vue3框架笔记
Vue
Vue 是一个渐进式的前端开发框架,很容易上手。Vue 目前的版本是 3.x,但是公司中也有很多使用的是 Vue2。Vue3 的 API 可以向下兼容 2,Vue3 中新增了很多新的写法。我们课程主要以 Vue3 为主
官网
我们学习 Vue 需要转变思想,以后不再需要自己操作 dom 元素,我们只需要改变数据,然后 dom 元素会自动更新。需要理解什么是数据驱动
常见的前端开发框架
三大前端框架:Vue、React、Angular(第一个 MVVM 的框架)
MVVM:数据双向绑定。分为三部分,Model、View、ViewModel。model 用来存储数据,view 用来展示数据,ViewModel 用来实现数据的双向绑定
MVC:是一种开发模式,分为三部分,Model、View、Controller。model 用来存储数据,view 用来展示数据,Controller(控制器)。前端 MVC 开发框架最早的是 Backbone
vue 的基础指令和常见模板语法
基础指令和语法
在 vue 中,所有以 v-开头的都是内置指令
-
v-model,作用是实现 data 数据和输入框的绑定。相当于设置了输入框的 value 值和绑定了 input 事件
修饰符:
-
trim,去空格
-
number,转换为数字
-
-
v-bind,绑定属性。其实难点在样式绑定
-
v-html/v-text,v-html 相当于设置 innerHTML;v-text 相当于设置 innerText
-
v-show/v-if,他们都是用来控制标签的显示和隐藏。v-show 通过 display 属性实现,v-if 会直接删除或者插入 dom 元素。建议使用 v-show
-
v-if/v-else,这两个是成对出现的,else 必须配合 if 使用
-
v-on,绑定事件。v-on:可以简写为@,所有的事件处理函数都需要放在 methods 中
-
v-for.作用是循环绑定数据,可以遍历常见的数据类型,如:字符串,数字,数组,对象
-
计算属性,是一个值。当依赖的数据改变之后会重新计算。计算属性具有缓存效果,依赖的数据不改变的话不会重新执行
-
watch,监听一个数据的改变,数据改变之后做其他一些事情
面试点:计算属性和方法调用的区别:
-
计算属性具有缓存效果,当依赖的数据不改变的话不会重新计算
-
方法调用使用的时候需要加括号
-
方法调用在每一次页面更新的时候都会重新执行
Vue3 中没有过滤器这个概念了,我们需要自己定义方法实现数据的处理
组件定义和组件传参
组件可以理解为自定义标签。自定义组件类似与代码封装,我们把一些重复性的代码或者需要复用的功能进行封装。封装遵循原则:高内聚低耦合
-
局部组件,定义之后需要先注册再使用
-
全局组件,定义之后可以直接使用,不需要注册
-
组件传参
-
父传子,使用 props 属性。从外往内传
-
子传父,使用事件派发。从内往外传
-
非相关组件【后面再讲】,在 vue2 中使用事件总线,在 vue3 中使用 provide/inject。或者使用 vuex 等状态管理插件
-
组件生命周期钩子函数
八个常见的生命周钩子函数和两个不常见的。生命周期钩子函数是在组件存在的不同时间触发的回调函数
分为四个阶段:
-
创建
-
beforeCreate,创建之前
-
created【很重要】,创建完成。一般用来调接口获取初始化数据
-
-
挂载
-
beforeMount,挂载之前
-
mounted【很重要】,挂载完成。表示页面中的 dom 元素加载完成了,获取获取 dom 元素
-
-
更新,每一次数据或者属性改变的时候会重复的执行。不能在更新阶段改变数据,会引起死循环
-
beforeUpdate,更新之前
-
updated,更新完成。
-
-
销毁,组件卸载的时候触发
-
beforeUnmount,销毁之前
-
unmounted,销毁完成
-
组件嵌套的时候生命周期的执行顺序【面试常问】:如果组件出现嵌套,会执行到父组件的 beforeMount 的时候,开始解析模板,如果遇到子组件,那么会执行所有子组件的创建到挂载完成的生命周期。当所有的子组件都挂载完成之后,执行父组件的挂载完成
20220928,今天的内容,以后使用最多的是:
-
组件生命周期中的 created 回调函数
-
组件传参中的父传子
-
计算属性
全局 API 和内置组件
-
component,动态组件,是 vue 的内置组件。通过 is 属性控制当前展示的内容
-
keep-alive,对组件做缓存。当使用了 keep-alive 之后,组件不会重复创建。常用的属性有:include(包含)和 exclude(不包含),多个的时候用,分割
-
$nexttick
-
$refs
-
Teleport,传送。通过 to 属性可以把内部的标签直接传送到 dom 中的指定位置
插槽
slot,就是占位符。可以从组件外部传递内容到组件内进行展示
-
默认插槽
-
具名插槽
setup 和组合式 API
以前我们讲的是 options api(选项式 API),是 vue2 中的标准写法。到 Vue3 之后会有新的推荐写法,叫组合式 API。Vue3 中也依然可以使用以前的写法。
setup 这个方法是在组件创建之前执行的,这个 api 中没办法使用 this
脚手架项目和单文件组件
单文件组件
vue 中的单文件组件,就是一个.vue 结尾的文件。在这个文件中,包含 template、style、script。浏览器是不认识.vue 文件的,需要借助工具进行打包,最终编译生成 js,css 文件在浏览器上运行
脚手架搭建项目
vite,它是一个前端构建工具,可以让我们非常方便的实现模块化前端项目开发。官网
npm init vite@latest # 使用vite创建项目 # 根据提示自行选择
常用的插件
路由插件
作用是实现页面的跳转。官网
npm i vue-router # 安装插件
ui 组件库
vant
Vant 是 Vue 中的一个 ui 组件库,做移动端开发
官网
使用
npm i vant # 安装
element-plus
官网地址
npm i element-plus
使用
// main.ts
import { createApp } from "vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import App from "./App.vue";
const app = createApp(App);
app.use(ElementPlus);
app.mount("#app");
状态管理插件
Vuex
官网,官网中的Vuex 是什么章节,一定要好好看看
Vuex 是一个 vue 中可以使用的全局状态管理插件。在 vue2 的项目中使用比较广泛。

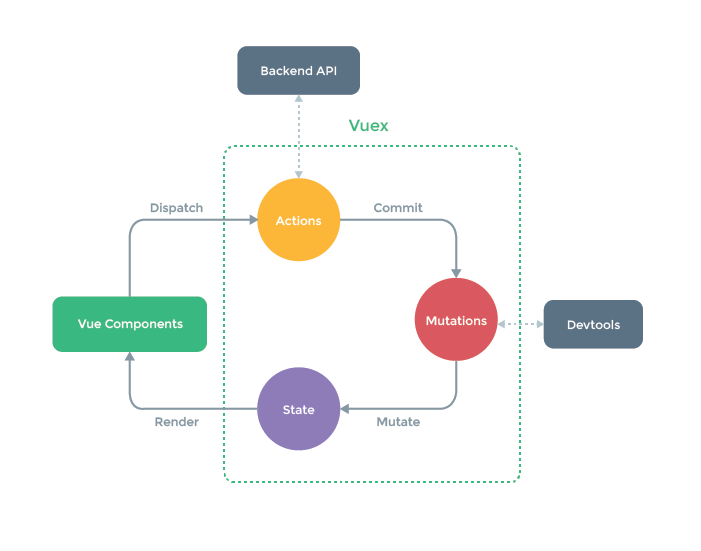
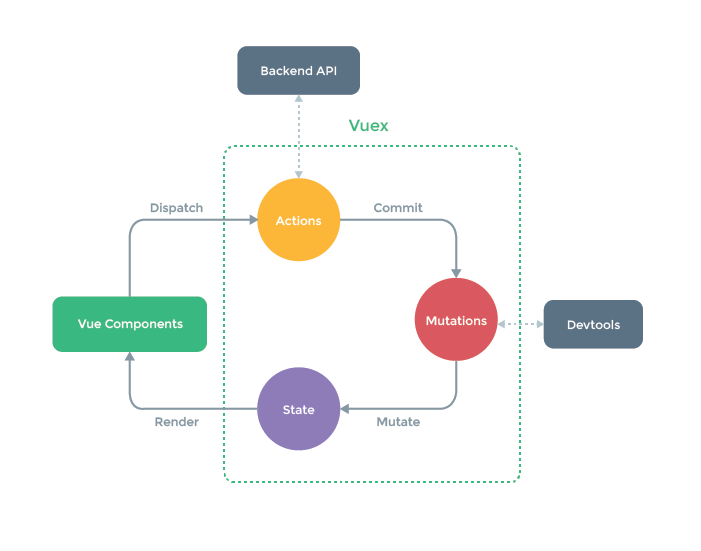
单向数据流:数据是单向流动的,我们在视图中通过 dispatch 派发一个 action 改变数据,数据改变之后视图重新渲染
vuex 中的五大核心模块:
-
state,用来存储数据
-
mutation,用来改变数据
-
action,用来做异步操作。一般所有的异步操作调接口都放在 action 中,获取数据之后通过 commit 提交一个触发一个 mutation,改变数据。(注意的重点:action 中也能改变数据,但是不建议这样做,因为所有的数据改变需要可以被追踪,所以数据改变都在 mutation 中进行)
-
module,用来做模块化拆分
-
getter,相当于计算属性

vuex 中的数据流向:在组件中 dispatch 派发一个 action,在 action 中调接口获取数据,数据获取成功之后通过 commit 触发执行一个 mutation,在 mutation 中改变数据,数据改变之后组件重新渲染
vuex 目前已经不再是 vue3 项目中推荐的状态管理插件了,以后都将使用 pinia
vuex 中使用 mapXXX 方法,映射属性信息到组件内
-
mapState,作用是把 vuex 的 state 数据映射到组件的计算属性上
-
mapActions,作用是把 vuex 的 actions 映射到组件的 methods 中
-
mapMutations,作用是把 vuex 的 mutations 映射到组件的 methods 上
-
mapGetters,作用是把 vuex 的 getters 映射到组件的计算属性上
pinia
中文站点
npm i pinia # 安装
defineStore 定义一个数据
其他的一些内容
TS
TypeScript 是 js 的超集,加入了数据类型的概念。让我们的 js 代码可以实现数据类型限制,ts 代码还是需要被编译成 js 进行运行的
ts 中文网站
ts 中我们可以直接使用 js 中的所有方法,只需要把文件的后缀名改成 ts 就好,如果遇到数据类型验证报错直接使用 any 作为我们的数据类型就好,any 表示任意类型。所以 TypeScript 被开发人员叫做 AnyScript
ts 视频教程
富文本编辑器
wangeditor 官网
npm i @wangeditor/editor @wangeditor/editor-for-vue@next
管理后台模板
Pure Admin
# 此项目安装依赖需要使用pnpm # pnpm是一个包管理工具,和npm的功能基本一致 # 第一次使用需要全局安装 npm i pnpm -g pnpm install # 安装项目的依赖 pnpm dev # 启动项目
Vue2
官网
目前(2022-10-20),官方最新的 vue2 中已经支持 vue3 的 setup 语法,是从 2022-07-01 更新的 2.7(Naruto)版本之后开始的
如果我们要创建 vue2 的项目,可以使用官方的脚手架
# cli的官网 https://cli.vuejs.org/zh/ npm i @vue/cli -g # 只安装一次就好 vue create vue-app-pre # 创建一个项目 npm run serve
项目打包上线
网站常见的上线方式:
-
CI/CD,自动化部署和可持续集成。很多好的互联网公司使用的上线方案,你只需要把你的代码提交到代码仓库就行。代码会自动进行测试和部署。这个部署环境是你们公司的运维人员或者技术负责人处理的,和你无关
-
把你的前端页面打包之后,继成在后端项目代码中,作为他们的静态资源
-
把你的前端页面打包之后,上传公司的 ftp 服务器,就可以直接预览
-
你们公司有人帮你部署,你啥都不用管
APP 常见的上线方式:
-
公司有专门做 app 开发(android、ios)的人,把你的网页打包之后发给他,它会制作 app 并上传应用商店。和你无关
-
公司就你一个人,那么你可以借助第三方工具,比如 hbuilder 实现
vue 项目如何打包:npm run build
推荐插件
-
anywhere,这个插件可以让我们把任意一个文件夹启动为一个网站
npm i anywhere -g # 全局安装 anywhere 端口号
-
localtunnel,这个插件可以把本地的一个端口映射为一个外网地址。这是一个内网穿透插件
#https://github.com/localtunnel/localtunnel npm i localtunnel -g # 安装 lt -p 端口号 -s 自己设置的域名尽量特别一些防止重复
相关文章:

vue3框架笔记
Vue Vue 是一个渐进式的前端开发框架,很容易上手。Vue 目前的版本是 3.x,但是公司中也有很多使用的是 Vue2。Vue3 的 API 可以向下兼容 2,Vue3 中新增了很多新的写法。我们课程主要以 Vue3 为主 官网 我们学习 Vue 需要转变思想࿰…...

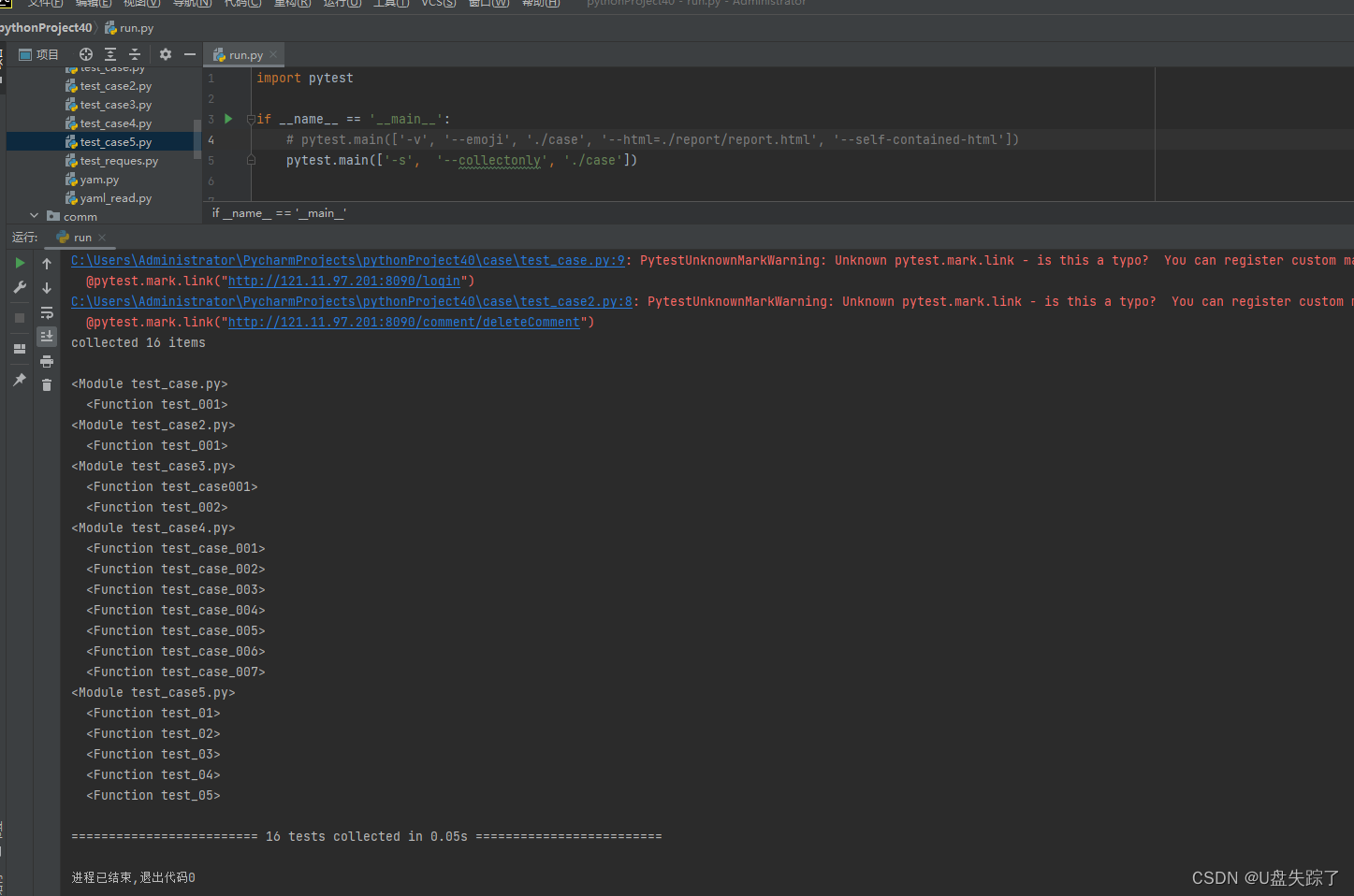
pytest --collectonly 收集测试案例
pytest --collectonly 是一条命令行指令,用于在运行 pytest 测试时仅收集测试项而不执行它们。它会显示出所有可用的测试项列表,包括测试模块、测试类和测试函数,但不会执行任何实际的测试代码。 这个命令对于查看项目中的测试结构和确保所有…...

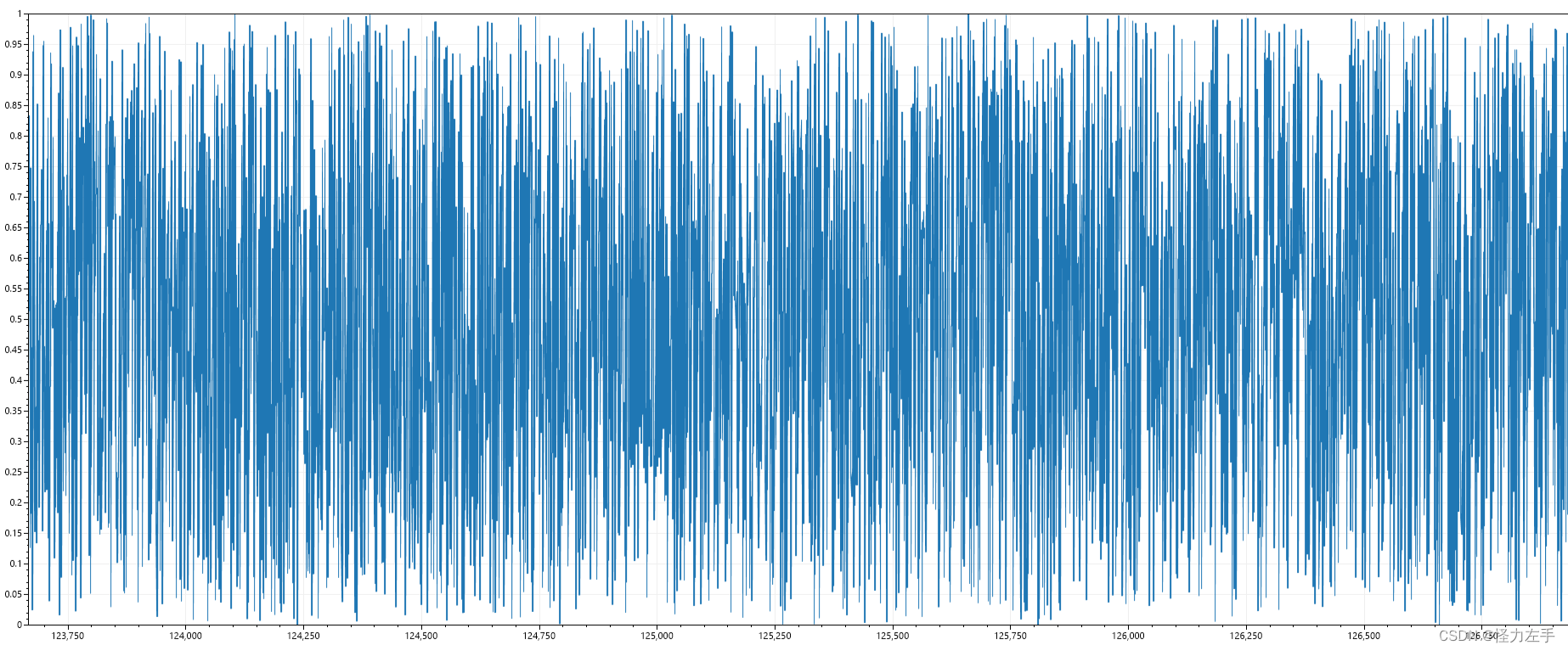
dev express 15.2图表绘制性能问题(dotnet绘图表)
dev express 15.2 绘制曲线 前端代码 <dxc:ChartControl Grid.Row"1"><dxc:XYDiagram2D EnableAxisXNavigation"True"><dxc:LineSeries2D x:Name"series" CrosshairLabelPattern"{}{A} : {V:F2}"/></dxc:XYDi…...

WorkPlus:领先的IM即时通讯软件,打造高效沟通协作新时代
在当今快节奏的商业环境中,高效沟通和协作是企业成功的关键。而IM即时通讯软件作为实现高效沟通的利器,成为了现代企业不可或缺的一部分。作为一款领先的IM即时通讯软件,WorkPlus以其卓越的性能和独特的功能,助力企业打造高效沟通…...

学习SpringCloud微服务
SpringCloud 微服务单体框架微服务框架SpringCloud微服务拆分微服务差分原则拆分商品服务拆分购物车服务拆分用户服务拆分交易服务拆分支付服务服务调用RestTemplate远程调用 微服务拆分总结 服务治理注册中心Nacos注册中心服务注册服务发现 OpenFeign实现远程调用快速入门引入…...

WPF 显示气泡提示框
气泡提示框应用举例 有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时࿰…...

L1-062:幸运彩票
题目描述 彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 位上的数之和,则称这张彩票是幸运的。本题就请你判断给定的彩票是不是幸运的。 输入格式: 输入在第一行中给出一个正整数 N(≤ 100)。随后 N 行…...

python+vue高校体育器材管理信息系统5us4g
优秀的高校体育馆场地预订系统能够更有效管理体育馆场地预订业务规范,帮助管理者更加有效管理场地的使用,有效提高场地使用效率,可以帮助提高克服人工管理带来的错误等不利因素,所以一个优秀的高校体育馆场地预订系统能够带来很大…...

10 款顶级的免费U盘数据恢复软件(2024 年 更新)
你曾经遇到过U盘无法访问的情况吗?现在我们教你如何恢复数据。 在信息时代,数据丢失往往会造成巨大的困扰。而USB闪存驱动器作为我们常用的数据存储设备,其重要性不言而喻。但是,U盘也可能会出现各种问题,如无法访问、…...

C# json 转匿名对象及C#关键字的处理
调用第三方接口,返回的json字符串,为了方便使用转为C#匿名对象: /// <summary>/// json转为匿名对象/// </summary>/// <typeparam name"T"></typeparam>/// <param name"json"></para…...

关于彻底通过外网,自动批量下载Python的pip依赖包后到企业内网重安装的步骤-比单个包的要方便多了。
关于彻底通过外网,自动批量下载Python包后到企业内网重安装的步骤 前言: 哎,在本人的前面的博客中,分享的方法可能是不通用的。因为在一次实践中发现它不能总是通用且麻烦。所以本次记录分享一个更方便快速的方式。 上期前言&am…...

Oracle T4-4小型机上配置Ldom部署rac
Ldom控制域配置 (两台主机一样,以hydb1为例) roothydb1 # ldm add-vds primary-vds0 primary roothydb1 # ldm add-vcc port-range5000-5100 primary-vcc0 primary roothydb1 # ldm add-vsw net-devigb0 primary-vsw0 primary roothydb1 # ldm add-vsw net-devixgbe…...

【2023Hadoop大数据技术应用期末复习】填空题题型整理
大数据的 4V 特征包含()()()() 答案:大量、多样、高速、价值Hadoop 三大组件包含()()() 答案&…...

劫持 PE 文件:新建节表并插入指定 DLL 文件
PE格式简介 PE(Portable Executable)格式,是微软Win32环境可移植可执行文件(如exe、dll、vxd、sys和vdm等)的标准文件格式。PE格式衍生于早期建立在VAX(R)VMS(R)上的COFF(Common Object File Format)文件格式。 Portable 是指对于不同的Windows版本和不同的CPU类型上…...

HTTP分数排行榜
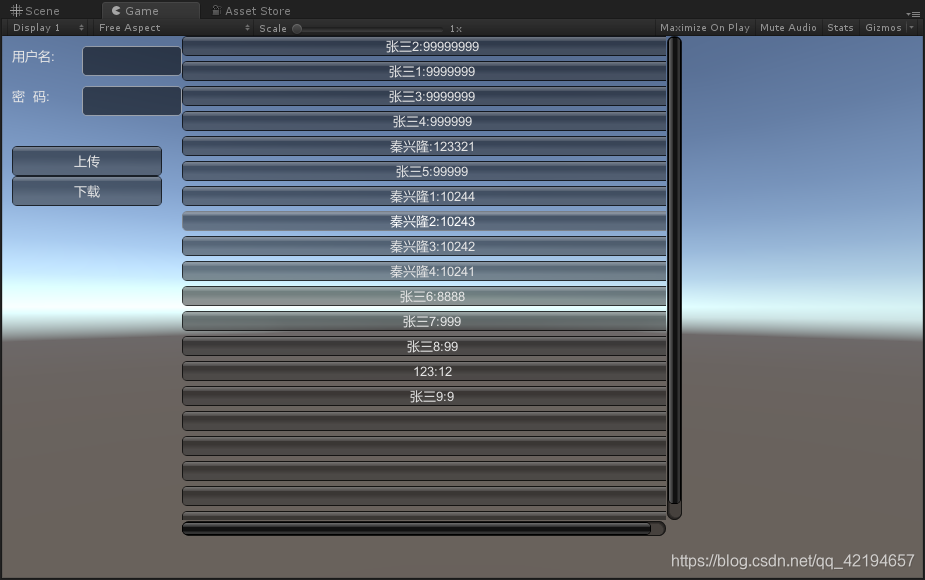
HTTP分数排行榜 介绍一、创建数据库二、创建PHP脚本三、上传下载分数四、测试 介绍 Unity中向服务器发送用户名和得分,并存入数据库,再讲数据库中的得分按照降序的方式下载到Unity中。 一、创建数据库 首先,我们要在MySQL数据库中建立一个…...

Android 实现 Slots 游戏旋转效果
文章目录 前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity 总结 前言 slots游戏: Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity…...

AI产品经理 - 如何做一款软硬协同AI产品
【背景】从0做一款软硬协同的AI产品,以智能医药保温箱 1.以智能医药保温箱 2.调研定义市场方向 地点:医药、实验室 场景:长宽高/装箱/运输/实验室 3.需求挖掘 4.如何进行软硬件AI产品工作 软硬件产品设计:功能/硬件外观设计、…...

拒绝采样(算法)总结
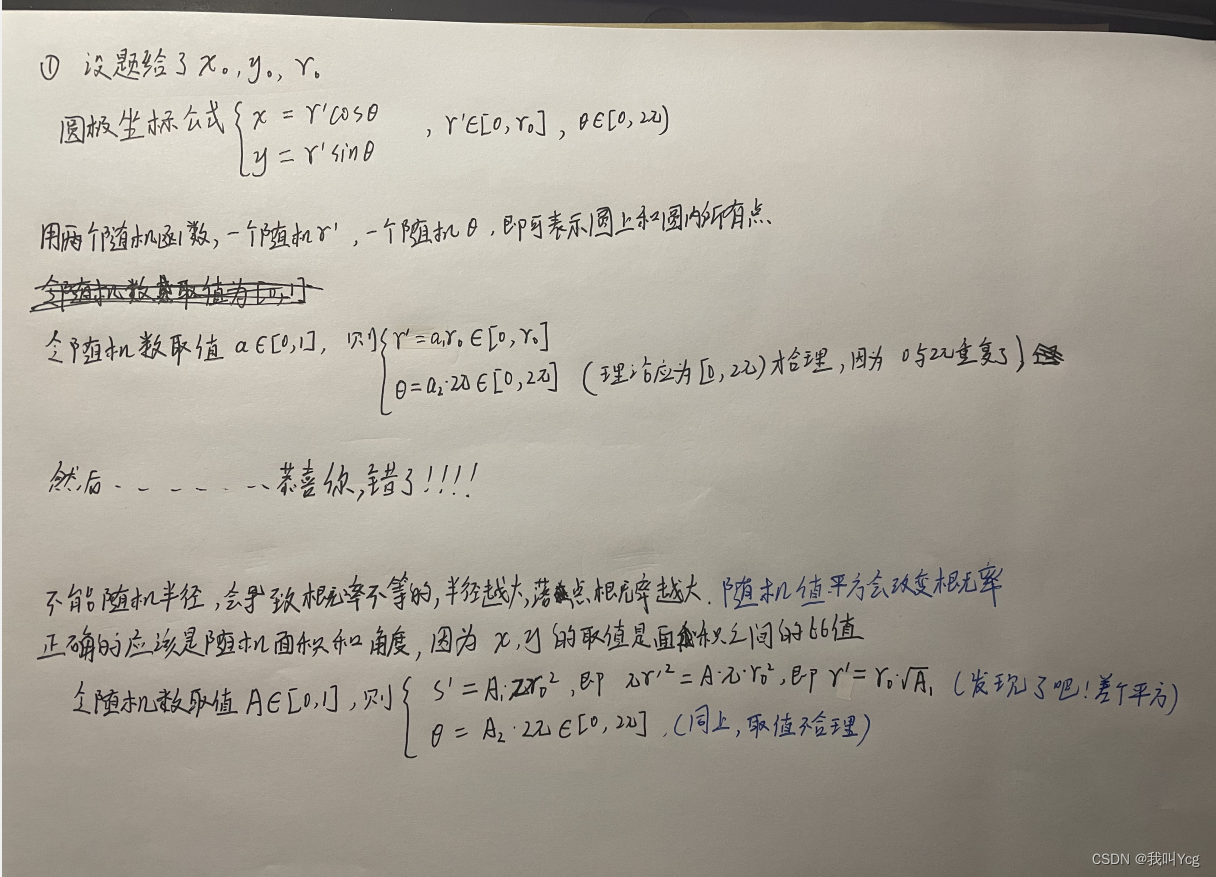
先说说什么是拒绝采样算法:就类似于数学上的求阴影面积的方法,直接求求不出来,就用大面积 - 小面积 阴影面积的办法。 所谓拒绝 和 采样 :就像是撒豆子计个数,计算概率问题一样,大桶里面套小桶,…...

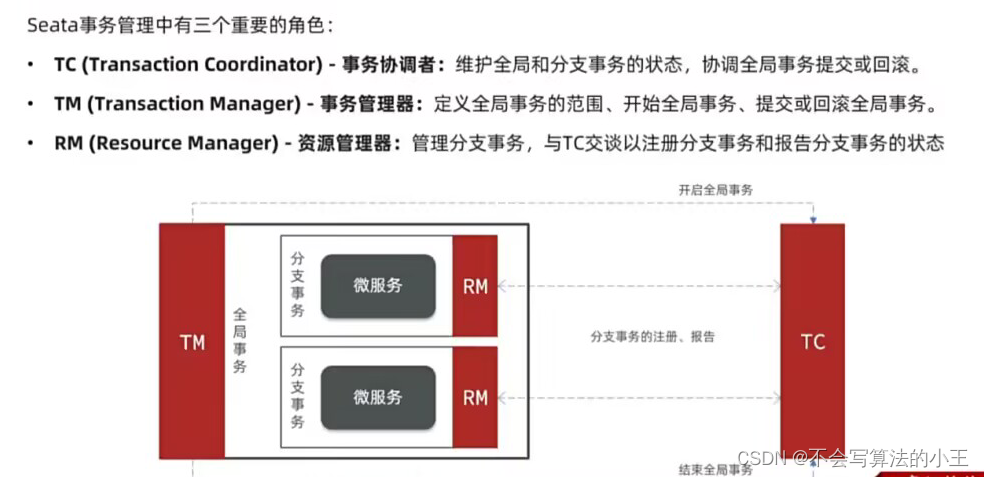
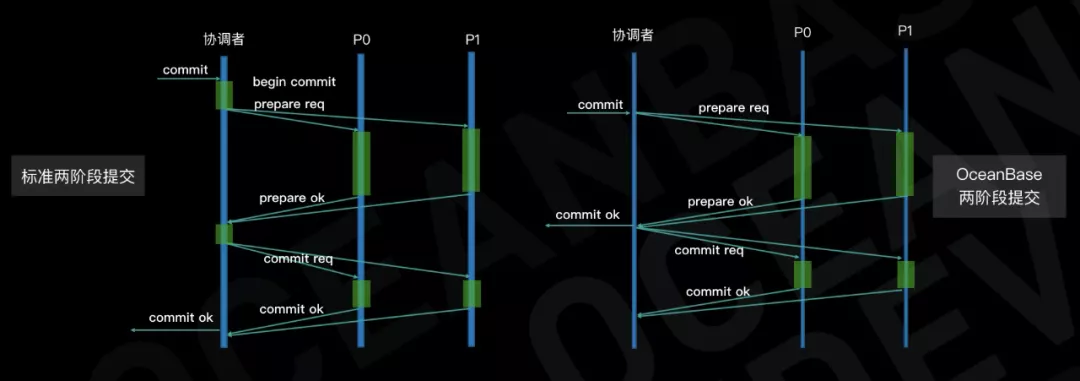
分布式数据库事务故障恢复的原理与实践
关系数据库中的事务故障恢复并不是一个新问题,自70年代关系数据库诞生之后就一直伴随着数据库技术的发展,并且在分布式数据库的场景下又遇到了一些新的问题。本文将会就事务故障恢复这个问题,分别讲述单机数据库、分布式数据库中遇到的问题和…...

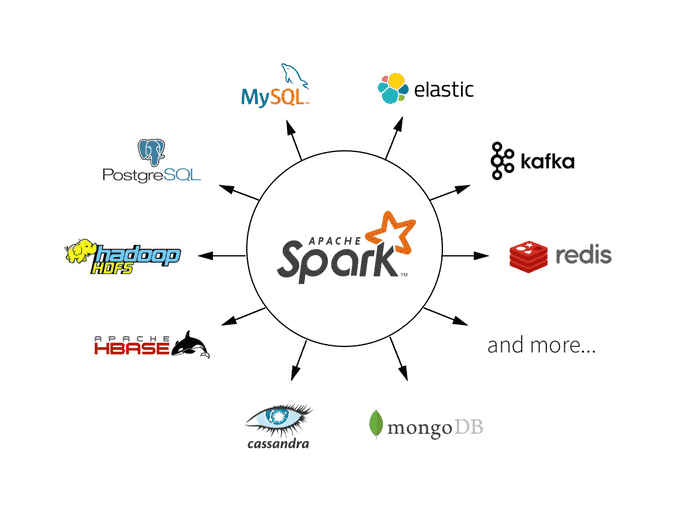
Spark中的数据加载与保存
Apache Spark是一个强大的分布式计算框架,用于处理大规模数据。在Spark中,数据加载与保存是数据处理流程的关键步骤之一。本文将深入探讨Spark中数据加载与保存的基本概念和常见操作,包括加载不同数据源、保存数据到不同格式以及性能优化等方…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
