Android 实现 Slots 游戏旋转效果
文章目录
- 前言
- 一、效果展示
- 二、代码实现
- 1.UI布局
- 2.SlotAdapter
- 2.SlotsActivity
- 总结
前言
slots游戏:
Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity和Cocos2d-x两个常见的游戏引擎去开发的,下面介绍下 Android 原生代码实现Slots 旋转动画。
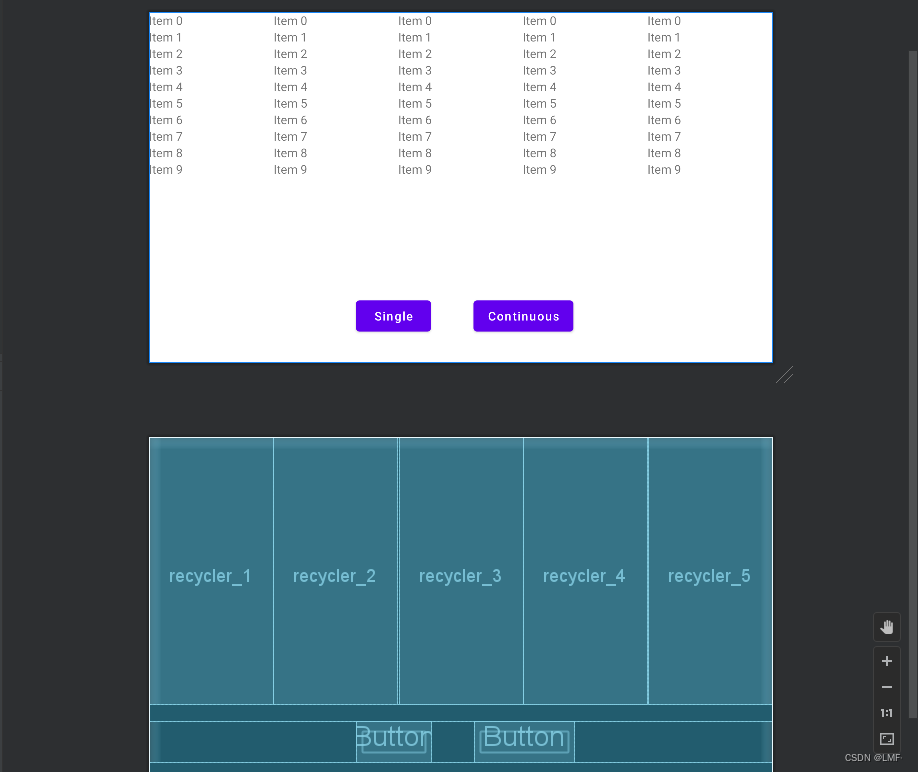
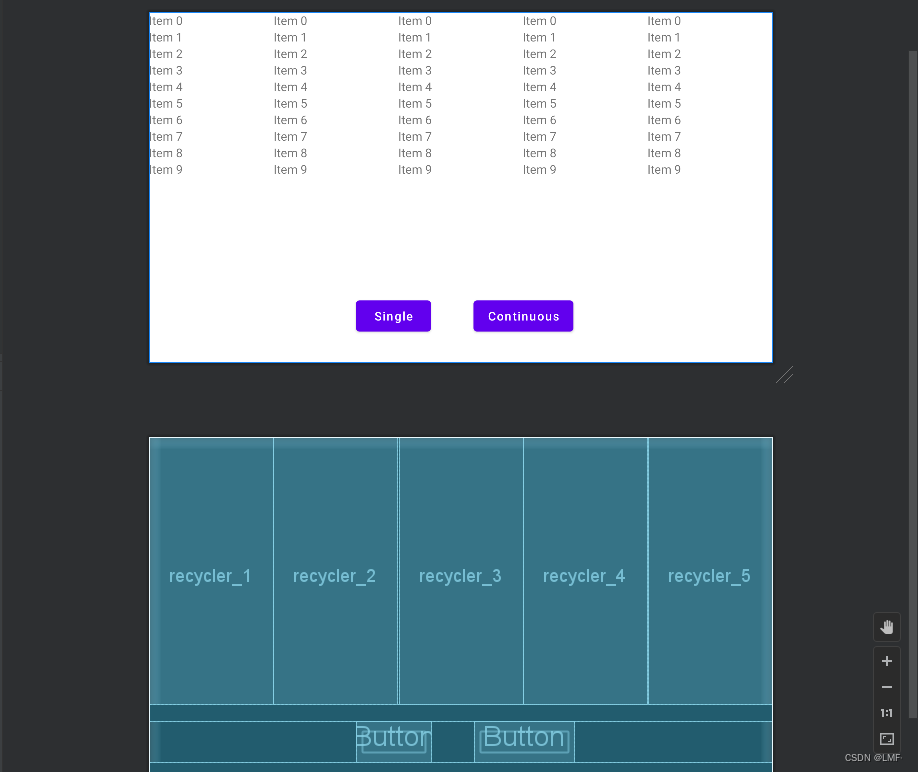
一、效果展示

二、代码实现
1.UI布局
先考虑如何让控件达到滑动旋转的效果,Android 中有许多具备滑动效果的控件,其中一些常见的包括:
RecyclerView、ListView、GridView、ViewPager、ScrollView等都具备滑动效果。
Slots游戏滑动的效果我选择使用RecyclerView来实现这个滑动动画效果。
创建SlotsActivity的xml布局activity_slots,最外层LinearLayout里面上半部分是五个RecyclerView组成,下半部分是两个按钮Button,一个点击执行单次滑动,另一个则是连续滑动的按钮。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"tools:ignore="MissingDefaultResource"><data></data><LinearLayoutandroid:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:orientation="horizontal"android:layout_weight="1"android:layout_height="0dp"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_1"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_2"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_3"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_4"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_5"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /></LinearLayout><CheckBoxandroid:id="@+id/is_check"android:text="是否向上滑动"android:layout_marginTop="10dp"android:layout_marginStart="10dp"android:textSize="20sp"android:visibility="gone"android:layout_width="wrap_content"android:layout_height="50dp" /><LinearLayoutandroid:orientation="horizontal"android:gravity="center"android:layout_marginTop="20dp"android:layout_marginBottom="30dp"android:layout_width="match_parent"android:layout_height="wrap_content"><Buttonandroid:id="@+id/startButton_down"android:layout_marginStart="10dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textAllCaps="false"android:text="@string/single_slide" /><Buttonandroid:id="@+id/startButton_up"android:layout_marginStart="50dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textAllCaps="false"android:text="@string/continuous_slide" /></LinearLayout></LinearLayout></layout>

创建一个名为layout_recycler_item的xml文件,用作RecyclerView的xml布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_marginTop="20dp"android:orientation="vertical"android:gravity="center"android:layout_height="80dp"><ImageViewandroid:id="@+id/image"android:layout_marginStart="20dp"android:layout_marginEnd="20dp"android:src="@mipmap/icon_orange"android:layout_width="match_parent"android:layout_height="match_parent"/>
</LinearLayout>
2.SlotAdapter
先创建文件RecyclerView的适配器SlotAdapter,list 列表存放的是五个icon素材。这里适配器是继承了BaseRecyclerViewAdapterHelper(高效的使用RecyclerView应对项目中的常见需求的Adapter),在onBindViewHolder方法中获取到ImageView控件的id后直接利用随机数获取list 素材进行设置。同时getItemCount方法我们需要设置无限大Int.MAX_VALUE,确保列表中的数据能够一直滑动。
class SlotAdapter : BaseQuickAdapter<SlotBean, ViewHolder>(){private var list = arrayListOf(R.mipmap.icon_peach,R.mipmap.icon_cherrie,R.mipmap.icon_seven,R.mipmap.icon_lemon,R.mipmap.icon_orange)override fun onBindViewHolder(holder: ViewHolder, position: Int, item: SlotBean?) {val image = holder.itemView.findViewById<ImageView>(R.id.image)val randomNumber = Random.nextInt(5) // 生成0到5之间的随机整数item?.type = randomNumberval id = list[randomNumber]image.setImageResource(id)}override fun getItemCount(items: List<SlotBean>): Int {return Int.MAX_VALUE}override fun onCreateViewHolder(context: Context,parent: ViewGroup,viewType: Int): ViewHolder {return QuickViewHolder(R.layout.layout_recycler_item, parent)}
}
2.SlotsActivity
在SlotsActivity中初始化RecyclerView以及点击事件监听,
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)mDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_slots)init()}private fun init() {mDataBinding.startButtonDown.setOnClickListener {startSlide(0)}mDataBinding.startButtonUp.setOnClickListener {if (mDataBinding.startButtonUp.text.equals(resources.getString(R.string.continuous_slide))){continuous = truemDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide_stop)startSlide(0)}else{mDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide)continuous = false}}initRecycler()}
在初始化initRecycler()方法中创建适配器进行关联,并且设置RecyclerView禁止用户手动触摸滑动事件,同时将RecyclerView的初始位置都设置在中间位置。isScrolling变量则用来控制当前是否处于滑动状态,代码可以看见关于滑动监听我只监听了最后一个RecyclerView的事件,其他四个RecyclerView都没有进行监听设置,因为滑动的顺序案例内我是从左边第一个开始滑动到右边第五个结束。如果是随机滑动顺序的话,则需要监听最后一个开始滑动的RecyclerView的滚动事件来进行下一次的滑动。
private fun initRecycler() {val slotAdapter = SlotAdapter()mDataBinding.recycler1.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler1.adapter = slotAdaptermDataBinding.recycler1.setOnTouchListener { p0, p1 -> true }//禁止用户手动触摸滑动mDataBinding.recycler1.scrollToPosition(Int.MAX_VALUE / 2) // 初始位置val slotAdapter2 = SlotAdapter()mDataBinding.recycler2.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler2.adapter = slotAdapter2mDataBinding.recycler2.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler2.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter3 = SlotAdapter()mDataBinding.recycler3.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler3.adapter = slotAdapter3mDataBinding.recycler3.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler3.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter4 = SlotAdapter()mDataBinding.recycler4.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler4.adapter = slotAdapter4mDataBinding.recycler4.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler4.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter5 = SlotAdapter()mDataBinding.recycler5.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler5.adapter = slotAdapter5mDataBinding.recycler5.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler5.scrollToPosition(Int.MAX_VALUE / 2)// 添加滚动监来控制按钮可点击状态mDataBinding.recycler5.addOnScrollListener(object : RecyclerView.OnScrollListener() {override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {super.onScrollStateChanged(recyclerView, newState)// 检查RecyclerView是否正在滚动val isScrolling = newState != RecyclerView.SCROLL_STATE_IDLE
// startItemAnim(isScrolling,recyclerView)if (continuous){if(!isScrolling){//只有滑动停止的时候才进行下一次滑动startSlide(1000)}}else{// 单次滑动设置按钮的可点击状态mDataBinding.startButtonDown.isEnabled = !isScrolling}}})}
调用startSlide()方法开始滑动,关键的smoothScrollDownwards()方法内,其中calculateSpeedPerPixel 函数用于计算每个像素的滚动速度,而 calculateTimeForScrolling 函数用于计算滚动所需的时间。accelerationFactor则是加速因子,影响着滑动的速度。最后启动平滑滚动。
fun startSlide(time:Long){handler.postDelayed({smoothScrollDownwards(mDataBinding.recycler1, 180f)smoothScrollDownwards(mDataBinding.recycler2, 210f)smoothScrollDownwards(mDataBinding.recycler3, 230f)smoothScrollDownwards(mDataBinding.recycler4, 250f)smoothScrollDownwards(mDataBinding.recycler5, 270f)},time)}
private fun smoothScrollDownwards(recyclerView: RecyclerView, speed: Float) {val layoutManager = recyclerView.layoutManager as LinearLayoutManager?layoutManager?.let {val firstVisiblePosition = it.findFirstVisibleItemPosition()val smoothScroller = object : LinearSmoothScroller(recyclerView.context) {override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {return speed / displayMetrics?.densityDpi!!}override fun calculateTimeForScrolling(dx: Int): Int {val initialTime = super.calculateTimeForScrolling(dx)return (initialTime / accelerationFactor).toInt()}}val checked = mDataBinding.isCheck.isCheckedsmoothScroller.targetPosition = if (checked) firstVisiblePosition + number else firstVisiblePosition- number// 设置滚动的目标位置layoutManager.startSmoothScroll(smoothScroller) // 启动平滑滚动}}
整个核心代码的实现到这里就已经完全ok了,下面附上SlotsActivity的完整代码参考:
package com.example.demo.activityimport android.annotation.SuppressLint
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.util.DisplayMetrics
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.LinearSmoothScroller
import androidx.recyclerview.widget.RecyclerView
import com.example.demo.R
import com.example.demo.adapter.SlotAdapter
import com.example.demo.databinding.ActivitySlotsBinding
import com.example.demo.utils.AnimationUtil/*** @ClassName SlotsActivity* @Description Slots Game* @Author lmf* @Date 2023/9/20 16:32* @Version 1.0*/
class SlotsActivity:AppCompatActivity() {private final val TAG = "SlotsActivity"private lateinit var mDataBinding:ActivitySlotsBindingprivate val number = 20//列表每次滑动的数量private val accelerationFactor = 2f //滑动加速因子private var continuous = false //是否持续滚动private val handler = Handler(Looper.getMainLooper())override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)mDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_slots)init()}private fun init() {mDataBinding.startButtonDown.setOnClickListener {startSlide(0)}mDataBinding.startButtonUp.setOnClickListener {if (mDataBinding.startButtonUp.text.equals(resources.getString(R.string.continuous_slide))){continuous = truemDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide_stop)startSlide(0)}else{mDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide)continuous = false}}initRecycler()}/**** @param recyclerView* @param speed 滚动速度(每像素毫秒)*/private fun smoothScrollDownwards(recyclerView: RecyclerView, speed: Float) {val layoutManager = recyclerView.layoutManager as LinearLayoutManager?layoutManager?.let {val firstVisiblePosition = it.findFirstVisibleItemPosition()val smoothScroller = object : LinearSmoothScroller(recyclerView.context) {override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {return speed / displayMetrics?.densityDpi!!}override fun calculateTimeForScrolling(dx: Int): Int {val initialTime = super.calculateTimeForScrolling(dx)return (initialTime / accelerationFactor).toInt()}}val checked = mDataBinding.isCheck.isCheckedsmoothScroller.targetPosition = if (checked) firstVisiblePosition + number else firstVisiblePosition- number// 设置滚动的目标位置layoutManager.startSmoothScroll(smoothScroller) // 启动平滑滚动}}//初始化列表@SuppressLint("ClickableViewAccessibility")private fun initRecycler() {val slotAdapter = SlotAdapter()mDataBinding.recycler1.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler1.adapter = slotAdaptermDataBinding.recycler1.setOnTouchListener { p0, p1 -> true }//禁止用户手动触摸滑动mDataBinding.recycler1.scrollToPosition(Int.MAX_VALUE / 2) // 初始位置val slotAdapter2 = SlotAdapter()mDataBinding.recycler2.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler2.adapter = slotAdapter2mDataBinding.recycler2.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler2.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter3 = SlotAdapter()mDataBinding.recycler3.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler3.adapter = slotAdapter3mDataBinding.recycler3.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler3.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter4 = SlotAdapter()mDataBinding.recycler4.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler4.adapter = slotAdapter4mDataBinding.recycler4.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler4.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter5 = SlotAdapter()mDataBinding.recycler5.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler5.adapter = slotAdapter5mDataBinding.recycler5.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler5.scrollToPosition(Int.MAX_VALUE / 2)// 添加滚动监来控制按钮可点击状态mDataBinding.recycler5.addOnScrollListener(object : RecyclerView.OnScrollListener() {override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {super.onScrollStateChanged(recyclerView, newState)// 检查RecyclerView是否正在滚动val isScrolling = newState != RecyclerView.SCROLL_STATE_IDLE
// startItemAnim(isScrolling,recyclerView)if (continuous){if(!isScrolling){//只有滑动停止的时候才进行下一次滑动startSlide(1000)}}else{// 单次滑动设置按钮的可点击状态mDataBinding.startButtonDown.isEnabled = !isScrolling}}})}//调用开始滑动动画fun startSlide(time:Long){handler.postDelayed({smoothScrollDownwards(mDataBinding.recycler1, 180f)smoothScrollDownwards(mDataBinding.recycler2, 210f)smoothScrollDownwards(mDataBinding.recycler3, 230f)smoothScrollDownwards(mDataBinding.recycler4, 250f)smoothScrollDownwards(mDataBinding.recycler5, 270f)},time)}
}
总结
以上就是Android 实现 Slots 的游戏旋转效果的全部内容了,本文仅仅简单介绍了仿Slots游戏的旋转效果,真正的Slots 游戏涉及到每次滑动的得分情况处理以及更加复杂的动画特效展示。
相关文章:

Android 实现 Slots 游戏旋转效果
文章目录 前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity 总结 前言 slots游戏: Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity…...

AI产品经理 - 如何做一款软硬协同AI产品
【背景】从0做一款软硬协同的AI产品,以智能医药保温箱 1.以智能医药保温箱 2.调研定义市场方向 地点:医药、实验室 场景:长宽高/装箱/运输/实验室 3.需求挖掘 4.如何进行软硬件AI产品工作 软硬件产品设计:功能/硬件外观设计、…...

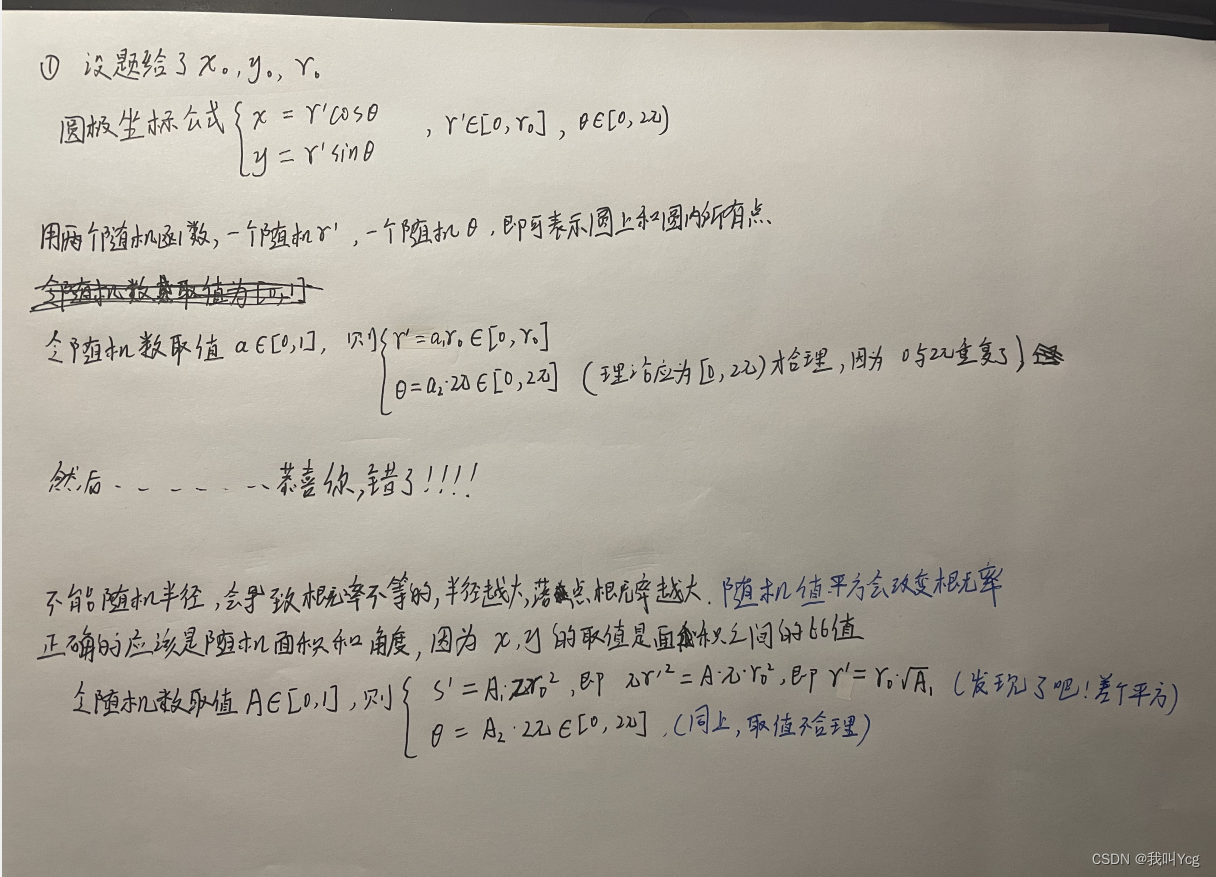
拒绝采样(算法)总结
先说说什么是拒绝采样算法:就类似于数学上的求阴影面积的方法,直接求求不出来,就用大面积 - 小面积 阴影面积的办法。 所谓拒绝 和 采样 :就像是撒豆子计个数,计算概率问题一样,大桶里面套小桶,…...

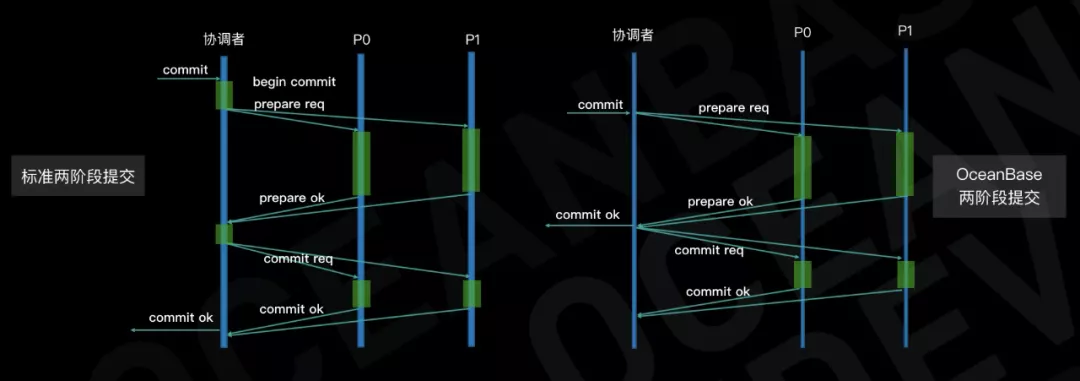
分布式数据库事务故障恢复的原理与实践
关系数据库中的事务故障恢复并不是一个新问题,自70年代关系数据库诞生之后就一直伴随着数据库技术的发展,并且在分布式数据库的场景下又遇到了一些新的问题。本文将会就事务故障恢复这个问题,分别讲述单机数据库、分布式数据库中遇到的问题和…...

Spark中的数据加载与保存
Apache Spark是一个强大的分布式计算框架,用于处理大规模数据。在Spark中,数据加载与保存是数据处理流程的关键步骤之一。本文将深入探讨Spark中数据加载与保存的基本概念和常见操作,包括加载不同数据源、保存数据到不同格式以及性能优化等方…...

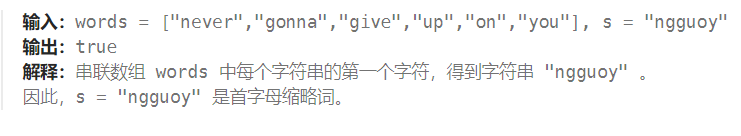
2023-12-20 LeetCode每日一题(判别首字母缩略词)
2023-12-20每日一题 一、题目编号 2828. 判别首字母缩略词二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words 和一个字符串 s ,请你判断 s 是不是 words 的 首字母缩略词 。 如果可以按顺序串联 words 中每个字符串的第一个字符形成字符…...
)
C# 事件(Event)
C# 事件(Event) C# 事件(Event)通过事件使用委托声明事件(Event)实例 C# 事件(Event) 事件(Event) 基本上说是一个用户操作,如按键、点击、鼠标移…...

2312d,d的sql构建器
原文 项目 该项目在我工作项目中广泛使用,它允许自动处理联接方式动态构建SQL语句. 还会自动直接按表示数据库行结构序化.它在dconf2022在线演讲中介绍了:建模一切. 刚刚添加了对sqlite的支持.该API还不稳定,但仍非常有用.这是按需构建,所以虽然有个计划外表,但满足了我的需要…...

以太网二层交换机实验
实验目的: (1)理解二层交换机的原理及工作方式; (2)利用交换机组建小型交换式局域网。 实验器材: Cisco packet 实验内容: 本实验可用一台主机去ping另一台主机,并…...

启封涂料行业ERP需求分析和方案分享
涂料制造业是一个庞大而繁荣的行业 它广泛用于建筑、汽车、电子、基础设施和消费品。涂料行业生产不同的涂料,如装饰涂料、工业涂料、汽车涂料和防护涂料。除此之外,对涂料出口的需求不断增长,这增加了增长和扩张的机会。近年来,…...

华为ensp网络设计期末测试题-复盘
网络拓扑图 地址分配表 vlan端口分配表 需求 The device is running!<Huawei>sys Enter system view, return user view with CtrlZ. [Huawei]un in en Info: Information center is disabled. [Huawei]sys S1 [S1]vlan 99 [S1-vlan99]vlan 100 [S1-vlan100]des IT [S1-…...

Dockerfile: WORKDIR vs VOLUME
WORKDIR WORKDIR指令为Dockerfile中的任何RUN、CMD、ENTRYPOINT、COPY和ADD指令设置工作目录。 如果WORKDIR不存在,它将被创建,即使它没有在任何后续Dockerfile指令中使用。 语法 : WORKDIR dirpath WORKDIR指令可以在Dockerfile中多次使用。如果提供了…...
;)
spring ioc源码-refresh();
主要作用是刷新应用上下文 Override public void refresh() throws BeansException, IllegalStateException {synchronized (this.startupShutdownMonitor) {// 启动刷新的性能跟踪步骤StartupStep contextRefresh this.applicationStartup.start("spring.context.refre…...

使用递归实现深拷贝
文章目录 为什么要使用递归什么深拷贝具体实现基础实现处理 函数处理 Symbol处理 Set处理 Map处理 循环引用 结语-源码 为什么要使用递归什么深拷贝 我们知道在 JavaScript 中可以通过使用JSON序列化来完成深拷贝,但是这种方法存在一些缺陷,比如对于函数…...

工程(十七)——自己数据集跑R2live
博主创建了一个科研互助群Q:772356582,欢迎大家加入讨论。 r2live是比较早的算法,编译过程有很多问题,通过以下两个博客可以解决 编译R2LIVE问题&解决方法-CSDN博客 r2live process has died 问题解决了_required process …...

【python高级用法】迭代器、生成器、装饰器、闭包
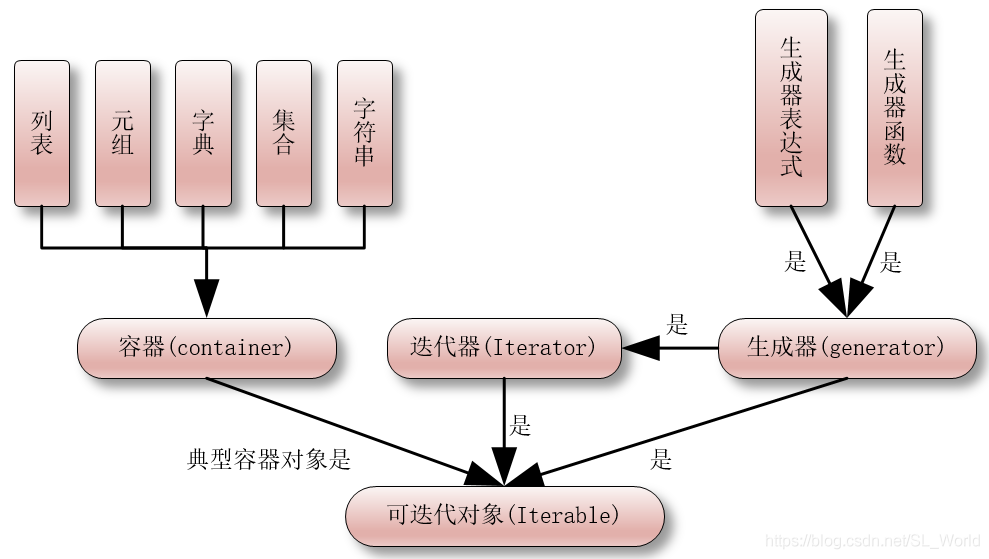
迭代器 可迭代对象:可以使用for循环来遍历的,可以使用isinstance()来测试。 迭代器:同时实现了__iter__()方法和__next__()方法,可以使用isinstance()方法来测试是否是迭代器对象 from collections.abc import Iterable, Iterat…...

Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅
Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅 背景数据集来源技术选型功能介绍创新点总结 背景 随着工业化的不断发展,Nx市工业数据的收集和分析变得愈发重要。本博客将介绍如何利用Flask、MySQL和Echarts等技术,从统计局获取的数据…...

关于正态分布
目录 1.正态分布是什么2.正态分布有什么用途3.如何确定数据服从正态分布 本文简单介绍正态分布的基本概念和用途。 1.正态分布是什么 正态分布,也称为高斯分布,是由德国数学家卡尔弗里德里希高斯在研究测量误差时提出的。他发现许多自然现象和统计数据…...

每日一练(编程题-C/C++)
目录 CSDN每日一练1. 2023/2/27- 一维数组的最大子数组和(类型:数组 难度:中等)2. 2023/4/7 - 小艺照镜子(类型:字符串 难度:困难)3. 2023/4/14 - 最近的回文数(难度:中等)4. 2023/2/1-蛇形矩阵(难度:困难)…...

Unity UnityWebRequest 在Mac上使用报CommectionError
今天是想把前两天写的Demo拿到Mac上打个IPA的完事我发现 在运行时释放游戏资源的时候UnityWebRequest返回的结果不是Success 查看Log发现是 req.result 是CommectionError error是 Cannot connect to destination host 代码如下: UnityWebRequest req UnityWebRequ…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
