HTML 基础
文章目录
- 01-标签语法
- 标签结构
- 03-HTML骨架
- 04-标签的关系
- 05-注释
- 06-标题标签
- 07-段落标签
- 08-换行和水平线
- 09-文本格式化标签
- 10-图像标签
- 图像属性
- 11-路径
- 相对路径
- 绝对路径
- 12-超链接标签
- 13-音频
- 14-视频
01-标签语法
HTML 超文本标记语言——HyperText Markup Language。
- 超文本:链接
- 标记:标签,带尖括号的文本
标签结构
- 标签要成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 标签分类:双标签和单标签
<strong>需要加粗的文字<strong>
<br>
<hr>
03-HTML骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如 CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
<html><head><title>网页标题</title></head><body>网页主体</body>
</html>
提示
VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
04-标签的关系
作用:明确标签的书写位置,让代码格式更整齐
-
父子关系(嵌套关系):子级标签换行且缩进(Tab键)
-
兄弟关系(并列关系):兄弟标签换行要对齐
05-注释
概念:注释是对代码的解释和说明,能够提高程序的可读性,方便理解、查找代码。
注释不会再浏览器中显示。
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
<!-- 我是 HTML 注释 -->
06-标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制
07-段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
<p>段落</p>
显示特点:
- 独占一行
- 段落之间存在间隙
08-换行和水平线
- 换行:br
- 水平线:hr
<br>
<hr>
09-文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。
<strong>加粗</strong><em>倾斜</em><ins>下划线</ins><del>删除线</del>
效果:

提示:strong、em、ins、del 标签自带强调含义(语义)。
10-图像标签
作用:在网页中插入图片
<img src="图片的 URL">
src用于指定图像的位置和名称,是 的必须属性。
图像属性
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |
11-路径
概念:路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- Windows 电脑从盘符出发
- Mac 电脑从根目录出发
相对路径
查找方式:从当前文件位置出发查找目标文件
特殊符号:
- / 表示进入某个文件夹里面 → 文件夹名/
- **. ** 表示当前文件所在文件夹 → ./
- … 表示当前文件的上一级文件夹 → …/
绝对路径
查找方式:Windows 电脑从盘符出发;Mac 电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
提示
- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 特殊的绝对路径 → 文件的在线网址:https://www.itheima.com/images/logo.png ",应用场景:网页底部友情链接
12-超链接标签
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
<a href="https://www.baidu.com/">跳转到百度</a> <!-- 注意加上http或者https --><!-- 跳转到本地文件:相对路径查找 -->
<!-- target="_blank" 新窗口跳转页面 -->
<a href="./01-标签的写法.html" target="_blank">跳转到01-标签的写法</a><!-- 开发初期,不知道超链接的跳转地址,href属性值写#,表示空链接,不会跳转 -->
<a href="#">空链接</a>
13-音频
<audio src="音频的 URL"></audio>
常用属性
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loog | 循环播放 | |
| autoplay | 自动播放 |
拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
<!-- 在 HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词 -->
<audio src="./media/music.mp3" controls loop autoplay></audio>
14-视频
<video src="视频的 URL"></video>
常用属性
<!-- 在浏览器中,想要自动播放,必须有 muted(静音播放) 属性-->
<video src="./media/vue.mp4" controls loop muted autoplay></video>
相关文章:

HTML 基础
文章目录 01-标签语法标签结构 03-HTML骨架04-标签的关系05-注释06-标题标签07-段落标签08-换行和水平线09-文本格式化标签10-图像标签图像属性 11-路径相对路径绝对路径 12-超链接标签13-音频14-视频 01-标签语法 HTML 超文本标记语言——HyperText Markup Language。 超文本…...

大学物理II-作业1【题解】
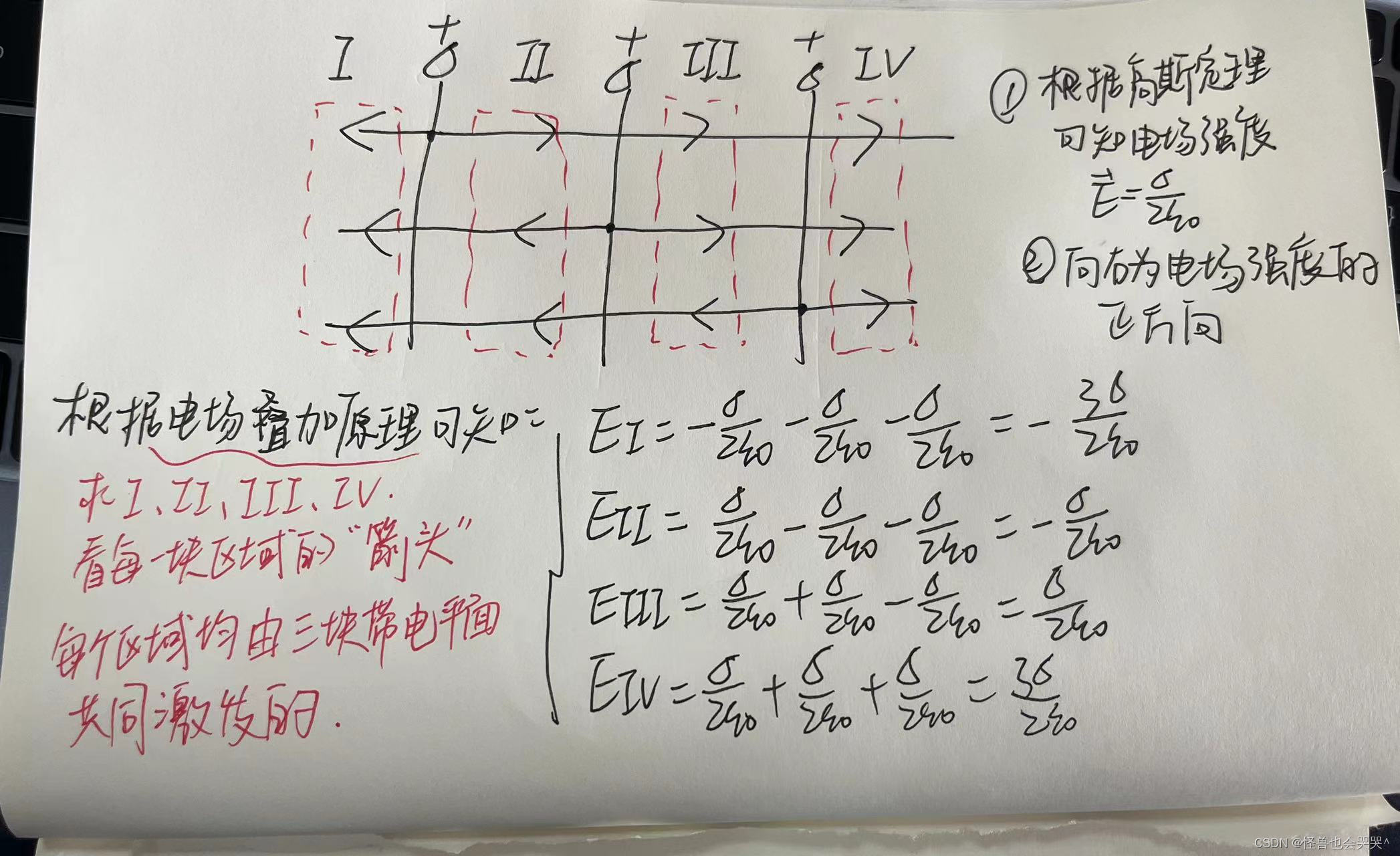
1.【单选题】——考查高斯定理 下面关于高斯定理描述正确的是(D )。 A.高斯面上的电场强度是由高斯面内的电荷激发的 B.高斯面上的各点电场强度为零时,高斯面内一定没有电荷 C.通过高斯面的电通量为零时,高斯面上各点电场强度…...

Unity引擎有哪些优点
Unity引擎是一款跨平台的游戏引擎,拥有很多的优点,如跨平台支持、强大的工具和编辑器、灵活的脚本支持、丰富的资源库和强大的社区生态系统等,让他成为众多开发者选择的游戏开发引擎。下面我简单的介绍一下Unity引擎的优点。 跨平台支持 跨…...

【华为机试】2023年真题B卷(python)-猴子爬山
一、题目 题目描述: 一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式? 二、输入输出 输入描述…...

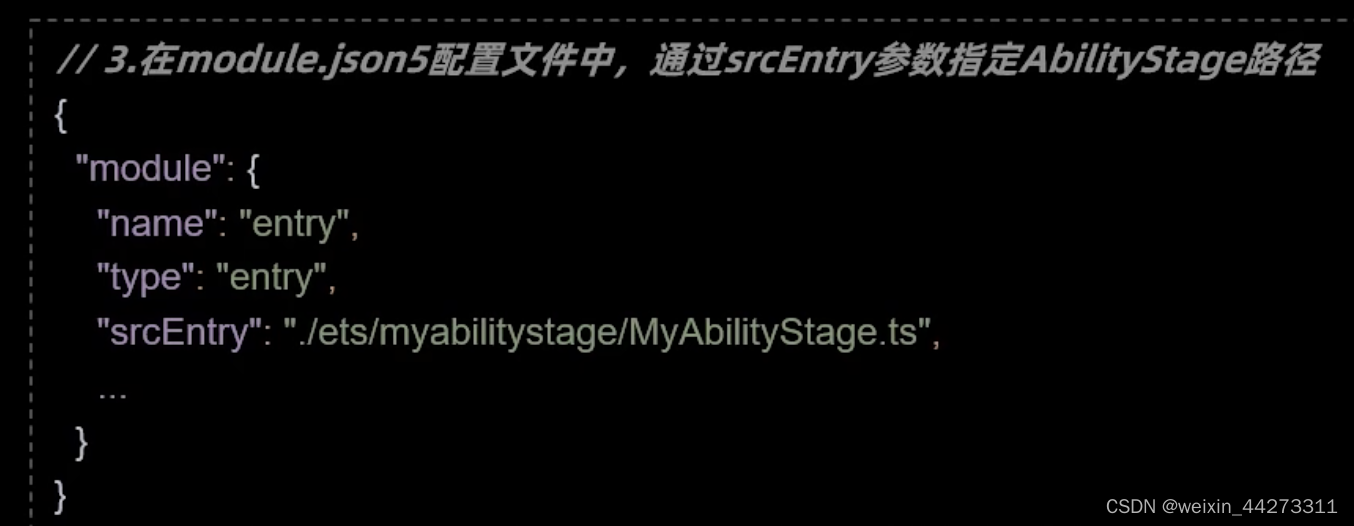
【Harmony OS - Stage应用模型】
基本概念 大类分为: Ability Module: 功能模块 、Library Module: 共享功能模块 编译时概念: Ability Module在编译时打包生成HAP(Harmony Ability Package),一个应用可能会有多个HAP…...

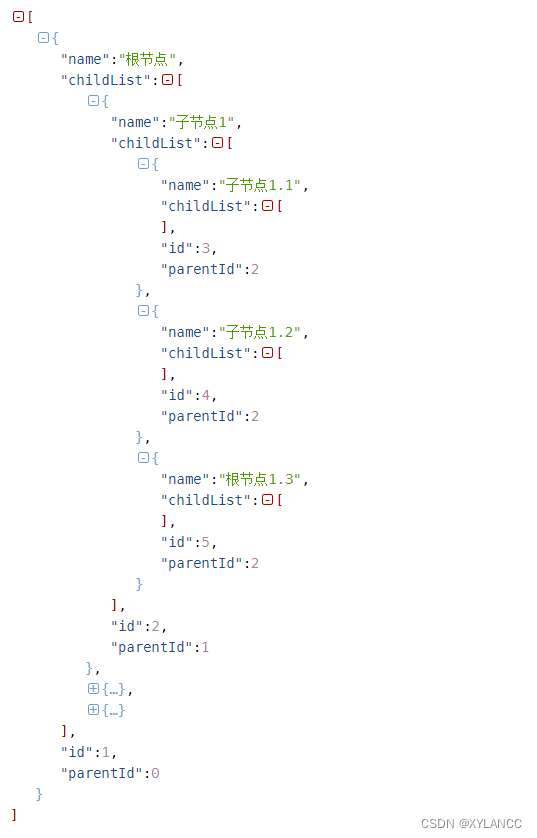
Java 8 中的 Stream 轻松遍历树形结构!
可能平常会遇到一些需求,比如构建菜单,构建树形结构,数据库一般就使用父id来表示,为了降低数据库的查询压力,我们可以使用Java8中的Stream流一次性把数据查出来,然后通过流式处理,我们一起来看看…...

Openwrt修改Dropbear ssh root密码
使用ssh工具连接路由器 输入:passwd root 输入新密码 重复新密码 设置完成 rootImmortalWrt:~# passwd root Changing password for root New password:...

js 对象
js 对象定义 <!DOCTYPE html> <html> <body><h1>JavaScript 对象创建</h1><p id"demo1"></p> <p>new</p> <p id"demo"></p><script> // 创建对象: var persona {fi…...

【SpringBoot】常用注解
RequestBody:自动将请求体中的 json 数据转换为实体类对象。 这个例子凑巧传入的json属性键名和User键名一致,可以直接使用User实体类对象,如果键名不一致则需要用一个Map 类接收参数: PutMapping("/update")public R…...

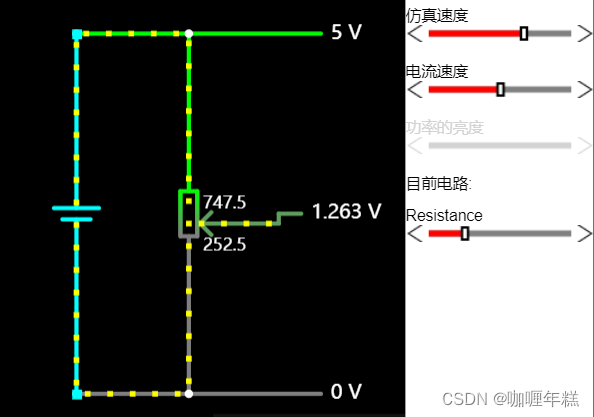
【模拟电路】软件Circuit JS
一、模拟电路软件Circuit JS 二、Circuit JS软件配置 三、Circuit JS 软件 常见的快捷键 四、Circuit JS软件基础使用 五、Circuit JS软件使用讲解 欧姆定律电阻的串联和并联电容器的充放电过程电感器和实现理想超导的概念电容阻止电压的突变,电感阻止电流的突变LR…...

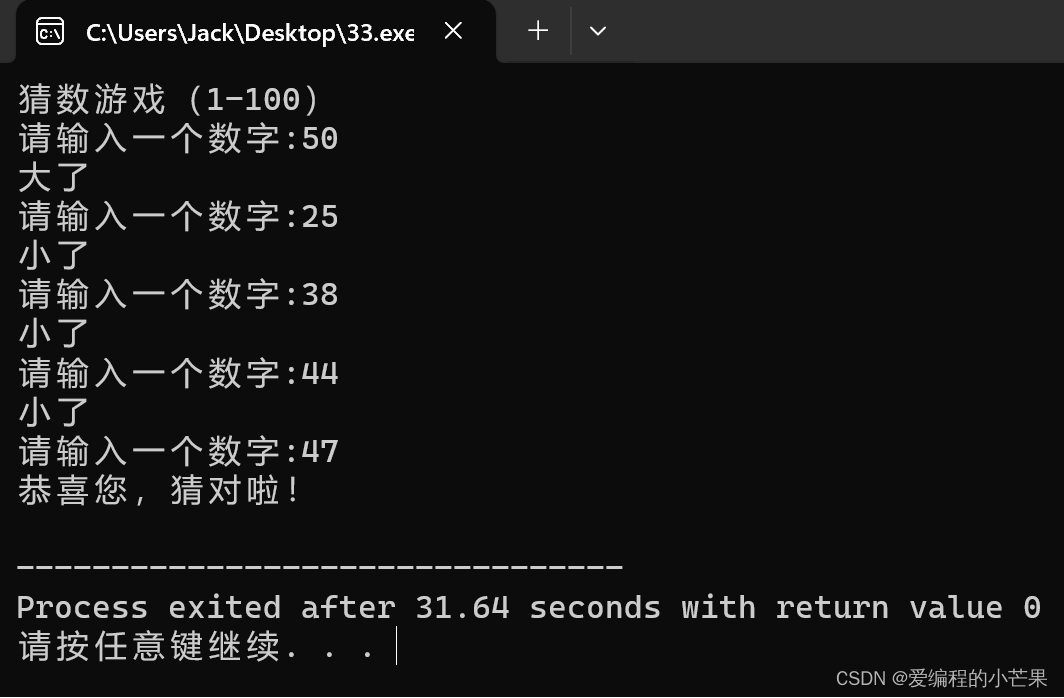
从入门到精通,30天带你学会C++【第十天:猜数游戏】
目录 Everyday English 前言 实战1——猜数游戏 综合指标 游玩方法 代码实现 最终代码 试玩时间 必胜策略 具体演示 结尾 Everyday English All good things come to those who wait. 时间不负有心人 前言 今天是2024年的第一天,新一年,新…...

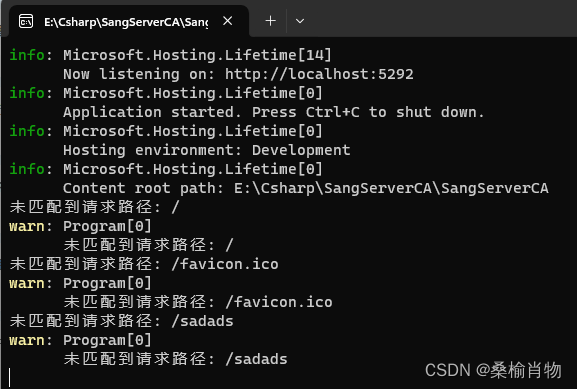
使用ASP.NET MiniAPI 调试未匹配请求路径
本文将介绍如何在使用ASP.NET MiniAPI时调试未匹配到的请求路径。我们将详细讨论使用MapFallback方法、中间件等工具来解决此类问题。 1. 引言 ASP.NET MiniAPI是一个轻量级的Web API框架,它可以让我们快速地构建和部署RESTful服务。然而,在开发过程中如…...

数据结构: 位图
位图 概念 用一个bit为来标识数据在不在 功能 节省空间快速查找一个数在不在一个集合中排序 去重求两个集合的交集,并集操作系统中的磁盘标记 简单实现 1.设计思想:一个bit位标识一个数据, 使用char(8bit位)集合来模拟 2.预备工作:a.计算这个数在第几个char b.是这个ch…...

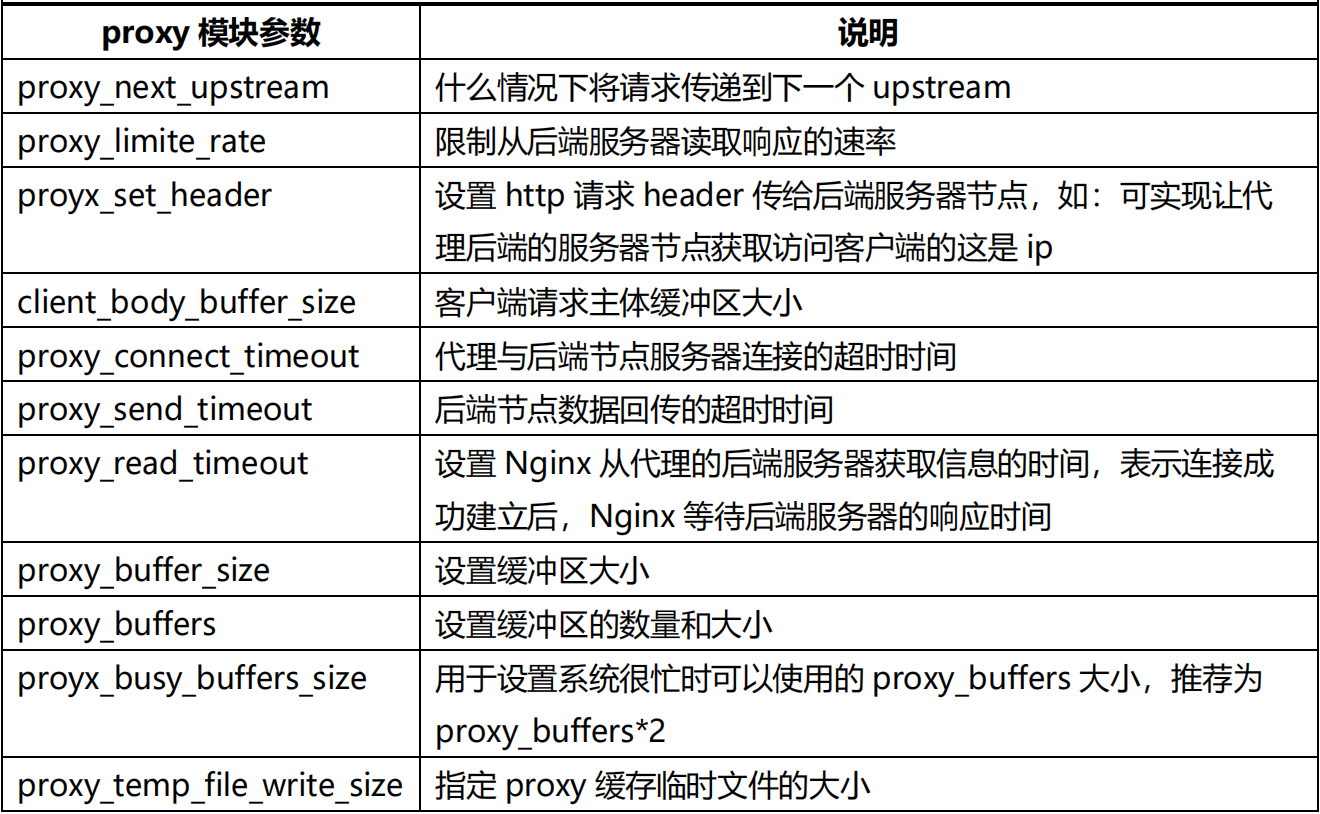
Nginx 反向代理负载均衡
Nginx 反向代理负载均衡 普通的负载均衡软件,如 LVS,其实现的功能只是对请求数据包的转发、传递,从负载均衡下的节点服务器来看,接收到的请求还是来自访问负载均衡器的客户端的真实用户;而反向代理就不一样了…...

SAP FIORI 初步了解
1、对网上存在的部分资料进行收集 一套适合 SAP UI5 开发人员循序渐进的学习教程 SAP Fiori 的学习路线指南 如何根据角色批量激活SAP Fiori服务 关于S/4和Fiori,你必须知道的10件事 SAP Fiori开发教程 SAP FIORI教程 面向ABAP开发人员,SAPUI5 Fiori开发…...

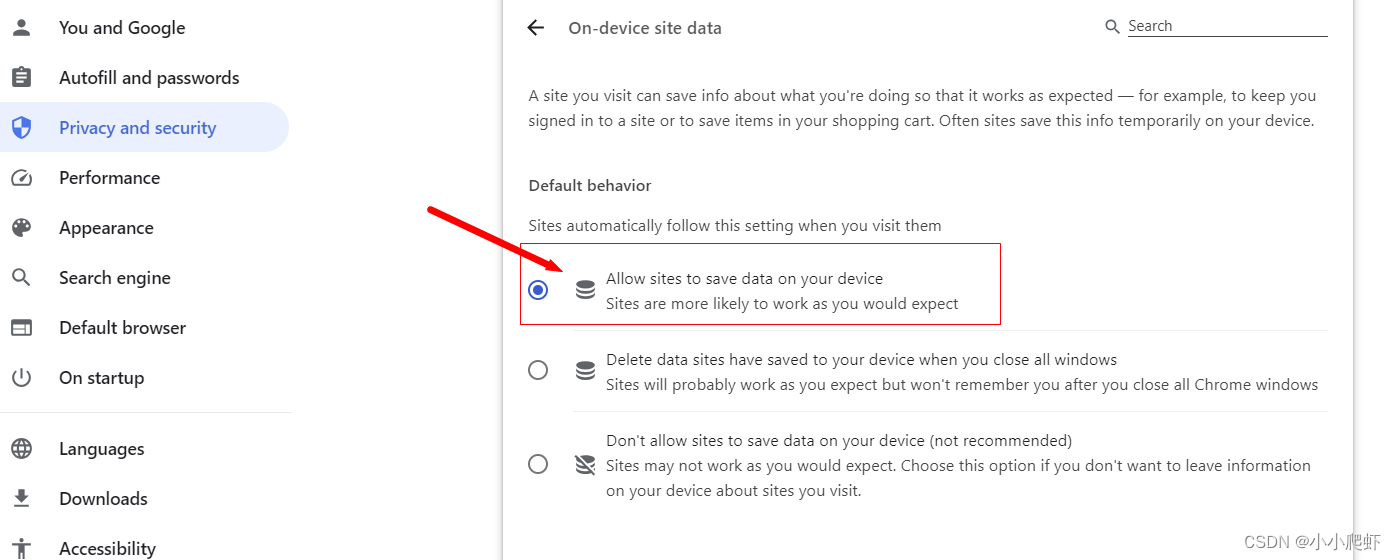
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆的解决办法
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆,比较繁琐。 解决办法: 1、chrome浏览器右上角三个竖的点,然后进入“设置”(Settings),选择“隐私与安全”(Privacy…...
)
Linux lpd命令教程:打印服务管理技巧全解析(附实例教程和注意事项)
Linux lpd命令介绍 lpd是Linux操作系统中的一个命令,全称为line printer daemon,其主要职责是管理和控制打印任务。lpd可以接收打印任务请求并将这些请求放入打印任务队列中。当打印机空闲时,lpd会自动将任务队列中的打印请求发送给打印机以…...

利用STM32和可控硅控制220V加热电路
利用STM32和可控硅控制220V加热电路 Chapter1 利用STM32和可控硅控制220V加热电路一、错误原理图二、正确原理图 Chapter2 可控硅驱动芯片MOC3081/3061Chapter3 一个MOC3061的可控硅触发电路的分析Chapter4 可控硅的两种触发方式:移相触发和过零触发1、过零触发2、移…...

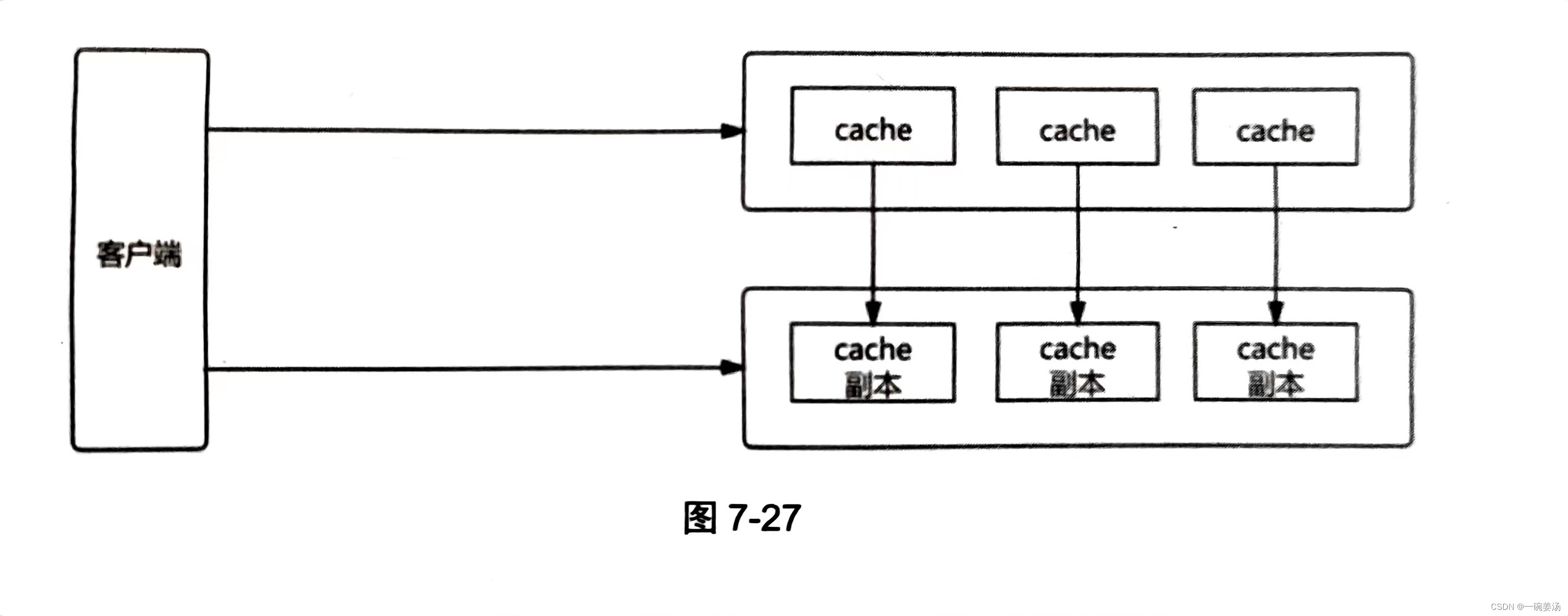
在高并发场景下,缓存“雪崩”了怎么办
1. 缓存雪崩的常见原因 缓存“雪崩”是指,因为部分缓存节点不可用,而导致整个缓存系统(甚至是整个服务系统)不可用。缓存“雪崩”主要分为以下两种情况: 因缓存不支持 rehash 而导致的缓存“雪崩”缓存支持 rehash 时…...

本地git服务器的使用
Windows上使用: 首先要在windows开发机上生成密钥: 1.安装git,首先去git官网下载git,https://git-scm.com/downloads,下载.exe格式并安装。 2.从程序目录启动“Git Bash” 3.键入命令:ssh-keygen -t rsa -…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
