HarmonyOS资源分类与访问
资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
- 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
- 系统资源:开发者直接使用系统预置的资源定义(即分层参数,同一资源ID在设备类型、深浅色等不同配置下有不同的取值)。
资源分类
resources目录
应用开发中使用的各类资源文件,需要放入特定子目录中存储管理。resources目录包括三大类目录,一类为base目录,一类为限定词目录,还有一类为rawfile目录。stage模型多工程情况下共有的资源文件放到AppScope下的resources目录。
base目录默认存在,而限定词目录需要开发者自行创建。应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当resources目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去base目录中查找。rawfile是原始文件目录,不会根据设备状态去匹配不同的资源。
资源目录示例:
resources
|---base
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_US // 默认存在的目录,设备语言环境是美式英文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---zh_CN // 默认存在的目录,设备语言环境是简体中文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_GB-vertical-car-mdpi // 自定义多限定词目录示例,由开发者创建
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---rawfile // 其他类型文件,原始文件形式保存,不会被集成到resources.index文件中。文件名可自定义。
表1 resources目录分类
| 分类 | base目录 | 限定词目录 | rawfile目录 |
|---|---|---|---|
| 组织形式 | base目录是默认存在的目录。当应用的resources目录中没有与设备状态匹配的限定词目录时,会自动引用该目录中的资源文件。base目录的二级子目录为资源组目录,用于存放字符串、颜色、布尔值等基础元素,以及媒体、动画、布局等资源文件,具体要求参见资源组目录。 | en_US和zh_CN是默认存在的两个限定词目录,其余限定词目录需要开发者自行创建。目录名称由一个或多个表征应用场景或设备特征的限定词组合而成,具体要求参见限定词目录。限定词目录的二级子目录为资源组目录,用于存放字符串、颜色、布尔值等基础元素,以及媒体、动画、布局等资源文件,具体要求参见资源组目录。 | 支持创建多层子目录,目录名称可以自定义,文件夹内可以自由放置各类资源文件。rawfile目录的文件不会根据设备状态去匹配不同的资源。 |
| 编译方式 | 目录中的资源文件会被编译成二进制文件,并赋予资源文件ID。 | 目录中的资源文件会被编译成二进制文件,并赋予资源文件ID。 | 目录中的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件ID。 |
| 引用方式 | 通过指定资源类型(type)和资源名称(name)来引用。 | 通过指定资源类型(type)和资源名称(name)来引用。 | 通过指定文件路径和文件名来引用。 |
限定词目录
限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要掌握限定词目录的命名要求,以及限定词目录与设备状态的匹配规则。
限定词目录的命名要求
- 限定词的组合顺序:移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-颜色模式-屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
- 限定词的连接方式:语言、文字、国家或地区之间采用下划线()连接,移动国家码和移动网络码之间也采用下划线()连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
- 限定词的取值范围:每类限定词的取值必须符合限定词取值要求表中的条件,否则,将无法匹配目录中的资源文件。
表2 限定词取值要求
| 限定词类型 | 含义与取值说明 |
|---|---|
| 移动国家码和移动网络码 | 移动国家码(MCC)和移动网络码(MNC)的值取自设备注册的网络。MCC后面可以跟随MNC,使用下划线(_)连接,也可以单独使用。例如:mcc460表示中国,mcc460_mnc00表示中国_中国移动。详细取值范围,请查阅ITU-T E.212(国际电联相关标准)。 |
| 语言 | 表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。详细取值范围,请查阅ISO 639(ISO制定的语言编码标准)。 |
| 文字 | 表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。详细取值范围,请查阅ISO 15924(ISO制定的文字编码标准)。 |
| 国家或地区 | 表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。详细取值范围,请查阅ISO 3166-1(ISO制定的国家和地区编码标准)。 |
| 横竖屏 | 表示设备的屏幕方向,取值如下:- vertical:竖屏- horizontal:横屏 |
| 设备类型 | 表示设备的类型,取值如下:- car:车机- tv:智慧屏- wearable:智能穿戴 |
| 颜色模式 | 表示设备的颜色模式,取值如下:- dark:深色模式- light:浅色模式 |
| 屏幕密度 | 表示设备的屏幕密度(单位为dpi),取值如下:- sdpi:表示小规模的屏幕密度(Small-scale Dots Per Inch),适用于dpi取值为(0, 120]的设备。- mdpi:表示中规模的屏幕密度(Medium-scale Dots Per Inch),适用于dpi取值为(120, 160]的设备。- ldpi:表示大规模的屏幕密度(Large-scale Dots Per Inch),适用于dpi取值为(160, 240]的设备。- xldpi:表示特大规模的屏幕密度(Extra Large-scale Dots Per Inch),适用于dpi取值为(240, 320]的设备。- xxldpi:表示超大规模的屏幕密度(Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(320, 480]的设备。- xxxldpi:表示超特大规模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(480, 640]的设备。 |
限定词目录与设备状态的匹配规则
- 在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
- 如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
资源组目录
base目录与限定词目录下面可以创建资源组目录(包括element、media、profile),用于存放特定类型的资源文件,详见资源组目录说明。
表3 资源组目录说明
| 资源组目录 | 目录说明 | 资源文件 |
|---|---|---|
| element | 表示元素资源,以下每一类数据都采用相应的JSON文件来表征(目录下只支持文件类型)。- boolean,布尔型- color,颜色- float,浮点型- intarray,整型数组- integer,整型- pattern,样式- plural,复数形式- strarray,字符串数组- string,字符串 | element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。- boolean.json- color.json- float.json- intarray.json- integer.json- pattern.json- plural.json- strarray.json- string.json |
| media | 表示媒体资源,包括图片、音频、视频等非文本格式的文件(目录下只支持文件类型)。 | 文件名可自定义,例如:icon.png。 |
| profile | 表示自定义配置文件,其文件内容可通过包管理接口获取(目录下只支持文件类型)。 | 文件名可自定义,例如:test_profile.json。 |
媒体资源类型说明
表4 图片资源类型说明
| 格式 | 文件后缀名 |
|---|---|
| JPEG | .jpg |
| PNG | .png |
| GIF | .gif |
| SVG | .svg |
| WEBP | .webp |
| BMP | .bmp |
表5 音视频资源类型说明
| 格式 | 支持的文件类型 |
|---|---|
| H.263 | .3gp.mp4 |
| H.264 AVCBaseline Profile (BP) | .3gp.mp4 |
| MPEG-4 SP | .3gp |
| VP8 | .webm.mkv |
资源文件示例
color.json文件的内容如下:
{"color": [{"name": "color_hello","value": "#ffff0000"},{"name": "color_world","value": "#ff0000ff"}]
}
float.json文件的内容如下:
{"float":[{"name":"font_hello","value":"28.0fp"},{"name":"font_world","value":"20.0fp"}]
}
string.json文件的内容如下:
{"string":[{"name":"string_hello","value":"Hello"},{"name":"string_world","value":"World"},{"name":"message_arrive","value":"We will arrive at %s."}]
}
plural.json文件的内容如下:
{"plural":[{"name":"eat_apple","value":[{"quantity":"one","value":"%d apple"},{"quantity":"other","value":"%d apples"}]}]
}
资源访问
应用资源
创建资源文件
在resources目录下,可按照限定词目录和资源组目录的说明创建子目录和目录内的文件。
同时,DevEco Studio也提供了创建资源目录和资源文件的界面。
-
创建资源目录及资源文件
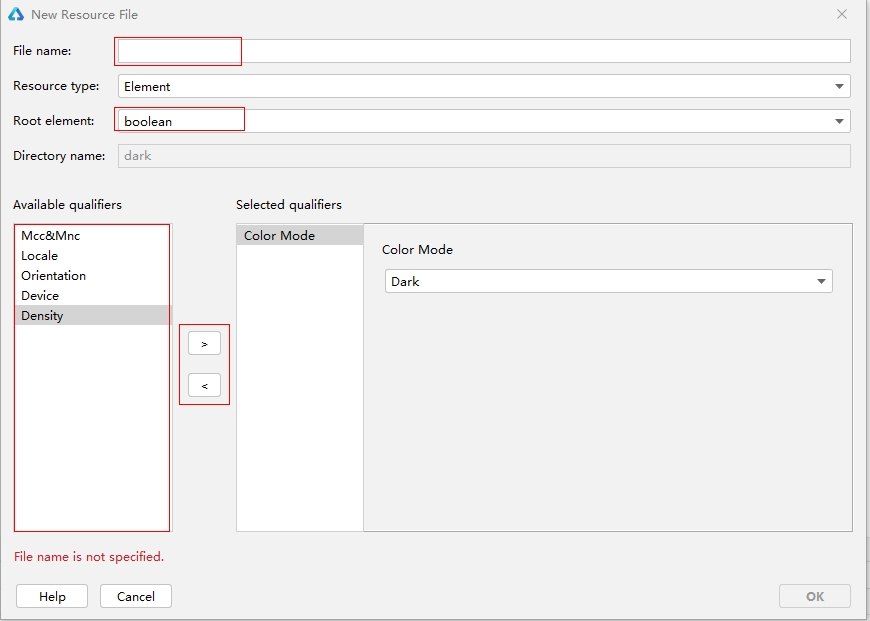
在resources目录右键菜单选择“New > Resource File”,此时可同时创建目录和文件。文件默认创建在base目录的对应资源组下。如果选择了限定词,则会按照命名规范自动生成限定词+资源组目录,并将文件创建在目录中。图中Avaliable qualifiers为供选择的限定词目录,通过右边的小箭头可添加或者删除。File name为需要创建的文件名,Resource type为资源组类型,默认是element。Root Element为资源类型。创建的目录名自动生成,格式固定为“限定词.资源组”,例如:创建一个限定词为dark的element目录,自动生成的目录名称为“dark.element”。

-
创建资源目录
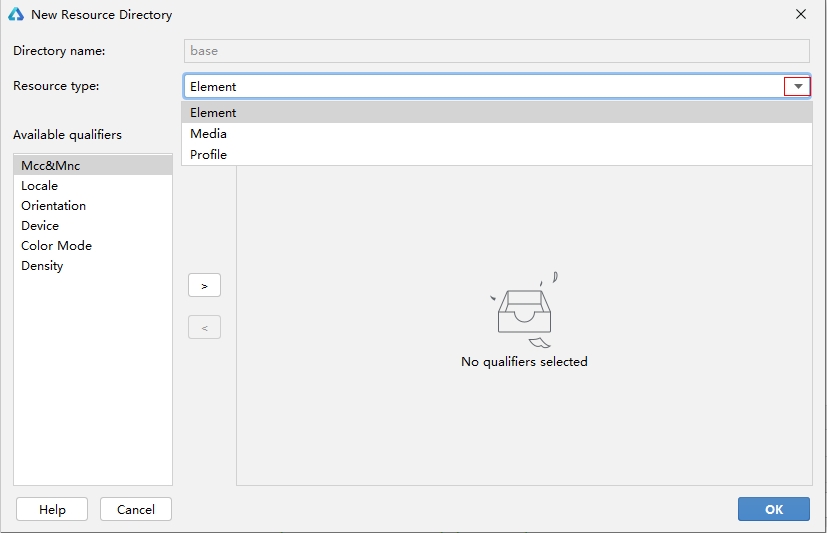
在resources目录右键菜单选择“New > Resource Directory”,此时可创建资源目录。资源目录创建的是base目录,也可根据需求创建其它限定词目录。确定限定词后,选择资源组类型,当前资源组类型支持Element、Media、Profile三种,创建后自动生成目录名称。

-
创建资源文件
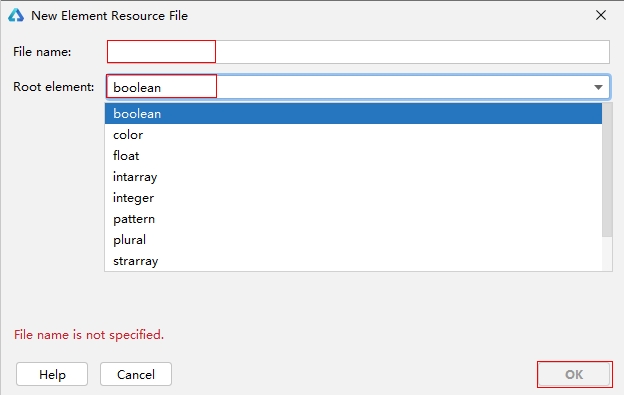
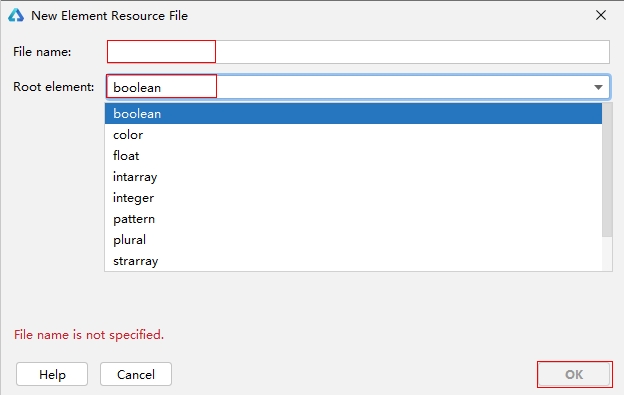
在资源目录的右键菜单选择“New > XXX Resource File”,即可创建对应资源组目录的资源文件。例如,在element目录下可新建Element Resource File。

访问应用资源
在工程中,通过"$r(‘app.type.name’)"的形式引用应用资源。app代表是应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”,name代表资源命名,由开发者定义资源时确定。
引用rawfile下资源时使用"$rawfile(‘filename’)“的形式,filename需要表示为rawfile目录下的文件相对路径,文件名需要包含后缀,路径开头不可以以”/"开头。
访问rawfile文件的descriptor时,可使用资源管理getRawFd接口,其返回值descriptor.fd为hap包的fd,访问此rawfile文件需要结合{fd, offset, length}一起使用。
说明
资源描述符不能拼接使用,仅支持普通字符串如’app.type.name’。
$r返回值为Resource对象,可通过getStringValue 方法获取对应的字符串。
在xxx.ets文件中,可以使用在resources目录中定义的资源。资源分类中资源组目录下的“资源文件示例”显示了.json文件内容,包含color.json文件、float.json文件、string.json和plural.json文件。应用资源的具体使用方法如下:
Text($r('app.string.string_hello')).fontColor($r('app.color.color_hello')).fontSize($r('app.float.font_hello'))Text($r('app.string.string_world')).fontColor($r('app.color.color_world')).fontSize($r('app.float.font_world'))// 引用string.json资源。Text中$r的第一个参数指定string资源,第二个参数用于替换string.json文件中的%s。
//如下示例代码value为"We will arrive at five of the clock"。
Text($r('app.string.message_arrive', "five of the clock")).fontColor($r('app.color.color_hello')).fontSize($r('app.float.font_hello'))// 引用plural$资源。Text中$r的第一个指定plural资源,第二个参数用于指定单复数(在中文,单复数均使用other。在英文,one:代表单数,取值为1;other:代表复数,取值为大于等于1的整数),第三个参数用于替换%d
// 如下示例代码为复数,value为"5 apples"。
Text($r('app.plural.eat_apple', 5, 5)).fontColor($r('app.color.color_world')).fontSize($r('app.float.font_world'))Image($r('app.media.my_background_image')) // media资源的$r引用Image($rawfile('test.png')) // rawfile$r引用rawfile目录下图片Image($rawfile('newDir/newTest.png')) // rawfile$r引用rawfile目录下图片
系统资源
系统资源包含色彩、圆角、字体、间距、字符串及图片等。通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用。
开发者可以通过“$r(‘sys.type.resource_id’)”的形式引用系统资源。sys代表是系统资源;type代表资源类型,可以取“color”、“float”、“string”、“media”;resource_id代表资源id。
说明
- 仅声明式开发范式支持使用系统资源,类Web开发范式不支持。
Text('Hello').fontColor($r('sys.color.ohos_id_color_emphasize')).fontSize($r('sys.float.ohos_id_text_size_headline1')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))Image($r('sys.media.ohos_app_icon')).border({color: $r('sys.color.ohos_id_color_palette_aux1'),radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2}).margin({top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')}).height(200).width(300)
er({color: $r('sys.color.ohos_id_color_palette_aux1'),radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2}).margin({top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')}).height(200).width(300)
相关文章:

HarmonyOS资源分类与访问
资源分类与访问 应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同…...

message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogra
第一步:修改 project.config.json 文件 "packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}], "packNpmManually": true 第二步:…...

基于C#的机械臂欧拉角与旋转矩阵转换
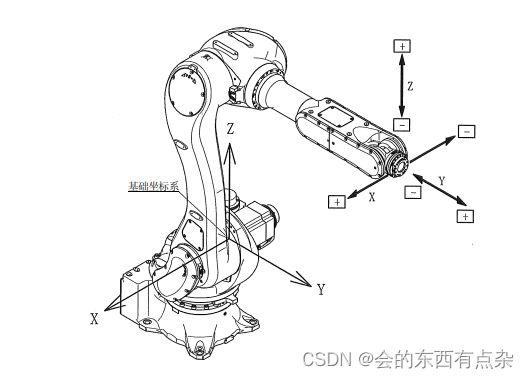
欧拉角概述 机器人末端执行器姿态描述方法主要有四种:旋转矩阵法、欧拉角法、等效轴角法和四元数法。所以,欧拉角是描述机械臂末端姿态的重要方法之一。 关于欧拉角的历史,由来已久,莱昂哈德欧拉用欧拉角来描述刚体在三维欧几里…...

【百度前端三面面试题】
在某乎看到的《百度前端三面面试题全部公开,三面的最后一个问题令我窒息》 其中下面三个问题没有给出答案,我虽然是前端出身,但也面试过一些人,大概分析一下这些问题。 面试中问这几个问题的目的是什么 ,怎么回答 上…...

【Java面试题】HTTP与 HTTPS 的区别
HTTP 与 HTTPS 的区别 : 主要体现在三个方面,分别是 信息传输安全、证书和身份验证 、连接方式 信息传输安全: HTTP 是超文本传输协议,HTTP下的信息是明文传输的,因此使用HTTP协议可能导致信息被截获或者第三方恶意…...

vue3 v-model语法糖
vue2 中父子组件数据同步 父→子 子→父 如何实现? v-model“count” 或者 xxx.sync“msg” v-model 语法糖 完整写法 :value“count” 和 input“count$event” xxx.sync 语法糖 完整写法 :xxx“msg” 和 update:xxx“msg$event” 现在:一个 v-mo…...

【k8s】deamonset文件和说明
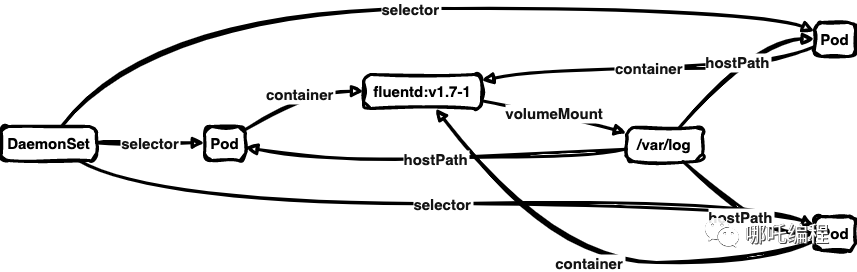
目录 deamonset的相关命令 deamonset的定义 deamonset的使用场景 deamonset的例子 deamonset字段说明 serviceAccountName DaemonSet的结构及其各个部分的作用 deamonset的相关命令 #查看<name-space>空间内有哪些deamonset kubectl get DaemonSet -n <na…...

Zookeeper-Zookeeper特性与节点数据类型详解
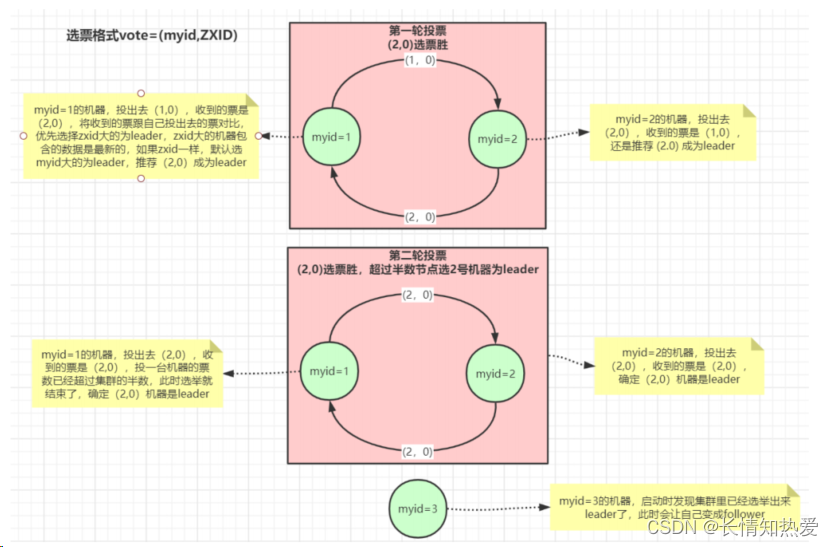
1.Zookeeper介绍 ZooKeeper 是一个开源的分布式协调框架,是Apache Hadoop 的一个子项目,主要用来解决分布式集群中应用系统的一致性问题。Zookeeper 的设计目标是将那些复杂目容易出错的分布式一致性服务封装起来,构成一高效可靠的原语集&…...

云计算复习提纲
第一章 大数据的概念:海量数据的规模巨大到无法通过目前主流的计算机系统在合理时间内获取、存储、管理、处理并提炼以帮助使用者决策 大数据的特点:①数据量大,存储的数据量巨大,PB级别是常态;②多样,数…...

Vue-响应式数据
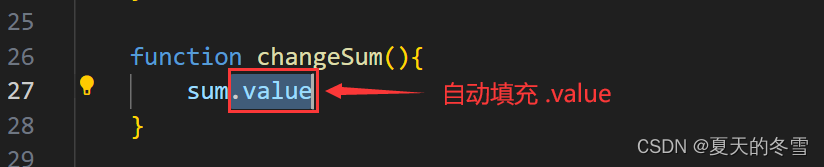
一、ref创建基本类型的响应式数据 vue3可以使用ref、reactive去定义响应式数数据。 知识点汇总 使用ref需要先引入ref,import {ref} from vue在模板 template 中使用了添加ref 的响应式数据,变量的后面不用添加.value所有js代码里面,去操作r…...

Vue开发者必备!手把手教你实现类似Element Plus的全局提示组件!
前言 在Web开发中,用户体验至关重要。有效的信息提示和错误消息对于确保用户更好地理解和操作至关重要。在这个背景下,全局弹框提示组件成为了一个非常有用的工具。Vue.js,作为当前最受欢迎的前端框架之一,为创建灵活、可复用的弹…...

大数据 - Hadoop系列《三》- HDFS(分布式文件系统)概述
🐶5.1 hdfs的概念 HDFS分布式文件系统,全称为:Hadoop Distributed File System。 它是一个文件系统,用于存储文件,通过目录树来定位文件;其次,它是分布式的,由很多服务器联合起来实现其功能,集…...

Golang标准库sync的使用
Go语言作为现代编程语言,其并发编程的优势是有目共睹的。在实际编程中,我们常常需要保证多个goroutine之间的同步,这就需要使用到Go语言的sync标准库。sync库提供了基本的同步原语,例如互斥锁(Mutex)和等待…...

判断两张图片是否完全一致
判断两张图片是否为完全相同的图片 批量判断尺寸 大小 图像展示内容体是否完全一致的图片 import os import hashlib from PIL import Imagedef check_img_repeat(directory):"""批量对图片进行重复性校验是检查一组图像中是否有相同或几乎相同的图像副本。一…...

2024洗地机哪家强?口碑洗地机推荐
现如今,智能家电在人们生活中变得越来越受欢迎,例如智能洗地机的出现,不仅省时省力,还实现了家务清洁的自由。在家庭中,地面清洁一直是一个令人头疼的问题,各种智能家居品牌通过开发各种智能家电产品来解决…...

k8s的资源管理
命令行: kubectl命令行工具优点: 90%以上的场景都可以满足 对资源的增,删,查比较方便,对改不是很友好缺点:命令比较冗长,复杂难记 声明方式:k8s当中的yaml文件实现资源管理----声明式GUI:图形化工具的管理。 查看k8s的…...

docker应用部署(部署MySql,部署Tomcat,部署Nginx,部署Redis)
Docker 应用部署 一、部署MySQL 搜索mysql镜像 docker search mysql拉取mysql镜像 docker pull mysql:5.6创建容器,设置端口映射、目录映射 # 在/root目录下创建mysql目录用于存储mysql数据信息 mkdir ~/mysql cd ~/mysqldocker run -id \ -p 3307:3306 \ --na…...

非常好用的ocr图片文字识别技术,识别图片中的文字
目录 一.配置环境 二.应用 2.1常见图片识别 2.2排版简单的印刷体截图图片识别 2.3竖排文字识别 2.4英文识别 2.5繁体中文识别 2.6单行文字的图片识别 三.参考 一.配置环境 pip3 install cnocr -i https://pypi.tuna.tsinghua.edu.cn/simple pip3 install onnxruntime…...

20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850
20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850 2023/12/27 18:40 1、简略步骤: rootrootrootroot-X99-Turbo:~/3TB$ cat Android11.0.tar.bz2.a* > Android11.0.tar.bz2 rootrootrootroot-X99-Turbo:~/3TB$ tar jxvf Androi…...

Unity中Shader裁剪空间推导(透视相机到裁剪空间的转化矩阵)
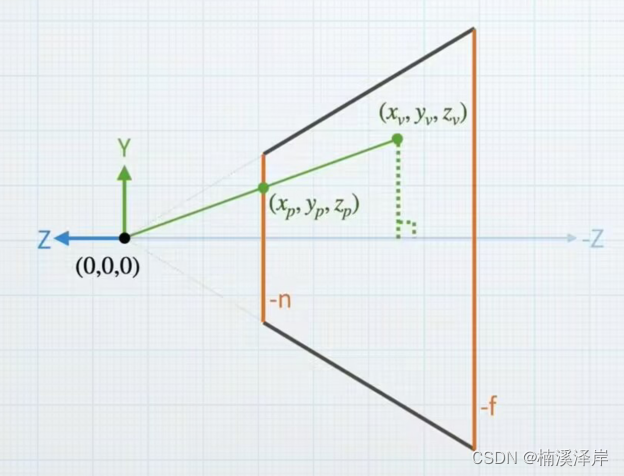
文章目录 前言一、简单看一下 观察空间—>裁剪空间—>屏幕空间 的转化1、观察空间(右手坐标系、透视相机)2、裁剪空间(左手坐标系、且转化为了齐次坐标)3、屏幕空间(把裁剪坐标归一化设置)4、从观察空…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...
