uniapp中组件库的丰富NumberBox 步进器的用法

目录
基本使用
#步长设置
#限制输入范围
#限制只能输入整数
#禁用
#固定小数位数
#异步变更
#自定义颜色和大小
#自定义 slot
API
#Props
#Events
#Slots
基本使用
通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重新赋值给value。
<template><u-number-box v-model="value" @change="valChange"></u-number-box>
</template><script>export default {data() {return {value: 0}},methods: {valChange(e) {console.log('当前值为: ' + e.value)}}}
</script>
#步长设置
- 通过
step属性设置每次点击增加或减少按钮时变化的值,默认为1,下面示例每次都会加2或者减2
<u-number-box :step="2"></u-number-box>
#限制输入范围
通过min和max参数限制输的入值最小值和最大值
<u-number-box :min="1" :max="100"></u-number-box>
#限制只能输入整数
通过integer限制输入类型
<u-number-box integer></u-number-box>
#禁用
<!-- 通过设置`disabled`参数来禁用输入框,禁用状态下无法点击加减按钮或修改输入框的值 -->
<u-number-box :disabled="true"></u-number-box><!-- 禁用输入框 -->
<u-number-box :disabledInput="true"></u-number-box><!-- 禁用增加按钮 -->
<u-number-box :disablePlus="true"></u-number-box><!-- 禁用减少按钮 -->
<u-number-box :disableMinus="true"></u-number-box><!-- 禁用长按 -->
<u-number-box :longPress="false"></u-number-box>
#固定小数位数
通过step设置步进长度,decimal-length设置显示小数位数
<u-number-box step="0.25" decimal-length="1" ></u-number-box>
#异步变更
通过asyncChange设置异步变更,开启后需要手动控制输入值 (默认 false )
<template><u-number-box v-model="value" :asyncChange="true" @change="onChange"></u-number-box>
</template><script>
export default {data(){return {value:1}},methods:{onChange(e){setTimeout(() => {this.value = this.value + 1;}, 3000)}}
}
</script>
#自定义颜色和大小
- 通过
button-size参数设置按钮大小 - 通过
icon-style参数设置加减按钮图标的样式
<u-number-box button-size="36"color="#ffffff"bgColor="#2979ff"iconStyle="color: #fff"
></u-number-box>
#自定义 slot
<template><u-number-box v-model="value"><viewslot="minus"class="minus"><u-iconname="minus"size="12"></u-icon></view><textslot="input"style="width: 50px;text-align: center;"class="input">{{value}}</text><viewslot="plus"class="plus"><u-iconname="plus"color="#FFFFFF"size="12"></u-icon></view></u-number-box>
</template><script>
export default {data(){return {value:1}}
}
</script><style lang="scss">.minus {width: 22px;height: 22px;border-width: 1px;border-color: #E6E6E6;border-style: solid;border-top-left-radius: 100px;border-top-right-radius: 100px;border-bottom-left-radius: 100px;border-bottom-right-radius: 100px;@include flex;justify-content: center;align-items: center;}.input {padding: 0 10px;}.plus {width: 22px;height: 22px;background-color: #FF0000;border-radius: 50%;/* #ifndef APP-NVUE */display: flex;/* #endif */justify-content: center;align-items: center;}
</style>API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| name | 步进器标识符,在change回调返回 | String | Number | - | - |
| value | 用于双向绑定的值,初始化时设置设为默认min值(最小值) | String | Number | 1 | - |
| min | 用户可输入的最小值 | String | Number | 1 | - |
| max | 用户可输入的最大值 | String | Number | Number.MAX_SAFE_INTEGER | - |
| step | 步长,每次加或减的值, 支持小数值,如需小数 | String | Number | 1 | - |
| integer | 是否只能输入正整数 | Boolean | false | true |
| disabled | 是否禁用操作,包括输入框,加减按钮 | Boolean | false | true |
| disabledInput | 是否禁止输入框 | Boolean | false | true |
| asyncChange | 是否开启异步变更,开启后需要手动控制输入值 | Boolean | false | true |
| inputWidth | 输入框宽度,单位px | String | Number | 35 | - |
| showMinus | 是否显示减少按钮 | Boolean | true | false |
| showPlus | 是否显示增加按钮 | Boolean | true | false |
| decimalLength | 显示的小数位数 | String | Number | - | - |
| longPress | 是否允许长按进行加减 | Boolean | true | false |
| color | 输入框文字和加减按钮图标的颜色 | String | #323233 | - |
| buttonSize | 按钮大小,宽高等于此值,单位px,输入框高度和此值保持一致 | String | Number | 30 | - |
| bgColor | 输入框和按钮的背景颜色 | String | #EBECEE | - |
| cursorSpacing | 指定光标于键盘的距离,避免键盘遮挡输入框,单位px | String | Number | 100 | - |
| disablePlus | 是否禁用增加按钮 | Boolean | false | true |
| disableMinus | 是否禁用减少按钮 | Boolean | false | true |
| iconStyle | 加减按钮图标的样式 | String | - | - |
#Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| focus | 输入框得到焦点触发(按钮可点击情况下),对象形式 | value:输入框当前值,name:步进器标识符 |
| blur | 输入框失去焦点时触发,对象形式 | value:输入框当前值,name:步进器标识符 |
| change | 输入框内容发生变化时触发,对象形式 | value:输入框当前值,name:步进器标识符 |
| overlimit | 超过范围阈值时触发 | type:(minus已达最小值,plus已达最大值) |
#Slots
| 名称 | 说明 |
|---|---|
| minus | 减少按钮 |
| input | 输入框 |
| plus | 增加按钮 |
相关文章:

uniapp中组件库的丰富NumberBox 步进器的用法
目录 基本使用 #步长设置 #限制输入范围 #限制只能输入整数 #禁用 #固定小数位数 #异步变更 #自定义颜色和大小 #自定义 slot API #Props #Events #Slots 基本使用 通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重…...

【Matlab】基于遗传算法优化BP神经网络 (GA-BP)的数据时序预测
资源下载: https://download.csdn.net/download/vvoennvv/88682033 一,概述 基于遗传算法优化BP神经网络 (GA-BP) 的数据时序预测是一种常用的机器学习方法,用于预测时间序列数据的趋势和未来值。 在使用这种方法之前,需要将时间序…...

计算机毕业设计 基于HTML5+CSS3的在线英语阅读分级平台的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

云原生|kubernetes|kubernetes资源备份和集群迁移神器velero的部署和使用
前言: kubernetes集群需要灾备吗?kubernetes需要迁移吗? 答案肯定是需要的 那么,如何做kubernetes灾备和迁移呢?当然了,有很多的方法,例如,自己编写shell脚本,或者使用…...

【26.4K⭐】ShareX:一款开源免费、功能强大且丰富的截屏录屏软件
【26.4K⭐】ShareX:一款开源免费、功能强大且丰富的截屏录屏软件 在日常工作、学习和娱乐过程中,我们经常需要截取屏幕或者录制屏幕上特定区域中的内容并进行标记、编辑等操作。无论是为了记录重要的信息、分享有趣的内容,还是为了制作教程和…...

什么是ajax,为什么使用ajax?
概念:ajax是一种现有的技术集合,技术内容包括:HTML或XHTML,CSS,JavaScript,DOM,XML,XSLT,以及最重要的XMLHttpRequest。用于浏览器与服务器之间使用异步传输,做到局部请求以实现局部刷新。 作用…...

AI面板识别 - 华为OD统一考试
OD统一考试 (B卷) 分值: 100分 题解: Java / Python / C++ 题目描述 AI识别到面板上有N(1 ≤ N ≤ 100)个指示灯,灯大小一样,任意两个之间无重叠。 由于AI识别误差,每次别到的指示灯位置可能有差异,以4个坐标值描述AI识别的指示灯的大小和位置(左上角x1,y1,右下角x2…...

Linux之磁盘分区,挂载
Linux分区 分区介绍 对linux来说无论有几个分区,分给哪个目录使用,归根结底只有一个根目录,linux中每个分区都是用来组成整个文件系统的一部分。linux采用“载入"的处理方法,他的整个文件系统中包含一整套的文件和目录&…...

2核2G3M服务器上传速度多少?以阿里云和腾讯云为例
2核2G3M服务器上传速度多少?上传是按10M带宽算,上传速度是1280KB/秒,即1.25M/秒;下载速度按3M带宽计算,下载速度是384KB/秒。本文是以阿里云为例的,阿里云服务器当公网带宽小于10M及10M以下时,上…...

Cisco模拟器-OSPF路由协议
设计要求用两台双口路由器连接不同IP网段的计算机,并使用OSFP协议发现路由表使不同IP网段的计算机可以相互通信。 通过设计,可以连通IP地址网段不同的局域网,可应用在园区网的互连和互通的实现上。 主要配置步骤 路由器0: Router…...

SpEL 的使用
SpEL 的使用 SpEL的全称为 Spring Expression Language,具有再运行时构建复杂表达式、存取对象图属性、对象方法调用等功能 下面是一个简单样例 public class SpelTest { Test public void test1() { ExpressionParser parser new SpelExpressionParser(); …...

数据采集实战:电商详情页数据埋点
本文我们以电商产品的商品详情页为例,介绍如何做用户浏览以及点击行为的数据埋点。 案例中包含一个页面(商品详情页)以及该页面上的关键按钮(加购、收藏按钮),具体页面如下图所示。 (1…...

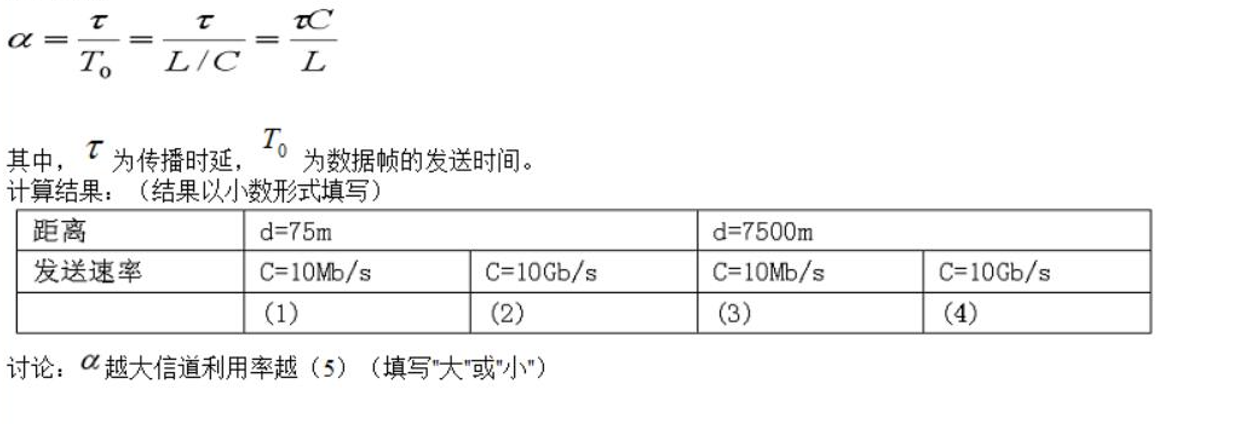
计算机网络——计算大题(七)
前言: 最近也是在准备计算机考试,我们的考试形式是上机考试,所以可能有些计算题是会给提供思路的,前面已经对本学期的计算机网络知识有了一个简单的认识与了解,现在我们就来对计算大题进行一个学习吧,这里的…...

子网掩码与IP段计算
一.什么叫子网掩码: 子网掩码(subnet mask)又叫网络掩码、地址掩码、子网络遮罩,它用来指明一个IP地址的哪些位标识的是主机所在的子网,以及哪些位标识的是主机的位掩码。子网掩码不能单独存在,它必须结合IP地址一起使用。 子网掩…...

【译文】IEEE白皮书 6G 太赫兹技术的基本原理 2023版
第一章 简介 太赫兹波是介于微波和光波之间的光谱区域,频率从 0.1THz ~ 10THz 之间,波长在 3mm ~ 30μm 之间。提供大块连续的频带范围以满足对 Tbit/s 内极高数据传输速率的需求,使该区域成为下一代无线通信(6G)的重…...
(三))
AUTOSAR从入门到精通-网络通信(UDPNm)(三)
目录 前言 原理 网络状态 初始化 执行 处理器架构 时间参数...

ubuntu 使用openssl制作一个自签名证书
我们需要为浏览器创建自己的根CA证书来信任自签名证书。因此,让我们首先创建根CA证书 创建根CA证书 创建文件夹 mkdir openssl && cd openssl执行以下openssl命令,生成 rootCA.key 以及 rootCA.crt. 用你的域名或者ip地址替换demo.mlopshub.c…...

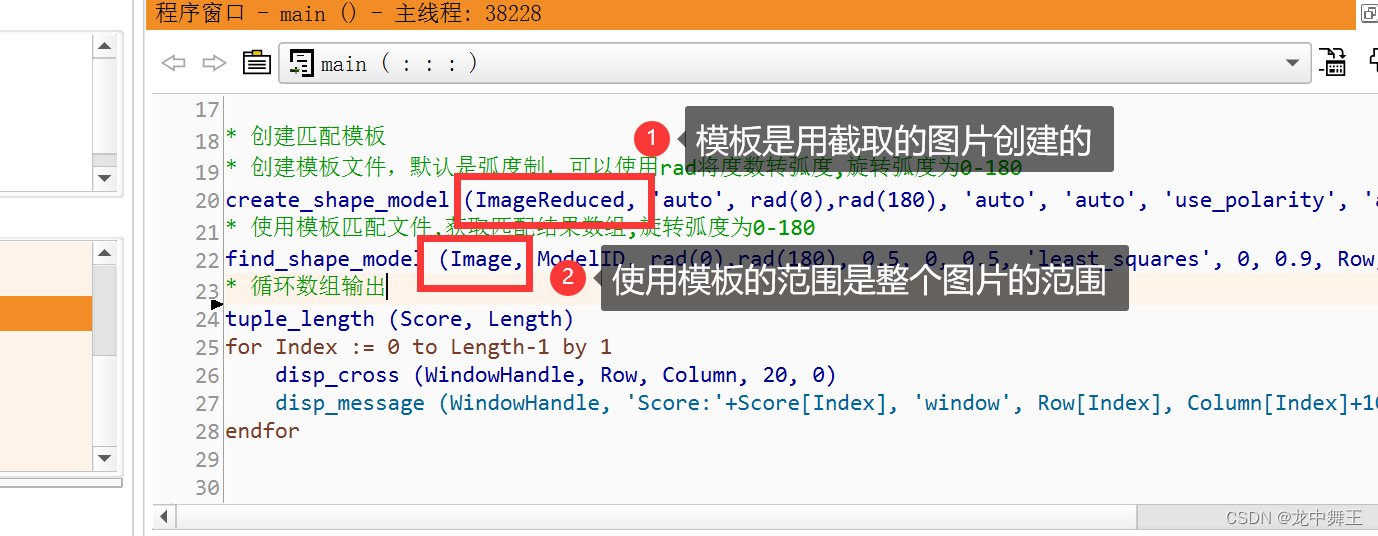
WPF+Halcon 培训项目实战(1-5):Halcon安装,图像处理,Halcon简单模板匹配
文章目录 前言相关链接项目专栏我个人对就业市场的评价Halcon安装实战1-4:Halcon基础实战5:模板匹配[形状匹配]实战代码 结尾 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主…...

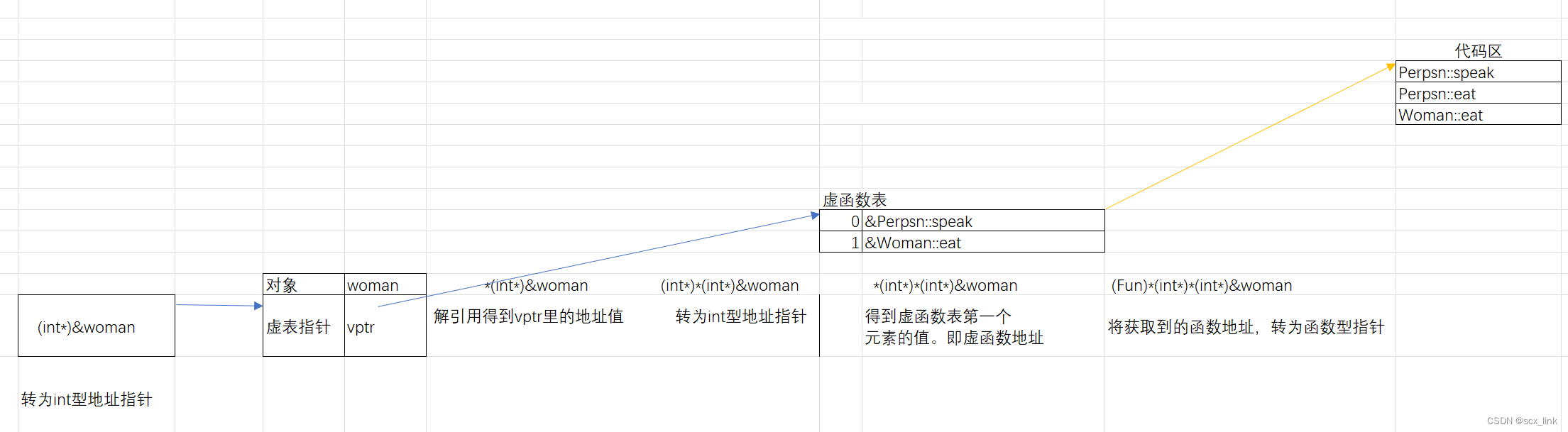
虚函数的讲解
文章目录 虚函数的声明与定义代码演示基类Person派生类Man派生类Woman 测试代码动态绑定静态绑定访问私有虚函数总结一下通过成员函数指针调用函数的方式 虚函数的声明与定义 虚函数存在于C的类、结构体等中,不能存在于全局函数中,只能作为成员函数存在…...

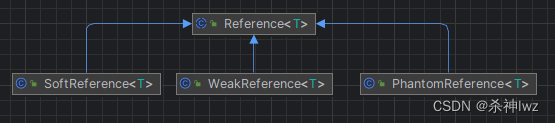
Java强软弱虚引用
面试: 1.强引用,软引用,弱引用,虚引用分别是什么? 2.软引用和弱引用适用的场景? 3.你知道弱引用的话,能谈谈WeakHashMap吗? 目录 一、Java引用 1、强引用(默认支持模式…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
