PyTorch中常用的工具(3)TensorBoard
文章目录
- 前言
- 3 可视化工具
- 3.1 TensorBoard
前言
在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。
由于内容较多,本文分成了五篇文章(1)数据处理(2)预训练模型(3)TensorBoard(4)Visdom(5)CUDA与小结。
整体结构如下:
- 1 数据处理
- 1.1 Dataset
- 1.2 DataLoader
- 2 预训练模型
- 3 可视化工具
- 3.1 TensorBoard
- 3.2 Visdom
- 4 使用GPU加速:CUDA
- 5 小结
全文链接:
- PyTorch中常用的工具(1)数据处理
- PyTorch常用工具(2)预训练模型
- PyTorch中常用的工具(3)TensorBoard
- PyTorch中常用的工具(4)Visdom
- PyTorch中常用的工具(5)使用GPU加速:CUDA
3 可视化工具
在训练神经网络时,通常希望能够更加直观地了解训练情况,例如损失函数曲线、输入图片、输出图片等信息。这些信息可以帮助读者更好地监督网络的训练过程,并为参数优化提供方向和依据。最简单的办法就是打印输出,这种方式只能打印数值信息,不够直观,同时无法查看分布、图片、声音等。本节介绍两个深度学习中常用的可视化工具:TensorBoard和Visdom。
3.1 TensorBoard
最初,TensorBoard是作为TensorFlow的可视化工具迅速流行开来的。作为和TensorFlow深度集成的工具,TensorBoard能够展示TensorFlow的网络计算图,绘制图像生成的定量指标图以及附加数据。同时,TensorBoard是一个相对独立的工具,只要用户保存的数据遵循相应的格式,TensorBoard就能读取这些数据,进行可视化。
在PyTorch 1.1.0版本之后,PyTorch已经内置了TensorBoard的相关接口,用户在手动安装TensorBoard后便可调用相关接口进行数据的可视化,TensorBoard的主界面如下图所示。
![使用add_scalar记录标量]](https://img-blog.csdnimg.cn/direct/864745746f6244e080a0793ae578e5a1.png#pic_center)
TensorBoard的使用非常简单,首先使用以下命令安装TensorBoard:
pip install tensorboard
待安装完成后,通过以下命令启动TensorBoard,其中path为log文件的保存路径:
tensorboard --logdir=path
TensorBoard的常见操作包括记录标量、显示图像、显示直方图、显示网络结构、可视化embedding等,下面逐一举例说明:
In: import torchimport torch.nn as nnimport numpy as npfrom torchvision import modelsfrom torch.utils.tensorboard import SummaryWriterfrom torchvision import datasets,transformsfrom torch.utils.data import DataLoader# 构建logger对象,log_dir用来指定log文件的保存路径logger = SummaryWriter(log_dir='runs')
In: # 使用add_scalar记录标量for n_iter in range(100):logger.add_scalar('Loss/train', np.random.random(), n_iter)logger.add_scalar('Loss/test', np.random.random(), n_iter)logger.add_scalar('Acc/train', np.random.random(), n_iter)logger.add_scalar('Acc/test', np.random.random(), n_iter)

In: transform = transforms.Compose([transforms.ToTensor(),transforms.Normalize((0.5,),(0.5,))])dataset = datasets.MNIST('data/', download=True, train=False, transform=transform)dataloader = DataLoader(dataset, shuffle=True, batch_size=16)images, labels = next(iter(dataloader))grid = torchvision.utils.make_grid(images)
In: # 使用add_image显示图像logger.add_image('images', grid, 0)

In: # 使用add_graph可视化网络class ToyModel(nn.Module):def __init__(self, input_size=28, hidden_size=500, num_classes=10):super().__init__()self.fc1 = nn.Linear(input_size, hidden_size) self.relu = nn.ReLU()self.fc2 = nn.Linear(hidden_size, num_classes) def forward(self, x):out = self.fc1(x)out = self.relu(out)out = self.fc2(out)return outmodel = ToyModel()logger.add_graph(model, images)

In: # 使用add_histogram显示直方图logger.add_histogram('normal', np.random.normal(0,5,1000), global_step=1)logger.add_histogram('normal', np.random.normal(1,2,1000), global_step=10)

In: # 使用add_embedding进行embedding可视化dataset = datasets.MNIST('data/', download=True, train=False)images = dataset.data[:100].float()label = dataset.targets[:100]features = images.view(100, 784)logger.add_embedding(features, metadata=label, label_img=images.unsqueeze(1))
打开浏览器输入http://localhost:6006(其中,6006应改成读者TensorBoard所绑定的端口),就可以看到本文之前的可视化结果。
TensorBoard十分容易上手,读者可以根据个人需求灵活地使用上述函数进行可视化。本节介绍了TensorBoard的常见操作,更多详细内容读者可参考官方相关源码。
相关文章:

PyTorch中常用的工具(3)TensorBoard
文章目录 前言3 可视化工具3.1 TensorBoard 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多,…...

Langchain-Chatchat开源库使用的随笔记(一)
笔者最近在研究Langchain-Chatchat,所以本篇作为随笔记进行记录。 最近核心探索的是知识库的使用,其中关于文档如何进行分块的详细,可以参考笔者的另几篇文章: 大模型RAG 场景、数据、应用难点与解决(四)R…...

软件体系架构复习二
呃,前面复习的忘了发了。从后面开始吧 Unit 11--18 复习Tips: 重点在于对概念的理解,概念间关系的理解。 对具体的识别方法,处理方法等根据自己的兴趣做一些了解即可 。 如:关于 软件架构脆弱性的成因 , …...

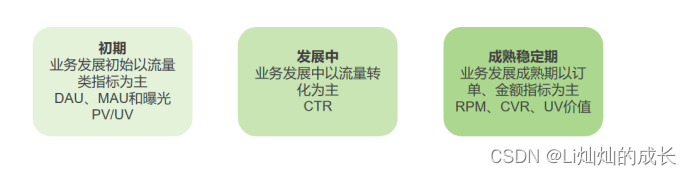
产品经理学习-策略产品指标
目录: 数据指标概述 通用指标介绍 Web端常用指标 移动端常用指标 如何选择一个合适的数据指标 数据指标概述 指标是衡量目标的一个参数,指一项活动中预期达到的指标、目标等,一般用数据表示,因此又称为数据指标;…...

【c语言】日常刷题☞有趣的题目分享❀❀
︿( ̄︶ ̄)︿hi~~ ヽ( ̄ω ̄( ̄ω ̄〃)ゝ本次刷题发现3个比较有趣的题目,分享给您,希望对您有所帮助,谢谢❀❀~ 目录 1.单词覆盖还原(单词的连续性) …...

LINUX 抓包工具Tcpdump离线安装教程
本次教程基于内网环境无法访问网络使用安装包进行安装抓包工具 1、首先给大家看下一共有6个安装包,依次进行解压,包我就放到csdn上了,需要的可以联系我进行下载 2打包然后传到服务器任意一个目录下,进入到当前目录,然后…...

c语言-string.h库函数初识
目录 前言一、库函数strlen()1.1 strlen()介绍1.2 模拟实现strlen() 二、库函数strcpy()2.1 strcpy()介绍2.2 模拟实现strcpy() 三、库函数strcmp()3.1 strcmp()介绍3.3 模拟实现strcmp() 总结 前言 本篇文章介绍c语言<string.h>头文件中的库函数,包含strlen…...

PyTorch官网demo解读——第一个神经网络(4)
上一篇:PyTorch官网demo解读——第一个神经网络(3)-CSDN博客 上一篇我们聊了手写数字识别神经网络的损失函数和梯度下降算法,这一篇我们来聊聊激活函数。 大佬说激活函数的作用是让神经网络产生非线性,类似人脑神经元…...

TCP发送和接受数据
发送数据 public class sendmessage {public static void main (String[] args) throws IOException {//创建socket对象//在创建的同时会连接服务器,若连接不上,代码会报错Socket socketnew Socket("127.0.0.1",10086);//从连接通道中获取输出流OutputStream ossock…...

SpringBoot快速集成多数据源(自动版)
有些人因为看见所以相信,有些人因为相信所以看见 有目录,不迷路 前期准备实现演示代码地址参考 最近研究了一下多数据源,这篇博客讲的是简单模式,下篇博客预计写自动切换模式 前期准备 本篇博客基于SpringBoot整合MyBatis-plus&a…...

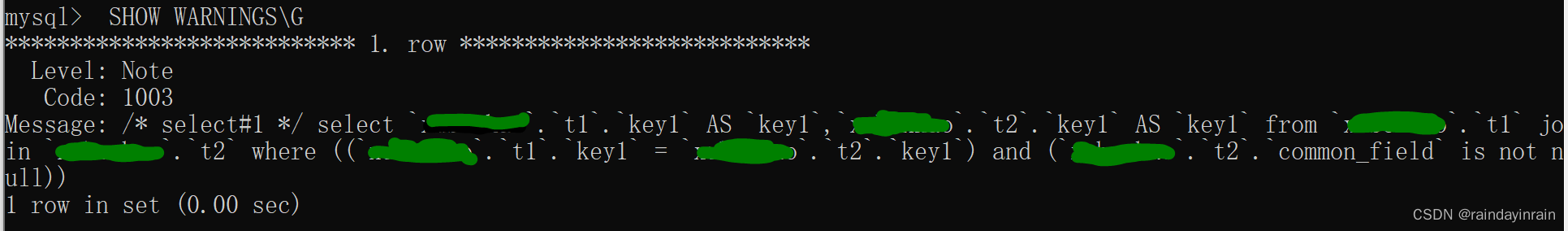
mysql原理--Explain详解
1.概述 一条查询语句在经过 MySQL 查询优化器的各种基于成本和规则的优化会后生成一个所谓的 执行计划 ,这个执行计划展示了接下来具体执行查询的方式,比如多表连接的顺序是什么,对于每个表采用什么访问方法来具体执行查询等等。设计 MySQL 的…...

阶段五-JavaWeb综合练习-学生管理系统
一.项目说明 1.前台 (用户使用) 前端,后端 2.后台 (管理员使用) 前端,后端 3.该项目为后台管理系统 项目开发流程: 1.需求分析 1.1 登录功能 用户访问登录页面输入用户名和密码,并且输入验证码。全部输入正确后点击登录,登录成功跳转主页面;登录…...

DevC++ easyx实现视口编辑--像素绘图板与贴图系统
到了最终成果阶段了,虽然中间有一些代码讲起来没有意思,纯靠debug,1-1解决贴图网格不重合问题,这次是一个分支结束。 想着就是把瓦片贴进大地图里。 延续这几篇帖子,开发时间也从2023年的4月16到了6月2号,80小时基本…...

Visual studio 2010的安装与使用
一、下载及安装 1、下载软件。 百度网盘: 链接:https://pan.baidu.com/s/115RibV7dOI_y8LUGW-94cA?pwd4hrs 提取码:4hrs 2、右键解压下载好的文件。 3、找到cn_visual_2010_……/Setup.hta,双击运行。 4、选择第三个“ Visual…...

Download Monitor Email Lock下载监控器邮件锁插件
打开Download Monitor Email Lock下载监控器邮件锁插件 Download Monitor Email Lock下载监控器邮件锁插件下载监视器的电子邮件锁定扩展允许您要求用户在获得下载访问权限之前填写他们的电子邮件地址。 Download Monitor Email Lock下载监控器邮件锁插件用法 安装扩展程序后…...

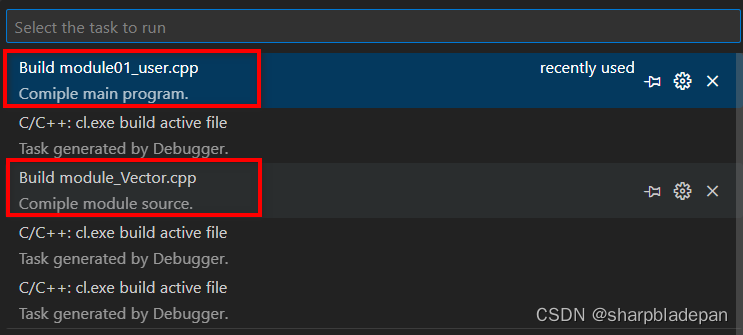
在vscode中创建任务编译module源文件
接昨天的文章 [创建并使用自己的C模块(Windows10MSVC)-CSDN博客],觉得每次编译转到命令行下paste命令过于麻烦,于是研究了一下在vscode中创建自动编译任务。 经过尝试,在task.json中增加如下代码: {"…...

element ui级连选择,lazyLoad选择地区
ui文档上直接给了一函数 先试试看效果是什么,加上let id0;不然会报错 props: {lazy: true,lazyLoad (node, resolve) {let id 0;const { level } node;setTimeout(() > {const nodes Array.from({ length: level 1 })//创建一个新数组,数组长度l…...

软件测试基础知识详解
1、黑盒测试、白盒测试、灰盒测试 1.1 黑盒测试 黑盒测试 又叫 功能测试、数据驱动测试 或 基于需求规格说明书的功能测试。该类测试注重于测试软件的功能性需求。 采用这种测试方法,测试工程师把测试对象看作一个黑盒子,完全不考虑程序内部的逻辑结构…...

Linux之进程管理
什么是进程 在linux中每个执行的程序都称为一个进程,每个进程都分配一个ID号(pid进程号)。每个进程都可能以两种方式存在,即前台和后天。前台进程就是用户目前的屏幕上可以进行操作的。后台进程则是实际在操作,但屏幕…...

动画墙纸:将视频、网页、游戏、模拟器变成windows墙纸——Lively Wallpaper
文章目录 前言下载github地址:网盘 关于VideoWebpagesYoutube和流媒体ShadersGIFs游戏和应用程序& more:Performance:多监视器支持:完结 前言 Lively Wallpaper是一款开源的视频壁纸桌面软件,类似 Wallpaper Engine,兼容 Wal…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
