vue3-11
后端Java代码


src\router\a6router.ts文件
import { createRouter, createWebHashHistory } from 'vue-router'
import { useStorage } from '@vueuse/core'
import { Menu, Route } from '../model/Model8080'
const clientRoutes = [{path: '/login',name: 'login',component: () => import('../views/A6Login.vue')},{path: '/404',name: '404',component: () => import('../views/A6NotFound.vue')}, {path: '/',name: 'main',component: () => import('../views/A6Main.vue')}, {path: '/:pathMatcher(.*)*',name: 'remaining',redirect: '/404'}
]
const router = createRouter({history: createWebHashHistory(),routes: clientRoutes
})
//在每次路由跳转之前都会执行beforeEach里面的箭头函数,to代表要跳转的目标路由对象,from代表源路由对象
router.beforeEach((to,from)=>{if(to.name ==='main' && !serverToken.value){return '/login'}
})
//修改页面标题
router.afterEach((to,from)=>{
document.title = to.name?.toString() || ''
})
const serverRoutes = useStorage<Route[]>('serverRoutes', [])
export const serverMenus = useStorage<Menu[]>('serverMenus',[])
//把从后端返回的token中的用户名存储起来
export const serverUsername = useStorage<string>('serverUsername','')
//把从后端返回的token存储起来
export const serverToken = useStorage<string>('serverToken','')
addServerRoutes(serverRoutes.value)
export function addServerRoutes(routeList: Route[]) {for (const r of routeList) {// r.parentName:是加入的路由的父路由,是addRoute()需要的参数router.addRoute(r.parentName, {path: r.path,name: r.name,component: () => import(r.component)})}serverRoutes.value = routeList
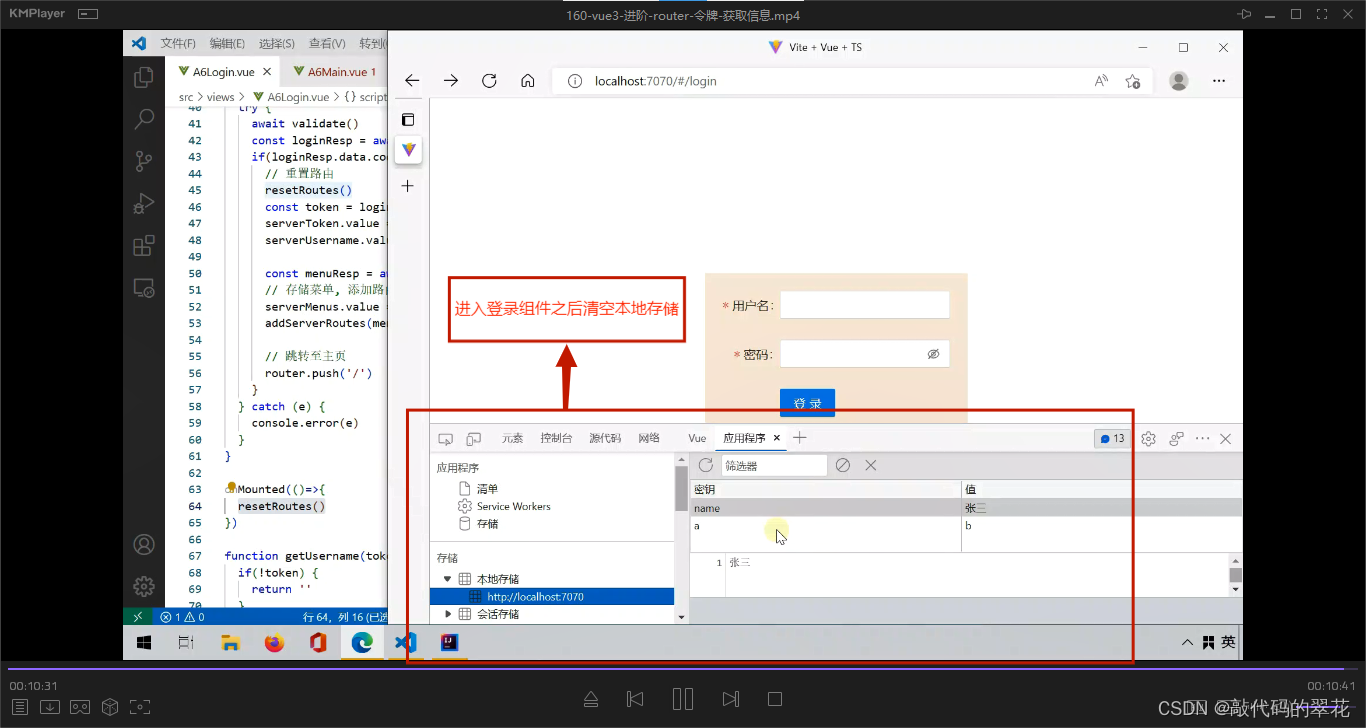
}export function resetRoutes() {for (const r of clientRoutes) {router.addRoute(r)}serverRoutes.value= nullserverMenus.value = nullserverToken.value = nullserverUsername.value = null
}
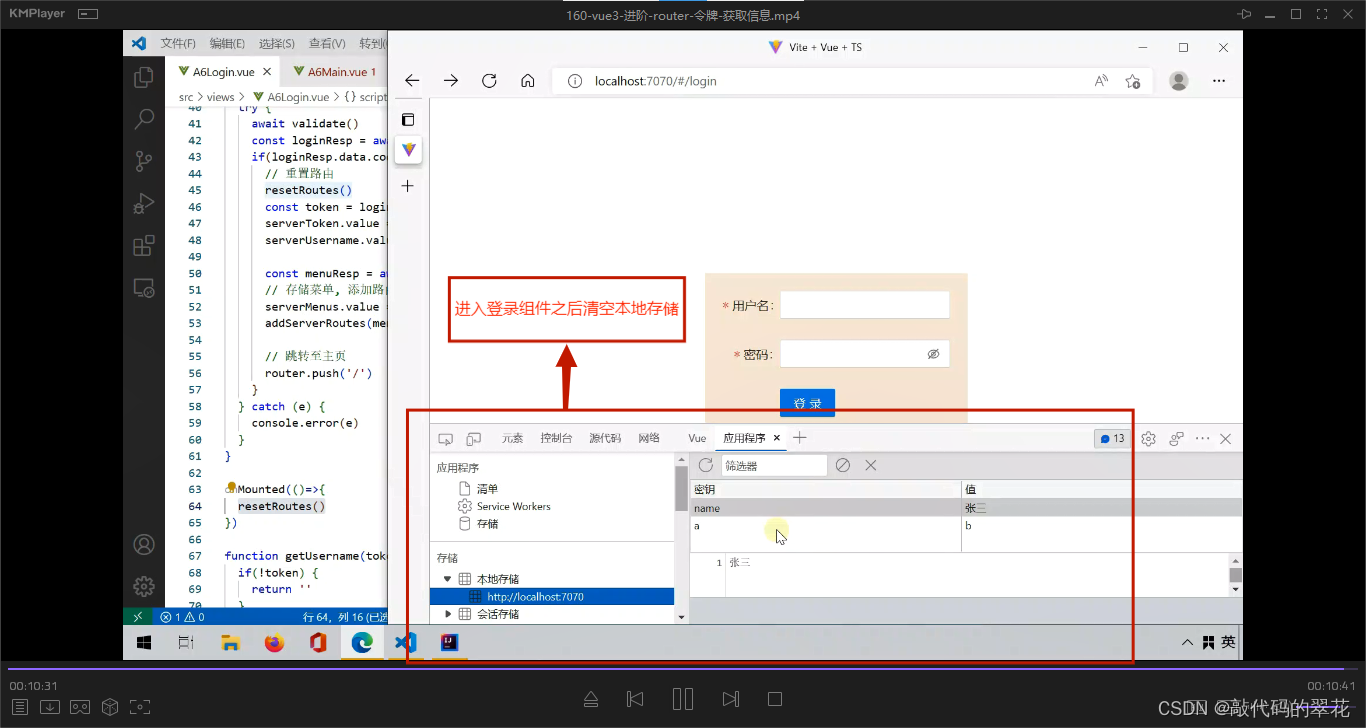
export default routersrc\views\A6Login.vue文件
<template><div class="login"><a-form :label-col="{ span: 6 }" autocomplete="off"><a-form-item label="用户名" v-bind="validateInfos.username"><a-input v-model:value="dto.username" /></a-form-item><a-form-item label="密码" v-bind="validateInfos.password"><a-input-password v-model:value="dto.password" /></a-form-item><a-form-item :wrapper-col="{ offset: 6, span: 16 }"><a-button type="primary" @click="onClick">登录</a-button></a-form-item></a-form></div>
</template>
<script setup lang="ts">
import { onMounted, ref} from 'vue'
import { Form } from 'ant-design-vue'
import { addServerRoutes ,resetRoutes,serverMenus,serverToken,serverUsername} from '../router/a6router'
import _axios from '../api/request'
import { useRequest } from 'vue-request'
import { AxiosRespToken, LoginDto, AxiosRespMenuAndRoute } from '../model/Model8080'
import { useRouter } from 'vue-router'
const router = useRouter()
const dto = ref({ username: '', password: '' })
const rules = ref({username: [{ required: true, message: '用户名必填' }],password: [{ required: true, message: '密码必填' }]
})
const { validateInfos, validate } = Form.useForm(dto, rules)
const { runAsync: login } = useRequest<AxiosRespToken, LoginDto[]>((dto) => _axios.post('/api/loginJwt', dto), { manual: true })
const { runAsync: menu } = useRequest<AxiosRespMenuAndRoute, string[]>((username) => _axios.get(`/api/menu/${username}`), { manual: true })
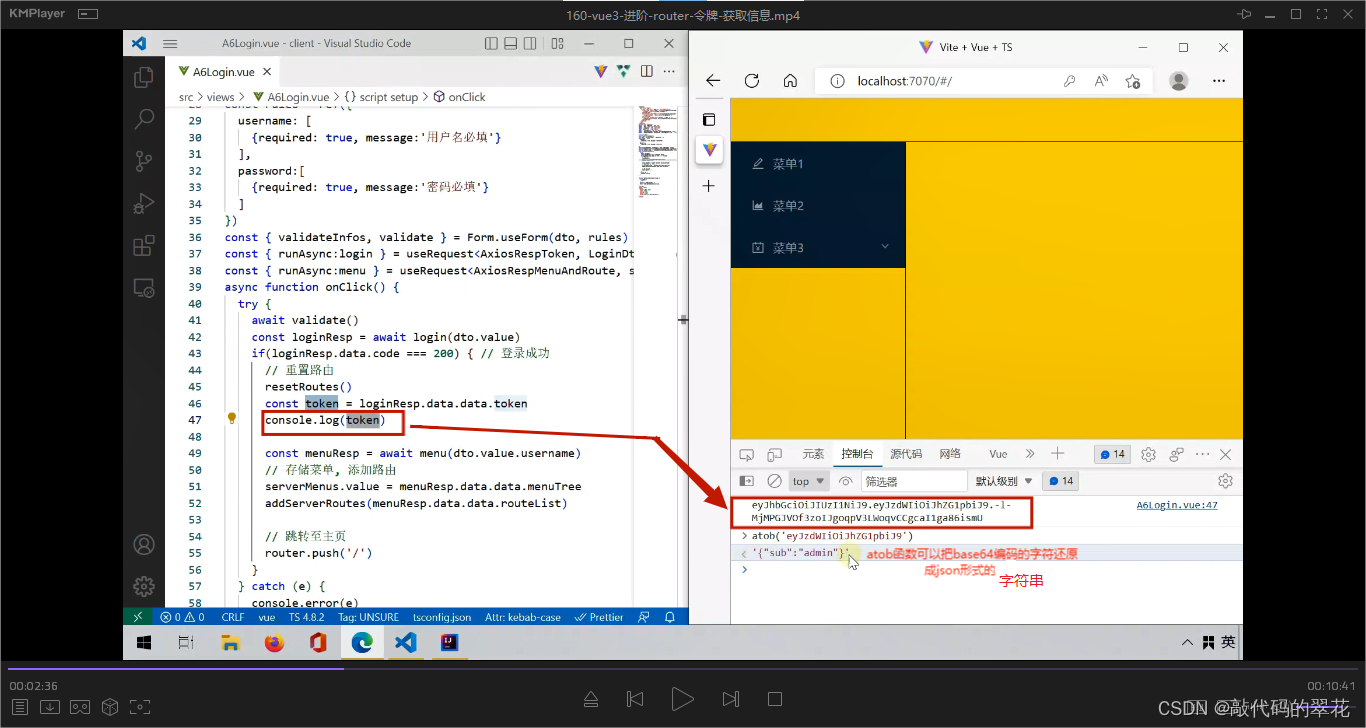
async function onClick() {try {await validate()const loginResp = await login(dto.value)if (loginResp.data.code === 200) {resetRoutes()const token = loginResp.data.data.tokenconsole.log(token)serverToken.value= tokenserverUsername.value = getUsername(token)const menuResp = await menu(serverUsername.value)serverMenus.value =menuResp.data.data.menuTreeconsole.log(menuResp.data.data.routeList)addServerRoutes(menuResp.data.data.routeList)router.push('/')}} catch (error) {console.error(error)}
}
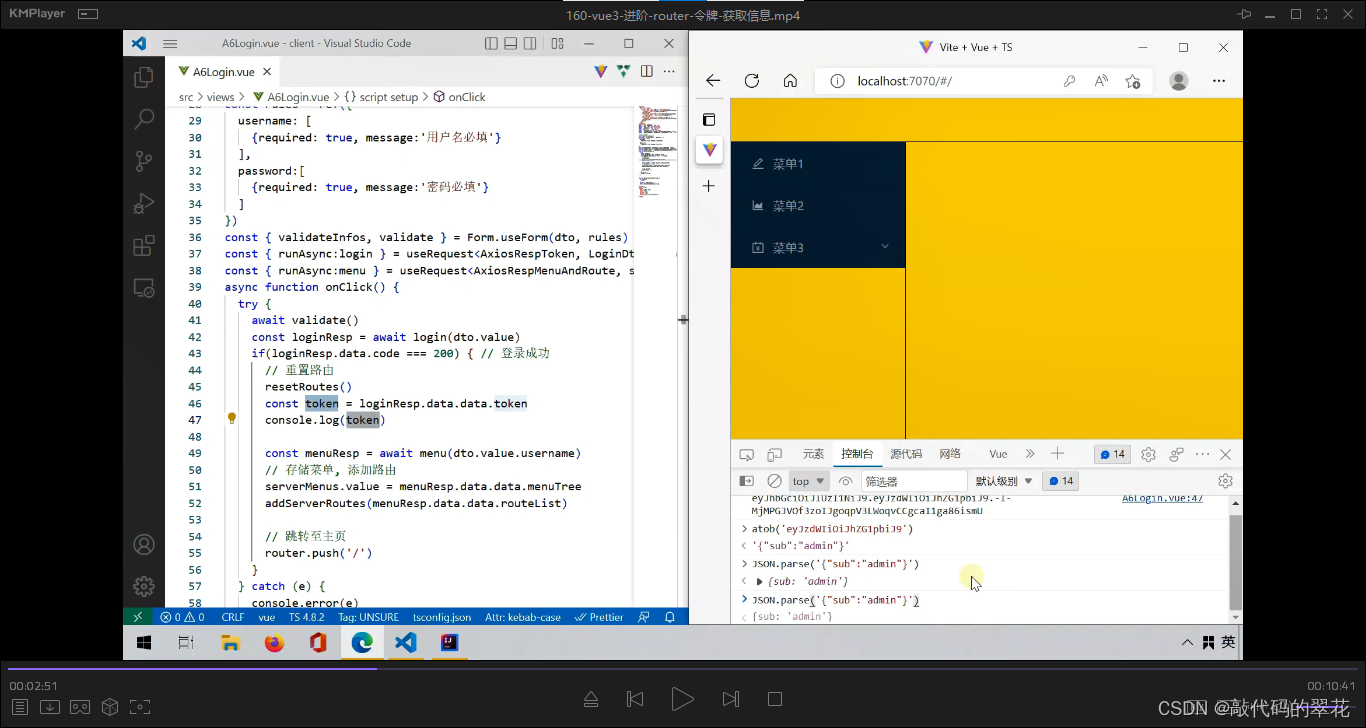
function getUsername(token:string){if(!token){return ''}const s = token.split('.')return JSON.parse(atob(s[1])).sub
}
onMounted(()=>{resetRoutes()
})
</script>
<style scoped>
.login {margin: 200px auto;width: 300px;padding: 20px;height: 180px;background-color: antiquewhite;
}
</style>src\views\A6Main.vue文件
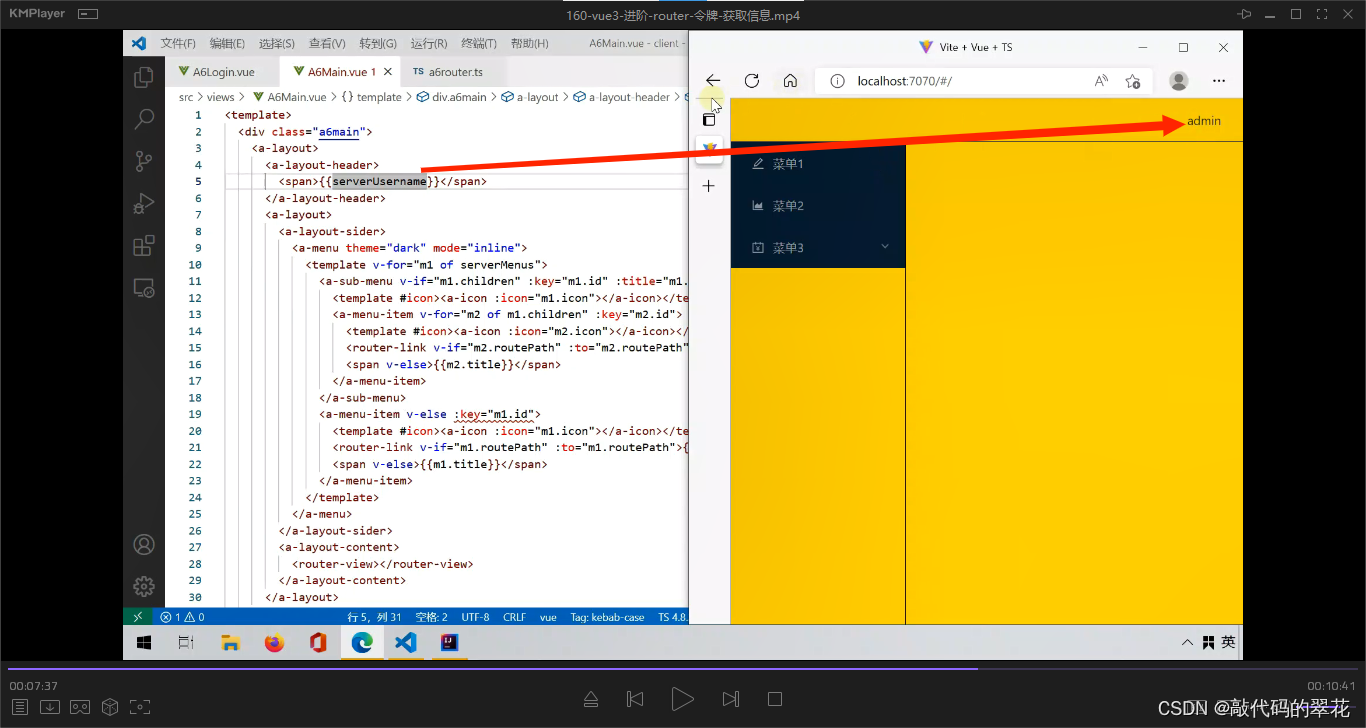
<template><div class="a6main"><a-layout><a-layout-header><span>{{ serverUsername }} 【{{ UserInfo.name }} -{{ UserInfo.sex }}】</span></a-layout-header><a-layout><a-layout-sider><a-menu theme="dark" mode="inline"><template v-for="m1 of serverMenus"><a-sub-menu v-if="m1.children" :key="m1.id" :title="m1.title"><template #icon><a-icon :icon="m1.icon"></a-icon></template><a-menu-item v-for="m2 of m1.children" :key="m2.id"><template #icon> <a-icon :icon="m2.icon"></a-icon> </template><router-link v-if="m2.routePath" :to="m2.routePath">{{ m2.title }}</router-link><span v-else>{{ m2.title }}</span></a-menu-item></a-sub-menu><a-menu-item v-else :key="m1.id"><template #icon> <a-icon :icon="m1.icon"></a-icon></template><router-link v-if="m1.routePath" :to="m1.routePath">{{ m1.title }}</router-link><span v-else>{{ m1.title }}</span></a-menu-item></template></a-menu></a-layout-sider><a-layout-content><router-view></router-view></a-layout-content></a-layout></a-layout></div>
</template>
<script setup lang="ts">
import { serverMenus,serverUsername } from '../router/a6router'
import AIcon from '../components/AIcon3';
import {useUserInfo} from '../store/UserInfo'
import { onMounted } from 'vue';
const UserInfo = useUserInfo()onMounted(()=>{UserInfo.get(serverUsername.value)
})
</script>
<style scoped>
.a6main {height: 100%;background-color: rgb(220, 225, 255);box-sizing: border-box;
}.ant-layout-header {height: 50px;background-color: gold;border-bottom: 1px solid black;padding: 0 25px 0 0;line-height: 50px;text-align: right;
}.ant-layout-sider {background-color: gold;border-right: 1px solid black;
}.ant-layout-content {background-color: gold;
}.ant-layout-footer {background-color: darkslateblue;height: 30px;
}.ant-layout {height: 100%;
}.ant-layout-has-sider {height: calc(100% - 50px);
}
</style>


相关文章:

vue3-11
后端Java代码 src\router\a6router.ts文件 import { createRouter, createWebHashHistory } from vue-router import { useStorage } from vueuse/core import { Menu, Route } from ../model/Model8080 const clientRoutes [{path: /login,name: login,component: () > …...

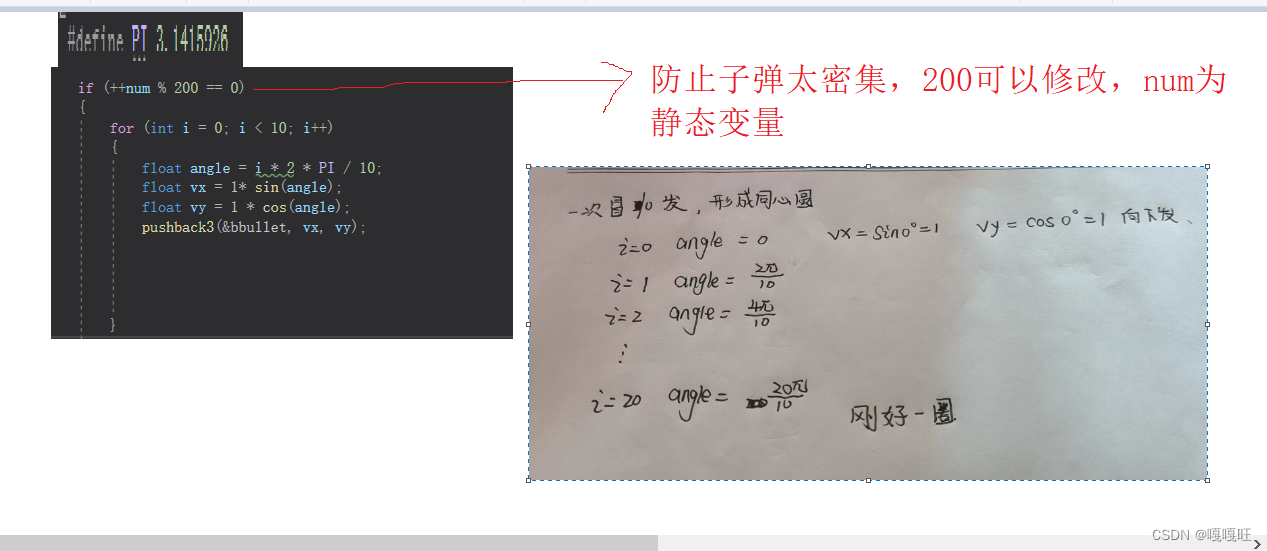
【c语言】飞机大战2
1.优化边界问题 之前视频中当使用drawAlpha函数时,是为了去除飞机后面变透明,当时当飞机到达边界的时候,会出现异常退出,这是因为drawAlpha函数不稳定,昨天试过制作掩码图,下载了一个ps,改的话,…...

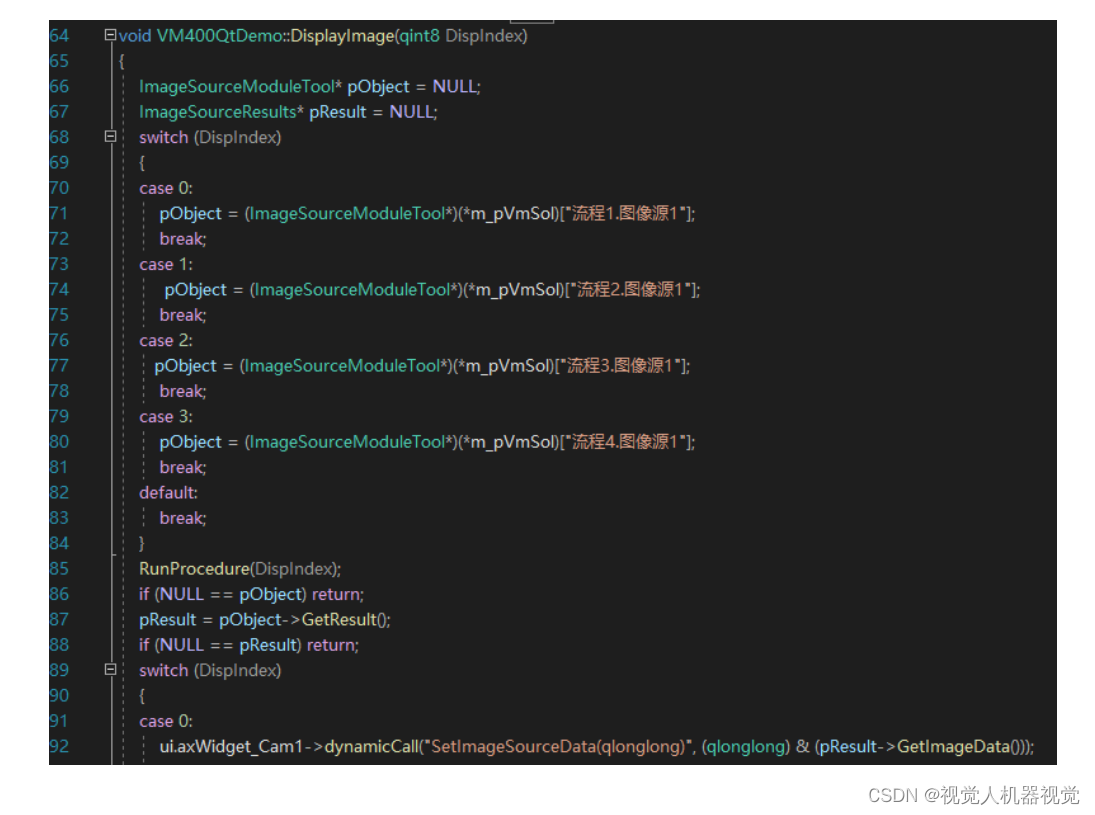
海康visionmaster-渲染控件:渲染控件加载本地图像的方法
描述 环境:VM4.0.0 VS2015 及以上 现象:渲染控件如何显示本地图像? 解答 思路:在 2.3.1 中,可以通过绑定流程或者模块来显示图像和渲染效果。因此,第一步, 可以使用在 VM 软件平台中给图像源模…...

【SD】一致性角色 - 同一人物 不同姿势 - 2
首先生成4张不同姿势的图片 masterpiece,high quality,(white background:1.6),(simple background:1.4),1gril,solo,black footwear,black hair,brown eyes,closed mouth,full body,glasses,jacket,long hair,long sleeves,lookig at viewer,plaid,plaid skirt,pleated shirt,…...

摩尔线程S80对于软件的支持
摩尔线程对软件的支持 时间:2024年1月1日 显卡型号:MTT S80 主板型号:七彩虹 igame z590 火神 V20 CPU: intel core i5 10400f 内存: 海盗船3600 16*2 存储: 致态1Tb nvme 显卡的驱动是最新的。 游戏 S…...

基数排序 RadixSort
基数排序是一种非比较型整数排序算法,其原理是将整数按位数切割成不同的数字,然后按每个位数分别比较。由于整数也可以表达字符串(比如名字或日期)和特定格式的浮点数,所以基数排序也不是只能使用于整数 . 动态演示 :…...

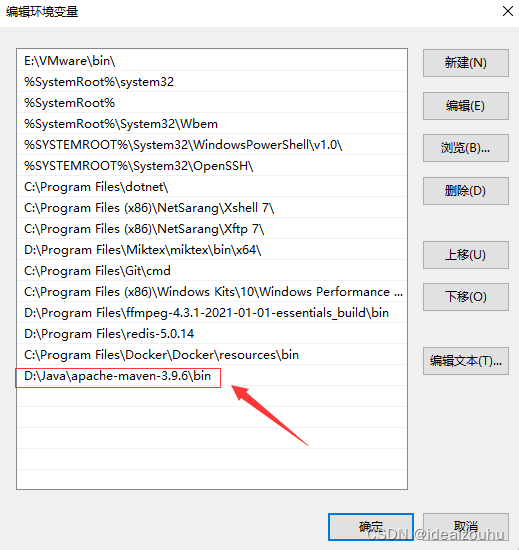
Maven下载和安装的详细教程
文章目录 一、Maven下载和安装1.1 下载 Maven1.2 配置环境变量 参考资料 一、Maven下载和安装 1.1 下载 Maven 打开 Maven 的官方网站Maven – Download Apache Maven,下载最新版本的 Maven 在可选择的版本中,不同版本的区别在于: binary是已经编译过的…...

申请虚拟VISA卡Fomepay教程
fomepay 用下面的注册链接直达 https://gpt.fomepay.com/#/pages/login/index?dS21BA1 或者扫描下面图片的二维码直达注册 注册后尽量随用随充值不建议放大量现金在里面。...

java常见面试题:什么是装箱和拆箱?装箱和拆箱有哪些应用场景
装箱和拆箱是计算机科学中常用的术语,主要用于描述将数据从一种类型转换为另一种类型的操作。 装箱是将值类型转换为引用类型的过程。在装箱时,需要了解编译器内部的操作。首先,在托管堆中分配好内存,分配的内存量是值类型的各个…...

【map】【滑动窗口】【字典树】C++算法:最长合法子字符串的长度
作者推荐 动态规划 多源路径 字典树 LeetCode2977:转换字符串的最小成本 本文涉及的基础知识点 C算法:滑动窗口总结 字典树 map 离线查询 map map可以分成有序(单调)map和无序(哈希)map。还可分成单键map和多键map(允许重复的键)。本文用…...

机器学习部分相关概念
数据集(Data Set)即数据的集合,每一条单独的数据被称为样本(Sample)。 对于每个样本,它通常具有一些属性(Attribute)或者特征(Feature), 特征所具体取得值被称为特征值(Feature Value)。 西瓜数据集 色泽根蒂纹理青绿稍蜷模糊乌黑蜷缩清晰 …...

Apache DolphinScheduler 3.1.9 版本发布:提升系统的稳定性和性能
🚀我们很高兴宣布,Apache DolphinScheduler 的最新版本 3.1.9 已正式发布!此版本在 3.1.8 的基础上进行了关键的 bug 修复和文档更新,共计修复了 14 个 bug 和改进了 3 个文档。 主要更新亮点 本次更新重点解决了以下几个关键问题…...

go-carbon v2.3.1 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

R_handbook_作图专题
ggplot基本作图 1 条形图 library(ggplot2) ggplot(biopics) geom_histogram(aes(x year_release),binwidth1,fill"gray") 2 堆砌柱状图 ggplot(biopics, aes(xyear_release)) geom_bar(aes(fillsubject_sex)) 3 堆砌比例柱状图 ggplot(biopics, aes(xyear_rele…...

关于Python里xlwings库对Excel表格的操作(二十五)
这篇小笔记主要记录如何【如何使用xlwings库的“Chart”类创建一个新图表】。 前面的小笔记已整理成目录,可点链接去目录寻找所需更方便。 【目录部分内容如下】【点击此处可进入目录】 (1)如何安装导入xlwings库; (2…...

2024 年软件工程将如何发展
软件开发目前正在经历一场深刻的变革,其特点是先进自动化的悄然但显着的激增。这一即将发生的转变有望以前所未有的规模简化高质量应用程序的创建和部署。 它不是单一技术引领这一演变,而是创新的融合。从人工智能(AI) 和数字孪生技术,到植根…...

【Git】git基础
Git 命令 git config --globle user.name ""git config --globle user.email ""git config -lgit config --globle --unset []git add []git commit -m ""]git log//当行且美观 git log --prettyoneline//以图形化和简短的方式 git log --grap…...

Linux中账号和权限管理
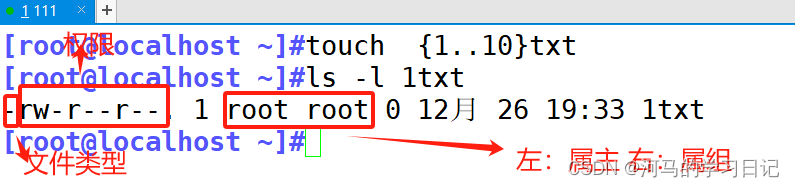
目录 一.用户账号和组账号: 1.用户账号类型: 2.组账号类型: 3.系统区别用户的方法 : 4.用户账号文件: 二.Linux中账户相关命令: 1.useradd: 2.passwd: 3.usermod:…...

Resnet BatchNormalization 迁移学习
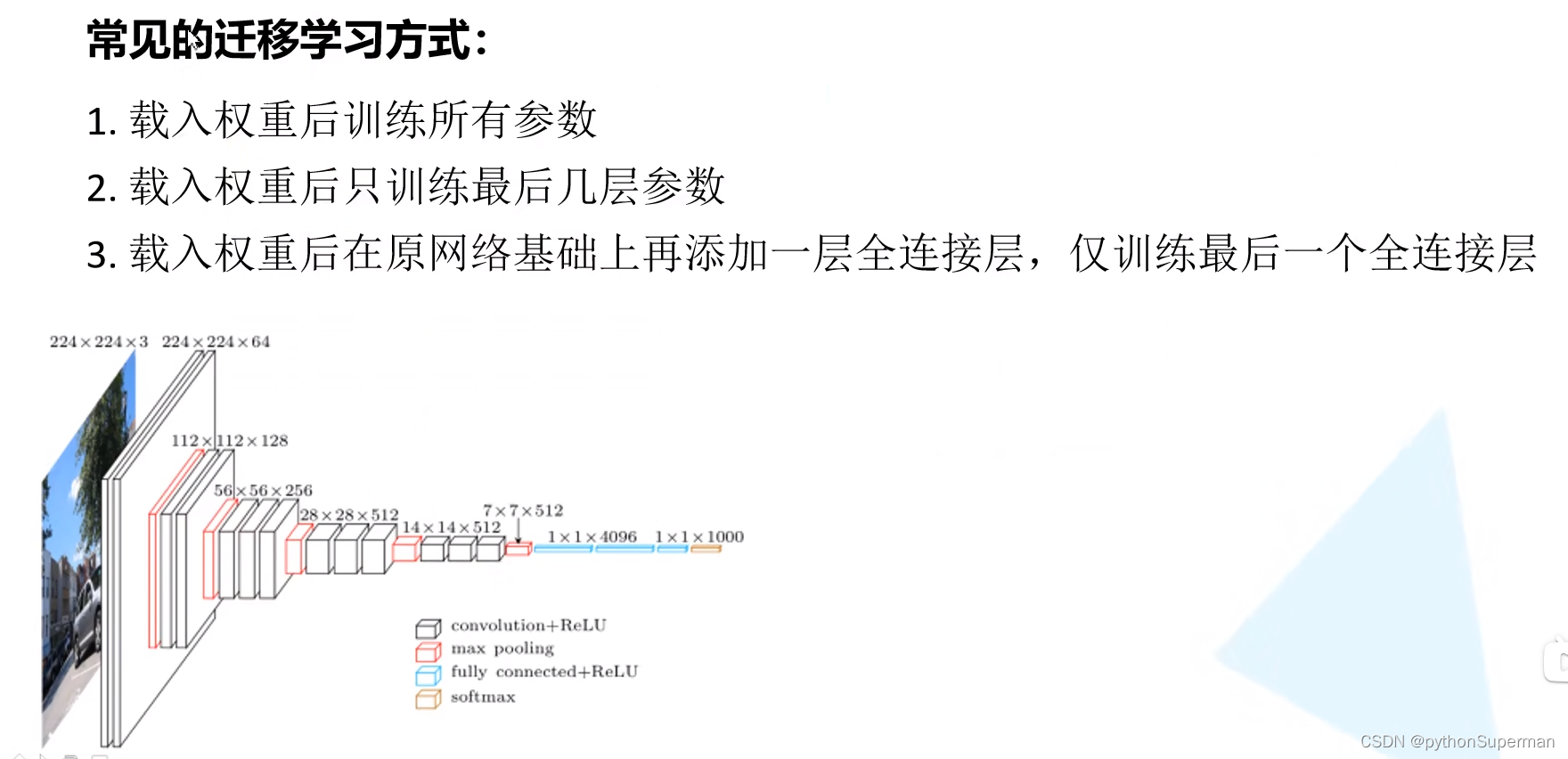
时间:2015 网络中的亮点: 超深的网络结构(突破1000层)提出residual模块使用Batch Normalization加速训练(丢弃dropout) 层数越深效果越好? 是什么样的原因导致更深的网络导致的训练效果更差呢…...

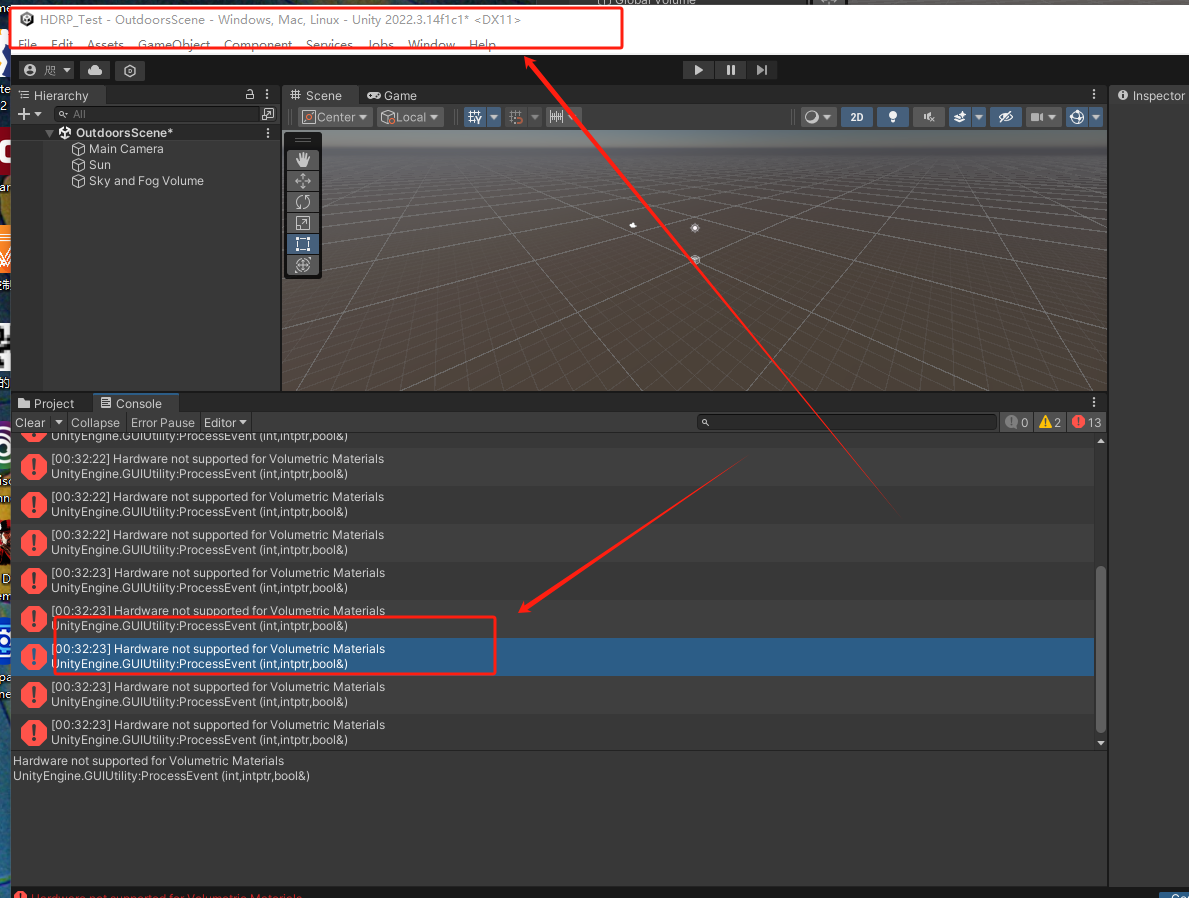
Unity检测地面坡度丨人物上坡检测
Unity检测地面坡度 前言使用 代码 前言 此功能为,人物在爬坡等功能时可以检测地面坡度从而完成向某个方向给力或者完成其他操作 使用 其中我们创建了脚本GradeCalculation,把脚本挂载到人物上即可,或者有其他的使用方式,可自行…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

vue3 手动封装城市三级联动
要做的功能 示意图是这样的,因为后端给的数据结构 不足以使用ant-design组件 的联动查询组件 所以只能自己分装 组件 当然 这个数据后端给的不一样的情况下 可能组件内对应的 逻辑方式就不一样 毕竟是 三个 数组 省份 城市 区域 我直接粘贴组件代码了 <temp…...

