【AIGC表情prompt】提示词练习技巧
表情类提示词练习技巧
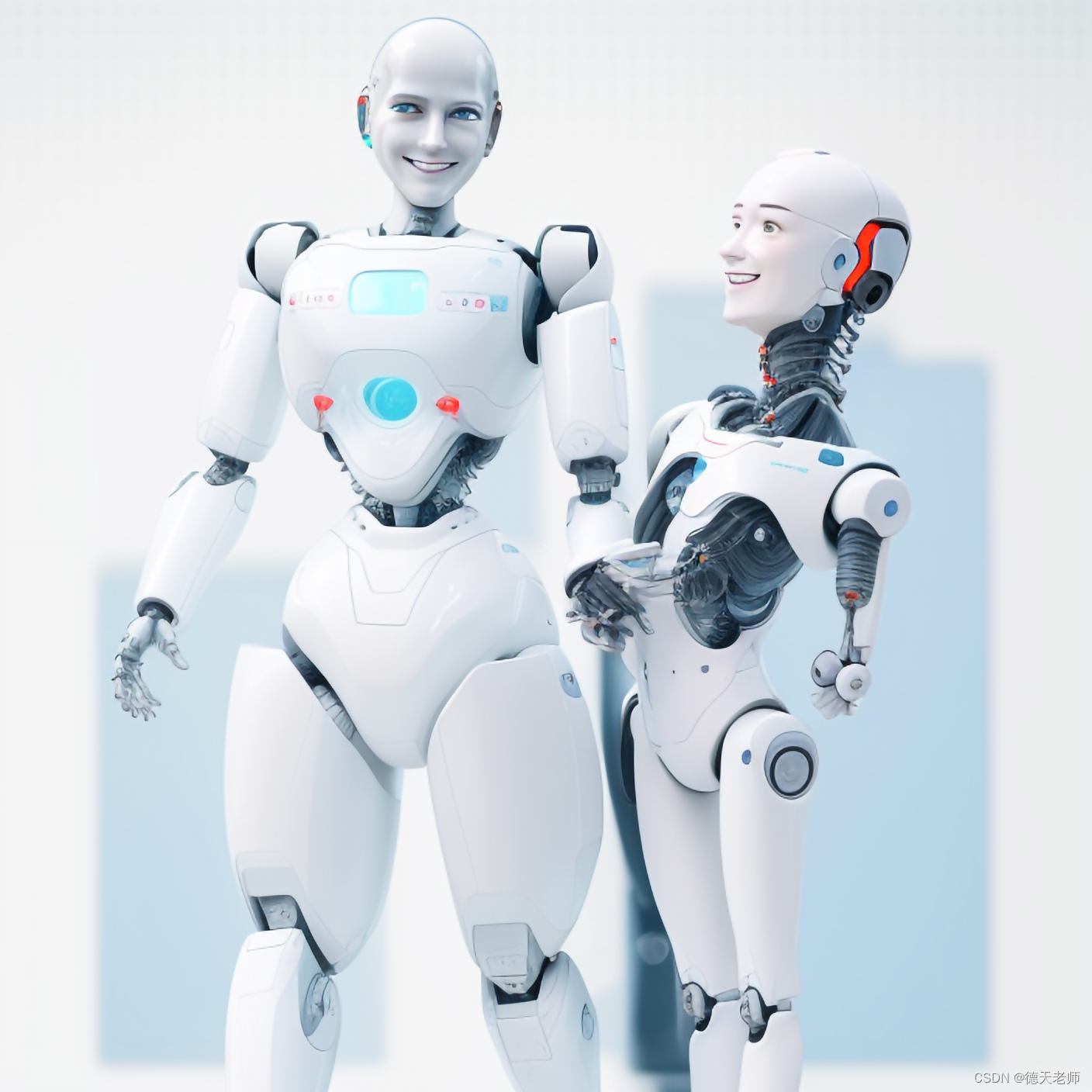
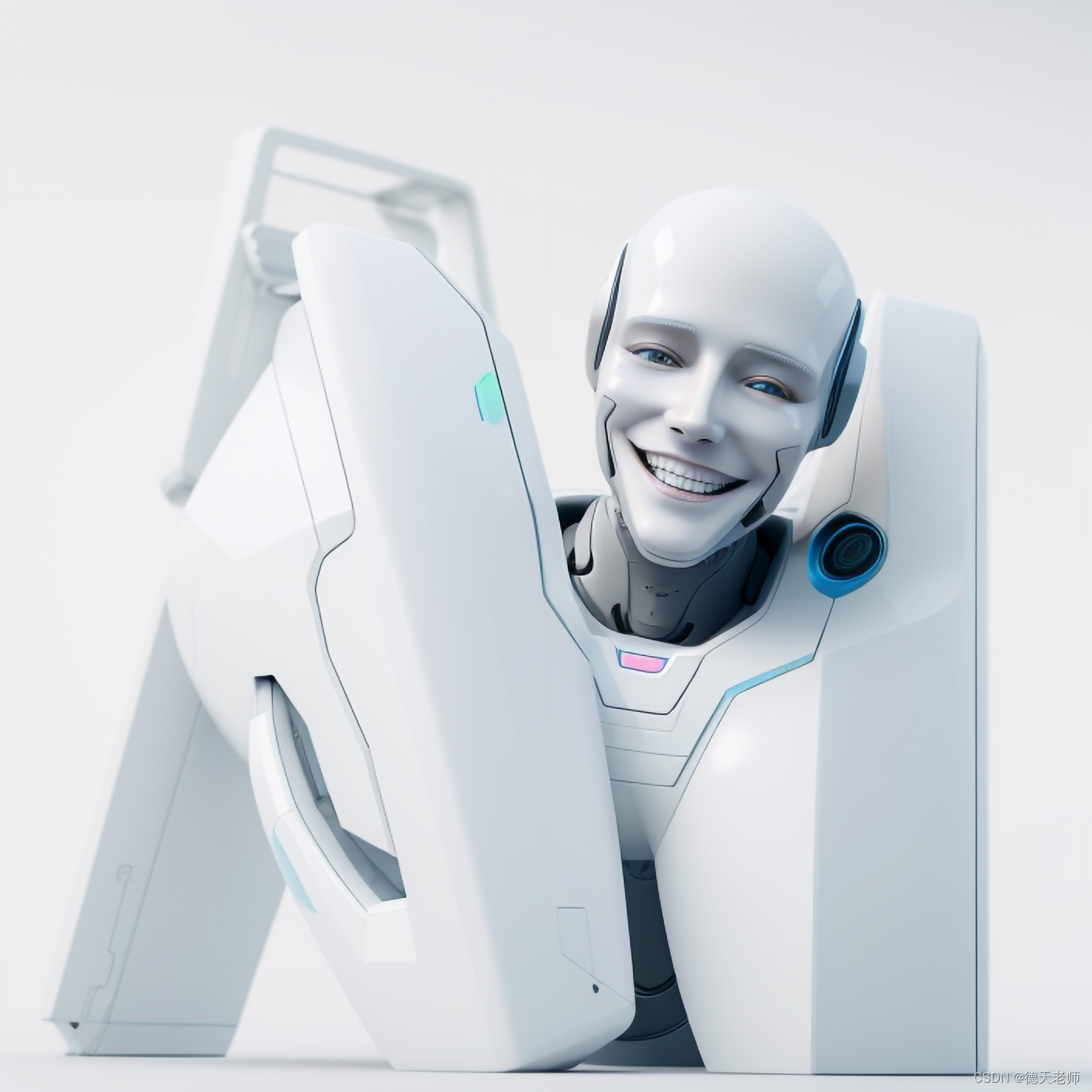
医疗机器人,男人笑脸景深,数据,座标,12k,c4d渲染,高分辨率,,暖色调,高清对比

医疗机器人,男人微笑,景深,数据,座标,12k,c4d渲染,高分辨率,,暖色调,高清对比

医疗机器人,男人大笑,景深,数据,座标,12k,c4d渲染,高分辨率,,暖色调,高清对比

城市男人,男人眨眼笑特写,景深,数据,领奖台,12k,c4d渲染,高分辨率,,暖色调,高清对比

城市男人,露齿咧嘴笑,特写,景深,数据,领奖台,12k,c4d渲染,高分辨率,,暖色调,高清对比

雪地男人,被逗笑,咧嘴傻笑,特写,景深,数据,领奖台,12k,c4d渲染,高分辨率,,暖色调,高清对比

雪地男人,被逗笑,魅惑的微笑,特写,景深,数据,领奖台,12k,c4d渲染,高分辨率,,暖色调,高清对比
雪地男人,咯咯傻笑,特写,景深,数据,领奖台,12k,c4d渲染,高分辨率,,暖色调,高清对比

森林,男人,调皮的脸,特写,景深,12k,c4d,明亮的颜色
森林,男人,疯狂的笑,景深,12k,c4d,明亮的颜色

森林,男人,快乐,浅景深,12k,c4d,明亮的颜色

提示词的添加使得每个场景和人物更加具体化,有助于读者更好地理解;
表格形式使得信息更加清晰、有条理,易于比较和对比;
心理表达的总结使得读者能够更好地理解每个场景和人物的情感状态。
从场景,人物,情绪,心理状态,几个方面进行提示词的收集,除此外,还有景深,光线,风格,分辨率,后续添加到表格中,供大家模仿练习。
| 场景 | 人物 | 情绪 | 心理状态 |
|---|---|---|---|
| 学校 | 小明 | 笑,开心,微笑 | 快乐、满足、放松、享受、好心情 |
| 办公室 | 张经理 | 露齿咧嘴笑,被逗笑,实木桌子 | 轻松、愉悦、风趣、幽默、自信 |
| 婚礼 | 新娘 | 洋洋得意,婚纱 | 激动、幸福、甜蜜、期待、娇羞 |
| 公园 | 爸爸和孩子 | 笑,开心风筝 | 和谐、欢乐、亲密、童真、无忧无虑 |
| 酒吧 | 杰克 | 笑,开心,微笑,大笑,露齿咧嘴笑,被逗笑,洋洋得意,酒杯 | 放松、欢乐、享受、惬意、释怀 |
| 餐厅 | 朋友 | 开心、微笑、聊天 | 愉悦、轻松、欢乐 |
| 机场 | 旅人 | 等待、行李、登机,微笑 | 不安、期待、疲惫 |
| 海滩 | 游客 | 日光浴、游泳、冰淇淋 | 休闲、放松、享受 |
| 运动场 | 运动员 | 热身、比拼、得分 | 激动、紧张、自信 |
| 艺术馆 | 游客 | 美术、雕塑、欣赏 | 高雅、感慨、敬畏 |
下面是对应表格中的哪一组:



相关文章:

【AIGC表情prompt】提示词练习技巧
表情类提示词练习技巧 医疗机器人,男人笑脸景深,数据,座标,12k,c4d渲染,高分辨率,,暖色调,高清对比 医疗机器人,男人微笑,景深,数据,座标…...

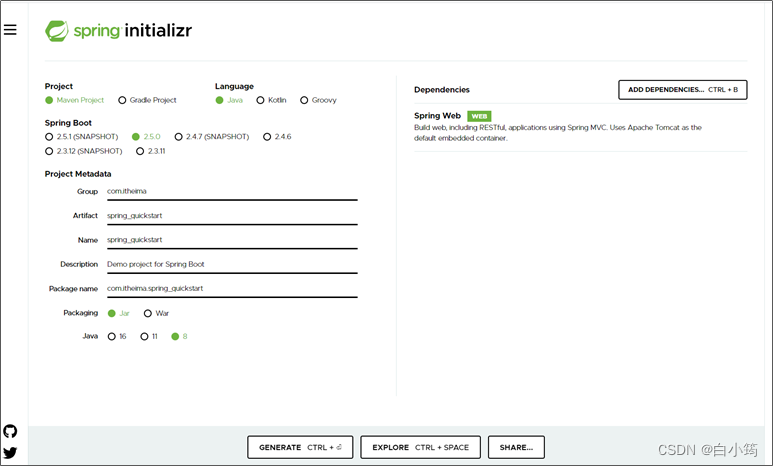
SpringBoot项目的三种创建方式
手动创建方式: ①:新建maven项目 ②:引入依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.10.RELEASE</version>&l…...

【docker实战】01 Linux上docker的安装
Docker CE是免费的Docker产品的新名称,Docker CE包含了完整的Docker平台,非常适合开发人员和运维团队构建容器APP。 Ubuntu 14.04/16.04(使用 apt-get 进行安装) # step 1: 安装必要的一些系统工具 sudo apt-get update sudo ap…...

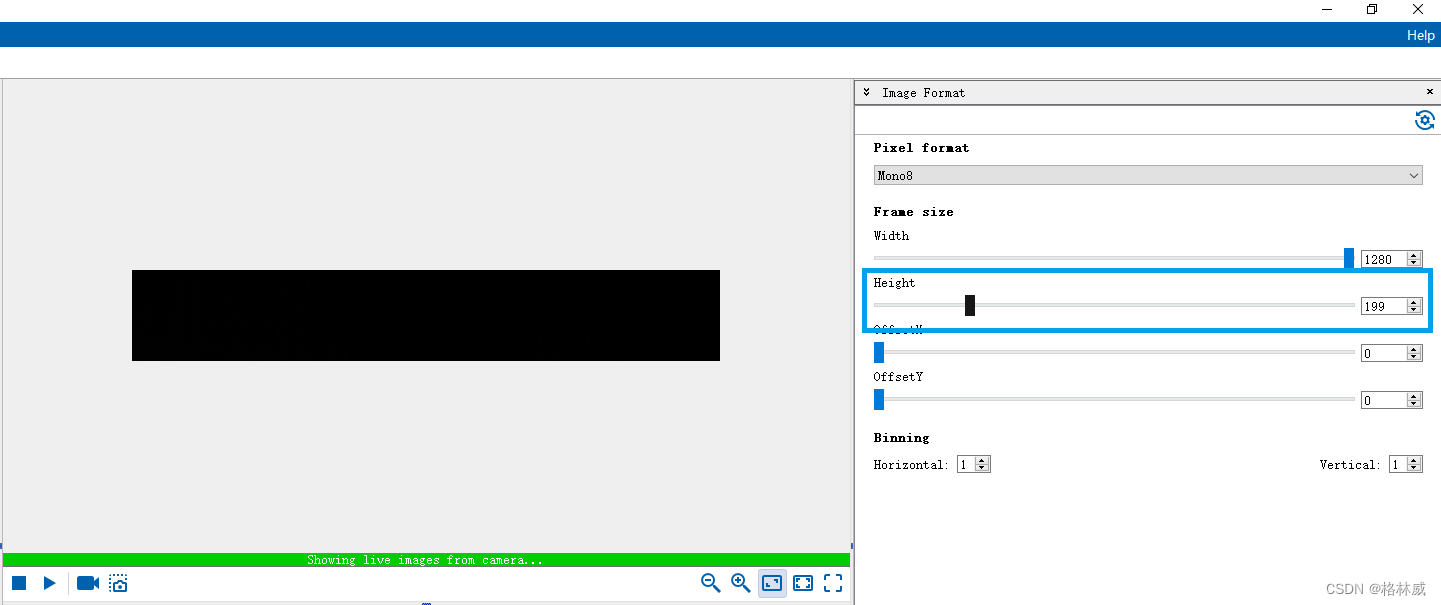
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#) Baumer工业相机Baumer工业相机的图像剪切(ROI)功能的技术背景CameraExplorer如何使用图像剪切(ROI)…...

软件测试之安全测试
一、测试范围 管理系统:url、登录框、搜索框、输入框、文件上传、文件下载 客户端:搜索框、输入框、文件上传、系统功能 二、测试点 密码安全 XSS注入 SQL注入 操作越权 上传安全 下载安全 三、工具 fiddler sqlmap 同时,在这我为…...

【华为OD机试真题2023CD卷 JAVAJS】会议室占用时间
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 会议室占用时间 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 现有若干个会议,所有会议共享一个会议室,用数组表示每个会议的开始时间和结束时间,格式:[[会议1开始时间,会议1结束时间], [会议2开始时间…...

UR5机器人的旋转向量转换到四元数,再从四元数转换到旋转向量python代码
能够通过接口获得UR5机器人末端在基坐标系下的位姿,姿态表示方法是用旋转向量表示的,一般会涉及到四元数和旋转向量之间的转换。 1、方法一 import numpy as np from pytransform3d import rotations as pr import copy # 输入旋转向量 quaternion2 n…...
)
MD5--加密原理及代码示例(C#)
1.MD5详述 MD5(Message-Digest Algorithm 5)是一种哈希算法,用于将任意长度的信息映射为固定长度的哈希值(128位)。MD5算法具有以下特点: 哈希值长度固定:MD5算法将任意长度的输入数据计算为128…...

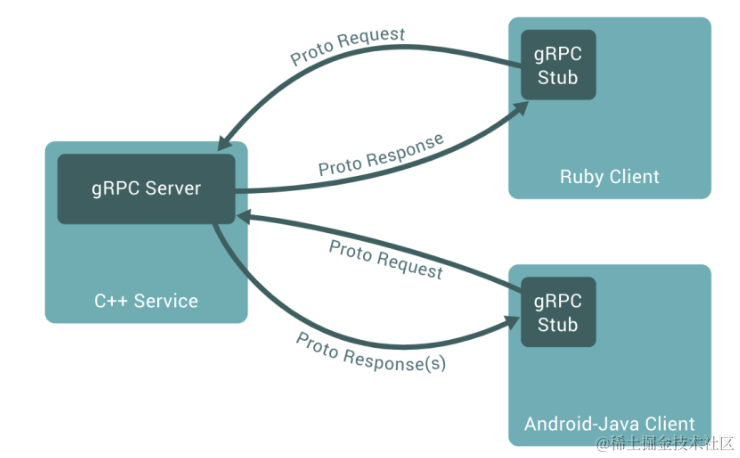
理解 RPC 与 Protobuf:完整指南
一、Protobuf 数据格式简析 Protobuf 是什么? 在数据密集型应用领域,Google 开发的 Protobuf 作为一种高效数据编码方式而广受欢迎。它胜任于 JSON 及 XML 对比,不仅在体积和速度上表现出色,而且其结构化方式优化了网络传输中的…...

成为一名合格的前端架构师,前端知识技能与项目实战教学
一、教程描述 本套前端架构师教程,大小35.94G,共有672个文件。 二、教程目录 01.node介绍和环境配置(共6课时) 02.ES6语法(共5课时) 03.node基础(共29课时) 04.Express框架&am…...

前端 富文本编辑器原理
富文本编辑器是一种用于编辑和展示富文本内容(包括文字、图片、视频等)的工具。它通常提供了类似于Microsoft Word的功能,使用户可以对文本进行格式化、插入图片和链接、调整字体样式等操作。在前端开发中,我们可以使用JavaScript…...

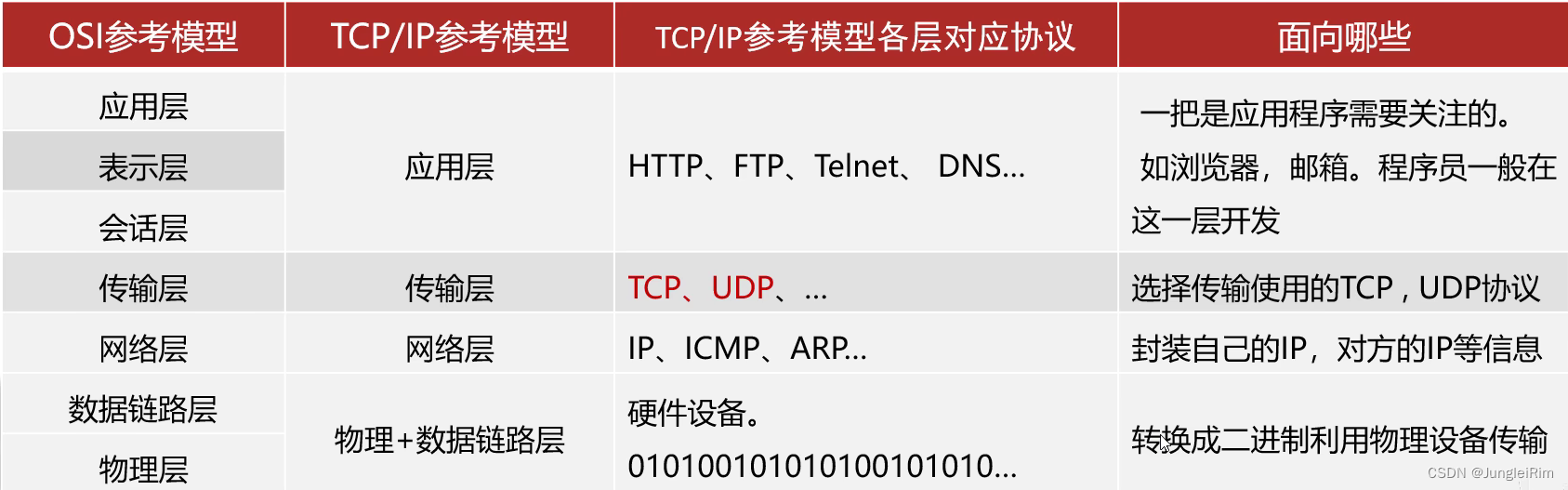
Java网络编程之IP,端口号,通信协议(UDP,TCP)
目录 1.软件架构2.网络编程三要素3.IP1.IPV42.IPV6 4.端口号5.协议1.UDP协议1.单播2.组播3.广播 2.TCP协议1.三次握手2.四次挥手 1.软件架构 ①C/S:客户端/服务器 在用户本地需要下载安装客户端程序,在远程有一个服务器端程序。 优点:画面精美…...

iOS和iPadOS设备启动到打开App
一、设备启动过程 启动过程每个步骤包含的组件都经 Apple 加密签名以启用完整性检查,因此只有在验证信任链后,启动才能继续; 这些组件包括引导载入程序、内核、内核扩展项和蜂窝网络基带固件; 这一安全启动链的设计旨在验证软件的…...
】如何使用 Quartus命令行导入 .qud 文件?)
【INTEL(ALTERA)】如何使用 Quartus命令行导入 .qud 文件?
说明 英特尔 Quartus Prime 软件用户定义的设备文件 (.qud) 包含允许在安装 英特尔 Quartus Prime 软件之间传输设备的设备信息。 要导入 .qud 文件中定义的设备,请使用 英特尔 Quartus Prime 软件中的 quartus_cpf 命令行工具,…...

js创建服务器,以及对接口的理解和创建
// 创建服务 const app http.createServer((req, res)>{ // 设置给前端返回信息的字符编码 res.setHeader(content-type, text/html; charsetutf-8) let address req.url.split(?)[0] //首先创建一个数组,后面把它的数据放在JSON文件 let…...

【Bootstrap学习 day7】
Bootstrap按钮 按钮样式 使用.btn相关类实现 <button type"button" class"btn">基本按钮</button> <button type"button" class"btn btn-primary">主要按钮</button> <button type"button" cl…...

Zookeeper无法启动,报“Unable to load database on disk”
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 问题描述: 测试环境部署zookeeper的服务器磁盘满了,引起服务异常,将zookeeper进程杀掉之后&…...
)
【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言 本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。 坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下&…...

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

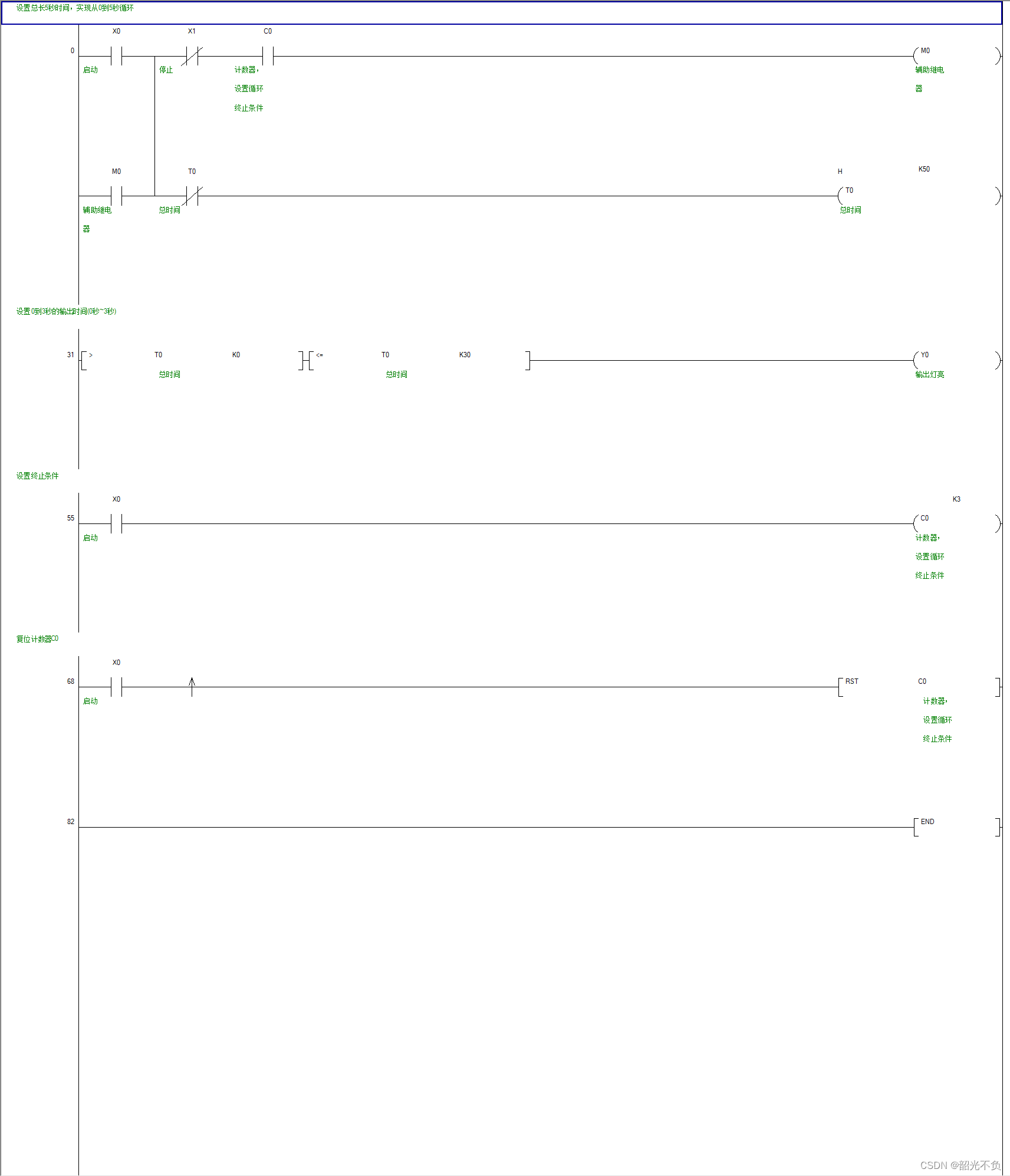
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...

【VLAs篇】02:Impromptu VLA—用于驱动视觉-语言-动作模型的开放权重和开放数据
项目描述论文标题Impromptu VLA:用于驱动视觉-语言-动作模型的开放权重和开放数据 (Impromptu VLA: Open Weights and Open Data for Driving Vision-Language-Action Models)研究问题自动驾驶的视觉-语言-动作 (VLA) 模型在非结构化角落案例场景中表现不佳…...

奈飞工厂官网,国内Netflix影视在线看|中文网页电脑版入口
奈飞工厂是一个专注于提供免费Netflix影视资源的在线播放平台,致力于为国内用户提供的Netflix热门影视内容。该平台的资源与Netflix官网基本同步,涵盖电影、电视剧、动漫和综艺等多个领域。奈飞工厂的界面简洁流畅,资源分类清晰,方…...


