【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言
本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。
坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下,z轴正方向向外(垂直屏幕向外)。
2. 2D转换
CSS3的2D/3D旋转,适用左手定则确认顺时针方向和逆时针方向(角度值是顺正逆负)
| css函数 | 说明 | 示例 |
| translate(x,y) | 定义2D转换,沿着X和Y轴移动 | div { transform:translate(10px, 20px); } |
| translateX(x) | 定义2D转换,沿着X轴移动 | |
| translateY(y) | 定义2D转换,沿着Y轴移动 | |
| rotate(angle) | 定义2D旋转,angle是旋转角度,正值-顺时针,负值-逆时针,旋转轴-穿过元素中心点、垂直于XY平面 | div { transform: rotate(30deg); } |
| scale(x,y) | 定义2D缩放转换,改变元素宽高 注:仅显示上变化了,元素实际尺寸没改变 | div { transform: scale(2,3); } |
| scaleX(n) | 定义2D缩放转换,改变元素宽度 | |
| scaleY(n) | 定义2D缩放转换,改变元素高度 | |
| skew(angleX, angleY) | 定义2D倾斜转换,沿着X和Y轴 注:不管怎么倾斜,元素中心点不变 | div { transform:skew(15deg, 20deg); } |
| skewX(angle) | 定义2D倾斜转换,沿着X轴 正值-X轴正方向往负方向推 负值-X轴负方向往正方向推 | |
| skewY(angle) | 定义2D倾斜转换,沿着Y轴 正值-Y轴正方向往负方向推-倾斜 负值-Y轴负方向往正方向推-倾斜 | |
| matrix(n,n,n,n,n,n) | 定义2D转换,6值矩阵 | |
| transform-origin | 更改变换的参考源(参数点),默认是元素的中心点 transform-origin: x-axis y-axis z-axis; x-axis: left | center | right | length | % y-axis: top | center | bottom | length | % z-axis: length 定义视图置于Z轴何处 | x-axis,y-axis在元素自身中定位参考源位置 0% 0% 表示元素左上角 |
3. 3D转换
| css函数 | 说明 | 示例 |
| translate3d(x,y,z) | 定义3D转换,沿着X、Y和Z轴移动 | <略> |
| translateX(x) | 定义3D转换,沿着X轴移动 | <略> |
| translateY(y) | 定义3D转换,沿着Y轴移动 | <略> |
| translateZ(z) | 定义3D转换,沿着Z轴移动 | <略> |
| rotate3d(x,y,z,angle) | 定义3D旋转,绕(x,y,z)旋转 | <略> |
| rotateX(angle) | 定义3D旋转,绕着X轴旋转 | <略> |
| rotateY(angle) | 定义3D旋转,绕着Y轴旋转 | <略> |
| rotateZ(angle) | 定义3D旋转,绕着Z轴旋转 | <略> |
| scale3d(x,y,z) | 定义3D缩放, | <略> |
| scaleX(x) | 定义3D缩放, | <略> |
| scaleY(y) | 定义3D缩放, | <略> |
| scaleZ(z) | 定义3D缩放, | <略> |
| matrix(n,n,n,n,n,n,n,n, n,n,n,n,n,n,n,n) | 定义3D转换,16值矩阵 | <略> |
| perspective(n) | 定义3D转换元素的透视视图 | <略> |
| 相关CSS属性 | ||
| css属性 | 描述 | 示例 |
| transform-origin | 更改变换的参考源(参数点) | <略> |
| transform-style | 嵌套元素如果在3D空间中显示 1. flat 表示所有子元素在2D平面呈现 2. preserve-3d 表示所有子元素在3D空间中呈现 | <略> |
| perspective | 3D元素的透视效果,设置在父元素上 1. number 元素距离视图的距离,以像素计 2. none 不设置透视 | <略> |
| perspective-origin | 3D元素的底部位置 perspective-origin: x-axis y-axis x-axis: left | center | right | length | % y-axis: top | center | bottom | length | % | <略> |
| backface-visibility | 元素不面对屏幕时是否可见 1. visible 背面可见 2. hidden 背面不可见 | <略> |
4. 过渡
| css属性 | 描述 | 示例 |
| transition | transition: property duration time-function delay是简写 | div { transition: width 2s ease 1s, height 3s linear 2s; } |
| transition-property | 指定css属性的过渡效果 1. none 没有属性会获得过渡效果 2. all 所有属性应用过渡效果 3. property 使用过渡效果的css属性,多个时用逗号,分隔 | |
| transition-duration | 过渡效果花费时间 1. time 完成过渡效果需要花费的时间(秒或毫秒),0值时则无过渡效果 | |
| transition-timing-function | 过渡效果的速度 1. linear 以相同速度开始直到结束,cubic-bezier(0,0,1,1) 2. ease 先慢中快后慢,cubic-bezier(0.25, 0.1, 0.25,1) 3. ease-in 先慢后平滑,cubic-bezier(0.42,0,1,1) 4. ease-out 先平滑后慢,cubic-bezier(0,0,0,58,1) 5. ease-int-out 先慢中平滑后慢,cubic-bezier(0.42,0,0.58,1) 6. cubic-bezier(n,n,n,N) 自定义速度 | |
| transition-delay | 过渡效果何时开始 1. time 指定秒或毫秒数之前要等待过渡效果开始 |
5. 动画
| css属性 | 描述 | 示例 |
| @keyframes | 定义关键帧动画 1. 使用from to定义关键帧 @keyframes myFirst { from { ...... } to { ...... } } 2. 使用百分比%定义关键帧 @keyframes myFirst { 0% { ...... } 30% { ...... } 70% { ...... } 100% { ...... } } | @keyframes myFirst { 0% { background: red; left:0px; top:0px; } 25% { background: yellow; left:200px; top:0px; } 50% { background: blue; left:200px; top:200px; } 75% { background: green; left:0px; top:200px; } 100% { background: red; left:0px; top:0px; } } |
| animation | animation: name duration timing-function delay iteration-count direction fill-mode play-state;的简写 | div { animation-name: myfirst; animation-duration: 5s; animation-timing-function: linear; animation-delay: 2s; animation-iteration-count: infinite; animation-direction: alternate; animation-play-state: running; } |
| animation-name | 1. 指定关键帧动的名称,由@keyFrames定义的 2. none 没有指定动画 | |
| animation-duration | 1. time 动画完成一个周期需要花费时间(秒或毫秒),0值时则无动画效果 | |
| animation-timing-function | 动画效果速度曲线 1. linear 以相同速度开始直到结束,cubic-bezier(0,0,1,1) 2. ease 先慢中快后慢,cubic-bezier(0.25, 0.1, 0.25,1) 3. ease-in 先慢后平滑,cubic-bezier(0.42,0,1,1) 4. ease-out 先平滑后慢,cubic-bezier(0,0,0,58,1) 5. ease-int-out 先慢中平滑后慢,cubic-bezier(0.42,0,0.58,1) 6. cubic-bezier(n,n,n,N) 自定义速度 7. steps(int, start | end) | |
| animation-delay | 动画效果何时开始 1. time 指定秒或毫秒数之前要等待动画效果开始 | |
| animation-iteration-count | 动画被播放的次数 1. number 2. infinite 一直重复播放 | |
| animation-direction | 动画播放的方向 1. normal 正常播放 2. reverse 反向播放 3. alternate 奇数次正向,偶数次逆向 4. alternate-reverse 奇数次逆向,偶数次正向 5. initial 设置该属性为它默认值 6. inherit 从父元素继承 | |
| animation-fill-mode | 动画不播放时,应用到元素的样式 1. none 默认 2. forwards 运用动画结束时的属性值 3. backwards 第一个迭代时第一帧的值 4. both 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性 5. inital 设置该属性为它的默认值 6. inherit 从父元素继承 | |
| animation-play-state | 1. paused 指定暂停动画 2. running 指定运行动画 JS操作会使用到 |
下一篇:【Web2D/3D】SVG(第二篇)-CSDN博客
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:
)
【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言 本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。 坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下&…...

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

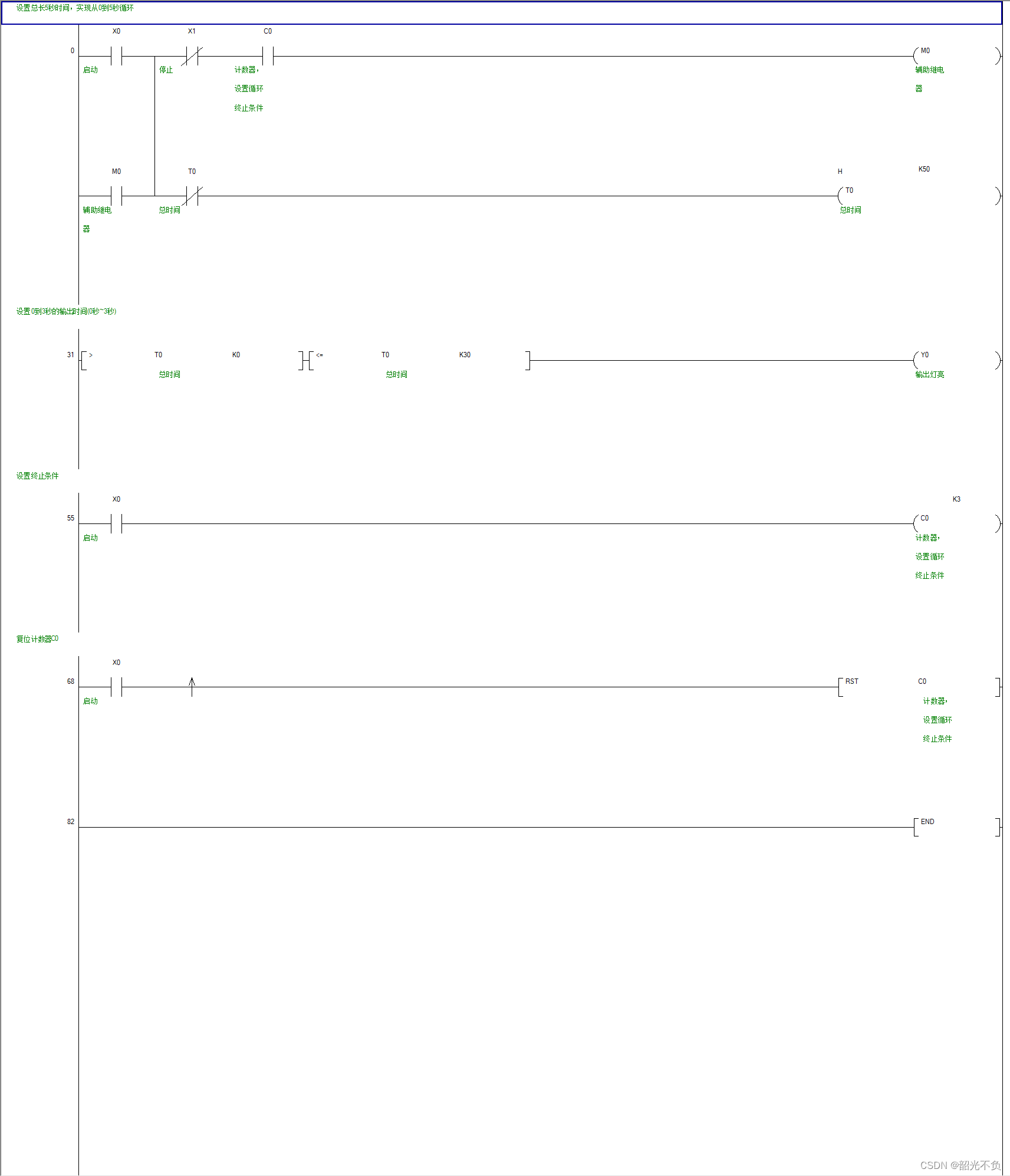
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

学习Go语言Web框架Gee总结--http.Handler(一)
学习Go语言Web框架Gee总结--http.Handler http-base/go.modhttp-base/main.gohttp-base/gee/gee.gohttp-base/gee/go.mod 网站学习来源:Gee 代码目录结构: http-base/go.mod //指定当前模块的名称为 "example" module example//指定当前模…...

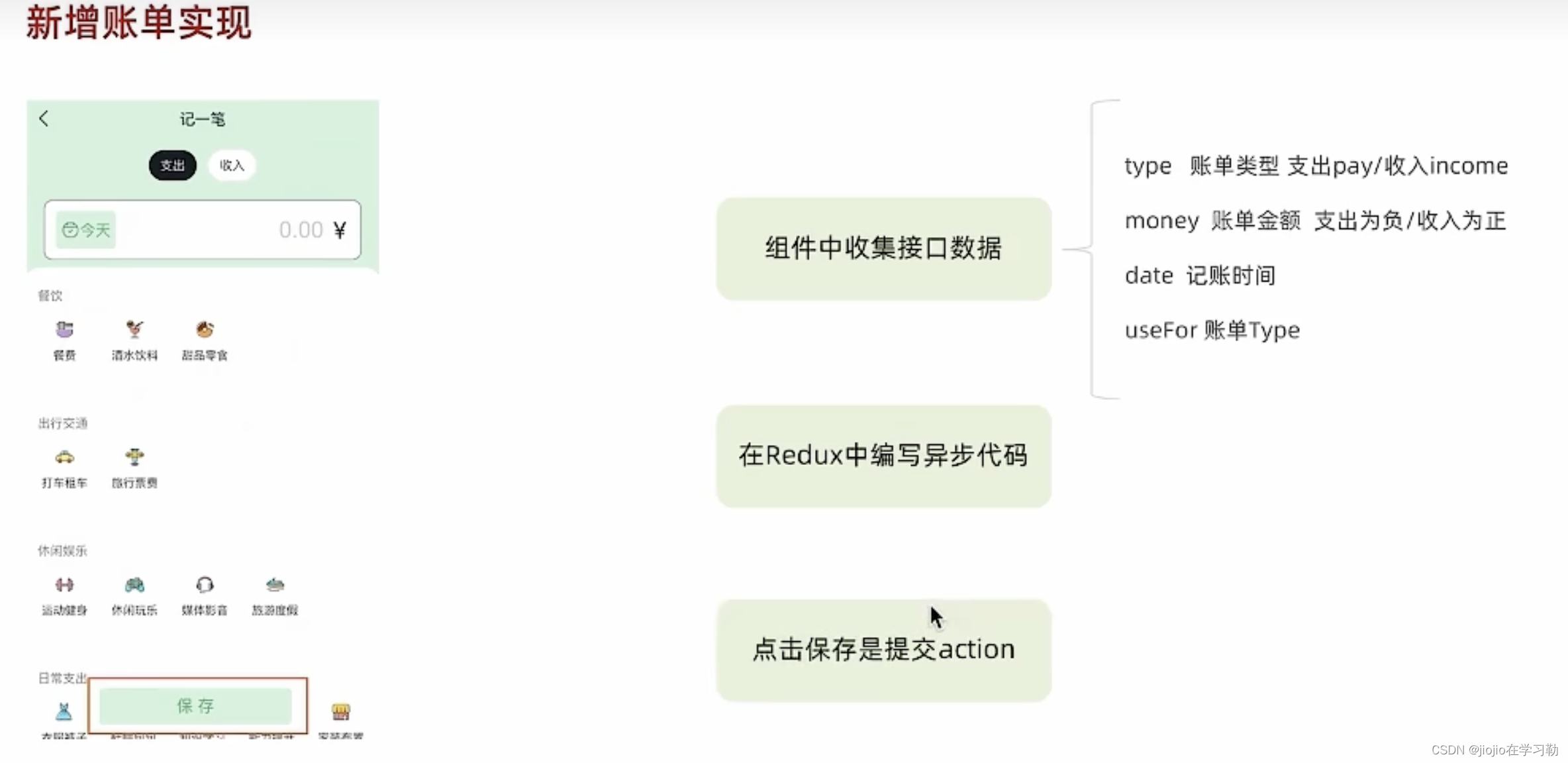
react+redux+antd-mobile 之 记账本案例
1.环境搭建 //使用CRA创建项目,并安装必要依赖,包括下列基础包 //1. Redux状态管理 - reduxjs/toolkit 、 react-redux //2. 路由 - react-router-dom //3. 时间处理 - dayjs //4. class类名处理 - classnames //5. 移动端组件库 - antd-mobile //6. 请…...

Day22
Day22 一,生产者消费者模型 1.1,单个生产者单个消费者 public class Test01 {/*** 知识点:生产者消费者模型 - 单个生产者单个消费者* * 分析:* 产品类 - Phone:属性(brand,price)* 生产者线程 - Producer* 消费者线程 - Consumer* …...
)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0) 一、widows安装二、ubuntu安装三、widows配置四、wsl配置 一、widows安装 https://github.com/dorssel/usbipd-win 直接下载最新版本的msi文件安装 二、ubuntu安装 sudo apt install lin…...

飞腾Ubantu22.04.3安装OpenNebula测试
1.概述 因OpenneBula官方镜像源只有AMD架构的镜像包不存在ARM的镜像包,借此用源码编译进行测试。 2.官网github地址 下载解压存放在服务器上: https://github.com/OpenNebula/minione/blob/master文件目录: 3.安装依赖包 sudo apt -y …...

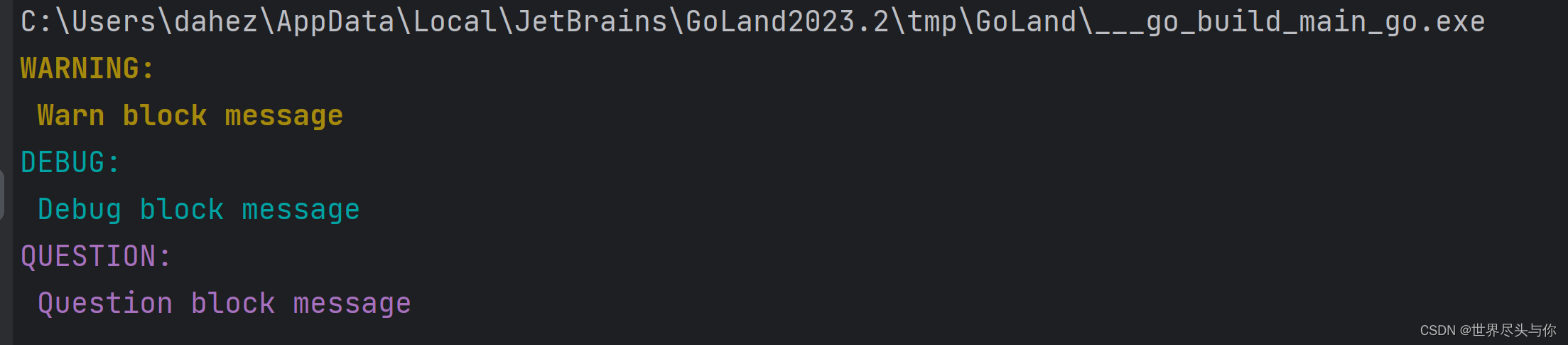
gookit/color - Go语言命令行色彩使用库教程
gookit/color - Go语言命令行色彩使用库教程 1.安装2.基础颜色(16-color)3.256色彩/RGB风格 1.安装 go get github.com/gookit/color2.基础颜色(16-color) 提供通用的API方法:Print Printf Println Sprint Sprintf 1、例如: color.Yellow.Println(&q…...

python弹奏《起风了》
代码是很大的! 其实就是python用ctypes调用Win API import ctypes import threading import time winmm = ctypes.windll.winmmclass Scale:Rest = 0C8 = 108B7 = 107A7s = 106A7 = 105G7s = 104G7 = 103F7s = 102F7 = 101E7 = 100D7s = 99D7 = 98C7s = 97C7 = 96B6 = 95A6s…...

Linux---all
Linux常用命令: Linux常用命令-CSDN博客 Linux命令大全(超详细版)_linux命令行大全-CSDN博客Linux常用命令大全(非常全面)-CSDN博客Linux 命令大全(看这一篇就足够)_linux命令-CSDN博客Linux常用命令大全——赶紧收藏…...

前端中级算法题
前端中级算法题 反转字符串 编写一个函数,接受一个字符串作为输入,并返回反转后的字符串。 示例: function reverseString(str) {return str.split().reverse().join(); }reverseString(hello); // 输出: olleh 找出数组中的最大值 编写一个函…...

Ant Design Vue 编译后的网页特点是什么,怎么确认他是用的前端 Ant Design Vue 技术栈的呢?
Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,…...

python | PYTHON正则表达式
操作符说明实例.表示任何单个字符[]字符集,对单个字符给出取值范围[abc]表示a、b、c,[a-z]表示a到z单个字符[^ ]非字符集,对单个字符给出排除范围[^abc]表示非a或b或c的单个字符*前一个字符0次或无限次扩充abc* 表示ab,abc&#x…...

为什么大学c语言课不顺便教一下Linux,Makefile
为什么大学c语言课不顺便教一下Linux,Makefile,git,gdb等配套工具链呢? 在开始前我有一些资料,是我根据自己从业十年经验,熬夜搞了几个通宵,精心整理了一份「Linux的资料从专业入门到高级教程工具包」&…...

Go后端开发 -- main函数 变量 常量 函数
Go后端开发 – main函数 & 变量 & 常量 & 函数 文章目录 Go后端开发 -- main函数 & 变量 & 常量 & 函数一、第一个main函数1.创建工程2.main函数解析 二、变量声明1.单变量声明2.多变量声明 三、常量1.常量的定义2.优雅的常量 iota 四、函数1.函数返回…...

2023/12/30 c++ work
定义一个Person类,私有成员int age,string &name,定义一个Stu类,包含私有成员double *score,写出两个类的构造函数、析构函数、拷贝构造和拷贝赋值函数,完成对Person的运算符重载(算术运算符、条件运算…...

ctfshow——文件上传
文章目录 文件上传思路web 151web 152web 153知识点解题 web 154web 155web 156web 157web 158web 159web160web 161 文件上传思路 web 151 打开页面显示:前台校验不可靠。说明这题是前端验证。 右键查看源代码,找到与上传点有关的前端代码:…...

【RocketMQ每日一问】RocketMQ SQL92过滤用法以及原理?
1.生产端 public class SQLProducer {public static int count 10;public static String topic "xiao-zou-topic";public static void main(String[] args) {DefaultMQProducer producer MQUtils.createLocalProducer();IntStream.range(0, count).forEach(i -&g…...

Go语言中的包管理工具之Go Path的使用
GoLang 中常用的包管理的方式 1 )概述 常用的有三种 Go PathGo VendorGo Modules 2 )发展历程 早期go的包管理存在很大缺陷,甚至可以说没有官方统一的包管理工具 一方面官方在努力发布一些实验性的包管理工具。同时也出现了很多社区开发…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
