使用Vite创建React + TypeScript(node版本为16.17.0,含资源下载)
PC端
安装指令:
npm create vite@latest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React + TS的开发环境,并且可以提供快速的开发体验说明:
1. npm create vite@latest固定写法(使用最新版本vite初始化项目)
2. react-ts-pro 项目名称(自定义)
3. -- --template react-ts 指定项目模板为react+ts移动端(mobile)
1. 安装:
npm create vite@latest react-jike-mobile -- --template react-ts2. 安装Ant Design Mobile
npm i --save antd-mobile初始化路由(react-router-dom, 使用与我另一篇文章一模一样直接参考即可,ReactRouter使用详解(react-router-dom))
1. 安装
npm i react-router-dom配置路径别名@(使用CRA可参考:cra(create-react-app)配置别名路径@ 以及Vscode联想路径配置)
1. 安装插件:
npm i @types/node -D2. 修改vite.config.tsimport { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'// 配置别名路径,安装插件后才有path
import path from 'path' // 如果报错path可以写成import * as path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],// 配置别名路径resolve: {alias: {'@': path.resolve(__dirname, './src')}}
})3. 修改tsconfig.json{"compilerOptions": {// vscode联想配置"baseUrl": "./","paths": {"@/*": ["src/*"]}}
}安装插件axios
npm i axioshttp.ts封装代码如下:// 封装axiosimport axios from 'axios';const httpInstance = axios.create({baseURL: 'http://geek.itheima.net',timeout: 5000
});// 拦截器
httpInstance.interceptors.request.use(config => {return config},error => {return Promise.reject(error)}
)httpInstance.interceptors.response.use(response => {return response},error => {return Promise.reject(error)}
)export default httpInstance;封装API模块-axios和ts的配合使用
场景:axios提供了request泛型方法,方便我们传入类型参数推导出接口返回值的类型
说明:泛型参数Type的类型决定了res.data的类型具体演示代码如下:import { http } from '@/utils';// 假设后端返回的类型结构是这个
// {
// data: {
// channels: [
// {
// id: 1,
// name: ''
// }
// ]
// },
// nessage: ""
// }/*** channel列表查询*/// 1. 定义通用泛型(根据后端接口返回的数据来定义)
// data不是写死的,因此用通用的T(T代表泛型)
export type ResType<T> = {message: stringdata: T
}// 2. 子项,定义具体特有的接口类型
type ChannelItem = {id: numbername: string
}// 整体类型:ChannelRes是data特有的类型
type ChannelRes = {channels: ChannelItem[]
}// 请求频道列表
export function fetchChannelAPI() {http.request<ResType<ChannelRes>>({url: '/channels'})
}/*** 文章列表查询*/type ListItem = {is_top: string,cover: {type: numberimage: string[]}
}type ListRes = {results: ListItem[]pre_timestamp: string
}// 传参类型
type ReqParams = {channel_id: stringtimestamp: string
}export function fetchListAPI(params: ReqParams) {return http.request<ResType<ListRes>>({url: '/articles',params})
}组件内使用代码如下:方案一:
fetchChannelAPI().then(res => {console.log(res.data)
})方案二(建议写法):
useEffect(() => {const getLists = async () => {try {const res = await fetchListAPI();setLists(res.data);} catch (error) {throw new Error('fetch channel error')}}getLists();
}, [])ts基础数据渲染写法
import { useEffect, useState } from 'react';
import { fetchChannelAPI, ChannelItem } from '@/apis/user';type ChannelItem = {id: numbername: string
}function Home() {const [channels, setChannels] = useState<ChannelItem[]>([]);useEffect(() => {// const getChannels = async() => {// try {// const res = await fetchChannelAPI();// setChannels(res.data);// } catch (error) {// throw new Error('fetch channel error')// }// }// getChannels();}, [])return (<div>Home</div>)
}export default Home;ts基础数据渲染写法(自定义hook优化)
1. index.tsx代码如下:import { useTabs } from './useTabs';function Home() {const {channels} = useTabs();return (<div>Home<ul>{channels.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>)
}export default Home;// 抽离出业务部分封装成useTab
2. useTabs.tsx代码如下:import { useEffect, useState } from 'react';
import { fetchChannelAPI, ChannelItem } from '@/apis/user';function useTabs() {const [channels, setChannels] = useState<ChannelItem[]>([]);useEffect(() => {const getChannels = async () => {try {const res = await fetchChannelAPI();setChannels(res.data);} catch (error) {throw new Error('fetch channel error')}}getChannels();}, [])return {channels}
}export { useTabs };详情模块 - 路由跳转
1. Home组件代码如下:// import { useTabs } from './useTabs';import { useNavigate } from "react-router-dom";function Home() {// const {channels} = useTabs();const navigate = useNavigate();const goDetail = () => {navigate('/detail?id=159')}return (<div>Home{/* <ul>{channels.map(item => <li key={item.id}>{item.name}</li>)}</ul> */}<hr /><button onClick={goDetail}>Detail</button></div>)
}export default Home;2. Detail组件代码如下:import { useEffect } from "react";
import { useSearchParams } from "react-router-dom";function Detail() {const [params] = useSearchParams();useEffect(() => {const id = params.get('id');console.log(id);}, [])return (<div>Detail</div>)
}export default Detail;相关文章:
)
使用Vite创建React + TypeScript(node版本为16.17.0,含资源下载)
PC端 安装指令: npm create vitelatest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React TS的开发环境,并且可以提供快速的开发体验说明: 1. npm create vitelatest固定写法&#…...

Springboot集成RabbitMq二
接上一篇:Springboot集成RabbitMq一-CSDN博客 1、搭建项目-消费者 与之前一样 2、创建配置类 package com.wym.rabbitmqconsumer.utils;import org.springframework.amqp.core.Binding; import org.springframework.amqp.core.BindingBuilder; import org.spring…...

机器学习笔记 - 基于Python的不平衡数据的欠采样技术
一、简述 随着从不同的来源生成和捕获大量数据。尽管信息量巨大,但它往往反映了现实世界现象的不平衡分布。数据不平衡的问题不仅仅是统计上的挑战,它对数据驱动模型的准确性和可靠性具有深远的影响。 以金融行业欺诈检测为例。尽管我们希望避免欺诈,因为其具有高度破坏性,…...

facebook广告的基础知识
Facebook广告是在Facebook、Instagram、Audience Network等与Facebook相关的SNS和服务上投放的广告。以下是关于Facebook广告的基础知识: 广告类型: 静态图片广告:主要通过Facebook的新闻提要投放的图片广告,可以张贴产品和服务…...

java常见面试题:什么是异常?Java中的异常有哪些分类?
异常是一个汉语词语,读音为y chng,指非正常的;不同于平常的;非常。在Java中,异常(Exception)是程序在运行过程中出现的不正常情况,例如除以零、数组越界等。异常分为两大类ÿ…...

类的加载顺序问题-demo展示
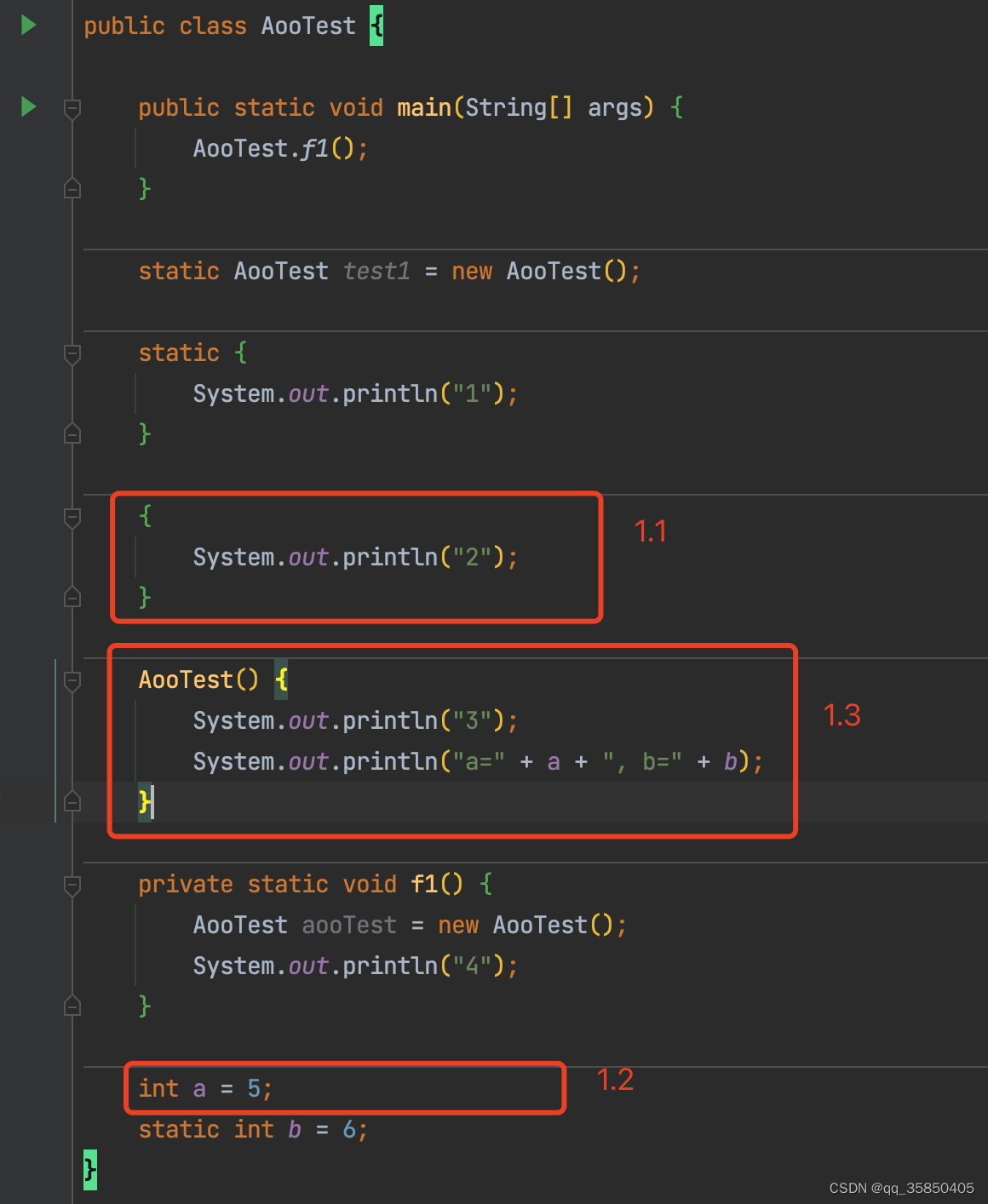
面试的的时候经常会被问到包含静态代码块、实例代码块和构造器等代码结构的加载顺序问题,下面借用一个面试题,回顾一下类的代码加载顺序。 public class AooTest {public static void main(String[] args) {AooTest.f1();}static AooTest test1 new Ao…...

[蓝桥杯2020国赛]答疑
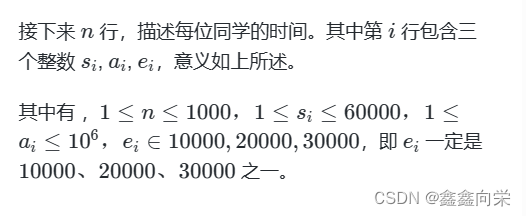
答疑 题目描述 有 n 位同学同时找老师答疑。每位同学都预先估计了自己答疑的时间。 老师可以安排答疑的顺序,同学们要依次进入老师办公室答疑。 一位同学答疑的过程如下: 首先进入办公室,编号为 i 的同学需要 si 毫秒的时间。然后同学问…...

【AIGC表情prompt】提示词练习技巧
表情类提示词练习技巧 医疗机器人,男人笑脸景深,数据,座标,12k,c4d渲染,高分辨率,,暖色调,高清对比 医疗机器人,男人微笑,景深,数据,座标…...

SpringBoot项目的三种创建方式
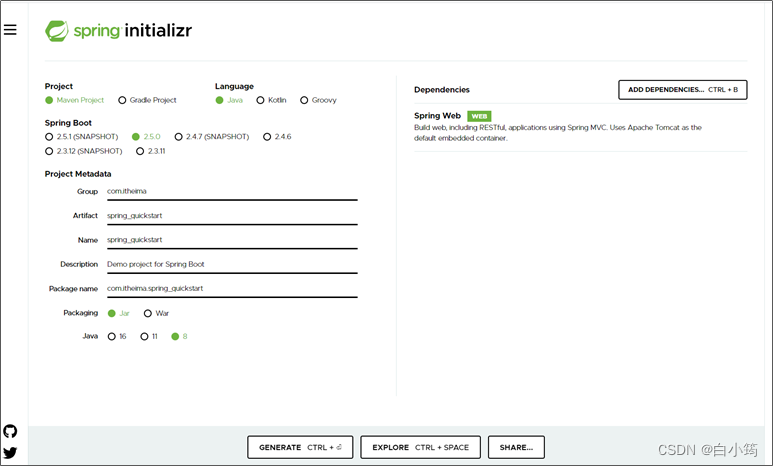
手动创建方式: ①:新建maven项目 ②:引入依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.10.RELEASE</version>&l…...

【docker实战】01 Linux上docker的安装
Docker CE是免费的Docker产品的新名称,Docker CE包含了完整的Docker平台,非常适合开发人员和运维团队构建容器APP。 Ubuntu 14.04/16.04(使用 apt-get 进行安装) # step 1: 安装必要的一些系统工具 sudo apt-get update sudo ap…...

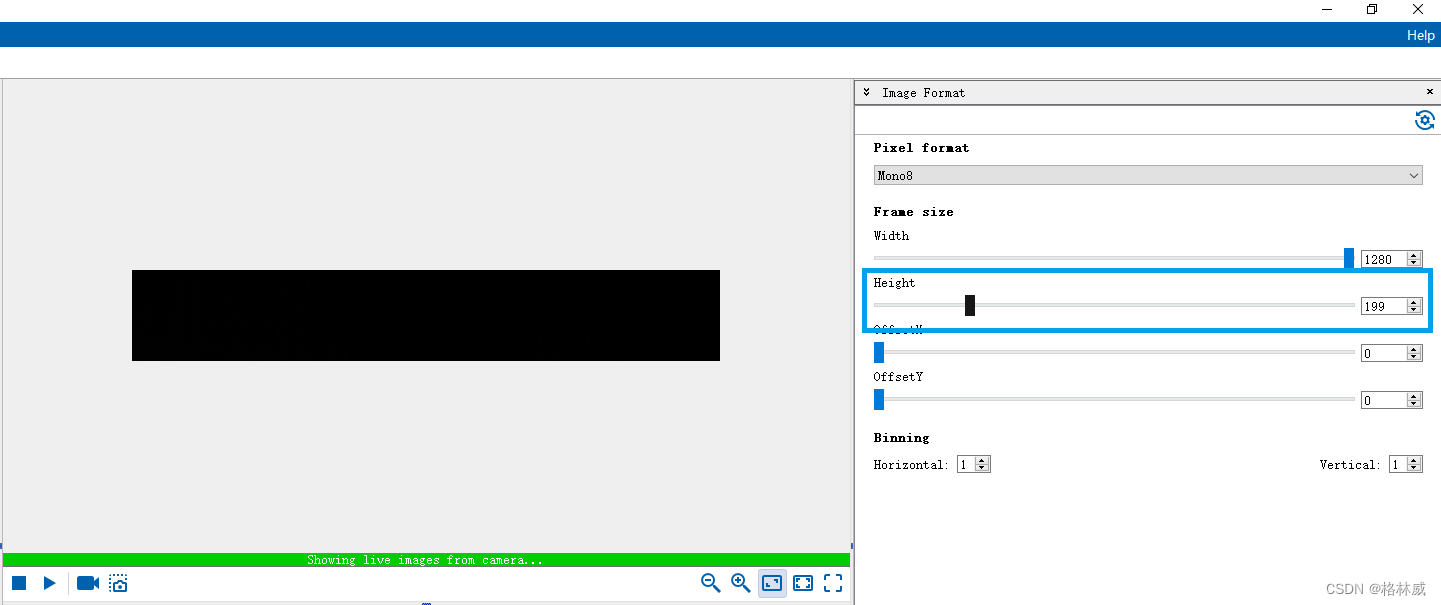
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#) Baumer工业相机Baumer工业相机的图像剪切(ROI)功能的技术背景CameraExplorer如何使用图像剪切(ROI)…...

软件测试之安全测试
一、测试范围 管理系统:url、登录框、搜索框、输入框、文件上传、文件下载 客户端:搜索框、输入框、文件上传、系统功能 二、测试点 密码安全 XSS注入 SQL注入 操作越权 上传安全 下载安全 三、工具 fiddler sqlmap 同时,在这我为…...

【华为OD机试真题2023CD卷 JAVAJS】会议室占用时间
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 会议室占用时间 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 现有若干个会议,所有会议共享一个会议室,用数组表示每个会议的开始时间和结束时间,格式:[[会议1开始时间,会议1结束时间], [会议2开始时间…...

UR5机器人的旋转向量转换到四元数,再从四元数转换到旋转向量python代码
能够通过接口获得UR5机器人末端在基坐标系下的位姿,姿态表示方法是用旋转向量表示的,一般会涉及到四元数和旋转向量之间的转换。 1、方法一 import numpy as np from pytransform3d import rotations as pr import copy # 输入旋转向量 quaternion2 n…...
)
MD5--加密原理及代码示例(C#)
1.MD5详述 MD5(Message-Digest Algorithm 5)是一种哈希算法,用于将任意长度的信息映射为固定长度的哈希值(128位)。MD5算法具有以下特点: 哈希值长度固定:MD5算法将任意长度的输入数据计算为128…...

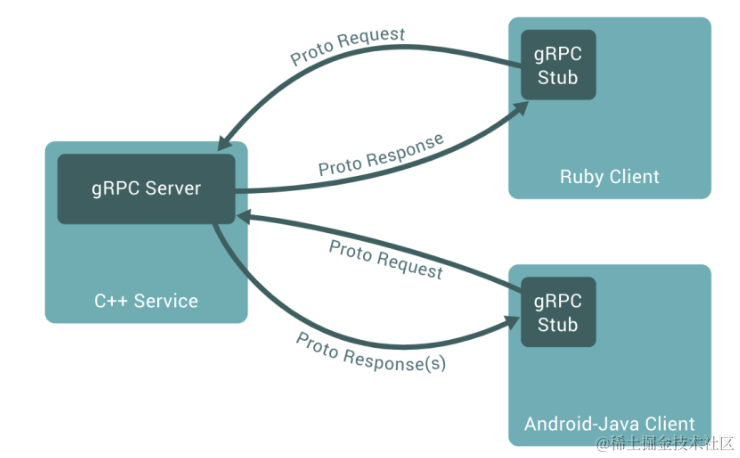
理解 RPC 与 Protobuf:完整指南
一、Protobuf 数据格式简析 Protobuf 是什么? 在数据密集型应用领域,Google 开发的 Protobuf 作为一种高效数据编码方式而广受欢迎。它胜任于 JSON 及 XML 对比,不仅在体积和速度上表现出色,而且其结构化方式优化了网络传输中的…...

成为一名合格的前端架构师,前端知识技能与项目实战教学
一、教程描述 本套前端架构师教程,大小35.94G,共有672个文件。 二、教程目录 01.node介绍和环境配置(共6课时) 02.ES6语法(共5课时) 03.node基础(共29课时) 04.Express框架&am…...

前端 富文本编辑器原理
富文本编辑器是一种用于编辑和展示富文本内容(包括文字、图片、视频等)的工具。它通常提供了类似于Microsoft Word的功能,使用户可以对文本进行格式化、插入图片和链接、调整字体样式等操作。在前端开发中,我们可以使用JavaScript…...

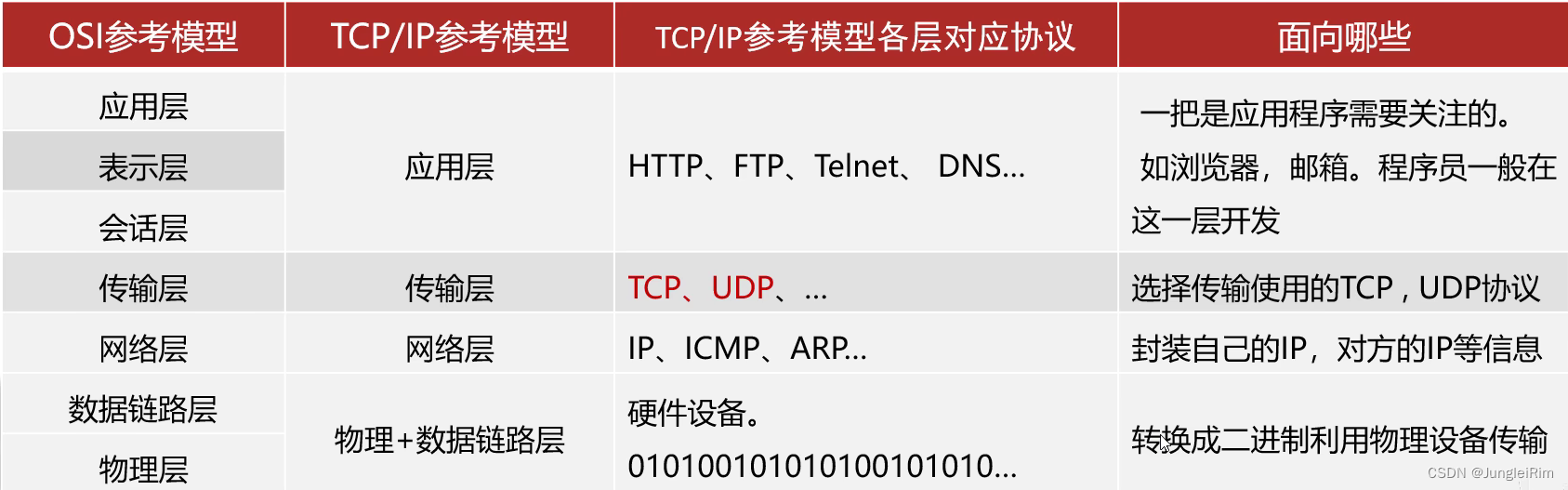
Java网络编程之IP,端口号,通信协议(UDP,TCP)
目录 1.软件架构2.网络编程三要素3.IP1.IPV42.IPV6 4.端口号5.协议1.UDP协议1.单播2.组播3.广播 2.TCP协议1.三次握手2.四次挥手 1.软件架构 ①C/S:客户端/服务器 在用户本地需要下载安装客户端程序,在远程有一个服务器端程序。 优点:画面精美…...

iOS和iPadOS设备启动到打开App
一、设备启动过程 启动过程每个步骤包含的组件都经 Apple 加密签名以启用完整性检查,因此只有在验证信任链后,启动才能继续; 这些组件包括引导载入程序、内核、内核扩展项和蜂窝网络基带固件; 这一安全启动链的设计旨在验证软件的…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
