vue保姆级教程----深入了解Vuex的工作原理
📢 鸿蒙专栏:想学鸿蒙的,冲
📢 C语言专栏:想学C语言的,冲
📢 VUE专栏:想学VUE的,冲这里
📢 CSS专栏:想学CSS的,冲这里
📢 Krpano专栏:想学VUE的,冲这里
🔔 上述专栏,都在不定期持续更新中!!!!!!!!!!!!!
目录
✨ 前言
Vuex的几个核心概念
Vuex工作原理
✨ 结语

✨ 前言
Vuex是一个专门为Vue.js设计的状态管理模式。它采用集中式存储管理应用程序的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

下面我们来对它的核心概念与工作原理进行详细分解:
Vuex的几个核心概念
- State:储存应用状态的数据源,是一个树形结构,只有通过mutation函数才能改变其状态。
- Getters: 对State的计算属性,类似Vue中的computed。
- Mutations: 改变State的唯一途径, mutation必须是同步函数。
- Actions: 用于提交Mutation来改变State,可以包含异步操作。
- Modules: 将State、Getters、Mutations和Actions分割到不同的module中以保持项目的结构化。
State
State是Vuex中的状态中心,存储着所有组件状态的数据。它是一个树形结构,只能通过mutation改变状态。
State提供了一个应用的“单一数据源”,所有共享状态都定义在这里, components只需要引入使用不需要担心状态不同步的问题。
// store.jsexport default new Vuex.Store({state: {count: 0}
})// Component.vueimport { mapState } from 'vuex'export default {computed: mapState({count: state => state.count})
}Getters
Getters相当于store的计算属性,对State进行加工处理形成易于使用的新数据。
Getters接收state作为第一个参数,供其内部消费和处理,通过返回值暴露给外部。可以用来简化数据处理和实现缓存。
// store.jsexport default new Vuex.Store({getters: {doubleCount: state => state.count * 2 }
})// Component.vueimport { mapGetters } from 'vuex'export default {computed: mapGetters(['doubleCount' ])
}Mutations
Mutations是改变State的唯一途径。
它接受state作为第一个参数,payload作为第二个参数。可以包含多个mutation函数,通过type区分不同的mutation。
必须是同步函数,通过提交mutation而非直接改变state来保证状态改变可追踪和调试。
// store.jsexport default new Vuex.Store({mutations: {increment (state) {state.count++}}
})// Component.vue methods: {increment() {this.$store.commit('increment') }
}Actions
Actions用于处理业务逻辑,支持异步操作。
通过context.commit提交mutation来触发状态改变,而非直接改变state。
可以包含异步操作如 AJAX请求,可以用async/await简化异步流程。
// store.jsexport default new Vuex.Store({actions: {incrementAsync({ commit }) {setTimeout(() => {commit('increment')}, 1000) }}
})// Component.vuemethods: {incrementAsync() {this.$store.dispatch('incrementAsync')}
}Modules
Modules用于将状态、getters、actions、mutations分割到不同模块中。
每个模块都有自己的state、getters、actions、mutations,不同模块的状态独立维护。
有助于项目结构化,减少命名冲突。
// store.jsconst moduleA = {state: { ... },mutations: { ... },actions: { ... },getters: { ... }
}const moduleB = {state: { ... },mutations: { ... },actions: { ... }
}const store = new Vuex.Store({modules: {a: moduleA,b: moduleB}
})这样Vuex的每个部分如何协同工作会更加明确,希望对你进一步理解Vuex有帮助!可以根据这个框架来深入去实践和应用Vuex。
Vuex工作原理
- Vue组件通过dispatch方法触发Actions。
// Component.vue methods: {increment() {this.$store.dispatch('increment') } } - Actions 通过commit方法提交Mutations。
// store.js actions: {increment({ commit }) {commit('INCREMENT')} } - Mutations改变State中的数据。
mutations: {INCREMENT(state) {state.count++} } - State数据的变化将触发所有依赖于它的组件的重新渲染。
// Component.vue computed: {count() {return this.$store.state.count} } - 可选步骤:组件可以通过getters从Store中获取特定的数据。
// Component.vue import { mapGetters } from 'vuex'computed: {...mapGetters(['doubleCount']) }
为何要分离 Mutation 和 Action
- Action 可以包含异步操作,Mutation 只能是同步。
- 将状态改变隔离到 Mutation 中,便于追踪和调试。
- 分离业务逻辑 (Action)与状态变更 (Mutation) 使代码结构更清晰。
为何 Mutation 必须是同步
- 直接在 Action 中改状态,不能明确追踪状态变化。
- 很难追踪多个组件共享的状态变更。
- 调试工具无法捕捉每个状态变更,失败记录前后快照。
- 如果是异步操作,后续的改变可能基于之前的过时状态。
所以 Vuex 通过这种设计保证可追踪和可预测的状态管理,也使代码更结构化。这就是它的核心工作原理。
✨ 结语
Vuex通过集中化的状态管理,将组件的共享状态抽离出来,以一个全局单例模式管理。这使得状态变化可预测,避免了复杂的组件间通信,也使调试和维护变得简单。
其核心概念State、Getters、Mutations和Actions各司其职,但又相互配合,共同定义了一个清晰流程来改变和处理状态。这种模式提高了代码的结构化,也给予开发者更强的控制力。
深入理解Vuex的设计思想,可以让我们更好地运用它管理复杂应用的状态,构建健壮可维护的Vue应用程序。Vuex是一个值得深入学习和应用的重要框架和思想。
我们改日再会

相关文章:

vue保姆级教程----深入了解Vuex的工作原理
📢 鸿蒙专栏:想学鸿蒙的,冲 📢 C语言专栏:想学C语言的,冲 📢 VUE专栏:想学VUE的,冲这里 📢 CSS专栏:想学CSS的,冲这里 Ǵ…...
-(网络编程)-InetAddress(ip))
(JAVA)-(网络编程)-InetAddress(ip)
InetAddress类就表示ip地址,他是一个接口,有两个实现类:Inet4Address和Inet6Address,分别表示IPv4和IPv6. 创建对象:此类没有对外提供构造方法,创建ip对象要使用InetAddress类的静态方法getByName()。 st…...
手把手带你死磕ORBSLAM3源代码(二十二)Tracking.cc PrintTimeStats介绍
目录 一.前言 二.代码 2.1完整代码 一.前言 这段代码是一个C++函数,名为Tracking::PrintTimeStats(),它属于Tracking类。这个函数的主要目的是计算和打印出各种跟踪和本地映射任务所花费的平均时间和标准差,并将这些信息同时输出到控制台和一个名为ExecMean.txt的文本文件…...

【操作系统xv6】学习记录3-Wsl2 Ubuntu18.04图形化界面
不知道为啥,wls2和windows用vscode ssh的方式连接识别, 既然如此,那就装一个桌面版的,其实2年多前装过一次,后来pc机跑深度学习的任务,硬盘坏了~ 开干前再试一次 ref:https://zhuanlan.zhihu.…...

CCNP课程实验-03-Route_Path_Control_CFG
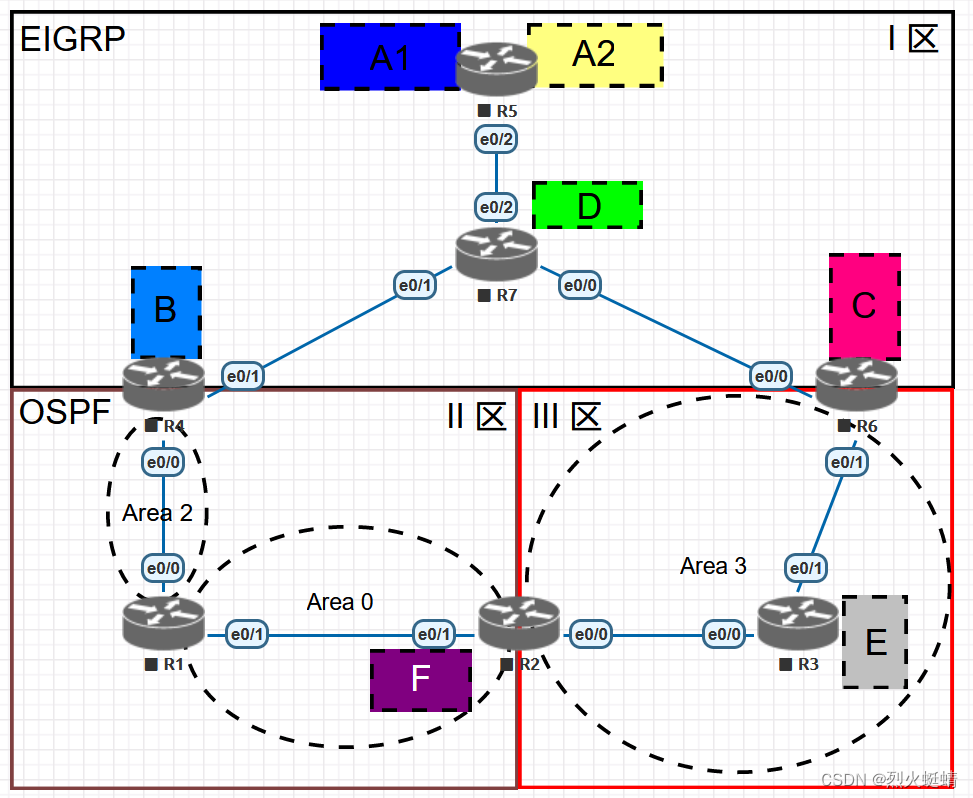
目录 实验条件网络拓朴需求 基础配置需求实现1.A---F所有区用Loopback模拟,地址格式为:XX.XX.XX.XX/32,其中X为路由器编号。根据拓扑宣告进对应协议。A1和A2区为特例,A1:55.55.55.0/24,A2:55.55…...

STM32 学习(二)GPIO
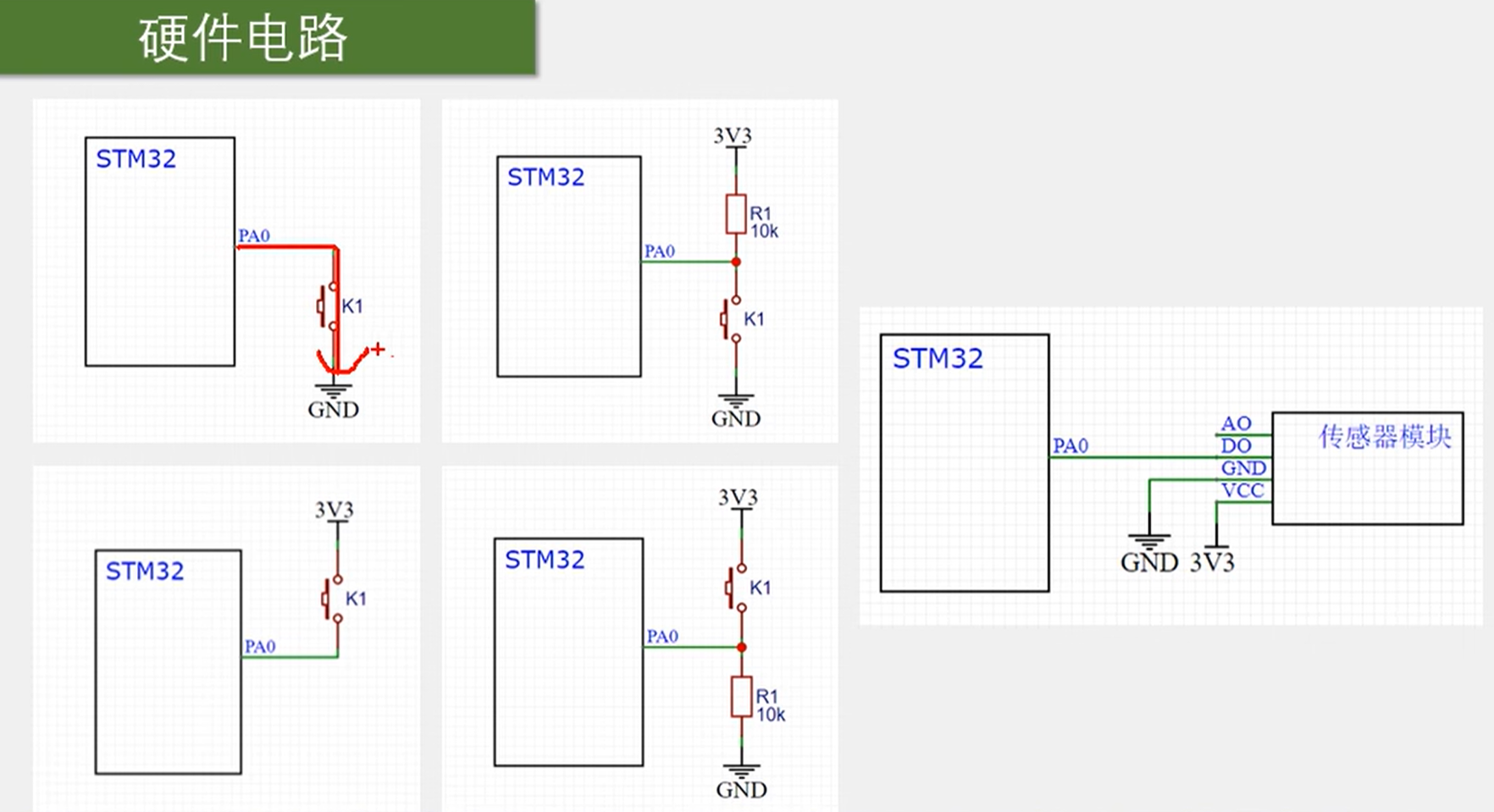
目录 一、GPIO 简介 1.1 GPIO 基本结构 1.2 GPIO 位结构 1.3 GPIO 工作模式 二、GPIO 输出 三、GPIO 输入 1.1 传感器模块 1.2 开关 一、GPIO 简介 GPIO(General Purpose Input Output)即通用输入输出口。 1.1 GPIO 基本结构 如下图࿰…...

安卓作业001 - 显示学生信息
文章目录 安卓作业001 - 显示学生信息一、界面设计思路二、涉及知识点概览三、实现步骤详解四、启动应用,查看结果五、任务完成总结 安卓作业001 - 显示学生信息 显示学生详细信息要求更改应用图标及标 题要求设置窗口背景图片 一、界面设计思路 在本次安卓作业0…...

ARM CCA机密计算硬件架构之内存管理
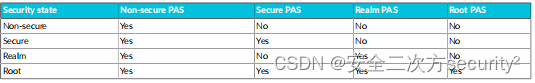
实施了TrustZone安全扩展的Arm A-profile处理器呈现两个物理地址空间(PAS): 非安全物理地址空间安全物理地址空间Realm管理扩展增加了两个PAS: Realm物理地址空间Root物理地址空间下图显示了这些物理地址空间以及如何在工作系统中实施这些空间: 正如表格所示,根状态能够访…...

MySQL--安装与配置与向日葵的基本操作使用
一.MySQL介绍 1.1 MySQL简介 MySQL是一个开源的关系型数据库管理系统,最早由瑞典MySQL AB公司开发。这个数据库系统有着高可靠性、高性能和易用性的特点,在互联网上得到了广泛的应用。MySQL支持SQL语言,可以运行在多种操作系统上,…...

Vue - 多行文本“展开、收起”功能
TextClamp 使用 js 实现文本展开、收起,并非纯 CSS 实现。 Props: fontSize:Number,默认:14lines:Number,默认:1lineHeight:Number,默认:20 F…...

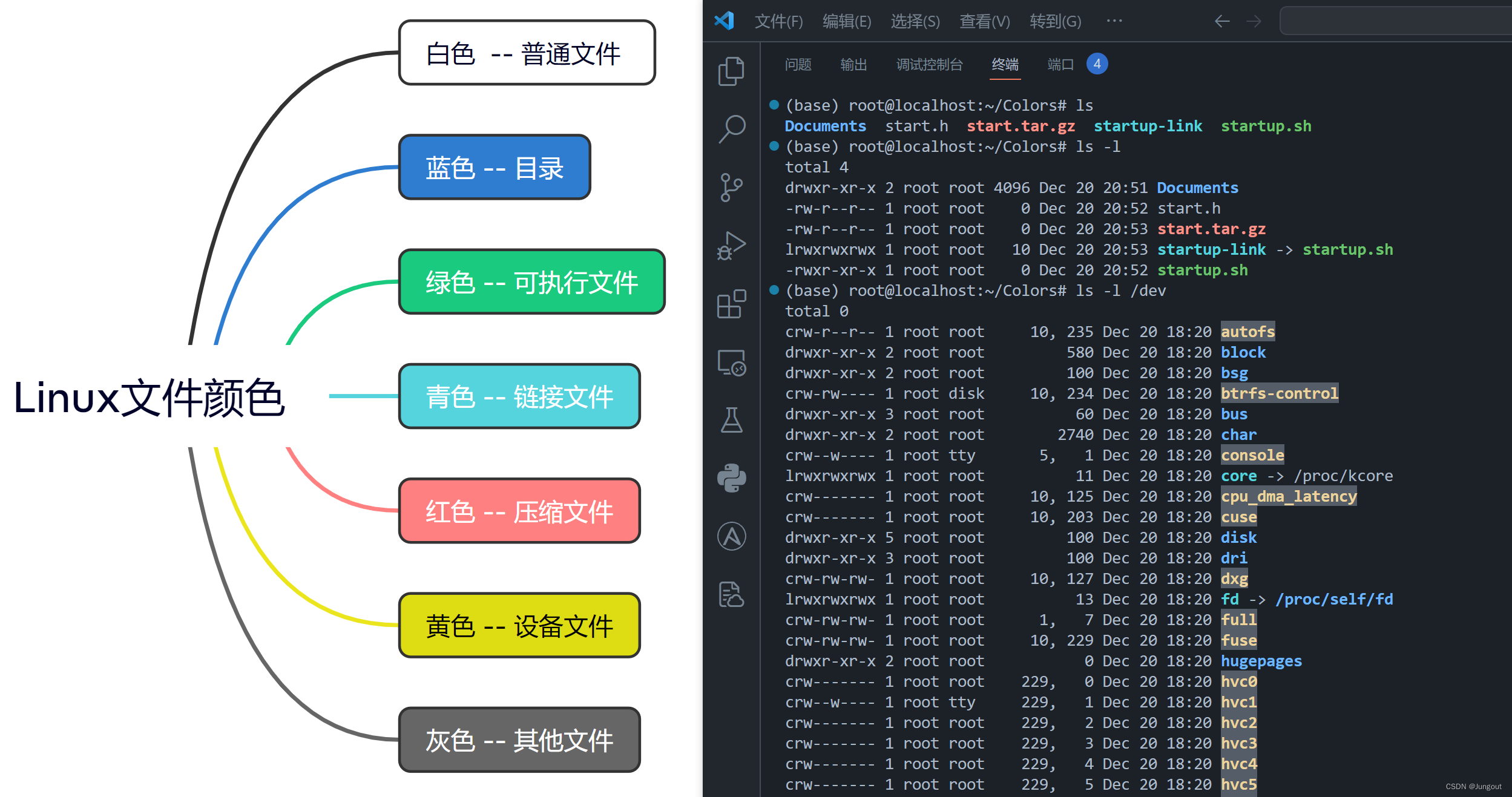
Linux操作系统基础(6):Linux的文件颜色
1. Linux文件颜色 在Linux系统中,文件和目录的颜色是通过终端的配置来实现的,不同的颜色代表不同类型的文件或目录。通常情况下,可以通过 LS_COLORS 环境变量来配置文件和目录的颜色。下面是一些常见的颜色及其代表的含义: 白色…...

LeetCode 1758. 生成交替二进制字符串的最少操作数【字符串,模拟】1353
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Spring-IOC-xml方式
简介 **控制反转**(Inversion of Control,缩写为**IoC**),是[面向对象编程]中的一种设计原则,可以用来减低计算机[代码]之间的[耦合度]。其中最常见的方式叫做[依赖注入]Dependency Injection,简称DI&#…...

HUAWEI华为荣耀MagicBook X 15酷睿i5-10210U处理器集显(BBR-WAH9)笔记本电脑原装出厂Windows10系统
链接:https://pan.baidu.com/s/1YVcnOP5YKfFOoLt0z706rg?pwdfwp0 提取码:fwp0 MagicBook荣耀原厂Win10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、华为/荣耀电脑管家等预装程序 文件格式:esd/wim/swm 安装…...

React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…...

Java异常篇----第二篇
系列文章目录 文章目录 系列文章目录前言一、 Excption与Error包结构二、Thow与thorws区别三、Error与Exception区别?四、error和exception有什么区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女…...

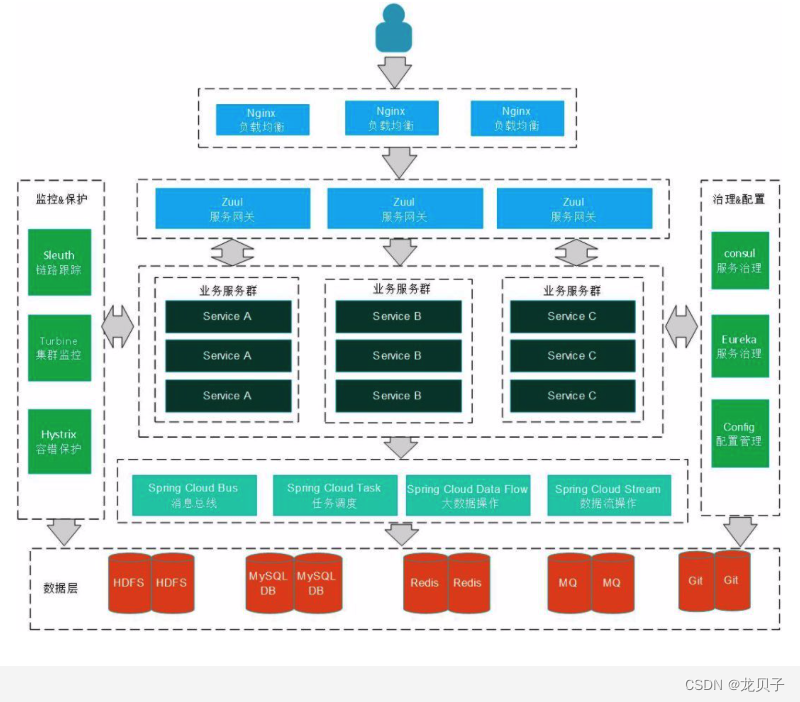
微服务(1)
目录 1.什么是微服务?谈谈你对微服务的理解? 2.什么是Spring Cloud? 3.Springcloud中的组件有哪些? 3.具体说说SpringCloud主要项目? 5.SpringCloud项目部署架构? 1.什么是微服务?谈谈你对微…...
】5G 网络建设(最小生成树—JavaPythonC++JS实现))
195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】5G 网络建设(最小生…...

2024年1月1日答案
a)i. V B B V C C 16 V V_{BB} V_{CC} 16V VBBVCC16V R t h R B R E R B R E 10 k Ω 3 k Ω 10 k Ω 3 k Ω ≈ 2.31 k Ω R_{th} \frac{R_B \times R_E}{R_B R_E} \frac{10k\Omega \times 3k\Omega}{10k\Omega 3k\Omega} \approx 2.31k\Omega RthRBR…...

【算法】dp题单
题单链接: https://vjudge.net/contest/574209#overview 目录 1. 洛谷 P1020 导弹拦截 (dp二分Dilworth 定理) 2. P1439 最长公共子序列(二分求最长公共子序列) 3. 洛谷 P1854 花店橱窗布置 (线性dp 用…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
