HTML5和JS实现新年礼花效果
HTML5和JS实现新年礼花效果
2023兔年再见,2024龙年来临了!
祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。
下面是用HTML5和JS实现新年礼花效果:

源码如下:
<!DOCTYPE html>
<html>
<head><title>新年礼花</title><style>/* 设置画布占满整个窗口 */body {margin: 0;padding: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><!-- 创建一个画布 --><canvas id="fireworksCanvas"></canvas><script>// 获取canvas和contextconst canvas = document.getElementById('fireworksCanvas');const ctx = canvas.getContext('2d');// 设置canvas宽高为窗口的宽高canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 初始化烟花数组let fireworks = [];// 定义产生min到max之间的随机数的函数function random(min, max) {return Math.random() * (max - min) + min;}// 定义烟花类class Firework {constructor(x, y, color) {this.x = x;this.y = y;this.particles = [];this.exploded = false;this.life = 0;this.color = color;this.explodeHeight = random(canvas.height * 0.3, canvas.height * 0.6);}// 更新烟花状态的方法update() {// 如果烟花还未爆炸,向上移动,并增加寿命if (!this.exploded) {this.y -= random(5, 10);this.life += 1;// 如果烟花达到或超过爆炸高度,爆炸if (this.y <= this.explodeHeight) {this.explode();}} else {// 如果烟花已经爆炸,更新和绘制粒子this.particles.forEach((particle, index) => {particle.update();if (particle.life < 0) {this.particles.splice(index, 1);}});}}// 绘制烟花的方法draw() {if (!this.exploded) {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();} else {this.particles.forEach((particle) => particle.draw());}}// 烟花爆炸的方法explode() {this.exploded = true;for (let i = 0; i < 100; i++) {const angle = random(0, Math.PI * 2);const speed = random(1, 4);this.particles.push(new Particle(this.x, this.y, angle, speed, this.color));}}}// 定义粒子类class Particle {constructor(x, y, angle, speed, color) {this.x = x;this.y = y;this.angle = angle;this.speed = speed;this.life = random(50, 100);this.color = color;}// 更新粒子状态的方法update() {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.speed *= 0.99;this.life -= 1;}// 绘制粒子的方法draw() {ctx.fillStyle = this.color + ', ' + (this.life / 100) + ')';ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();}}// 动画函数function animate() {// 绘制背景ctx.fillStyle = 'rgba(0, 0, 0, 0.2)';ctx.fillRect(0, 0, canvas.width, canvas.height);// 以5%的概率添加新烟花if (Math.random() < 0.05) {const x = random(0, canvas.width);const y = canvas.height;const fireworkColor = 'hsla(' + random(0, 360) + ', 100%, 50%';fireworks.push(new Firework(x, y, fireworkColor));}// 更新和绘制烟花for (let i = fireworks.length - 1; i >= 0; i--) {fireworks[i].update();fireworks[i].draw();if (fireworks[i].exploded && fireworks[i].particles.length === 0) {fireworks.splice(i, 1);}}// 显示文字ctx.font = "50px Arial";ctx.fillStyle = "pink";ctx.textAlign = "center";ctx.fillText("2024年龙年快乐", canvas.width / 2, canvas.height / 2);// 继续下一帧动画requestAnimationFrame(animate);}// 启动动画animate();// 监听窗口大小变化,重新设置画布大小window.addEventListener('resize', function() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;});</script>
</body>
</html>
OK!
相关文章:

HTML5和JS实现新年礼花效果
HTML5和JS实现新年礼花效果 2023兔年再见,2024龙年来临了! 祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。 下面是用HTML5和JS实现新年礼花效果: 源码如下: <!DOCTYPE html>…...

【owt-server】一些构建项目梳理
【owt-server】清理日志:owt、srs、ffmpeg 【owt】p2p client mfc 工程梳理【m98】webrtc vs2017构建带符号的debug库【OWT】梳理构建的webrtc和owt mfc工程 m79的mfc客户端及owt-client...

Linux shell编程学习笔记38:history命令
目录 0 前言 1 history命令的功能、格式和退出状态1.1 history命令的功能1.2 history命令的格式1.3退出状态2 命令应用实例2.1 history:显示命令历史列表2.2 history -a:将当前会话的命令行历史追加到历史文件~/.bash_history中2.3 history -c…...

elasticsearch安装教程(超详细)
1.1 创建网络(单点部署) 因为我们还需要部署 kibana 容器,因此需要让 es 和 kibana 容器互联,所有先创建一个网络: docker network create es-net 1.2.加载镜像 采用的版本为 7.12.1 的 elasticsearch;…...

arkts中@Watch监听的使用
概述 Watch用于监听状态变量的变化,当状态变量变化时,Watch的回调方法将被调用。Watch在ArkUI框架内部判断数值有无更新使用的是严格相等(),遵循严格相等规范。当在严格相等为false的情况下,就会触发Watch的…...

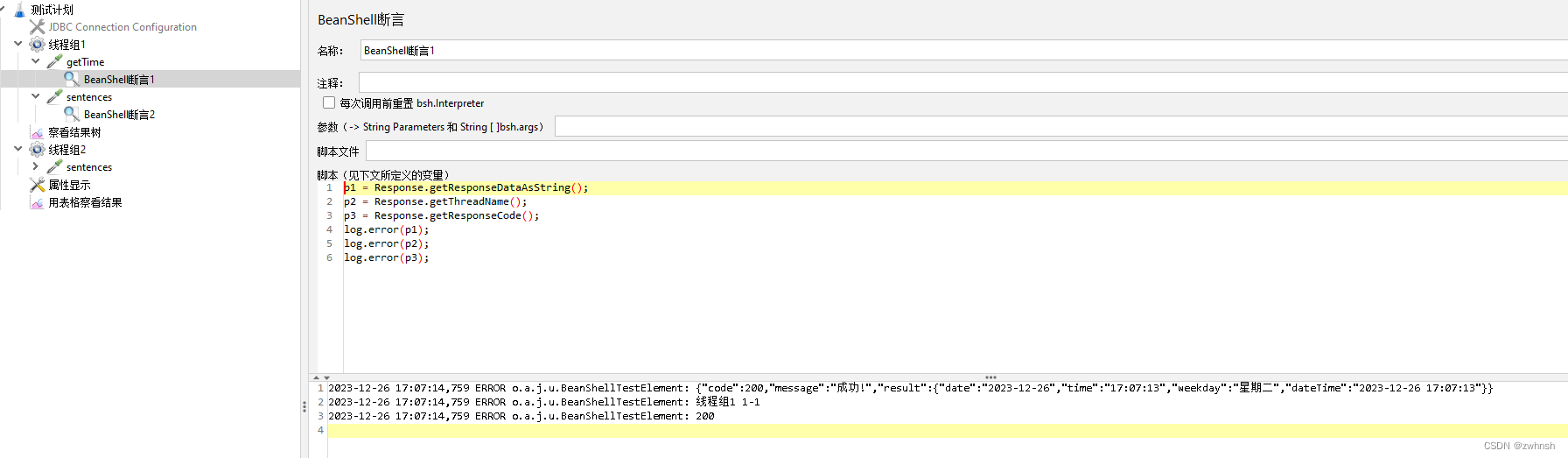
【Jmeter】Jmeter基础9-BeanShell介绍
3、BeanShell BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法。 3.1、Jmeter中使用的BeanShell 在Jmeter中,除了配置元件,其他类型的元件中都有BeanShell。BeanShell 是一种完全符合Java语法规范的脚本语言,并且又拥…...

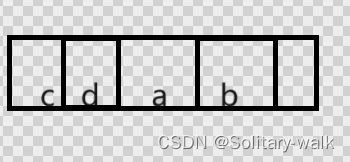
详解数组的轮转
𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇:Solitary-walk ⸝⋆ ━━━┓ - 个性标签 - :来于“云”的“羽球人”。…...

html 表格 笔记
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>第二个页面</title><meta name"language" content"cn"> </head> <body><h2 sytle"width:500px;…...

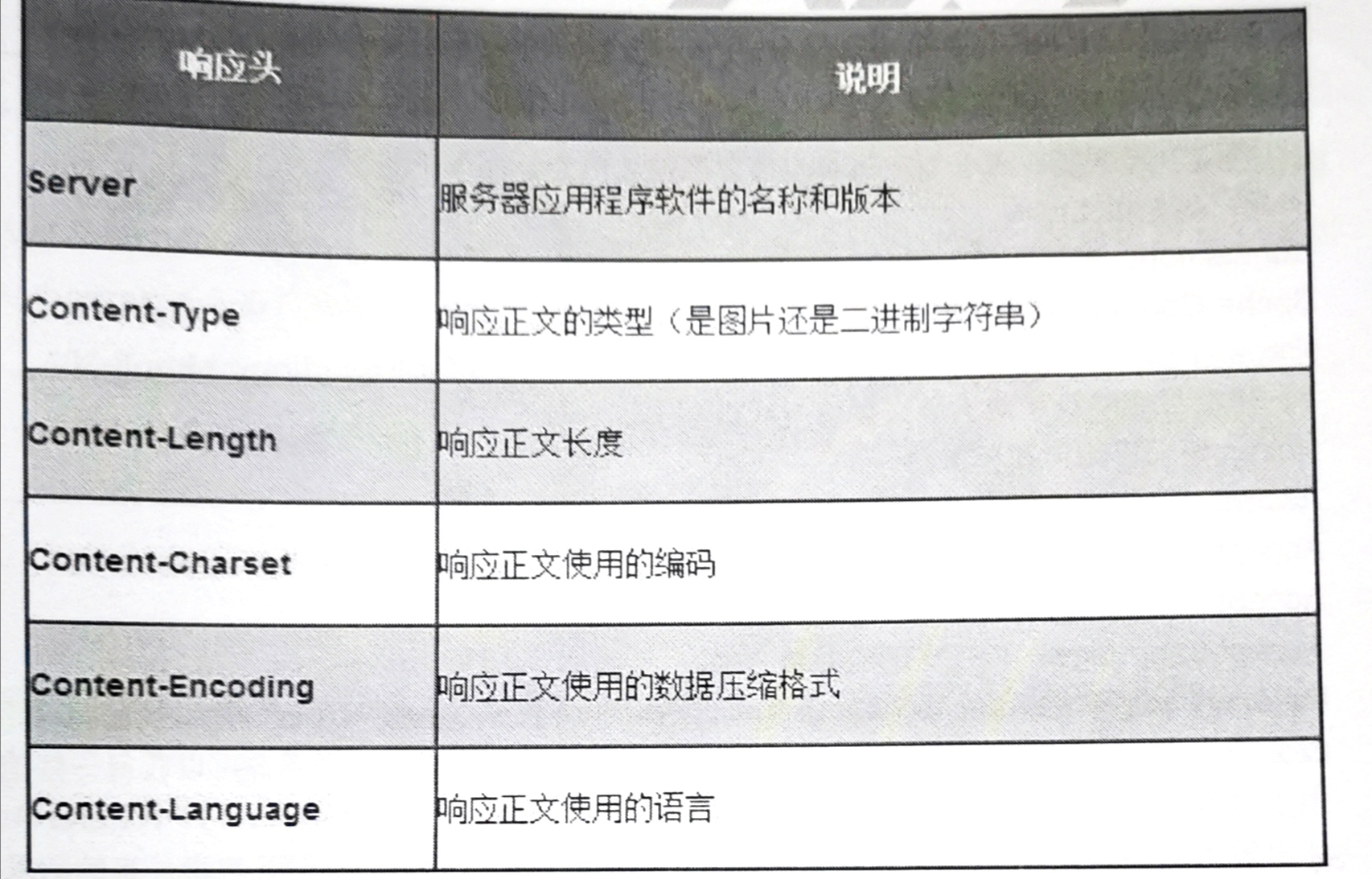
计算机网络【HTTP 面试题】
HTTP的请求报文结构和响应报文结构 HTTP请求报文主要由请求行、请求头、空行、请求正文(Get请求没有请求正文)4部分组成。 1、请求行 由三部分组成,分别为:请求方法、URL以及协议版本,之间由空格分隔;请…...

linux基于用户身份对资源访问进行控制的解析及过程
linux中用户分为三类 1.超级用户(root) 拥有至高无上的权限 2.普通用户 人为创建、权限小,权限受到控制 3.程序用户 运行程序的用户,不是给人使用的,给程序使用的,一般不给登录! 组账…...

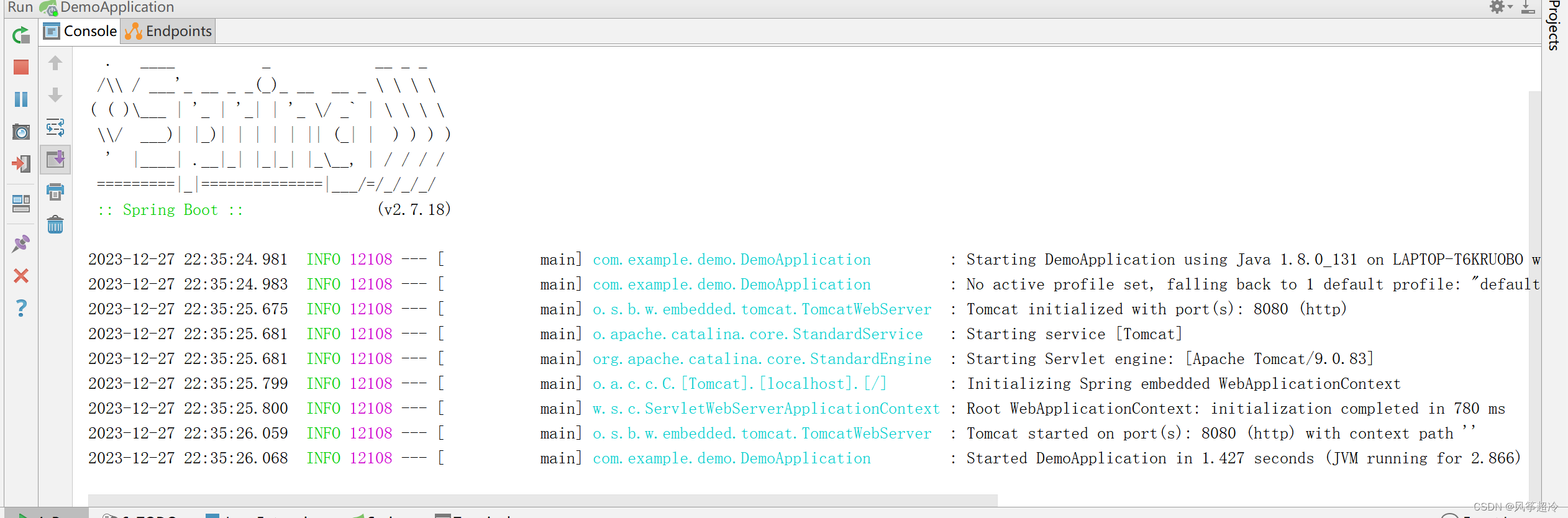
手动创建idea SpringBoot 项目
步骤一: 步骤二: 选择Spring initializer -> Project SDK 选择自己的JDK版本 ->Next 步骤三: Maven POM ->Next 步骤四: 根据JDK版本选择Spring Boot版本 11版本及以上JDK建议选用3.2版本,JDK为11版本…...

【Go语言入门:Go语言的数据结构】
文章目录 3.Go语言的数据结构:3.1. 指针3.2. struct(结构体)3.3. Map(映射,哈希) 3.Go语言的数据结构: 简介: 在Go语言中,数据结构体可以分为四种类型:基础类型、聚合类型、引用类型…...

QT designer的ui文件转py文件之后,实现pycharm中运行以方便修改逻辑,即添加实时模板框架
为PyCharm中的实时模板,你需要遵循以下步骤: 打开PyCharm的设置: 选择 File > Settings(在macOS上是 PyCharm > Preferences)。 导航到实时模板: 在设置中找到 Editor > Live Templates。 添加新的模板组 (可选): 为了…...

什么是负载均衡?
负载均衡是指在计算机网络领域中,将客户端请求分配到多台服务器上以实现带宽资源共享、优化资源利用率和提高系统性能的技术。负载均衡可以帮助小云有效解决单个服务器容量不足或性能瓶颈的问题,小云通过平衡流量负载,使得多台服务器能够共同…...

Python和Java的优缺点
Python的优点: 简单易学:Python的语法简洁清晰,易于学习和理解。丰富的库和框架:Python拥有庞大的标准库和活跃的开源社区,可以快速使用各种功能强大的库和框架,比如NumPy、Pandas、Django等。可读性强&am…...
)
AES - 在tiny-AES-c基础上封装了2个应用函数(加密/解密)
文章目录 AES - 在tiny-AES-c基础上封装了2个应用函数(加密/解密)概述增加2个封装函数的AES库aes.haes.c在官方测试程序上改的测试程序(用来测试这2个封装函数)END AES - 在tiny-AES-c基础上封装了2个应用函数(加密/解密) 概述 在github山有个星数很高的AES的C库 tiny-AES-c …...

51和32单片机读取FSR薄膜压力传感器压力变化
文章目录 简介线性电压转换模块51单片机读取DO接线方式51代码实验效果 32单片机读取AO接线方式32代码实验效果 总结 简介 FSR薄膜压力传感器是可以将压力变化转换为电阻变化的一种传感器,单片机可以读取然后作为粗略测量压力(仅提供压力变化,…...

【maven】pom.xml 文件详解
有关 maven 其他配置讲解参考 maven 配置文件 setting.xml 详解 pom.xml 文件是 Maven 项目的核心配置文件,其中包含了项目的元数据、构建配置、依赖管理等信息。以下是一个 pom.xml 文件的主要部分: <?xml version"1.0" encoding"U…...

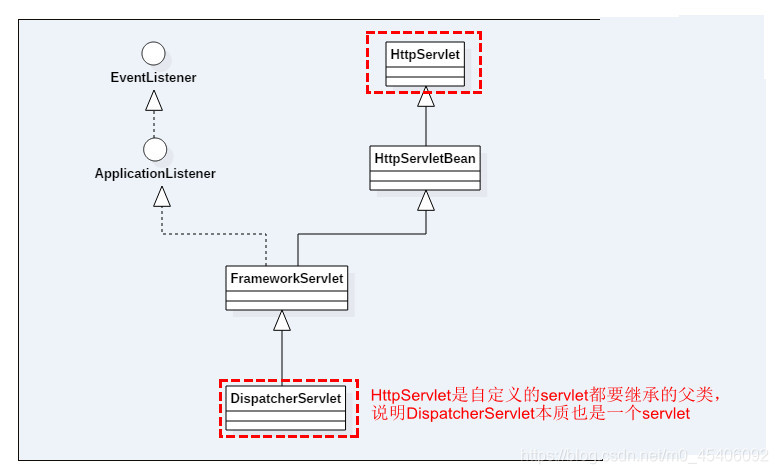
SpringMVC源码解析——DispatcherServlet初始化
在Spring中,ContextLoaderListener只是辅助功能,用于创建WebApplicationContext类型的实例,而真正的逻辑实现其实是在DispatcherServlet中进行的,DispatcherServlet是实现Servlet接口的实现类。Servlet是一个JAVA编写的程序&#…...

搞定Apache Superset
踩雷了无数次终于解决了Superset的一系列问题 现在是北京时间2023年12月27日,亲测有效。 Superset概述 Apache Superset是一个现代的数据探索和可视化平台。它功能强大且十分易用,可对接各种数据源,包括很多现代的大数据分析引擎ÿ…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
