JavaScript基础练习题(五)
-
生成一个范围内的随机整数:编写一个函数,接收两个参数,表示范围的最小值和最大值,然后生成一个在这个范围内的随机整数。
-
生成指定长度的随机字符串:编写一个函数,接收一个参数表示字符串的长度,然后生成一个指定长度的随机字符串,可以包含字母和数字。
-
随机打乱数组元素的顺序:给定一个包含多个元素的数组,编写一个函数,能够随机打乱数组中元素的顺序,使得每次打乱结果都是随机的。
-
生成随机颜色:编写一个函数,生成一个随机的RGB颜色值,确保每次生成的颜色都是随机的。
-
随机选择数组中的元素:给定一个包含多个元素的数组,编写一个函数,能够随机选择一个数组中的元素,并将其返回。
代码如下:
当然,以下是每道练习题的具体代码和注释:
- 生成一个范围内的随机整数:
function getRandomInteger(min, max) {// 计算范围内的整数个数(包括 min 和 max)const count = max - min + 1;// 生成一个随机数,范围在 [0, count) 之间const random = Math.floor(Math.random() * count);// 将随机数与 min 相加,得到最终的随机整数return random + min; }const randomInt = getRandomInteger(1, 10); console.log(randomInt);
- 生成指定长度的随机字符串:
function getRandomString(length) {const characters = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';let randomString = '';for (let i = 0; i < length; i++) {// 生成一个随机的索引,范围在 [0, characters.length) 之间const randomIndex = Math.floor(Math.random() * characters.length);// 根据随机索引获取字符,并追加到随机字符串中randomString += characters.charAt(randomIndex);}return randomString; }const randomStr = getRandomString(6); console.log(randomStr);
- 随机打乱数组元素的顺序:
function shuffleArray(array) {const shuffledArray = array.slice(); // 复制数组,避免修改原始数组for (let i = shuffledArray.length - 1; i > 0; i--) {// 生成一个随机的索引,范围在 [0, i+1) 之间const randomIndex = Math.floor(Math.random() * (i + 1));// 将当前位置的元素与随机位置的元素交换[shuffledArray[i], shuffledArray[randomIndex]] = [shuffledArray[randomIndex], shuffledArray[i]];}return shuffledArray; }const originalArray = [1, 2, 3, 4, 5]; const shuffledArray = shuffleArray(originalArray); console.log(shuffledArray);
- 生成随机颜色:
function getRandomColor() {// 生成红、绿、蓝三个通道的随机颜色分量,取值范围在 [0, 255] 之间const red = Math.floor(Math.random() * 256);const green = Math.floor(Math.random() * 256);const blue = Math.floor(Math.random() * 256);// 将颜色分量以 RGB 格式拼接,并返回最终的随机颜色值return `rgb(${red}, ${green}, ${blue})`; }const randomColor = getRandomColor(); console.log(randomColor);
- 随机选择数组中的元素:
function getRandomElement(array) {// 生成一个随机的索引,范围在 [0, array.length) 之间const randomIndex = Math.floor(Math.random() * array.length);// 返回随机索引对应的元素return array[randomIndex]; }const array = [1, 2, 3, 4, 5]; const randomElement = getRandomElement(array); console.log(randomElement);希望以上代码和注释能够帮助你更好地理解和应用随机数生成的相关概念和技巧。
相关文章:
)
JavaScript基础练习题(五)
生成一个范围内的随机整数:编写一个函数,接收两个参数,表示范围的最小值和最大值,然后生成一个在这个范围内的随机整数。 生成指定长度的随机字符串:编写一个函数,接收一个参数表示字符串的长度࿰…...

flutter项目从创建到运行,以及一些常用的命令
# 创建项目 命令行 flutter create flutter_app (这种vsCode软件可用) 按下ctrlshiftp, 输入 Flutter: New Project 选择 Application 选择项目存放位置 输入项目名字 点击 enter 完成创建 # 运行项目 1、命令行中运行: cd flutte…...

【Amazon 实验②】Amazon WAF功能增强之使用Cloudfront、Lambda@Edge阻挡攻击
文章目录 一、方案介绍二、架构图三、部署方案1. 进入Cloud9 编辑器,新打开一个teminal2. 克隆代码3. 解绑上一个实验中Cloudfront 分配绑定的防火墙4. 使用CDK部署方案5. CDK部署完成6. 关联LambdaEdge函数 四、方案效果 一、方案介绍 采用 LambdaEdge DynamoDB 架…...

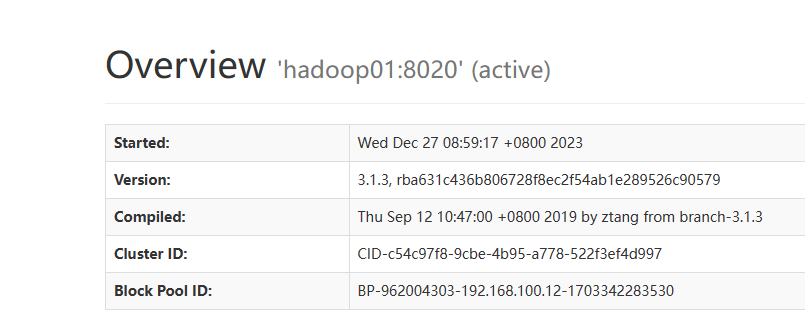
There are 4 missing blocks. The following files may be corrupted
There are 4 missing blocks. The following files may be corrupted Please check the logs or run fsck in order to identify the missing blocks. See the Hadoop FAQ for common causes and potential solutions. 步骤1,检查文件缺失情况 hadoop fsck /tmp/l…...

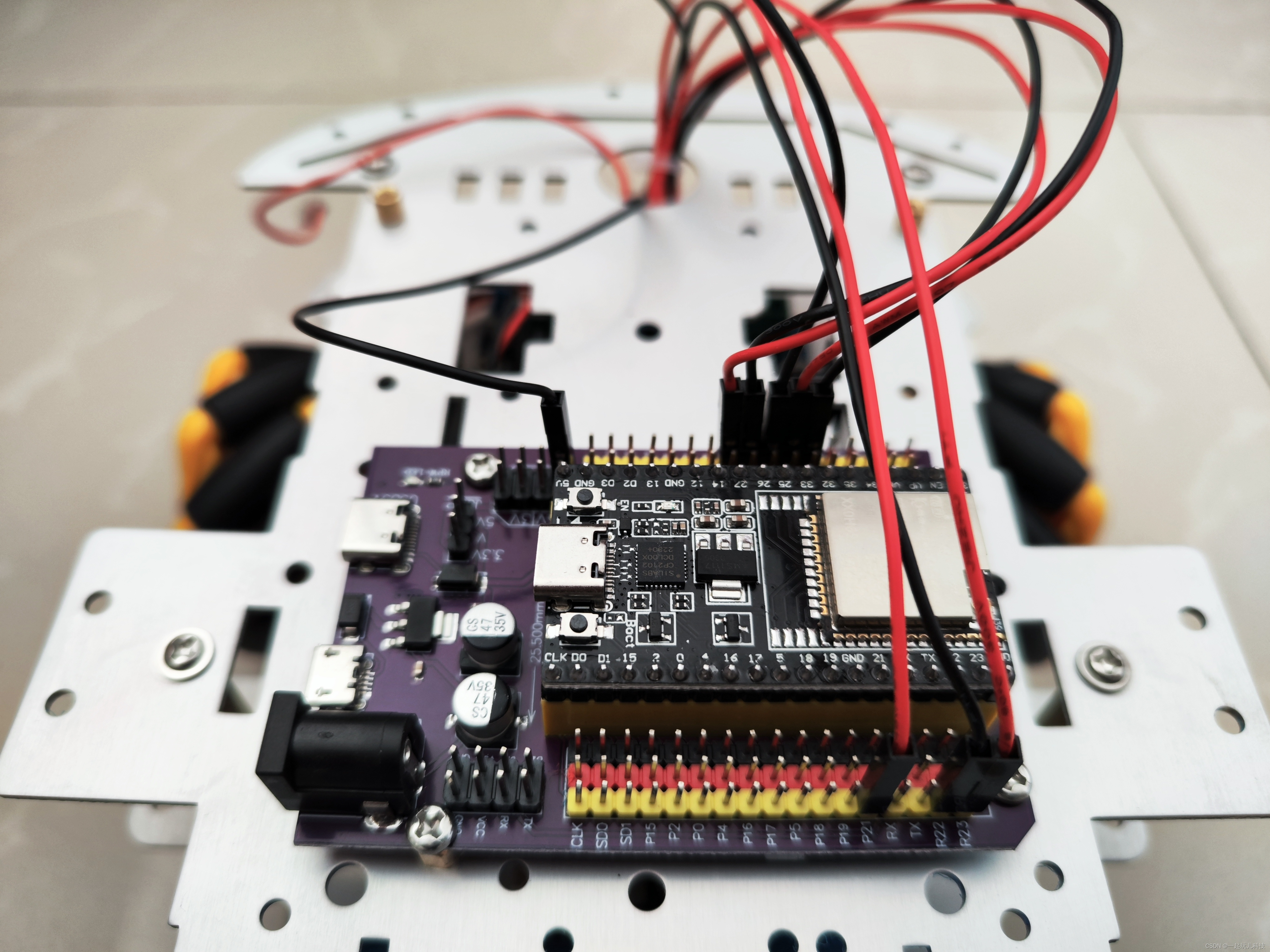
一起玩儿物联网人工智能小车(ESP32)——13. 用ESP32的GPIO控制智能小车运动起来(一)
摘要:本文更深入的讲述了GPIO的相关知识,并完成了导线连接工作,为下一步的软件开发做好了准备。 通用输入输出端口(GPIO:General Purpose Input/Output Port),在前面已经有了初步的介绍…...

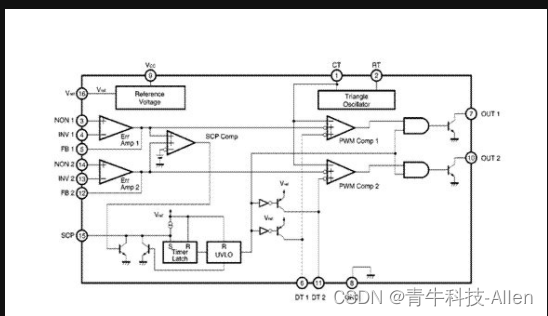
D9741 PWM控制器电路,定时闩锁、短路保护电路,输出基准电压(2.5V) 采用SOP16封装
D9741是一块脉宽调制方三用于也收路像机和笔记本电的等设备上的直流转换器。在便携式的仪器设备上。 主要特点:● 高精度基准电路 ● 定时闩锁、短路保护电路 ● 低电压输入时误操作保护电路 ● 输出基准电…...

【UE5.1】程序化生成Nanite植被
目录 效果 步骤 一、下载Gaea软件和树林资产 二、使用Gaea生成贴图 三、 生成地形 四、生成草地 五、生成树林 六、生成湖泊 七、其它功能介绍 7.1 调整树林生成的面积 7.2 让植物随风飘动 7.3 玩家和植物互动 7.4 雪中树林 7.5 环境音效 效果 步骤 一、下载Ga…...

【软件工程】漫谈增量过程模型:软件开发的逐步之道
🍎个人博客:个人主页 🏆个人专栏: 软件工程 ⛳️ 功不唐捐,玉汝于成 目录 前言: 正文 增量过程模型(Incremental Process Model) 主要特点和阶段: 优点࿱…...

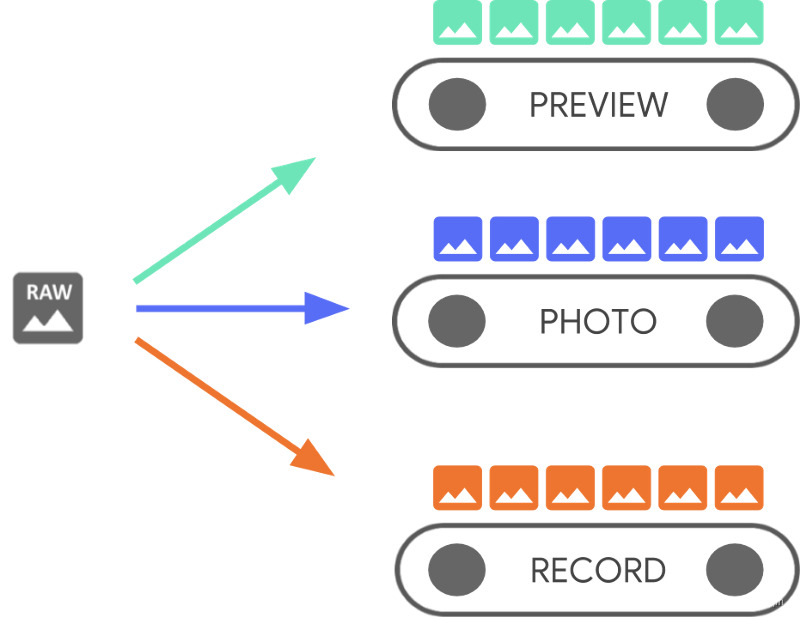
Android Camera
1. 相关的API Android有三套关于摄像头的API(库),分别是Camera、Camera2和CameraX,其中Camera已废弃,在Android5.0以后推荐使用Camera2和CameraX,Camera2推出是用来替换Camera的,它拥有丰富的API可以为复杂的用例提供…...

Python开发雷点总结
数值运算(加减乘除) 1. invalid value赋值 当变量本身具有数值属性(后续会参加数值运算),对invalid value设置应该为np.nan, 而非None;反之,容易抛出以下错误: TypeEr…...

Linux中磁盘管理与文件系统
目录 一.磁盘基础: 1.磁盘的结构: 2.硬盘的数据结构: 3.硬盘存储容量 : 4.硬盘接口类型: 二.MBR与磁盘分区: 1.MBR的概念: 2.硬盘的分区: 为什么分区: 2.表示&am…...

Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果: DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用 <el-form-item label"报警区域" prop"monitorId"…...

LINUX 解决系统卡死:扩大内存交换分区
最近电脑总是卡住,让我很是苦恼。运行程序时发现可能是内存占满之后导致界面卡住。下面是在我16G内存的电脑上折腾的过程与结果: 查看当前的交换内存大小free -m(单位:-m选项表示以兆字节(MB)为单位显示内…...

Vue项目Nginx代理F5刷新出现404问题解决
一.背景 项目用户反馈,F5刷新后,浏览器出现404。最近公司加强网络管理,我记得之前可以刷新,有点怀疑是跟加强网络管理有关。具体原因没有时间去深度跟踪,先百度找到了解决方法,记录一下。 二.解决办法 主…...

关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结
关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结 测试一:没有添加 自动转化的配置,且domain中的属性名称和数据库的字段名称一致测试二:没有添加自动转化配置i,domain属性名userPassword和数据…...

css中的BFC
定义 BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。 涉及概念 box Box 是 CSS 布局的对象…...

音视频类App广告变现如何破局,最大化广告变现收益,让应用增收?
音视频App已然成为了我们日常获取、发布和交换信息的重要方式,在音视频行业不断的拓展中,用户的渗透率提升。 据数据显示,我国网络视听用户的规模已达9亿人次,网民使用率也突破了90%。庞大的市场规模和用户需求吸引了大批开发者和…...

基于llama-index对embedding模型进行微调
QA对话目前是大语言模型的一大应用场景,在QA对话中,由于大语言模型信息的滞后性以及不包含业务知识的特点,我们经常需要外挂知识库来协助大模型解决一些问题。在外挂知识库的过程中,embedding模型的召回效果直接影响到大模型的回答…...

如何本地搭建FastDFS文件服务器并实现远程访问【内网穿透】
文章目录 前言1. 本地搭建FastDFS文件系统1.1 环境安装1.2 安装libfastcommon1.3 安装FastDFS1.4 配置Tracker1.5 配置Storage1.6 测试上传下载1.7 与Nginx整合1.8 安装Nginx1.9 配置Nginx 2. 局域网测试访问FastDFS3. 安装cpolar内网穿透4. 配置公网访问地址5. 固定公网地址5.…...
----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入)
spring基于Xml管理bean---Ioc依赖注入:对象类型属性赋值(2)----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入
bean创建对象类型赋值方式 第一:外部bean的引入 第二:内部bean的引入 第三:级联属性赋值 文章目录 bean创建对象类型赋值方式对象类型内部bean赋值代码分析总结 对象类型属性级联方式的赋值扩展知识 对象类型内部bean赋值 代码分析 <b…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
