权威Scrum敏捷开发企业培训分享
课程简介
Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架。
这是一个两天的实训课程,面向研发管理者、项目经理、产品经理、研发团队等,旨在帮助学员全面系统地学习Scrum和敏捷开发, 帮助企业快速启动敏捷实施。
课程采用案例讲解+沙盘演练的方式授课,通过两天的强化训练学员将学会基于Scrum的敏捷研发模式,深刻理解产品价值驱动、以用户为中心、快速迭代和增量交付,掌握打造自管理团队,训练团队协作的关键技巧。
课程要点:
- Scrum敏捷研发的思维模式和传统思维模式本质差异
- 产品价值驱动、以用户为中心、快速迭代、增量交付
- Scrum的角色及职能、打造自管理团队和团队协作的技巧、团队激励与绩效
- 敏捷产品管理、需求管理、敏捷估算和计划
- 技术实践、测试与质量
如果您想了解更多关于敏捷培训的内容,欢迎随时联系我们,我们的专业敏捷教练和导师将为您提供个性化的指导和支持,帮助您掌握敏捷开发的核心概念和技术,从而提升您的团队协作和交付能力。
联系电话:400 616 2150
在线咨询:扫描下方二维码在线咨询

我们期待与您的合作,为您提供最优质的敏捷培训服务。
课程受众
- 期望系统化、全面学习 Scrum敏捷软件开发 及敏捷方法的个人或组织
- 正准备导入敏捷方法,希望在局部项目或者部分团队中尝试敏捷方法的企业;
- 已经开始尝试敏捷方法,正在努力提升整体敏捷能力的一线研发团队,包括设计,开发,测试及项目管理等多个角色。
课程优势
- 实战派Scrum和敏捷顾问及教练
- 案例分析+沙盘演练,重在实际操作及运用
- 知名互联网、金融、电信及游戏等行业的大量项目论证过的实践经验
- 工作坊模式授课,启发和引导式教学
- 超过100家知名企业的口碑课程
- Scrum中文网贴心、细致的课后跟踪服务
课程安排
授课方式
- 企业定制内训;
- 公开课;
联系我们
预约专业敏捷老师交流,欢迎联系我们:400 616 2150
课程大纲
第一天
- 传统研发模式模式和Scrum敏捷研发模式的差异
- 敏捷思维模式、敏捷的核心价值观、原则
- 什么是价值驱动的研发
- Scrum帮助我们解决什么问题
- Scrum的核心
- Scrum的角色、框架和流程
- Scrum敏捷团队的特征
- 如何组织Scrum团队
- 如何打造Scrum团队
- 案例分析:某软件研发企业Scrum实施案例分析
- Scrum Master探讨
- 案例讨论:10个真实的工作场景
- Product Owner探讨
- 练习:兼职的ScrumMaster
- 某知名互联网企业敏捷转型案例
- 游戏:持续改进
第二天
- 案例:迷茫的团队
- 产品Backlog探讨
- 用户故事
- 需求分解
- 优先级排列
- Backlog梳理
- 敏捷估算和计划
- Sprint执行
- Sprint回顾会议的技巧透明性完成的定义和质量标准
- 大型项目的Scrum实施
- 敏捷工程实践、持续集成、TDD、自动化测试
- 实施Scrum如何开始
- 模拟项目
- 问答环节
- 课程总结
授课讲师:敏捷培训,Scrum敏捷开发培训, - Leangoo领歌
相关文章:

权威Scrum敏捷开发企业培训分享
课程简介 Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架。 这是一个两天的实训课程,面向研发管理者、项目经理、产品经理、研发团队等,旨在帮助学员全面系统地学习Scrum和敏捷开发, 帮助企业快速启动敏…...

面试要点,算法,数据结构等练习大全
有趣的算法,面试常常碰到,多种语言实现~ 1 从数组中找出两个数字使得他们的和是给定的数字 tags: #hash 使用一个散列,存储数字和他对应的索引。然后遍历数组,如果另一半在散列当中,那么返回 这两个数的索引&#x…...

八皇后问题(C语言)
了解题意 在一个8x8的棋盘上放置8个皇后,使得任何两个皇后都不能处于同一行、同一列或同一斜线上。问有多少种方法可以放置这8个皇后? 解决这个问题的目标是找到所有符合要求的皇后摆放方式,通常使用回溯算法来求解。回溯算法会尝试所有可能…...

利用网络教育系统构建个性化学习平台
在现代教育中,网络教育系统作为一种创新的学习方式,为学生提供了更加个性化和灵活的学习体验。在本文中,我们将通过简单的技术代码,演示如何构建一个基础的网络教育系统,为学生提供个性化的学习路径和资源。 1. 环境…...

滤波器opencv
在OpenCV中,滤波器用于对图像进行平滑、锐化、边缘检测等操作。以下是一些常用的滤波器及其在OpenCV中的Python代码示例: 均值滤波器(平滑图像): import cv2 import numpy as np# 读取图像 image cv2.imread(path_t…...

使用 Docker Compose 部署 Halo 2.x 与 MySQL
使用 Docker Compose 部署 Halo 2.x 与 MySQL 本文主要介绍使用 Docker Compose 部署 Halo 2.x 和 MySQL, 主要针对小白。 有一定基础的, 可以直接去官网查看。 博主博客 https://blog.uso6.comhttps://blog.csdn.net/dxk539687357 一、Docker 与 Dock…...

openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅
文章目录 openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅179.1 发布179.2 订阅179.3 冲突处理179.4 限制179.5 架构179.6 监控179.7 安全性179.8 配置设置179.9 快速设置 openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅 发布和订阅基于逻辑复…...

2023十大编程语言及未来展望
2023十大编程语言及未来展望 1. 2023年十大编程语言排行榜2. 十大编程语言未来展望PythonCCJavaC#JavaScriptPHPVisual BasicSQLAssembly language 1. 2023年十大编程语言排行榜 TIOBE排行榜是根据互联网上有经验的程序员、课程和第三方厂商的数量,并使用搜索引擎&a…...

Docker启动各种服务
文章目录 1 启动MySQL2 启动maven,用于编译java程序3 容器内启动sshd,用于远程编码和调试 1 启动MySQL 守护方式运行一个容器: docker run --name mysql5.7 -e MYSQL_ROOT_PASSWORD123456 -p 3307:3306 -d mysql进入容器: dock…...

AndroidR集成三方Native服务组件
一、背景 该项目为海外欧盟市场版本,需集成三方IDS安全组件,进程运行时注入iptables指令至链表,检测网络运行状态,并收集异常日志并压缩打包成gz文件,提供给Android上层应用上报云端。 二、分析 1、将提供的组件包集成至系统vendor分区 /vendor/bin/idsLogd/vendor/li…...

C++连接数据库(DataBase)之加载外部依赖项
文章目录 在VS中进行配置一、 先找到VS的解决方案资源管理器:二、 找到“属性”,进行附加项配置三、 移植libmysql.dll目录 在VSCode中进行配置依赖文件的移动库文件的移动可能遇到的问题 重点!!!!…...

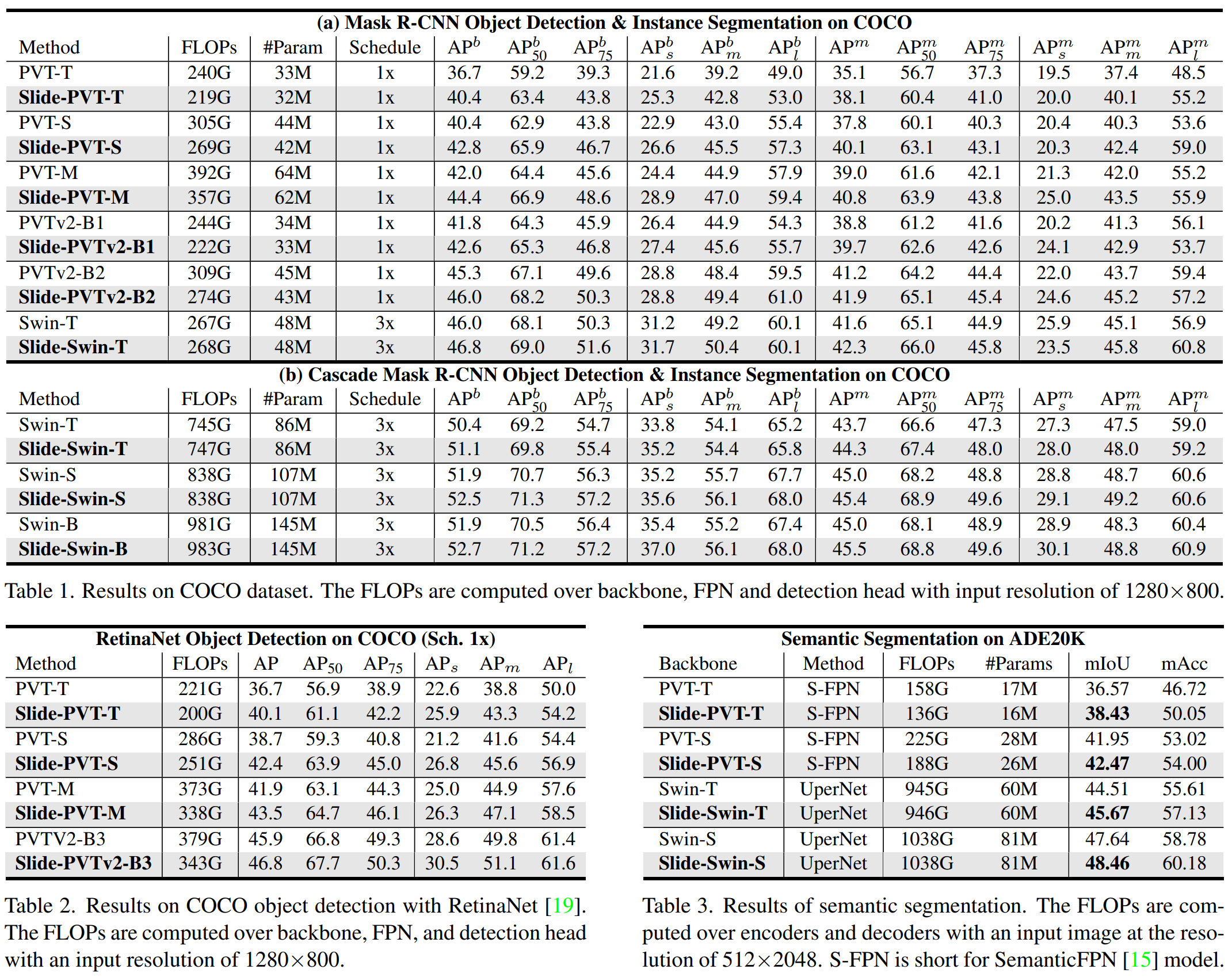
论文阅读——Slide-Transformer(cvpr2023)
Slide-Transformer: Hierarchical Vision Transformer with Local Self-Attention 一、分析 1、改进transformer的几个思路: (1)将全局感受野控制在较小区域,如:PVT,DAT,使用稀疏全局注意力来…...
)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作) 1)导入依赖2)resources2.1.appconfig.yml2.2.application.properties2.3.log4j.properties2.4.log4j2.xml 3)uti…...

SpringMVC学习与开发(四)
注:此为笔者学习狂神说SpringMVC的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 11、Ajax初体验 1、伪造Ajax 结果:并未有xhr异步请求 <!DOCTYPE html> &…...

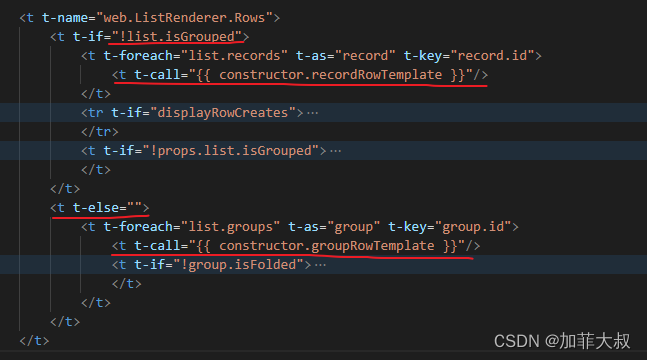
odoo17核心概念view7——listview总体框架分析
这是view系列的第七篇文章,今天主要介绍我们最常用的list视图。 1、先看list_view,这是主文件 /** odoo-module */import { registry } from "web/core/registry"; import { RelationalModel } from "web/model/relational_model/relational_mode…...

大创项目推荐 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 DeepSORT车辆跟踪3.1 Deep SORT多目标跟踪算法3.2 算法流程 4 YOLOV5算法4.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 *…...

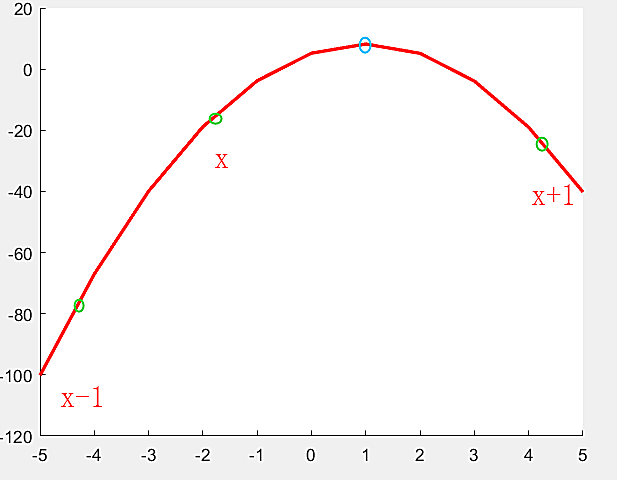
数字图像处理——亚像素边缘的轮廓提取
像素 像素是图像处理中的基本单位,一个像素是图像中最小的离散化单位,具有特定的位置和颜色信息。在数字图像中,每个像素都有一个特定的坐标,通常以行和列的形式表示。每个像素的颜色信息可以通过不同的表示方式,如灰…...

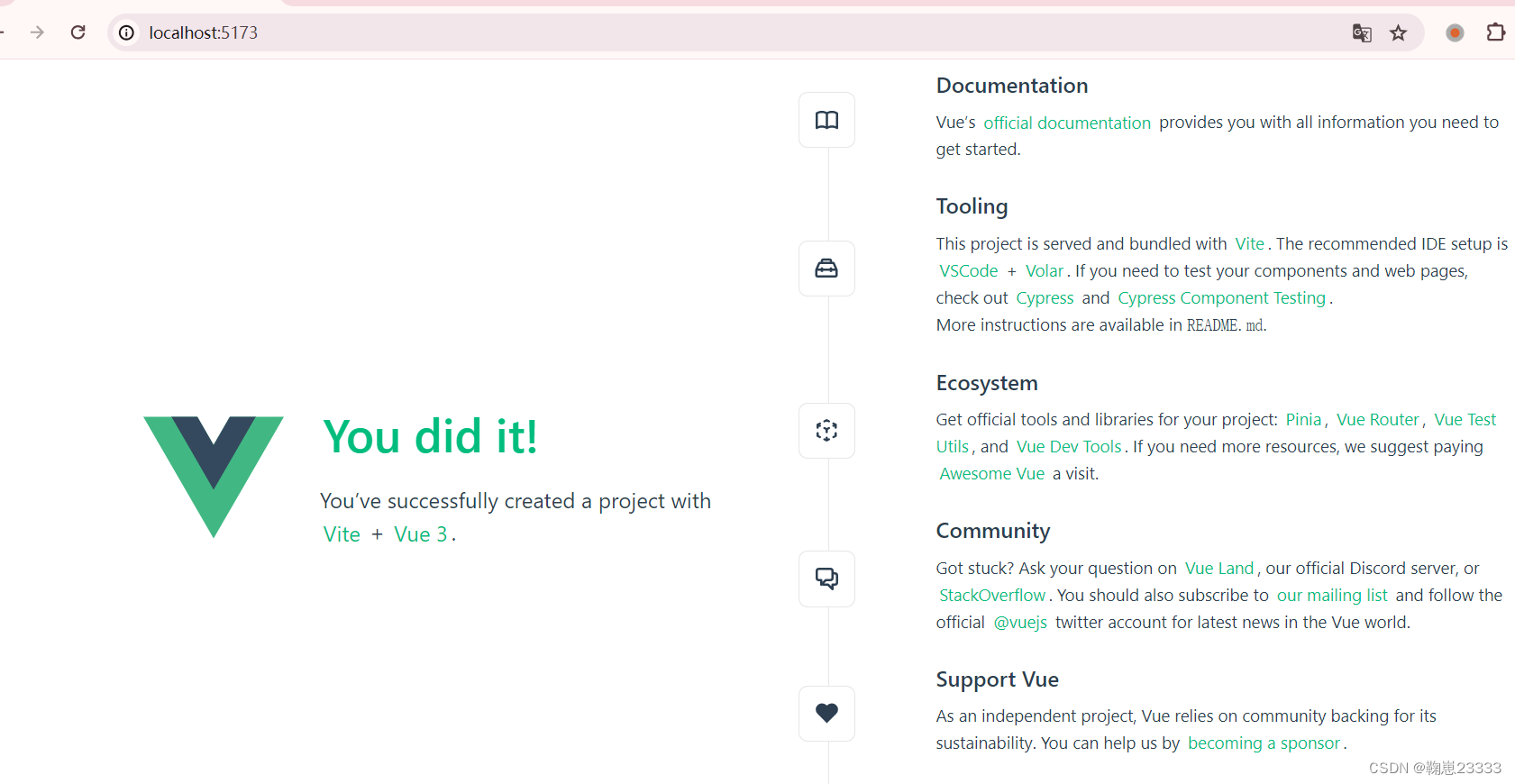
【六袆 - Framework】vue3入门;vue框架的特点矩阵列举;Vue.js 工作原理
vue框架的特点 Vue.js的特点展开叙述Vue.js的工作原理展开叙述 官方文档: https://cn.vuejs.org/guide/introduction.html Vue.js的特点 ┌────────────────────┬────────────────────────────────────…...

GO学习记录 —— 创建一个GO项目
文章目录 前言一、项目介绍二、目录介绍三、创建过程1.引入Gin框架、创建main2.加载配置文件3.连接MySQL、redis4.创建结构体5.错误处理、返回响应处理 前言 代码地址 下载地址:https://github.com/Lee-ZiMu/Golang-Init.git 一、项目介绍 1、使用Gin框架来创建项…...

C语言中的goto语句:使用、争议与最佳实践
各位少年: 引言: 在C语言编程中,goto语句是一个历史悠久且颇具争议的控制流结构。作为无条件跳转指令,它允许程序执行从当前点直接跳转到同一函数内的任意位置,由一个标签(label)来指定目标。尽…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
