JavaScript 常用事件演示
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍在在JavaScript 常用事件演示以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐一、什么是JavaScript?
⭐二、什么是JavaScript 常用事件?
⭐三、JavaScript 常用事件使用
常用JS事件:
使用JS事件注意事项:
常用JS事件代码示例:
1、点击事件 (click):
2、鼠标移入事件 (mouseenter):
3、鼠标移出事件(mouseleave):
4、鼠标移动事件 (mousemove):
5、键盘按下事件(keydown):
6、键盘松开事件(keyup):
7、表单提交事件(submit):
⭐总结JS中的常用事件
一、什么是JavaScript?
JavaScript是一种高级编程语言,通常用于在网页中添加交互性和动态功能。它可以用于控制网页的各个方面,例如表单验证、动画效果、页面加载时的动作等。JavaScript是一种客户端脚本语言,意味着它在用户的浏览器中运行,而不是在服务器上。它被广泛应用于网站开发和应用程序开发中。
二、什么是JavaScript 常用事件?
JavaScript常用事件是指在网页中常用的和与用户交互相关的事件。以下是一些常见的JavaScript事件:
- 点击事件(onclick):当用户点击某个元素时触发。
- 鼠标移动事件(onmousemove):当用户在某个元素上移动鼠标时触发。
- 鼠标悬停事件(onmouseover):当用户将鼠标悬停在某个元素上时触发。
- 键盘按下事件(onkeydown):当用户按下键盘上的任意键时触发。
- 表单提交事件(onsubmit):当用户提交表单时触发。
- 页面加载事件(onload):当网页加载完成时触发。
- 元素失去焦点事件(onblur):当元素失去焦点时触发。
- 元素获得焦点事件(onfocus):当元素获得焦点时触发。
这些事件可以用来实现各种交互功能,例如按钮点击后触发某个操作、鼠标移动到某个区域改变样式等。
三、JavaScript 常用事件使用
常用的JavaScript事件可以通过给HTML元素添加事件监听器来使用。下面是一个具体的使用示例:
假设我们有一个按钮元素,我们想要在按钮被点击时触发一些操作。首先,在HTML中添加一个按钮元素和一个用来显示结果的div元素:
<button id="myButton">点击我</button>
<div id="result"></div>
然后,在JavaScript中获取按钮元素,并添加点击事件监听器:
// 获取按钮元素
var myButton = document.getElementById("myButton");// 添加点击事件监听器
myButton.addEventListener("click", function() {// 在点击事件发生时执行的操作console.log("按钮被点击了");// 更新结果div的内容var resultDiv = document.getElementById("result");resultDiv.innerHTML = "按钮被点击了";
});
这样,当用户点击按钮时,控制台会输出"按钮被点击了",并且结果div的内容也会被更新为"按钮被点击了"。
你可以根据需要选择不同的事件来使用,然后在事件监听器中编写相应的操作逻辑。
常用JS事件:
JavaScript中常用的事件可以总结如下:
-
点击事件 (click): 当用户点击元素时触发。
-
鼠标移入/移出事件 (mouseenter/mouseleave): 当鼠标移入或移出元素时触发。
-
鼠标移动事件 (mousemove): 当鼠标在元素上移动时触发。
-
键盘按下/松开事件 (keydown/keyup): 当用户按下或松开键盘上的键时触发。
-
表单提交事件 (submit): 当用户提交表单时触发。
-
文档加载事件 (DOMContentLoaded): 当页面的HTML文档已加载并解析完成时触发。
-
元素加载事件 (load): 当元素(如图片)加载完成时触发。
-
页面滚动事件 (scroll): 当页面滚动时触发。
-
元素改变事件 (change): 当元素的值发生改变时触发(适用于输入框、下拉框等)。
-
元素聚焦/失焦事件 (focus/blur): 当元素获得或失去焦点时触发。
以上仅是一些常用的JavaScript事件,实际上JavaScript还有更多的事件类型可供使用。选用合适的事件类型,能够实现丰富的交互效果和用户体验。
使用JS事件注意事项:
在使用JavaScript事件时,有一些注意事项需要注意:
-
选择合适的事件:根据需要选择适合的事件类型。不同的事件在不同的情况下触发,所以选择正确的事件对于实现所需的交互行为非常重要。
-
事件冒泡:JavaScript中的事件冒泡指的是,当一个元素上的事件被触发时,它的父元素也会接收到相同的事件触发。这意味着,如果多个元素都有相同的事件监听器,事件触发时可能会冒泡到多个元素上。要注意处理冒泡事件,可以使用
event.stopPropagation()来停止事件传播。 -
事件绑定:可以使用
addEventListener()方法将事件监听器绑定到元素上。可以多次绑定同一个事件到同一个元素上,也可以通过removeEventListener()方法解除绑定。 -
事件处理函数:事件处理函数是处理事件的JavaScript代码。在编写事件处理函数时,要确保代码逻辑正确并且高效。可以通过
event.target获取事件源元素,并通过event.preventDefault()阻止默认行为。 -
跨浏览器兼容性:不同的浏览器可能对事件的处理方式有所不同。为了确保您的代码在不同的浏览器中正常工作,可以使用跨浏览器的事件处理库,如jQuery等。
-
注意事件的触发顺序:如果多个元素绑定了同一事件,并且这些元素之间有层级关系,事件触发的顺序可能会影响代码的执行结果。要确保事件的触发顺序符合预期,可以使用事件捕获或事件冒泡来控制。
总之,在使用JavaScript事件时,要确保正确选择事件类型、处理事件冒泡、正确绑定事件、编写高效的事件处理函数、处理跨浏览器兼容性,并注意事件触发的顺序,以确保代码的正确性和性能。
常用JS事件代码示例:
JavaScript中常用的事件示例代码如下:
1、点击事件 (click):
点击事件表示当用户点击一个元素时触发的事件。在JavaScript中,可以使用click事件来监听点击并执行相应的操作。以下是一个点击事件的示例代码:
<button id="myButton">点击我</button><script>document.getElementById("myButton").addEventListener("click", function(event) {// 执行点击时的操作console.log("按钮被点击了");});
</script>
在上面的代码中,我们通过document.getElementById("myButton")获取到一个带有id为myButton的button元素,并使用addEventListener方法监听其click事件。在事件处理器中,执行点击时的操作(这里只是简单地使用console.log输出一条消息)。可以根据具体需求执行不同的操作,比如弹出提示框、提交表单等。
2、鼠标移入事件 (mouseenter):
鼠标移入事件表示当鼠标指针移入一个元素时触发的事件。在JavaScript中,可以使用mouseover事件来监听鼠标移入并执行相应的操作。以下是一个鼠标移入事件的示例代码:
<div id="myDiv" style="width: 300px; height: 200px; background-color: lightblue;"></div><script>document.getElementById("myDiv").addEventListener("mouseover", function(event) {// 执行鼠标移入时的操作console.log("鼠标已移入");});
</script>
在上面的代码中,我们通过document.getElementById("myDiv")获取到一个带有id为myDiv的div元素,并使用addEventListener方法监听其mouseover事件。在事件处理器中,执行鼠标移入时的操作(这里只是简单地使用console.log输出一条消息)。可以根据具体需求执行不同的操作,比如显示某个元素、改变某个元素的样式等。
3、鼠标移出事件(mouseleave):
鼠标移出事件表示当鼠标指针移出一个元素时触发的事件。在JavaScript中,可以使用mouseout事件来监听鼠标移出并执行相应的操作。以下是一个鼠标移出事件的示例代码:
<div id="myDiv" style="width: 300px; height: 200px; background-color: lightblue;"></div><script>document.getElementById("myDiv").addEventListener("mouseout", function(event) {// 执行鼠标移出时的操作console.log("鼠标已移出");});
</script>
在上面的代码中,我们通过document.getElementById("myDiv")获取到一个带有id为myDiv的div元素,并使用addEventListener方法监听其mouseout事件。在事件处理器中,执行鼠标移出时的操作(这里只是简单地使用console.log输出一条消息)。可以根据具体需求执行不同的操作,比如隐藏某个元素、重置某个表单字段等。
4、鼠标移动事件 (mousemove):
鼠标移动事件表示当用户在页面上移动鼠标时触发的事件。在JavaScript中,可以使用mousemove事件来监听鼠标移动并执行相应的操作。以下是一个鼠标移动事件的示例代码:
<div id="myDiv" style="width: 300px; height: 200px; background-color: lightblue;"></div><script>document.getElementById("myDiv").addEventListener("mousemove", function(event) {// 执行鼠标移动时的操作console.log("鼠标位置:X=" + event.clientX + ",Y=" + event.clientY);});
</script>
在上面的代码中,我们通过document.getElementById("myDiv")获取到一个带有id为myDiv的div元素,并使用addEventListener方法监听其mousemove事件。在事件处理器中,通过event.clientX和event.clientY属性获取到鼠标指针在页面上的坐标,并执行相应的操作(这里只是简单地使用console.log输出鼠标位置)。可以根据具体需求对鼠标位置进行进一步的判断和处理。
5、键盘按下事件(keydown):
键盘按下事件表示当用户按下键盘上的键时触发的事件。在JavaScript中,可以使用keydown事件来监听键盘按下动作并执行相应的操作。以下是一个键盘按下事件的示例代码:
<input type="text" id="myInput"><script>document.getElementById("myInput").addEventListener("keydown", function(event) {// 执行键盘按下时的操作console.log("键盘按键:" + event.key);});
</script>
在上面的代码中,我们通过document.getElementById("myInput")获取到文本框元素,并使用addEventListener方法监听其keydown事件。在事件处理器中,通过event.key属性获取到按下的键的值,并执行相应的操作(这里只是简单地使用console.log输出按下的键)。可以根据具体需求对按下的键进行进一步的判断和处理。
6、键盘松开事件(keyup):
键盘松开事件表示当用户松开键盘上的键时触发的事件。在JavaScript中,可以使用keyup事件来监听键盘松开动作并执行相应的操作。下面是一个键盘松开事件的示例代码:
<input type="text" id="myInput"><script>document.getElementById("myInput").addEventListener("keyup", function(event) {// 执行键盘松开时的操作console.log("键盘按键:" + event.key);});
</script>
在上面的代码中,通过document.getElementById("myInput")获取到文本框元素,并使用addEventListener方法监听其keyup事件。在事件处理器中,我们通过event.key属性获取到松开的键的值,并执行相应的操作(这里只是简单地使用console.log输出了松开的键)。可以根据具体需求对松开的键进行进一步的判断和处理。
7、表单提交事件(submit):
表单提交事件表示当用户点击表单的提交按钮时触发的事件。在JavaScript中,可以使用submit事件来监听表单提交动作并执行相应的操作。下面是一个表单提交事件的示例代码:
<form id="myForm"><input type="text" name="username" placeholder="请输入用户名"><input type="password" name="password" placeholder="请输入密码"><input type="submit" value="提交">
</form>
document.getElementById("myForm").addEventListener("submit", function(event) {event.preventDefault(); // 阻止表单默认的提交行为// 获取表单输入的值var username = document.querySelector('input[name="username"]').value;var password = document.querySelector('input[name="password"]').value;// 执行表单提交时的操作console.log("用户名:" + username);console.log("密码:" + password);
});
在上面的代码中,通过document.getElementById("myForm")获取到表单元素,并使用addEventListener方法监听其submit事件。在事件处理器中,我们首先调用了event.preventDefault()方法来阻止表单的默认提交行为,然后通过document.querySelector方法获取到表单中输入框的值,并执行相应的操作(这里只是简单地使用console.log输出了用户名和密码)
这些是常见的JavaScript事件示例代码,你可以根据具体的需求和场景选择适合的事件类型和相应的处理函数。
总结JS中的常用事件
下面是一些常用的 JavaScript 事件和它们的描述:
| 事件 | 描述 |
|---|---|
| click | 当元素被点击时触发 |
| mouseover | 当鼠标移入元素时触发 |
| mouseout | 当鼠标移出元素时触发 |
| keydown | 当按下键盘上的任意键时触发 |
| keyup | 当释放键盘上的任意键时触发 |
| load | 当页面或图片加载完成时触发 |
| scroll | 当页面滚动时触发 |
| focus | 当元素获得焦点时触发 |
| blur | 当元素失去焦点时触发 |
| submit | 当提交表单时触发 |
| input | 当输入框的值发生变化时触发 |
| change | 当表单元素的值发生变化时触发 |
| resize | 当窗口大小改变时触发 |
| error | 当加载资源失败时触发 |
这些事件只是其中的一部分,JavaScript 提供了更多的事件类型,开发者可以根据具体需求选择合适的事件来响应用户操作。
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁
相关文章:

JavaScript 常用事件演示
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍在在JavaScript 常用事件演示以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区…...

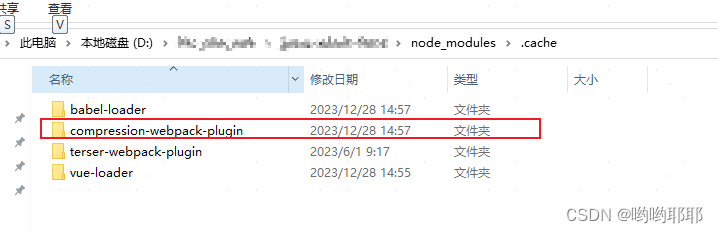
gzip引入后node_modules中.cache compression-webpack-plugin占用内存过多
1.Gzip Gzip(GNU zip)是一种常见的文件压缩格式和压缩算法,通常用于在 Web 服务器上对静态资源文件进行压缩,以减小文件大小并加快文件传输速度。在前端开发中,经常会使用 Gzip 压缩来优化网站的性能。 Gzip 压缩通过…...

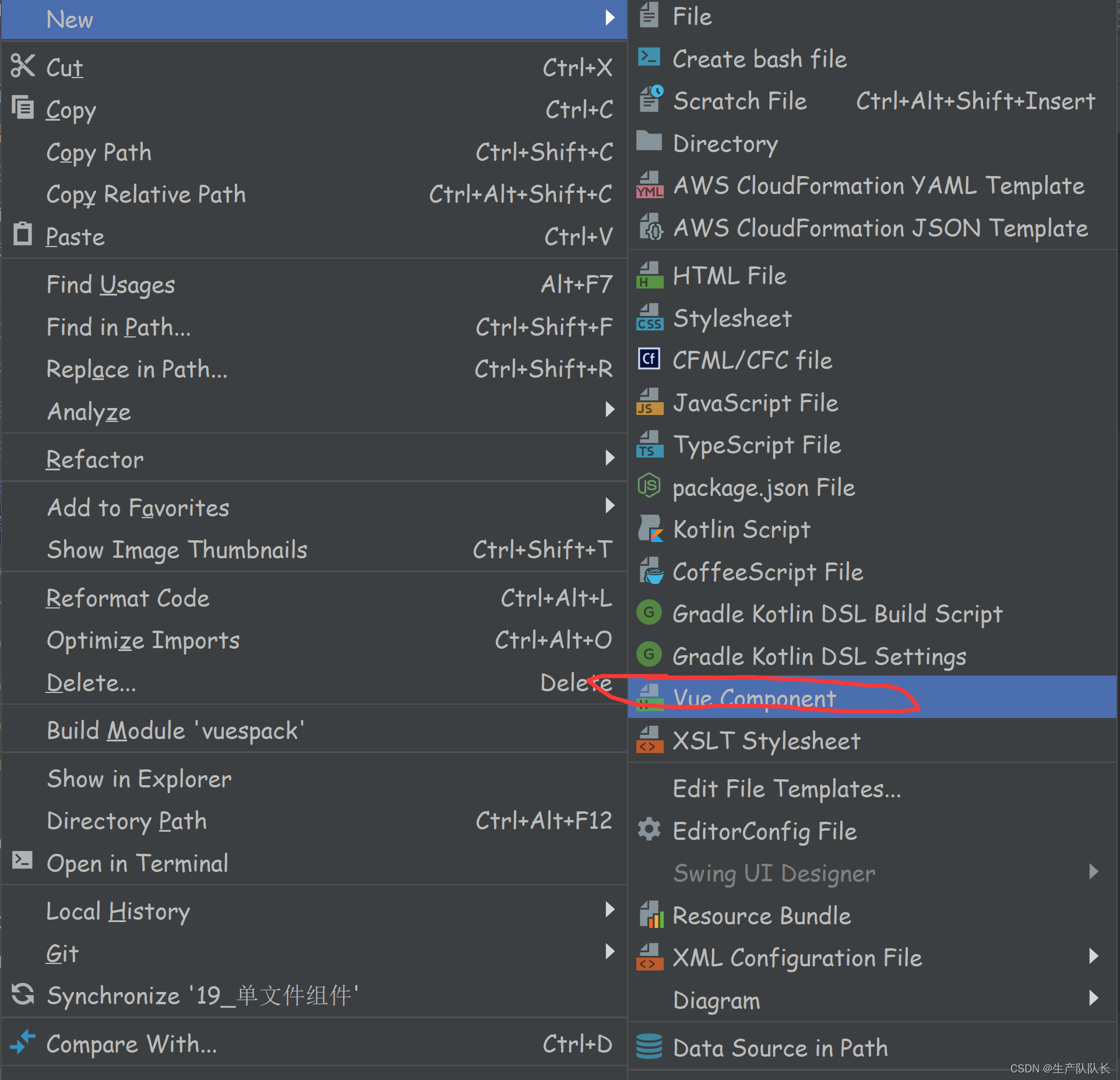
Vue:使用IDEA开发Vue的相关配置
一、IDEA无法识别.vue文件 1、IDEA 添加Vue插件 2、添加Vue配置 File | Settings | Editor | File Types 找到 HTML 文件 在下面点号 输入*.vue 二、IDEA无法创建.vue文件 1、问题 在开发过程中,发现创建文件的界面,没有vue模板 2、相关配置 Fi…...

黑马程序员SSM框架-SpringBoot
视频连接:SpringBoot-01-SpringBoot工程入门案例开发步骤_哔哩哔哩_bilibili SpringBoot简介 入门程序 也可以基于官网创建项目。 SpringBoot项目快速启动 下面的插件将项目运行所需的依赖jar包全部加入到了最终运行的jar包中,并将入口程序指定。 Spri…...

Javascript细节、经验锦集
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/135311084 出自【进步*于辰的博客】 纯文字阐述,内容比较干。并且,由于考…...

git的使用基础教程
最近项目在搞自动化测试,需要将各种测试脚本集成到自动化框架里边,这个就需要用到版本管理系统了,下面简单价绍一下git的使用。 首先从官网下载并安装git工具,下面以wins系统为例子说明 https://git-scm.com/downloads wins安装好后ÿ…...

Springboot整合Elasticsearch 7.X 复杂查询
这里使用Springboot 2.7.12版本,Elasticsearch为7.15.0。 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId></dependency> yaml文件配置…...

第5课 使用openCV捕获摄像头并实现预览功能
这节课我们开始利用ffmpeg和opencv来实现一个rtmp推流端。推流端的最基本功能其实就两个:预览画面并将画面和声音合并后推送到rtmp服务器。 一、FFmpeg API 推流的一般过程 1.引入ffmpeg库:在代码中引入ffmpeg库,以便使用其提供的功能。 2.捕获摄像头…...

Python3操作Json文件碰到的几个问题
文章目录 小结问题及解决byte数组与str字符串之间不兼容没有Index属性JSON.DUMP(S) & JSON.LOAD(S) 参考 小结 使用Python3操作Json文件碰到的几个问题,进行了解决。 问题及解决 byte数组与str字符串之间不兼容 以下的几个问题都是由于字节数组和字符串之间…...

Java中的自定义异常处理:业务异常类的创建与使用
文章内容 引言 在Java编程中,异常处理是一项重要的技术,它允许程序在遇到错误或特殊情况时能够优雅地处理,而不是直接崩溃。Java提供了丰富的内置异常类,但在实际业务开发中,我们往往需要根据具体的业务需求定义自己的…...

微信小程序有几个文件
微信小程序通常由多个文件组成,主要包括以下几种类型的文件: JSON 配置文件: app.json: 整个小程序的全局配置,包括页面路径、窗口样式、网络超时时间等。 page.json: 单个页面的配置,用于指定该页面的窗口样式、导航…...

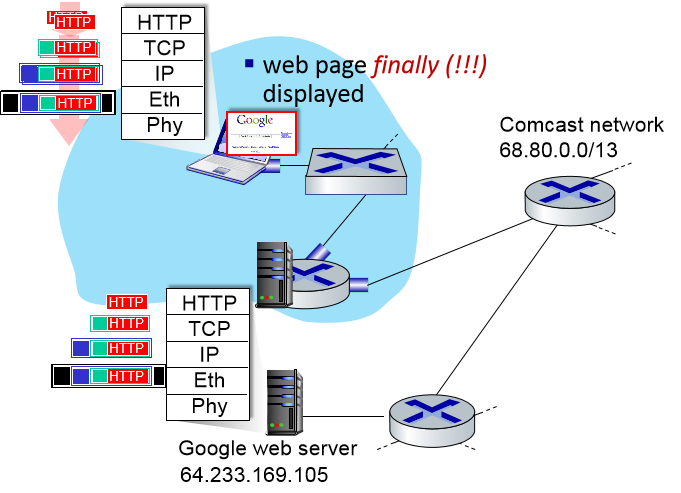
计算机网络:知识回顾
0 本节主要内容 问题描述 解决思路 1 问题描述 通过一个应用场景来回顾计算机网络涉及到的协议(所有层)。如下图所示场景: 学生Bob将笔记本电脑用一根以太网电缆连接到学校的以太网交换机;交换机又与学校的路由器相连…...

【Python百宝箱】音韵探奇:探索Python中的音频与信号魔法
数字音符:畅游Python音频与信号处理的科技奇境 前言 在数字时代,音频与信号处理不仅仅是专业领域的关键,也成为了科技创新和艺术创作的核心。本文将带领您深入探索Python中多个强大的音频处理库和信号处理工具,从Librosa到Tenso…...

springboot(ssm农产品直卖平台 农产品商城系统Java系统
springboot(ssm农产品直卖平台 农产品商城系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

C#编程-使用条件构造
使用条件构造 作判定是人的基本能力。判定也是可收编进程序。这有助于确定程序执行指令的顺序。 您可用条件构造来控制程序的流程。条件构造允许您基于被求职的表达式的结果来执行选定语句。 可以包含在C#程序中的各种条件构造是: if…else 构造switch…case 构造if…else构…...

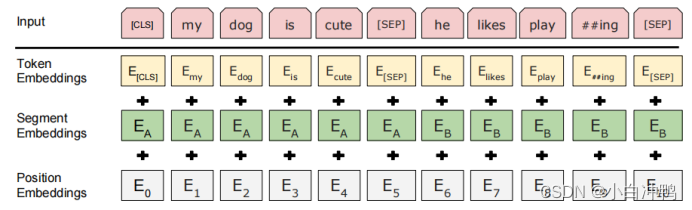
【BERT】深入理解BERT模型1——模型整体架构介绍
前言 BERT出自论文:《BERT:Pre-training of Deep Bidirectional Transformers for Language Understanding》 2019年 近年来,在自然语言处理领域,BERT模型受到了极为广泛的关注,很多模型中都用到了BERT-base或者是BE…...

【Java开发岗面试】八股文—设计模式
声明: 背景:本人为24届双非硕校招生,已经完整经历了一次秋招,拿到了三个offer。本专题旨在分享自己的一些Java开发岗面试经验(主要是校招),包括我自己总结的八股文、算法、项目介绍、HR面和面试…...
、临界资源安全问题(锁、channel))
GO基础进阶篇 (九)、临界资源安全问题(锁、channel)
临界资源安全问题 在并发编程中对临界资源的处理不当,往往会导致数据的不一致问题 package mainimport ("fmt""time" )func main() {a : 1go func() {a 2fmt.Println("goroutine", a)}()a 3fmt.Println("a", a)time.Sl…...
)
Python基础-04(比较运算符、逻辑运算符)
文章目录 前言一、比较运算符二、逻辑运算符1.and(与)2.or(或)3.not(非)4.逻辑运算符的细节(短路原则)(着重理解) 总结 前言 1、比较运算符内容很简单&#…...

MySQL 四种插入命令及其特点与锁机制
目录 1. INSERT INTO 2. INSERT IGNORE INTO 3. INSERT INTO ... ON DUPLICATE KEY UPDATE 4. REPLACE INTO 总结 MySQL提供了多种数据插入方式,每种方式在处理唯一键冲突时的行为不同,同时也涉及不同的锁机制。 1. INSERT INTO INSERT INTO是标准…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
