Android开发之简单控件
文章目录
- 一 文本显示
- 1.1 文本设置的两种方式
- 1.2 常见字号单位类型
- 2.2 设置文本的颜色
- 三 视图基础
- 3.1 设置视图的宽高
- 3.2 设置视图的间距
- 3.3 设置视图的对齐方式
- 四常用布局
- 4.1 线性布局LinearLayout
- 4.2 相对布局RelativeLayout
- 4.3 网格布局GridLayout
- 4.4 滚动视图ScrollView
- 五 按钮触控
- 5.1 按钮控件Button
- 5.2 点击事件和长按事件
- 5.3 禁用与恢复按钮
- 六 图像显示
- 6.1 图像视图ImageView
- 6.2 图像按钮ImageButton
- 6.3 同时展示文本与图像
- 本文主要对简单控件的只是进行总结,以便回顾和学习
- 还是建议多动手!!!
一 文本显示
1.1 文本设置的两种方式
- 设置文本内容的两种方式:一种是在XML文件中通过属性android:text设置文本,另一种是在Java代码中调用文本视图对象的setText方法设置文本
<TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello" />// 获取名为tv_hello的文本视图 TextView tv_hello = findViewById(R.id.tv_hello); tv_hello.setText("你好,世界"); // 设置tv_hello的文字内容 tv_sp.setTextSize(30); // 设置tv_sp的文本大小
- Android Studio推荐把字符串放到名为@string的地方位于
res/values目录下的strings.xml
<resources><string name="hello">你好,世界</string>
</resources>
1.2 常见字号单位类型
- 常见的字号单位主要有px、dp、sp 3种
- px
- px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
- dp
- dp(dip),指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单位相同。
- sp
- sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标准、大、超大)。
- 设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化,用sp设置的文字就变大了。
-
字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这3个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp;有的手机像素密度较高,一个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然后一部手机显示的文本会更小。
-
补充
| 名称 | 解释 |
|---|---|
| px(Pixel像素) | 也称为图像元素,是作为图像构成的基本单元,单个像素的大小并不固定,跟随屏幕大小和像素数量的关系变化,一个像素点为1px。 |
| Resolution(分辨率) | 是指屏幕的垂直和水平方向的像素数量,如果分辨率是 1920*1080 ,那就是垂直方向有 1920 个像素,水平方向有 1080 个像素 |
| Dpi(像素密度) | 是指屏幕上每英寸(1英寸 = 2.54 厘米)距离中有多少个像素点。 |
| Density(密度) | 是指屏幕上每平方英寸(2.54 ^ 2 平方厘米)中含有的像素点数量。 |
| Dip / dp (设备独立像素) | 也可以叫做dp,长度单位,同一个单位在不同的设备上有不同的显示效果,具体效果根据设备的密度有关 |
- 计算规则
- 以一个 4.95 英寸 1920 * 1080 的 nexus5 手机设备为例
- Dpi :
- 计算直角边像素数量: 19202+10802=220221920^2+1080^2=2202^219202+10802=22022(勾股定理)。
- 计算 DPI:2202/4.95=4452202 / 4.95 = 4452202/4.95=445。
- 得到这个设备的 DPI 为 445445445(每英寸的距离中有 445 个像素)。
- Density
- 上面得到每英寸中有 445445445 像素,那么 density 为每平方英寸中的像素数量,应该为: 4452=198025445^2=1980254452=198025
- Dip
- 所有显示到屏幕上的图像都是以 px 为单位,Dip 是我们开发中使用的长度单位,最后他也需要转换成px,计算这个设备上 1dip1dip1dip 等于多少 px:
px=dip×dpi/160px = dip \times dpi /160 px=dip×dpi/160
- 所有显示到屏幕上的图像都是以 px 为单位,Dip 是我们开发中使用的长度单位,最后他也需要转换成px,计算这个设备上 1dip1dip1dip 等于多少 px:
- 结论:
- 对于相同分辨率的手机,屏幕越大,同DP的组件占用屏幕比例越小。
- 对于相同尺寸的手机,即使分辨率不同,同DP的组件占用屏幕比例也相同。
- dp的UI效果只在相同尺寸的屏幕上相同,如果屏幕尺寸差异过大,则需要重做dp适配。
2.2 设置文本的颜色
- 在Java代码中调用setTextColor方法即可设置文本颜色,具体在Color类中定义了12种颜色

// 从布局文件中获取名为tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
// 将tv_code_system的文字颜色设置系统自带的绿色
tv_code_system.setTextColor(Color.GREEN);
- XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。
- 该标准又有八位十六进制数与六位十六进制数两种表达方式。 例如八位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极致就是黑色。
- 至于六位十六进制编码,则有两种情况,它在XML文件中默认不透明(等价于透明度为FF),而在代码中默认透明(等价于透明度为00)。
三 视图基础
3.1 设置视图的宽高
- App控件通常也是长方形状,控件宽度通过属性android:layout_width表达,控件高度通过属性android:layout_height表达,宽高的
取值主要有下列3种:- match_parent:表示与上级视图保持一致。上级视图的尺寸有多大,当前视图的尺寸就有多大。
- wrap_content:表示与内容自适应。对于文本视图来说,内部文字需要多大的显示空间,当前视图就要占据多大的尺寸。但最宽不能超过上级视图的宽度,一旦超过就要换行;最高不能超过上级视图的高度,一旦超过就会隐藏。
- 以dp为单位的具体尺寸,如300dp,表示宽度或者高度就是这么大。
- 建议宽高属性直接在xml布局文件中设置
3.2 设置视图的间距
- 使用
android:layout_margin一次性设置四周的间距。 - 每个TextView标签都携带新的属性
android:layout_marginTop="5dp",该属性的作用是让当前视图与上方间隔一段距离。 layout_margin不单单用于文本视图,还可用于所有视图,包括各类布局和各类控件。因为不管布局还是控件,它们统统由视图基类View派生而来,而layout_margin正是View的一个通用属性,所以View的子子孙孙都能使用layout_margin。- 在View的大家族中,视图组ViewGroup尤为特殊,它既是View的子类,又是各类布局的基类。布局下面能容纳其他视图,而控件却不行,这正源自ViewGroup的组装特性。
- 视图家族的依赖继承关系

padding也是View的一个通用属性,它用来设置视图的内部间距,并且padding也提供了paddingTop、paddingBottom、paddingLeft、paddingRight四个方向的距离属性。同样是设置间距,layout_margin指的是当前视图与外部视图(包括上级视图和平级视图)之间的距离,而padding指的是当前视图与内部视图(包括下级视图和内部文本)之间的距离。
3.3 设置视图的对齐方式
- 在XML文件中通过属性
android:layout_gravity可以指定当前视图的对齐方向。- 当属性值为top时表示视图朝上对齐,为bottom时表示视图朝下对齐,为left时表示视图靠左对齐,为right时表示视图靠右对齐。
- 如果希望视图既朝上又靠左,则用竖线连接top与left,此时属性标记为
android:layout_gravity="top|left";如果希望视图既朝下又靠右,则用竖线连接bottom与right,此时属性标记android:layout_gravity="bottom|right"。
- 注意
layout_gravity规定的对齐方式,指的是当前视图往上级视图的哪个方向对齐,并非当前视图的内部对齐。若想设置内部视图的对齐方向,则需由当前视图的android:gravity指定,该属性一样拥有top、bottom、left、right4种取值及其组合。 android:gravity与layout_gravity的不同之处在于:layout_gravity设定了当前视图相对于上级视图的对齐方式,而gravity设定了下级视图相对于当前视图的对齐方式;前者决定了当前视图的位置,而后者决定了下级视图的位置
四常用布局
4.1 线性布局LinearLayout
- 内部视图之间的排列顺序是固定的,要么从左到右排列,要么从上到下排列。在XML文件中,
LinearLayout通过属性android:orientation区分两种方向,其中从左到右排列叫作水平方向,属性值为horizontal;从上到下排列叫作垂直方向,属性值为vertical。如果LinearLayout标签不指定具体方向,则系统默认该布局为水平方向排列,也就是默认android:orientation="horizontal" - layout_weight
- 一旦设置了layout_weight属性值,便要求
layout_width填0dp或者layout_height填0dp。如果layout_width填0dp,则layout_weight表示水平方向的权重,下级视图会从左往右分割线性布局;如果layout_height填0dp,则layout_weight表示垂直方向的权重,下级视图会从上往下分割线性布局
- 一旦设置了layout_weight属性值,便要求
4.2 相对布局RelativeLayout
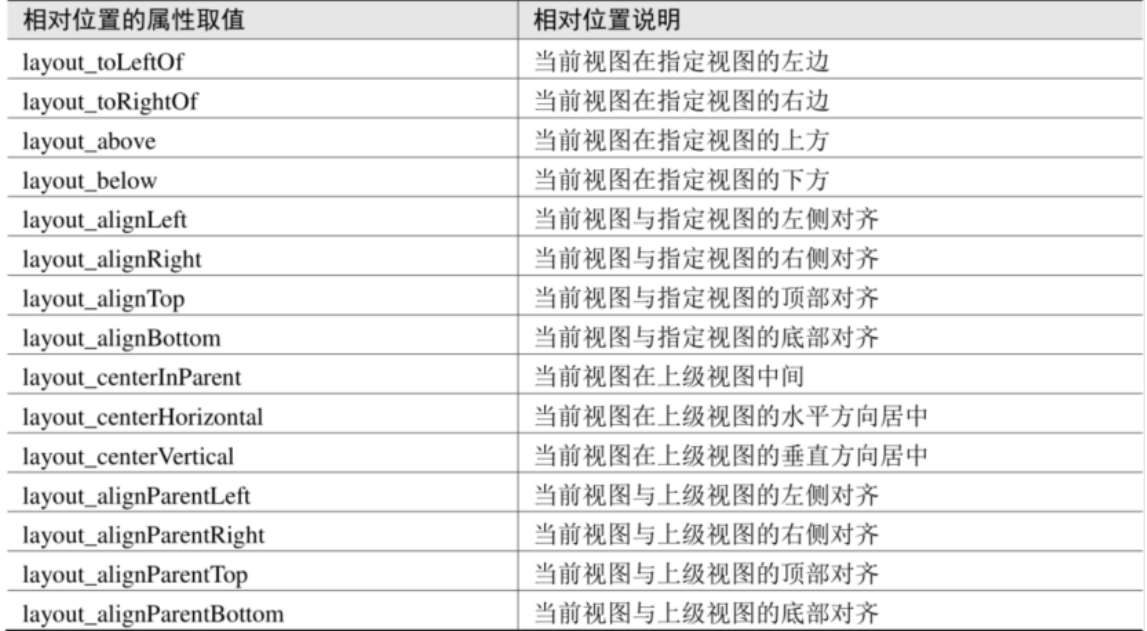
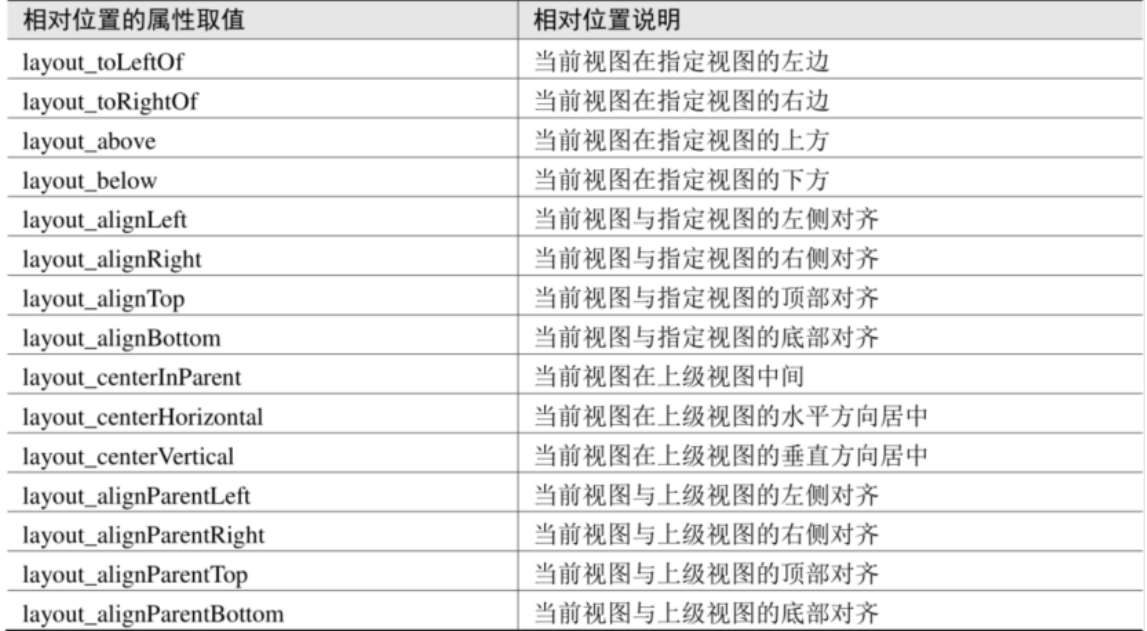
- 相对布局名为RelativeLayout,因为下级视图的位置是相对位置,所以得有具体的参照物才能确定最终位置。如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。

4.3 网格布局GridLayout
- 网格布局默认从左往右、从上到下排列,它先从第一行从左往右放置下级视图,塞满之后另起一行放置其余的下级视图,如此循环往复直至所有下级视图都放置完毕。为了确定能够容纳几行几列,网格布局的
android:columnCount与android:rowCount两个属性,其中columnCount指定了网格的列数,即每行能放多少个视图;rowCount指定了网格的行数,即每列能放多少个视图。
4.4 滚动视图ScrollView
- 与线性布局类似,滚动视图也分为垂直方向和水平方向两类,其中垂直滚动视图名为
ScrollView,水平滚动视图名为HorizontalScrollView。 - 这两个滚动视图的使用并不复杂,主要注意以下3点:
- 垂直方向滚动时,
layout_width属性值设置为match_parent,layout_height属性值设置为wrap_content - 水平方向滚动时,
layout_width属性值设置为wrap_content,layout_height属性值设置为match_parent - 滚动视图节点下面必须且只能挂着一个子布局节点,否则会在运行时报错
Caused by:java.lang.IllegalStateException:ScrollView can host only one direct child
- 垂直方向滚动时,
五 按钮触控
5.1 按钮控件Button
- 按钮Button也是一种基础控件。因为Button是由TextView派生而来,所以文本视图拥有的属性和方法,包括文本内容、文本大小、文本颜色等,按钮控件均能使用。
- 不同的是,Button拥有默认的按钮背景,而TextView默认无背景;Button的内部文本默认居中对齐,而TextView的内部文本默认靠左对齐。
- 按钮还要额外注意
textAllCaps与onClick两个属性- textAllCaps属性
- 对于Button来说,不管text属性设置的是大写字母还是小写字母,按钮控件都默认转成大写字母显示。
- 为此需要给Button标签补充textAllCaps属性,该属性默认为true表示全部转为大写,如果设置为false则表示不转为大写。
- onClick属性
- onClick属性便用来接管用户的点击动作,该属性的值是个方法名,也就是当前页面的Java代码存在对应的方法:当用户点击按钮时,就自动调用该方法。
- textAllCaps属性
5.2 点击事件和长按事件
- 在实际开发中,不推荐使用Button标签的onClick属性,而是在代码中给按钮对象注册点击监听器。
- 监听器:专门监听控件的动作行为。只有控件发生了指定的动作,监听器才会触发开关去执行对应的代码逻辑。点击监听器需要实现接口
View.OnClickListener,并重写onClick方法补充点击事件的处理代码,再由按钮调用setOnClickListener方法设置监听器对象。
// 从布局文件中获取名为btn_click_single的按钮控件
Button btn_click_single = findViewById(R.id.btn_click_single);
// 给btn_click_single设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
btn_click_single.setOnClickListener(new MyOnClickListener());
//定义一个点击监听器,它实现了接口View.OnClickListener
class MyOnClickListener implements View.OnClickListener {@Overridepublic void onClick(View v) { // 点击事件的处理方法String desc = String.format("%s 您点击了按钮:%s",DateUtil.getNowTime(), ((Button)v).getText());tv_result.setText(desc); // 设置文本视图的文本内容}
}
5.3 禁用与恢复按钮
-
在某些情况希望暂时禁止点击操作,譬如用户在注册的时候,有的网站要求用户必须同意指定条款,而且至少浏览10秒之后才能点击注册按钮。
-
按钮先后拥有两种状态,即不可用状态与可用状态,它们在外观和功能上的区别如下:
- 不可用按钮:按钮不允许点击,即使点击也没反应,同时按钮文字为灰色。
- 可用按钮:按钮允许点击,点击按钮会触发点击事件,同时按钮文字为正常的黑色。
-
button属性android:enabled,该属性值为true时表示启用按钮,即允许点击按钮;该属性值为false时表示禁用按钮,即不允许点击按钮。在Java代码中,则可通过setEnabled方法设置按钮的可用状态(true表示启用,false表示禁用)。 -
分别注册点击监听器
// 因为按钮控件的setOnClickListener方法来源于View基类,所以也可对findViewById得到的视图直
接设置点击监听器
findViewById(R.id.btn_enable).setOnClickListener(this);
findViewById(R.id.btn_disable).setOnClickListener(this);
btn_test = findViewById(R.id.btn_test); // 获取名叫btn_test的按钮控件
btn_test.setOnClickListener(this); // 设置btn_test的点击监听器
- 重写页面的onClick方法,分别处理3个按钮的点击事件
@Override
public void onClick(View v) { // 点击事件的处理方法// 由于多个控件都把点击监听器设置到了当前页面,因此公共的onClick方法内部需要区分来自于哪个按钮if (v.getId() == R.id.btn_enable) { // 点击了按钮“启用测试按钮”btn_test.setTextColor(Color.BLACK); // 设置按钮的文字颜色btn_test.setEnabled(true); // 启用当前控件} else if (v.getId() == R.id.btn_disable) { // 点击了按钮“禁用测试按钮”btn_test.setTextColor(Color.GRAY); // 设置按钮的文字颜色btn_test.setEnabled(false); // 禁用当前控件} else if (v.getId() == R.id.btn_test) { // 点击了按钮“测试按钮”String desc = String.format("%s 您点击了按钮:%s",DateUtil.getNowTime(), ((Button)v).getText());tv_result.setText(desc); // 设置文本视图的文本内容}
}
六 图像显示
6.1 图像视图ImageView
- 显示图像则用到图像视图ImageView。由于图像通常保存为单独的图片文件,因此需要先把图片放到
res/drawable目录,然后再去引用该图片的资源名称。比如现在有张图片名为app.png,那么XML文件通过属性android:src设置图片资源,属性值格式形如@drawable/不含扩展名的图片名称<ImageViewandroid:id="@+id/iv_scale"android:layout_width="match_parent"android:layout_height="220dp"android:src="@drawable/apple" /> - 设置图片的缩放类型属性
android:scaleType
| XML中的缩放类型 | ScaleType类中的缩放类型 | 说明 |
|---|---|---|
| fitCenter | FIT_CENTER | 保持宽高比例,缩放图片使其位于视图中间 |
| centerCrop | CENTER_CROP | 缩放图片使其充满视图(超出部分会被裁剪)并位于视图中间 |
| centerlnside | CENTER_INSIDE | 保持宽高比例,缩小图片使之位于视图中间 |
| center | CENTER | 保持图片原尺寸,并使其位于视图中间(只缩小不放大) |
| fitXY | FIT_XY | 缩放图片使其正好填满视图(图片可能被拉伸变形) |
| fitStart | FIT_START | 保持宽高比例,缩放图片使其位于视图上方或左侧 |
| fitEnd | FIT_END | 保持宽高比例,缩放图片使其位于视图下方或右侧 |
6.2 图像按钮ImageButton
-
ImageButton是显示图片的图像按钮。虽然ImageButton号称图像按钮,但它并非继承Button,而是继承了ImageView,所以凡是ImageView拥有的属性和方法,ImageButton统统拿了过来,区别在于ImageButton有个按钮背景。 -
尽管
ImageButton源自ImageView,但它毕竟是个按钮呀,按钮家族常用的点击事件和长按事件,ImageButton全都没落下。不过ImageButton和Button之间除了名称不同,还有下列差异:\Button既可显示文本也可显示图片(通过setBackgroundResource方法设置背景图片),而ImageButton只能显示图片不能显示文本。ImageButton上的图像可按比例缩放,而Button通过背景设置的图像会拉伸变形,因为背景图采取fitXY方式,无法按比例缩放。Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
-
使用ImageButton得注意,图像按钮默认的缩放类型为center(保持原始尺寸不缩放图片),而非图像视图默认的fitCenter,倘若图片尺寸较大,那么图像按钮将无法显示整个图片。为避免显示不完整的情况,XML文件中的ImageButton标签必须指定fitCenter的缩放类型
<ImageButtonandroid:layout_width="match_parent"android:layout_height="80dp"android:src="@drawable/sqrt"android:scaleType="fitCenter"/>
6.3 同时展示文本与图像
- 现实项目中的需求往往捉摸不定,例如客户要求在按钮文字的左边加一个图标,这样按钮内部既有文字又有图片,乍看之下Button和ImageButton都没法直接使用。若用LinearLayout对ImageView和TextView组合布局,虽然可行,XML文件却变得冗长许多。
- Button提供了几个与图标有关的属性,通过这些属性即可指定文字旁边的图标,以下是有关的图标属性说明。
drawableTop:指定文字上方的图片。drawableBottom:指定文字下方的图片。drawableLeft:指定文字左边的图片。drawableRight:指定文字右边的图片。drawablePadding:指定图片与文字的间距。
相关文章:

Android开发之简单控件
文章目录一 文本显示1.1 文本设置的两种方式1.2 常见字号单位类型2.2 设置文本的颜色三 视图基础3.1 设置视图的宽高3.2 设置视图的间距3.3 设置视图的对齐方式四常用布局4.1 线性布局LinearLayout4.2 相对布局RelativeLayout4.3 网格布局GridLayout4.4 滚动视图ScrollView五 按…...

树状数组讲解
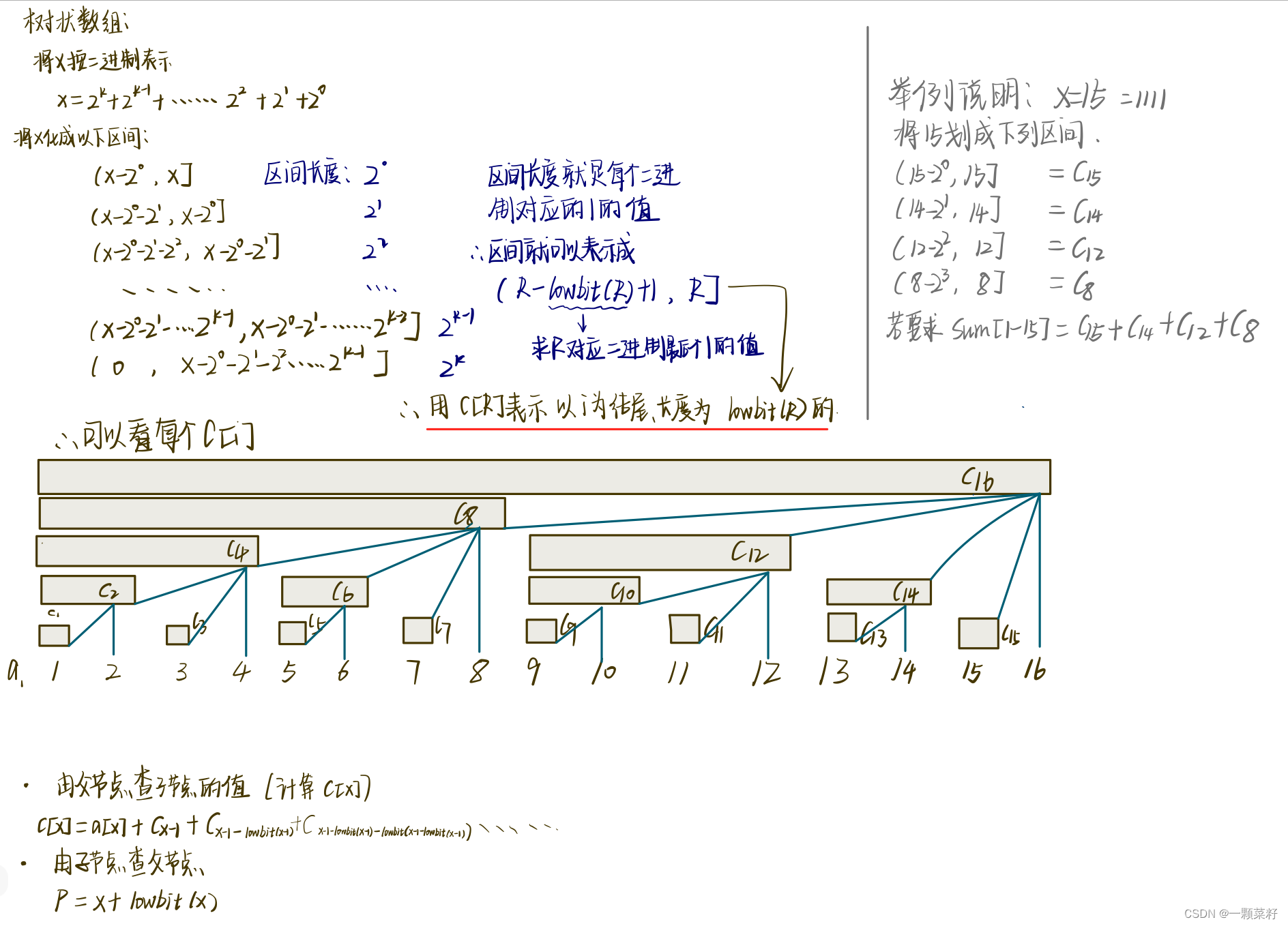
树状数组 文章目录树状数组引入例题AcWing241.楼兰图腾思路代码AcWing 242. 一个简单的整数问题思路代码AcWing 244. 谜一样的牛思路代码总结引入 树状数组主要维护的是这样一个数据结构: tr[x]表示以x为终点的长度为lowbit(x)的前缀和、最大值、最小值、最大公约数…...

每个Android开发都应需知的性能指标~
无论你是发布一个新的 Android 应用,还是希望提高现有应用的性能,你都可以使用 Android 应用性能指标来帮助你。 在这篇文章中,我将解释什么是 Android 应用性能指标,并列出8个需要考虑跟踪的维度和建议的基线。 什么是 Android…...

MSYS2安装
最近在学习windows上编译FFmpeg,需要用到msys2,在此记录一下安装和配置过程。 点击如下链接,下载安装包: Index of /msys2/distrib/x86_64/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 我下载的是:ms…...

3/3考试总结
时间安排 7:30–7:50 看题,怎么感觉三道构造,T3 貌似有网络流背景。 7:50–8:30 T1,有一些简单的性质,缩减两端点后枚举一下翻转的区间就可以了。然后花了一点时间写 spj 调试。 8:30–10:20 T2,比较纯粹的构造题。有网络流做法,…...

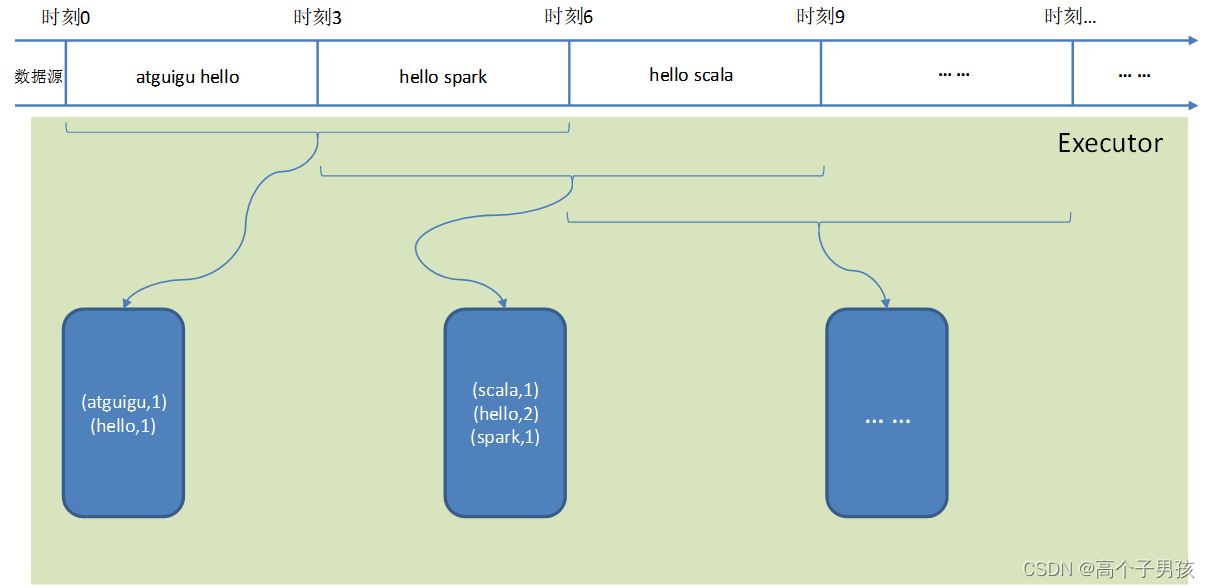
Spark Streaming DStream转换
DStream上的操作与RDD的类似,分为Transformations(转换)和Output Operations(输出)两种,此外转换操作中还有一些比较特殊的算子,如:updateStateByKey()、transform()以及各种Window相…...

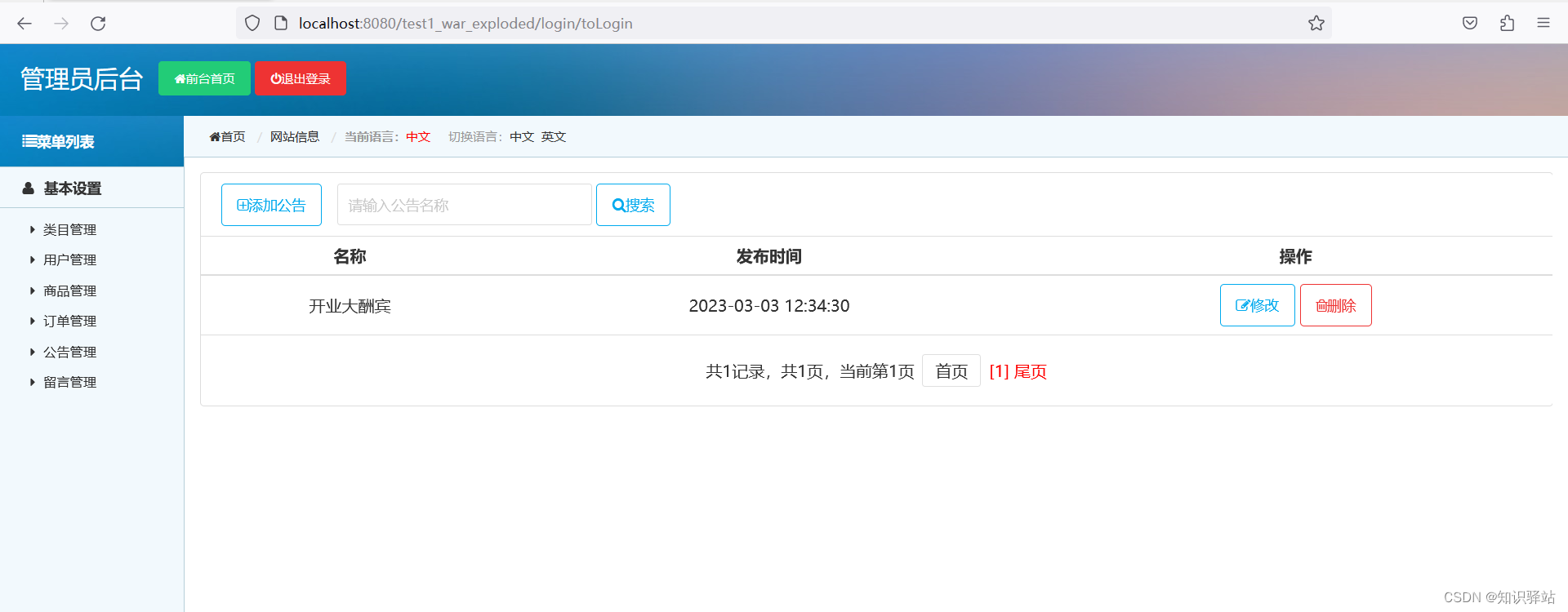
水果商城,可运行
文章目录项目介绍一、技术栈二、本项目分为前后台,有管理员与用户两种角色;1、管理员角色包含以下功能:2、用户角色包含以下功能:三、用户功能页面展示四、管理员功能页面展示五、部分代码展示六、获取整套项目源码项目介绍 一、…...

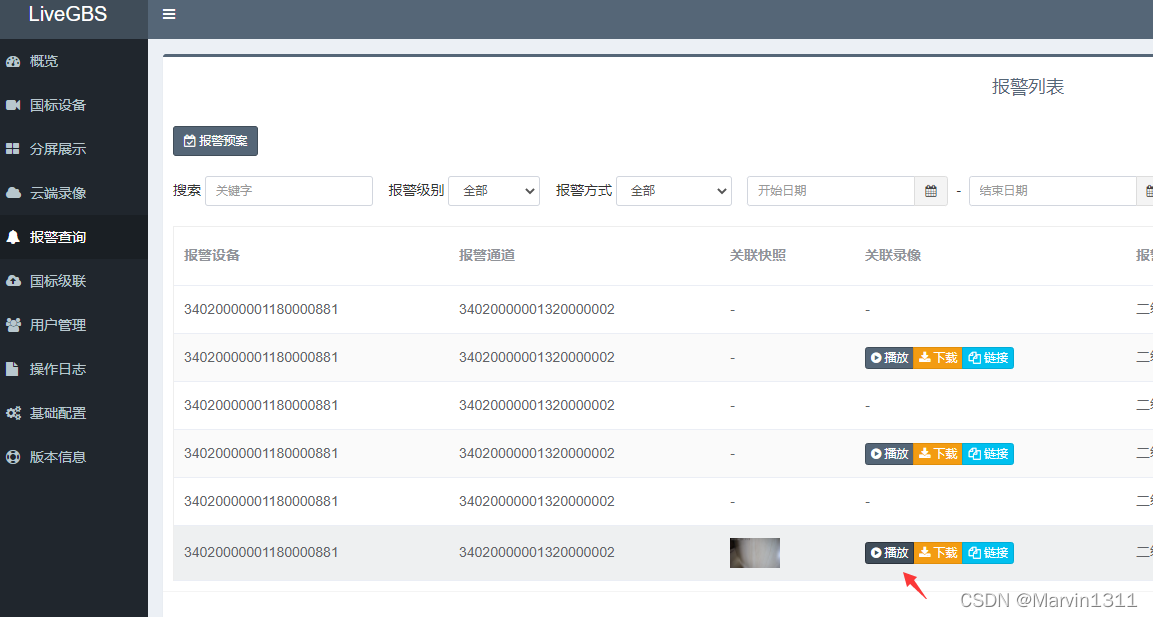
LiveGBS国标GB/T28181国标视频流媒体平台-功能报警订阅配置报警预案告警截图及录像
LiveGBS国标GB/T28181国标视频流媒体平台-功能报警订阅配置报警预案告警截图及录像1、报警信息1.1、报警查询1.2、配置开启报警订阅1.2.1、国标设备编辑1.2.2、选择开启报警订阅1.3、配置摄像头报警1.3.1、配置摄像头报警通道ID1.3.2、配置摄像头开启侦测1.3.3、尝试触发摄像头…...

软件测试---测试分类
一 : 按测试对象划分 1.1 可靠性测试 可靠性(Availability)即可用性,是指系统正常运行的能力或者程度,一般用正常向用户提供软件服务的时间占总时间的百分比表示。 1.2 容错性测试 行李箱 , 四个轮子 , 坏了一个 , 说明这个容错…...

剑指 Offer II 015. 字符串中的所有变位词
题目链接 剑指 Offer II 015. 字符串中的所有变位词 mid 题目描述 给定两个字符串 s和 p,找到 s中所有 p的 变位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。 变位词 指字母相同,但排列不同的字符串。 示例 1: 输…...

【SpringCloud】SpringCloud详细教程之微服务比较
目录前言一.什么是微服务?为什么要使用微服务二.微服务对比三.企业开发场景前言 我会通过实际代码来给展示每个组件的用法 一.什么是微服务?为什么要使用微服务 分布式,把一个项目拆分成多个模块,每一个模块相当于一个服务。 微…...

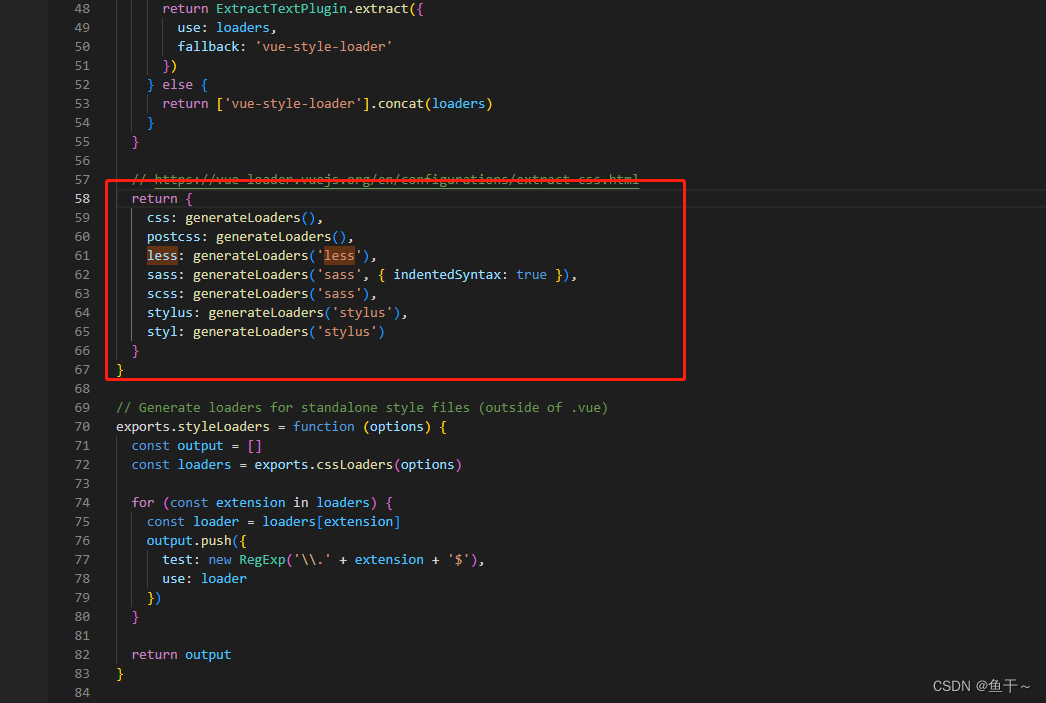
二.项目使用vue-router,引入ant-design-vue的UI框架,引入less
根据前文《使用Vue脚手架工具搭建vue项目》搭建好脚手架后使用 1.vue-router 2.引入UI框架ant design vue 3.引入less 1.vue-router vue-router分为两种模式(默认为hash模式): hash history hash: 特征: 1.hash会在浏览器路径里带#号&#…...

网络安全怎么学?20年白帽子老江湖告诉你
很多人都知道龙叔是个老程序员,但却不知道其实我也是个H客,20年前我就开始痴迷于H客技术,可以说是网络安全方面的老江湖了。 到现在,我还依然会去研究这一块,偶尔会和一些网安的朋友交流技术,比如说红盟的…...

药房管理系统;药库管理系统
第一,主要功能: 本系统集日常销售、药品进销存、会员积分、GSP管理等药店所需的所有功能于一体,实现店铺管理的全部自动化。第二、新功能: 增加了“按功能查询药品”的功能,使软件用户可以根据客户的症状推荐合适…...

深眸科技|机器视觉提升制造性能,焕发传统企业智造新活力!
随着机器视觉技术的成熟与发展,其在工业制造中得到越来越广泛的应用。机器视觉在工业制造领域的应用朝着智能识别、智能检测、智能测量以及智能互联的完整智能体系方向发展。此外,快速变化的市场需求,不断涌入行业的竞争对手,让传…...

ubuntu安装SSH的方法
Ubuntu安装SSH的方法。14版的ubuntu经过测试,默认没有开启SSH,所以需要安装。 1、虚拟机设置网卡为桥接模式,即NAT。12版虚拟机默认的。 2、查看ubuntu使用的ip。 ifconfig即可查看,14版的ubuntu自带这个命令。 3、查看是否pi…...

哪种蓝牙耳机通话效果好?通话清晰的蓝牙耳机推荐
出门的时候,如果戴耳机和别人通话,就不必把耳机摘下来,接电话变得前所未有的简单。现在的蓝牙耳机,已经不是单纯的用来听音乐了,而是一种更好的功能。下面这四款蓝牙耳机不仅适合听歌,通话还清晰࿰…...

IT运维如何完成一场高质量复盘
复盘的终极目标是:还原事实,找到薄弱点加以改进。 提到复盘,很多人的第一反应是线上故障,有人要背锅了。 复盘真正的价值是还原事实,在薄弱处加以改进。如何做一次高质量的复盘,我们给出3点建议。 1、坦…...

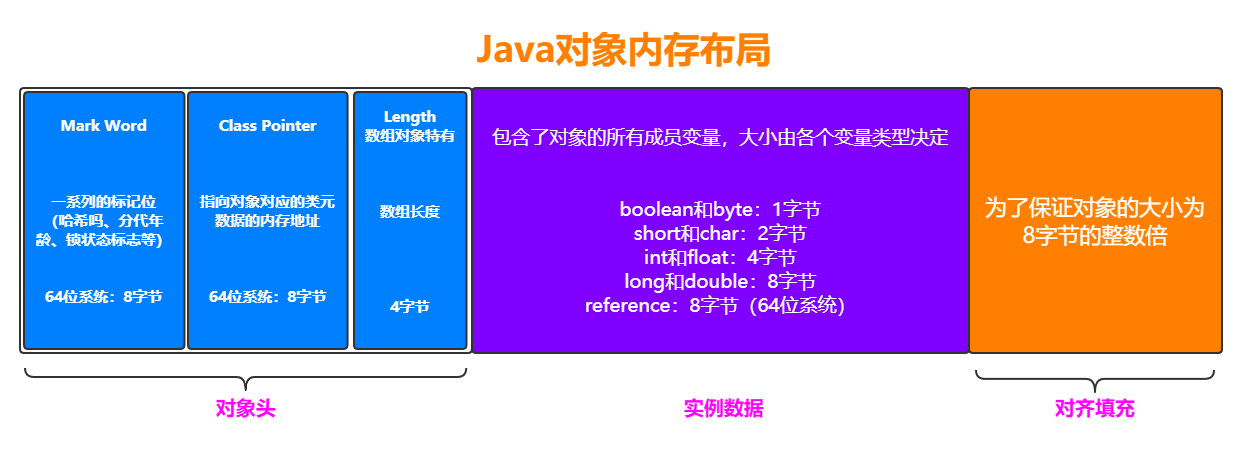
JVM调优面试题——基础知识
文章目录1、JDK,JRE以及JVM的关系2、编译器到底干了什么事?3、类加载机制是什么?3.1、装载(Load)3.2、链接(Link)3.3、初始化(Initialize)4、类加载器有哪些?5、什么是双亲委派机制?6、介绍一下JVM内存划分(…...

三、mongdb 查询
一、 MongoDB文档检索 MongoDB中有多种方式可以检索文档: 1.1 查询过滤器 使用查询过滤器从集合中检索文档。查询过滤器是一组键值对,可按字段值查询文档。 例如: db.col.find({"status":"A"})这个示例查询status等于“A”的文档。 1.2 范围查询操作符…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
