Vue - 多行文本“展开、收起”功能
TextClamp
使用 js 实现文本展开、收起,并非纯 CSS 实现。
Props:
- fontSize:Number,默认:14
- lines:Number,默认:1
- lineHeight:Number,默认:20
Feat:
- 监听插槽的变化(文本内容的变化),自动计算文本高度
- 展开、折叠时有 transition 效果
- 文本内容较少时(未超过行数 lines),不会展示按钮
Code
text-clamp.vue
<template><div class="text-clamp"><div class="text" :style="{height}"><span v-if="isVisible" class="btn" @click="toggle">{{isExpand ? '收起' : '... 展开'}}</span><div ref="textRef" :style="commonStyle"><slot /></div></div></div>
</template><script>
export default {name: "TextClamp",props: {fontSize: {type: Number,default: 14},lines: {type: Number,default: 1},lineHeight: {type: Number,default: 20},selectors: {type: String,default: ""}},data () {return {isExpand: false,isVisible: false,textHeight: 0}},computed: {height () {if (this.isExpand) {return this.$refs.textRef.clientHeight + 'px';} else {return Math.min((this.lines * this.lineHeight), this.textHeight) + 'px';}},commonStyle () {return {lineHeight: this.lineHeight + 'px',fontSize: this.fontSize + 'px',}}},mounted () {this.init();// 监听插槽变化const observer = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type === "characterData") {this.init();}});});observer.observe(this.$refs.textRef, {characterData: true,subtree: true,childList: true});},methods: {init () {this.isExpand = false;this.textHeight = this.$refs?.textRef?.clientHeight || 0;this.isVisible = this.textHeight > this.lines * this.lineHeight;},toggle () {this.isExpand = !this.isExpand;if (!this.isExpand && this.selectors) {const initEl = document.querySelector(this.selectors);setTimeout(() => {initEl.scrollIntoView({behavior: 'smooth',block: 'start',inline: 'center'});}, 97)}}}
}
</script><style lang="scss" scoped>
.text-clamp {display: flex;overflow: hidden;
}
.text {font-size: 20px;transition: 0.3s height;
}
.text::before {content: "";height: calc(100% - 20px);float: right;
}
.btn {float: right;clear: both;font-size: 12px;line-height: 14px;padding: 2px 6px;background: #1890ff;border-radius: 2px;color: #fff;cursor: pointer;
}
</style>实例
<div style="min-height: 120px;"><text-clamp :lines="6">123123</text-clamp>
</div>
<text-clamp :lines="5" :line-height="24">{{data || "--"}}</text-clamp>
相关文章:

Vue - 多行文本“展开、收起”功能
TextClamp 使用 js 实现文本展开、收起,并非纯 CSS 实现。 Props: fontSize:Number,默认:14lines:Number,默认:1lineHeight:Number,默认:20 F…...

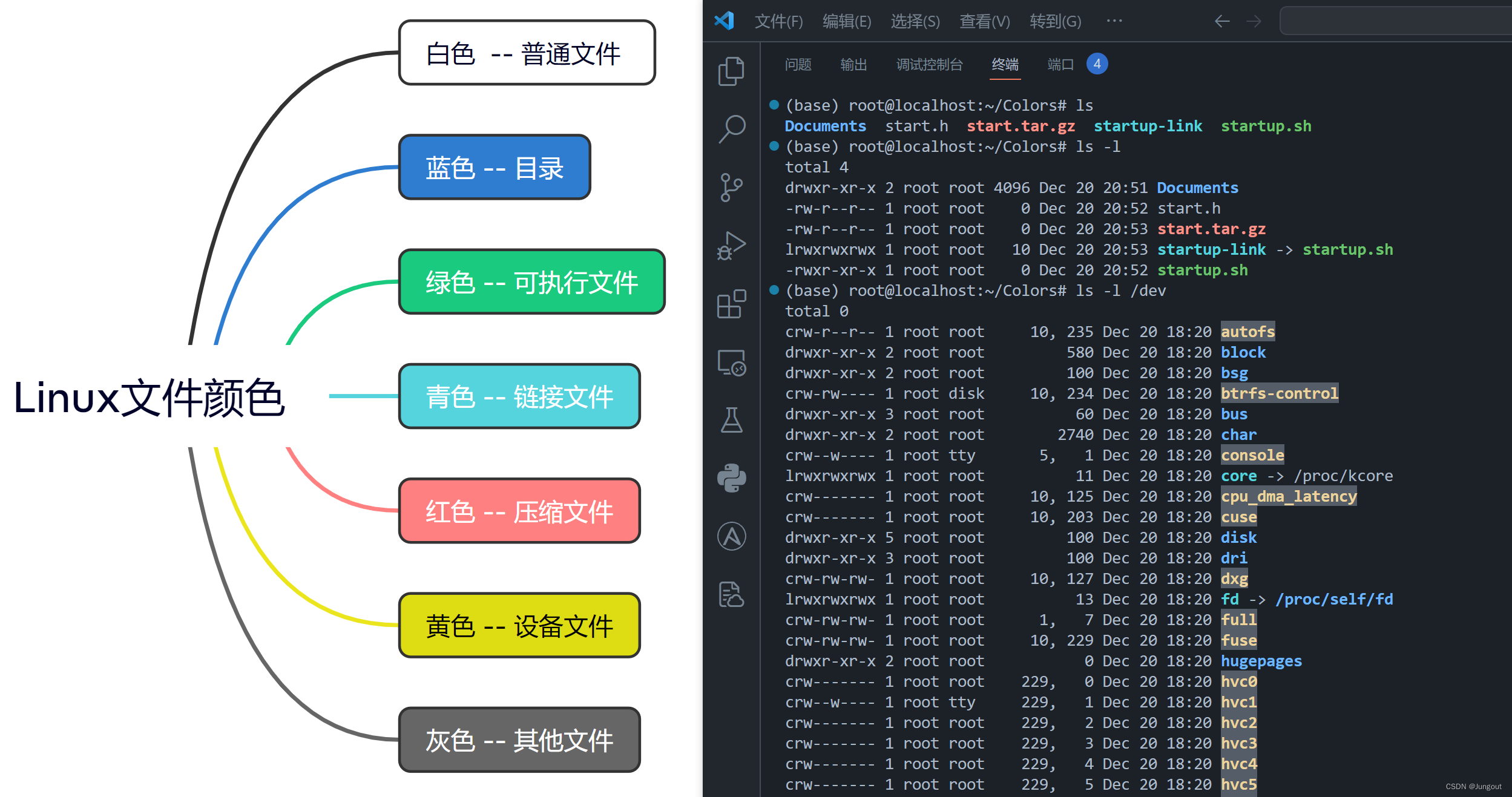
Linux操作系统基础(6):Linux的文件颜色
1. Linux文件颜色 在Linux系统中,文件和目录的颜色是通过终端的配置来实现的,不同的颜色代表不同类型的文件或目录。通常情况下,可以通过 LS_COLORS 环境变量来配置文件和目录的颜色。下面是一些常见的颜色及其代表的含义: 白色…...

LeetCode 1758. 生成交替二进制字符串的最少操作数【字符串,模拟】1353
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Spring-IOC-xml方式
简介 **控制反转**(Inversion of Control,缩写为**IoC**),是[面向对象编程]中的一种设计原则,可以用来减低计算机[代码]之间的[耦合度]。其中最常见的方式叫做[依赖注入]Dependency Injection,简称DI&#…...

HUAWEI华为荣耀MagicBook X 15酷睿i5-10210U处理器集显(BBR-WAH9)笔记本电脑原装出厂Windows10系统
链接:https://pan.baidu.com/s/1YVcnOP5YKfFOoLt0z706rg?pwdfwp0 提取码:fwp0 MagicBook荣耀原厂Win10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、华为/荣耀电脑管家等预装程序 文件格式:esd/wim/swm 安装…...

React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…...

Java异常篇----第二篇
系列文章目录 文章目录 系列文章目录前言一、 Excption与Error包结构二、Thow与thorws区别三、Error与Exception区别?四、error和exception有什么区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女…...

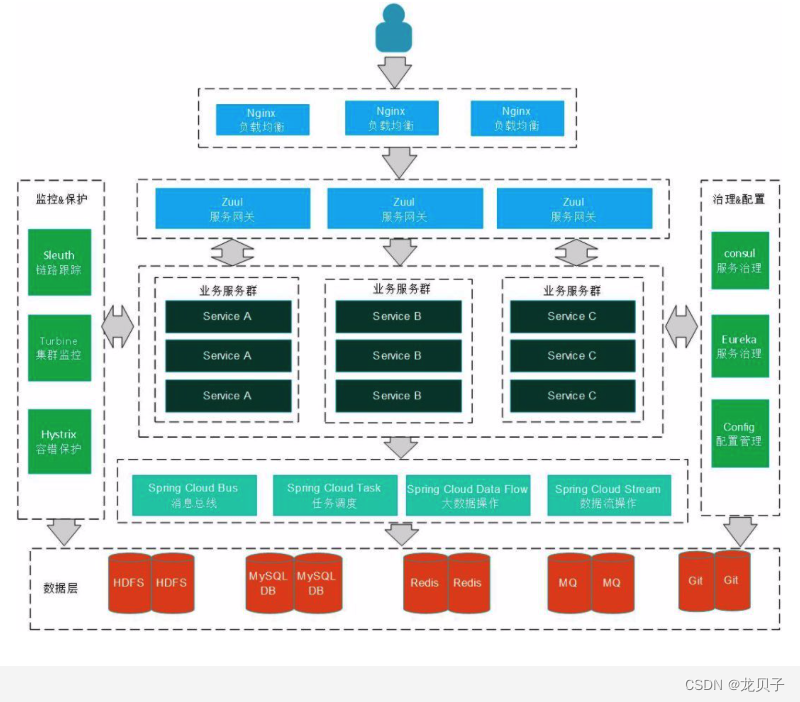
微服务(1)
目录 1.什么是微服务?谈谈你对微服务的理解? 2.什么是Spring Cloud? 3.Springcloud中的组件有哪些? 3.具体说说SpringCloud主要项目? 5.SpringCloud项目部署架构? 1.什么是微服务?谈谈你对微…...
】5G 网络建设(最小生成树—JavaPythonC++JS实现))
195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】5G 网络建设(最小生…...

2024年1月1日答案
a)i. V B B V C C 16 V V_{BB} V_{CC} 16V VBBVCC16V R t h R B R E R B R E 10 k Ω 3 k Ω 10 k Ω 3 k Ω ≈ 2.31 k Ω R_{th} \frac{R_B \times R_E}{R_B R_E} \frac{10k\Omega \times 3k\Omega}{10k\Omega 3k\Omega} \approx 2.31k\Omega RthRBR…...

【算法】dp题单
题单链接: https://vjudge.net/contest/574209#overview 目录 1. 洛谷 P1020 导弹拦截 (dp二分Dilworth 定理) 2. P1439 最长公共子序列(二分求最长公共子序列) 3. 洛谷 P1854 花店橱窗布置 (线性dp 用…...
)
Verilog视频信号图形显示 FPGA(iCE40)
您需要一块带视频输出的 FPGA 板。 我们将在 640x480 下工作,几乎任何视频输出都可以在此像素工作。 它有助于轻松地对 FPGA 板进行编程并相当熟悉 Verilog。 如果您没有开发板,请不要担心,您可以使用 Verilator 模拟器。 材料 Lattice iCE…...

【LeetCode 面试经典150题】26. Remove Duplicates from Sorted Array 在有序数组中移除重复元素
26. Remove Duplicates from Sorted Array 题目大意 Given an integer array nums sorted in non-decreasing order, remove the duplicates in-place such that each unique element appears only once. The relative order of the elements should be kept the same. Then …...

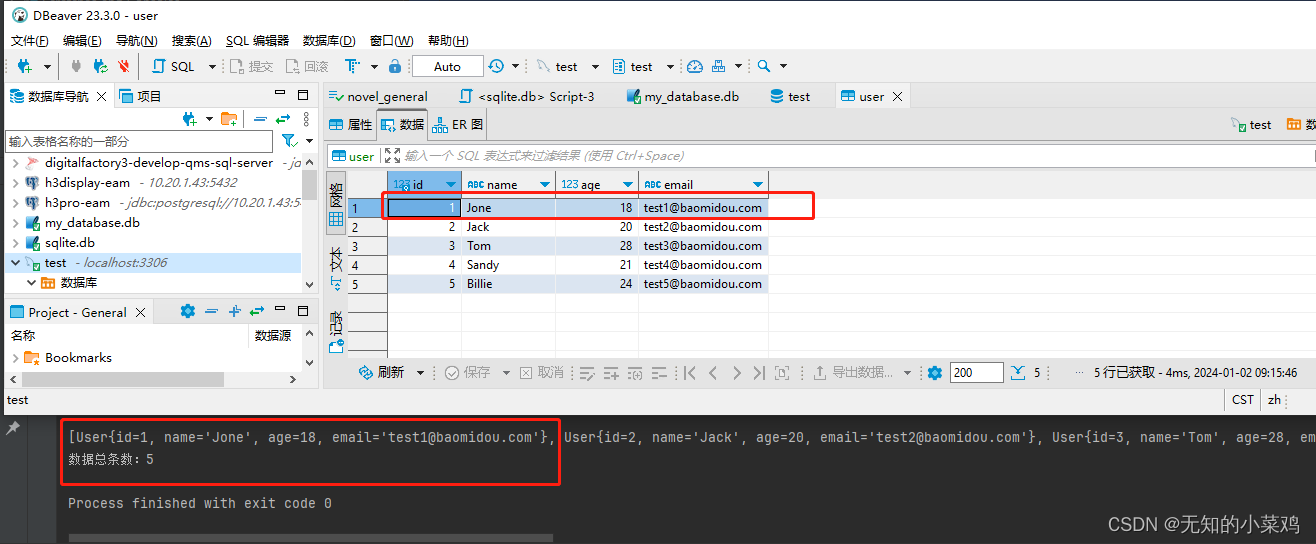
linux系统下sql脚本的执行与导出
terminal中执行 执行 mysql -u [username] -p -D [databasename] < [XXX.sql] 导出 mysql -u [username] -p [datbasename] > [XXX.sql] 导出的数据库名自定义。 mysql -u [username] -p [databasename] [tablename] > [xxx.sql] 导出表名自定义 mysql shell 执行 …...

MyBatis学习一:快速入门
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html MyBatis 快速入门…...

零售业物流这个防漏水技术,居然没有翻车!
随着科技的不断发展,水浸监控系统在各个领域得到了广泛应用。水浸监控不仅仅是为了保护建筑结构和设备,更是为了防范因水灾引起的生命安全和财产损失。 因此,为了有效预防和应对水浸事件,水浸监控系统应运而生,成为各行…...

主浏览器优化之路1——你现在在用的是什么浏览器?Edge?谷歌?火狐?360!?
上一世,我的浏览器之路 引言为什么要用两个浏览器为什么一定要放弃火狐结尾给大家一个猜数字小游戏(测运气) 引言 小时候,我一开始上网的浏览器是2345王牌浏览器吧, 因为上面集成了很多网站,我记得上面有7…...

gitlab请求合并分支
直接去看原文: 原文链接:Gitlab合并请求相关流程_source branch target branch-CSDN博客 --------------------------------------------------------------------------------------------------------------------------------- 入口: 仓库控制台的这两个地方都…...

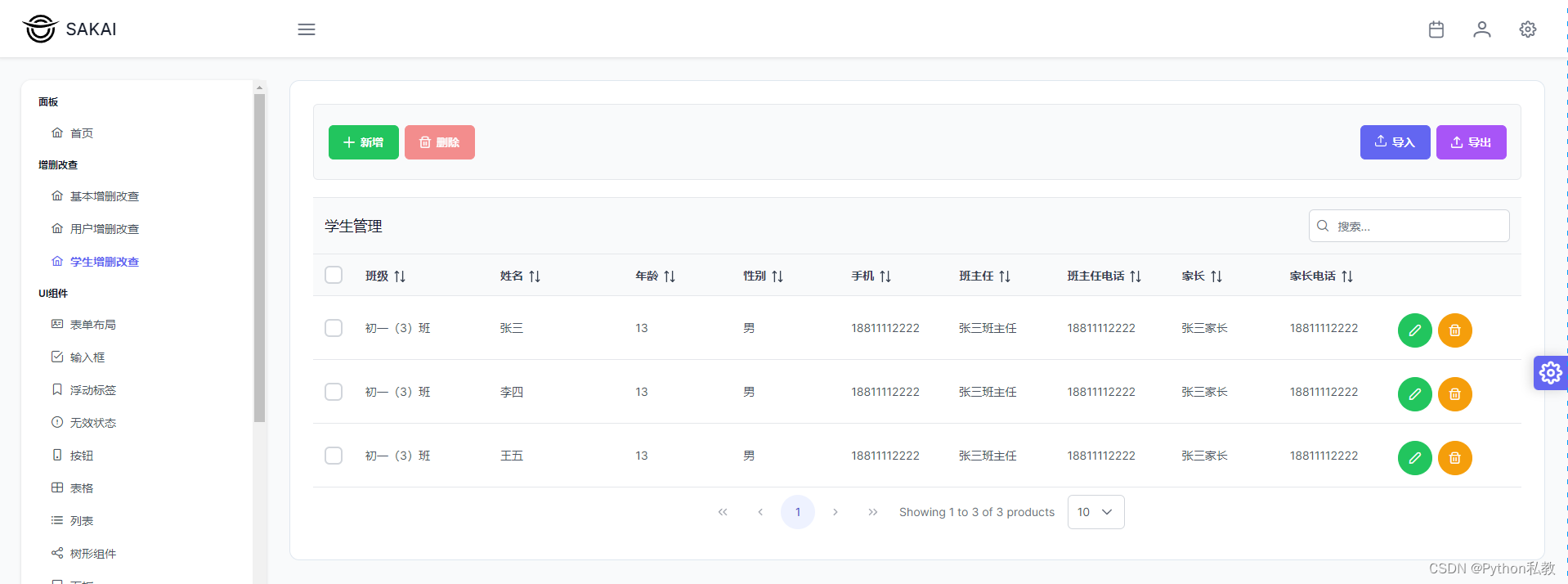
使用Vue3开发学生管理系统模板1
环境搭建 通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。 创建学生增删改查页面 第一步:复制用户增删改查页面,重命名为StudentCRUD.vue <…...

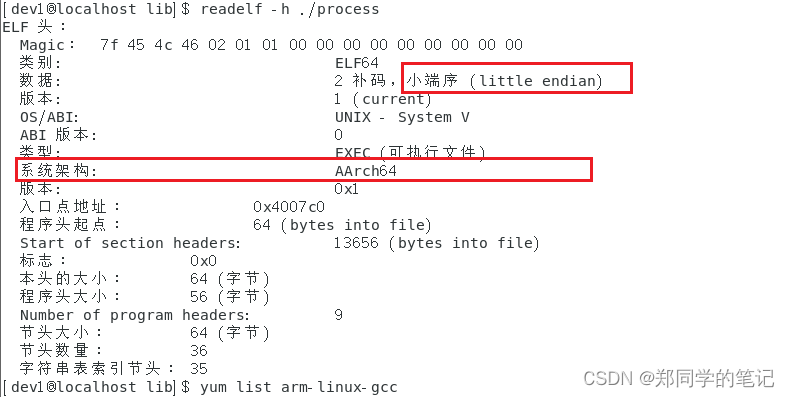
【cmake实战:番外】交叉编译——Linaro
【cmake实战:番外】交叉编译——Linaro 一、交叉编译1、交叉编译简介2、为什么会有交叉编译 二、交叉编译链1、什么是交叉编译链2、交叉编译工具 三、Linaro1、下载2、解压3、demo3.1、toolchain_aarch64.cmake3.2、CMakeLists.txt3.3、main.cpp 4、执行编译5、查看…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
