Visual studio 2010的安装与使用
一、下载及安装
1、下载软件。
百度网盘:
链接:https://pan.baidu.com/s/115RibV7dOI_y8LUGW-94cA?pwd=4hrs
提取码:4hrs
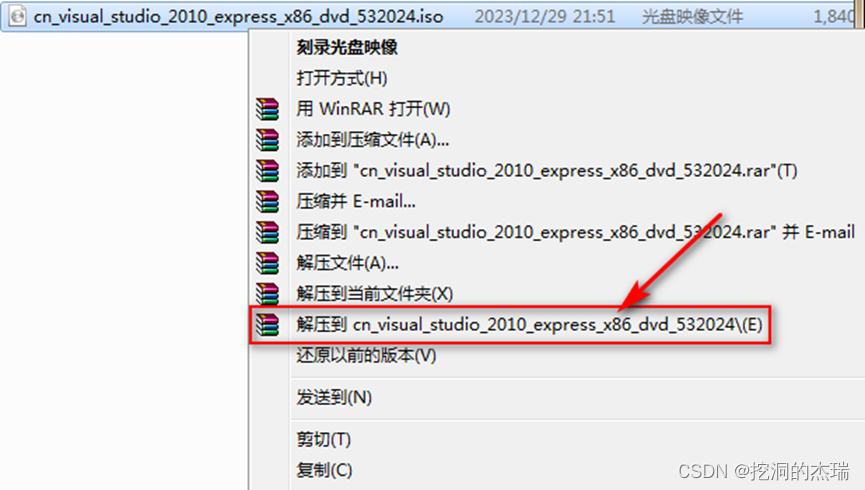
2、右键解压下载好的文件。

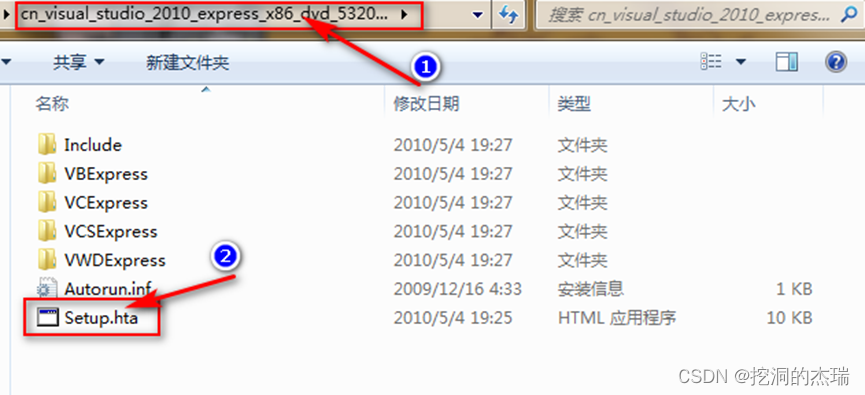
3、找到cn_visual_2010_……/Setup.hta,双击运行。

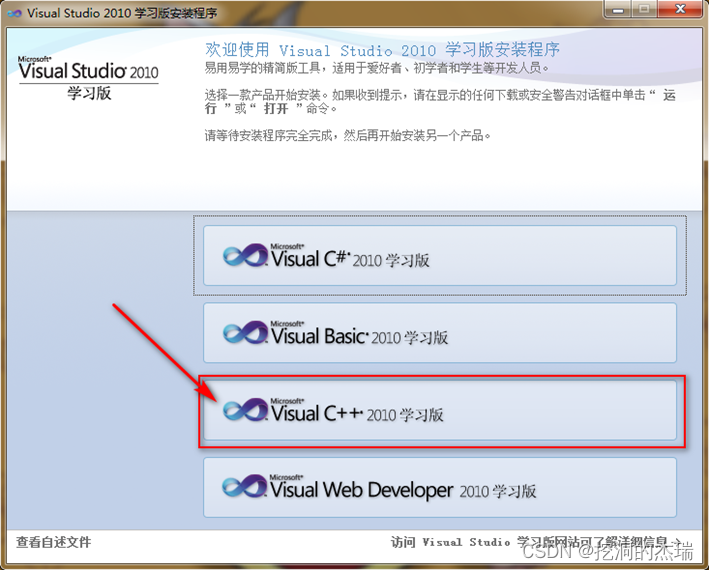
4、选择第三个“ Visual C++ 2010学习版 ”。

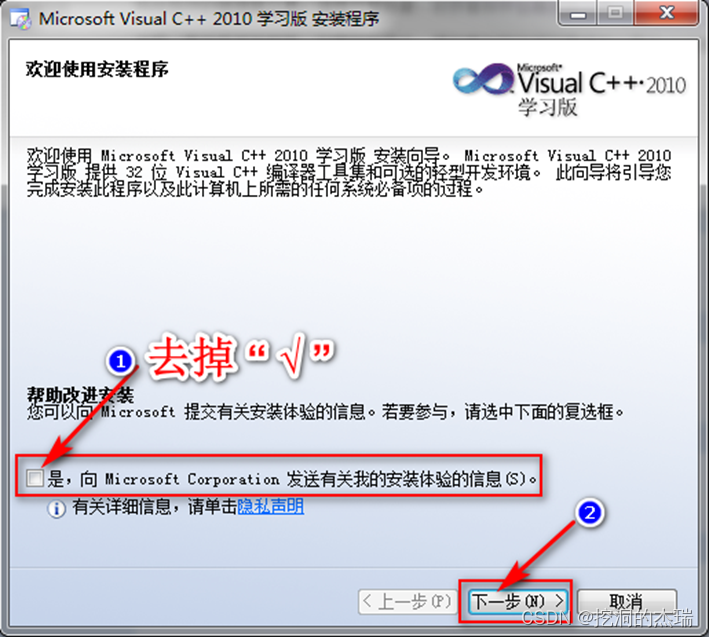
5、去掉对对勾,点击“ 下一步 ”。

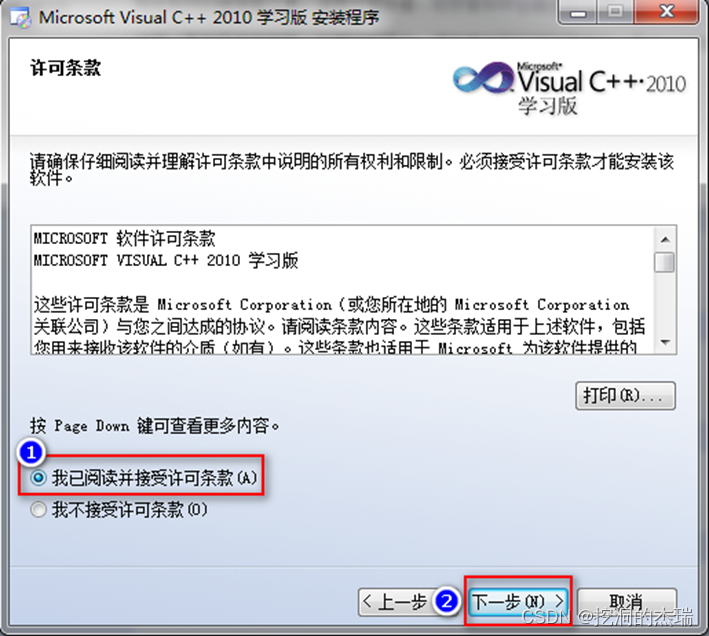
6、接受许可条款,然后点击“ 下一步 ”。

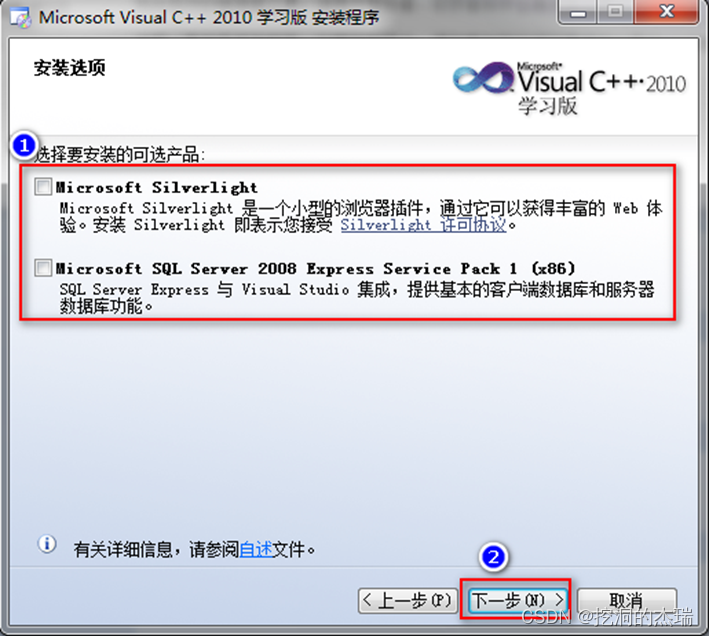
7、去掉所有勾选,然后点击“ 下一步 ”。

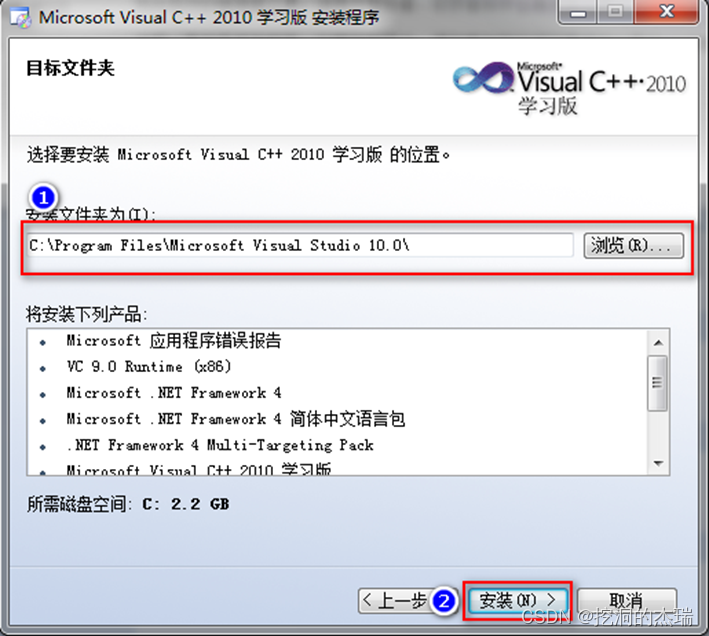
8、使用默认安装位置,或通过“ 浏览 ”选择需要的安装位置,然后点击“ 安装 ”。

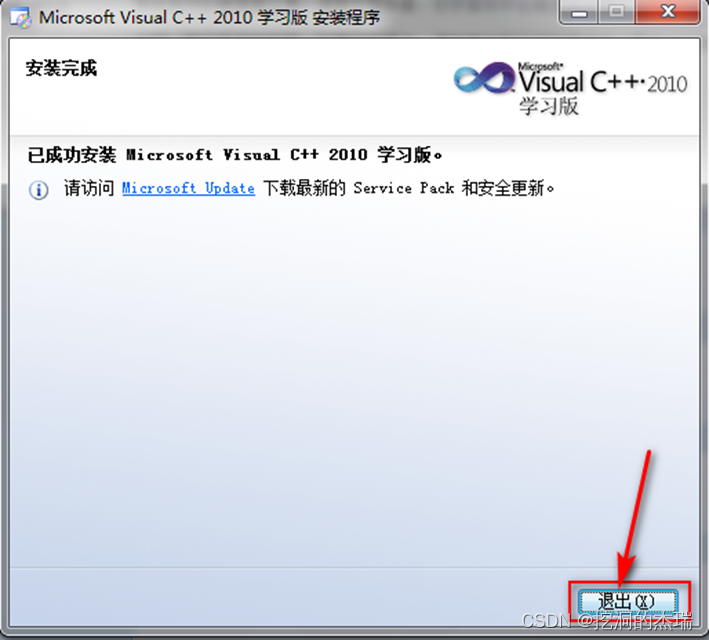
9、安装完成,点击“ 退出 ”按钮。

二、简单使用
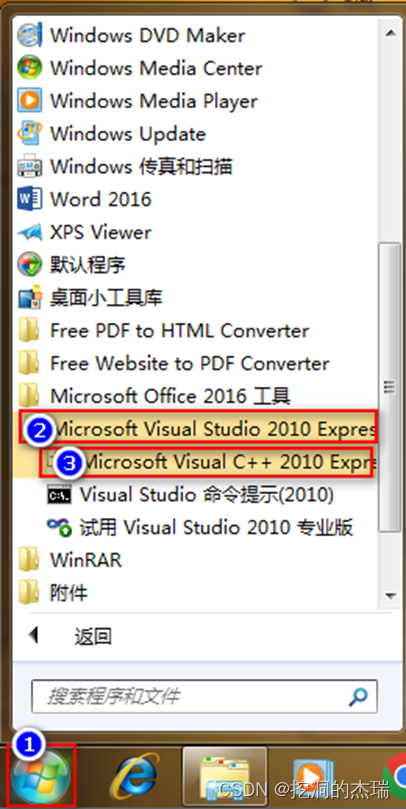
1、点击“ Windows开始 ” 按钮,找到“ Microsoft Visual Studio 2010 Express ”,打开“ Microsoft Visual Studio 2010 Express ”。

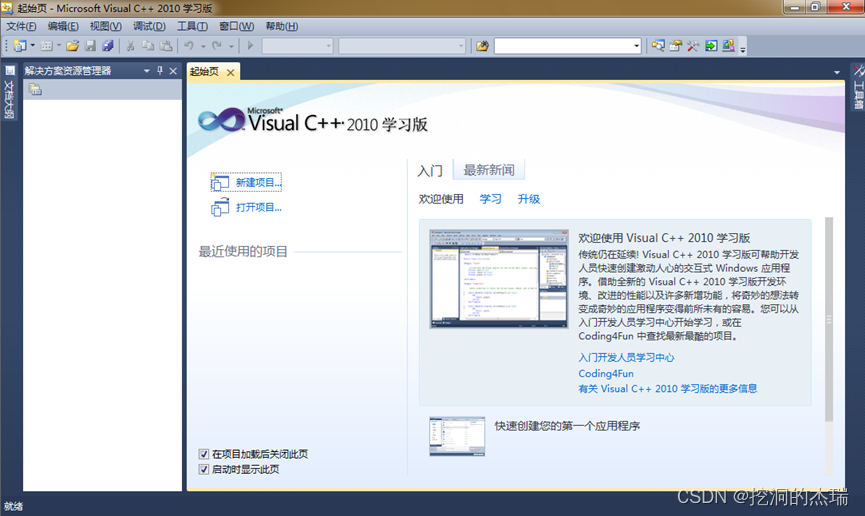
2、在打开的界面学习如何使用本软件。

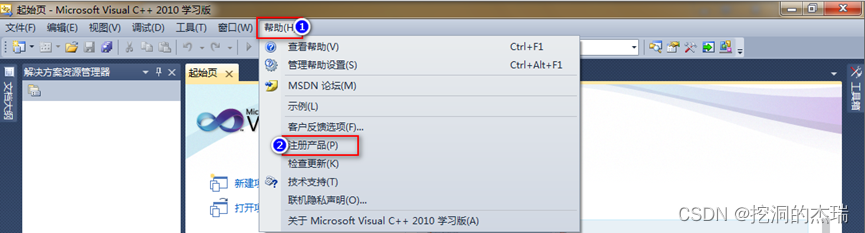
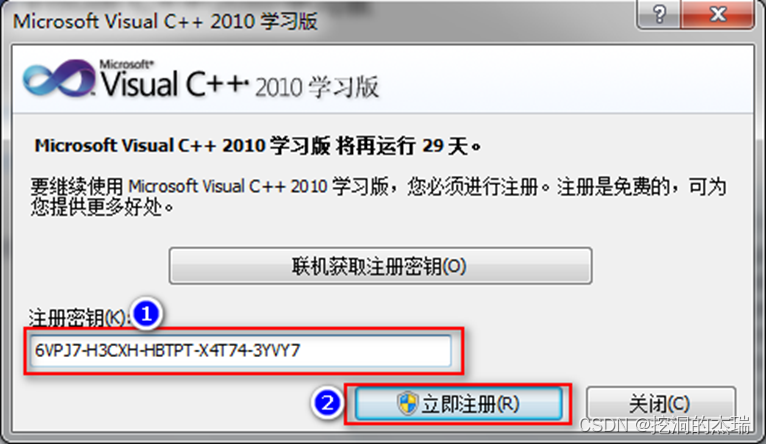
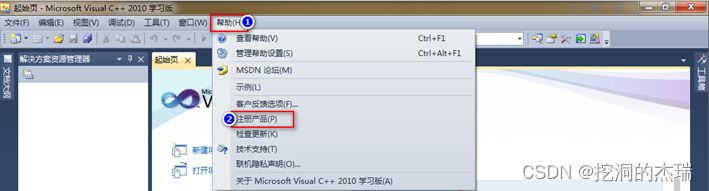
3、注册软件:先选择“ 帮助 ”选项卡,再选择“ 注册产品 ”选项,然后在注册页面填写注册码(注册码:6VPJ7-H3CXH-HBTPT-X4T74-3YVY7),最后点击“ 立即注册 ”,完成注册。


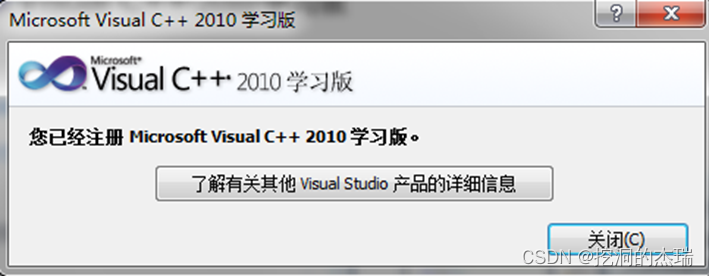
4、检查是否注册成功:先选择“ 帮助 ”选项卡,再选择“ 注册产品 ”选项,如出现“ 您已注册…… ”,则说明注册成功。


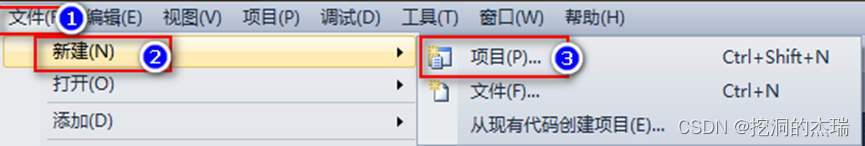
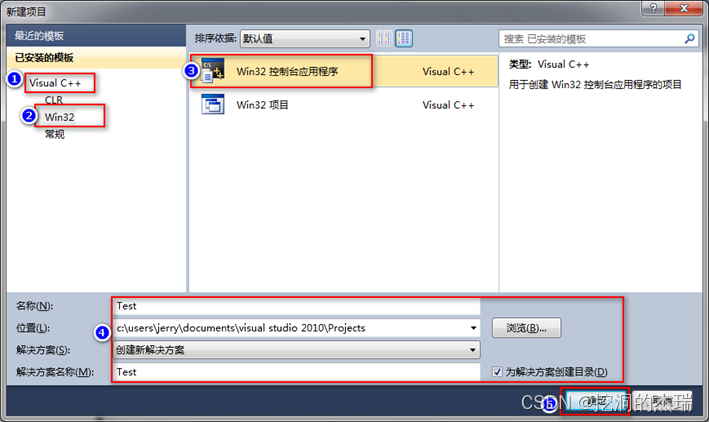
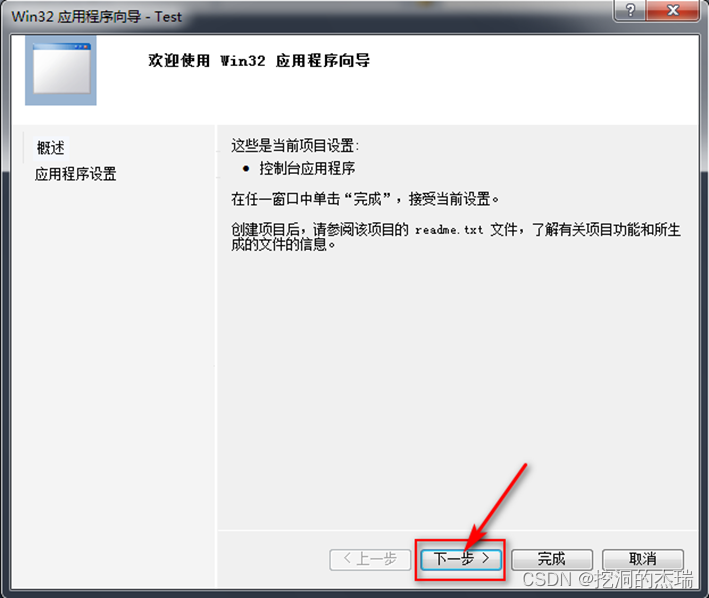
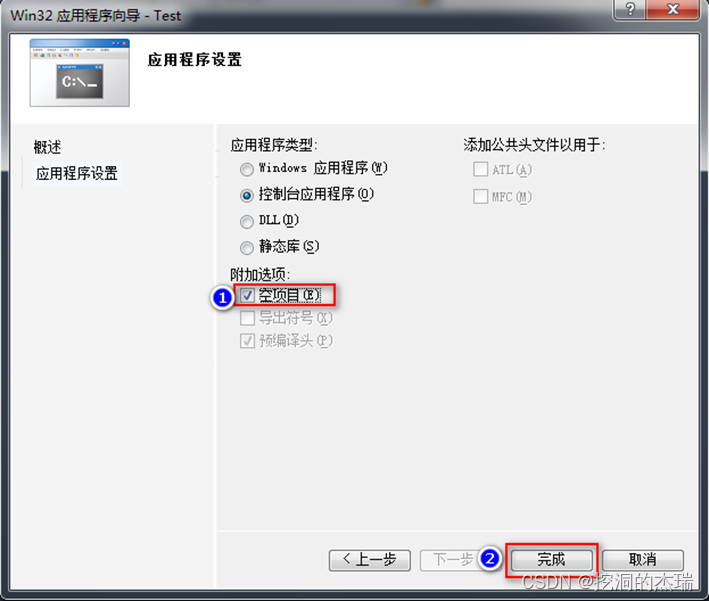
5、新建项目:先选择 “ 文件 ” 选项卡,再选择“新建”选项,然后选择“项目”选项,在新打开的窗口中,先选择“ Visual C++ ”选项,然后选择“ Win32 ”,再选择“ Win32控制台…… ”,然后根据自己的需要修改名称、位置、解决方案和解决方案名(一般不需要修改管解决方案和解决方案名称),然后点击“ 确定 ”,在新窗口中点击“ 下一步 ”,然后将“ 空项目 ”前的多项选择框变为选择状态,最后点击“ 完成 ”,成功创建空项目。




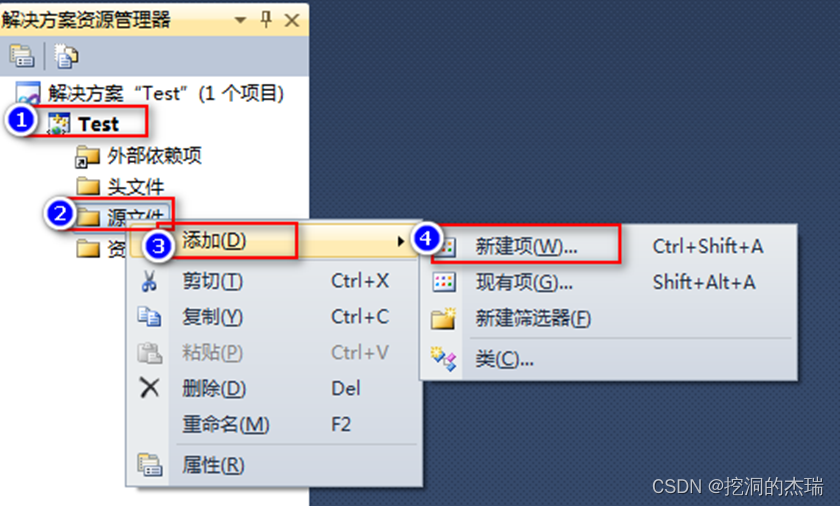
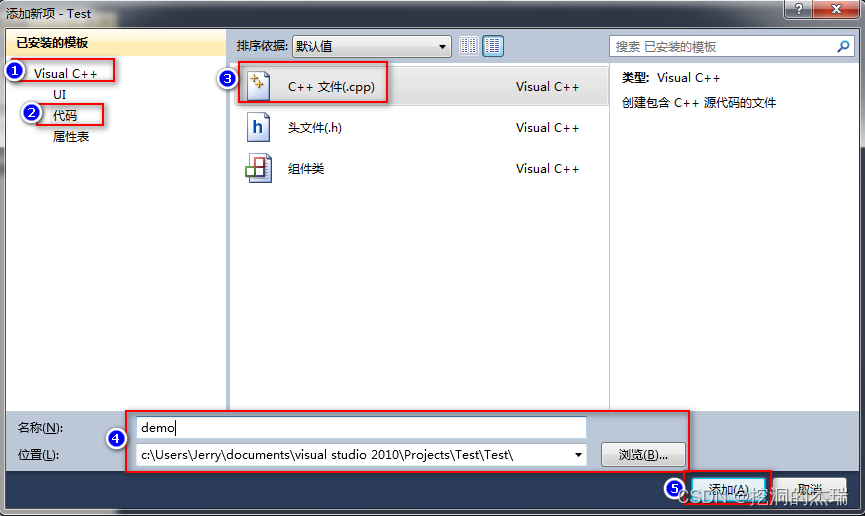
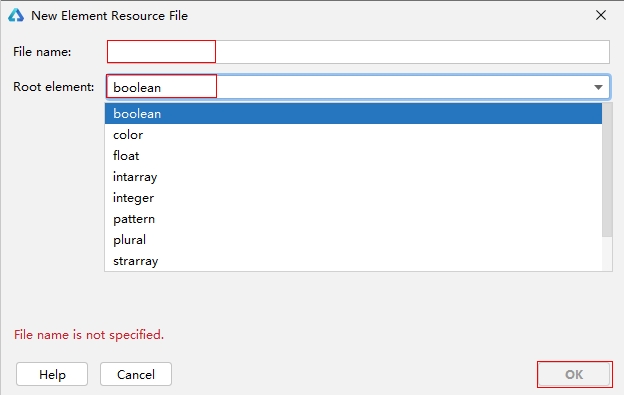
6、新建文件:先找到“ 文件 ”选项卡,再找“ 新建 ”选项,在它的二级菜单下选择“ 文件 ”,如需编写C或C++代码,则在新打开的窗口中先选择“ Visual C++ ”,然后选择“ C++文件 ”,最后点击“ 打开 ”,即可成功创建C或C++文件。


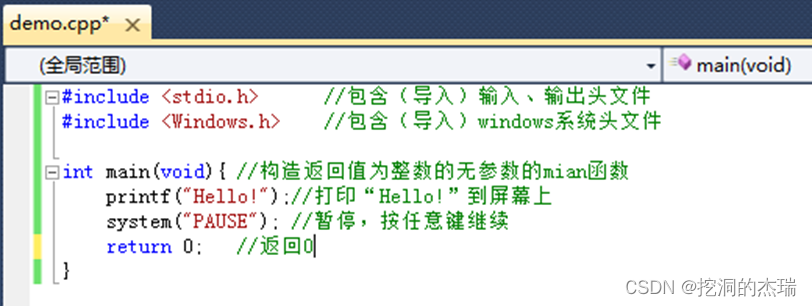
7、编写代码。
#include <stdio.h> //包含(导入)stdio.h头文件
#include <Windows.h> //包含(导入)windows.h头文件int main(void){ //构造返回值为整数的无参数的mian函数 printf("Hello!"); //打印“Hello!”到屏幕上system("PAUSE"); //暂停,按任意键继续return 0; //返回0 }

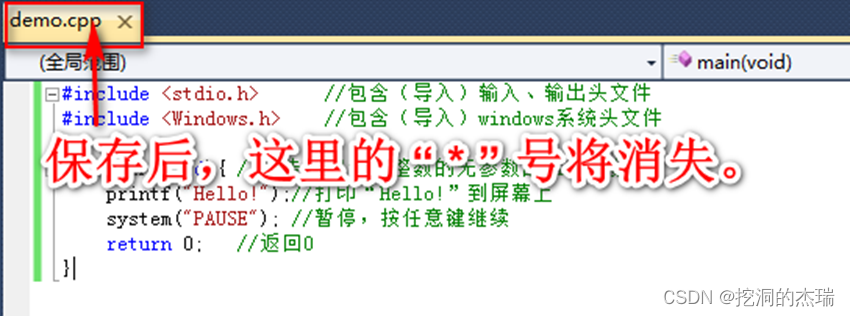
8、保存文件:按CTRL+S组合键,或者选择“ 文件 ”选项卡,再点击“ 保存…… ”,都可完成文件的保存。

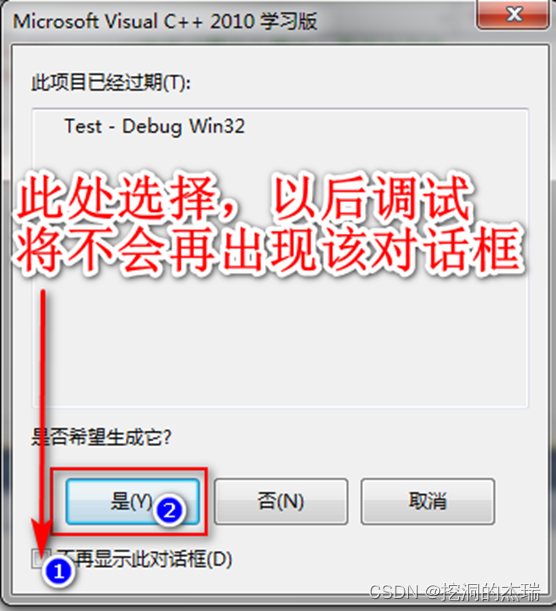
9、调试文件:按F5,或者选择“ 调试 ”选项卡,再选择“ 启动调试 ”,都可对文件进行调试。


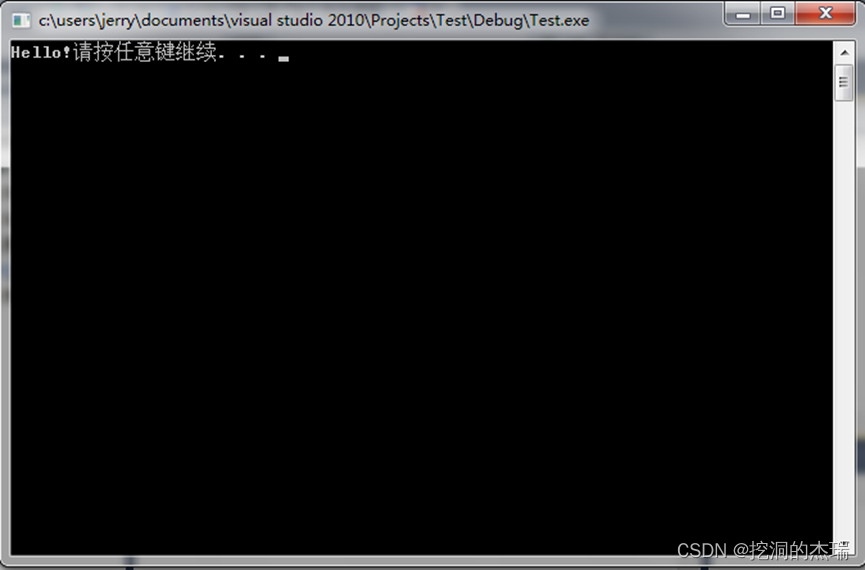
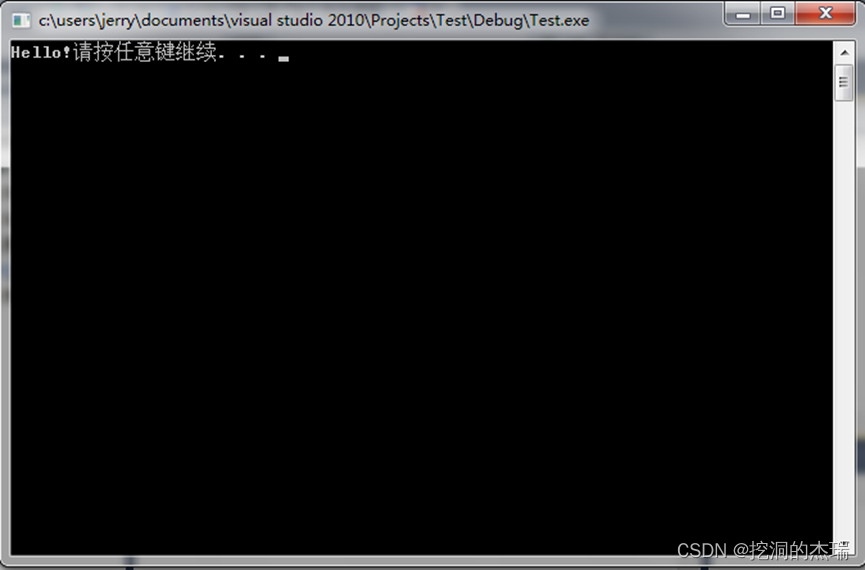
10、运行结果。

相关文章:

Visual studio 2010的安装与使用
一、下载及安装 1、下载软件。 百度网盘: 链接:https://pan.baidu.com/s/115RibV7dOI_y8LUGW-94cA?pwd4hrs 提取码:4hrs 2、右键解压下载好的文件。 3、找到cn_visual_2010_……/Setup.hta,双击运行。 4、选择第三个“ Visual…...

Download Monitor Email Lock下载监控器邮件锁插件
打开Download Monitor Email Lock下载监控器邮件锁插件 Download Monitor Email Lock下载监控器邮件锁插件下载监视器的电子邮件锁定扩展允许您要求用户在获得下载访问权限之前填写他们的电子邮件地址。 Download Monitor Email Lock下载监控器邮件锁插件用法 安装扩展程序后…...

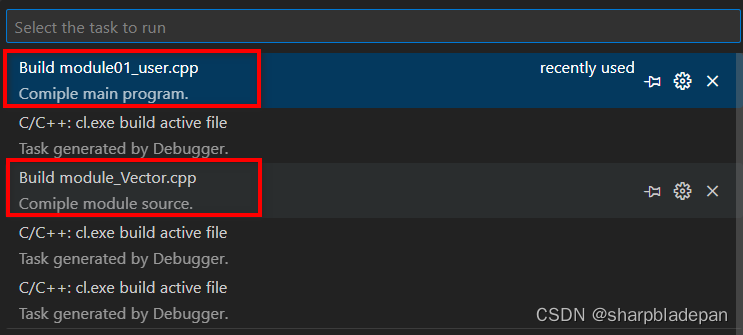
在vscode中创建任务编译module源文件
接昨天的文章 [创建并使用自己的C模块(Windows10MSVC)-CSDN博客],觉得每次编译转到命令行下paste命令过于麻烦,于是研究了一下在vscode中创建自动编译任务。 经过尝试,在task.json中增加如下代码: {"…...

element ui级连选择,lazyLoad选择地区
ui文档上直接给了一函数 先试试看效果是什么,加上let id0;不然会报错 props: {lazy: true,lazyLoad (node, resolve) {let id 0;const { level } node;setTimeout(() > {const nodes Array.from({ length: level 1 })//创建一个新数组,数组长度l…...

软件测试基础知识详解
1、黑盒测试、白盒测试、灰盒测试 1.1 黑盒测试 黑盒测试 又叫 功能测试、数据驱动测试 或 基于需求规格说明书的功能测试。该类测试注重于测试软件的功能性需求。 采用这种测试方法,测试工程师把测试对象看作一个黑盒子,完全不考虑程序内部的逻辑结构…...

Linux之进程管理
什么是进程 在linux中每个执行的程序都称为一个进程,每个进程都分配一个ID号(pid进程号)。每个进程都可能以两种方式存在,即前台和后天。前台进程就是用户目前的屏幕上可以进行操作的。后台进程则是实际在操作,但屏幕…...

动画墙纸:将视频、网页、游戏、模拟器变成windows墙纸——Lively Wallpaper
文章目录 前言下载github地址:网盘 关于VideoWebpagesYoutube和流媒体ShadersGIFs游戏和应用程序& more:Performance:多监视器支持:完结 前言 Lively Wallpaper是一款开源的视频壁纸桌面软件,类似 Wallpaper Engine,兼容 Wal…...
】阿里巴巴找黄金宝箱(I)(贪心算法-JavaPythonC++JS实现))
187.【2023年华为OD机试真题(C卷)】阿里巴巴找黄金宝箱(I)(贪心算法-JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】阿里巴巴找黄金宝箱(…...

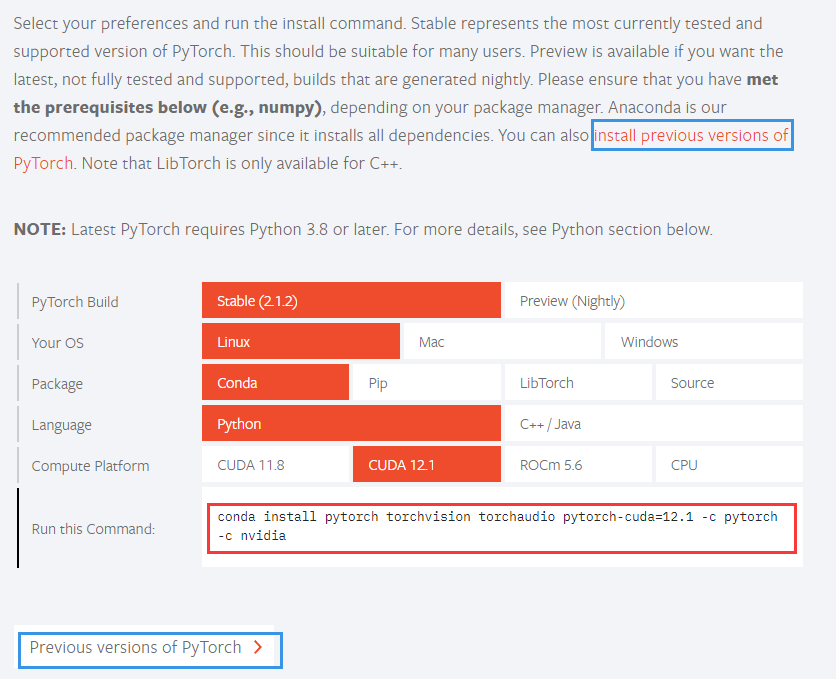
Ubuntu22.04系统安装软件、显卡驱动、cuda、cudnn、pytorch
Ubuntu22.04系统安装软件、显卡驱动、cuda、cudnn、pytorch 安装 Nvidia 显卡驱动安装 CUDA安装 cuDNN安装 VSCode安装 Anaconda 并更换源在虚拟环境中安装 GPU 版本的 PyTorchReference 这篇博文主要介绍的是 Ubuntu22.04 系统中软件、显卡驱动、cuda、cudnn、pytorch 等软件和…...

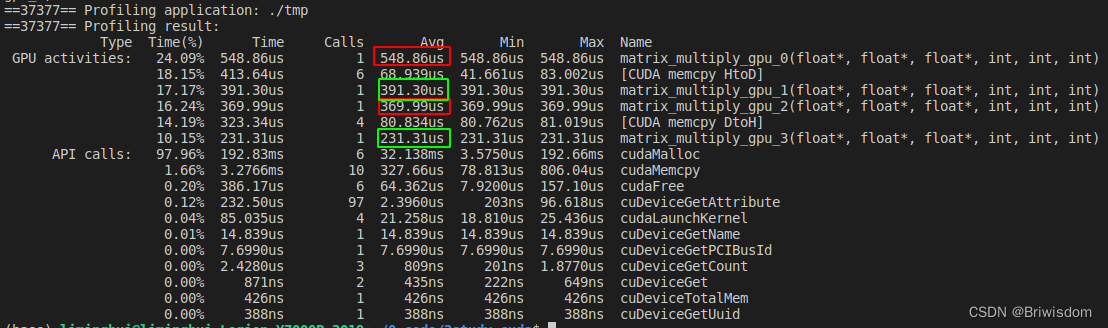
基于矩阵乘的CUDA编程优化过程
背景:网上很多关于矩阵乘的编程优化思路,本着看理论分析万遍,不如实际代码写一遍的想法,大概过一下优化思路。 矩阵乘的定义如下,约定矩阵的形状及存储方式为: A[M, K], B[K, N], C[M, N]。 CPU篇 朴素实现方法 按照…...

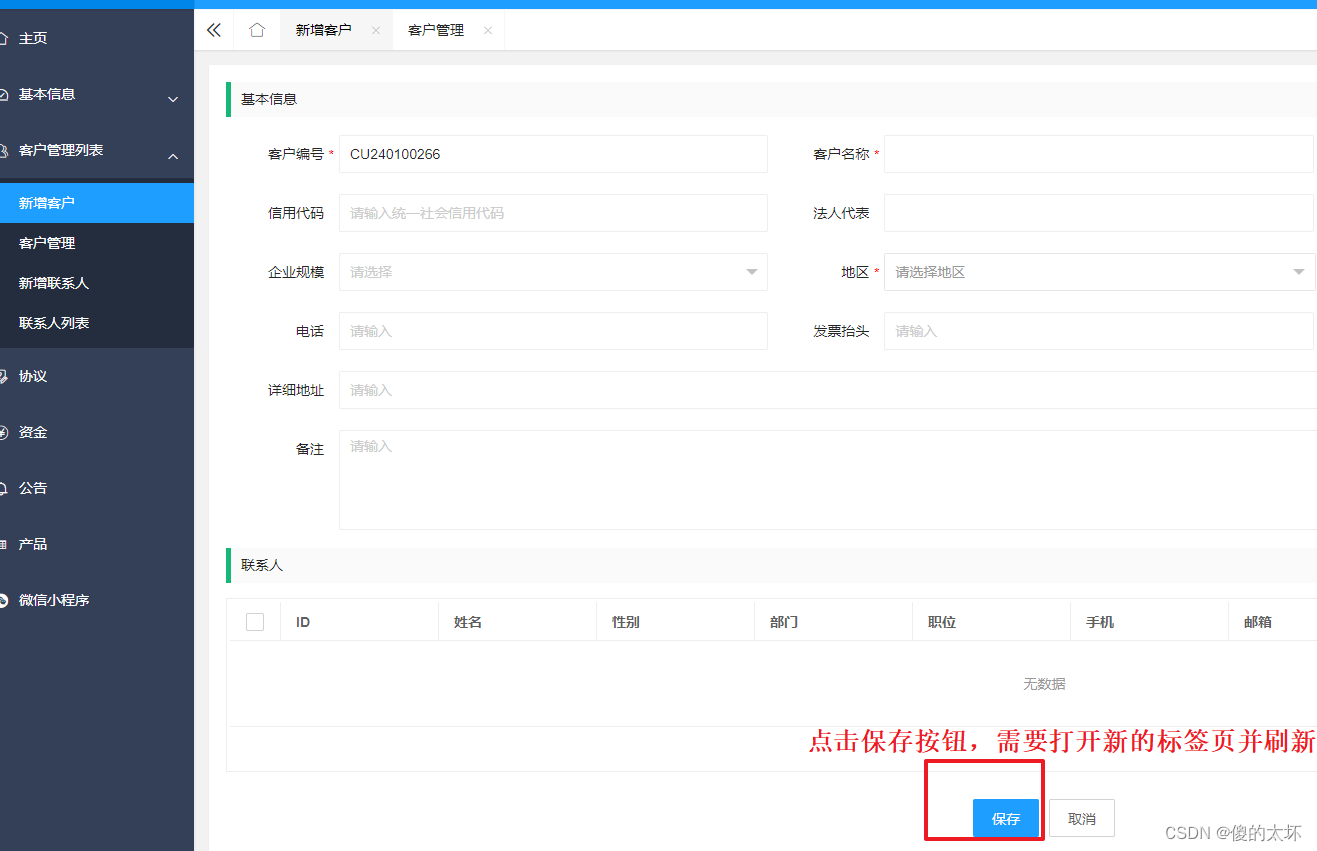
layuiadmin新建tabs标签页,点击保存,打开新的标签页并刷新
用的layuiamin前端框架 需求:新增的页面为一个标签页,保存后,需要刷新列表 1、新建customMethod.js文件,自定义自己的方法 layui.define(function (exports) {var $ layui.$var customMethod {// 表单点击保存后,…...

Rxjs概念 学习
RxJS 是一个流式编程库,用于处理异步数据流和事件流。它基于观察者模式和迭代器模式,提供了丰富的操作符和工具,用于处理和操作数据流。RxJS 的核心概念包括可观察对象(Observable)、观察者(Observer&#…...
 --- 西北乱跑娃)
pillow像型学操作(转载笔记) --- 西北乱跑娃
Opencv、Matplotlib(plt)、Pillow(PIL)、Pytorch读取数据的通道顺序 需注意:Pillow加载图像后的尺寸是二维,图形化是三维,但无法打印三维尺寸。 详细区别: Opencv:uint8的ndarray数据,通道顺序[h, w, c],颜色通道BGR。 导入模块:import cv2 (1)cv2.imread() (2)cv…...

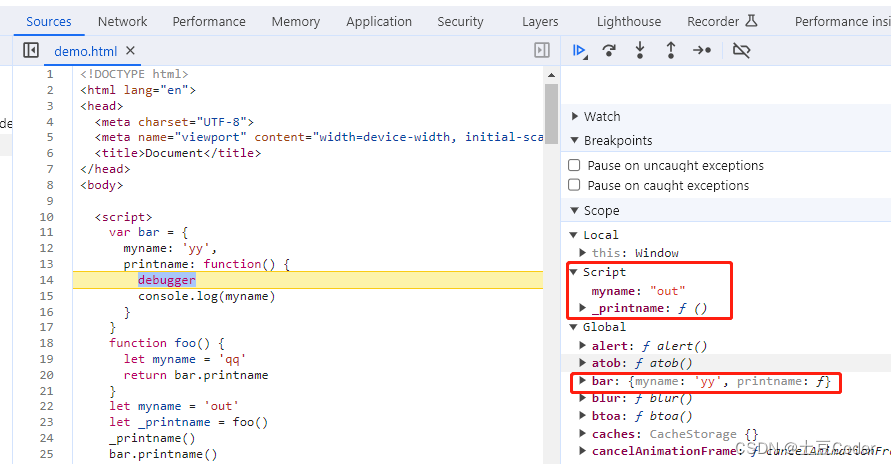
JS作用域链和闭包
JS作用域链和闭包 引题作用域链词法作用域闭包思考题 闭包如何回收 引题 有没有人跟我一样,面试中要是问基础,最怕遇到的就是闭包问题,闭包在 JavaScript 中几乎无处不在,理解作用域链是理解闭包的基础,同时作用域链和…...

【Spring实战】15 Logback
文章目录 1. 依赖2. 配置3. 打印日志4. 启动程序5. 验证6. 调整日志级别7. 代码详细总结 Spring 作为一个现代化的 Java 开发框架,提供了很多便利的功能,其中包括灵活而强大的日志记录。本文将介绍如何结合 Spring 和 Logback 配置和使用日志,…...

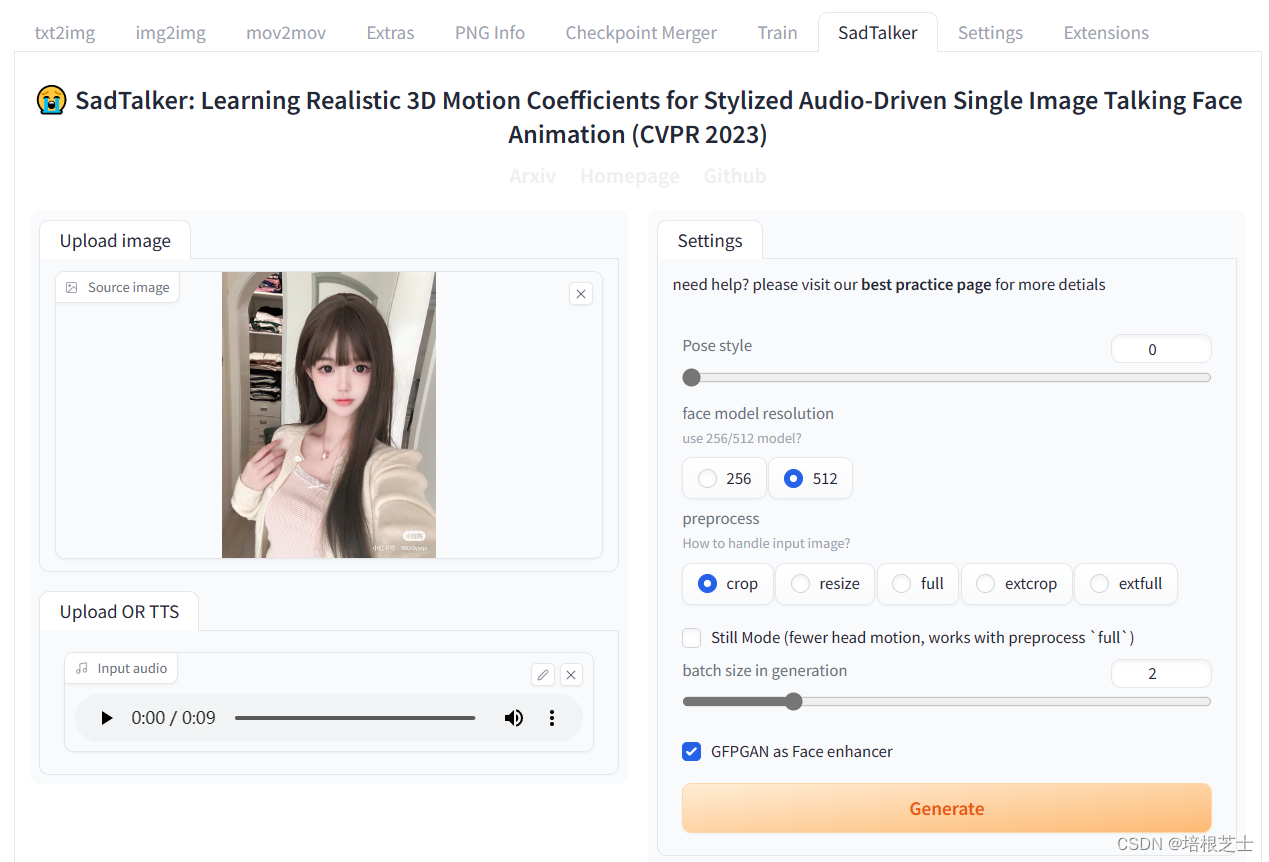
Stable Diffusion WebUI安装合成面部说话插件SadTalker
SadTalker可以根据一张图片、一段音频,合成面部说这段语音的视频。图片需要真人或者接近真人。 安装ffmpeg 下载地址: https://www.gyan.dev/ffmpeg/builds/ 下载ffmpeg-git-full.7z 后解压,将解压后的目录\bin添加到环境变量的Path中。 在…...

CSS 纵向顶部往下动画
<template><div class"container" mouseenter"startAnimation" mouseleave"stopAnimation"><!-- 旋方块 --><div class"box" :class"{ scale-up-ver-top: isAnimating }"><!-- 元素内容 -->&…...

科普:敏捷估算为什么用斐波那契数列
被一个同学问:敏捷估算为什么用斐波那契数列?有什么意义? 简单说说我自己的简介: 敏捷开发中使用斐波那契数列来估算的原因是,斐波那契数列可以用于估算任务的难度级别,并帮助团队预测完成任务所需的时间…...

HarmonyOS资源分类与访问
资源分类与访问 应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同…...

message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogra
第一步:修改 project.config.json 文件 "packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}], "packNpmManually": true 第二步:…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
