060:vue中markdown编辑器mavon-editor的应用示例

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
文章目录
- 专栏目标
- 示例效果图
- 示例源代码
- 安装插件:
- main.js中加载:
- 页面中引用:
- 相关API
- 结尾语
mavon-editor是一款基于vue的markdown编辑器。
示例效果图

示例源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-29
*/<template><div class="djs-box"><div class="topBox"><h3>vue中markdown编辑器mavon-editor的示例 </h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi" ><mavon-editor v-model="value"/> </div></div>
</template><script>export default {data() {return {value: '',}},mounted() {},methods: {}}
</script>
<style scoped>.djs-box {width: 900px;height: 580px;margin: 50px auto;border: 1px solid blueviolet;}.topBox {margin: 0 auto 0px;padding: 10px 0 20px;background: blueviolet;color: #fff;}.dajianshi {width: 90%;height: 480px;margin: 50px auto 0;}
</style>安装插件:
npm install mavon-editor --save
main.js中加载:
import Vue from ‘vue’
import mavonEditor from ‘mavon-editor’
import ‘mavon-editor/dist/css/index.css’
Vue.use(mavonEditor)
new Vue({
‘el’: ‘#app’,
data() {
return { value: ‘’ }
}
})
页面中引用:
<div id="main"> <mavon-editor v-model="value"/>
</div>
相关API
https://www.npmjs.com/package/mavon-editor
结尾语
Network 灰鸽宝典为开发配置保驾护航,让服务运行快捷平稳。 希望某个知识点就能帮助你,欢迎学习GIS的朋友一起交流。
《 Openlayers 综合示例200+ 》,
《 leaflet示例教程100+ 》,
《 Cesium示例教程100+》,
《MapboxGL示例教程100+》。
相关文章:

060:vue中markdown编辑器mavon-editor的应用示例
第060个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

使用SCP在Linux中安全复制文件:参数详解
SCP(Secure Copy)是一个在Linux和其他类Unix系统中使用的命令行工具,用于在本地和远程主机之间安全地复制文件和目录。本文将详细介绍SCP的多个常用参数,并通过示例进行说明。 基本语法 scp [options] source destination其中&a…...

【动态规划精选题目】3、简单多状态模型
此动态规划系列主要讲解大约10个系列【后续持续更新】 本篇讲解简单多状态模型中的9道经典题,会在讲解题目同时给出AC代码 目录 1、按摩师 2、力扣198:打家劫舍1 3、打家劫舍II 4、删除并获得点数 5、 粉刷房子 6、力扣309:买卖股票的最佳时机含冷冻期 7、 买…...

软件测试/测试开发丨Python 虚拟环境及pip环境管理
venv 虚拟环境管理 venv 虚拟环境的优点 独立的 Python 环境,不会产生冲突有助于包的管理删除和卸载方便 venv 使用方法 创建虚拟环境 python3 -m venv test 激活虚拟环境 切换指定文件夹Windows:/Scripts/macOS:/bin/ 执行指令ÿ…...

Mybatis SQL构建器类 - SQL类
下面是一些例子: // Anonymous inner class public String deletePersonSql() {return new SQL() {{DELETE_FROM("PERSON");WHERE("ID #{id}");}}.toString(); }// Builder / Fluent style public String insertPersonSql() {String sql new…...

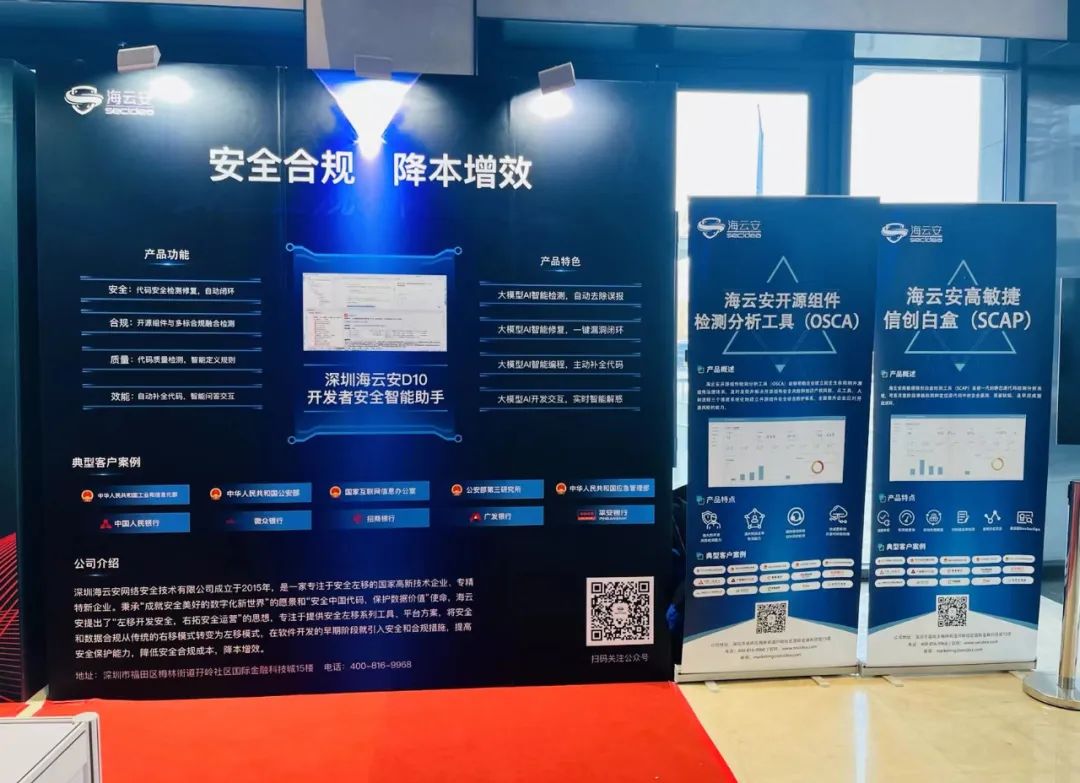
海云安亮相2023北京国际金融安全论坛,助力金融企业数字化转型降本增效
近日,2023北京国际金融安全论坛暨金融科技标准认证生态大会在北京金融安全产业园成功举办。深圳海云安网络安全技术有限公司(以下简称“海云安”)受邀参展亮相此次大会。海云安作为国内领先的金融科技服务商,展示了开发安全系列产…...

nodeJS搭建免费代理IP池爬取贴吧图片实战
之前用python写过爬虫,这次想试试nodeJS爬虫爬取贴吧图片,话不多说代码如下,爬取制定吧的前十页所有帖子里的图片 爬取贴吧图片脚本 你得提前创建一个images文件夹 const axios require("axios"); const cheerio require("…...

基于图搜索的自动驾驶规划算法 - BFS,Dijstra,A*
本文将讲解BFS,Dijstra,A*,动态规划的算法原理,不正之处望读者指正,希望有兴趣的读者能在评论区提出一些这些算法的面试考点,共同学习,一起进步 0 图论基础 图有三种:无向图、有向…...

Spring系列学习四、Spring数据访问
Spring数据访问 一、Spring中的JDBC模板介绍1、新建SpringBoot应用2、引入依赖:3、配置数据库连接,注入dbcTemplate对象,执行查询:4,测试验证: 二、整合MyBatis Plus1,在你的项目中添加MyBatis …...
)
HBase 创建不分裂的表 ( 禁止 Table Split )
注意:由于 HBase 版本众多,配置表的语法在不同版本上会有差异,本文介绍的配置方法是在 1.4.9 版本上测试的,使用 HBase 2.0 的版本需要核实并修改相关配置方法! 有时候,出于特殊需要,我们希望对…...

docker入门概念详解
本篇文章对docker的一些基础概念和周边概念进行了详细解释。帮助你可以很好的理解docker是用来干什么的,docker是怎么工作的。其中有docker所运用到的技术解释,docker的不同发展版本,dokcer的架构,docker的生态等等详解。希望本片…...

C++程序设计实践报告【格式】
C程序设计实践报告 原XX工业学院 C程序设计实践报告 题目: 专业: 学号: 姓名: 年 月 日 目录 一、绪…...

浅谈数据仓库运营
一、背景 企业每天都会产生大量的数据,随着时间增长,数据会呈现几何增长,尤其在系统基建基础好的公司。好的数据仓库需要提前规划和好的运营,才能支持企业的发展,为企业提供数据分析基础。 二、目标 提高数据仓库存储…...

系列六、Consul
一、Consul 1.1、概述 Consul是一套开源的分布式服务发现和配置管理系统,由HashiCorp公司用Go语言开发。他提供了微服务系统中的服务治理、配置中心、控制总线等功能。这些功能中的每一个功能都可以单独使用,也可以一起使用以构建全方位的服务网格&…...

Java集合/泛型篇----第一篇
系列文章目录 文章目录 系列文章目录前言一、ArrayList和linkedList的区别二、HashMap和HashTable的区别三、Collection包结构,与Collections的区别四、泛型常用特点前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站…...

集合使用注意事项
集合使用注意事项总结 集合判空 判断所有集合内部的元素是否为空,使用 isEmpty() 方法,而不是 size()0 的方式 这是因为 isEmpty() 方法的可读性更好,并且时间复杂度为 O(1)。 集合转 Map 在使用 java.util.stream.Collectors 类的 toMap()…...

什么是 JavaScript 中的 WeakMap
在 JavaScript 中,WeakMap 是一种特殊的 Map 数据结构,它允许将对象作为键,而且键值对是弱引用的关系。 与 Map 不同的是,WeakMap 的键只能是对象,不能是其他类型的值。同时,当键对象没有任何引用时&#…...

nodejs+vue+ElementUi农产品团购销售系统zto2c
目标是为了完成小区团购平台的设计和实现,在疫情当下的环境,方便小区业主购入生活所需,减小居民的生活压力 采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采…...

nacos入门篇001-安装与启动
1、下载zip包 我这里下载的是版本2.2.0 Nacos 快速开始 2、修改配置文件 2.1集群模式修改成单例模式 vi startup.sh 2.2 修改数据库配置信息 3、初始化数据库 3.1 创建db名称:db_nacos 3.2 执行mysql-schema.sql 3.3 执行完截图: 4、运行脚本启动 …...

WordPress主题大前端DUX v8.3源码下载
DUX主题8.3版本更新内容: 新增:Cloudflare Turnstile 免费验证功能 新增:子菜单页面模版,支持多级页面 新增:手机端文章内表格自动出现横向滚动条,可集体或单独设置滚动宽度 新增:标签云页面模版…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
