一个可以用于生产环境得PHP上传函数
上传表单
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>文件上传</title>
</head>
<body><h1>选择要上传的文件</h1><!-- 定义一个包含文件输入字段的表单 --><form action="upload.php" method="post" enctype="multipart/form-data"><input type="file" name="fileToUpload" id="fileToUpload"><input type="submit" value="上传"></form>
</body>
</html>
PHP文件上传函数
这个是增强版本的文件上传函数,增加了以下功能:
添加了对上传文件大小的限制。 通过指定 $allowedExtensions 参数检查上传文件的扩展名。
使用随机字符串生成新的文件名,防止目录遍历攻击。 对于图片文件,进行了基本的尺寸验证(通过 getimagesize()
函数)。若需进一步验证图像内容或处理潜在的安全风险,可以启用注释中的代码块来创建和销毁临时图像资源。
请注意,在实际生产环境中,针对图像文件的验证可能需要更复杂的逻辑,具体取决于您的需求。例如,您可以根据业务需求设定最大宽高比、最小和最大尺寸等条件。
function uploadFile($file, $uploadDir, $allowedExtensions = [], $maxFileSize = 0, $allowedMimeTypes = []) {// 检查是否是 POST 请求以及是否有文件被上传if (!isset($_FILES[$file]) || $_SERVER['REQUEST_METHOD'] !== 'POST') {return ['status' => false, 'message' => 'Invalid request.'];}$uploadedFile = $_FILES[$file];// 检查错误状态if ($uploadedFile['error'] !== UPLOAD_ERR_OK) {switch ($uploadedFile['error']) {case UPLOAD_ERR_INI_SIZE:case UPLOAD_ERR_FORM_SIZE:$errorMessage = 'The uploaded file exceeds the maximum allowed size.';break;case UPLOAD_ERR_NO_FILE:$errorMessage = 'No file was uploaded.';break;default:$errorMessage = 'Unknown error occurred while uploading file.';}return ['status' => false, 'message' => $errorMessage];}// 检查文件大小限制if ($maxFileSize > 0 && $uploadedFile['size'] > $maxFileSize) {return ['status' => false, 'message' => 'The uploaded file exceeds the maximum allowed size.'];}// 检查 MIME 类型(如果已提供允许的 MIME 类型)if (!empty($allowedMimeTypes)) {$finfo = new finfo(FILEINFO_MIME_TYPE);$mime = $finfo->file($uploadedFile['tmp_name']);if (!in_array($mime, $allowedMimeTypes)) {return ['status' => false, 'message' => 'Invalid file type.'];}}// 检查扩展名是否允许$ext = strtolower(pathinfo($uploadedFile['name'], PATHINFO_EXTENSION));if (!empty($allowedExtensions) && !in_array($ext, $allowedExtensions)) {return ['status' => false, 'message' => 'Invalid file extension.'];}// 生成安全的唯一文件名,防止目录遍历攻击$newFileName = bin2hex(random_bytes(16)) . '.' . $ext;// 定义并检查目标文件夹路径是否存在且可写$targetPath = rtrim($uploadDir, '/') . '/';if (!is_dir($targetPath) || !is_writable($targetPath)) {return ['status' => false, 'message' => 'Upload directory is not writable or does not exist.'];}// 对于图片文件进行尺寸和内容验证(假设使用GD库)if (in_array($mime, ['image/jpeg', 'image/png', 'image/gif'])) {$imageInfo = getimagesize($uploadedFile['tmp_name']);if (!$imageInfo) {return ['status' => false, 'message' => 'Invalid image file.'];}// 可在此处添加对图像尺寸、类型等的进一步验证// ...// 如果需要,可以创建一个临时图像资源以进一步验证内容// $img = imagecreatefromstring(file_get_contents($uploadedFile['tmp_name']));// if (!$img) {// return ['status' => false, 'message' => 'Failed to process the image.'];// }// imagedestroy($img);}// 将文件移动到目标目录$targetFile = $targetPath . $newFileName;if (!move_uploaded_file($uploadedFile['tmp_name'], $targetFile)) {return ['status' => false, 'message' => 'Failed to move uploaded file to target directory.'];}return ['status' => true,'message' => 'File uploaded successfully.','filename' => $newFileName,'filepath' => $targetFile,];
}
函数使用示例
// 使用示例:
$uploadDir = './upload';
$allowedExtensions = ['jpg', 'jpeg', 'png'];
$maxFileSize = 5 * 1024 * 1024; // 最大文件大小为5MB
$allowedMimeTypes = ['image/jpeg', 'image/png'];if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_FILES['fileToUpload'])) {$result = uploadFile('fileToUpload', $uploadDir, $allowedExtensions, $maxFileSize, $allowedMimeTypes);if ($result['status']) {echo 'File uploaded: ' . $result['filepath'];} else {echo 'Error: ' . $result['message'];}
}
相关文章:

一个可以用于生产环境得PHP上传函数
上传表单 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>文件上传</title> </head> <body><h1>选择要上传的文件</h1><!-- 定义一个包含文件输入字段的表单 --…...

PyTorch中常用的工具(3)TensorBoard
文章目录 前言3 可视化工具3.1 TensorBoard 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多,…...

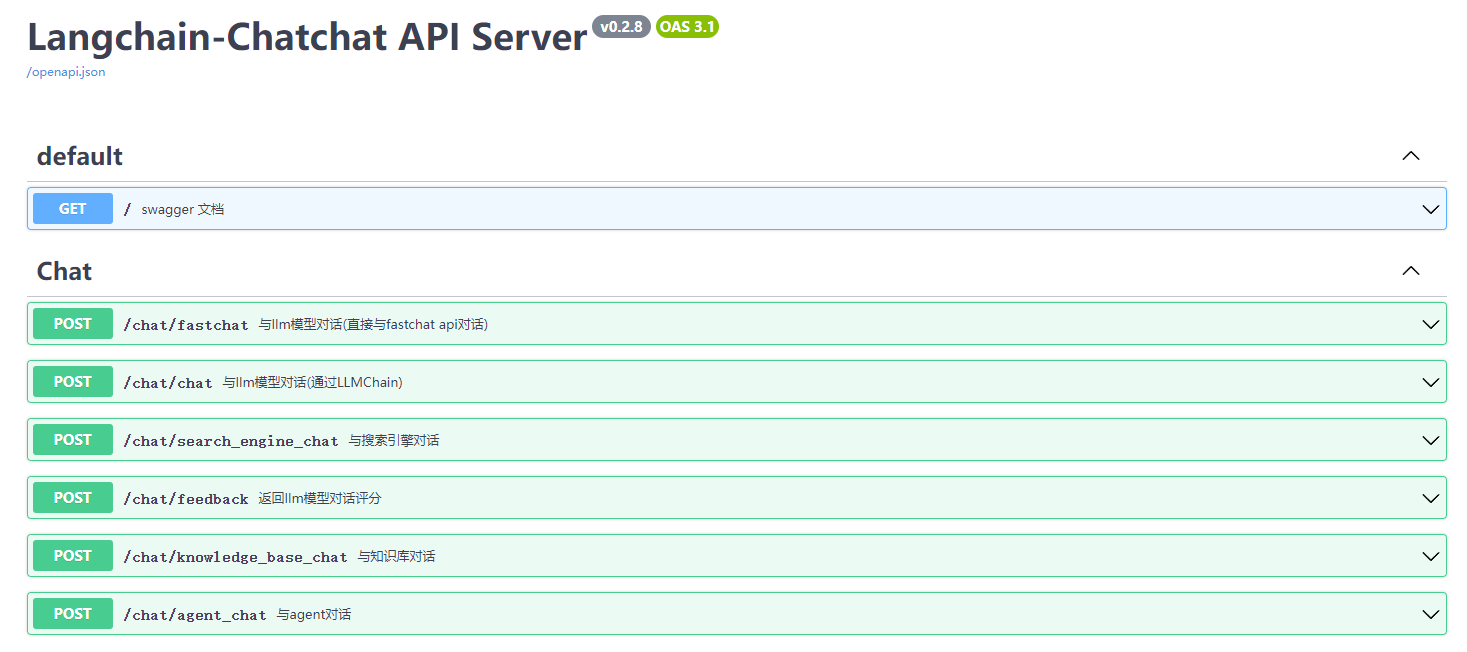
Langchain-Chatchat开源库使用的随笔记(一)
笔者最近在研究Langchain-Chatchat,所以本篇作为随笔记进行记录。 最近核心探索的是知识库的使用,其中关于文档如何进行分块的详细,可以参考笔者的另几篇文章: 大模型RAG 场景、数据、应用难点与解决(四)R…...

软件体系架构复习二
呃,前面复习的忘了发了。从后面开始吧 Unit 11--18 复习Tips: 重点在于对概念的理解,概念间关系的理解。 对具体的识别方法,处理方法等根据自己的兴趣做一些了解即可 。 如:关于 软件架构脆弱性的成因 , …...

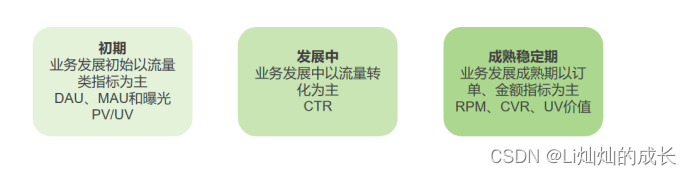
产品经理学习-策略产品指标
目录: 数据指标概述 通用指标介绍 Web端常用指标 移动端常用指标 如何选择一个合适的数据指标 数据指标概述 指标是衡量目标的一个参数,指一项活动中预期达到的指标、目标等,一般用数据表示,因此又称为数据指标;…...

【c语言】日常刷题☞有趣的题目分享❀❀
︿( ̄︶ ̄)︿hi~~ ヽ( ̄ω ̄( ̄ω ̄〃)ゝ本次刷题发现3个比较有趣的题目,分享给您,希望对您有所帮助,谢谢❀❀~ 目录 1.单词覆盖还原(单词的连续性) …...

LINUX 抓包工具Tcpdump离线安装教程
本次教程基于内网环境无法访问网络使用安装包进行安装抓包工具 1、首先给大家看下一共有6个安装包,依次进行解压,包我就放到csdn上了,需要的可以联系我进行下载 2打包然后传到服务器任意一个目录下,进入到当前目录,然后…...

c语言-string.h库函数初识
目录 前言一、库函数strlen()1.1 strlen()介绍1.2 模拟实现strlen() 二、库函数strcpy()2.1 strcpy()介绍2.2 模拟实现strcpy() 三、库函数strcmp()3.1 strcmp()介绍3.3 模拟实现strcmp() 总结 前言 本篇文章介绍c语言<string.h>头文件中的库函数,包含strlen…...

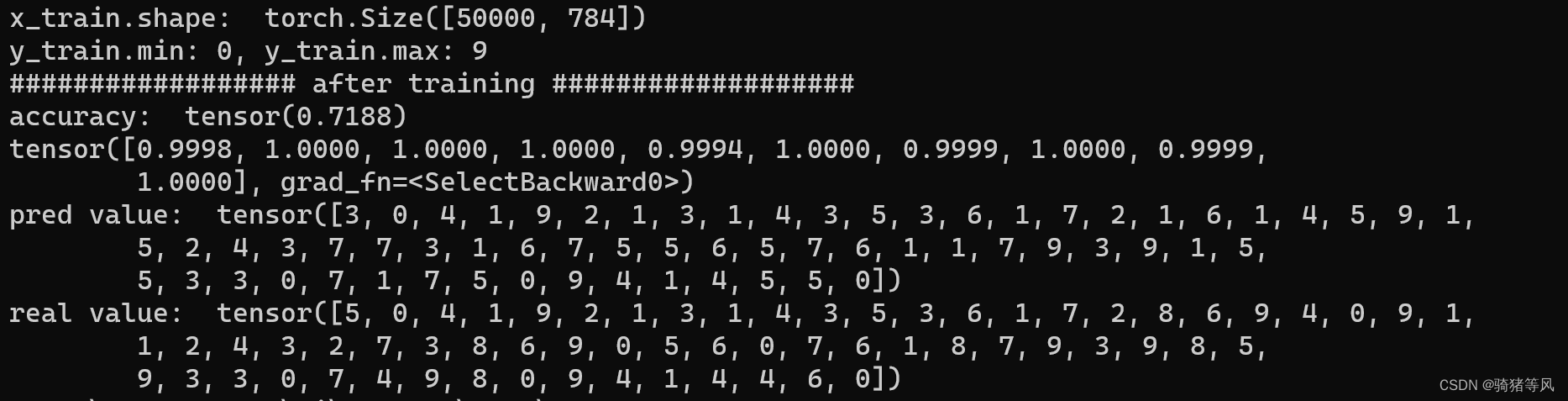
PyTorch官网demo解读——第一个神经网络(4)
上一篇:PyTorch官网demo解读——第一个神经网络(3)-CSDN博客 上一篇我们聊了手写数字识别神经网络的损失函数和梯度下降算法,这一篇我们来聊聊激活函数。 大佬说激活函数的作用是让神经网络产生非线性,类似人脑神经元…...

TCP发送和接受数据
发送数据 public class sendmessage {public static void main (String[] args) throws IOException {//创建socket对象//在创建的同时会连接服务器,若连接不上,代码会报错Socket socketnew Socket("127.0.0.1",10086);//从连接通道中获取输出流OutputStream ossock…...

SpringBoot快速集成多数据源(自动版)
有些人因为看见所以相信,有些人因为相信所以看见 有目录,不迷路 前期准备实现演示代码地址参考 最近研究了一下多数据源,这篇博客讲的是简单模式,下篇博客预计写自动切换模式 前期准备 本篇博客基于SpringBoot整合MyBatis-plus&a…...

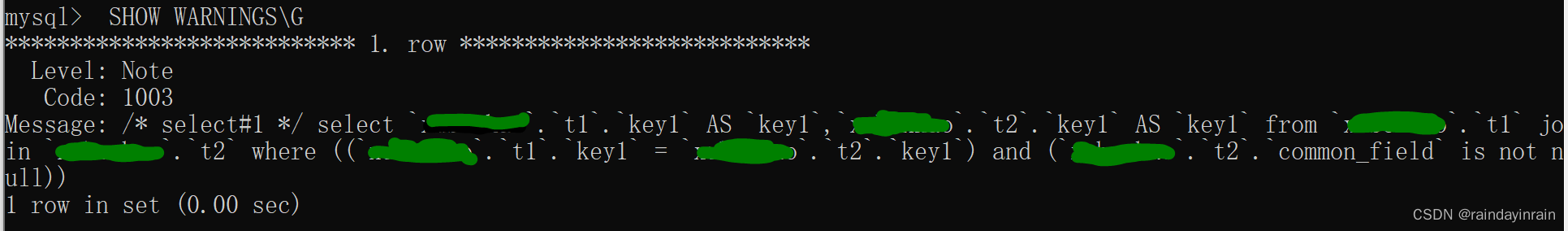
mysql原理--Explain详解
1.概述 一条查询语句在经过 MySQL 查询优化器的各种基于成本和规则的优化会后生成一个所谓的 执行计划 ,这个执行计划展示了接下来具体执行查询的方式,比如多表连接的顺序是什么,对于每个表采用什么访问方法来具体执行查询等等。设计 MySQL 的…...

阶段五-JavaWeb综合练习-学生管理系统
一.项目说明 1.前台 (用户使用) 前端,后端 2.后台 (管理员使用) 前端,后端 3.该项目为后台管理系统 项目开发流程: 1.需求分析 1.1 登录功能 用户访问登录页面输入用户名和密码,并且输入验证码。全部输入正确后点击登录,登录成功跳转主页面;登录…...

DevC++ easyx实现视口编辑--像素绘图板与贴图系统
到了最终成果阶段了,虽然中间有一些代码讲起来没有意思,纯靠debug,1-1解决贴图网格不重合问题,这次是一个分支结束。 想着就是把瓦片贴进大地图里。 延续这几篇帖子,开发时间也从2023年的4月16到了6月2号,80小时基本…...

Visual studio 2010的安装与使用
一、下载及安装 1、下载软件。 百度网盘: 链接:https://pan.baidu.com/s/115RibV7dOI_y8LUGW-94cA?pwd4hrs 提取码:4hrs 2、右键解压下载好的文件。 3、找到cn_visual_2010_……/Setup.hta,双击运行。 4、选择第三个“ Visual…...

Download Monitor Email Lock下载监控器邮件锁插件
打开Download Monitor Email Lock下载监控器邮件锁插件 Download Monitor Email Lock下载监控器邮件锁插件下载监视器的电子邮件锁定扩展允许您要求用户在获得下载访问权限之前填写他们的电子邮件地址。 Download Monitor Email Lock下载监控器邮件锁插件用法 安装扩展程序后…...

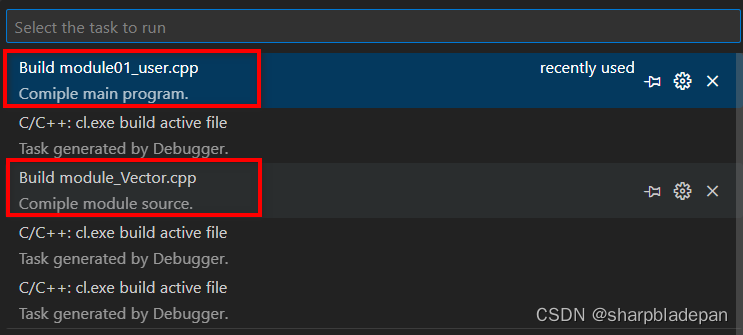
在vscode中创建任务编译module源文件
接昨天的文章 [创建并使用自己的C模块(Windows10MSVC)-CSDN博客],觉得每次编译转到命令行下paste命令过于麻烦,于是研究了一下在vscode中创建自动编译任务。 经过尝试,在task.json中增加如下代码: {"…...

element ui级连选择,lazyLoad选择地区
ui文档上直接给了一函数 先试试看效果是什么,加上let id0;不然会报错 props: {lazy: true,lazyLoad (node, resolve) {let id 0;const { level } node;setTimeout(() > {const nodes Array.from({ length: level 1 })//创建一个新数组,数组长度l…...

软件测试基础知识详解
1、黑盒测试、白盒测试、灰盒测试 1.1 黑盒测试 黑盒测试 又叫 功能测试、数据驱动测试 或 基于需求规格说明书的功能测试。该类测试注重于测试软件的功能性需求。 采用这种测试方法,测试工程师把测试对象看作一个黑盒子,完全不考虑程序内部的逻辑结构…...

Linux之进程管理
什么是进程 在linux中每个执行的程序都称为一个进程,每个进程都分配一个ID号(pid进程号)。每个进程都可能以两种方式存在,即前台和后天。前台进程就是用户目前的屏幕上可以进行操作的。后台进程则是实际在操作,但屏幕…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
