、Fast.ai 甚至 PyTorch)中的大多数语…...
客户端渲染管线)
韩版传奇 2 源码分析与 Unity 重制(三)客户端渲染管线
专题介绍 该专题将会分析 LOMCN 基于韩版传奇 2,使用 .NET 重写的传奇源码(服务端 + 客户端),分析数据交互、状态管理和客户端渲染等技术,此外笔者还会分享将客户端部分移植到 Unity 和服务端用现代编程语言重写的全过程。 概览 在这一篇文章中,我们将开始分析传奇客户…...

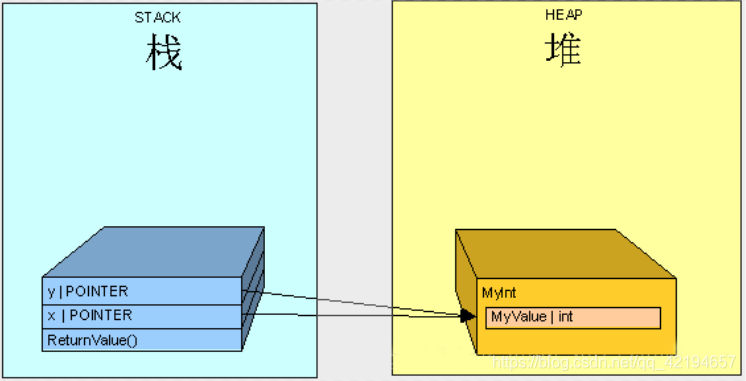
深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第三节 栈与堆,值类型与引用类型
深入浅出图解C#堆与栈 C# Heaping VS Stacking 第三节 栈与堆,值类型与引用类型 [深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第一节 理解堆与栈](https://mp.csdn.net/mdeditor/101021023)[深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第二节 栈基本工…...

分享好用的chatgpt
1.在vscode中,点击这个: 2.搜索:ChatGPT - 中文版,个人觉得这个更好用: 3.下载完成之后,左侧会多出来这个: 点击这个图标就能进入chatgpt界面了 4.如果想使用tizi访问国外的chatgpt…...

【小白专用】C# 压缩文件 ICSharpCode.SharpZipLib.dll效果:
插件描述: ICSharpCode.SharpZipLib.dll 是一个完全由c#编写的Zip, GZip、Tar 、 BZip2 类库,可以方便地支持这几种格式的压缩解压缩, SharpZipLib 的许可是经过修改的GPL,底线是允许用在不开源商业软件中,意思就是免费使用。具体可访问ICSha…...

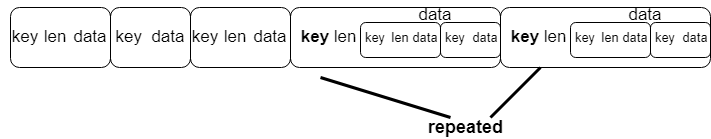
Protobuf 编码规则及c++使用详解
Protobuf 编码规则及c使用详解 Protobuf 介绍 Protocol Buffers (a.k.a., protobuf) are Google’s language-neutral, platform-neutral, extensible mechanism for serializing structured data Protocol Buffers(简称为protobuf)是谷歌的语言无关、…...

Kafka优异的性能是如何实现的?
Apache Kafka是一个分布式流处理平台,设计用来处理高吞吐量的数据。它被广泛用于构建实时数据管道和流式应用程序。Kafka之所以能够提供优秀的性能和高吞吐量,主要得益于以下几个方面的设计和实现: 1. 分布式系统设计 Kafka是一个分布式系统…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
