Django开发3
Django开发3
- Django开发
- 编辑用户
- 9.靓号管理
- 9.1 表结构
- 9.2 靓号列表
- 9.3 新建靓号
- 9.4 编辑靓号
- 9.5 搜索手机号
- 9.6 分页
- 10.时间插件
- 11.ModelForm和BootStrap
- 操作
各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料!
Django开发
- 部门管理
- 用户管理
- 用户列表
- 新建用户
- ModelForm,针对数据库中的某个表。- Form
编辑用户
-
点击编辑,跳转到编辑页面(将编辑行的ID携带过去)。
-
编辑页面(默认数据,根据ID获取并设置到页面中)
-
提交:
-
错误提示
-
数据校验
-
在数据库更新
models.UserInfo.filter(id=4).update(...)
-
9.靓号管理
9.1 表结构

根据表结构的需求,在models.py中创建类(由类生成数据库中的表)。
class PrettyNum(models.Model):""" 靓号表 """mobile = models.CharField(verbose_name="手机号", max_length=11)# 想要允许为空 null=True, blank=Trueprice = models.IntegerField(verbose_name="价格", default=0)#如果是整形,则长度不用加level_choices = ((1, "1级"),(2, "2级"),(3, "3级"),(4, "4级"),)level = models.SmallIntegerField(verbose_name="级别", choices=level_choices, default=1)status_choices = ((1, "已占用"),(2, "未使用"))status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=2)
自己在数据模拟创建一些数据:
insert into app01_prettynum(mobile,price,level,status)values("111111111",19,1,1);
mysql> select * from app01_prettynum;
+----+-----------+-------+-------+--------+
| id | mobile | price | level | status |
+----+-----------+-------+-------+--------+
| 1 | 111111111 | 19 | 1 | 1 |
| 2 | 111111111 | 19 | 1 | 1 |
| 3 | 111111111 | 19 | 1 | 1 |
| 4 | 111111111 | 19 | 1 | 1 |
+----+-----------+-------+-------+--------+
4 rows in set (0.01 sec)
9.2 靓号列表
-
URL
-
函数
-
获取所有的靓号
-
结合html+render将靓号罗列出来
id 号码 价格 级别(中文) 状态(中文)
-
9.3 新建靓号
-
列表点击跳转:
/pretty/add/ -
URL
-
ModelForm类
from django import formsclass PrettyModelForm(forms.ModelForm):... -
函数
- 实例化类的对象
- 通过render将对象传入到HTML中。
- 模板的循环展示所有的字段。
-
点击提交
- 数据校验
- 保存到数据库
- 跳转回靓号列表

9.4 编辑靓号
- 列表页面:
/pretty/数字/edit/ - URL
- 函数
- 根据ID获取当前编辑的对象
- ModelForm配合,默认显示数据。
- 提交修改。

不允许手机号重复。
-
添加:【正则表达式】【手机号不能存在】
# [obj,obj,obj] queryset = models.PrettyNum.objects.filter(mobile="1888888888")obj = models.PrettyNum.objects.filter(mobile="1888888888").first()# True/False exists = models.PrettyNum.objects.filter(mobile="1888888888").exists() -
编辑:【正则表达式】【手机号不能存在】
排除自己以外,其他的数据是否手机号是否重复?# id!=2 and mobile='1888888888' models.PrettyNum.objects.filter(mobile="1888888888").exclude(id=2)
9.5 搜索手机号
models.PrettyNum.objects.filter(mobile="19999999991",id=12)data_dict = {"mobile":"19999999991","id":123}
models.PrettyNum.objects.filter(**data_dict)
models.PrettyNum.objects.filter(id=12) # 等于12
models.PrettyNum.objects.filter(id__gt=12) # 大于12
models.PrettyNum.objects.filter(id__gte=12) # 大于等于12
models.PrettyNum.objects.filter(id__lt=12) # 小于12
models.PrettyNum.objects.filter(id__lte=12) # 小于等于12data_dict = {"id__lte":12}
models.PrettyNum.objects.filter(**data_dict)
models.PrettyNum.objects.filter(mobile="999") # 等于
models.PrettyNum.objects.filter(mobile__startswith="1999") # 筛选出以1999开头
models.PrettyNum.objects.filter(mobile__endswith="999") # 筛选出以999结尾
models.PrettyNum.objects.filter(mobile__contains="999") # 筛选出包含999data_dict = {"mobile__contains":"999"}
models.PrettyNum.objects.filter(**data_dict)
9.6 分页
queryset = models.PrettyNum.objects.all()
//取所有
queryset = models.PrettyNum.objects.filter(id=1)[0:10]
//取前十条# 第1页
queryset = models.PrettyNum.objects.all()[0:10]# 第2页
queryset = models.PrettyNum.objects.all()[10:20]# 第3页
queryset = models.PrettyNum.objects.all()[20:30]
data = models.PrettyNum.objects.all().count()
data = models.PrettyNum.objects.filter(id=1).count()
-
分页的逻辑和处理规则
-
封装分页类
- 从头到尾开发
- 写项目用【pagination.py】公共组件。
-
小Bug,搜索 + 分页情况下。
分页时候,保留原来的搜索条件http://127.0.0.1:8000/pretty/list/?q=888 http://127.0.0.1:8000/pretty/list/?page=1http://127.0.0.1:8000/pretty/list/?q=888&page=23
10.时间插件
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css"><input type="text" id="dt" class="form-control" placeholder="入职日期"><script src="static/js/jquery-3.6.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script>
<script src="static/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
<script src="static/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script><script>$(function () {$('#dt').datepicker({format: 'yyyy-mm-dd',startDate: '0',language: "zh-CN",autoclose: true});})
</script>
11.ModelForm和BootStrap
-
ModelForm可以帮助我们生成HTML标签。
class UserModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password",]form = UserModelForm(){{form.name}} 普通的input框 {{form.password}} 普通的input框 -
定义插件
class UserModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password",]widgets = {"name": forms.TextInput(attrs={"class": "form-control"}),"password": forms.PasswordInput(attrs={"class": "form-control"}),"age": forms.TextInput(attrs={"class": "form-control"}),}class UserModelForm(forms.ModelForm):name = forms.CharField(min_length=3,label="用户名",widget=forms.TextInput(attrs={"class": "form-control"}))class Meta:model = models.UserInfofields = ["name", "password", "age"]{{form.name}} BootStrap的input框 {{form.password}} BootStrap的input框 -
重新定义的init方法,批量设置
class UserModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password", "age",]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环ModelForm中的所有字段,给每个字段的插件设置for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}class UserModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password", "age",]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环ModelForm中的所有字段,给每个字段的插件设置for name, field in self.fields.items():# 字段中有属性,保留原来的属性,没有属性,才增加。if field.widget.attrs:field.widget.attrs["class"] = "form-control"field.widget.attrs["placeholder"] = field.labelelse:field.widget.attrs = {"class": "form-control", "placeholder": field.label}class UserEditModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password", "age",]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环ModelForm中的所有字段,给每个字段的插件设置for name, field in self.fields.items():# 字段中有属性,保留原来的属性,没有属性,才增加。if field.widget.attrs:field.widget.attrs["class"] = "form-control"field.widget.attrs["placeholder"] = field.labelelse:field.widget.attrs = {"class": "form-control", "placeholder": field.label} -
自定义类
class BootStrapModelForm(forms.ModelForm):def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环ModelForm中的所有字段,给每个字段的插件设置for name, field in self.fields.items():# 字段中有属性,保留原来的属性,没有属性,才增加。if field.widget.attrs:field.widget.attrs["class"] = "form-control"field.widget.attrs["placeholder"] = field.labelelse:field.widget.attrs = {"class": "form-control", "placeholder": field.label}class UserEditModelForm(BootStrapModelForm):class Meta:model = models.UserInfofields = ["name", "password", "age",]
models表不能拆分,
view表可以拆分
操作
-
提取公共的类


-
ModelForm拆分出来

-
视图函数的归类


相关文章:

Django开发3
Django开发3 Django开发编辑用户9.靓号管理9.1 表结构9.2 靓号列表9.3 新建靓号9.4 编辑靓号9.5 搜索手机号9.6 分页 10.时间插件11.ModelForm和BootStrap操作 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料! Django开发 部门管…...

MS2358:96KHz、24bit 音频 ADC
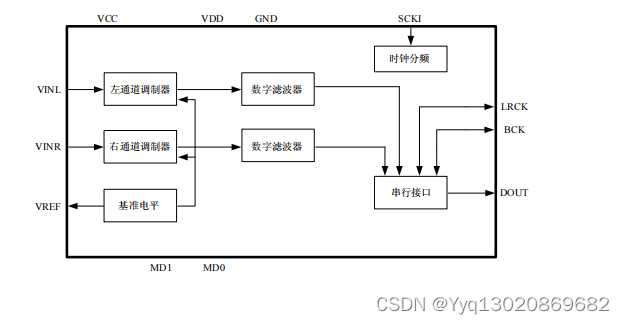
产品简述 MS2358 是带有采样速率 8kHz-96kHz 的立体声音频模数 转换器,适合于面向消费者的专业音频系统。 MS2358 通过使用增强型双位 Δ - ∑ 技术来实现其高精度 的特点。 MS2358 支持单端的模拟输入,所以不需要外部器 件,非常适…...

【Android12】Android Framework系列---tombstone墓碑生成机制
tombstone墓碑生成机制 Android中程序在运行时会遇到各种各样的问题,相应的就会产生各种异常信号,比如常见的异常信号 Singal 11:Segmentation fault表示无效的地址进行了操作,比如内存越界、空指针调用等。 Android中在进程(主要…...

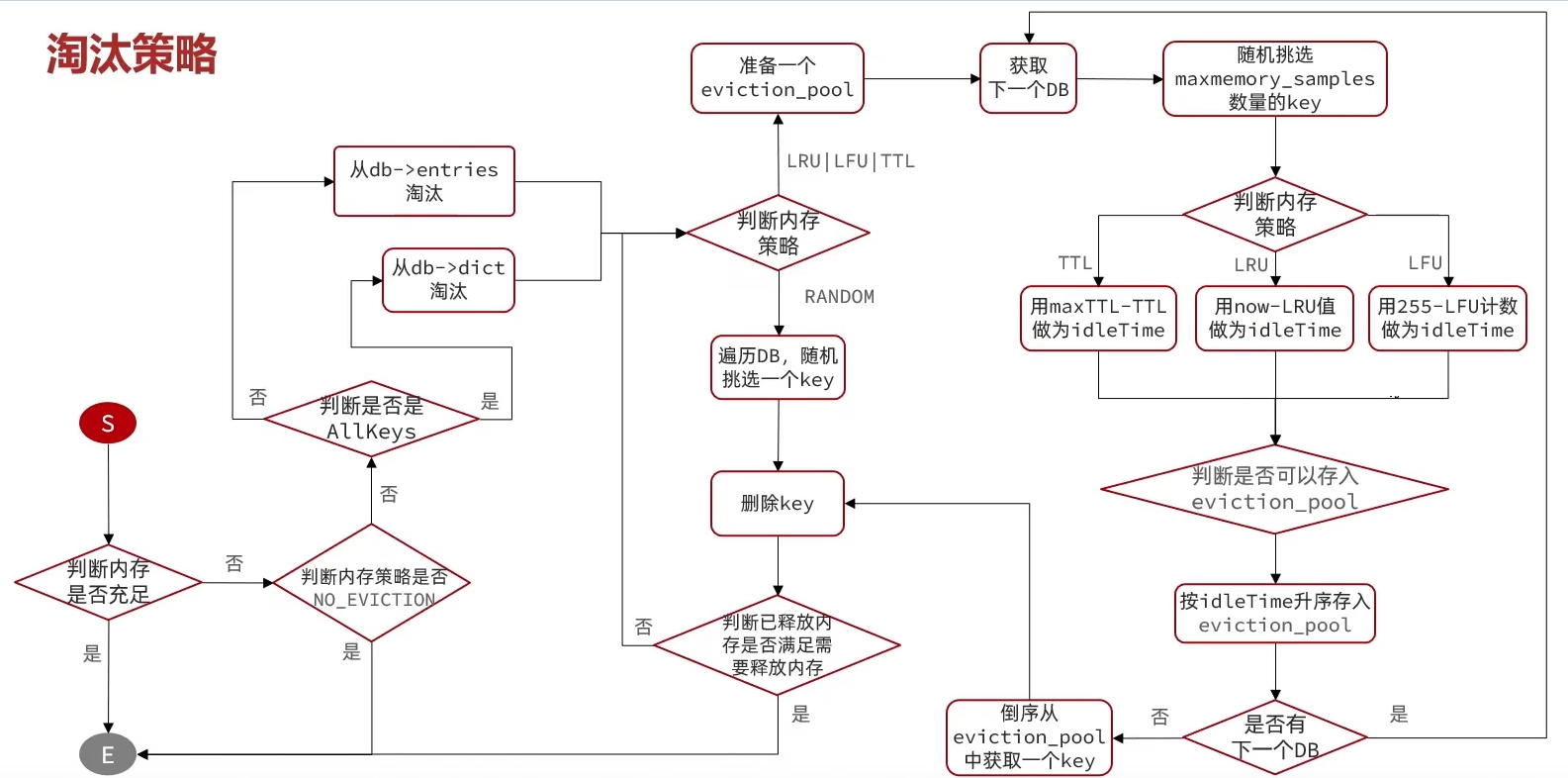
中间件系列 - Redis入门到实战(原理篇)
前言 学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 中间件系列 - Redis入门到实战 本内容仅用于个人学习笔记,如有侵扰,联系删除 学习目标 Redis数据结构Redis网…...

P2249 【深基13.例1】查找
P2249 【深基13.例1】查找 P2249 【深基13.例1】查找 题意 输入n 个不超过10的9次方的单调不减的(就是后面的数字不小于前面的数字)非负整数a1,a2,a3…然后进行 m 次询问。对于每次询问,给出一个整数q,要…...

linux常用shell脚本
查看系统当前进程连接数 netstat -an | grep ESTABLISHED | wc -l 如何在/usr目录下找出大小超过10MB的文件? find /usr -type f -size 10240k 添加一条到192.168.3.0/24的路由,网关为192.168.1.254? route add -net 192.168.3.0/24 netmask 255.2…...

Rust学习笔记005:结构体 struct
在 Rust 中,struct 是一种用于创建自定义数据类型的关键字,它允许你定义和组织数据的结构。struct 可以包含多个不同类型的字段(fields),每个字段都有一个名称和一个类型。 定义结构体 下面是一个简单的例子ÿ…...

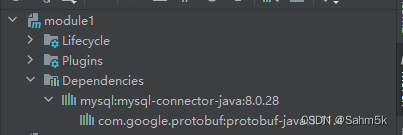
maven中dependencyManagement标签
简介 dependencyManagement正如其名,用于项目依赖的统一管理。 在父项目中的pom.xml文件中加入dependencyManagement标签即可完成依赖版本的声明。在声明完成后,子项目(module)中引用相同的依赖时可以不指定version标签自动引入…...

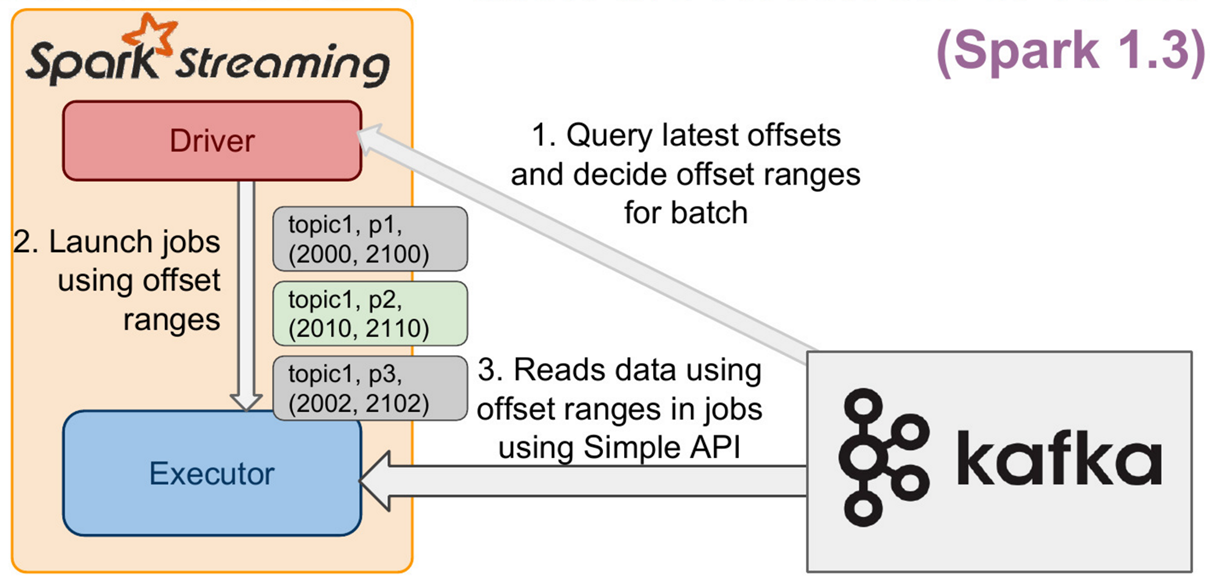
SparkStreaming与Kafka整合
1.3 SparkStreaming与Kafka整合 1.3.1 整合简述 kafka是做消息的缓存,数据和业务隔离操作的消息队列,而sparkstreaming是一款准实时流式计算框架,所以二者的整合,是大势所趋。 二者的整合,有主要的两大版本。 kaf…...

openwrt源码编译
下载openwrt源码 git clone https://github.com/openwrt/chaos_calmer.git // 官方下载地址 当前我们基于15.05版本开发,如果开发者想用最新的OpenWRT系统,可以下载 https://github.com/openwrt/openwrt.git git clone https://github.com/Ying-Yun/o…...

【Leetcode Sheet】Weekly Practice 22
Leetcode Test 1349 参加考试的最大学生数(12.26) 给你一个 m * n 的矩阵 seats 表示教室中的座位分布。如果座位是坏的(不可用),就用 # 表示;否则,用 . 表示。 学生可以看到左侧、右侧、左上、右上这四个方向上紧邻…...

ROS TF坐标变换 - 静态坐标变换
目录 一、静态坐标变换(C实现)二、静态坐标变换(Python实现) 如前文所属,ROS通过广播的形式告知各模块的位姿关系,接下来详述这一机制的代码实现。 模块间的位置关系有两种类型,一种是相对固定…...

香橙派5plus从ssd启动Ubuntu
官方接口图 我实际会用到的就几个接口,背面的话就一个M.2固态的位置: 其中WIFI模块的接口应该也可以插2230的固态,不过是pcie2.0的速度,背面的接口则是pcie3.0*4的速度,差距还是挺大的。 开始安装系统 准备工作 一张…...

JWT+Redis 实现接口 Token 校验
1、业务逻辑 有一些接口,需要用户登录以后才能访问,用户没有登录则无法访问。 因此,对于一些限制用户访问的接口,可以在请求头中增加一个校验参数,用于判断接口对应的用户是否登录。 而对于一些不需要登录即可访问的接…...

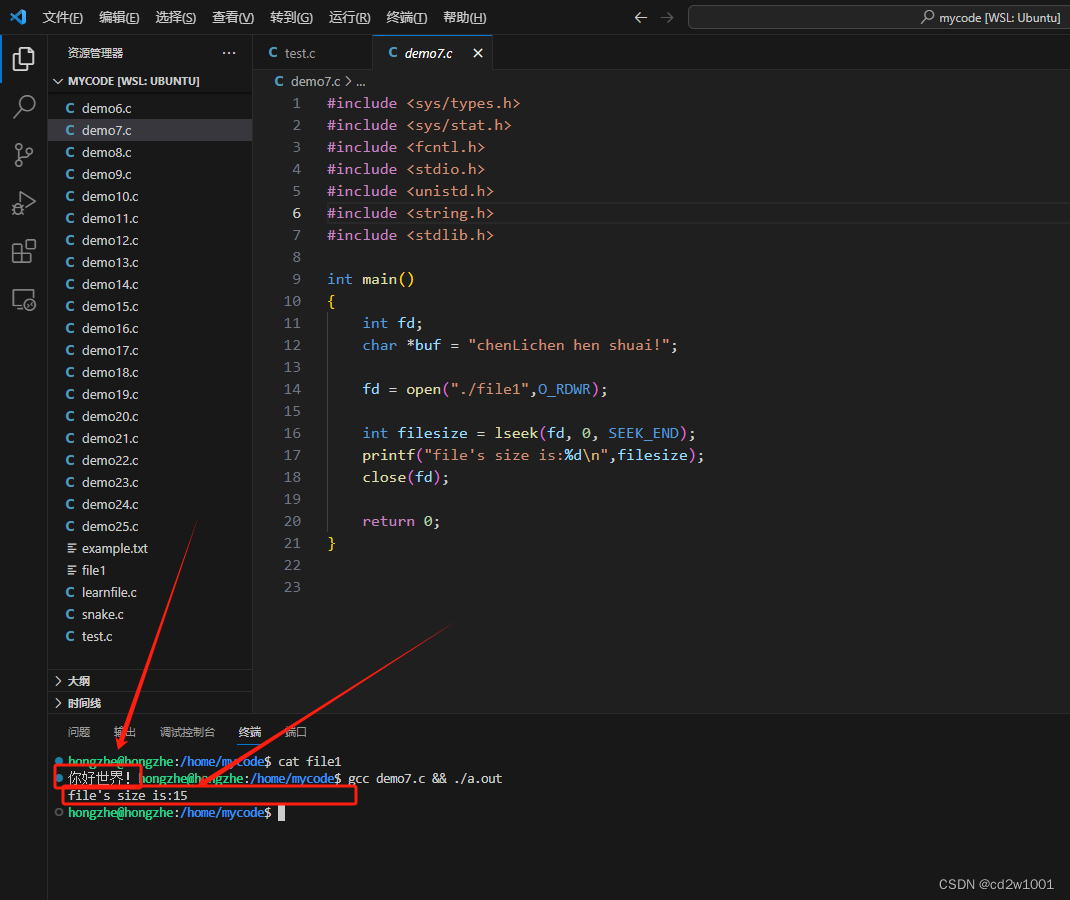
C语言 linux文件操作(二)
文章目录 一、获取文件长度二、追加写入三、覆盖写入四、文件创建函数creat 一、获取文件长度 通过lseek函数,除了操作定位文件指针,还可以获取到文件大小,注意这里是文件大小,单位是字节。例如在file1文件中事先写入"你好世…...

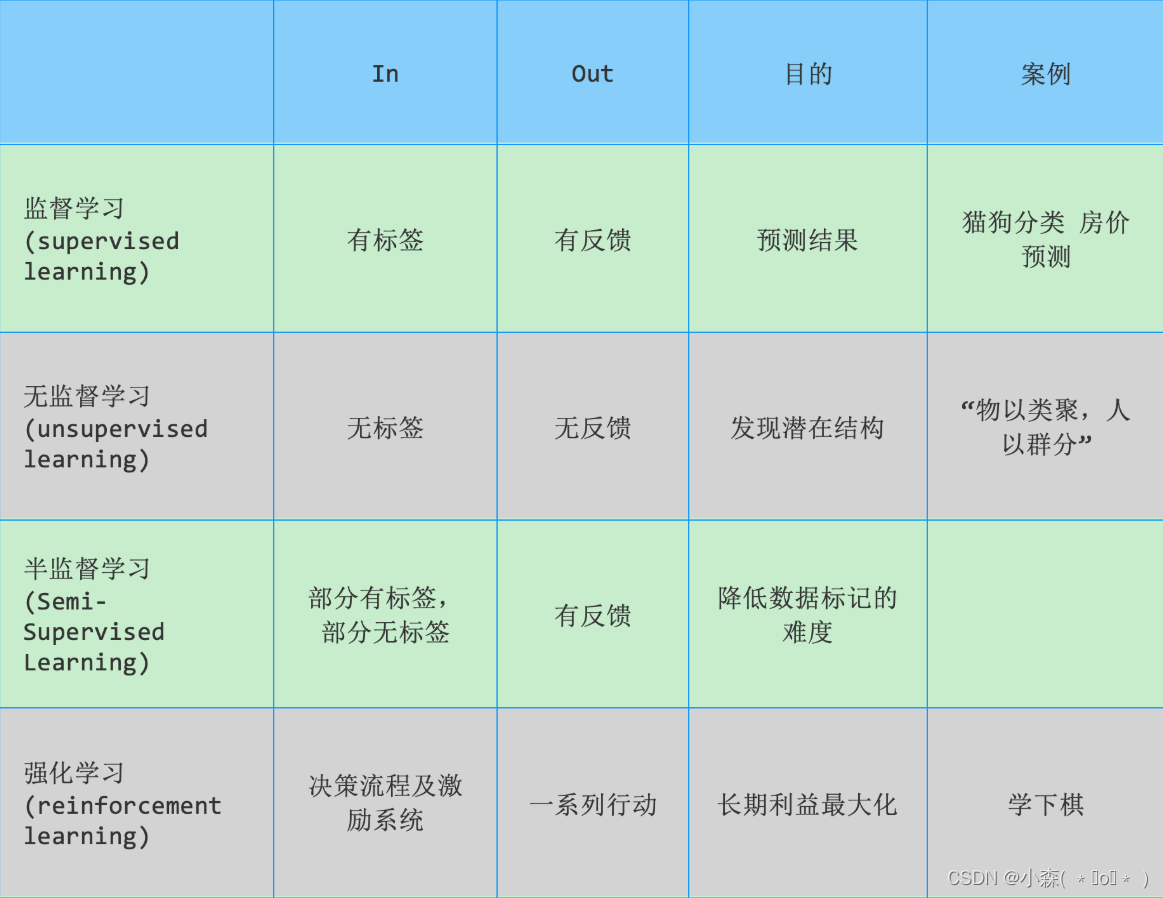
机器学习分类
1. 监督学习 监督学习指的是人们给机器一大堆标记好的数据,比如: 一大堆照片,标记出哪些是猫的照片,哪些是狗的照片 让机器自己学习归纳出算法或模型 使用该算法或模型判断出其他没有标记的照片是否是猫或狗 上述流程如下图所…...

CSS之元素转换
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗? 让我为大家介绍一下元素转换 1.display:block(转换成块元素) display:block可以把我们的行内元素或者行内块元素转换成块元素 接下来让我为大家演示一下: <!DO…...

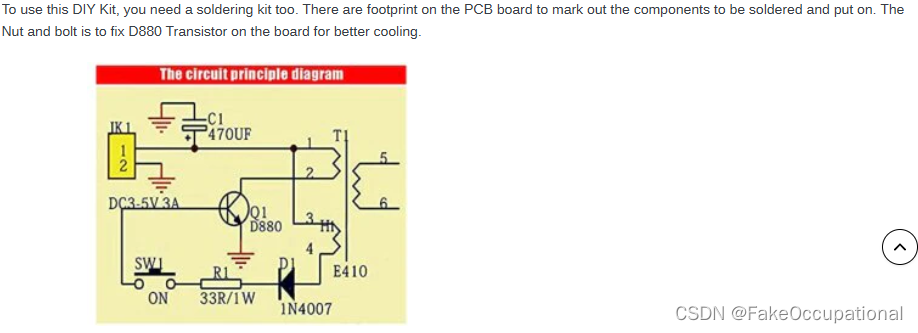
自激振荡电路笔记 电弧打火机
三极管相关 三极管的形象描述 二极管 简单求解(理想) 优先导通(理想) 恒压降 稳压管(二极管plus) 基础工作模块 理想稳压管的工作特性 晶体管之三极管(“两个二极管的组合” ) 电弧打火机电路 1.闭合开…...

Linux su 命令
Linux su(英文全拼:switch user)命令用于变更为其他使用者的身份,除 root 外,需要键入该使用者的密码。 使用权限:所有使用者。 语法 su [-fmp] [-c command] [-s shell] [--help] [--version] [-] [USE…...

论文阅读: AAAI 2022行人重识别方向论文-PFD_Net
本篇博客用于记录一篇行人重识别方向的论文所提出的优化方法《Pose-Guided Feature Disentangling for Occluded Person Re-identification Based on Transformer》,论文中提出的PDF_Net模型的backbone是采用《TransReID: Transformer-based Object Re-Identificati…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
