js 对象
js 对象定义
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象创建</h1><p id="demo1"></p>=======================
<p>new</p>
<p id="demo"></p><script>
// 创建对象:
var persona = {firstName : "Bill",lastName : "Gates",age : 62,eyeColor : "blue"
};// 显示对象中的数据:
document.getElementById("demo1").innerHTML =
persona.firstName + " 已经 " + persona.age + " 岁了。";//==========================var person = new Object();
person.firstName = "Bill";
person.lastName = "Gates";
person.age = 50;
person.eyeColor = "blue"; document.getElementById("demo").innerHTML =
person.firstName + " is " + person.age + " years old.";</script></body>
</html>

js 对象属性
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象属性</h1><p>访问对象属性有两种不同的方法:</p><p>您可以使用 .property 或 ["property"]。</p><p id="demo"></p>
//======================
<p id="demo1"></p><script>
var person = {firstname:"Bill",lastname:"Gates",age:62,eyecolor:"blue"
};
person.nationality = "English"; //添加数据delete person.age; //删除 age数据
//======================
document.getElementById("demo").innerHTML = person["firstname"] + " is " + person["age"] + " years old.";//======================document.getElementById("demo1").innerHTML = " I like " +person.eyecolor +" My name "+ person.lastname ;
</script></body>
</html>

js 对象方法
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
var person = {firstName: "Bill",lastName : "Gates",id : 678,
};
person.name = function() {return this.firstName + " " + this.lastName;
};document.getElementById("demo").innerHTML =
"My friend is " + person.name();
</script></body>
</html>

js 对象显示
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象</h1><p>显示对象属性:</p>
<p id="demo1"></p><p id="demo"></p><script>
const person = {name: "Bill",age: 19,city: "Seattle"
};
document.getElementById("demo1").innerHTML = person;
document.getElementById("demo").innerHTML = person.name + ", " + person.age + ", " + person.city;
</script></body>
</html> 
js set get 对象访问
<!DOCTYPE html>
<html>
<body><h1>JavaScript Getter 和 Setter</h1><p>Getter 和 Setter 允许您通过方法获取和设置属性。</p><p>此示例使用 lang 属性设置语言属性的值。</p>========== set ==========
<p id="demo"></p>========== get ==========
<p id="demo1"></p><script>//========== set ==========
// Create an object:
var person = {firstName: "Bill",lastName : "Gates",language : "en",set lang(value) {this.language = value;}
};
// 使用 set 设置属性:
person.lang = "zh";
// 显示对象的数据:
document.getElementById("demo").innerHTML = person.language;// ========== get ==========
// 创建对象:
var person1 = {firstName: "Bill",lastName : "Gates",language : "en",get lang1() {return this.language;}
};
// 使用 getter 显示来自对象的数据:
document.getElementById("demo1").innerHTML = person1.lang1;
</script></body>
</html>

js 对象构造器
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象构造器</h1><p id="demo"></p>
//====================<p id="demo1"></p>
<script>
// Person 对象的构造器函数
function Person(firstName,lastName,age,eyeColor) {this.firstName = firstName;this.lastName = lastName;this.age = age;this.eyeColor = eyeColor;this.changeName = function (name) {this.lastName = name;}
}
// 创建 Person 对象
var myFriend = new Person("Bill","Gates",62,"green");// 修改姓氏
myFriend.changeName("Jobs");// 显示姓氏
document.getElementById("demo").innerHTML =
"My friend's last name is " + myFriend.lastName;//====================// Person 对象的构造器函数
function Person1(first, last, age, eye) {this.firstName = first;this.lastName = last;this.age = age;this.eyeColor = eye;
}// 创建两个 Person 对象
var myFriend1 = new Person1("Bill", "Gates", 62, "blue");
var myBrother1 = new Person1("Steve", "Jobs", 56, "green");// 向第一个对象添加 name 方法
myFriend1.name = function() {return this.firstName + " " + this.lastName;
};// 显示全名
document.getElementById("demo1").innerHTML =
"My friend is " + myFriend1.name();
</script></body>
</html>
js 可迭代对象
可迭代对象(Iterables)是可以使用 for..of 进行迭代的对象。
从技术上讲,可迭代对象必须实现 Symbol.iterator 方法。
<!DOCTYPE html>
<html>
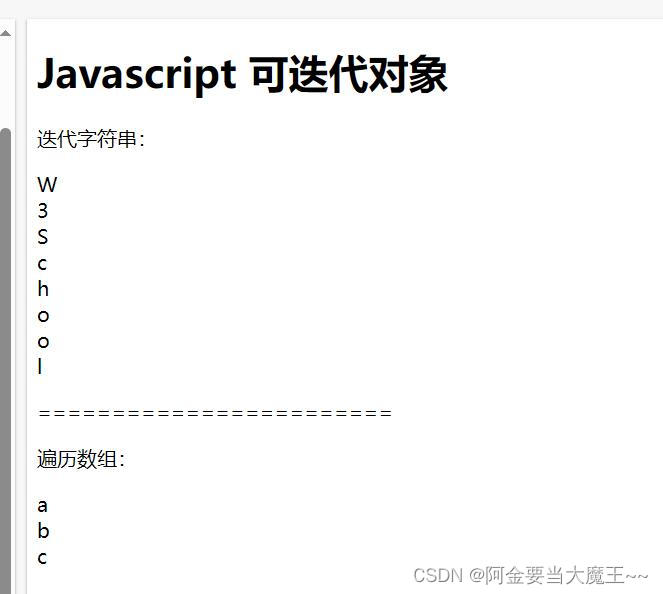
<body><h1>JavaScript 可迭代对象</h1><p>迭代字符串:</p><p id="demo"></p>
========================<p>遍历数组:</p><p id="demo1"></p><script>
// 创建字符串
const name = "W3School";// 列出所有元素
let text = ""
for (const x of name) {text += x + "<br>";
}document.getElementById("demo").innerHTML = text;//=================
// 创建数组
const letters = ["a","b","c"];// 列出所有元素
let text1 = "";
for (const x of letters) {text1 += x + "<br>";
}document.getElementById("demo1").innerHTML = text1;
</script>
</body>
</html>

自制迭代器
参考JavaScript 可迭代对象 (w3school.com.cn)
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 可迭代对象</h1><p>自制的可迭代对象:</p><p id="demo"></p><script>
// 自制的可迭代对象
function myNumbers() {let n = 0;return {next: function() {n += 10;return {value:n, done:false};}};
}//n.next 是向下执行一共执行了三次 返回状态是true
// 三次执行之后 第四次就变成了false // 创建可迭代对象
const n = myNumbers();
n.next(); // 10
n.next(); // 20
n.next(); // 30document.getElementById("demo").innerHTML = n.next().value;
</script>
</body>
</html>

相关文章:

js 对象
js 对象定义 <!DOCTYPE html> <html> <body><h1>JavaScript 对象创建</h1><p id"demo1"></p> <p>new</p> <p id"demo"></p><script> // 创建对象: var persona {fi…...

【SpringBoot】常用注解
RequestBody:自动将请求体中的 json 数据转换为实体类对象。 这个例子凑巧传入的json属性键名和User键名一致,可以直接使用User实体类对象,如果键名不一致则需要用一个Map 类接收参数: PutMapping("/update")public R…...

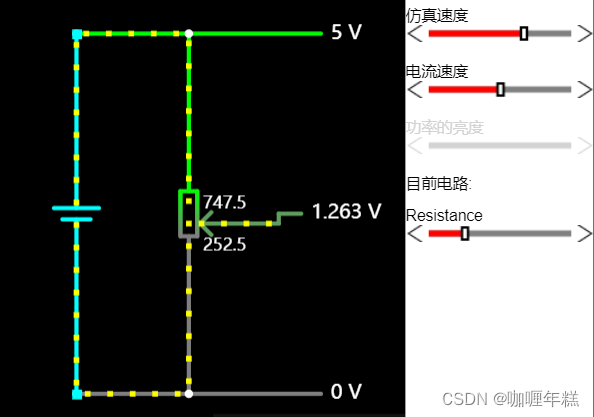
【模拟电路】软件Circuit JS
一、模拟电路软件Circuit JS 二、Circuit JS软件配置 三、Circuit JS 软件 常见的快捷键 四、Circuit JS软件基础使用 五、Circuit JS软件使用讲解 欧姆定律电阻的串联和并联电容器的充放电过程电感器和实现理想超导的概念电容阻止电压的突变,电感阻止电流的突变LR…...

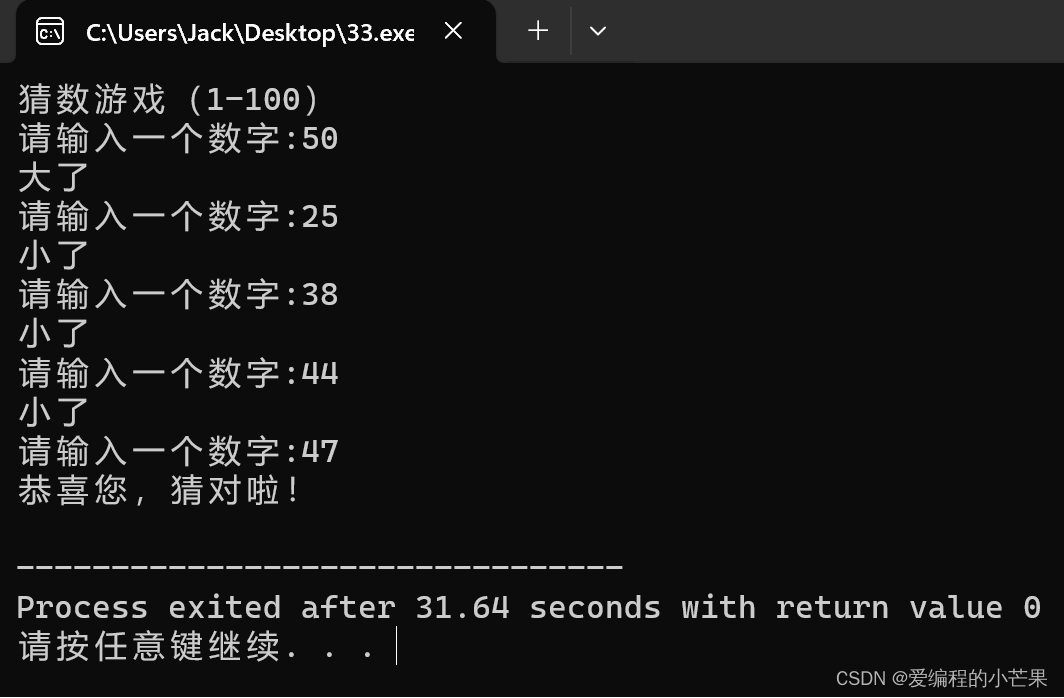
从入门到精通,30天带你学会C++【第十天:猜数游戏】
目录 Everyday English 前言 实战1——猜数游戏 综合指标 游玩方法 代码实现 最终代码 试玩时间 必胜策略 具体演示 结尾 Everyday English All good things come to those who wait. 时间不负有心人 前言 今天是2024年的第一天,新一年,新…...

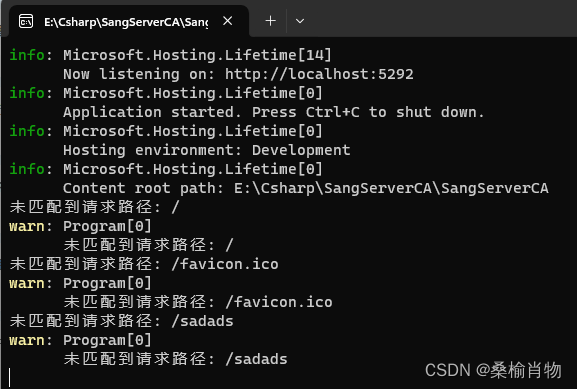
使用ASP.NET MiniAPI 调试未匹配请求路径
本文将介绍如何在使用ASP.NET MiniAPI时调试未匹配到的请求路径。我们将详细讨论使用MapFallback方法、中间件等工具来解决此类问题。 1. 引言 ASP.NET MiniAPI是一个轻量级的Web API框架,它可以让我们快速地构建和部署RESTful服务。然而,在开发过程中如…...

数据结构: 位图
位图 概念 用一个bit为来标识数据在不在 功能 节省空间快速查找一个数在不在一个集合中排序 去重求两个集合的交集,并集操作系统中的磁盘标记 简单实现 1.设计思想:一个bit位标识一个数据, 使用char(8bit位)集合来模拟 2.预备工作:a.计算这个数在第几个char b.是这个ch…...

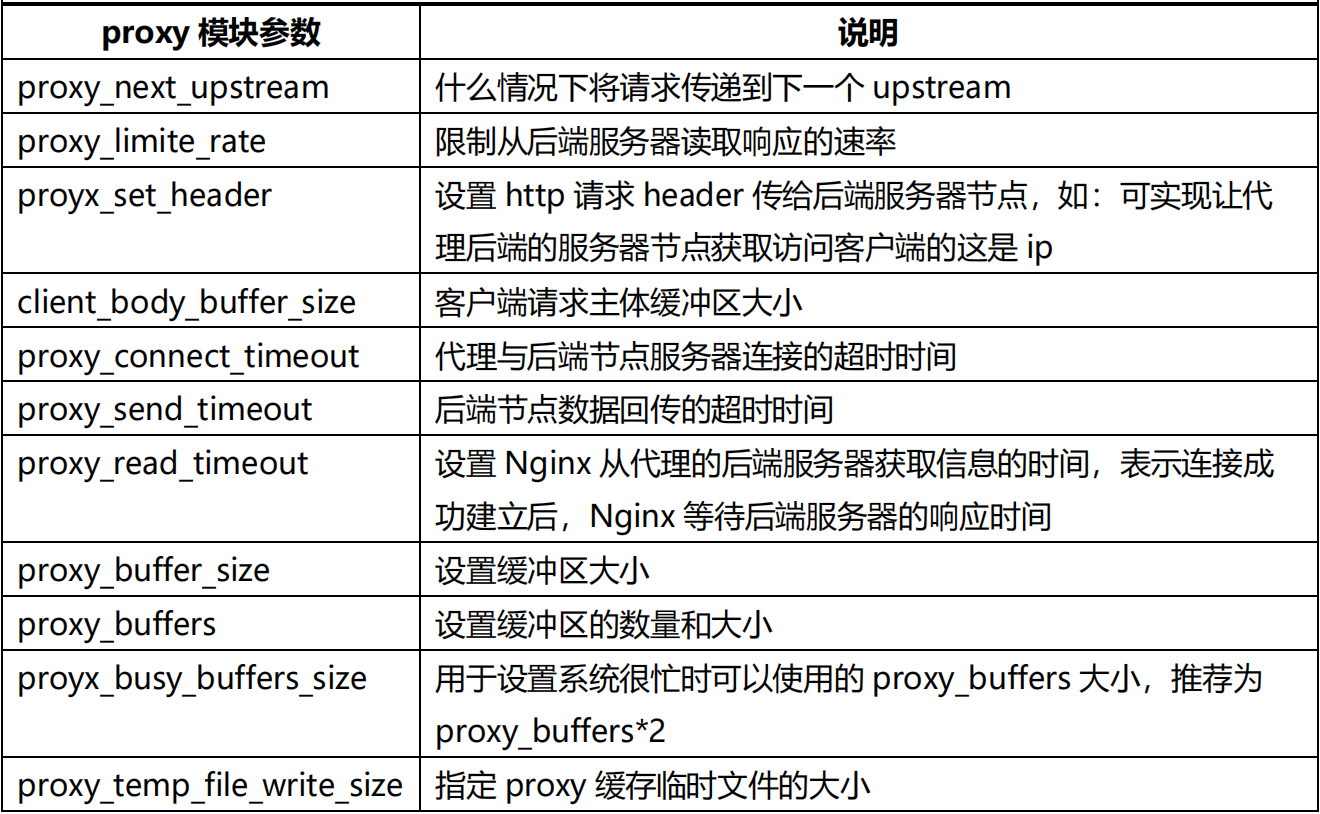
Nginx 反向代理负载均衡
Nginx 反向代理负载均衡 普通的负载均衡软件,如 LVS,其实现的功能只是对请求数据包的转发、传递,从负载均衡下的节点服务器来看,接收到的请求还是来自访问负载均衡器的客户端的真实用户;而反向代理就不一样了…...

SAP FIORI 初步了解
1、对网上存在的部分资料进行收集 一套适合 SAP UI5 开发人员循序渐进的学习教程 SAP Fiori 的学习路线指南 如何根据角色批量激活SAP Fiori服务 关于S/4和Fiori,你必须知道的10件事 SAP Fiori开发教程 SAP FIORI教程 面向ABAP开发人员,SAPUI5 Fiori开发…...

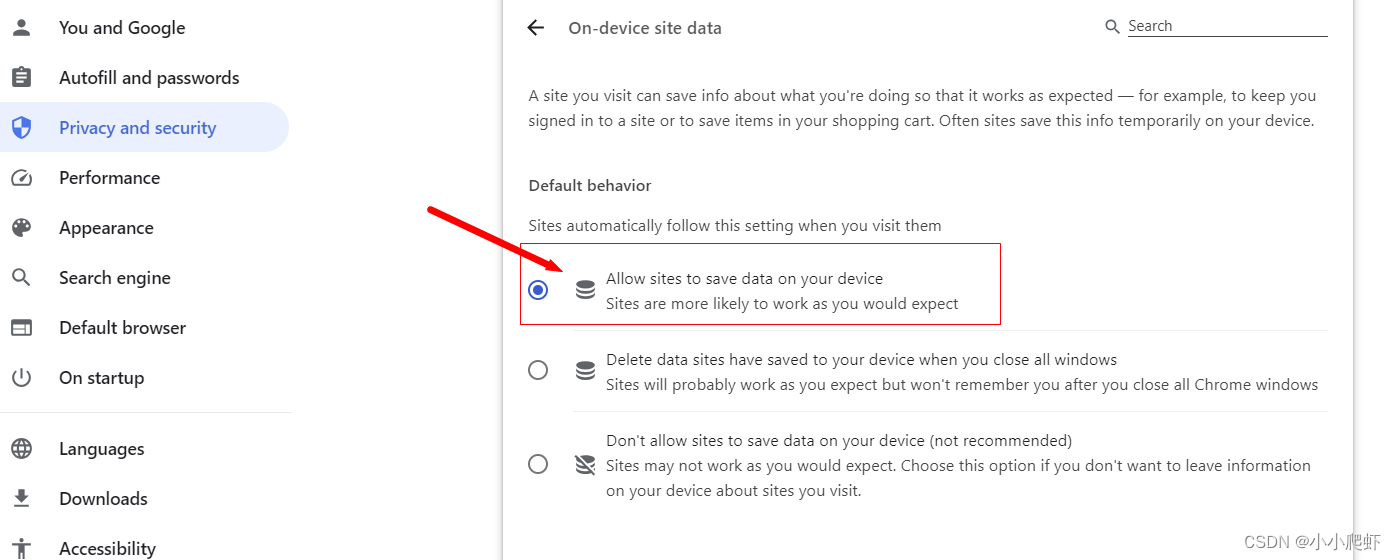
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆的解决办法
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆,比较繁琐。 解决办法: 1、chrome浏览器右上角三个竖的点,然后进入“设置”(Settings),选择“隐私与安全”(Privacy…...
)
Linux lpd命令教程:打印服务管理技巧全解析(附实例教程和注意事项)
Linux lpd命令介绍 lpd是Linux操作系统中的一个命令,全称为line printer daemon,其主要职责是管理和控制打印任务。lpd可以接收打印任务请求并将这些请求放入打印任务队列中。当打印机空闲时,lpd会自动将任务队列中的打印请求发送给打印机以…...

利用STM32和可控硅控制220V加热电路
利用STM32和可控硅控制220V加热电路 Chapter1 利用STM32和可控硅控制220V加热电路一、错误原理图二、正确原理图 Chapter2 可控硅驱动芯片MOC3081/3061Chapter3 一个MOC3061的可控硅触发电路的分析Chapter4 可控硅的两种触发方式:移相触发和过零触发1、过零触发2、移…...

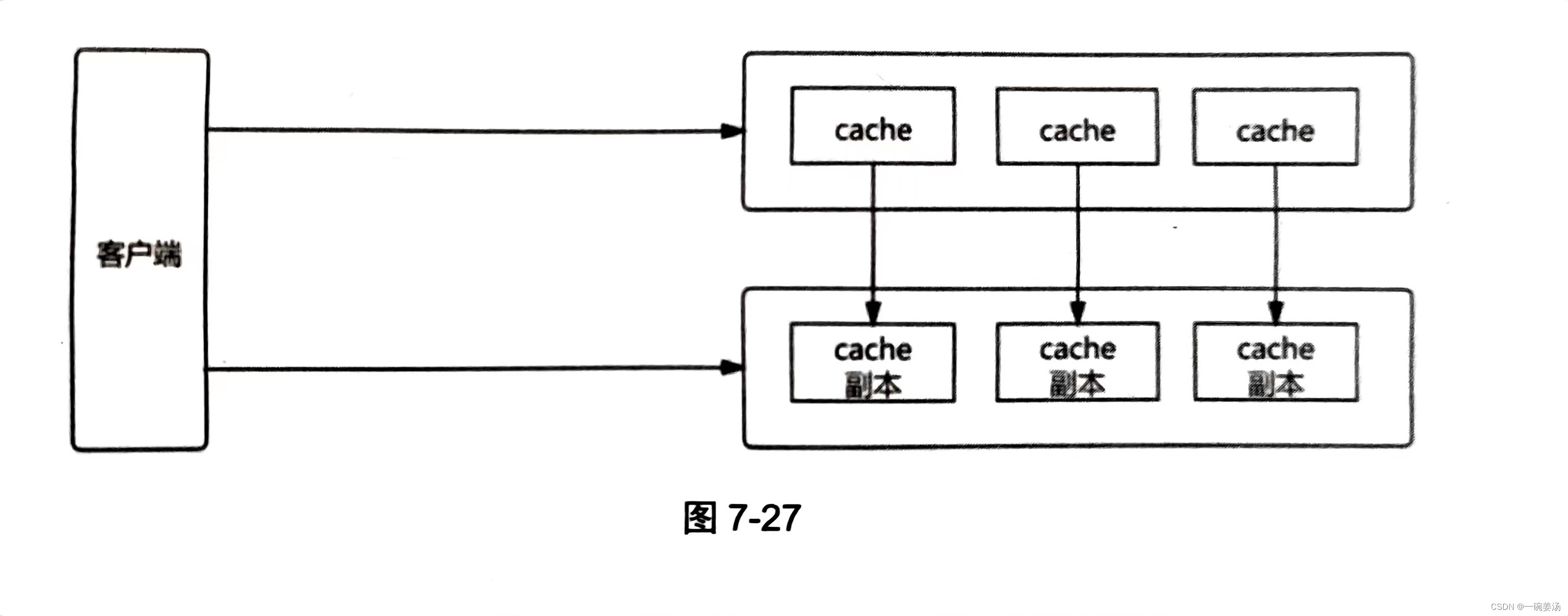
在高并发场景下,缓存“雪崩”了怎么办
1. 缓存雪崩的常见原因 缓存“雪崩”是指,因为部分缓存节点不可用,而导致整个缓存系统(甚至是整个服务系统)不可用。缓存“雪崩”主要分为以下两种情况: 因缓存不支持 rehash 而导致的缓存“雪崩”缓存支持 rehash 时…...

本地git服务器的使用
Windows上使用: 首先要在windows开发机上生成密钥: 1.安装git,首先去git官网下载git,https://git-scm.com/downloads,下载.exe格式并安装。 2.从程序目录启动“Git Bash” 3.键入命令:ssh-keygen -t rsa -…...

Mybatis Java API - SqlSessionFactoryBuilder
在MyBatis中,用于与数据库进行交互的主要Java接口是SqlSession。通过这个接口,您可以执行命令、获取映射器并管理事务。稍后我们将更详细地讨论SqlSession本身,但首先我们必须学习如何获取SqlSession的实例。SqlSession是由SqlSessionFactory…...

【动态规划】 LCR 099. 最小路径和
LCR 099. 最小路径和 解题思路 采用动态规划的思路每次搜索都是向上或者向左进行搜索dp(grid, i, j) 的值取决于 dp(grid, i - 1, j) 和 dp(grid, i, j - 1) 返回的值。同时(i,j)到(i - 1,j - 1)有两种方法,所以一定存在重叠子问题设置备忘录Memo存储dp过程中所有…...

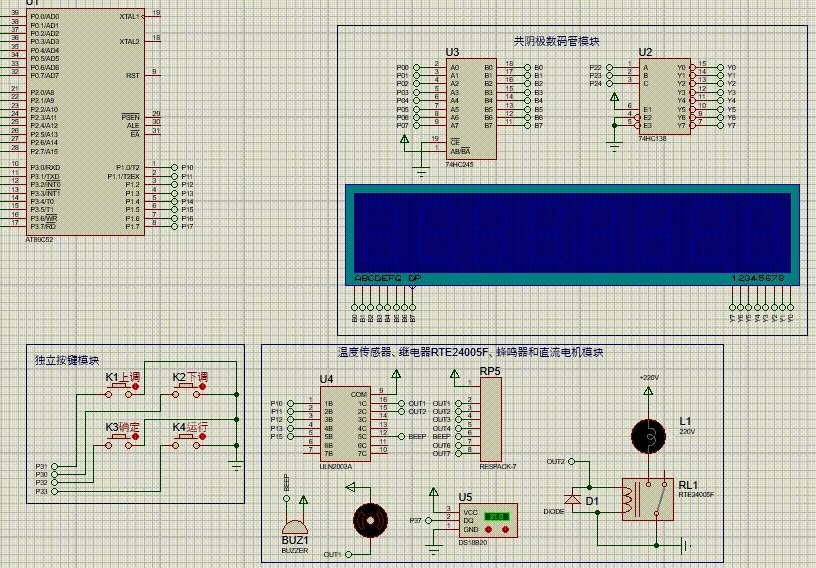
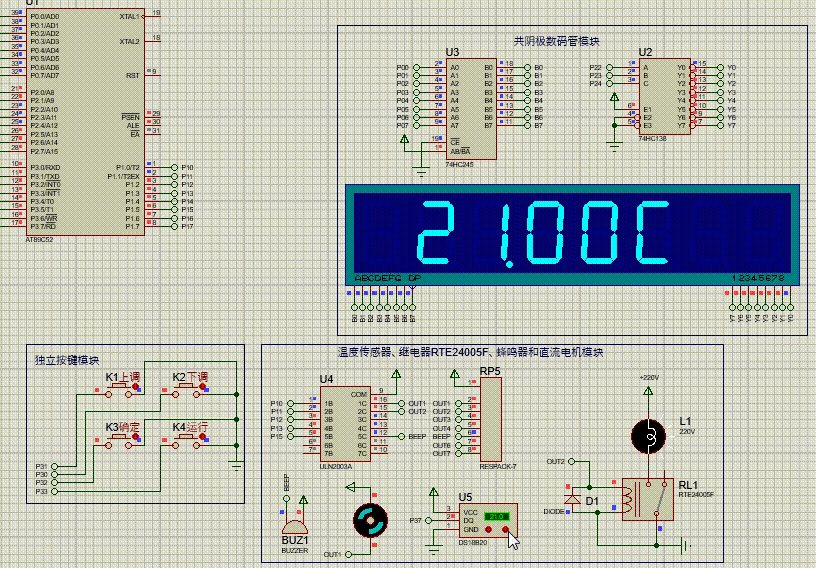
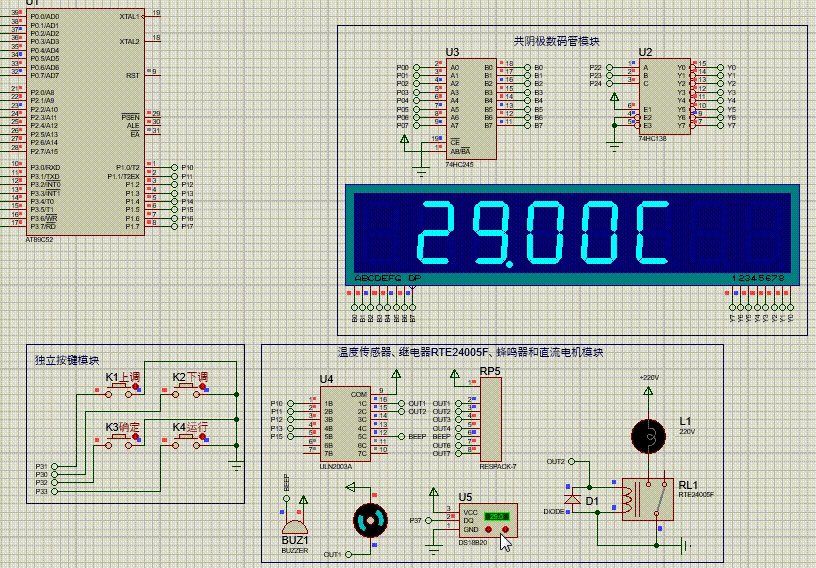
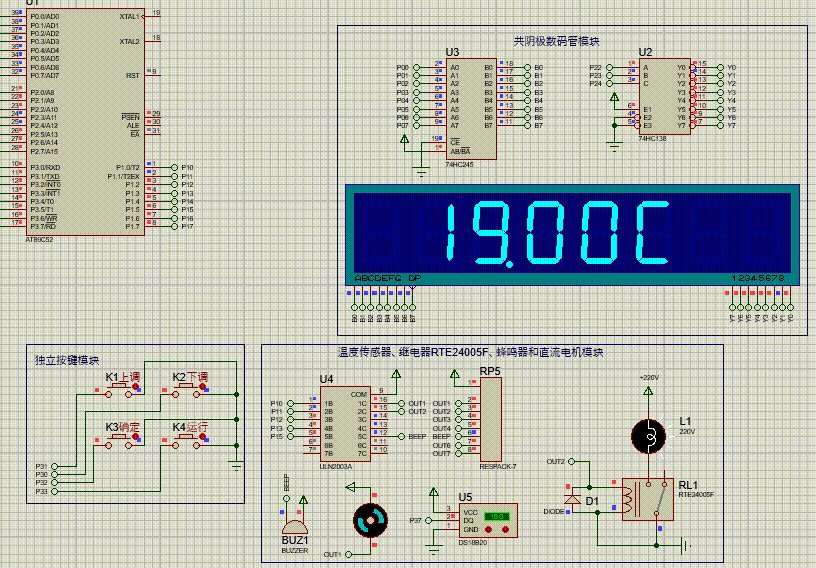
【51单片机系列】DS18B20温度传感器扩展实验之设计一个智能温控系统
本文是关于DS18B20温度传感器的一个扩展实验。 文章目录 一、相关元件介绍二、实验分析三、proteus原理图设计四、软件设计 本扩展实验实现的功能:利用DS18B20设计一个智能温度控制系统,具有温度上下限值设定。当温度高于上限值时,电机开启&a…...

2023年年度总结,一个小白的CSDN涨粉历程
前言 滚滚长江东逝水,一去不复返。 转眼间已到2024年节点,时间如滚滚长江水向东奔流不息,在长江消失之前,都不会停歇,也不会回头。人亦如此,不管是生活还是学习,都是不断往前走的过程ÿ…...

2023-12-17 LeetCode每日一题(使用最小花费爬楼梯)
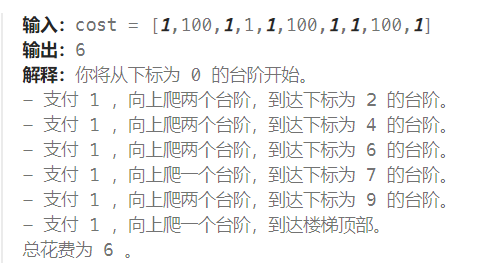
2023-12-17每日一题 一、题目编号 746. 使用最小花费爬楼梯二、题目链接 点击跳转到题目位置 三、题目描述 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你…...

《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言 基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4… 对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新…...

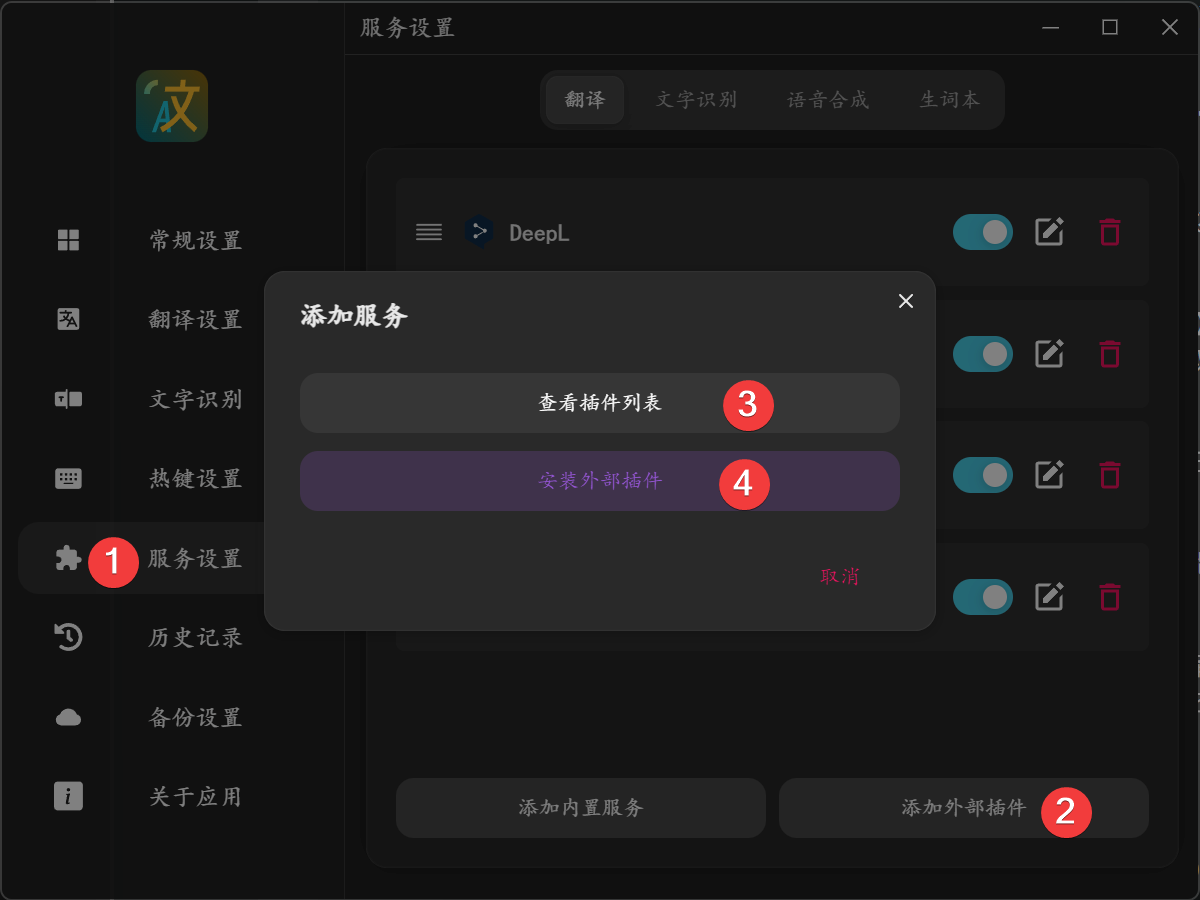
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件 如果你经常需要阅读英文文档或者图片,你可能会遇到以下问题: 浏览器自带的翻译功能翻译效果不佳,无法对照原文,而且不能翻译图片中的文字翻译插件虽然支持多…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
