基于 Element UI 适用于 Vue 2 版本的虚拟列表选择器组件el-select
背景:在某些使用情况下,单个选择器可能最终加载数万行数据。 将这么多的数据渲染至 DOM 中可能会给浏览器带来负担,从而造成性能问题。 ——vue3+element-plus有现成的轮子。而vue2+element-ui没有。
以下 文章大部分 摘自 源组件中的README.md
Select V2 虚拟列表选择器
基于 Element UI适用于 Vue 2 版本的虚拟列表选择器组件。
在线演示
在线演示
使用说明
安装
npm i el-select-v2 -S
全局引入
//全局引入import ElSelectV2 from 'el-select-v2';Vue.use(ElSelectV2);
局部引入
<template><el-select-v2 v-model="value" :options="options" />
</template><script>//局部引入import ElSelectV2 from 'el-select-v2'export default {components: {ElSelectV2 },data() {return {options: [],value: '',};},created() {for (let i = 0; i < 10000; i++) {this.options.push({value: `value ${i + 1}`,label: `label ${i + 1}`,});}},};
</script>
插槽的使用
<template><el-select-v2v-model="student"placeholder="请选择学生"filterable:options="dataList"value-key="studentId"label-key="studentName"><template #default="{ item }"><span>{{ item.studentName }}哈哈哈</span></template></el-select-v2>
</template><script>//局部引入import ElSelectV2 from 'el-select-v2'export default {components: {ElSelectV2 },data() {return {dataList: [],student: '',};},created() {for (let i = 0; i < 10000; i++) {this.dataList.push({studentId: `value ${i + 1}`,studentName: `label ${i + 1}`,});}},};
</script>
示例代码
示例代码
Select Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | boolean / string / number | — | — |
| options | 列表数据 | array | — | — |
| value-key | value 键名 | string | — | value |
| label-key | label 键名 | string | — | label |
| min-item-size | 每个选项的最小高度 | number | — | 34 |
| multiple | 是否多选 | boolean | — | false |
| disabled | 是否禁用 | boolean | — | false |
| size | 输入框尺寸 | string | medium/small/mini | — |
| clearable | 是否可以清空选项 | boolean | — | false |
| collapse-tags | 多选时是否将选中值按文字的形式展示 | boolean | — | false |
| multiple-limit | 多选时用户最多可以选择的项目数,为 0 则不限制 | number | — | 0 |
| name | select input 的 name 属性 | string | — | — |
| autocomplete | select input 的 autocomplete 属性 | string | — | off |
| placeholder | 占位符 | string | — | 请选择 |
| filterable | 是否可搜索 | boolean | — | false |
| allow-create | 是否允许用户创建新条目,需配合 filterable 使用 | boolean | — | false |
| filter-method | 自定义搜索方法 | function | — | — |
| remote | 是否为远程搜索 | boolean | — | false |
| remote-method | 远程搜索方法 | function | — | — |
| loading | 是否正在从远程获取数据 | boolean | — | false |
| loading-text | 远程加载时显示的文字 | string | — | 加载中 |
| no-match-text | 搜索条件无匹配时显示的文字,也可以使用 slot="empty" 设置 | string | — | 无匹配数据 |
| no-data-text | 选项为空时显示的文字,也可以使用 slot="empty" 设置 | string | — | 无数据 |
| popper-class | Select 下拉框的类名 | string | — | — |
| reserve-keyword | 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 | boolean | — | false |
| default-first-option | 在输入框按下回车,选择第一个匹配项。需配合 filterable 或 remote 使用 | boolean | — | false |
| popper-append-to-body | 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false | boolean | — | true |
| automatic-dropdown | 对于不可搜索的 Select,是否在输入框获得焦点后自动弹出选项菜单 | boolean | — | false |
Select Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 选中值发生变化时触发 | 目前的选中值 |
| visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
| remove-tag | 多选模式下移除tag时触发 | 移除的tag值 |
| clear | 可清空的单选模式下用户点击清空按钮时触发 | — |
| blur | 当 input 失去焦点时触发 | (event: Event) |
| focus | 当 input 获得焦点时触发 | (event: Event) |
Select Slots
| name | 说明 |
|---|---|
| — | 自定义模板,参数为 { item } |
| prefix | Select 组件头部内容 |
| empty | 无选项时的列表 |
Options
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 选项的值 | string/number/object | — | — |
| label | 选项的标签,若不设置则默认与 value 相同 | string/number | — | — |
| disabled | 是否禁用该选项 | boolean | — | false |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | — |
| blur | 使 input 失去焦点,并隐藏下拉框 | — |
相关文章:

基于 Element UI 适用于 Vue 2 版本的虚拟列表选择器组件el-select
背景:在某些使用情况下,单个选择器可能最终加载数万行数据。 将这么多的数据渲染至 DOM 中可能会给浏览器带来负担,从而造成性能问题。 ——vue3element-plus有现成的轮子。而vue2element-ui没有。 以下 文章大部分 摘自 源组件中的README.md…...

java常见面试题:请解释一下Java中的常用分布式框架,如Spring Boot、Dubbo等。
下面我将详细介绍Java中的两个常用分布式框架:Spring Boot和Dubbo。 1. Spring Boot Spring Boot是一个用于创建独立、可运行的、生产级别的Spring应用程序的框架。它简化了Spring应用程序的创建和部署,使得开发人员能够专注于编写业务逻辑,…...

FreeRTOS列表与列表项相关知识总结以及列表项的插入与删除实战
1.列表与列表项概念及结构体介绍 1.1列表项简介 列表相当于链表,列表项相当于节点,FreeRTOS 中的列表是一个双向环形链表 1.2 列表、列表项、迷你列表项结构体 1)列表结构体 typedef struct xLIST { listFIRST_LIST_INTEGRITY_CHECK_VAL…...

07|输出解析:用OutputParser生成鲜花推荐列表
07|输出解析:用OutputParser生成鲜花推荐列表 模型 I/O Pipeline 下面先来看看 LangChain 中的输出解析器究竟是什么,有哪些种类。 LangChain 中的输出解析器 语言模型输出的是文本,这是给人类阅读的。但很多时候,你…...
)
cfa一级考生复习经验分享系列(十二)
背景:就职于央企金融机构,本科金融背景,一直在传统金融行业工作。工作比较忙,用了45天准备考试,几乎每天在6小时以上。 写在前面的话 先讲一下,整体一级考下来,我觉得知识点多,偏基础…...

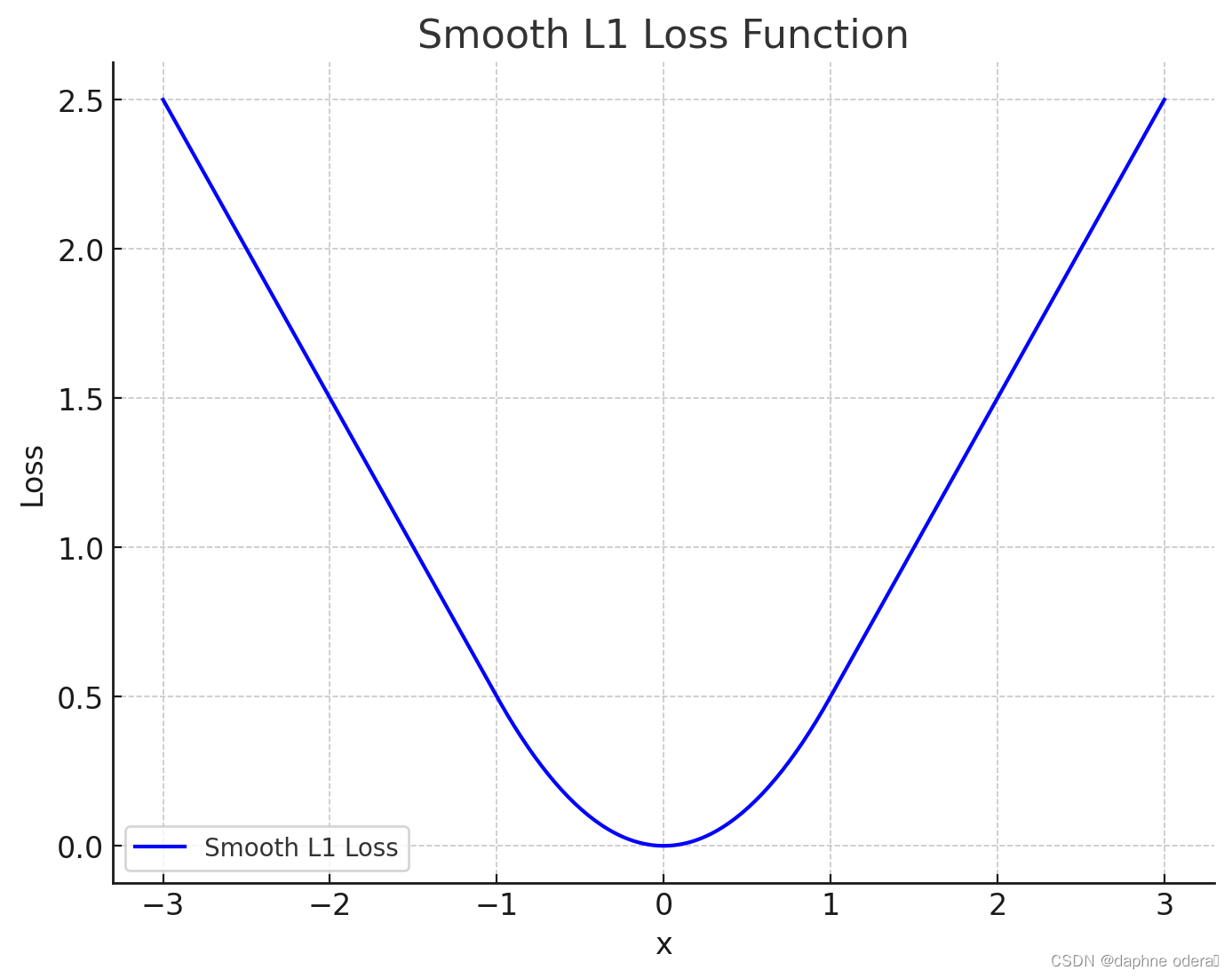
【损失函数】SmoothL1Loss 平滑L1损失函数
1、介绍 torch.nn.SmoothL1Loss 是 PyTorch 中的一个损失函数,通常用于回归问题。它是 L1 损失和 L2 损失的结合,旨在减少对异常值的敏感性。 loss_function nn.SmoothL1Loss(reductionmean, beta1.0) 2、参数 size_average (已弃用): 以前用于确定是…...

Go语言中的HTTP重定向
大家好,我是你们可爱的编程小助手,今天我们要一起探讨如何使用Go语言实现HTTP重定向,让我们开始吧! 大家都知道,网站开发中有时候需要将用户的请求从一个URL导向到另一个URL。比如说,你可能想将旧的URL结构…...

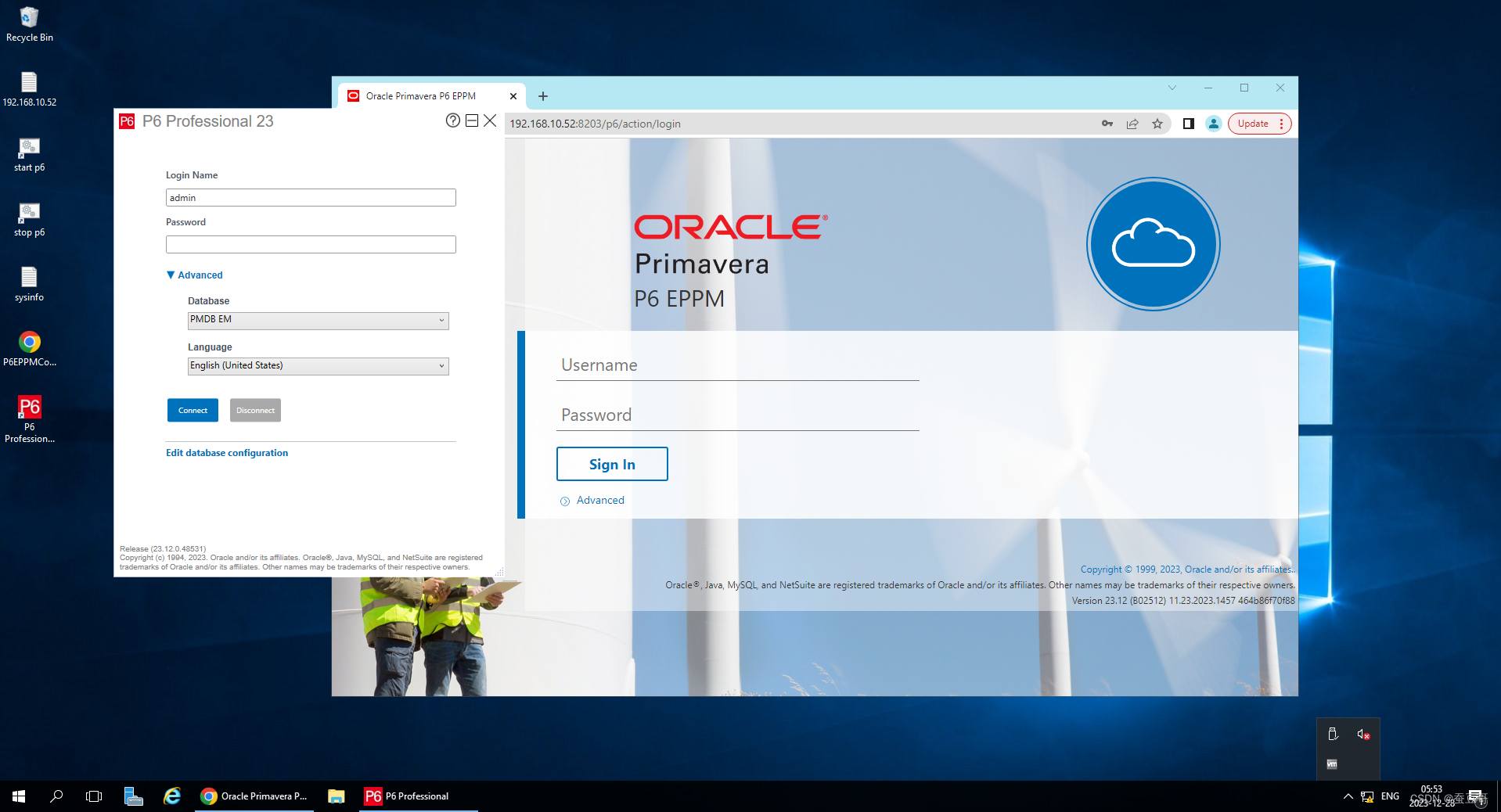
ORACLE P6 v23.12 最新虚拟机(VM)全套系统环境分享
引言 根据上周的计划,我简单制作了两套基于ORACLE Primavera P6 最新发布的23.12版本预构建了虚拟机环境,里面包含了全套P6 最新版应用服务 此虚拟机仅用于演示、培训和测试目的。如您在生产环境中使用此虚拟机,请先与Oracle Primavera销售代…...

鸿蒙开发ArkTS基础学习-开发准备工具配置
文章目录 前言1. 准备工作2.开发文档3.鸿蒙开发路径一.详情介绍二.DevEco Studio安装详解-开发环境搭建2.1配置开发环境欢迎各位读者阅读本文,今天我们将介绍鸿蒙(HarmonyOS)应用开发的入门步骤,特别是在准备工作和开发环境搭建方面的重要信息。本文将对鸿蒙官方网站的关键…...

WEB 3D技术 three.js 雾 基础使用讲解
本文 我们说一下 雾 在three.js中有一个 Fog类 它可以创建线性雾的一个效果 她就是模仿现实世界中 雾的一个效果 你看到远处物体会组件模糊 直到完全被雾掩盖 在 three.js 中 有两种雾的形式 一种是线性的 一种是指数的 个人觉得 线性的会看着自然一些 他是 从相机位置开始 雾…...

Python中的网络编程
IP地址 IPv4IPv6查看本机的IP地址 win ipconfiglinux ifconfig ping命令 ping www.baidu.com 查看是否能连通指定的网站ping 192.168.1.222 查看是否能连通指定的IP Port端口 0-65535 TCP/IP协议 传输数据之前要建立连接,通过三次握手建立: 客户端 --&g…...

uni-app js语法
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

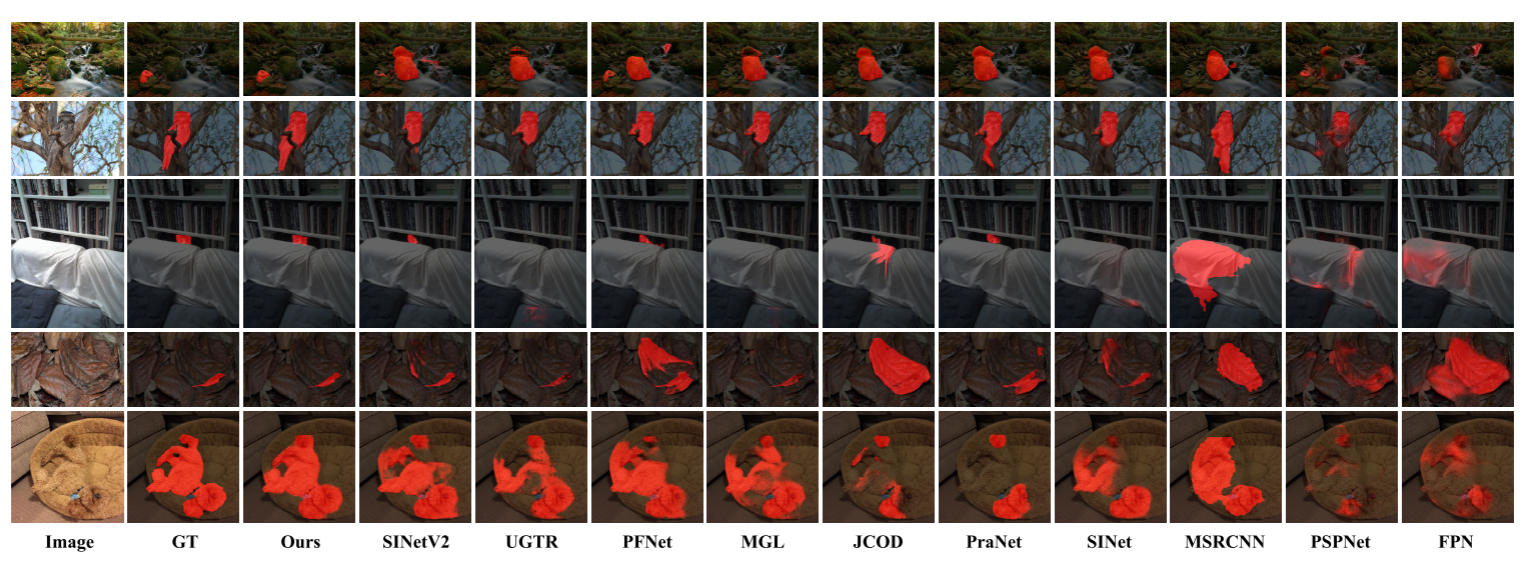
【论文阅读笔记】Detecting Camouflaged Object in Frequency Domain
1.论文介绍 Detecting Camouflaged Object in Frequency Domain 基于频域的视频目标检测 2022年发表于CVPR [Paper] [Code] 2.摘要 隐藏目标检测(COD)旨在识别完美嵌入其环境中的目标,在医学,艺术和农业等领域有各种下游应用。…...

Mysql(5日志备份恢复)
一.日志管理 MySQL 的日志默认保存位置为 /usr/local/mysql/data 先看下mysql的日志文件有无: 修改配置文件添加:错误日志,用来记录当MySQL启动、停止或运行时发生的错误信息,默认已开启 修改配置文件添加:通用查…...

MR实战:实现数据去重
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据文件1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、Map阶段实现(1)创建Maven项目(2)添加相关依赖…...

JVM 常用知识和面试题
1. 什么是JVM内存结构? jvm将虚拟机分为5大区域,程序计数器、虚拟机栈、本地方法栈、java堆、方法区; 程序计数器:线程私有的,是一块很小的内存空间,作为当前线程的行号指示器,用于记录当前虚拟…...

【教3妹学编程-算法题】一年中的第几天
3妹:“太阳当空照,花儿对我笑,小鸟说早早早,你为什么背上炸药包” 2哥 :3妹,什么事呀这么开森。 3妹:2哥你看今天的天气多好啊,经过了一周多的寒潮,天气总算暖和些了。 2哥ÿ…...

ramdump 中的memory统计
0. 前言 ramdump是指某个时刻系统或者子系统发生crash等异常,系统将内存中的数据通过一定的方式保存下来,相当于一个系统内存快照,用以开发者离线分析系统异常问题。 ramdump 工具中有很多内存统计的脚本,本文逐一剖析内存相关的…...

Element-Ui树形数据懒加载,删除到最后一个空数组不刷新问题
使用elemenui树形删除数据的时候刷新页面,我在网上找了好多方法,要么没用,要么都是部分代码,自己又看不懂,不得不硬着头皮看源码,发现了有个方法可以刷新。 使用elemenui树形删除数据的时候刷新页面。源码里…...

基于NASM搭建一个能编译汇编语言的汇编软件工具环境(利用NotePad++)
文章目录 一、创建汇编语言源程序二、Notepad的下载、安装、使用三、下载和安装编译器NASM3.1 下载NASM编译器3.2 安装并配置环境变量 四、编译汇编语言源程序(使用命令)五、下载和使用配套源码及工具六、将编译功能集成到Notepad 一、创建汇编语言源程序…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
