菜鸟学习vue3笔记-vue3 router回顾
1、路由router
pnpm i vue-router
2、创建使用环境
1.src下创建 router文件夹、里面创建index.ts文件
//创建一个路由暴露出去//1.引入createRouter
import { createRouter, createWebHistory } from "vue-router";// import Home from '../components/Home.vue'// import Goods from '../components/Goods.vue'
// import Mine from "../components/Mine.vue";//2.创建路由器
const router = createRouter({history: createWebHistory(),routes: [{path: "/home",component: ()=>import ("../components/Home.vue"),// component:Home},{path: "/goods",component: ()=>import('../components/Goods.vue'),// component:Goods},{path: "/mine",component: ()=>import('../components/Mine.vue'),// component:Mine},{path:'/',redirect:'/home',}],
});
export default router
2.main.ts文件中配置
//引入路由器import router from './router'const app=createApp(App)//使用路由器app.use(router)3.页面中使用 RouterView, RouterLink
<template><div class="box"><div class="nav-box"><RouterLink to="/home">首页</RouterLink><RouterLink to="/goods">商品</RouterLink><RouterLink to="/mine">我的</RouterLink></div><div class="content-box"><RouterView></RouterView></div></div>
</template><script setup lang="ts">
import { RouterView, RouterLink } from "vue-router";
</script><style lang="scss" scoped>
.box {.nav-box {background-color: red;// border: 1px solid #00ff00;display: flex;> a {flex: 1;border: 1px solid #00ff00;text-align: center;}}
}
</style>
to 的两种写法
<RouterLink to="/home">首页</RouterLink><RouterLink to="/goods">商品</RouterLink><RouterLink to="/mine">我的</RouterLink>
<RouterLink:to="{path: '/mine',}">我的</RouterLink>
命名路由
{path: "/home",name:'homePage',component: ()=>import ("../pages/Home.vue"),// component:Home},{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'/detial',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},{path: "/mine",name:'mine',component: ()=>import('../pages/Mine.vue'),// component:Mine},<RouterLink:to="{name: 'mine',}">我的</RouterLink>
嵌套路由
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<template><div class="box"><div class="left"><ul><li v-for="(item, index) in goods" :key="index"><RouterLink to="/goods/detial"> {{ item }}</RouterLink></li></ul></div><div class="right"><RouterView></RouterView></div></div>
</template>
query 传参
<!-- 第一种写法 --><RouterLink :to="`/goods/detial?index=${index}&title=${item}`">{{ item }}</RouterLink><!-- 第二种写法 --><RouterLink:to="{path: '/goods/detial',query: {index: index,title: item,},}">{{ item }}</RouterLink><!-- <template><div>商品详情{{ router.query.index }}---{{ router.query.title }}</div>
</template> -->
<template><div>商品详情{{ query.index }}---{{ query.title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
let router = useRoute();// console.log(useRoute().query);let { query } = toRefs(router);// let { index, title } = toRefs(useRoute().query);
</script><style lang="scss" scoped></style>
params 传参
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<router-link :to="`/goods/detial/${index}/${item}`">{{ item }}</router-link><template><div>商品详情{{ params.index }}---{{ params.title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
let router = useRoute();console.log(router);let { params } = toRefs(router);//这种写法必须写name path报错
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title',name:'xiangqing',component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<!-- 第二种写法 --><router-link:to="{// path: '/goods/detial', //path 会报错name: 'xiangqing',params: {index: index,title: item,},}">{{ item }}</router-link>
路由组件props(params 传参)
{path: "/goods",name:'goodsPage',component: ()=>import('../pages/Goods.vue'),children:[{path:'detial/:index/:title?',name:'xiangqing',props:true, //开启 只处理params参数component:()=>import('../pages/GoodsDeatil.vue')}]// component:Goods},<template><div>商品详情{{ index }}---{{ title }}</div>
</template><script setup lang="ts">
import { toRefs } from "vue";defineProps(["index", "title"]);//接受属性
// import { useRoute } from "vue-router";
// let router = useRoute();// console.log(router);// let { params } = toRefs(router);// let { index, title } = toRefs(useRoute().query);
</script><style lang="scss" scoped></style>
query传参 这样设置
props(router){return router.query},编程式导航
router-link 本质是a 标签<script setup lang="ts">
import { onMounted } from "vue";import { useRouter } from "vue-router";let router = useRouter();onMounted(() => {setTimeout(() => {router.push("/mine");}, 3000);
});<button @click="lookDetail(item, index)">点击查看</button>let lookDetail = (item, index) => {router.push({name: "xiangqing",params: {index: index,title: item,},});
};
相关文章:

菜鸟学习vue3笔记-vue3 router回顾
1、路由router pnpm i vue-router2、创建使用环境 1.src下创建 router文件夹、里面创建index.ts文件 //创建一个路由暴露出去//1.引入createRouter import { createRouter, createWebHistory } from "vue-router";// import Home from ../components/Home.vue//…...

Mybatis枚举类型处理和类型处理器
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

2023 NCTF writeup
CRYPTO Sign 直接给了fx,gx,等于私钥给了,直接套代码,具体可以参考: https://0xffff.one/d/1424 fx [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0…...

golang的大杀器协程goroutine
在Golang中,协程(Goroutine)是轻量级的执行单元,用于实现并发编程。它是Golang语言的重要组成部分,提供了简洁、高效的方式来处理并发任务。 特点: 1)轻量级:Go语言的协程是轻量级…...

[Angular] 笔记 9:list/detail 页面以及@Output
1. Output input 好比重力,向下传递数据,list 传给 detail,smart 组件传给 dumb 组件,父组件传给子组件。input 顾名思义,输入数据给组件。 output 与之相反,好比火箭,向上传递数据或事件。ou…...

Linux学习笔记(一)
如果有自己的物理服务器请先查看这篇文章 文章目录 网卡配置Linux基础指令ls:列出目录内容cd(mkdir.rmkdir): 切换文件夹(创建,删除操作)cp:复制文件或目录mv:文件/文件夹移动cat:查看文件vi:文件查看编辑man:查看命令手册more: 查看文件内容less : 查看文件内容 ps: 显示当前进…...

Python 爬虫 教程
python爬虫框架:Scrapyd,Feapder,Gerapy 参考文章: python爬虫工程师,如何从零开始部署ScrapydFeapderGerapy? - 知乎 神器!五分钟完成大型爬虫项目 - 知乎 爬虫框架-feapder - 知乎 scrap…...
uniapp原生插件 - android原生插件打包流程 ( 避坑指南一)
【彩带- 避坑知识点】: 当时开发中安卓插件打包成功后,uniapp引用插件aar,用云打包 ,总是提示不包含插件。原因是因为module的androidManifest.xml文件没有注册activity。 这一步 很重要,一定要注册。 --------------------------…...

搭建maven私服
maven maven简介 什么是maven? Maven这个单词来自于意第绪语(犹太语),意为知识的积累。 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。 Maven 除了以…...

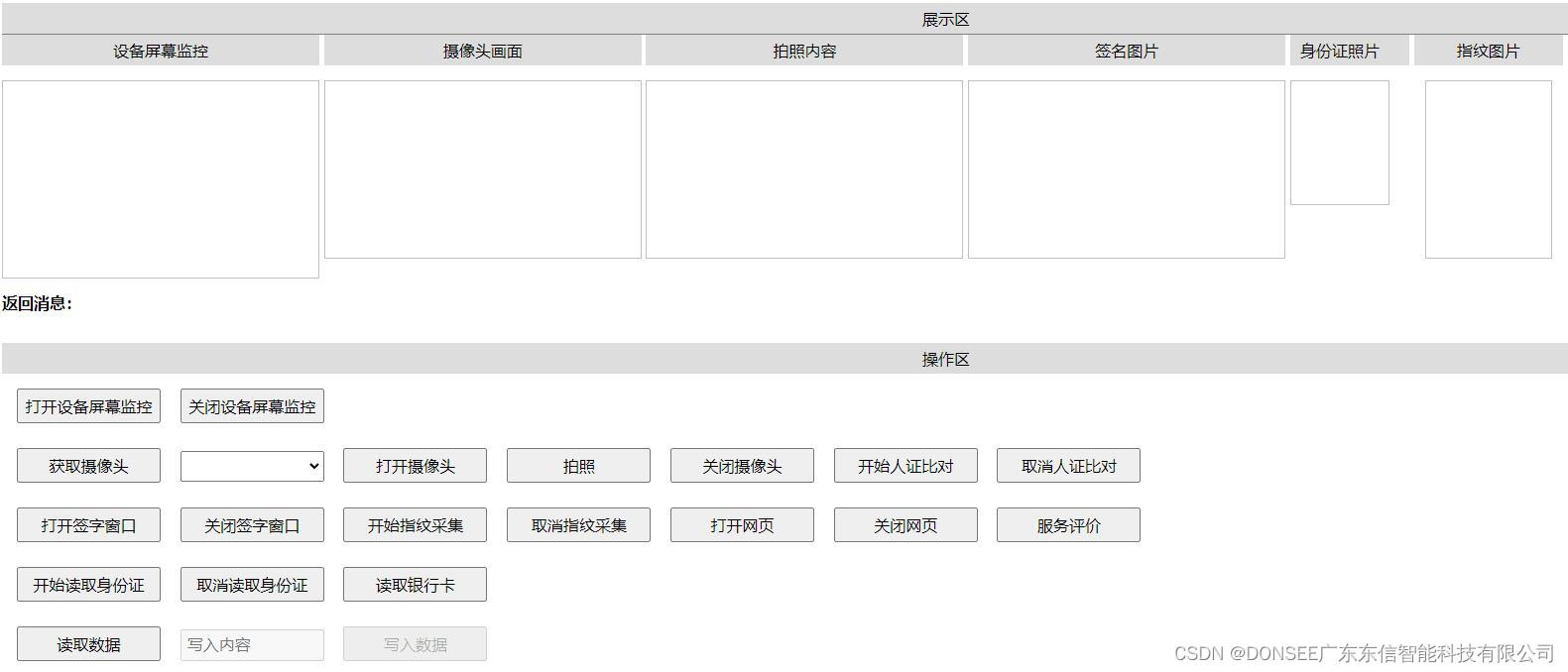
EST-100身份证社保卡签批屏按捺终端PC版web版本http协议接口文档,支持web网页开发对接使用
<!DOCTYPE html><html lang"zh-CN"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,initial-scale1.0"><title>演示DEMO</title><script type"text/…...

基于SpringBoot的毕业论文管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的毕业论文管理系统,java…...

iToF人脸识别
iToF(间接飞行时间)是一种测量光飞行时间的技术,主要应用于人脸识别。 iToF人脸识别技术在哪些场景下会用到 iToF人脸识别技术可以应用于许多场景,以下是一些常见的应用场景: 平安城市:在城市监控系统中,iToF人脸识别技术可以用于实时监控、目标检测和识别,以及异常行为…...

Django开发3
Django开发3 Django开发编辑用户9.靓号管理9.1 表结构9.2 靓号列表9.3 新建靓号9.4 编辑靓号9.5 搜索手机号9.6 分页 10.时间插件11.ModelForm和BootStrap操作 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料! Django开发 部门管…...

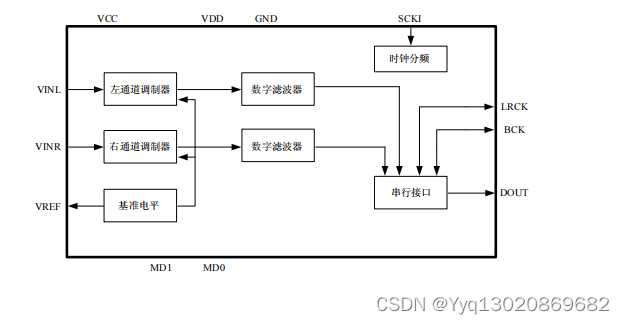
MS2358:96KHz、24bit 音频 ADC
产品简述 MS2358 是带有采样速率 8kHz-96kHz 的立体声音频模数 转换器,适合于面向消费者的专业音频系统。 MS2358 通过使用增强型双位 Δ - ∑ 技术来实现其高精度 的特点。 MS2358 支持单端的模拟输入,所以不需要外部器 件,非常适…...

【Android12】Android Framework系列---tombstone墓碑生成机制
tombstone墓碑生成机制 Android中程序在运行时会遇到各种各样的问题,相应的就会产生各种异常信号,比如常见的异常信号 Singal 11:Segmentation fault表示无效的地址进行了操作,比如内存越界、空指针调用等。 Android中在进程(主要…...

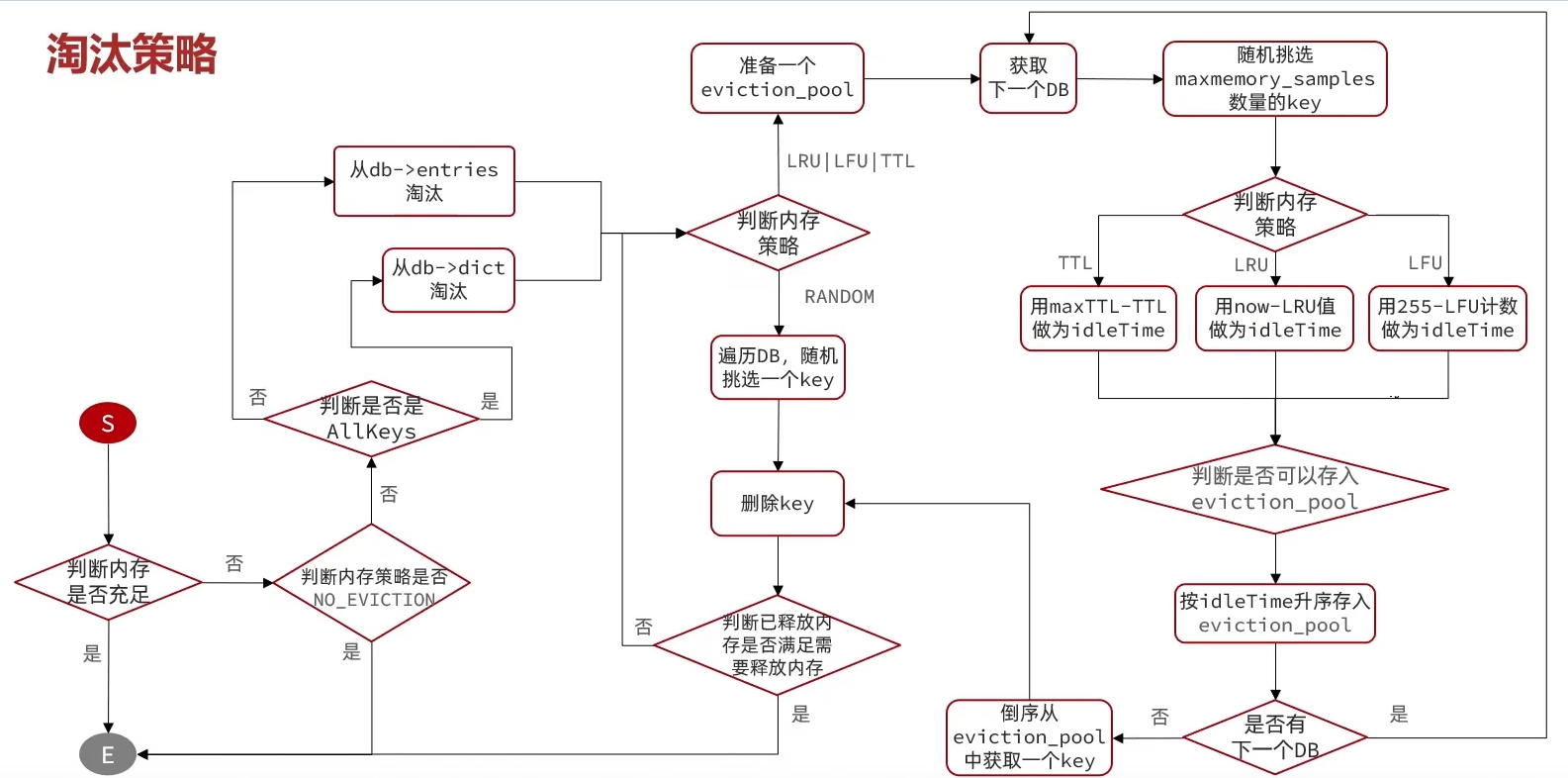
中间件系列 - Redis入门到实战(原理篇)
前言 学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 中间件系列 - Redis入门到实战 本内容仅用于个人学习笔记,如有侵扰,联系删除 学习目标 Redis数据结构Redis网…...

P2249 【深基13.例1】查找
P2249 【深基13.例1】查找 P2249 【深基13.例1】查找 题意 输入n 个不超过10的9次方的单调不减的(就是后面的数字不小于前面的数字)非负整数a1,a2,a3…然后进行 m 次询问。对于每次询问,给出一个整数q,要…...

linux常用shell脚本
查看系统当前进程连接数 netstat -an | grep ESTABLISHED | wc -l 如何在/usr目录下找出大小超过10MB的文件? find /usr -type f -size 10240k 添加一条到192.168.3.0/24的路由,网关为192.168.1.254? route add -net 192.168.3.0/24 netmask 255.2…...

Rust学习笔记005:结构体 struct
在 Rust 中,struct 是一种用于创建自定义数据类型的关键字,它允许你定义和组织数据的结构。struct 可以包含多个不同类型的字段(fields),每个字段都有一个名称和一个类型。 定义结构体 下面是一个简单的例子ÿ…...

maven中dependencyManagement标签
简介 dependencyManagement正如其名,用于项目依赖的统一管理。 在父项目中的pom.xml文件中加入dependencyManagement标签即可完成依赖版本的声明。在声明完成后,子项目(module)中引用相同的依赖时可以不指定version标签自动引入…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
