vue中常见的指令
简单介绍一下常见的vue中用到的指令
v-on
指定当前的事件,语法糖为@,如例子所示,指定按钮的事件为addCounter,点击会使变量counter + 1
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- <script src="https://unpkg.com/vue@next"></script> --><script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"> {{ counter }}<button @click="addCounter">+1</button></div><script>const App = {data() {return {counter: 0}},methods: {addCounter() {this.counter ++;}}};Vue.createApp(App).mount('#app');</script></body>
</html>
v-html
会将输出的文本解析为html
v-text
会将变量解析为文本
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- <script src="https://unpkg.com/vue@next"></script> --><script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"> <p v-text="msg"></p><p v-html="msg"></p></div><script>const App = {data() {return {msg: '<b>1</b>'}}};Vue.createApp(App).mount('#app');</script></body>
</html>

v-if v-show
都可以控制元素的显示,v-show 不管显示不显示,元素都会被加载,使用的css的display属性去控制元素,v-if如果不显示的话,元素会在编译的时候被去除.
<p v-html=“msg” v-if=“displayFlg”>
v-for
用户循环变量的显示,以及列表数据的显示。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- <script src="https://unpkg.com/vue@next"></script> --><script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"> <p v-for="(val,index) in arrayText">{{index}} -- {{val}} </p></div><script>const App = {data() {return {arrayText: ['蛮子', '寒冰', '剑圣']}}};Vue.createApp(App).mount('#app');</script></body>
</html>
v-bind
用于绑定元素的属性,如下图给img标签绑定了src属性
<div id="app"> <img v-bind:src="imgsrc"/></div><script>const App = {data() {return {imgsrc: 'img/1.jpg'}}};Vue.createApp(App).mount('#app');</script>
v-model
用于绑定表单元素的值,改变表单中的值,也会改变对应的属性值
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- <script src="https://unpkg.com/vue@next"></script> --><script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"><input type="text" v-model="text"/><p>{{text}}</p></div><script>const App = {data() {return {text: 'Hi好'}}};Vue.createApp(App).mount('#app');</script></body>
</html>
v-pre
跳过元素的vue编辑
v-once
只加载一次,后续改变不在渲染
v-cloak
用于元素未完全加载时候,不显示。需要配合css来使用。
[v-cloak] {
display: none;
}
相关文章:

vue中常见的指令
简单介绍一下常见的vue中用到的指令 v-on 指定当前的事件,语法糖为,如例子所示,指定按钮的事件为addCounter,点击会使变量counter 1 <!DOCTYPE html> <html><head><meta charset"utf-8" />…...

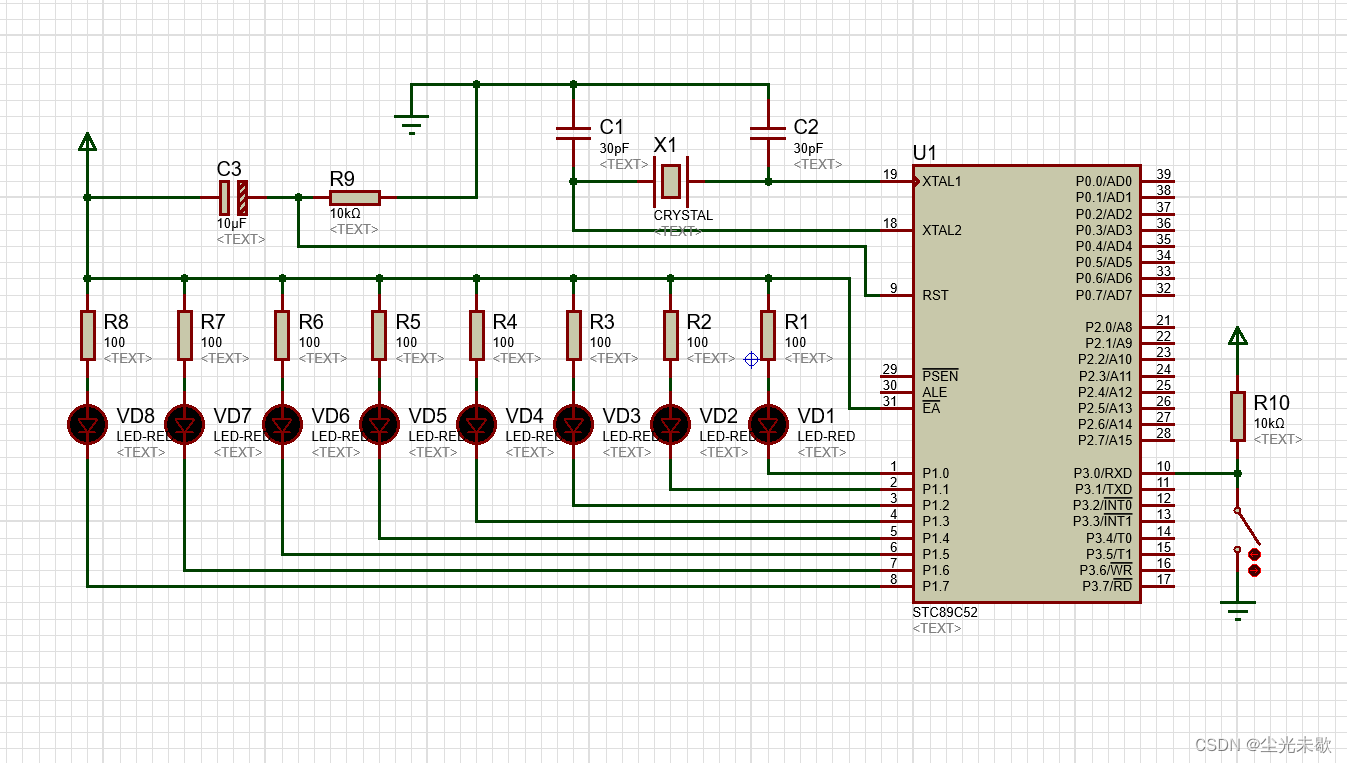
单片机原理及应用:开关控制LED多种点亮模式
从这篇文章开始,我们不再只研究单一的外设工作,而是将LED、数码管、开关、按键搭配在一起研究,这篇文章主要介绍LED和开关能擦出怎样的火花,同时也介绍一些函数封装的知识。 由于开关有闭合与打开两种状态,LED有左移流…...

你真的了解UVM sequence的运行机制吗
1. 前言 UVM在sequence里提供了很多的callback方法给用户,从而更灵活地完成各种复杂场景的交互和控制执行顺序。我们可能在很多情况下只使用了body()方法,本文将介绍sequence里常见的callback方法,以及在不同场景下,它们的是否被…...

Bug升级记
2023.12.28 (1) 小程序session_key泄露隐患 核心:session_key这个字段及对应值不应该传到小程序客户端等服务器外的环境 错误操作:直接在小程序调用https://api.weixin.qq.com/sns/jscode2session并将session_key作为参数进行明文传输 正确操…...

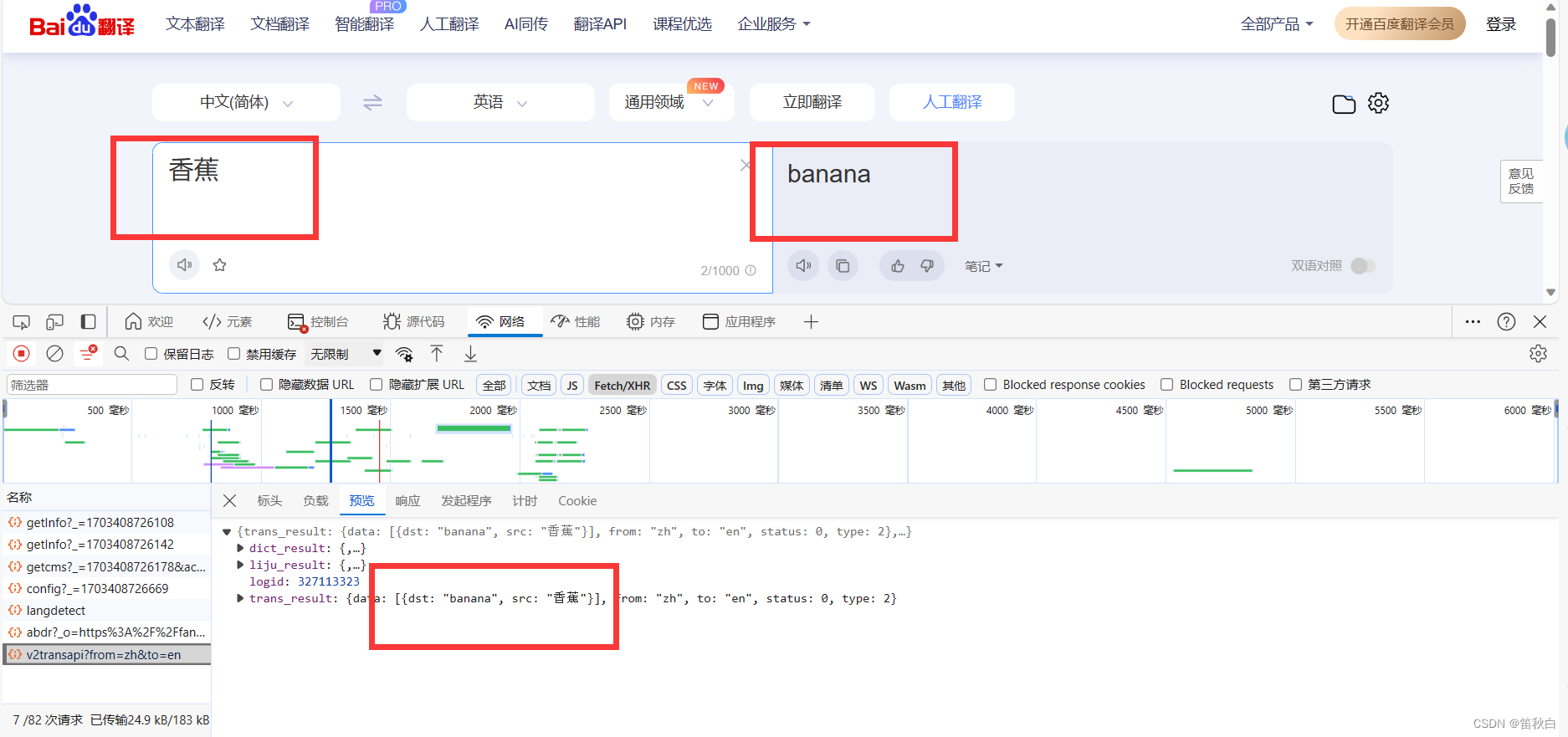
爬虫详细教程第1天
爬虫详细教程第一天 1.爬虫概述1.1什么是爬虫?1.2爬虫工具——Python1.3爬虫合法吗?1.4爬虫的矛与盾1.4.1反爬机制1.4.2反爬策略1.4.3robots.txt协议 2.爬虫使用的软件2.1使用的开发工具: 3.第一个爬虫4.web请求4.1讲解一下web请求的全部过程4.2页面渲染…...

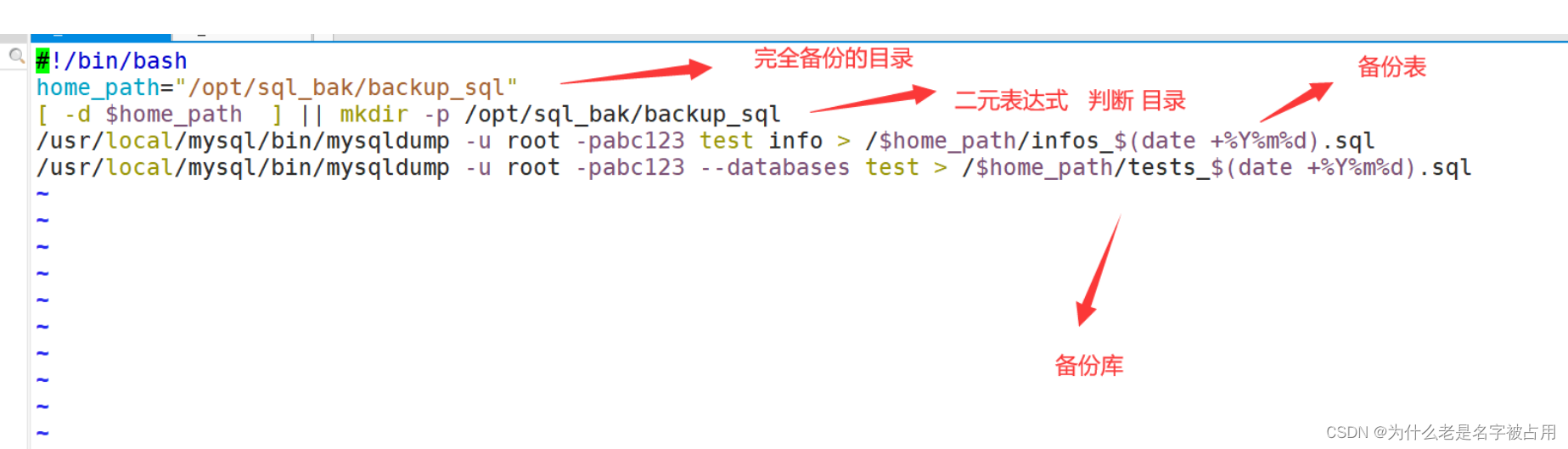
[Linux] MySQL数据库的备份与恢复
一、数据库备份的分类和备份策略 1.1 数据库备份的分类 1)物理备份 物理备份:对数据库操作系统的物理文件(如数据文件、日志文件等)的备份。 物理备份方法: 冷备份(脱机备份) :是在关闭数据库的时候进…...

Django、Python版本升级问题大汇总
Django3.0升级到4.1,Python3.8升级到3.11.6问题大汇总 报错1:ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.toml-based projects ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.tom…...

2023-12-30 AIGC-LangChain介绍
摘要: 2023-12-30 AIGC-LangChain介绍 LangChain介绍 1. https://youtu.be/Ix9WIZpArm0?t353 2. https://www.freecodecamp.org/news/langchain-how-to-create-custom-knowledge-chatbots/ 3. https://www.pinecone.io/learn/langchain-conversational-memory/ 4. https://de…...

pytorch01:概念、张量操作、线性回归与逻辑回归
目录 一、pytorch介绍1.1pytorch简介1.2发展历史1.3pytorch优点 二、张量简介与创建2.1什么是张量?2.2Tensor与Variable2.3张量的创建2.3.1 直接创建torch.tensor()2.3.2 从numpy创建tensor 2.4根据数值创建2.4.1 torch.zeros()2.4.2 torch.zeros_like()2.4.3 torch…...

storyBook play学习
场景 在官方给出的案例中, Page.stories.js import { within, userEvent } from storybook/testing-library import MyPage from ./Page.vueexport default {title: Example/Page,component: MyPage,parameters: {// More on how to position stories at: https:/…...
Android Matrix画布Canvas旋转Rotate,Kotlin
Android Matrix画布Canvas旋转Rotate,Kotlin private fun f1() {val originBmp BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.…...

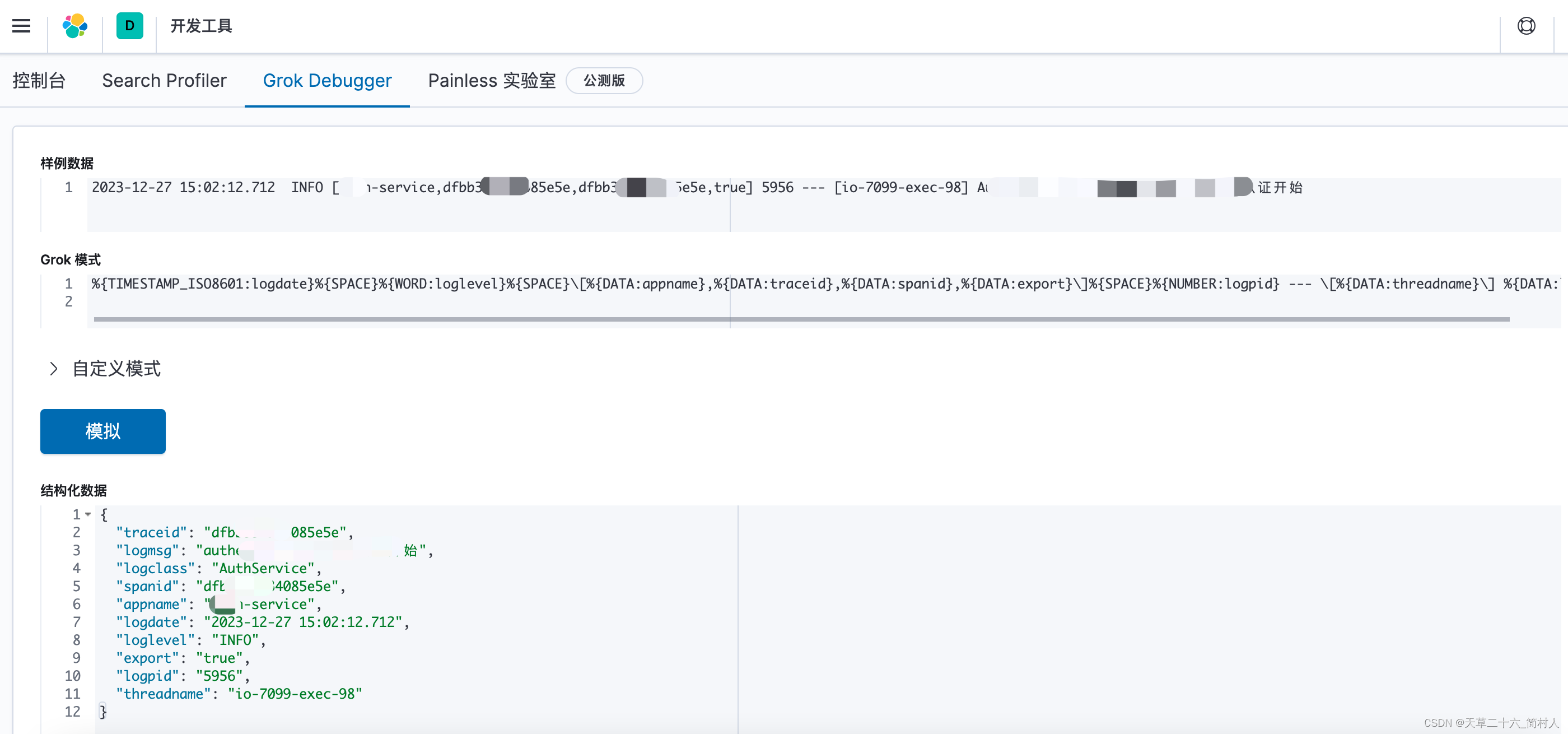
私有部署ELK,搭建自己的日志中心(三)-- Logstash的安装与使用
一、部署ELK 上文把采集端filebeat如何使用介绍完,现在随着数据的链路,继续~~ 同样,使用docker-compose部署: version: "3" services:elasticsearch:container_name: elasticsearchimage: elastic/elasticsearch:7.9…...

2023就这样过去了,2024会更好吗?
2023年,不是很好 2023年是疫情后的第一年,疫情过去了,大家都有大多的希望,希望经济可以恢复,希望信心可以恢复,但是整体都是远远低于预期的。年初的一片热潮,年中的一片哀嚎,年底基…...

SpringBoot加载配置的6种方式
从配置文件中获取属性应该是SpringBoot开发中最为常用的功能之一,简单回顾一下这六种的使用方式: 说明Environment对象Environment是springboot核心的环境配置接口,它提供了简单的方法来访问应用程序属性,包括系统属性、操作系统…...

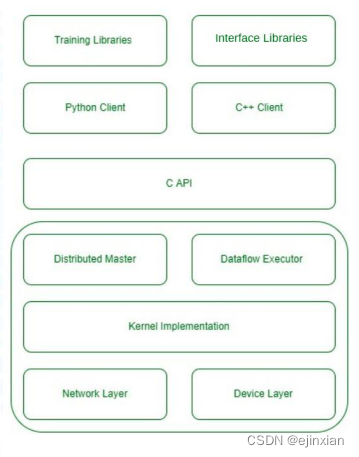
大语言模型(LLM)训练平台与工具
LLM 是利用深度学习和大数据训练的人工智能系统,专门 设计来理解、生成和回应自然语言。 大模型训练平台和工具提供了强大且灵活的基础设施,使得开发和训练复杂的语言模型变得可行且高效。 平台和工具提供了先进的算法、预训练模型和优化技术,…...

docker配置buildx插件
一、介绍 Docker buildx是docker的一个插件 支持Moby BuildKit的所有特性 可以跨CPU架构编译镜像 可以在多节点编译镜像 二、前提 使用 buildx 作为 docker CLI 插件需要使用 Docker 19.03 或更新版本。 三、配置步骤 1)客户端:在客户端的配置文…...

mysql 空间函数
ST_GeomFromText:将文本表示的几何对象转换为几何对象。 SELECT ST_GeomFromText(POINT(1 1)); ST_AsText:将几何对象转换为文本表示。 SELECT ST_AsText(ST_GeomFromText(POINT(1 1))); ST_Contains:判断一个几何对象是否包含另一个几何对象…...

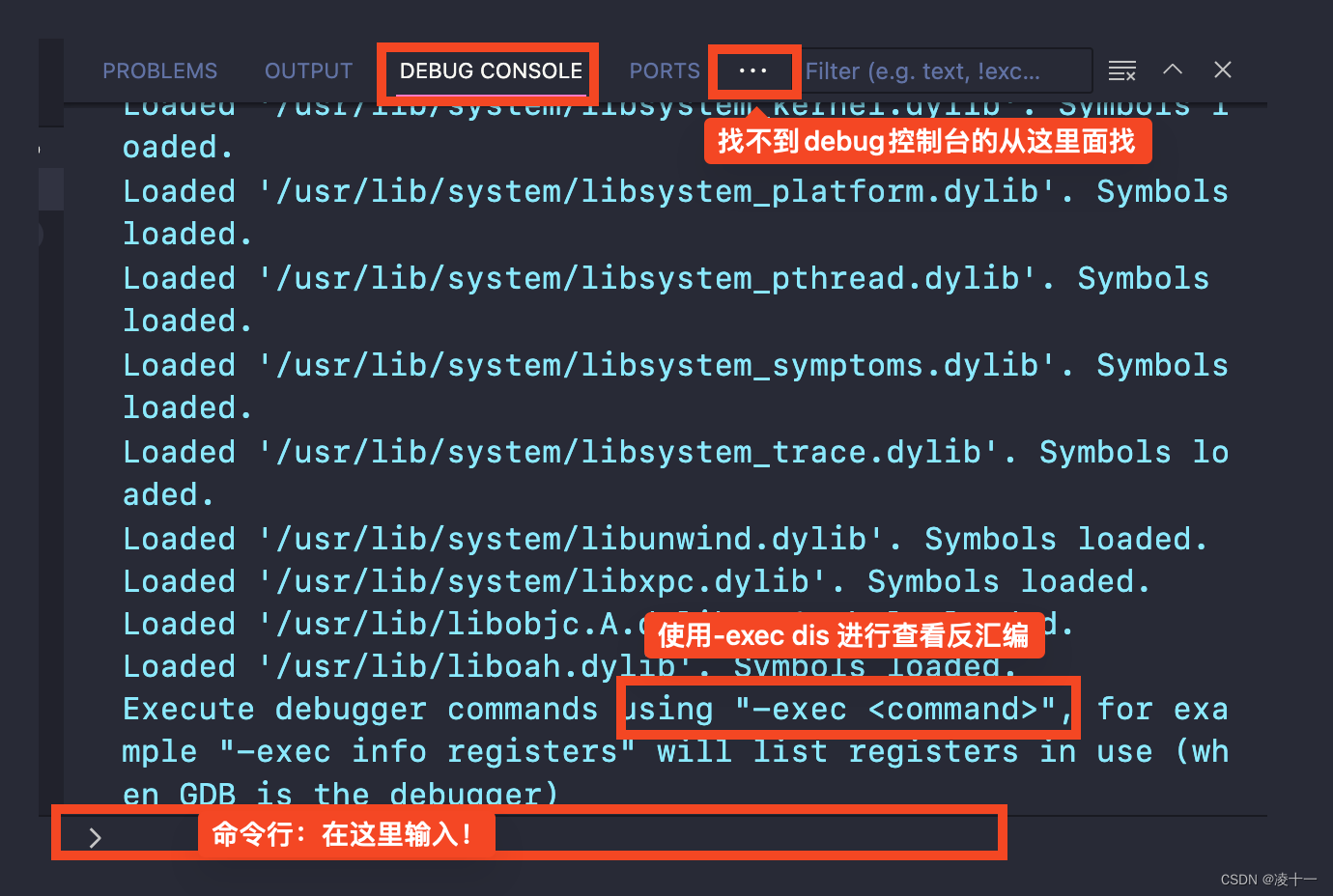
vscode调试 反汇编c/c++ 查看汇编代码gdb/lldb
先看下流程! 先看下流程! 有问题请留言! 文章目录 必备F5开启调试左侧侧边栏->确保打开回调栈右键函数栈->查看反汇编 方法二:手动输入命令查看 必备 使用c/c 插件,这应该是必备的。 F5开启调试 左侧侧边栏-&…...
)
总结项目中oauth2模块的配置流程及实际业务oauth2认证记录(Spring Security)
文章目录 简单示例添加oauth2的依赖配置认证服务器配置资源服务器配置安全使用http或者curl命令测试 实际业务中工具类(记录):认证服务器资源服务器、配置安全用户验证登录控制层配置文件application.yml 项目中用过的spring security&#x…...

传感器原理与应用复习
测量与误差 传感器原理与应用复习—测量概述与测量误差 传感器特性与应变式传感器 传感器原理与应用复习–传感器基本特性与应变式传感器 电感式传感器 传感器原理与应用复习–电感式传感器 电容式与电压式传感器 传感器原理与应用复习–电容式与压电式传感器 电磁式与…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
