EST-100身份证社保卡签批屏按捺终端PC版web版本http协议接口文档,支持web网页开发对接使用

| <!DOCTYPE html> | |
| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width,initial-scale=1.0"> | |
| <title>演示DEMO</title> | |
| <script type="text/javascript" src="jquery-1.12.4.js"></script> | |
| <style type="text/css"> | |
| .mdiv div { | |
| text-align: center; | |
| } | |
| .mdiv>div { | |
| display: inline-block; | |
| box-sizing: border-box; | |
| /*height: 8rem;*/ | |
| vertical-align: top; | |
| } | |
| .mdiv>div>div:first-child, | |
| .dtitle { | |
| background-color: #DDDDDD; | |
| padding: 5px 0px; | |
| margin: 0px 0px 15px 0px; | |
| text-align: center; | |
| } | |
| mdiv img { | |
| border: 1px solid gray; | |
| } | |
| button, | |
| select, | |
| input { | |
| box-sizing: border-box; | |
| width: 145px; | |
| font-size: 16px; | |
| padding: 5px; | |
| margin-left: 15px; | |
| margin-bottom: 25px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
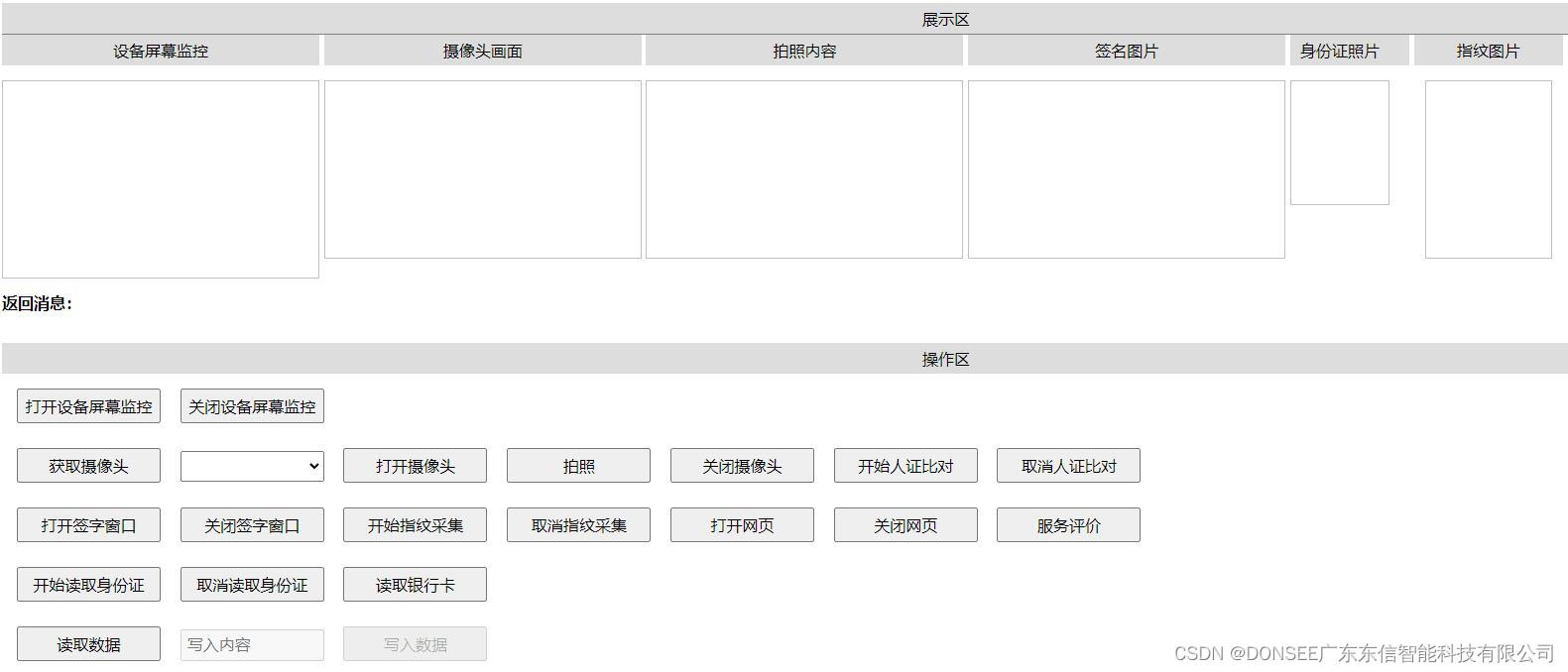
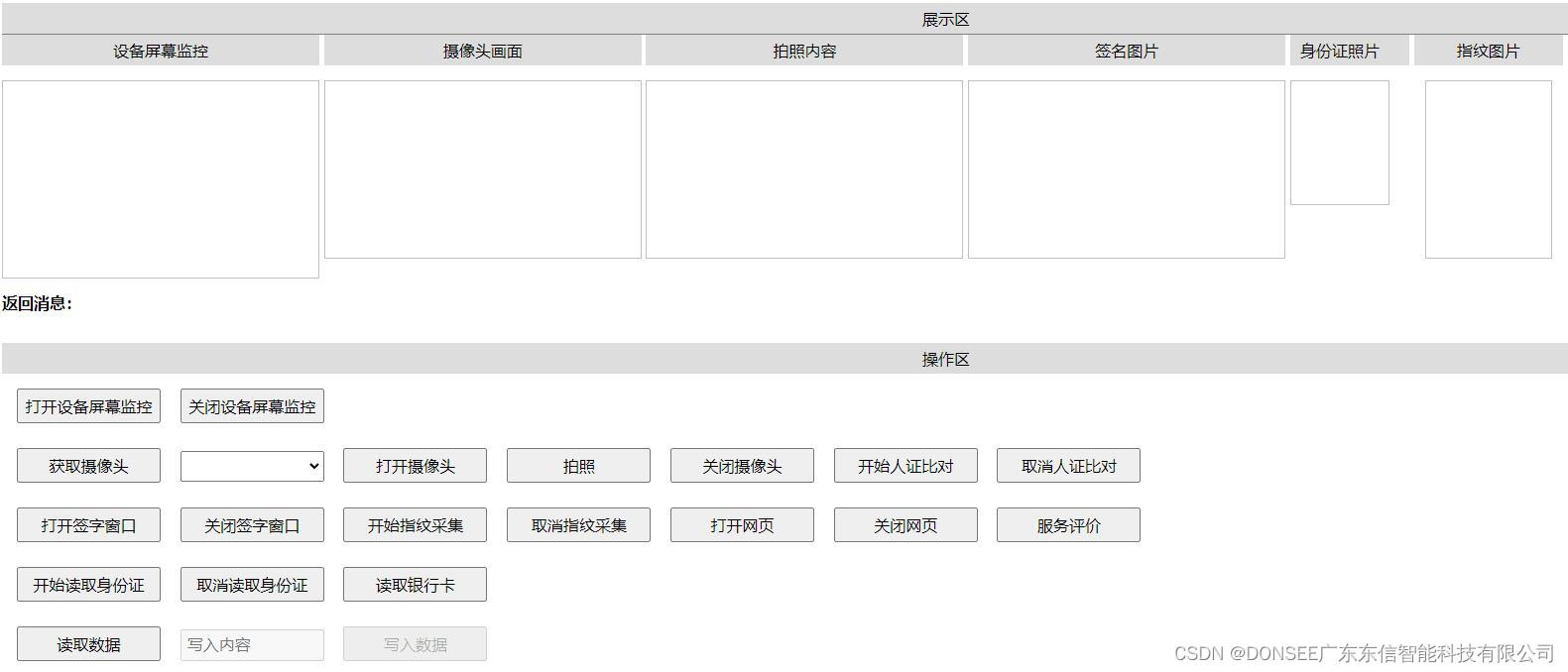
| <div class="dtitle" style="margin-bottom: 0px;border-bottom: 1px solid gray;">展示区</div> | |
| <div class='mdiv'> | |
| <div> | |
| <div>设备屏幕监控</div> | |
| <div> | |
| <img style="width: 320px;height:200px;" id="imgDeviceScreen" οnerrοr="monitorDeviceFail(this)"> | |
| </div> | |
| </div> | |
| <div> | |
| <div>摄像头画面</div> | |
| <div> | |
| <img style="width: 320px;height:180px;" id="imgCameraVideo" οnerrοr="openCameraFail(this)"> | |
| </div> | |
| </div> | |
| <div> | |
| <div>拍照内容</div> | |
| <div> | |
| <img style="width: 320px;height:180px;" id="imgCameraPhoto"> | |
| </div> | |
| </div> | |
| <div> | |
| <div>签名图片</div> | |
| <div> | |
| <img style="width: 320px;height:180px;" id="imgSignPic"> | |
| </div> | |
| </div> | |
| <div style="width: 120px;"> | |
| <div style="padding-right: 20px;">身份证照片</div> | |
| <div> | |
| <img style="width: 100px;height:126px;margin-right: 20px;" id="imgIDCard"> | |
| </div> | |
| </div> | |
| <div style="width: 150px;"> | |
| <div>指纹图片</div> | |
| <div> | |
| <img style="width: 128px;height:180px;" id="imgFingerPic"> | |
| </div> | |
| </div> | |
| </div> | |
| <div id="dmsg" style="margin-top: 10px; margin-bottom: 30px;font-weight: bold;">返回消息:</div> | |
| <div class="dtitle">操作区</div> | |
| <div> | |
| <button οnclick="monitorDevice()">打开设备屏幕监控</button> | |
| <button οnclick="stopMonitor()">关闭设备屏幕监控</button> | |
| <br> | |
| <button οnclick="getCamera()">获取摄像头</button> | |
| <select id="cameraSelect"></select> | |
| <button οnclick="openCamera()">打开摄像头</button> | |
| <button οnclick="takePhoto()">拍照</button> | |
| <button οnclick="closeCamera()">关闭摄像头</button> | |
| <button οnclick="openFaceVerify()">开始人证比对</button> | |
| <button οnclick="stopFaceVerify()">取消人证比对</button> | |
| <br> | |
| <button οnclick="openSign()">打开签字窗口</button> | |
| <button οnclick="stopSign()">关闭签字窗口</button> | |
| <button οnclick="openFinger()">开始指纹采集</button> | |
| <button οnclick="stopFinger()">取消指纹采集</button> | |
| <button οnclick="openWeb()">打开网页</button> | |
| <button οnclick="closeWeb()">关闭网页</button> | |
| <button οnclick="evaluation()">服务评价</button> | |
| <br> | |
| <button οnclick="openReadChinaIdCard()">开始读取身份证</button> | |
| <button οnclick="stopReadChinaIdCard()">取消读取身份证</button> | |
| <button οnclick="openReadBankCard()">读取银行卡</button> | |
| <br> | |
| <button οnclick="readDeviceData()">读取数据</button> | |
| <input type="text" name="DeviceNo" id="DeviceNo" placeholder="写入内容" disabled> | |
| <button οnclick="initDeviceData(DeviceNo.value)" disabled>写入数据</button> | |
| <br> | |
| </div> | |
| <script type="text/javascript"> | |
| jQuery.support.cors = true | |
| var selectElement = document.getElementById('cameraSelect') | |
| /** | |
| To 秋博君: | |
| 1、使用http服务,注意看每个函数里面的地址和参数,要做的和这个网页一样 | |
| 2、他们返回时用的 {code: int, message: string} 的形式,有时code=0表示成功,有时候code=1表示成功,你注意看ajax的success回调里面的判断 | |
| **/ | |
| function showMsg(msg) { | |
| $("#dmsg").text("返回消息:" + msg) | |
| } | |
| function openCameraFail(obj) { | |
| if (obj.src == null || obj.src.length == 0) return | |
| alert("打开摄像头失败0308") | |
| } | |
| function monitorDeviceFail(obj) { | |
| if (obj.src == null || obj.src.length == 0) return | |
| alert("获取屏幕监控失败,可能是服务器未启动") | |
| } | |
| //开启设备屏幕监控 | |
| function monitorDevice() { | |
| $("#imgDeviceScreen").attr("src", "http://127.0.0.1:38089/sign=stream&time=" + new Date().getTime()) | |
| } | |
| //关闭设备屏幕监控 | |
| function stopMonitor() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38089/closewebontablet", | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string} **/ | |
| showMsg(data.code == 1 ? "成功关闭设备屏幕监控" : "当前并没有展示设备屏幕监控") | |
| $("#imgDeviceScreen").attr('src', "") | |
| $("#imgDeviceScreen").removeAttr('src') | |
| } | |
| }) | |
| } | |
| //打开签字窗口 设备有:取消、重签、确定 按个按钮 | |
| function openSign() { | |
| $("#imgSignPic").attr("src", "") | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/sign=start", | |
| dataType: "json", | |
| data: "{\"pos\": {\"top\":\"400\",\"left\":\"420\",\"width\":\"640\",\"height\":\"400\"}}", | |
| // header: { //这一段是上一个版本有,我感觉是没必要了 | |
| // 'Access-Control-Allow-Private-Network': 'true', | |
| // 'Access-Control-Request-Method': 'GET, POST', | |
| // 'Access-Control-Request-Headers': 'Content-Type' | |
| // }, | |
| success: function (data) { | |
| /** {code:int , message:string, status:int[1-取消了签名 2-完成签名 ], image:string[图片base64] } **/ | |
| if (data.code != 0) | |
| return showMsg("打开签字窗口失败, 返回代码 = " + data.code + ", 返回信息 = " + data.message) | |
| if (data.status != 2) | |
| return showMsg("签名被取消了") | |
| showMsg("签名成功") | |
| $("#imgSignPic").attr("src", "data:image/png;base64," + data.image) | |
| } | |
| }) | |
| } | |
| //关闭签字窗口 | |
| function stopSign() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/sign=stop", | |
| dataType: "json", | |
| success: function (data) { | |
| /** 这里原来的DEMO就没有判断 **/ | |
| } | |
| }) | |
| } | |
| //开始指纹采集 | |
| function openFinger() { | |
| $("#imgFingerPic").attr("src", "") | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/finger=record", | |
| dataType: "json", | |
| //data: params, | |
| success: function (data) { | |
| /** {code:int, message:string, status:int[1-取消了采集 2-完成了采集], FigPic:string[图片base64] } **/ | |
| if (data.code != 0) | |
| return showMsg("采集指纹失败, 返回代码 = " + data.code + ", 返回信息 = " + data.message) | |
| if (data.status != 2) | |
| return showMsg("指纹采集被取消了") | |
| showMsg("采集指纹成功") | |
| $("#imgFingerPic").attr("src", "data:image/jpeg;base64," + data.FigPic) | |
| } | |
| }) | |
| } | |
| //取消指纹采集 | |
| function stopFinger() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/finger=stop", | |
| dataType: "json", | |
| success: function (data) { | |
| /** 这个是仿照关闭签字窗口添加的 **/ | |
| } | |
| }) | |
| } | |
| //在设备上打开网页 -这里是打开的测试页,要求在设备上从测试页打开签名要能用调用到签名、指纹也要能正常使用 | |
| // [前面的SDK有这个破问题,我感觉新版不会有这个问题,还是测试一下放心些] | |
| function openWeb() { | |
| var url = location.href | |
| myWindow = window.open(url, '_blank', 'height=800px, width=1280px, top=0, left=0, toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=no, copyhistory=no') | |
| myWindow.focus() | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/openwebontablet", | |
| dataType: "json", | |
| data: "{\"url\": \"" + url + "\"}", | |
| success: function (data) { | |
| /** {code:int , message:string} **/ | |
| showMsg(data.message) | |
| } | |
| }) | |
| } | |
| //关闭网页 | |
| function closeWeb() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/sign=closebrowser", | |
| dataType: "json", | |
| //data: params, | |
| success: function (data) { | |
| /** {code:int , message:string} **/ | |
| showMsg(data.code == 1 ? "成功关闭网页" : "当前并没有展示网页") | |
| } | |
| }) | |
| } | |
| var cameraInfo = [] | |
| //获取摄像头 | |
| function getCamera() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/camera=get", | |
| dataType: "json", | |
| // contentType: "application/json", | |
| success: function (data) { | |
| /** {code:int , message:string, camera:[{index:int, name:string, resolution:[{width:int, height:int},{width:int, height:int,....}]}, ...]} **/ | |
| //返回的resolution中摄像头支持的分辨率 | |
| console.log(JSON.stringify(data)) | |
| if (data.code != 0) | |
| return showMsg(data.message) | |
| showMsg(JSON.stringify(data)) | |
| cameraInfo = data.camera | |
| selectElement.innerHTML = '<span></span>' | |
| for (var i = 0; i < cameraInfo.length; i++) { | |
| var option = document.createElement('option') | |
| option.value = cameraInfo[i].index | |
| option.label = cameraInfo[i].name | |
| selectElement.appendChild(option) | |
| } | |
| } | |
| }) | |
| } | |
| //打开摄像头 | |
| function openCamera() { | |
| if (cameraInfo == null || cameraInfo.length == 0) | |
| return showMsg("未调用获取摄像头或未查找到摄像头信息") | |
| //直接以最小的分辨率打开摄像头 | |
| var index = selectElement.value | |
| var camera | |
| for (var i = 0; i < cameraInfo.length; i++) { | |
| if (i == index) { | |
| camera = cameraInfo[i] | |
| var width = camera.resolution[camera.resolution.length - 1].width | |
| var height = camera.resolution[camera.resolution.length - 1].height | |
| break | |
| } | |
| } | |
| //这里应该的img标签,可以用onerror事件来得到打开摄像头失败的事件 | |
| $("#imgCameraVideo").attr("src", "http://127.0.0.1:38088/camera=stream&index=" + index + "&width=" + width + "&height=" + height + "?" + new Date().getTime()) | |
| } | |
| //拍照 | |
| function takePhoto() { | |
| if (cameraInfo == null || cameraInfo.length == 0) { | |
| return showMsg("未调用获取摄像头或未查找到摄像头信息") | |
| } | |
| var index = selectElement.value | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/camera=photo&index=" + index, | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string, picture:string[图像base64,jpg格式]} **/ | |
| //返回的resolution中摄像头支持的分辨率 | |
| // console.log(JSON.stringify(data)) | |
| if (data.code != 0) { | |
| return showMsg(data.message) | |
| } | |
| $("#imgCameraPhoto").attr("src", "") | |
| $("#imgCameraPhoto").attr("src", "data:image/jpeg;base64," + data.picture) | |
| } | |
| }) | |
| } | |
| //关闭摄像头 | |
| function closeCamera() { | |
| if (cameraInfo == null || cameraInfo.length == 0) { | |
| return showMsg("未调用获取摄像头或未查找到摄像头信息") | |
| } | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/camera=close&index=" + selectElement.value, | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string} **/ | |
| if (data.code != 0) { | |
| return showMsg(data.message) | |
| } else { | |
| $("#imgCameraVideo").attr('src', "") | |
| $("#imgCameraVideo").removeAttr('src') | |
| return showMsg('摄像头已关闭') | |
| } | |
| } | |
| }) | |
| } | |
| //开始人证比对 | |
| function openFaceVerify() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/method=startPersonVerify", | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string, retData:{score:int[相似度], photo:string[base64拍照图], pic:string[base64身份证照片], ...其他身份证内容}} **/ | |
| showMsg(data.message) | |
| if (data.code != 0) return | |
| $("#imgCameraPhoto").attr("src", "data:image/jpeg;base64," + data.retData.photo) | |
| $("#imgIDCard").attr("src", "data:image/jpeg;base64," + data.retData.pic) | |
| } | |
| }) | |
| } | |
| //取消人证比对 | |
| function stopFaceVerify() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/method=cancelPersonVerify", | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string} **/ | |
| console.log(JSON.stringify(data)) | |
| //showMsg(JSON.stringify(data)); | |
| return showMsg(data.message) | |
| } | |
| }) | |
| } | |
| //开始读取身份证 提供一个界面提示,然后循环读取,读取到,或者网页上取消了,就返回 | |
| function openReadChinaIdCard() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/method=startReadChinaIdCard", | |
| dataType: "json", | |
| success: function (data) { | |
| console.log(JSON.stringify(data)) | |
| /** {code:int , message:string, retData:{pic:string[base64身份证照片], ...其他身份证内容}} **/ | |
| if (data.code != 0) return showMsg(data.message) | |
| $("#imgIDCard").attr("src", "data:image/jpeg;base64," + data.retData.pic) | |
| retdata = data.retData | |
| delete retdata.pic | |
| showMsg(JSON.stringify(retdata)) | |
| } | |
| }) | |
| } | |
| //取消读取身份证 | |
| function stopReadChinaIdCard() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/method=cancelReadChinaIdCard", | |
| dataType: "json", | |
| success: function (data) { | |
| console.log(JSON.stringify(data)) | |
| /** {code:int , message:string} **/ | |
| showMsg(JSON.stringify(data)) | |
| } | |
| }) | |
| } | |
| // 开始读取银行卡 | |
| function openReadBankCard() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/method=startReadBankCard", | |
| dataType: "json", | |
| success: function (data) { | |
| console.log(JSON.stringify(data)) | |
| /** {code:int , message:string, data:string} **/ | |
| if (data.code != 0) return showMsg(data.message) | |
| showMsg(JSON.stringify(data)) | |
| } | |
| }) | |
| } | |
| //写数据 | |
| function initDeviceData(data) { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/deviceDataInit" + data, | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string]} **/ | |
| //返回的resolution中摄像头支持的分辨率 | |
| console.log(JSON.stringify(data)) | |
| if (data.code != 0) | |
| return showMsg(data.message) | |
| showMsg(JSON.stringify(data)) | |
| } | |
| }) | |
| } | |
| //读数据 | |
| function readDeviceData() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/readDeviceData", | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string, data:string ]} **/ | |
| //返回的resolution中摄像头支持的分辨率 | |
| console.log(JSON.stringify(data)) | |
| if (data.code != 0) | |
| return showMsg(data.message) | |
| showMsg(JSON.stringify(data)) | |
| } | |
| }) | |
| } | |
| function evaluation() { | |
| $.ajax({ | |
| type: "post", | |
| url: "http://127.0.0.1:38088/evaluation", | |
| dataType: "json", | |
| success: function (data) { | |
| /** {code:int , message:string, data:string ]} **/ | |
| //评价信息 | |
| console.log(JSON.stringify(data)) | |
| if (data.code != 0) | |
| return showMsg(data.message) | |
| showMsg(JSON.stringify(data)) | |
| } | |
| }) | |
| } | |
| </script> | |
| </body> | |
| </html> | |
相关文章:

EST-100身份证社保卡签批屏按捺终端PC版web版本http协议接口文档,支持web网页开发对接使用
<!DOCTYPE html><html lang"zh-CN"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,initial-scale1.0"><title>演示DEMO</title><script type"text/…...

基于SpringBoot的毕业论文管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的毕业论文管理系统,java…...

iToF人脸识别
iToF(间接飞行时间)是一种测量光飞行时间的技术,主要应用于人脸识别。 iToF人脸识别技术在哪些场景下会用到 iToF人脸识别技术可以应用于许多场景,以下是一些常见的应用场景: 平安城市:在城市监控系统中,iToF人脸识别技术可以用于实时监控、目标检测和识别,以及异常行为…...

Django开发3
Django开发3 Django开发编辑用户9.靓号管理9.1 表结构9.2 靓号列表9.3 新建靓号9.4 编辑靓号9.5 搜索手机号9.6 分页 10.时间插件11.ModelForm和BootStrap操作 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料! Django开发 部门管…...

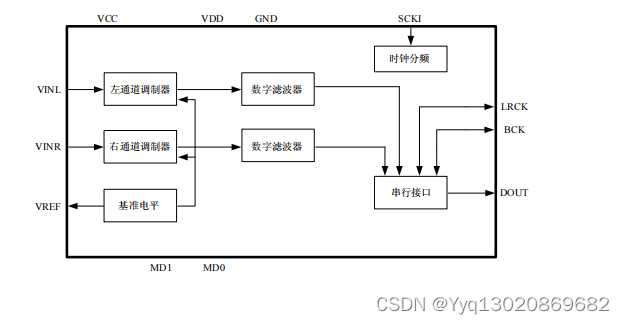
MS2358:96KHz、24bit 音频 ADC
产品简述 MS2358 是带有采样速率 8kHz-96kHz 的立体声音频模数 转换器,适合于面向消费者的专业音频系统。 MS2358 通过使用增强型双位 Δ - ∑ 技术来实现其高精度 的特点。 MS2358 支持单端的模拟输入,所以不需要外部器 件,非常适…...

【Android12】Android Framework系列---tombstone墓碑生成机制
tombstone墓碑生成机制 Android中程序在运行时会遇到各种各样的问题,相应的就会产生各种异常信号,比如常见的异常信号 Singal 11:Segmentation fault表示无效的地址进行了操作,比如内存越界、空指针调用等。 Android中在进程(主要…...

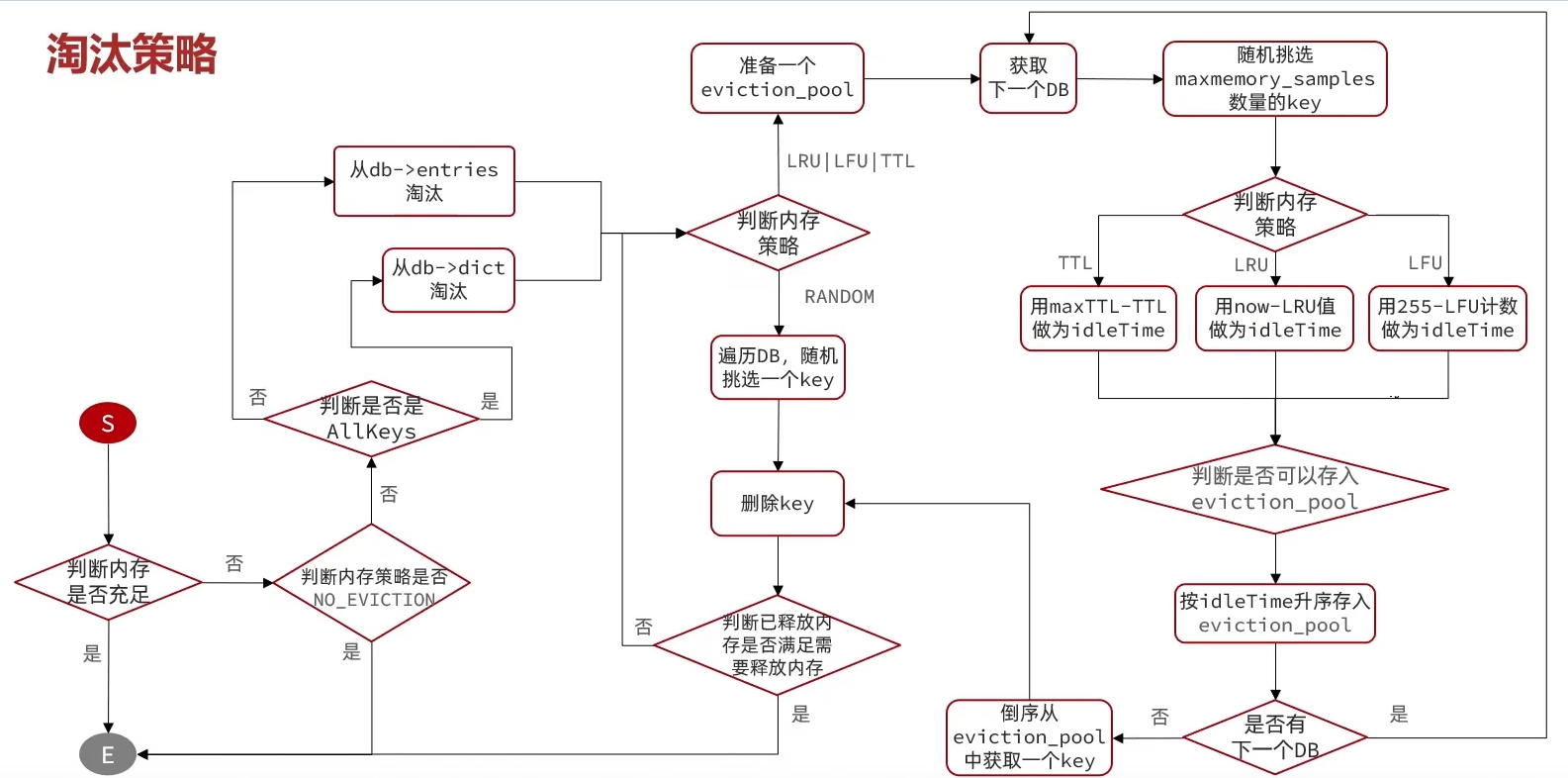
中间件系列 - Redis入门到实战(原理篇)
前言 学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 中间件系列 - Redis入门到实战 本内容仅用于个人学习笔记,如有侵扰,联系删除 学习目标 Redis数据结构Redis网…...

P2249 【深基13.例1】查找
P2249 【深基13.例1】查找 P2249 【深基13.例1】查找 题意 输入n 个不超过10的9次方的单调不减的(就是后面的数字不小于前面的数字)非负整数a1,a2,a3…然后进行 m 次询问。对于每次询问,给出一个整数q,要…...

linux常用shell脚本
查看系统当前进程连接数 netstat -an | grep ESTABLISHED | wc -l 如何在/usr目录下找出大小超过10MB的文件? find /usr -type f -size 10240k 添加一条到192.168.3.0/24的路由,网关为192.168.1.254? route add -net 192.168.3.0/24 netmask 255.2…...

Rust学习笔记005:结构体 struct
在 Rust 中,struct 是一种用于创建自定义数据类型的关键字,它允许你定义和组织数据的结构。struct 可以包含多个不同类型的字段(fields),每个字段都有一个名称和一个类型。 定义结构体 下面是一个简单的例子ÿ…...

maven中dependencyManagement标签
简介 dependencyManagement正如其名,用于项目依赖的统一管理。 在父项目中的pom.xml文件中加入dependencyManagement标签即可完成依赖版本的声明。在声明完成后,子项目(module)中引用相同的依赖时可以不指定version标签自动引入…...

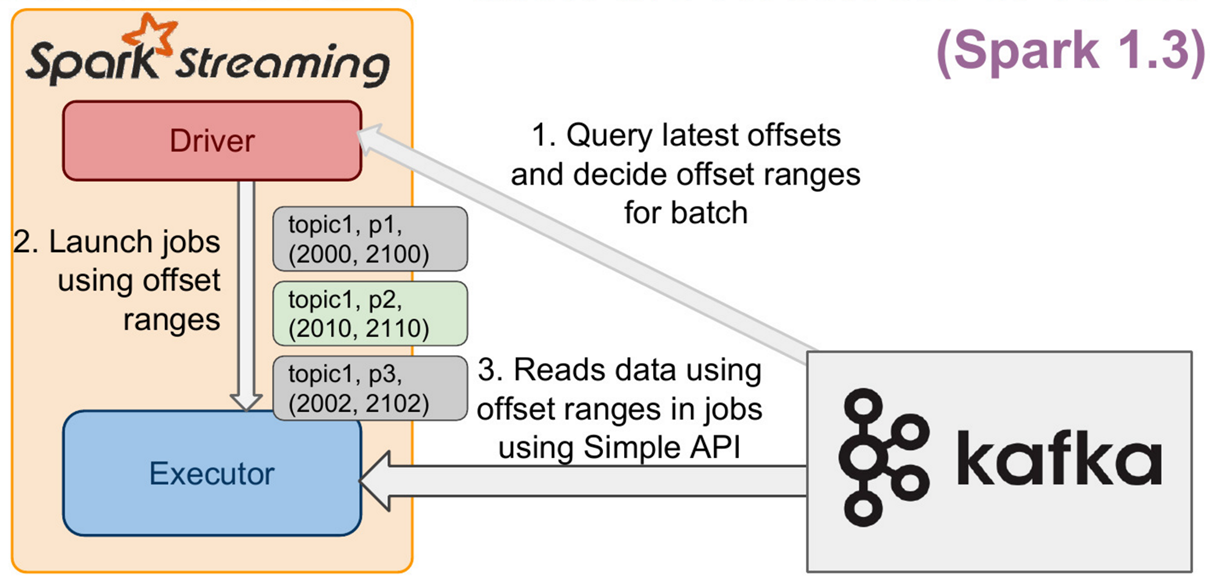
SparkStreaming与Kafka整合
1.3 SparkStreaming与Kafka整合 1.3.1 整合简述 kafka是做消息的缓存,数据和业务隔离操作的消息队列,而sparkstreaming是一款准实时流式计算框架,所以二者的整合,是大势所趋。 二者的整合,有主要的两大版本。 kaf…...

openwrt源码编译
下载openwrt源码 git clone https://github.com/openwrt/chaos_calmer.git // 官方下载地址 当前我们基于15.05版本开发,如果开发者想用最新的OpenWRT系统,可以下载 https://github.com/openwrt/openwrt.git git clone https://github.com/Ying-Yun/o…...

【Leetcode Sheet】Weekly Practice 22
Leetcode Test 1349 参加考试的最大学生数(12.26) 给你一个 m * n 的矩阵 seats 表示教室中的座位分布。如果座位是坏的(不可用),就用 # 表示;否则,用 . 表示。 学生可以看到左侧、右侧、左上、右上这四个方向上紧邻…...

ROS TF坐标变换 - 静态坐标变换
目录 一、静态坐标变换(C实现)二、静态坐标变换(Python实现) 如前文所属,ROS通过广播的形式告知各模块的位姿关系,接下来详述这一机制的代码实现。 模块间的位置关系有两种类型,一种是相对固定…...

香橙派5plus从ssd启动Ubuntu
官方接口图 我实际会用到的就几个接口,背面的话就一个M.2固态的位置: 其中WIFI模块的接口应该也可以插2230的固态,不过是pcie2.0的速度,背面的接口则是pcie3.0*4的速度,差距还是挺大的。 开始安装系统 准备工作 一张…...

JWT+Redis 实现接口 Token 校验
1、业务逻辑 有一些接口,需要用户登录以后才能访问,用户没有登录则无法访问。 因此,对于一些限制用户访问的接口,可以在请求头中增加一个校验参数,用于判断接口对应的用户是否登录。 而对于一些不需要登录即可访问的接…...

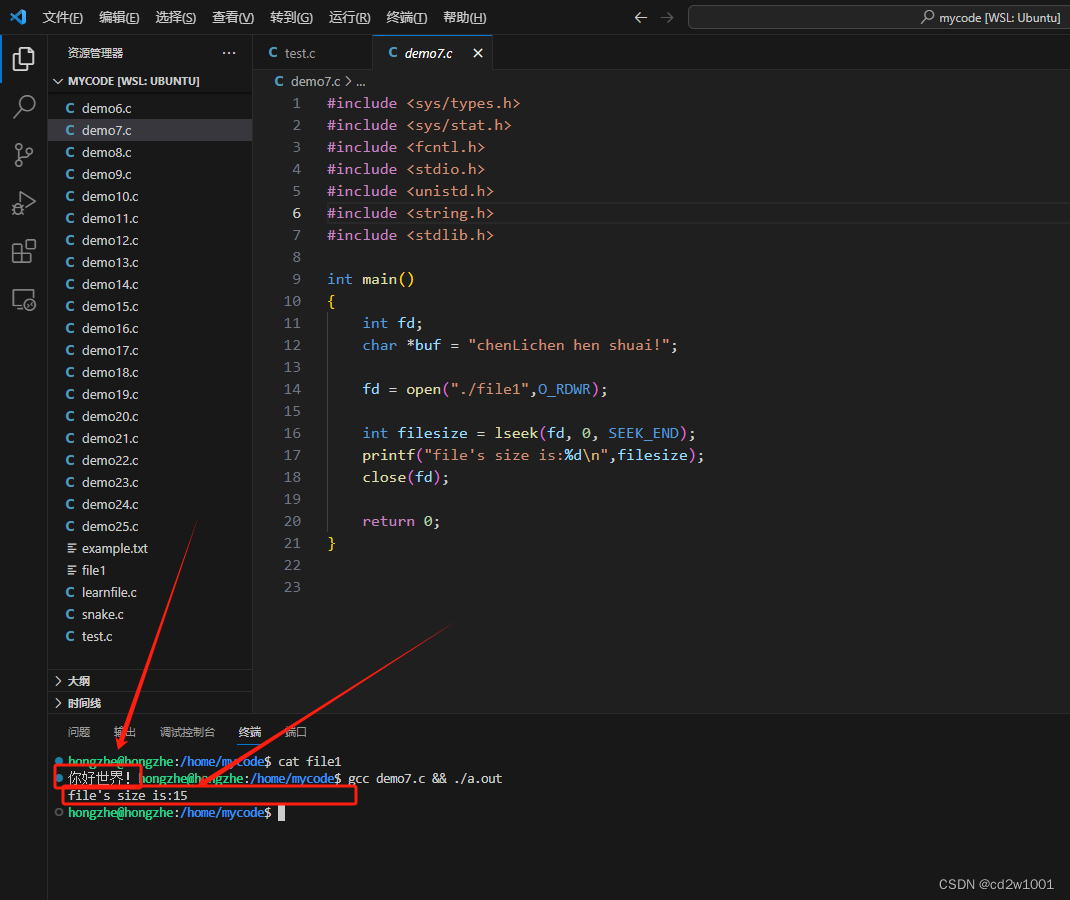
C语言 linux文件操作(二)
文章目录 一、获取文件长度二、追加写入三、覆盖写入四、文件创建函数creat 一、获取文件长度 通过lseek函数,除了操作定位文件指针,还可以获取到文件大小,注意这里是文件大小,单位是字节。例如在file1文件中事先写入"你好世…...

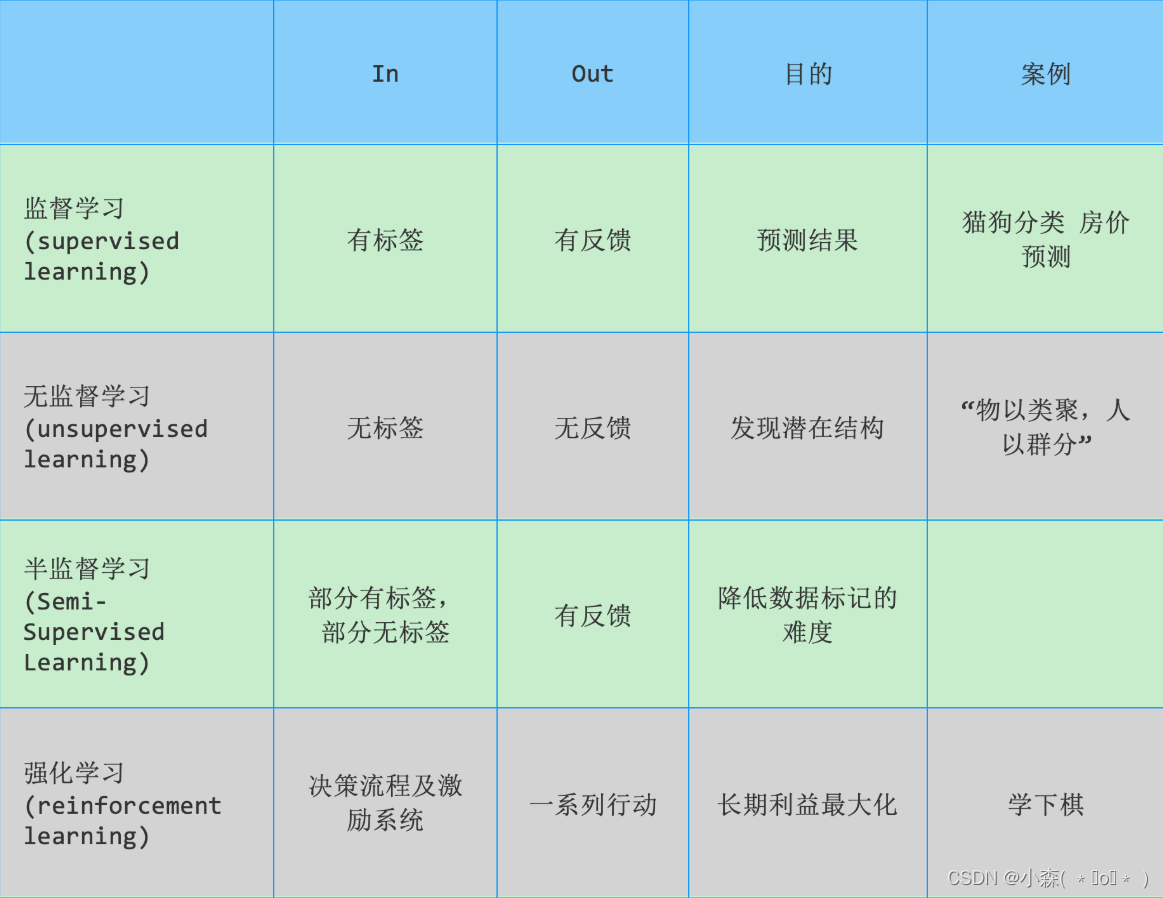
机器学习分类
1. 监督学习 监督学习指的是人们给机器一大堆标记好的数据,比如: 一大堆照片,标记出哪些是猫的照片,哪些是狗的照片 让机器自己学习归纳出算法或模型 使用该算法或模型判断出其他没有标记的照片是否是猫或狗 上述流程如下图所…...

CSS之元素转换
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗? 让我为大家介绍一下元素转换 1.display:block(转换成块元素) display:block可以把我们的行内元素或者行内块元素转换成块元素 接下来让我为大家演示一下: <!DO…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
