【nodejs】前后端身份认证
前后端身份认证
一、web开发模式
服务器渲染,前后端分离。
不同开发模式下的身份认证:
- 服务端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
二、session认证机制
1.HTTP协议的无状态性
了解HTTP协议的无状态性是进一步学习Session认证机制的必要前提。
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
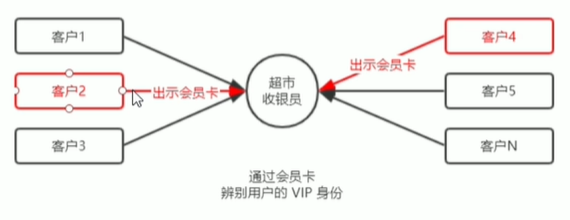
2、如何突破HTTP无状态的限制
对于超市来说,为了方便收银员在进行结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web开发中的专业术语叫做Cookie。
3、什么是Cookie
Cookie是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
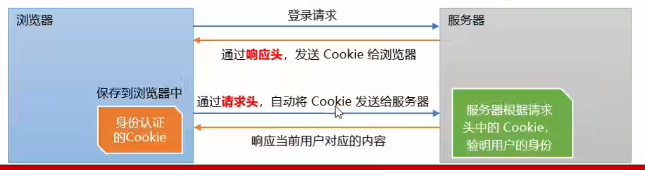
4、Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5、Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie 的形式发送给浏览器。
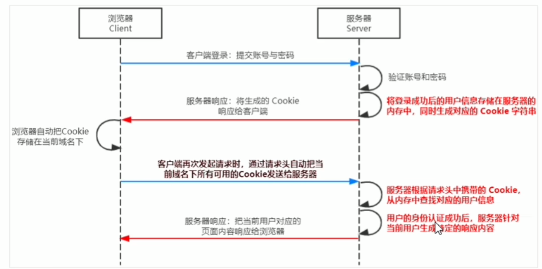
6、提高身份认证的安全性
7、Session的工作原理

三、在Express中使用Session认证
配置express-session中间件,并注册为全局中间件
// 1、导入session中间件
var session = require('express-session')// 2、配置Session 中间件
app.use(session({secret: 'keyward cat', // secret 属性的值可以为任意字符串resave: false, // 固定写法saveUninitialized: true, // 固定写法
}))
当express-session 中间件配置成功后,即可通过 req.session来访问和使用session对象,从而存储用户的关键信息;
// 登录的API接口
app.post('/api/login', (req, res) => {// 判断用户提交的登录信息是否正确if (req.body.username !== 'admin' || req.body.password !== '000000') {return res.send({ status: 1, msg: '登录失败'})}res.session.user = req.body // 将用户的信息,存储到Session中res.session.islogin = true // 将用户的登录转筒,存在Session中res.send({ status: 0, msg: '登录成功'})
})
1、从Session中获取数据
直接从req.session中获取即可
2、清空对应的Session信息
调用 req.session.destroy() 函数,即可清空服务器保存的session信息。
四、JWT认证机制
1、了解Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
2、什么是JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
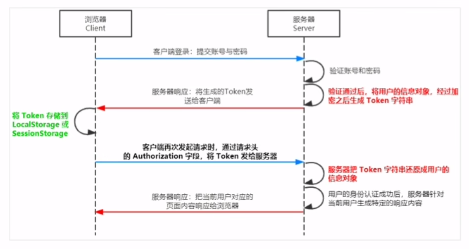
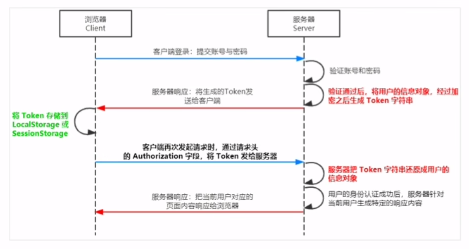
3、JWT的工作原理

总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
4、JWT的组成部分
JWT通常由三部分组成,分别是 Header (头部)、Payload (有效荷载)、Signature (签名)。三者之间使用英文的“”分隔,格式如下:
Header.Payload.Signature
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性。
5、JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
Authorization: Bearer <token>
五、在Express中使用JWT
1、安装JWT相关的包
运行如下命令,安装如下两个JWT相关的包:
npm i jsonwebtoken express-jwt
其中:
- jsonwebtoken用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
2、导入JWT相关的包
使用require()函数,分别导入JWT相关的两个包:
// 1、导入用于生成JWT字符串的包
const jwt = require('jsonwebtoken')
// 2、导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包
const expressJWT = require('express-jwt')
3、定义secret秘钥
为了保证WT字符串的安全性,防止WT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
- 当生成WT字符串的时候,需要使用secret 密钥对用户的信息进行加密,最终得到加密好的WT字符串
- 当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密
// 3、secret秘钥的本质:就是一个字符串
const secretKey = 'wangxiaomengdream'
4、在登录成功后生成JWT字符串
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
// 登录接口
app.post('/api/login', function(req, res) {// ...// 用户登录成功之后,生成JWT字符串,通过token属性响应给客户端res.send({status: 200,message: '登录成功',// 调用jwt.sign()生成JWT字符串,三个参数分别是:用户信息对象,加密秘钥,配置对象token: jwt.sign({username:userinfo.username}, secretKey, {expiresIn: '30s'})})
})
5、将JWT字符串还原为JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象:
// 注册将JWT字符串解析还原成JSON对象的中间件
// 配置成功后就会把解析出来的用户信息挂在到req.user属性上。
app.use(expressJWT({secret: secretKey}).unless({path:[/^\/api\//]}))
6、使用req.user获取用户信息
当express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从WT字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的API接口
app.get('/admin/getinfo', function(req, res) {console.log(req.user)res.send({status: 200,message: '获取用户信息成功!',data: req.user})
})
7、捕获解析JWT失败后产生的错误
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {// 这次错误是由token解析失败导致的if (err.name === 'UnauthorizedError') {return res.send({status: 401,message: '无效的token'})}res.send({status: 500,message: '未知的错误',})
})
相关文章:

【nodejs】前后端身份认证
前后端身份认证 一、web开发模式 服务器渲染,前后端分离。 不同开发模式下的身份认证: 服务端渲染推荐使用Session认证机制前后端分离推荐使用JWT认证机制 二、session认证机制 1.HTTP协议的无状态性 了解HTTP协议的无状态性是进一步学习Session认…...

数据结构【线性表篇】(三)
数据结构【线性表篇】(三) 文章目录 数据结构【线性表篇】(三)前言为什么突然想学算法了?为什么选择码蹄集作为刷题软件? 目录一、双链表二、循环链表三、静态链表 结语 前言 为什么突然想学算法了? > 用较为“官方…...

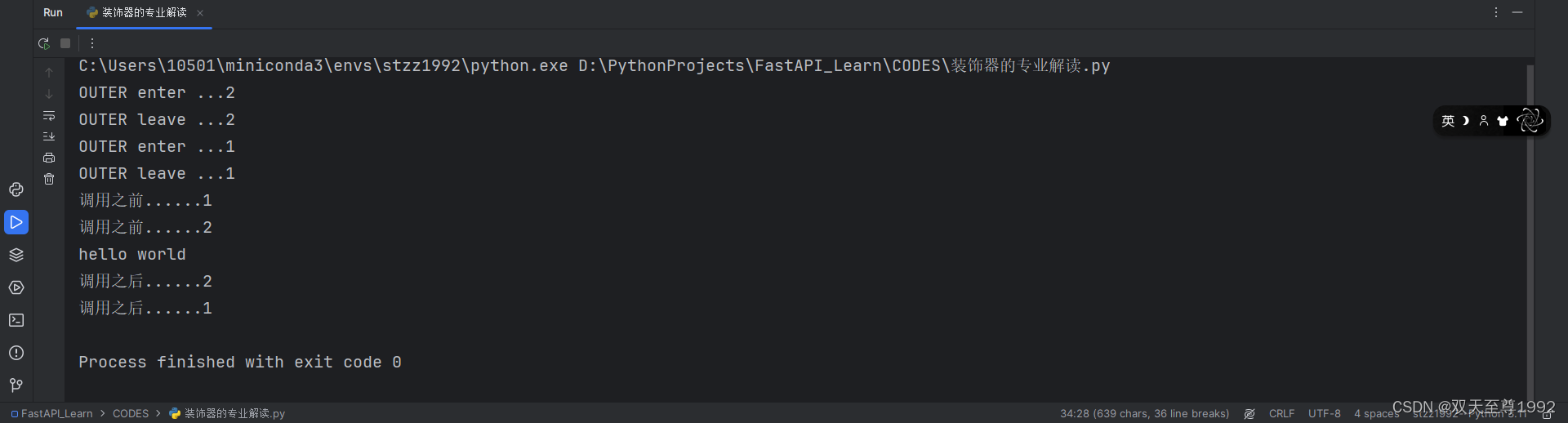
Python装饰器的专业解释
装饰器,其实是用到了闭包的原理来进行操作的。 单个装饰器: 以下是一个简单的例子: def outer(func):print("OUTER enter ...")def wrapper(*args, **kwargs):print("调用之前......")result func(*args, **kwargs)p…...

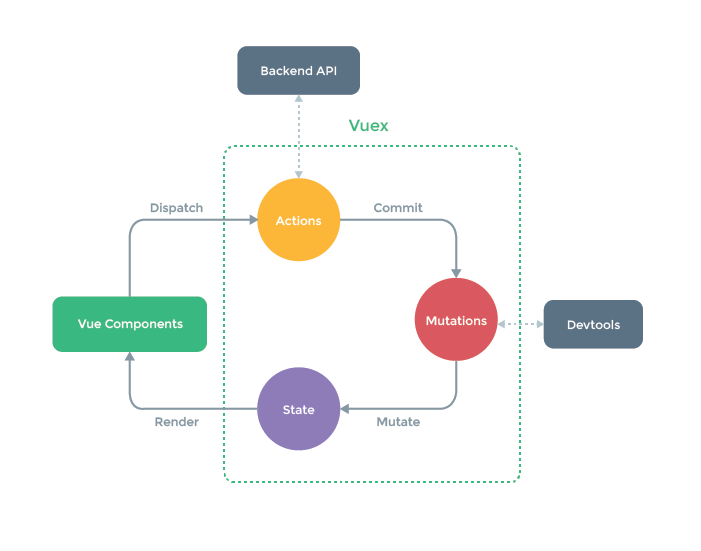
vue3框架笔记
Vue Vue 是一个渐进式的前端开发框架,很容易上手。Vue 目前的版本是 3.x,但是公司中也有很多使用的是 Vue2。Vue3 的 API 可以向下兼容 2,Vue3 中新增了很多新的写法。我们课程主要以 Vue3 为主 官网 我们学习 Vue 需要转变思想࿰…...

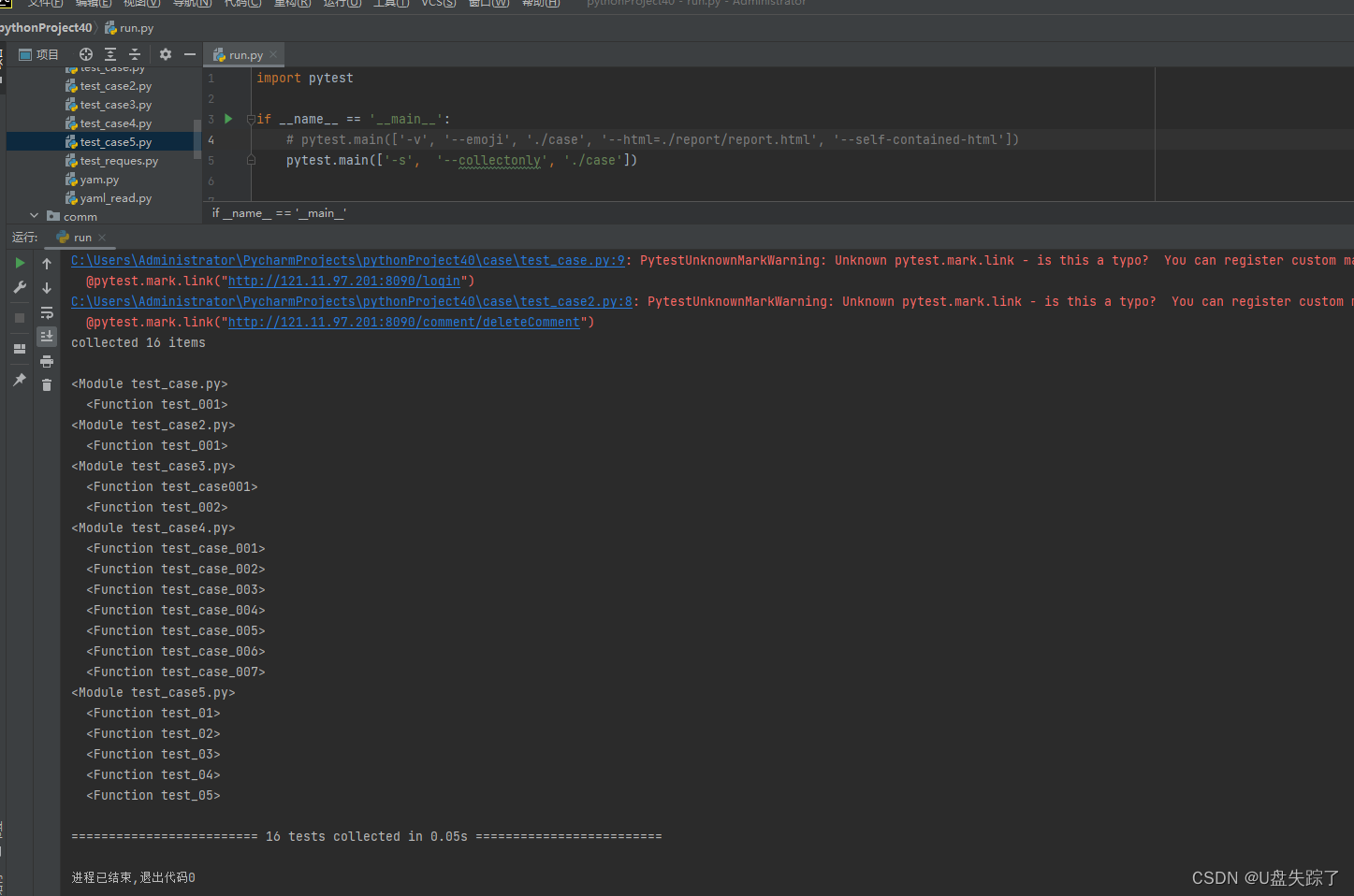
pytest --collectonly 收集测试案例
pytest --collectonly 是一条命令行指令,用于在运行 pytest 测试时仅收集测试项而不执行它们。它会显示出所有可用的测试项列表,包括测试模块、测试类和测试函数,但不会执行任何实际的测试代码。 这个命令对于查看项目中的测试结构和确保所有…...

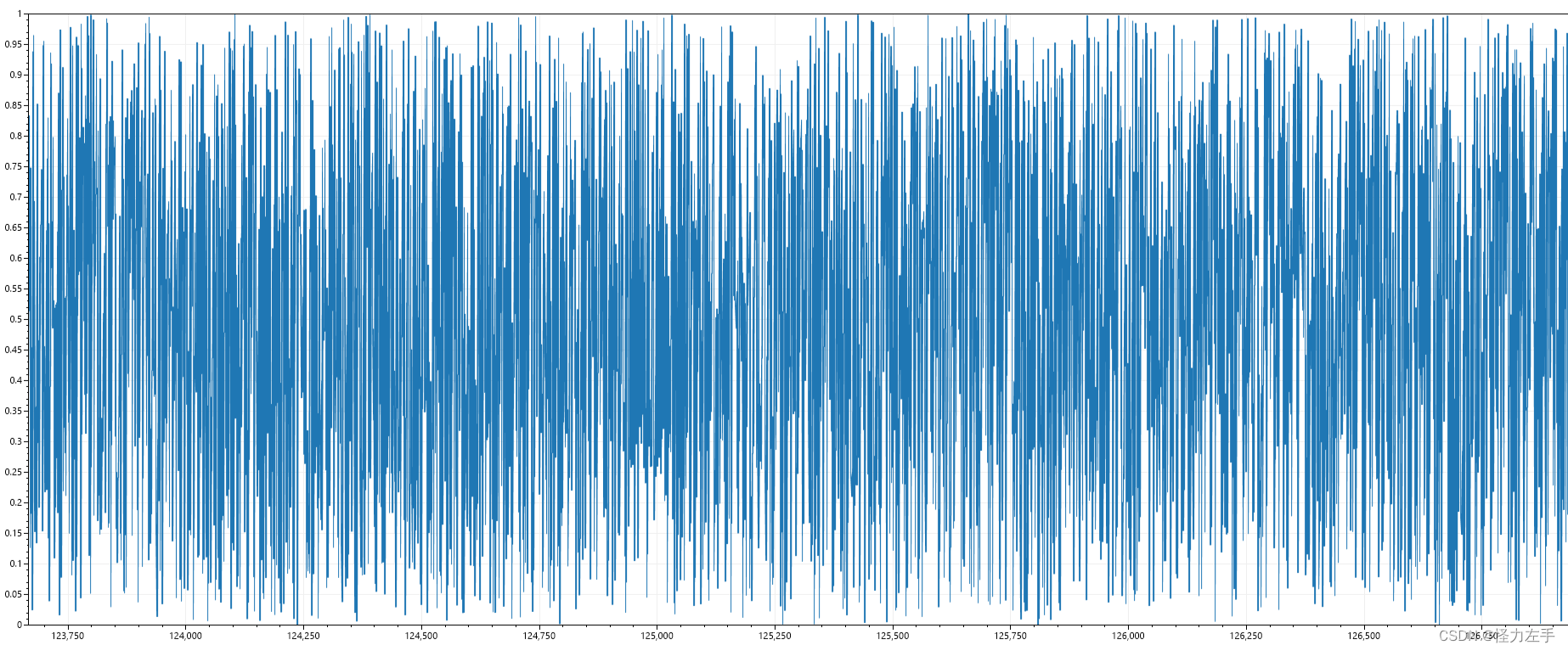
dev express 15.2图表绘制性能问题(dotnet绘图表)
dev express 15.2 绘制曲线 前端代码 <dxc:ChartControl Grid.Row"1"><dxc:XYDiagram2D EnableAxisXNavigation"True"><dxc:LineSeries2D x:Name"series" CrosshairLabelPattern"{}{A} : {V:F2}"/></dxc:XYDi…...

WorkPlus:领先的IM即时通讯软件,打造高效沟通协作新时代
在当今快节奏的商业环境中,高效沟通和协作是企业成功的关键。而IM即时通讯软件作为实现高效沟通的利器,成为了现代企业不可或缺的一部分。作为一款领先的IM即时通讯软件,WorkPlus以其卓越的性能和独特的功能,助力企业打造高效沟通…...

学习SpringCloud微服务
SpringCloud 微服务单体框架微服务框架SpringCloud微服务拆分微服务差分原则拆分商品服务拆分购物车服务拆分用户服务拆分交易服务拆分支付服务服务调用RestTemplate远程调用 微服务拆分总结 服务治理注册中心Nacos注册中心服务注册服务发现 OpenFeign实现远程调用快速入门引入…...

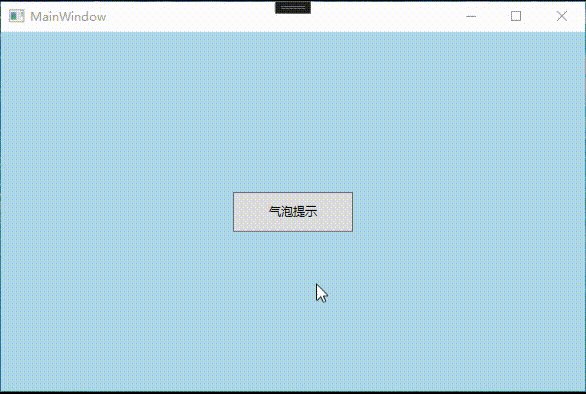
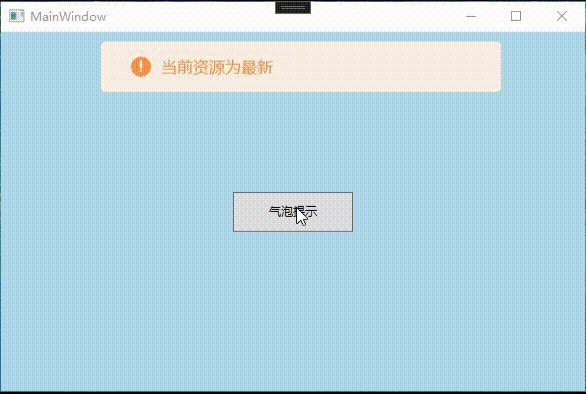
WPF 显示气泡提示框
气泡提示框应用举例 有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时࿰…...

L1-062:幸运彩票
题目描述 彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 位上的数之和,则称这张彩票是幸运的。本题就请你判断给定的彩票是不是幸运的。 输入格式: 输入在第一行中给出一个正整数 N(≤ 100)。随后 N 行…...

python+vue高校体育器材管理信息系统5us4g
优秀的高校体育馆场地预订系统能够更有效管理体育馆场地预订业务规范,帮助管理者更加有效管理场地的使用,有效提高场地使用效率,可以帮助提高克服人工管理带来的错误等不利因素,所以一个优秀的高校体育馆场地预订系统能够带来很大…...

10 款顶级的免费U盘数据恢复软件(2024 年 更新)
你曾经遇到过U盘无法访问的情况吗?现在我们教你如何恢复数据。 在信息时代,数据丢失往往会造成巨大的困扰。而USB闪存驱动器作为我们常用的数据存储设备,其重要性不言而喻。但是,U盘也可能会出现各种问题,如无法访问、…...

C# json 转匿名对象及C#关键字的处理
调用第三方接口,返回的json字符串,为了方便使用转为C#匿名对象: /// <summary>/// json转为匿名对象/// </summary>/// <typeparam name"T"></typeparam>/// <param name"json"></para…...

关于彻底通过外网,自动批量下载Python的pip依赖包后到企业内网重安装的步骤-比单个包的要方便多了。
关于彻底通过外网,自动批量下载Python包后到企业内网重安装的步骤 前言: 哎,在本人的前面的博客中,分享的方法可能是不通用的。因为在一次实践中发现它不能总是通用且麻烦。所以本次记录分享一个更方便快速的方式。 上期前言&am…...

Oracle T4-4小型机上配置Ldom部署rac
Ldom控制域配置 (两台主机一样,以hydb1为例) roothydb1 # ldm add-vds primary-vds0 primary roothydb1 # ldm add-vcc port-range5000-5100 primary-vcc0 primary roothydb1 # ldm add-vsw net-devigb0 primary-vsw0 primary roothydb1 # ldm add-vsw net-devixgbe…...

【2023Hadoop大数据技术应用期末复习】填空题题型整理
大数据的 4V 特征包含()()()() 答案:大量、多样、高速、价值Hadoop 三大组件包含()()() 答案&…...

劫持 PE 文件:新建节表并插入指定 DLL 文件
PE格式简介 PE(Portable Executable)格式,是微软Win32环境可移植可执行文件(如exe、dll、vxd、sys和vdm等)的标准文件格式。PE格式衍生于早期建立在VAX(R)VMS(R)上的COFF(Common Object File Format)文件格式。 Portable 是指对于不同的Windows版本和不同的CPU类型上…...

HTTP分数排行榜
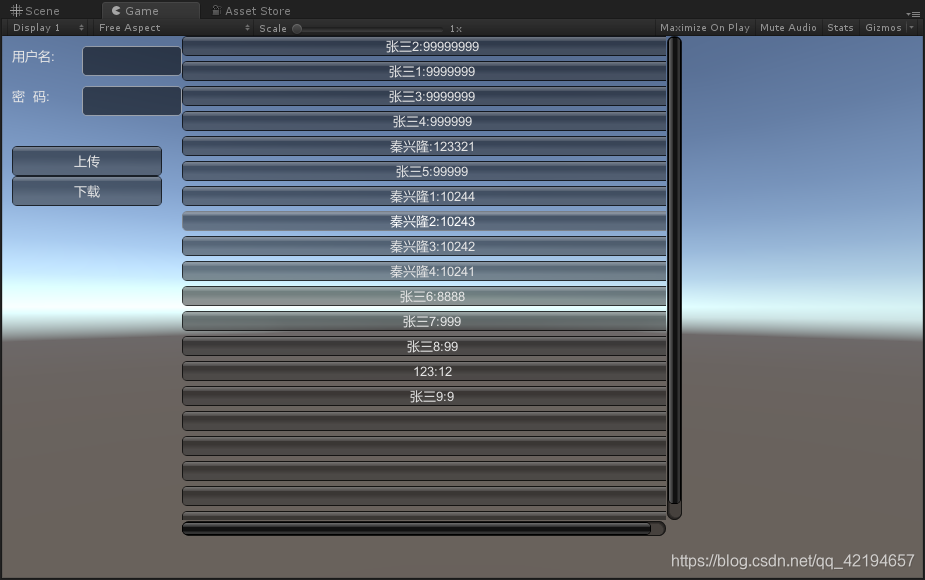
HTTP分数排行榜 介绍一、创建数据库二、创建PHP脚本三、上传下载分数四、测试 介绍 Unity中向服务器发送用户名和得分,并存入数据库,再讲数据库中的得分按照降序的方式下载到Unity中。 一、创建数据库 首先,我们要在MySQL数据库中建立一个…...

Android 实现 Slots 游戏旋转效果
文章目录 前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity 总结 前言 slots游戏: Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity…...

AI产品经理 - 如何做一款软硬协同AI产品
【背景】从0做一款软硬协同的AI产品,以智能医药保温箱 1.以智能医药保温箱 2.调研定义市场方向 地点:医药、实验室 场景:长宽高/装箱/运输/实验室 3.需求挖掘 4.如何进行软硬件AI产品工作 软硬件产品设计:功能/硬件外观设计、…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
