CSS与JavaScript的简单认识
CSS:是一门语言,用于控制网页表现,让页面更好看的。 CSS(Cascading Style Sheet):层叠样式表
CSS与html结合的三种方式:
1、内部样式:用style标签,在标签内部定义CSS样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body>
<div>Hello CSS~
</div>
</body>
</html>2、内联样式:在标签内部使用style属性,属性值是css属性键值对
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div style="color: red">Hello CSS~</div>
</body>
</html>这种方式html代码就和css代码耦合在一起了,但不利于以后的复用,不推荐这么写
3、外部样式:定义link标签,引入外部的css文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link href="resource/demo.css" rel="stylesheet">
</head>
<body>
<p>hello css~</p>
</body>
</html>下面这是文件中的内容
p{color: green;
}这是引用的外部的demo.css的文件。
选择器:选择器是选取需设置样式的元素(标签)
1、元素选择器:元素名称{键值对}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body>
<div>div1</div>
<div>div2</div><span></span></body>
</html>2、id选择器:#id属性值{键值对}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}#name{color: blue;}</style>
</head>
<body>
<div>div1</div>
<div>div2</div><div id="name">div4</div><span></span></body>
</html>3、类选择器:.class属性值{键值对}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}#name{color: blue;}.cls{color: pink;}</style>
</head>
<body>
<div>div1</div>
<div>div2</div><div id="name">div4</div><div class="cls">div5</div><span></span></body>
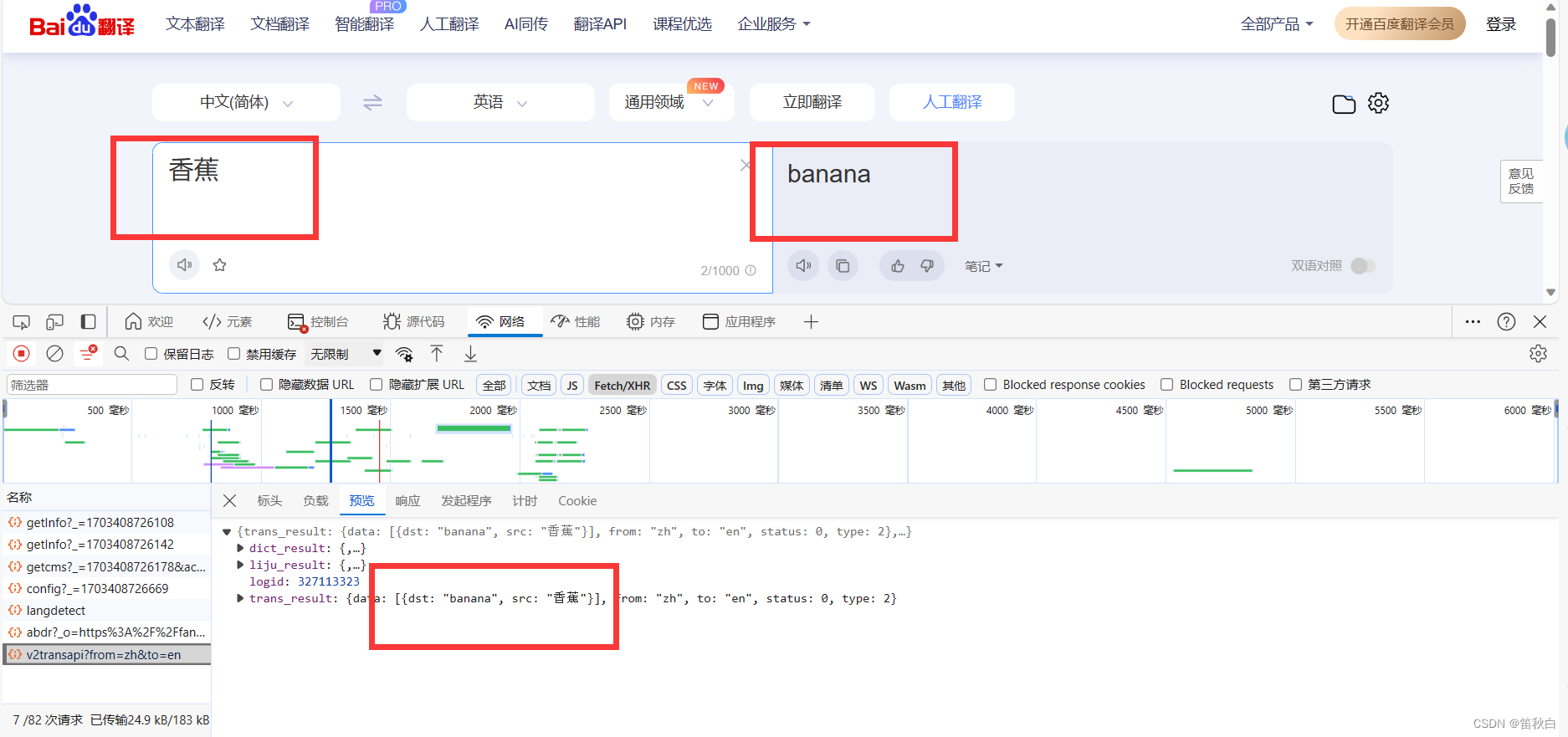
</html>JavaScript:是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
就像这种,在不跳转页面的情况下,可以更换更换图片的。
脚本语言:就是浏览器可以直接解释执行,不用经过编译。
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语言类似。
JavaScript引入方式:
1、内部脚本:将JS代码定义在html页面中。在html中,JavaScript代码必须位于script标签中。
提示:在html文档中,可以在任何地方,放置任意数量的script标签。但是一般会把脚本置于body标签元素的底部,可改善显示速度,因为脚本执行会拖延显示。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>window.alert("hello.js")//写入警告框document.write("hello js2")//写入html页面console.log("hello js3")//写入浏览器控制台
</script>
</html>
2、外部脚本:将JS代码定义在外部JS文件中,然后引入到html页面中。
注意:外部脚本中不能包含script标签;script标签不能自闭合,标签必须写全。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script src="resources/demo.js"></script>
</body>
</html>demo.js文件中的代码为alert("hello js")书法语法:
1、区分大小写:与Java一样,变量名、函数以及其他一切东西都是区分大小写的。
2、每行结尾的分号都是可有可无的
3、注释:单行注释: //注释内容。 多行注释: /*注释内容*/
4、大括号代表代码块
输出语句:
window.alert()写入警告框 document.write()写入html页面 console.log()写入浏览器控制台
变量:
JavaScript中使用var关键字(variable的缩写)来声明变量。
JavaScript是一门弱类型的语言,变量可以存放不同类型的值。
变量名需要遵循以下规则:
1、组成字符可以是任何字母、数字、下划线或美元符号。
2、数字不能开头
3、建议使用驼峰命名
ECMAScript6新增了let关键字和const关键字。
let关键字来定义变量,用法与var类似,但是声明的变量,只能在let关键字所在的代码块内有效,且不允许重复声明变量名相同的变量。
const变量用来声明一个只读变量。一旦声明就无法更改。
var定义的变量的特点:
1、作用域为全局变量,即使var变量写在某个代码块中,在代码块外部也能访问。
2、变量可以重复定义,可以定义俩个变量名相同的变量,后定义的覆盖前面的
数据类型:
JavaScript中分为原始数据和引用数据
5种原始数据:
number:数字(整数,小数,NaN(Not a Number))
string:字符,字符串,单双号都可以。 boolean:布尔。true或false。 null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值为undefined。
使用typeof运算符可以获取数据类型 alert(typeof age)
运算符
运算符几乎和Java的一致,不同的就是JavaScript中多了=== 全等于
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>var age1=20var age2="20"alert(age1==age2);//返回truealert(age1===age2);//返回false</script>
</html>==:先判断类型是否一样,如果不一样,则进行类型转换,然后再去比较其值
===:判断类型是否一致,不一致直接返回false。一致时才会去比较值
数据转换:
其他类型转换为number:
1、string:按照字符串的字母值,转换为数字,如果字面值不是数字,例如var str=‘abc’,则转换为NaN。一般使用parseInt方法转换。
2、boolean:true转换为1,false转换为0.
其他类型转换为boolean:
1、number:0和NaN转为false,其他数字转为true。
2、string:空字符串转为false,其他字符串转为true。
3、null:fasle
4、undefined:false
函数:JavaScript函数通过function关键字进行定义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//定义函数方式1:// function add(a,b){// return a+b;// }//定义函数方式2:var add=function (a,b){return a+b;}var result=add(1,2)alert(result);
</script>
</body>
</html>注意:形式参数不需要写出类型,返回值也不需要定义类型,可以在函数内部直接使用return返回即可。因为JavaScript是弱类型的语言。函数中即使定义函数时写了2个形参,调用函数时可以传入2个以上的参数。
JavaScript
定义:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var arr=new Array(1,2,3)alert(arr)var arr2=[1,2,3]alert(arr2)
</script>
</body>
</html>特点:JavaScript数组相当于Java中的集合。变长变类型。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var arr2=[1,2,3]alert(arr2)arr2[6]=6alert(typeof arr2[5])//为undefined类型
</script>
</body>
</html>且同一个数组中不必须全是number类型,可以有不同类型。
数组方法: push方法,添加元素。 splice方法,删除元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var arr5=[1,2,3]arr5.push(10)arr5.splice(0,1)alert(arr5)</script>
</body>
</html>
字符串对象:
定义:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var str1=new String("abc")var str2="abc"
</script>
</body>
</html>length属性:字符串的长度。
charAt()返回指定位置的字符。 indexOf()检索字符串。 trim()去除字符串前后俩段的空白字符。
自定义对象:相当于Java中类的定义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var person={name:"zhangsan",age:21,eat:function (){alert("干饭~")}}alert(person.name)alert(person.age)person.eat()
</script>
</body>
</html>BOM:Browser Object Model浏览器对象模型
JavaScript将浏览器的各个组成部分封装成对象。
组成:Window:浏览器窗口对象。 Navigator:浏览器对象。 Screen:屏幕对象
History:历史记录对象。 LOcation:地址栏对象。
window:弹框方法:alert()弹出警告框和comfirm()弹出有确认和取消按钮的对话框。点确认返回true,取消返回fasle
定时器方法:serlnterval()按照周期(毫秒)来调用函数或计算表达式,循环执行。
setTimeout()在指定的毫秒数后调用函数或计算表达式,这个只执行一次。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var flag=confirm("确认删除?")setTimeout(function (){alert("hehe")},1000)setInterval(function (){alert("hehe")},1000)
</script>
</body>
</html>history:历史记录
方法:back() 加载history列表中的前一个URL。 forward()加载history列表中的下一个URL。
location:地址栏对象
属性:href:设置或返回完整的URL
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>alert("跳转百度")location.href="https://www.baidu.com"//3秒跳转首页document.write("3秒跳转首页")setTimeout(function (){location.href="https://www.baidu.com"},3000)</script>
</body>
</html>DOM:Document Object Model 文档对象模型
将标记语言的各个组成部分封装成对象:
Document:整个文档对象。 Element:元素对象 Attribute:属性对象
Text:文本对象 Comment:注释对象
获取Element:元素对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img id="light" src="">
<div class="cls">黑马</div>
<div class="cls">程序员</div><input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏<script>var img=document.getElementById("light")//根据id获取alert(img)var divs=document.getElementsByTagName("div")//根据标签名获取,返回数组alert(divs.length)for(let i=0;i<divs.length;i++){divs[i].style.color="red"//设置元素css样式divs[i].innerHTML="hehe"//设置元素内容alert(divs[i])}var hobbies= document.getElementsByName("hobby");//根据name属性获取,返回数组for (let i=0;i<hobbies.length;i++){alert(hobbies[i])}var classes= document.getElementsByClassName("cls")//根据name属性值获取,返回数组for (let i=0;i<classes.length;i++){alert(classes[i])}</script></body>
</html>Element对象中的俩个常用属性: style:设置元素css样式。 innerHTML:设置元素内容。
checkbox对象中一个重用属性ckecked:设置或返回元素是否被选中。让对象的checked属性为true即位被选中,为fasle就是未被选中。
事件监听:
事件:html事件时发生在html元素上的事情。
事件监听:JavaScript可以在事件被侦测到时执行的代码。
事件绑定的俩种方式:
一:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="点我" onclick="on()"> <br><script>function on() {alert("我被点了")}
</script>
</body>
</html>二:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="在点我" id="btn"><script>document.getElementById("btn").onclick=function (){alert("我再次被点")}</script>
</body>
</html>常见事件:
onclick: 鼠标点击事件。 onblur:元素失去焦点。 onfocus:元素获取焦点
onload:某个页面或图像被完成加载。 onsubmit:当表单被提交时触发该事件。
onkeydown:某个键盘被按下 onmouseover。鼠标被移到某个元素上
onmouseout:鼠标从某个元素移开
正则表达式:定义了字符串组成的规则
定义:俩种方式
var reg=/^\w{6,12}$/var reg2=new RegExp("\\w{6,12}$")方法:test()方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>var reg=/^\w{6,12}$/var str="abccccc"var flag=reg.test(str)alert(flag)</script>
</body>
</html>判断字符串str是否符合正则表达式reg。
语法规则:
^:表示开始。 $:表示结束。
[]:表示某个范围内的单个字符。
.:代表任意单个字符,除了换行符和行结束符。
\w:代表单词字符:字母,数字,下划线
\d:代表数字字符
量词语法:
+:至少一个
*:零个或多个
?:零个或一个
{x}:x个
{m,}:至少m个
{m,n}:至少m个,之多n个
相关文章:

CSS与JavaScript的简单认识
CSS:是一门语言,用于控制网页表现,让页面更好看的。 CSS(Cascading Style Sheet):层叠样式表 CSS与html结合的三种方式: 1、内部样式:用style标签,在标签内部定义CSS样式…...

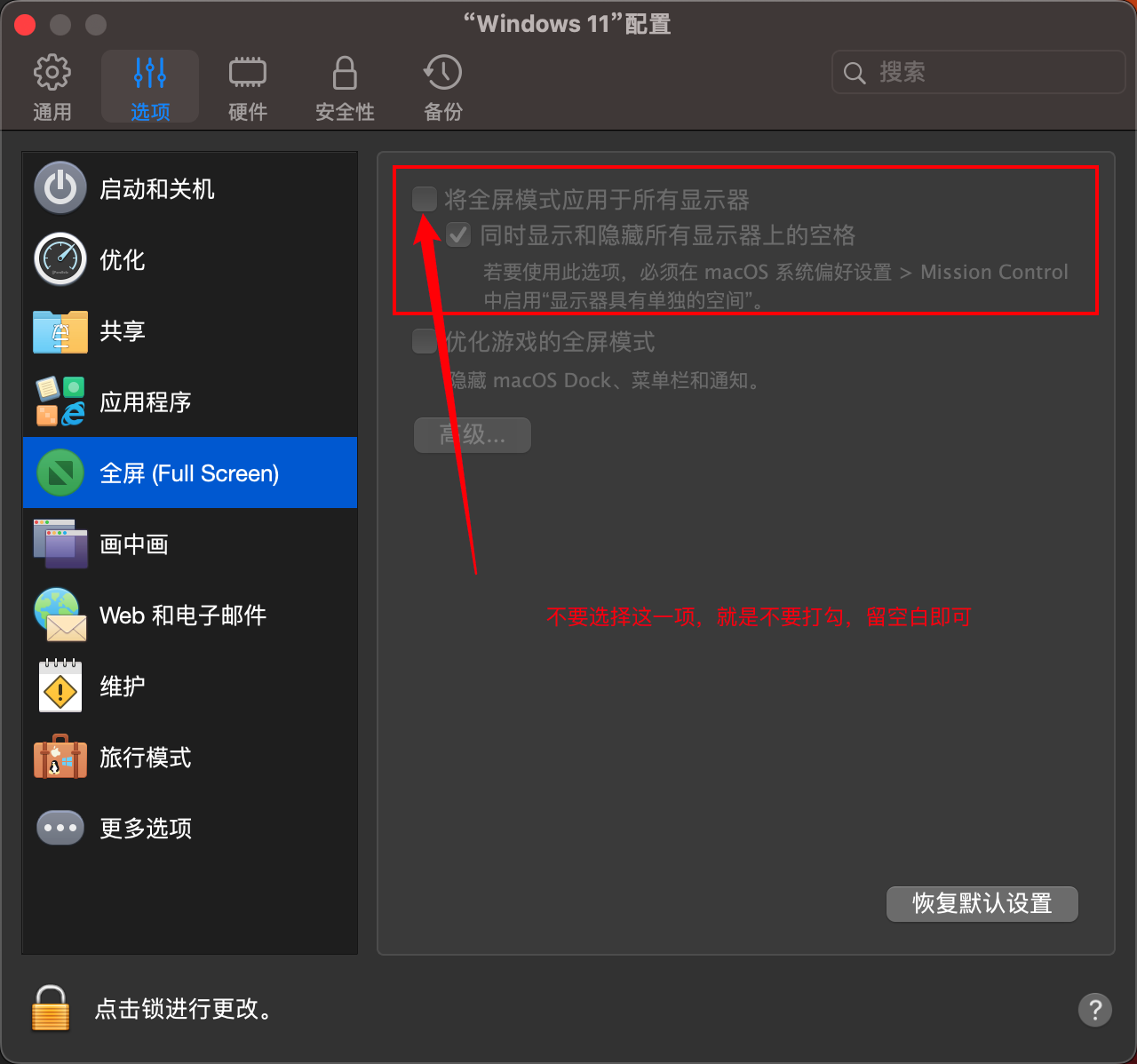
MAC 中多显示器的设置(Parallels Desktop)
目录 一、硬件列表: 二、线路连接: 三、软件设置: 1. 设置显示器排列位置及显示参数 2. 分别设置外接显示器为:扩展显示器,内建显示器为主显示器 3. 设置Parallels Desktop屏幕参数 四、结果 一、硬件列表&a…...

迁移到云原生:如何使用微服务迁移应用程序
企业遇到大规模部署和监督生产中的应用程序的任务。幸运的是,我们可以使用大量技术和工具。然而,从传统的,整体的结构转变为云态一个人提出了自己的障碍。在这里,您会发现将应用程序从整体设置转移到基于微服务的体系结构时要进行…...

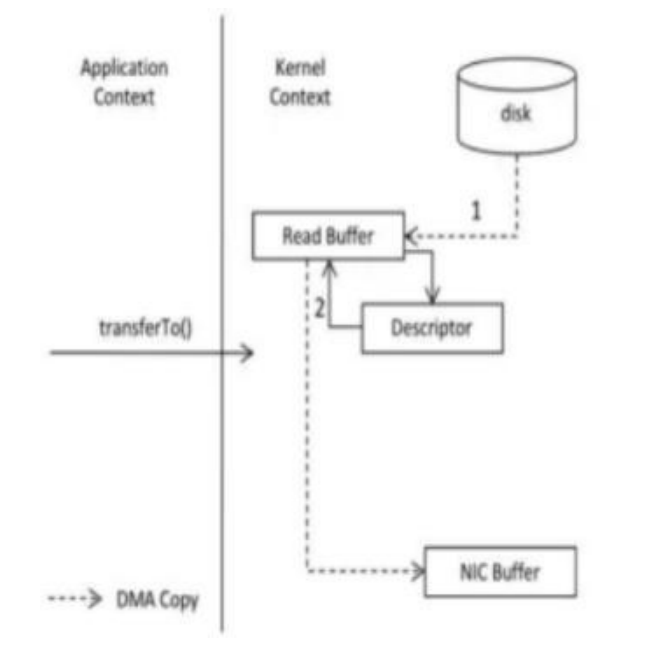
kafka 的零拷贝原理
文章目录 kafka 的零拷贝原理 今天来跟大家聊聊kafka的零拷贝原理是什么? kafka 的零拷贝原理 零拷贝是一种减少数据拷贝的机制,能够有效提升数据的效率; 在实际应用中,如果我们需要把磁盘中的某个文件内容发送到远程服务器上…...

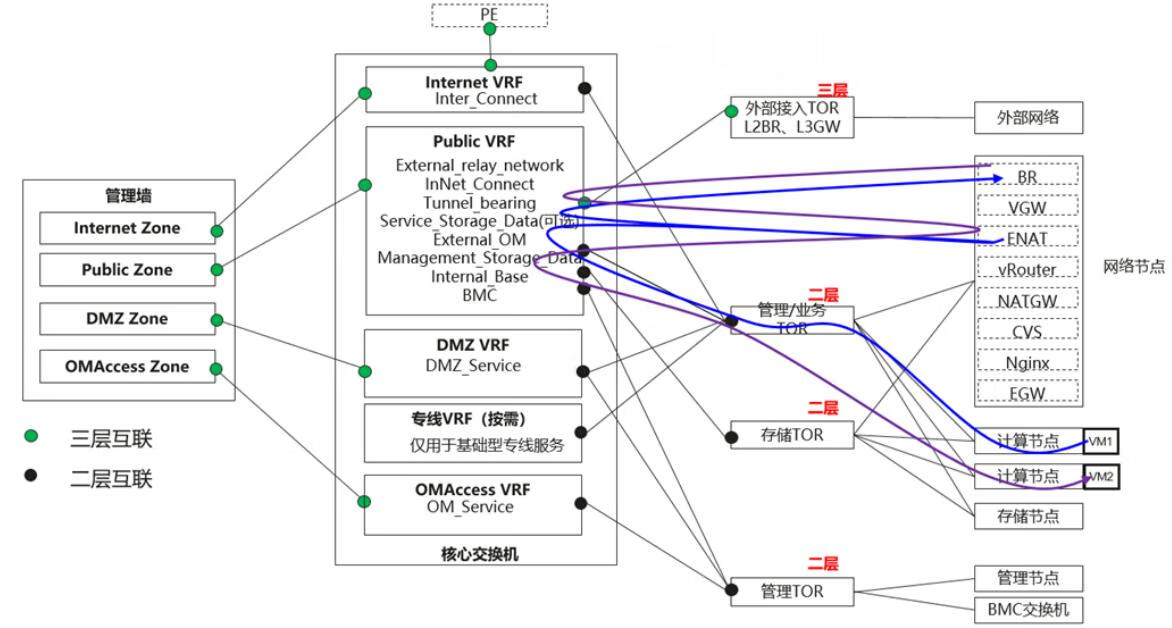
华为云Stack 8.X流量模型分析(五)
六、EIP流量模型分析 弹性公网IP(Elastic IP,简称EIP)提供独立的公网IP资源,包括公网IP地址与公网出口带宽服务。如果资源只配置了私网IP,则无法直接访问Internet,为资源配置弹性公网IP后,可…...

学习动态规划解决不同路径、最小路径和、打家劫舍、打家劫舍iii
学习动态规划|不同路径、最小路径和、打家劫舍、打家劫舍iii 62 不同路径 动态规划,dp[i][j]表示从左上角到(i,j)的路径数量dp[i][j] dp[i-1][j] dp[i][j-1] import java.util.Arrays;/*** 路径数量* 动态规划,dp[i][j]表示从左上角到(i,j)的路径数量…...

nodejs微信小程序+python+PHP特困救助供养信息管理系统-计算机毕业设计推荐
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

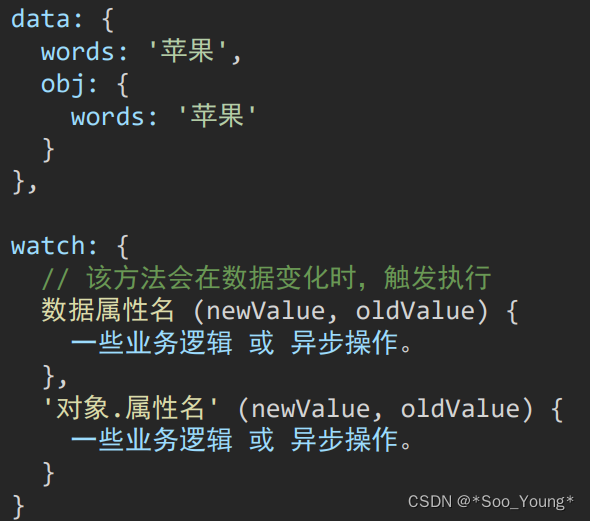
Vue(二):计算属性与 watch 监听器
03. Vue 指令拓展 3.1 指令修饰符 可以通过 . 来指明一些指令的后缀,不同的后缀中封装了不同的操作,可以帮助我们简化代码,比如之前使用过的监听 enter 键的弹起,我们需要操作事件对象,来检测用户使用了哪个键&#…...

25、WEB攻防——通用漏洞SQL读写注入MYSQLMSSQLPostgreSQL
文章目录 Mysql-root高权限读写注入PostgreSQL——dba高权限读写注入Mssql-sa高权限读写注入 Access无高权限注入点——只能猜解,而且是暴力猜解; MYSQL,PostgreSQL,MSSQL(SQL server)高权限注入点——可升级读写(文件…...

【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介 本期要点 本地开发前后端如何跨域调用全局请求、响应处理拦截器处理封装HTTP请求模块编写API请求映射到后端API数据的状态管理 一、 本地开发前后端如何跨域调用 众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如&…...
编译器中,Release和Debug区别)
在Visual Studio(VS)编译器中,Release和Debug区别
一、 优化级别 1、Debug(调试) 在Debug模式下,编译器不会对代码进行优化,而是专注于生成易于调试的代码。这使得开发者可以在调试过程中更直观地跟踪变量的值和程序的执行流程。 2、Release(发布) 在Relea…...

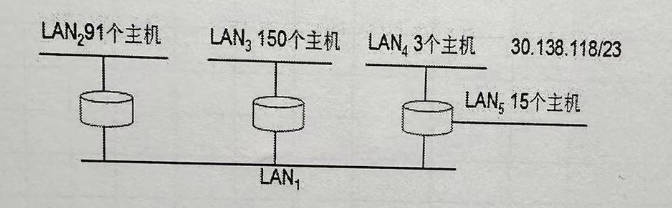
子网划分问题(实战超详解)_主机分配地址
文章目录: 子网划分的核心思想 第一步,考虑借几位作为子网号 第二步,确定子网的网络地址 第三步,明确网络地址,广播地址,可用IP地址范围 一些可能出现的疑问 实战 题目一 子网划分的核心思想 网络号不变,借用主机号来产生新的网络 划分前的网络:网络号主机号 划分后的网络:原网…...

【QT】单例模式,Q_GLOBAL_STATIC 宏的使用和使用静态成员函数,eg:{简单的日志记录器}
简单的日志记录器为例 。 创建一个Logger类,该类负责记录应用程序的日志消息 使用 Q_GLOBAL_STATIC 宏 解析:Q_GLOBAL_STATIC 是一个 Qt 宏,用于创建全局静态实例。它确保在需要时只创建一次实例,而不管该实例是在哪个线程中创建…...

利用小红书笔记详情API:构建高效的内容创作与运营体系
随着社交媒体的兴起,小红书作为国内知名的内容分享平台,吸引了大量用户和内容创作者。为了更好地获取小红书上的优质内容,许多企业和开发者选择使用小红书笔记详情API。本文将探讨如何利用该API构建高效的内容创作与运营体系。 一、小红书笔记…...

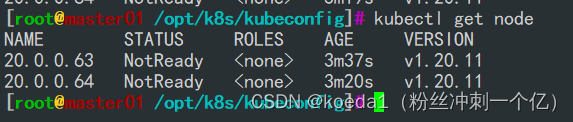
【K8S 二进制部署】部署单Master Kurbernetes集群
目录 一、基本架构和系统初始化 1、集群架构: 2、操作系统初始化配置: 2.1、关闭防火墙和安全机制: 2.2、关闭swap 2.3、根据规划设置主机名 2.4、三台主机全部互相映射 2.5、调整内核参数 3、时间同步(所有节点时间必须同…...

vue中常见的指令
简单介绍一下常见的vue中用到的指令 v-on 指定当前的事件,语法糖为,如例子所示,指定按钮的事件为addCounter,点击会使变量counter 1 <!DOCTYPE html> <html><head><meta charset"utf-8" />…...

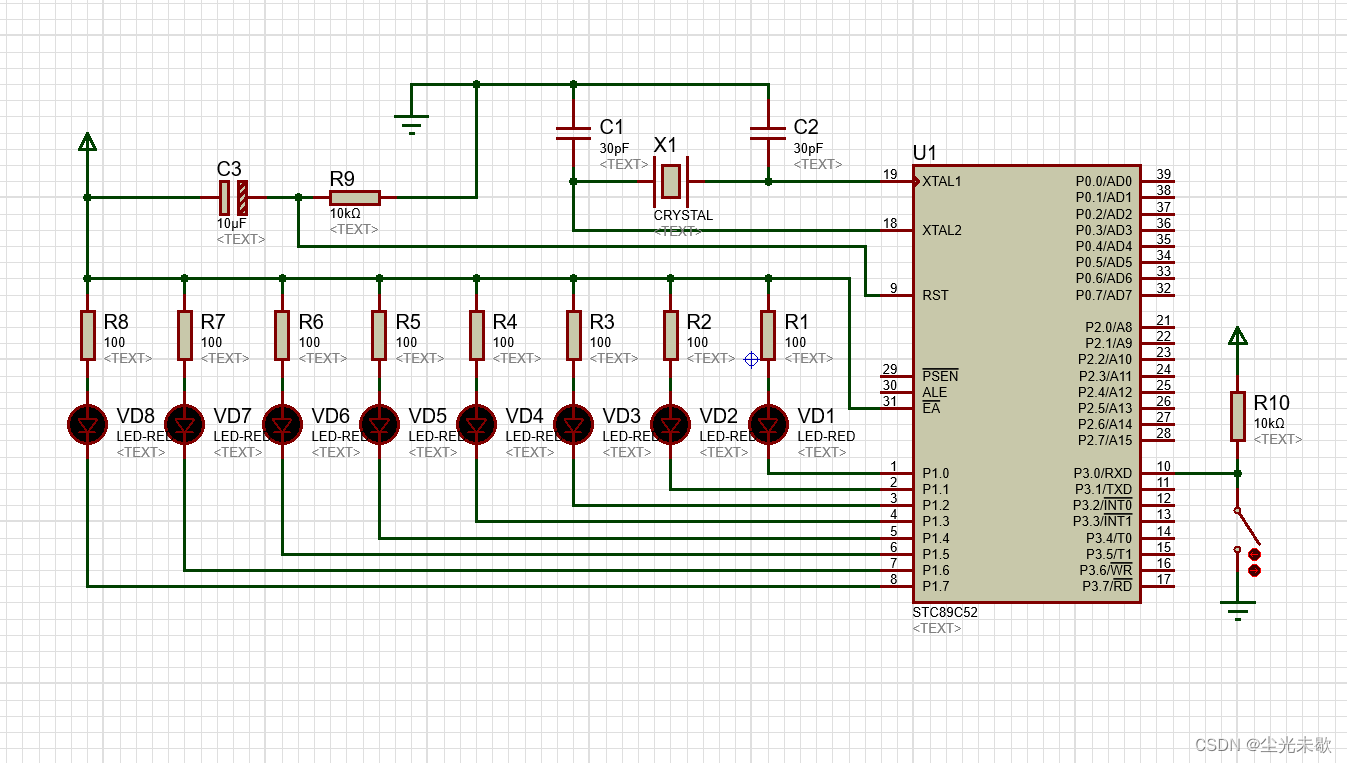
单片机原理及应用:开关控制LED多种点亮模式
从这篇文章开始,我们不再只研究单一的外设工作,而是将LED、数码管、开关、按键搭配在一起研究,这篇文章主要介绍LED和开关能擦出怎样的火花,同时也介绍一些函数封装的知识。 由于开关有闭合与打开两种状态,LED有左移流…...

你真的了解UVM sequence的运行机制吗
1. 前言 UVM在sequence里提供了很多的callback方法给用户,从而更灵活地完成各种复杂场景的交互和控制执行顺序。我们可能在很多情况下只使用了body()方法,本文将介绍sequence里常见的callback方法,以及在不同场景下,它们的是否被…...

Bug升级记
2023.12.28 (1) 小程序session_key泄露隐患 核心:session_key这个字段及对应值不应该传到小程序客户端等服务器外的环境 错误操作:直接在小程序调用https://api.weixin.qq.com/sns/jscode2session并将session_key作为参数进行明文传输 正确操…...

爬虫详细教程第1天
爬虫详细教程第一天 1.爬虫概述1.1什么是爬虫?1.2爬虫工具——Python1.3爬虫合法吗?1.4爬虫的矛与盾1.4.1反爬机制1.4.2反爬策略1.4.3robots.txt协议 2.爬虫使用的软件2.1使用的开发工具: 3.第一个爬虫4.web请求4.1讲解一下web请求的全部过程4.2页面渲染…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...
