总结:浏览器解析html与执行JS之生命周期详解
总结:浏览器解析html与执行JS之生命周期详解
- 一·浏览器解析html的生命周期:
- 1.请求HTML文档:
- 2·接收响应:
- 3·构建DOM树:
- 4·加载外部资源:
- 5·DOMContentLoaded事件:
- 6·样式计算与布局:
- 7·绘制与渲染:
- 8·后续交互与事件循环:
- 9·资源加载完成与load事件:
- 10·卸载与垃圾回收:
- 二·浏览器执行JS的生命周期:
- 1.下载和解析HTML:
- 2.处理脚本标签:
- 3.DOMContentLoaded事件:
- 4.加载外部资源:
- 5.load事件:
- 6.执行事件处理程序和用户交互:
- 7.卸载页面:
- 三·相关参考文献:
- 1.JS高级:浏览器运行前端项目的原理及流程
- 2.js浏览器页面生命周期,以及各个阶段js调用示例:
一·浏览器解析html的生命周期:
1.请求HTML文档:
当用户输入URL或者点击链接时,浏览器向服务器发起HTTP(或HTTPS)请求以获取HTML文档数据。
2·接收响应:
服务器将HTML内容返回给浏览器,浏览器开始接收数据流。
3·构建DOM树:
浏览器接收到HTML内容后,开始解析这些文本并将其转换成DOM(Document Object Model)树结构。在这个过程中,浏览器会从上到下逐行读取HTML代码,并创建相应的DOM节点。
4·加载外部资源:
(1)在解析HTML的同时,浏览器遇到< script>、<link>(样式表)、<img>、<video>、<audio>等标签时,会根据需要异步下载CSS、JavaScript和其他媒体文件。
(2)如果遇到没有async或defer属性的<script>标签,浏览器会暂停DOM构建来执行脚本,等待脚本执行完成后再继续构建DOM。
5·DOMContentLoaded事件:
当初始HTML文档被完全加载和解析,DOM树构建完成后,浏览器会触发DOMContentLoaded事件。这意味着DOM已经准备好,但不保证所有外部资源如图片、样式表等已加载完毕。
6·样式计算与布局:
浏览器接着进行样式计算(包括CSSOM树构建),确定每个DOM元素的具体样式,并基于计算出的样式进行布局操作(也称为回流或重排layout/reflow)。
7·绘制与渲染:
最后,浏览器将布局后的各个部分按照正确顺序绘制到屏幕上,这一过程可能涉及多个步骤,包括合成层处理、绘制以及GPU加速渲染等。
8·后续交互与事件循环:
页面加载完毕后,浏览器进入事件循环阶段,监听用户的交互以及其他异步事件,例如网络请求完成、定时器到期等,并根据事件做出相应更新。
9·资源加载完成与load事件:
所有资源(包括样式表、图片、字体等)全部加载完成后,浏览器会触发window对象上的load事件,标志着整个页面的加载过程结束。
10·卸载与垃圾回收:
当用户离开当前页面时,浏览器会停止渲染当前页面,并开始卸载相关的资源和执行必要的清理工作,如垃圾回收机制回收不再使用的内存对象。
注意:在整个html生命周期中,浏览器会持续监控网络状态、内存使用情况以及用户交互,以便及时响应和更新页面内容。
二·浏览器执行JS的生命周期:
1.下载和解析HTML:
浏览器接收到HTML文档后,开始解析HTML标记并构建DOM(Document Object Model)树。
2.处理脚本标签:
- 在构建DOM的过程中,浏览器遇到<script>标签时会进行以下操作:
如果没有async或defer属性,浏览器会暂停DOM构建,下载并执行脚本。脚本执行完成后,继续构建DOM。 - 如果有defer属性,浏览器会继续构建DOM,同时下载脚本。DOMContentLoaded事件触发之前,按照脚本在文档中的顺序执行这些脚本。
- 如果有async属性,浏览器会在可用时异步下载脚本,并在下载完成后尽快执行脚本,这可能在DOMContentLoaded事件触发之前或之后。
3.DOMContentLoaded事件:
当初始HTML文档被完全加载和解析,DOM树构建完成时,浏览器会触发DOMContentLoaded事件。这个事件标志着DOM结构已经准备就绪,但不包括样式表、图像和其他外部资源。
4.加载外部资源:
在DOMContentLoaded事件之后,浏览器继续加载页面中的其他外部资源,如样式表、图片、字体等。
5.load事件:
当整个页面的所有内容(包括图像、样式表等所有外部资源)都已加载完毕,浏览器会触发window的load事件。这是页面完全加载的标志。
6.执行事件处理程序和用户交互:
在DOMContentLoaded和load事件之后,JavaScript代码可以注册事件处理程序来响应用户的交互,如点击按钮、滚动页面等。
7.卸载页面:
当用户离开当前页面(通过点击链接、输入新URL或者关闭窗口等方式)时,浏览器会触发beforeunload和unload事件,允许JavaScript执行清理工作,如取消网络请求、保存状态等。
注意:在整个生命周期中,JavaScript代码可以在不同的阶段执行相应的任务,如初始化页面元素、注册事件监听器、处理用户交互、以及在页面卸载前进行必要的清理工作。
三·相关参考文献:
1.JS高级:浏览器运行前端项目的原理及流程
https://blog.csdn.net/Yuanyuan__/article/details/128428923
2.js浏览器页面生命周期,以及各个阶段js调用示例:
https://blog.csdn.net/chehec2010/article/details/119990799
相关文章:

总结:浏览器解析html与执行JS之生命周期详解
总结:浏览器解析html与执行JS之生命周期详解 一浏览器解析html的生命周期:1.请求HTML文档:2接收响应:3构建DOM树:4加载外部资源:5DOMContentLoaded事件:6样式计算与布局:7绘制与渲染…...

aspose通过开始和结束位置关键词截取word另存为新文件
关键词匹配实体类: Data EqualsAndHashCode(callSuper false) public class TextConfig implements Serializable {private static final long serialVersionUID 1L;/*** 开始关键词,多个逗号分隔*/private String textStart ;/*** 结束关键词&#x…...

深入解析美颜SDK:绿幕抠图功能的算法原理
当下,美颜SDK绿幕抠图功能成为许多应用中不可或缺的一环。本文将深入解析美颜SDK中绿幕抠图功能的算法原理,揭示其背后的技术奥秘。 一、什么是美颜SDK绿幕抠图? 美颜SDK的绿幕抠图功能是一种通过计算机视觉技术,将视频或图像中…...

从有向带权图判断最短路径里各目标顶点顺序
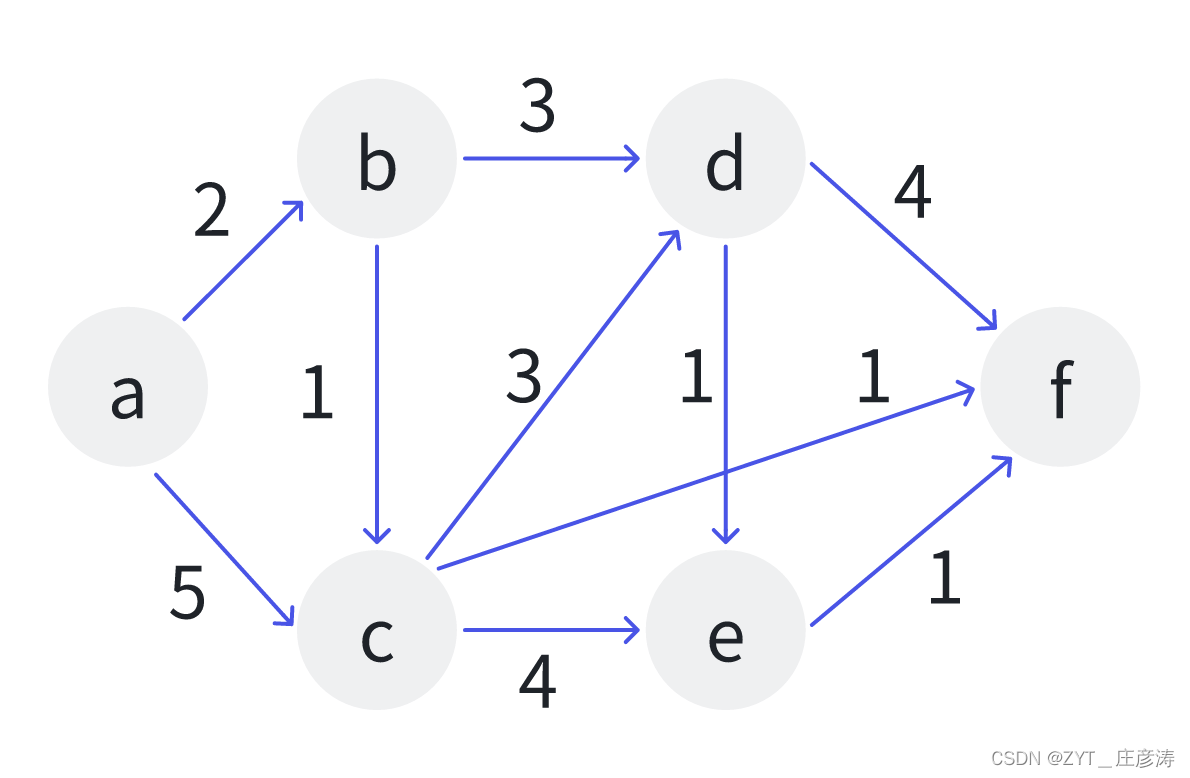
对如下有向带权图,若采用迪杰斯特拉(Dijkstra)算法求从源点a到其他各顶点的最短路径,则得到的第一路径的目标顶点是b,第二条最短路径的目标顶点是c,后续得到的其余各最短路径的目标顶点依次是() A.d,e,f B.e,d,f C.f,d,e D.f,…...

鼠标驱动框架:模拟键盘按键
/* 参考: drivers\hid\usbhid\usbmouse.c */ #include <linux/kernel.h> #include <linux/slab.h> #include <linux/module.h> #include <linux/init.h> #include <linux/usb.h> #include <linux/input.h> #include <linux/hid.h>st…...

ES6之Promise的链式调用
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

HTML----JavaScript操作对象BOM对象
文章目录 目录 文章目录 本章要求 一.BOM模型概述 二.BOM核心:window对象 常用属性 常用方法: confirm() 案例 open ()close()案例 setTimeout( ) 案例 setInterval( ) 案例 document对象 练习 本章要求 了解BOM模型掌握BOM模型实际应用 一.BOM模型…...
)
隆道数智大会回顾|第13期《如何构建绿色产业供应链新生态》(完)
本期演讲嘉宾: 史文月 采购与供应链专家 邢庆峰 品类管理和质量管理专家 刘婷婷 中兴通讯供应链规划总监 张燕华 正大生物CIO 吴树贵 隆道公司总裁 本期演讲主题: 如何构建绿色产业供应链新生态 本期内容要点: 1.供应链管理的核心问…...

粒子群优化pso结合bp神经网络优化对csv文件预测matlab(3)
1.csv数据为密西西比数据集,获取数据集可以管我要,数据集内容形式如下图: 2.代码 这里参考的是b站的一位博主。 数据集导入教程在我的另一篇文章bp写过,需要的话可以去看一下 psobp.m close all clc%读取数据 inputX; outputY;…...

软性演员-评论家算法 SAC
软性演员-评论家算法 SAC 软性演员-评论家算法 SAC优势原理软性选择模型结构目标函数重参数化熵正则化代码实现 软性演员-评论家算法 SAC 优势原理 DDPG 的问题在于,训练不稳定、收敛差、依赖超参数、不适应复杂环境。 软性演员-评论家算法 SAC,更稳定…...

Nginx多域名部署多站点
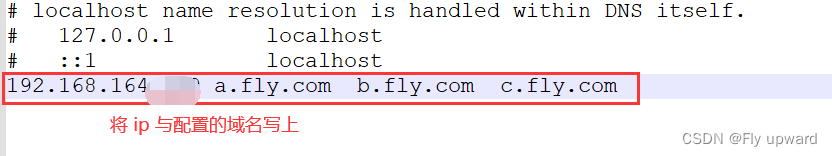
目录 1.修改配置文件nginx.conf 2. 修改hosts文件 1.修改配置文件nginx.conf 在配置文件的 server_name 处修改成自己需要的域名,然后保存退出 j 查看语法是否错误,然后重启nginx nginx -t # 查看语法是否正确 systemctl restart nginx # 重启nginx …...

Java的常规面试题
Java的面试题主要涉及Java基础知识、并发编程、集合原理、JVM原理、I/O与网络编程、设计模式、互联网常用框架等多个领域[6]。一些常见的面试问题包括: 1. 面向对象的特征:继承、封装和多态性。 2. 访问修饰符public、private、protected以及默认时的区别…...

大数据技术发展史
文章目录 Google论文HadoopHive大数据生态 Google论文 今天我们常说的大数据技术,其实起源于Google在2004年前后发表的三篇论文,也就是我们经常听到的“三驾马车”,分别是分布式文件系统GFS、大数据分布式计算框架MapReduce和NoSQL数据库系统…...

linux常见基础指令
入门常见基础指令 ls、stat、 pwd 、cd、tree、 whoami、 touch、 mkdir、 rm 、 man、 cp、mv、cat、tac、echo、>、 >>、 < 、more、 less、 head、 tail、date、 cal、 find、 which、alias、whereis、grep、zip与unzip、 tar、bc、uname、xargs... 热键Tab、…...

“人家赚那么多”系列01:如何练习?练什么?
01 如何练习?练习什么? 今年计划重点围绕「在不骗自己的前提下,如何才能把事儿彻底做好,并做得有声有色?」为主题来写点儿东西,聊聊我是怎么做的,如何通过一些有效的方法来不断优化自己的。 想把…...

【Android】使用android studio查看内置数据库信息
要使用Android Studio查看内置数据库信息,可以按照以下步骤进行操作: 打开Android Studio并打开你的项目。 在左侧的Project窗口中,找到并展开你的app模块。 找到并展开"app" > "src" > "main"文件夹。…...

PHP开发日志 ━━ 基于PHP和JS的AES相互加密解密方法详解(CryptoJS) 适合CryptoJS4.0和PHP8.0
最近客户在做安全等保,需要后台登录密码采用加密方式,原来用个base64变形一下就算了,现在不行,一定要加密加key加盐~~ 前端使用Cypto-JS加密,传输给后端使用PHP解密,当然,前端虽然有key有盐&…...

2021-01-03 excel实现列递增,行保持不变
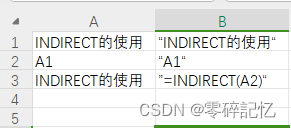
需求:excel文档数据操作的时候发现自动递增只能实现列不变行号递增 我这里里需要的是列递增行不变 解决方式:通过一些函数的组合使用 INDIRECT("驻场明细!"&CHAR(ROW()62)&ROW(驻场明细!A$28)) INDIRECT()函数的使用: INDI…...

[Python]两个杯子取水问题
利用两个杯子巧取三升水: 今天的这个趣味数学小游戏是利用两个没有刻度的水杯,巧妙地取出三升水来。 题目的条件是:一个总容量为6升的杯子和一个总容量为5升的杯子,同时面前有无限容量的水供你使用。不借助其它任何的容器…...

C++汇编语言学习计划
前几天买了某游戏的外挂,感觉外挂在我计算机上进行了不少操作,我想一探究竟,可是只有exe,没办法,翻译成汇编我也看不懂,索性来简单学习下。访问Chatgpt4,给了如下学习计划。 要从零开始学习C生成…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
