JavaScript中alert、confrim、prompt的使用及区别【精选】
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍JavaScript中alert、confrim、prompt的区别及使用以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐一、alert
1、什么是alert?
2、使用alert
alert的定义和用法
alert的语法
alert的代码示例
3、总结alert
⭐二、confrim
1、什么是confrim?
2、使用confrim
confrim的定义和用法
confrim的语法
confrim的代码示例
3、总结confrim
⭐三、prompt
1、什么是prompt?
2、使用prompt
prompt的定义和用法
prompt的语法
prompt的代码示例
3、总结prompt
⭐alert、confrim和prompt的区别
⭐一、alert
1、什么是alert?
在JavaScript中,alert是一个内置函数,用于显示一个警告框,向用户显示一条消息。它是一种简单的弹出窗口,常用于给用户提供提示或警告信息。
alert函数接受一个字符串作为参数,这个字符串将作为消息显示在警告框中。例如:
alert("Hello, World!");
以上代码将在网页上弹出一个警告框,其中显示的消息是"Hello, World!"。用户需要点击"确定"按钮才能关闭警告框。
alert函数在JavaScript开发中的使用相对较少,因为它会阻塞代码执行,直到用户关闭警告框。通常,开发者更倾向于使用其他更灵活的方式来与用户进行交互,比如使用模态框或自定义弹窗组件。
2、使用alert
alert的定义和用法:alert() 方法用于显示带有一条指定消息和一个 确认 按钮的警告框。
alert的语法:alert(message)
使用alert函数的基本语法如下:
alert("你好,我是一个警告框!");提示框一般用于在网页中向用户显示一些提示或警告信息。例如,在表单验证时,如果用户输入的内容不符合要求,可以使用alert函数弹出一个提示框,告知用户输入有误。
alert的代码示例:显示一个按钮 弹出警告框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function myFunction(){alert("你好,我是一个警告框!");
}
</script>
</head>
<body><input type="button" onclick="myFunction()" value="显示警告框" /></body>
</html>alert是JavaScript中的一个内置函数,用于在网页上显示简单的警告框。它的使用方法是调用alert函数并传入要显示的消息作为参数。警告框会以模态的形式弹出并显示指定的消息,用户需要点击确定按钮才能关闭警告框。
3、总结alert
在使用alert函数时,需要注意以下几点:
-
alert函数会阻塞代码执行:当alert函数被调用时,代码的执行会暂停,直到用户点击提示框上的确定按钮。这意味着,在用户关闭提示框之前,代码不会继续执行。 -
提示框的样式和外观不可自定义:
alert函数生成的提示框的样式和外观是由浏览器决定的,无法通过代码进行定制。不同浏览器可能有不同的提示框样式,且不支持自定义添加样式或图标。 -
提示框中只能显示文本信息:
alert函数只能展示纯文本信息,不支持在提示框中添加HTML或其他富文本格式。如果需要展示复杂的内容,可以考虑使用其他方式,如弹出自定义模态窗口。 -
不支持用户输入或反馈:
alert函数只能用于向用户展示信息,无法获取用户的输入或反馈。用户无法在提示框中输入任何内容或进行选择操作,只能通过点击确定按钮关闭提示框。 -
警惕滥用
alert函数:过多使用alert函数可能会影响用户体验,因为频繁的提示框会打断用户的工作流程。应该适度使用alert函数,只在必要的情况下向用户展示重要的信息或警告。
需要注意的是,alert函数没有返回值,所以不能将alert函数的执行结果赋给一个变量或进行其他操作。它只是单纯地用于展示提示信息。
⭐二、confrim
1、什么是confrim?
confirm是JavaScript中的一个内置函数,用于在网页上显示一个确认框。与alert不同的是,confirm会显示一个包含确定和取消按钮的对话框,用于询问用户是否执行某个操作。
使用confirm函数时,需要传入一个字符串作为参数,作为对话框中显示的消息。当用户点击确定按钮时,confirm函数会返回true,表示用户确认执行操作;当用户点击取消按钮时,confirm函数会返回false,表示用户取消了操作。
var result = confirm("确认要删除该数据吗?");
if (result) {// 执行删除操作
} else {// 取消删除操作
}
confirm函数通常用于需要用户确认的重要操作,例如删除数据、提交表单等。通过询问用户是否确认执行操作,可以预防用户误操作或不正确的操作。
需要注意的是,confirm函数是阻塞的,即在用户作出选择之前,页面中的其他操作会被暂停。因此,在使用confirm函数时,应谨慎考虑对用户体验的影响,并在必要时使用其他异步的交互方式来代替。
2、使用confrim
confrim的定义和用法:confirm()方法用于显示一个带有指定消息和确认及取消按钮的对话框。
confrim的语法:confirm(message)
使用confirm函数的基本语法如下:
var result = confirm("确认要执行操作吗?");
在确认框中,会显示一个包含确认和取消按钮的对话框,并显示传入的消息字符串。用户点击确认按钮时,confirm函数会返回true,表示用户确认执行操作;用户点击取消按钮时,confirm函数会返回false,表示用户取消了操作。
confrim的代码示例:显示一个确认框,提醒访客点击什么:
function myFunction(){var x;var r=confirm("按下按钮!");if (r==true){//执行操作x="你按下了\"确定\"按钮!";}else{//取消操作x="你按下了\"取消\"按钮!";}document.getElementById("demo").innerHTML=x;
}在上述示例中,如果用户确认要按下按钮,则执行“按下了确定按钮”的动作;如果用户取消了按下按钮操作,则执行“按下了取消按钮”的动作。
需要注意的是,confirm函数返回的是一个布尔值,可以直接在if语句中使用。如果用户关闭了对话框而没有点击确认或取消按钮,则confirm函数将返回undefined。因此,在使用confirm函数时,最好在if语句中添加一个判断条件来处理这种情况。
3、总结confrim
confirm是JavaScript中一种常用的交互函数,用于显示一个确认对话框并获取用户的确认或取消操作。其基本语法为confirm(message),其中message是一个字符串参数,用于显示在确认对话框中的消息。
使用confirm函数时,会显示一个带有确认和取消按钮的对话框,用户可以点击其中一个按钮来确定或取消操作。当用户点击确认按钮时,confirm函数返回true,表示确认操作;当用户点击取消按钮时,confirm函数返回false,表示取消操作。
我们可以根据confirm函数的返回值来进行相应的操作。常见的用法是将confirm函数的返回值存储在一个变量中,然后使用条件语句来根据用户的选择执行不同的操作。
总结confirm函数的使用方法:
- 使用confirm函数来显示一个确认对话框,并获取用户的确认或取消操作。
- 根据confirm函数的返回值来确定用户的选择。
- 可以将confirm函数的返回值存储在一个变量中,然后使用条件语句来根据用户的选择执行不同的操作。
- 需要注意在条件语句中处理用户关闭对话框的情况。
需要注意的是,如果用户关闭了对话框而没有点击确认或取消按钮,confirm函数将返回
undefined。因此,在使用confirm函数时,最好在条件语句中添加一个判断条件来处理这种情况。
⭐三、prompt
1、什么是prompt?
prompt是JavaScript中一种常用的交互函数,用于显示一个提示框并获取用户的输入数据。其基本语法为prompt(message, defaultValue),其中message是一个字符串参数,用于显示在提示框中的消息,defaultValue是一个可选参数,用于设置提示框中输入框的默认值。
使用prompt函数时需要注意以下几点:
-
默认值的设置:
defaultValue参数是可选的,如果不提供默认值,则输入框将为空。如果需要在输入框中显示一个默认值,可以通过设置defaultValue参数来实现。请注意,即使设置了默认值,用户仍然可以编辑输入框中的内容。 -
返回值的处理:prompt函数返回用户输入的内容作为一个字符串。在后续处理用户输入的值时,可能需要进行类型转换,因为返回的值始终是字符串类型。如果用户点击取消按钮,返回值将为
null,需要进行判断确保返回的值不为null再进行后续操作。 -
安全性考虑:由于输入框是由用户输入的,因此在处理用户输入时需要进行安全性考虑。用户可能输入恶意代码或非预期的内容,需要对输入进行验证、过滤或转义,以确保应用程序的安全性。
-
用户体验的优化:prompt函数会阻塞页面的执行,直到用户关闭提示框。这可能会影响用户体验,特别是在WEB应用中。因此,在使用prompt函数时,应考虑是否有更好的方式来实现用户交互,以提升用户体验。
使用prompt注意事项:
- 提示信息要明确、清晰。
- 默认值是可选的,可以设置一个默认值。
- 返回的值始终是字符串类型,可能需要进行类型转换。
- 返回值可能为null,需要进行判断。
- 需要对用户输入进行安全性处理。
- 考虑使用更好的方式提升用户体验。
2、使用prompt
prompt的定义和用法:prompt()方法用于显示可提示用户进行输入的对话框。
这个方法返回用户输入的字符串。
prompt的语法:prompt(message,defaultValue);
使用prompt函数的基本语法如下:
prompt(message, defaultValue)
其中,message是一个字符串,用于提示用户输入的信息。defaultValue是一个可选参数,用于设置输入框中的默认值。当用户点击提示框上的确定按钮时,prompt函数将返回用户输入的内容作为一个字符串。
| 参数 | 描述 |
|---|---|
| message | 可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。 |
| defaultValue | 可选。默认的输入文本。 |
prompt的代码示例:显示一个提示框,询问她/他的名字,然后编写一个页面的问候:
function myFunction(){ var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ var x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; }
}3、总结prompt
使用prompt函数时,会显示一个带有输入框、确认和取消按钮的提示框,用户可以在输入框中输入数据并点击确认或取消按钮来确定或取消操作。当用户点击确认按钮时,prompt函数返回输入框中的数据,表示用户的输入;当用户点击取消按钮时,prompt函数返回null,表示取消操作。
prompt函数返回的是一个字符串,即使用户输入的是数字或其他类型的值,也会被转换为字符串类型。因此,在后续处理用户输入时,可能需要进行类型转换或其他操作。
总结prompt函数的使用方法:
- 使用prompt函数来显示一个提示框,并获取用户的输入数据。
- 根据prompt函数的返回值来获取用户的输入数据。
- 可以将prompt函数的返回值存储在一个变量中,然后使用条件语句或其他操作来处理用户的输入数据。
- 需要注意对用户输入数据的有效性进行验证或处理。
需要注意的是,用户可以在输入框中输入任何数据,包括空字符串或无效数据。因此,在使用prompt函数获取用户输入数据时,最好进行一些验证或处理,以确保输入数据的有效性。
⭐alert、confrim和prompt的区别
alert、confirm和prompt是JavaScript中常用的弹出框函数,它们的区别如下:
1、alert函数:alert函数用于显示一个消息框,通常用于向用户显示一些提示或警告信息。它只有一个参数,即要显示的消息内容。用户无法更改或输入任何值,只能关闭消息框。alert函数返回值为undefined。
2、confirm函数:confirm函数用于显示一个确认框,通常用于让用户做出确认或取消的选择。它有一个参数,即要显示的确认消息内容。确认框中有两个按钮,分别是确定和取消。用户可以点击确定或取消按钮,点击确定按钮返回值为true,点击取消按钮返回值为false。
3、prompt函数:prompt函数用于显示一个输入框的消息框,通常用于获取用户输入的值。它有两个参数,第一个参数是要显示的消息内容,第二个参数是输入框的默认值。用户可以在输入框中输入值,并点击确定或取消按钮。点击确定按钮返回用户输入的值作为一个字符串,点击取消按钮返回值为null。
综上所述,alert用于显示提示信息、confirm用于确认或取消选择、prompt用于获取用户输入。它们在用户交互和返回值上有区别。
alert、confrim和prompt的区别总结:
- alert用于显示一条消息,没有返回值。
- confirm用于确认或取消某个操作,返回一个布尔值。
- prompt用于输入信息,返回用户输入的内容或null
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁
相关文章:

JavaScript中alert、confrim、prompt的使用及区别【精选】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JavaScript中alert、confrim、prompt的区别及使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任…...

Docker Compose容器编排实战
介绍 Docker Compose 是 Docker 官方提供的一种工具,用于定义和运行多个 Docker 容器的应用。它使用简单的 YAML 文件(通常称为 docker-compose.yml)来配置应用的服务,并使用单个命令即可创建、启动和停止整个应用。 官方文档&am…...

科技创新实验室数据管理优选:高效企业网盘推荐
科技创新实验室建设是国家加强科技创新基本能力建设的重要措施,企业网盘等高效办公工具的应用是保证科技创新实验室正常运行、提高科研项目团队合作效率的重要手段。 本文将介绍企业网盘Zoho WorkDrive提供的解决方案: 行业痛点1:分散的数据…...

记录一次云服务器使用docker搭建kafka的过程
创建网络 一定要将zookeeper注册中心与kafka建在一个network中,不然在springboot 集成 kakfa的demo测试代码中进行消息发送时会超时,报错: E x c e p t i o n t h r o w n w h e n s e n d i n g a m e s s a g e w i t h k e y ‘ n u l l…...

微信小程序与vue区别
微信小程序和Vue是两个完全不同的东西,虽然它们都是前端技术,但是有以下几点区别: 技术栈不同: 微信小程序使用WXML、WXSS和JavaScript进行开发,而Vue使用HTML、CSS和JavaScript进行开发。微信小程序是一种基于微信平台…...

GIT提交、回滚等基本操作记录
1、add文件时warning: LF will be replaced by CRLF in .idea/workspace.xml. 原因:windows中的换行符为 CRLF, 而在Linux下的换行符为LF,所以在执行add . 时会出现以下提示 解决:git config core.autocrlf false 2、GIT命令&…...

Apollo自动驾驶:从概念到现实的里程碑
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言1. Apollo Client2. Apollo Server3. Apollo Federation4. Apollo Tracing5. Apollo Codegen6. Apollo Link7. 其他工具和框架结论 🚀…...

再看promise
第一次学的时候没学牢固 后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了 把自己敲的理解分享给大家 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name&…...

Redis 分布式锁总结
在一个分布式系统中,由于涉及到多个实例同时对同一个资源加锁的问题,像传统的synchronized、ReentrantLock等单进程情况加锁的api就不再适用,需要使用分布式锁来保证多服务实例之间加锁的安全性。常见的分布式锁的实现方式有zookeeper和redis等。而由于redis分布式锁相对于比…...

Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…...

“图解C语言:一维数组的声明、创建与初始化艺术“
各位少年: 标题:《C语言一维数组的探索之旅:从声明到初始化,及如何避免常见误区》 引言 在编程世界中,数组无疑是最基础且重要的数据结构之一,尤其在C语言中,它以其简洁明了的特性为各类数据处…...

Unity坦克大战开发全流程——开始场景——场景装饰
开始场景——场景装饰 step1:先创建两个场景 step2:将地板拖拽到场景上 step3:将方块拖拽到场景上,并设置其参数 step4:将坦克拖拽到场景上 step5:创建点光源 step6:旋转炮塔 将该脚本挂载到炮…...

【链表OJ—链表的回文结构】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

关键字:try-catch关键字
在 Java 中,try-catch关键字用于异常处理。它们允许编写代码来捕获和处理异常,以确保程序能够在出现问题时合理地处理它们而不会崩溃。 以下是try-catch关键字的基本语法: 在try块中编写可能会抛出异常的代码。如果在try块中的任何代码抛出…...

双指针算法
目录 双指针算法 最长连续不重复子序列 数组元素的目标和 双指针算法 常见的两种样式: 双指针指向两个不同的区间 双指针指向一个区间的左右两端,这种方式更加常见 双指针算法思想 for(int i0;i<n;i)for(int j0;j<n;j)O(n^2) 时间复杂度 …...

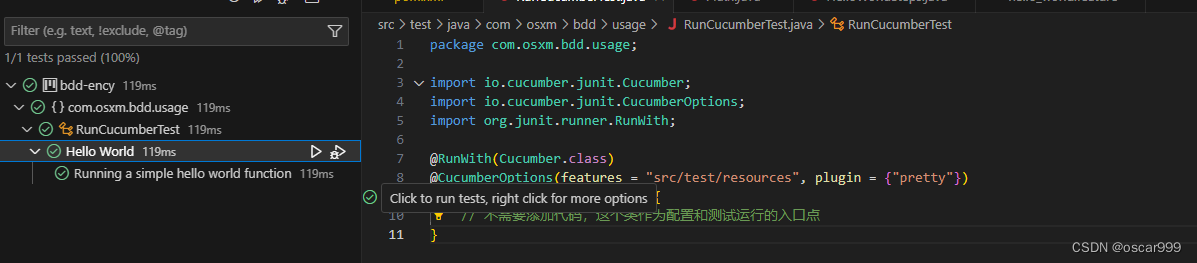
Cucumber-JVM的示例和运行解析
Cucumber-JVM 是一个支持 Behavior-Driven Development (BDD) 的 Java 框架。在 BDD 中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。 Cucumber-JVM 的最小化环境 Cucumber-JVM是BDD的框架, 提供了GWT语法的相…...

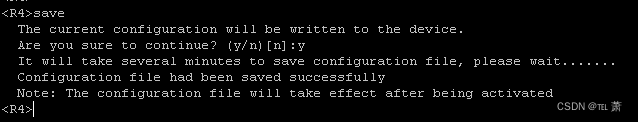
OSPF ROUTER-ID-新版(15)
目录 整体拓扑 操作步骤 1.INT 验证Router-ID选举规则 1.1 查看路由器Router-ID 1.2 配置R1地址 1.3 查看R1接口信息 1.4 查看R1Router-ID 1.5 删除接口IP并查看Router-ID 1.6 手工配置Router-ID 2.基本配置 2.1 配置R1的IP 2.2 配置R2的IP 2.3 配置R3的IP 2.4 配…...

阿里开源大模型 Qwen-72B 私有化部署
近期大家都知道阿里推出了自己的开源的大模型千问72B,据说对于中文非常友好,在开源模型里面,可谓是名列前茅。 千问拥有有强大的基础语言模型,已经针对多达 3 万亿个 token 的多语言数据进行了稳定的预训练,覆盖领域、…...

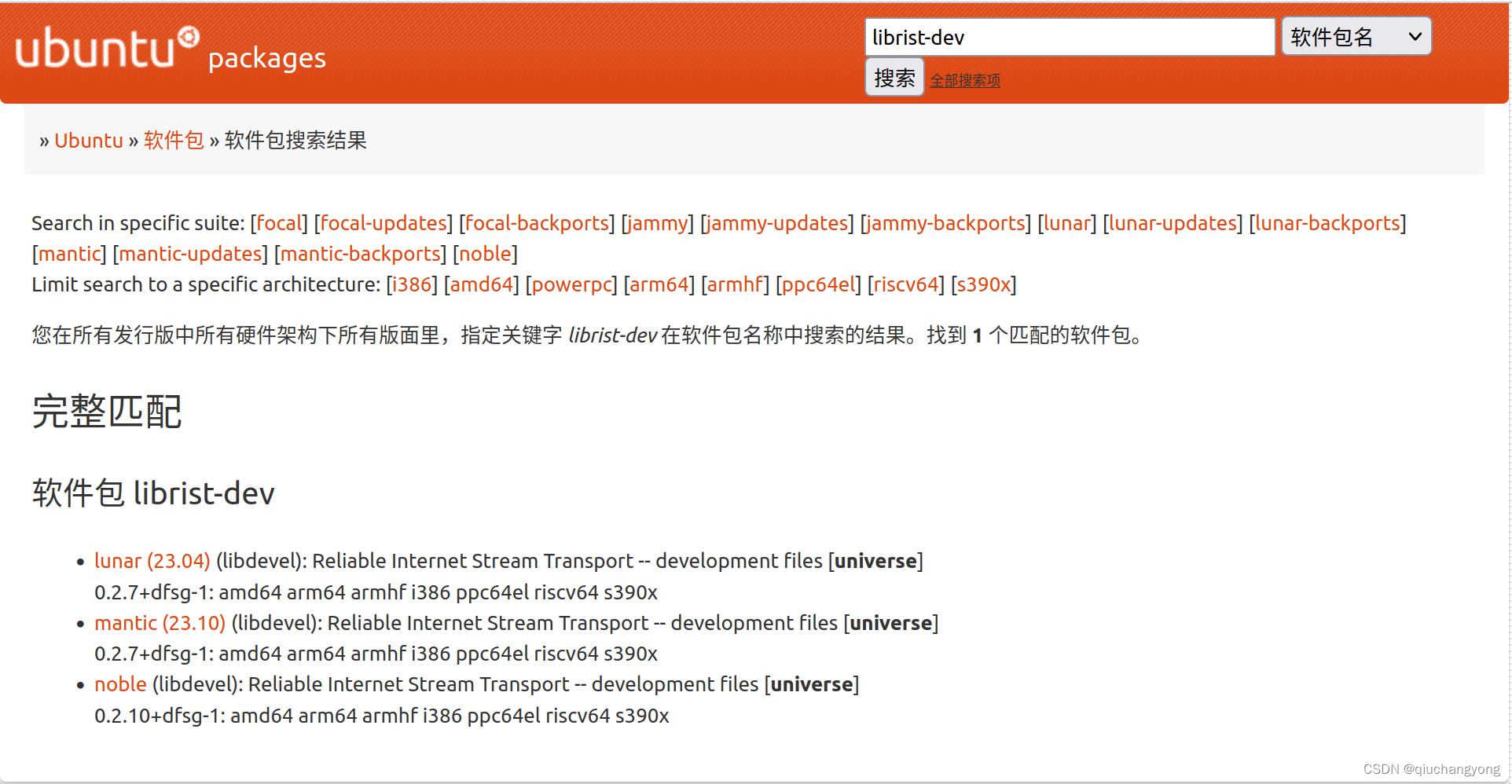
ubuntu下编译obs-studio遇到的问题记录
参考的是这篇文档:Build Instructions For Linux obsproject/obs-studio Wiki GitHub 在安装OBS dependencies时, sudo apt install libavcodec-dev libavdevice-dev libavfilter-dev libavformat-dev libavutil-dev libswresample-dev libswscale-d…...

C++的一些知识
一. 语法 move怎么用 https://blog.csdn.net/zhangmiaoping23/article/details/126051520 这个文章讲的很好,其中有一些疑惑的点 (1) 左值引用不能接右值 class T1{int a; }; int main(){T1 t1 T1();T1 && t1_temp T1(); //T1()是一个临时对象…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
