前端八股文(CSS篇)二
目录
1.css中可继承与不可继承属性有哪些
2.link和@import的区别
3.transition和animation的区别
4.margin和padding的使用场景
5.::before和:after的双冒号和单冒号有什么区别?
6.display:inline-block什么时候会显示间隙
7.如何判断元素是否到达可视区域
8.z-index属性在什么情况下会失效
9. Sass,Less是什么?为什么要使用它们?
10.对媒体查询的理解?
1.css中可继承与不可继承属性有哪些
一,无继承性的属性:
- display:规定元素应该生成的框类型
- 文本属性:
- vertical-align:垂直文本对齐
- text-decoration:规定添加到文本的装饰
- text-shadow:文本阴影效果
- white-space:空白符的处理
- unicode-bidi:设置文本的方向
3.盒子模型的属性:width,height,margin,border,padding
4.背景属性:background,background-color,background-image,background-repeat,background-position,background-attachment
5.定位属性:float,clear,position,top,right,bottom,left,min-width,min-height,max-width,max-height,overflow,clip,z-index
6.生成内容属性:content,counter-reset,counter-increment
7.轮廓样式属性:outline-style,outline-width、outlien-color,outline
8.页面样式属性:size,page-break-before,page-break-after
9.声音样式属性::pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二,有继承性的属性:
1.字体系列属性:
- font-family:字体系列
- font-weight:字体的粗细
- font-size:字体的大小
- font-style:字体的风格
2.文本系列属性:
- text-indent:文本缩进
- text-align:文本水平对齐
- line-height:行高
- word-spacing:单词之间的简距
- letter-spacing:中文或字母之间的间距
- text-transform:控制文本大小
- color:文本颜色
3.元素可见性:
- visibility:控制元素显示隐藏
4.列表布局属性
- list-style:列表风格
5.光标属性
- cursor:光标显示为何种形态
2.link和@import的区别
两者都是外部引用css的方式,它们区别如下:
- link是XHTML的标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载css。
- link引用css时,在页面载入时候同时加载;@import需要页面网页完全载入以后加载。
- link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持
- link支持使用JavaScript控制DOM去改变样式;而@import不支持
3.transition和animation的区别
- transition是过渡属性,强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
- animation是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
4.margin和padding的使用场景
- 需要在border外侧添加空白,且空白处不需要背景时,使用margin
- 需要在border内侧添加空白,且空白处需要背景时,使用padding。
5.::before和:after的双冒号和单冒号有什么区别?
1.冒号(:)用于css3伪类,双冒号(::)用于css3伪元素。
2.::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在于页面之中。
注意: :before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before、::after。
6.display:inline-block什么时候会显示间隙
- 有空格时会有间隙,可以删除空格解决。
- margin正值时,可以让margin使用负值解决;
- 使用font-size时,可通过设置font-size:0,letter-spacing,word-spacing解决。
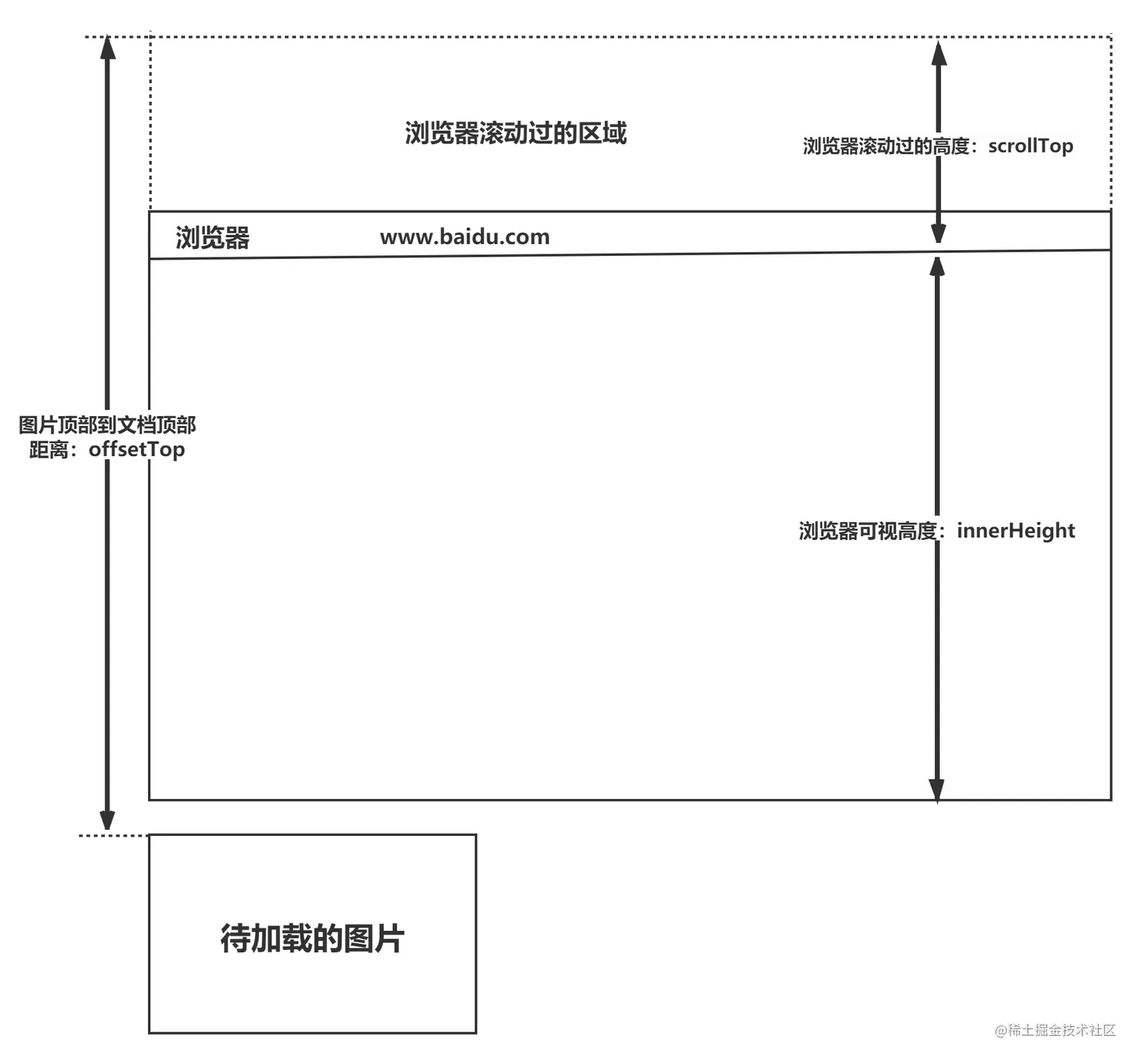
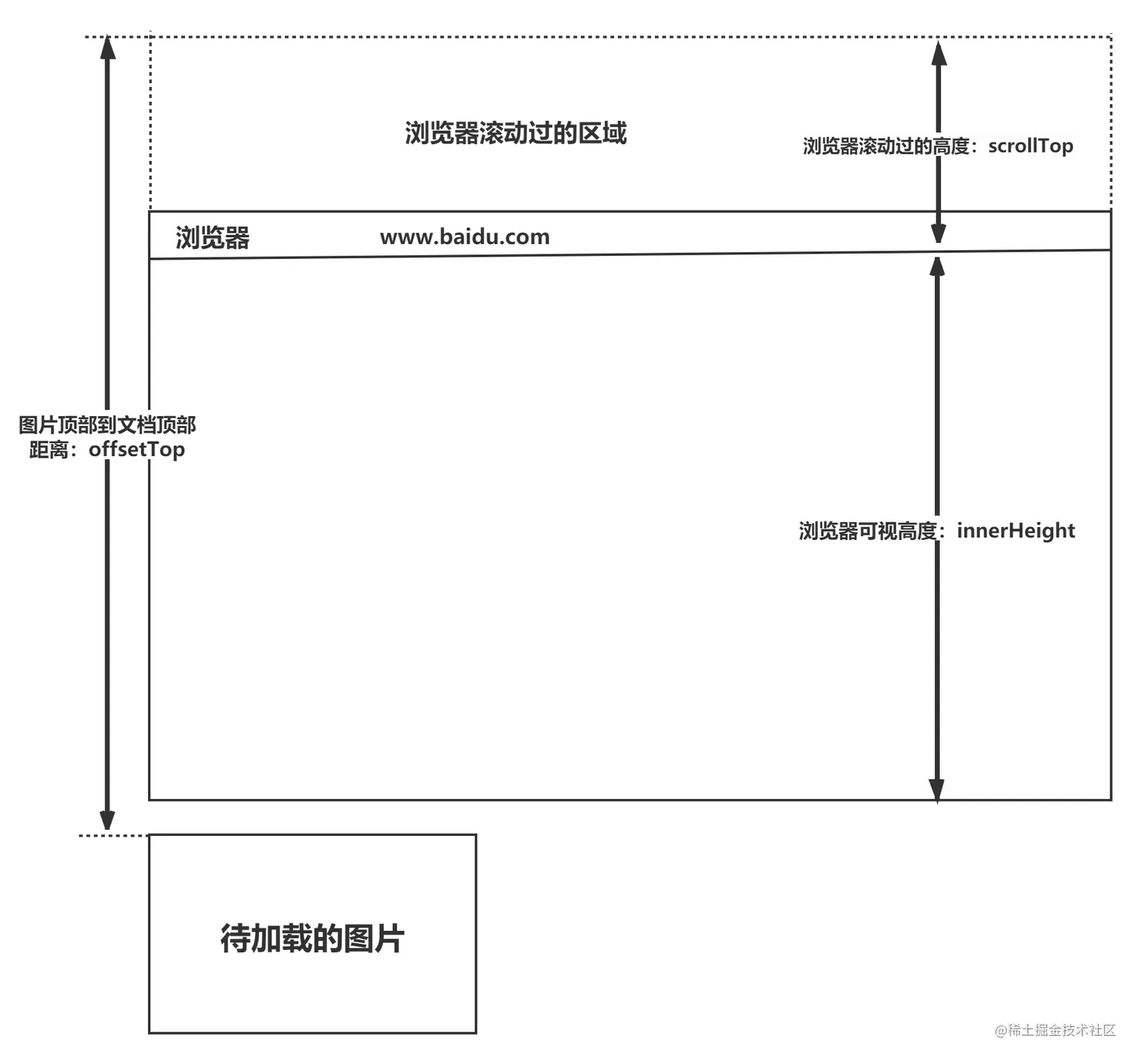
7.如何判断元素是否到达可视区域
以图片显示为例:
- window.innerHeight是浏览器可视区的高度;
- document.body.scrollTop||document.doucmentElement.scrollTop是浏览器滚动过的距离
- imgs.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离)
- 内容达到显示区域的:img.offsetTop<window.innerHeight+document.body.scrollTop

8.z-index属性在什么情况下会失效
通常z-index的使用是在两个重叠的标签,在一定的情况下控制其中一个在另一个的上方或者下方出现。z-index值越大就越是在上层。z-index元素的position属性需要时relative,absolute或是fixed。
z-index属性在下列情况下会失效:
- 父元素position为relative时,子元素的z-index失效。解决:父元素position改为absolute或static
- 元素没有设置position属性为非static属性。解决:设置该元素的position属性为relative,absolute或fixed中的一种;
- 元素在设置z-index的同时还设置了float浮动。解决:float去除,改为display:inline-block;
9. Sass,Less是什么?为什么要使用它们?
它们都是css预处理器,是css上的一种抽象层。他们是一种特殊的语法/语言编译成css。例如Less是一种动态样式语言,将css赋予了动态语言的特性,如变量,继承,运算,函数,Less既可以在客户端运行,也可以在服务器端运行。
为什么要使用它们?
- 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。
- 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
10.对媒体查询的理解?
媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度,高度和颜色。媒体查询,添加自CSS3,允许内容的呈现针对一个特定范围的输出设备而进行裁剪,而不必改变内容本身,适合web网页对应不同型号的设备而做出对应的响应适配。
媒体查询包含⼀个可选的媒体类型和满⾜CSS3规范的条件下,包含零个或多个表达式,这些表达式描述了媒体特征,最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示⽂档所使⽤的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true。那么媒体查询内的样式将会⽣效
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) { .facet_sidebar { display: none; }
}
</style>
简单来说,使用@media查询,可以针对不同的媒体类型定义不同的样式。@media可以针对不同的屏幕尺寸设置不同的样式,特别是需要设置响应式的页面,@media是非常有用的。当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
相关文章:

前端八股文(CSS篇)二
目录 1.css中可继承与不可继承属性有哪些 2.link和import的区别 3.transition和animation的区别 4.margin和padding的使用场景 5.::before和:after的双冒号和单冒号有什么区别? 6.display:inline-block什么时候会显示间隙 7…...

系统架构设计师笔记
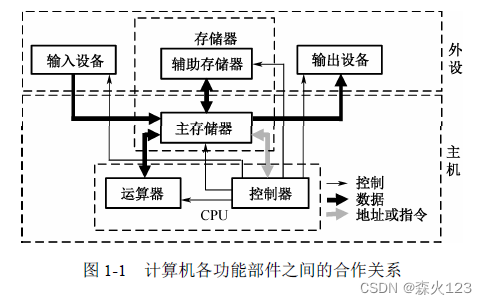
第1章计算机组成与体系结构 1.1.1计算机硬件的组成 (1)控制器。控制器是分析和执行指令的部件,也是统一指挥并控制计算机各部件协调工作的中心部件,所依据的是机器指令。控制器的组成包含如下。 ①程序计数器PC:存储下…...

Livox-Mid-360 固态激光雷达ROS格式数据分析
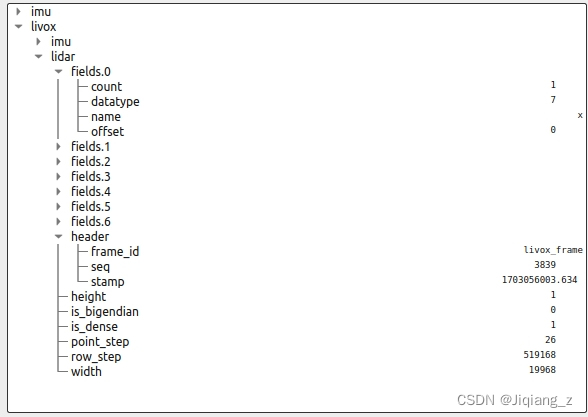
前言: Livox-Mid-360 官方采用livox_ros_driver2ROS功能包发布ROS格式的数据,livox_ros_driver2可以把Livox原始雷达数据转化成ROS格式并以话题的形式发布出去。 下面列举一些雷达的基本概念: 点云帧:雷达驱动每次向外发送的一…...

如何恢复 iPhone 上永久删除的照片?
2007年,苹果公司推出了一款惊天动地的智能手机,也就是后来的iPhone。你会惊讶地发现,迄今为止,苹果公司已经售出了 7 亿部 iPhone 设备。根据最新一项调查数据,智能手机利润的 95% 都进了苹果公司的腰包。 如此受欢迎…...

基于单片机的公交车站自动报站器设计与实现
一、摘要 随着城市交通的快速发展,公交车作为城市公共交通的主要工具,其便捷性和高效性得到了广泛的认可。然而,由于公交车站的广播系统存在一定的局限性,如人工报站容易出现失误、音量大小不一等问题,给乘客带来了不…...

python之Selenium WebDriver安装与使用
首先把python下载安装后,再添加到环境变量中,再打开控制台输入: pip install selenium 正常情况下是安装好的,检查一下“pip show selenium”命令,出现版本号就说明安装好了。 1:如果出现安装错误: 那就用“…...

基于Java+Vue+uniapp微信小程序国产动漫论坛系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌ 主要内容:SpringBoot、Vue、SSM、HLM…...
)
奇因子之和(C语言)
题意: 一个整数的因子,就是所有可以整除这个数的数。奇数指在整数中,不能被 2 整除的数。所谓整数 Z 的奇因子,就是可以整除 Z 的奇数。 给定 N 个正整数,请你求出它们的第二大奇因子的和。当然,如果该数只…...

简单FTP客户端软件开发——VMware安装Linux虚拟机(命令行版)
VMware安装包和Linux系统镜像: 链接:https://pan.baidu.com/s/1UwF4DT8hNXp_cV0NpSfTww?pwdxnoh 提取码:xnoh 这个学期做计网课程设计【简单FTP客户端软件开发】需要在Linux上配置 ftp服务器,故此用VMware安装了Linux虚拟机&…...

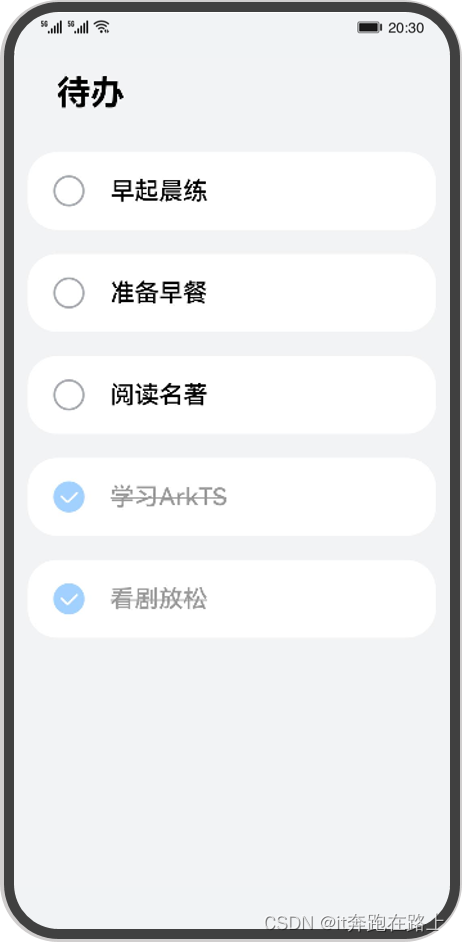
ArkTS开发实践
声明式UI基本概念 应用界面是由一个个页面组成,ArkTS是由ArkUI框架提供,用于以声明式开发范式开发界面的语言。 声明式UI构建页面的过程,其实是组合组件的过程,声明式UI的思想,主要体现在两个方面: 描述…...

vue项目中实现预览pdf
vue项目中实现预览pdf 1. iframe <iframe :src"pdfSrc"></iframe> data() {return {pdfSrc: http://192.168.0.254:19000/trend/2023/12/27/5635529375174c7798b5fabc22cbec45.pdf,}},iframe {width: 100%;height: calc(100vh - 132px - 2 * 20px -…...

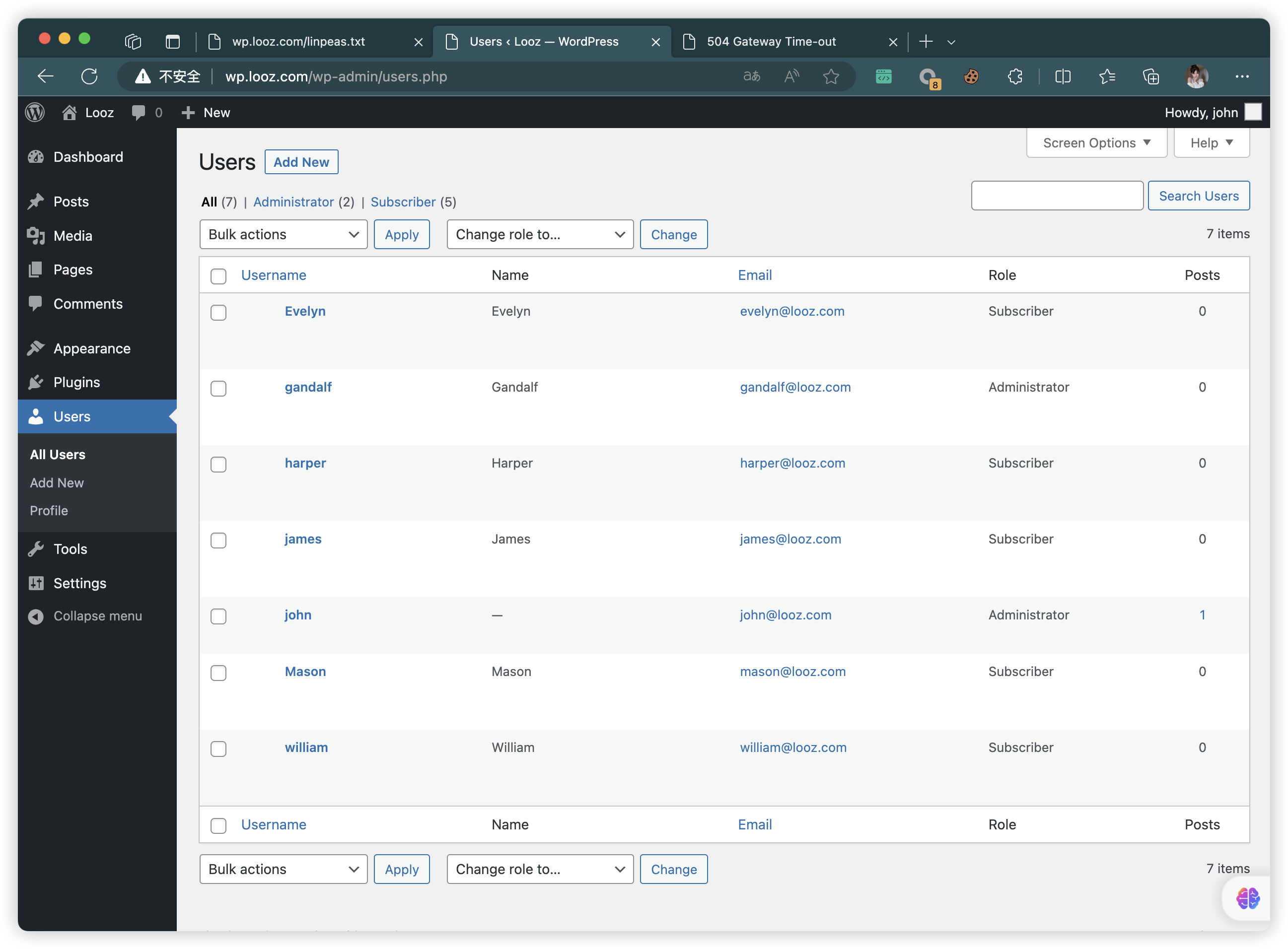
【Vulnhub 靶场】【Looz: 1】【简单】【20210802】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/looz-1,732/ 靶场下载:https://download.vulnhub.com/looz/Looz.zip 靶场难度:简单 发布日期:2021年08月02日 文件大小:2.1 GB 靶场作者:mhz_cyber &…...

计算机基础面试题 |03.精选计算机基础面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

SQL最消耗性能查询错误用法示例
查询性能的消耗主要取决于查询的复杂度、表的大小以及使用的索引等因素。以下是一些查询中常见的错误用法示例,它们可能导致性能问题: 全表扫描: 错误用法示例: SELECT * FROM your_table;这种查询会检索表中的所有行,…...
面向对象编程)
Python学习笔记(六)面向对象编程
最近准备HCIE的考试,用空余时间高强度学习python 介绍了Python中面向对象编程的基本概念,包括类、类的属性、类的方法、类的方法中实例方法、类方法、静态方法,在类与对象中动态添加属性和方法,以及继承、类变量、多态等概念 类…...

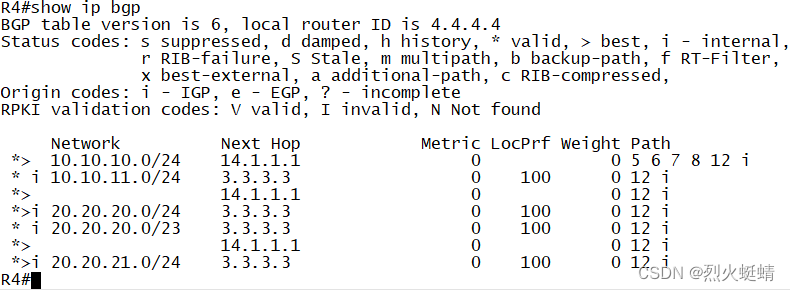
CCNP课程实验-05-Comprehensive_Experiment
目录 实验条件网络拓朴 基础配置实现IGP需求:1. 根据拓扑所示,配置OSPF和EIGRP2. 在R3上增加一个网段:33.33.33.0/24 (用Loopback 1模拟) 宣告进EIGRP,并在R3上将EIGRP重分布进OSPF。要求重分布进OSPF后的路由Tag值设置为666&…...

第3课 使用FFmpeg获取并播放音频流
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 FFmpeg作为一套庞大的音视频处理开源工具,其源码有太多值得研究的地方。但对于大多数初学者而言,如何快速利用相关的API写出自己想要的东西才是迫切需要…...

Java 动态树的实现思路分析
Java 动态树的实现 目录概述需求: 设计思路实现思路分析1. 简单Java实现:2.建立父子表存储3.前端的对应的json 字符串方式 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy࿰…...

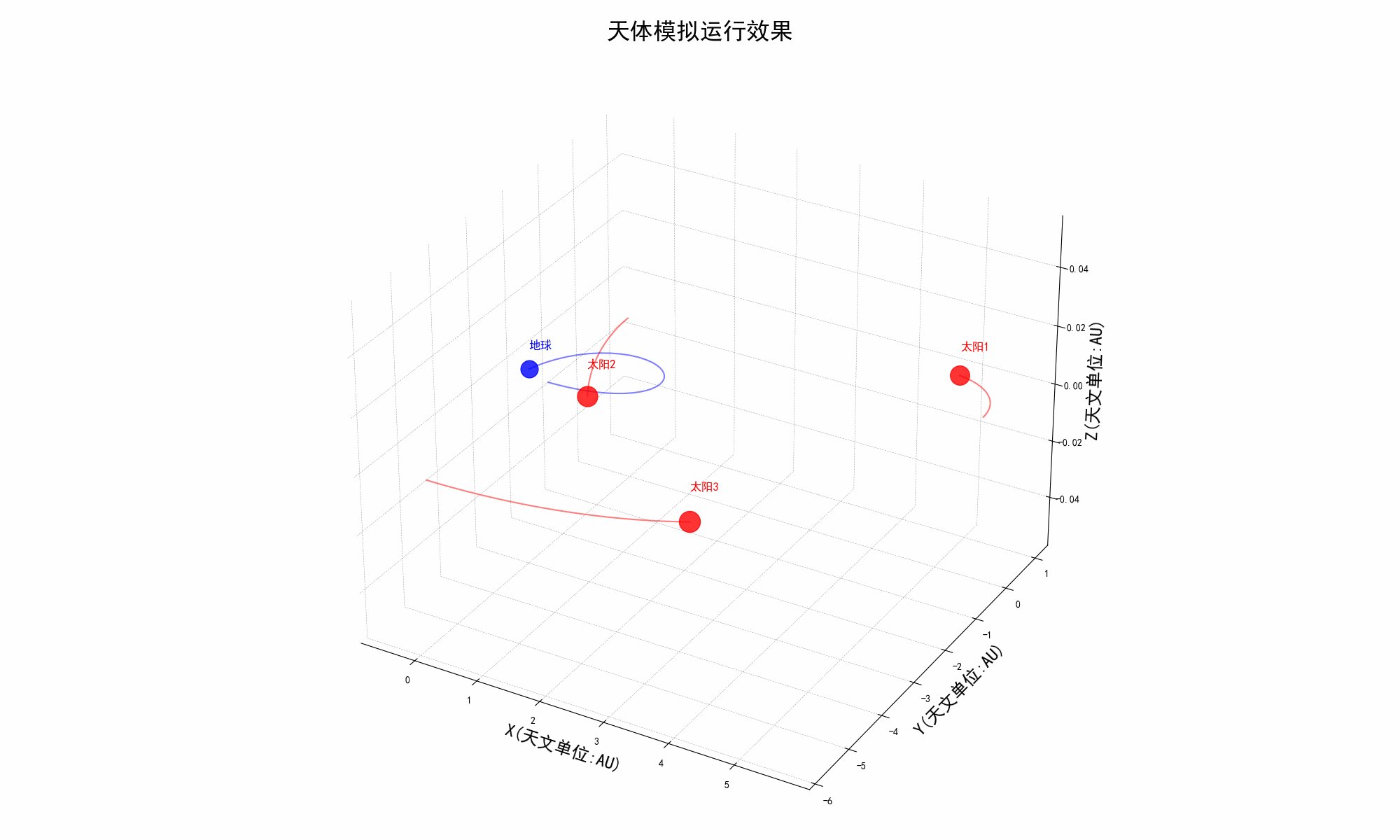
太阳系三体模拟器
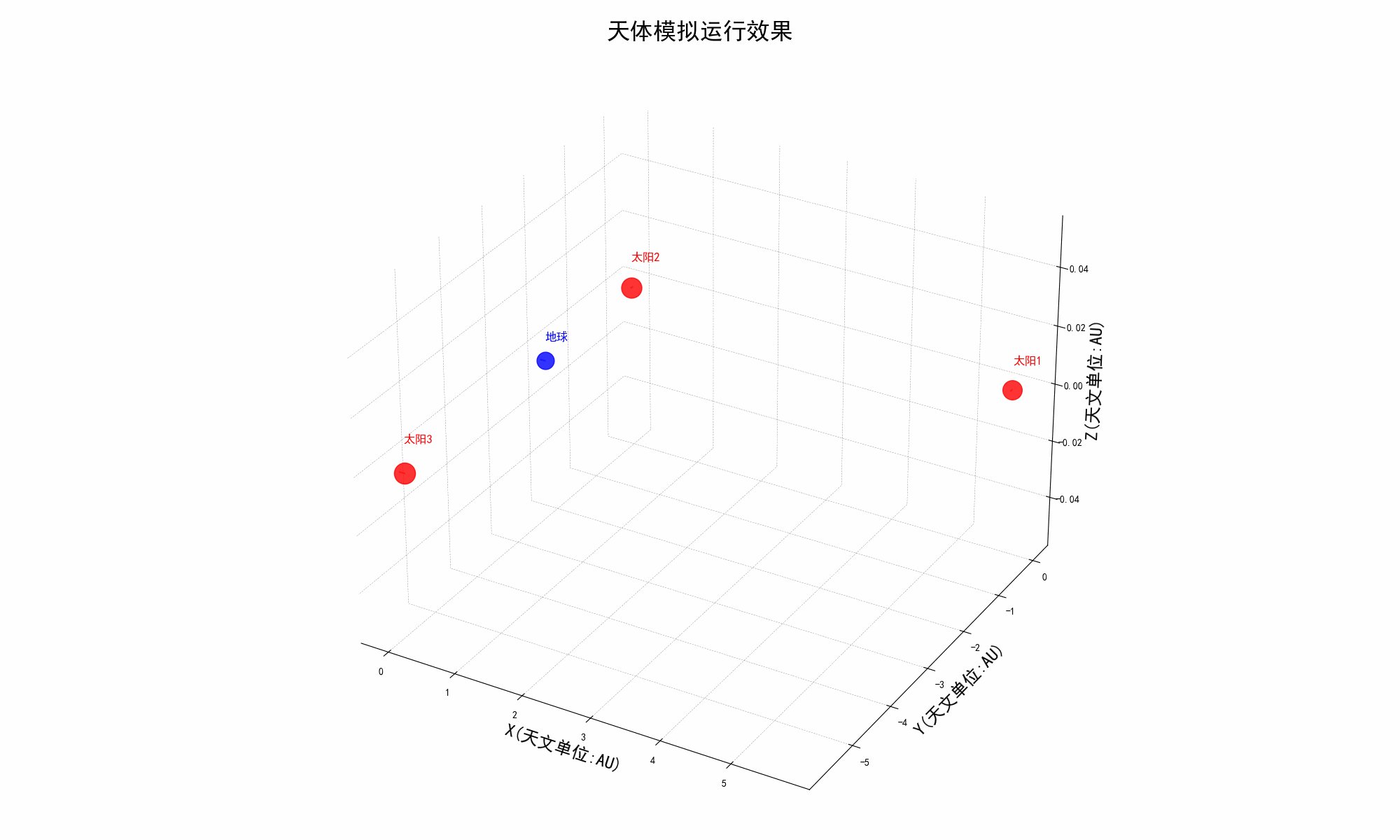
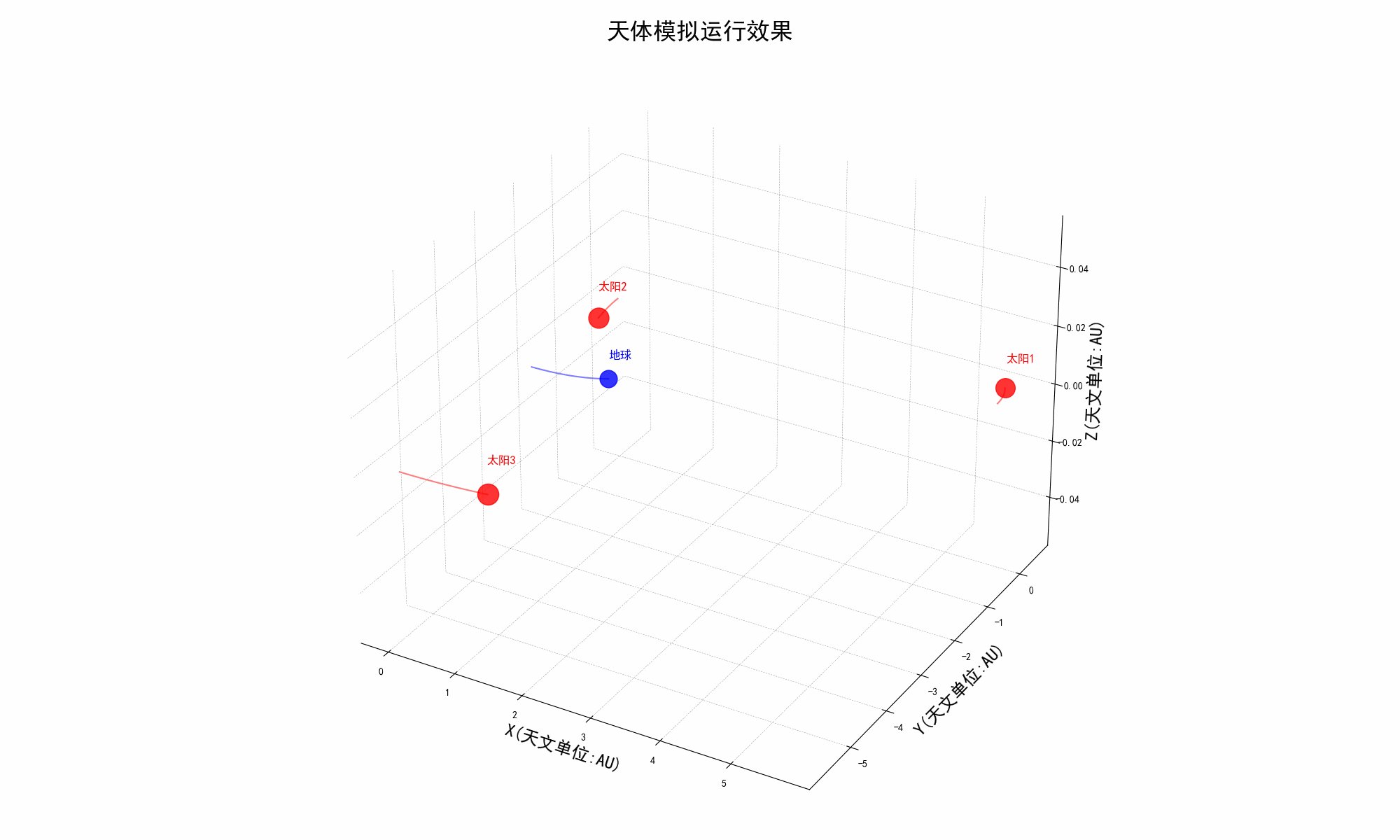
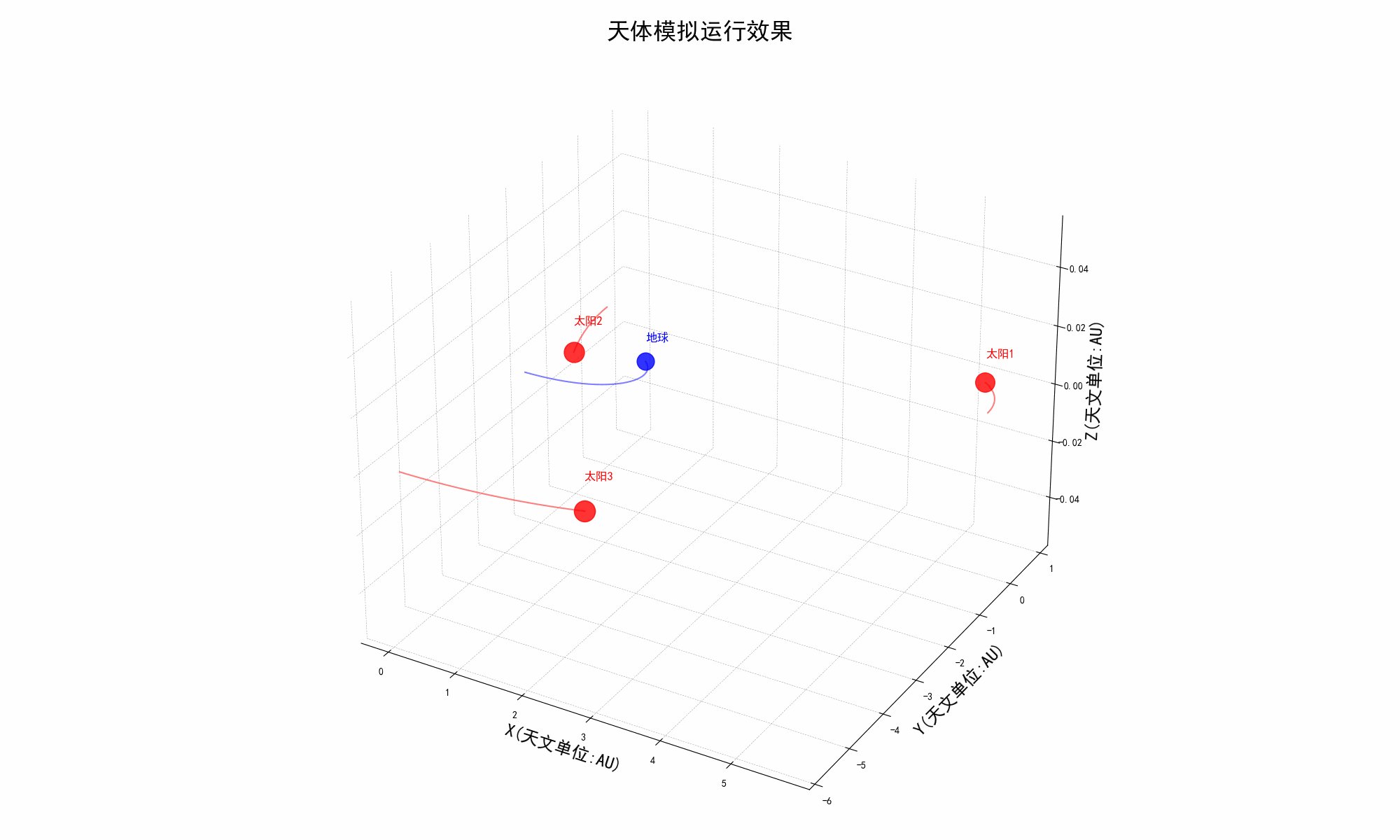
介绍 《三体》是刘慈欣创作的长篇科幻小说,文中提到的三体问题比较复杂和无解。 该项目代码就是利用 Python 来模拟三体的运行,此项目代码完全共享,欢迎下载。 我们可以自己通过调整天体的初始坐标、质量和矢量速度等等参数来自定义各种场景…...

SQL常见面试题
今天刷了一遍牛客里的必知必会题,一共50道题,大部分都比较基础,下面汇总一下易错题。 SQL81 顾客登录名 本题几个关键点: 登录名是其名称和所在城市的组合,因此需要使用substring()和concat()截取和拼接字段。得到登…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
