Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#)
- Baumer工业相机
- Baumer工业相机的图像剪切(ROI)功能的技术背景
- CameraExplorer如何使用图像剪切(ROI)功能
- 在NEOAPISDK里通过函数使用图像剪切(ROI)功能
- Baumer工业相机通过NEOAPI SDK使用图像剪切(ROI)功能的优势
- Baumer工业相机通过NEOAPI SDK使用图像剪切(ROI)功能的行业应用
Baumer工业相机
Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理。
Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还具有快速数据传输、低功耗、易于集成以及高度可扩展性等特点。
Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还具有快速数据传输、低功耗、易于集成以及高度可扩展性等特点。
Baumer工业相机堡盟相机中ROI功能是一种可以直接设置在图像芯片中进行区域设置感兴趣的区域的功能,然后在相机内部对图像进行部分扫描的剪切然后再传输到处理器中,可以在一定程度上提供工业相机的的采集帧率。
Baumer工业相机NEOAPI SDK是用于Baumer工业相机的一款最新的软件开发工具包(SDK)。它为开发人员提供了一系列API和工具,用于与Baumer工业相机进行通信和控制,控制方式极为便捷类似Halcon的相机助手类控制方式。
Baumer工业相机的Camera Explorer软件功能强大,内容丰富,通过该软件可以有效的获取相机相关的全部信息,在对于相机检测项目的开发中,有时需要获取相机中图像Buffer信息和相关的数据流信息,而Camera Explorer软件可以有效的显示相关的信
Baumer工业相机的图像剪切(ROI)功能的技术背景
Baumer工业相机中的ROI(感兴趣区域)功能允许用户选择图像中他们想重点分析或处理的特定部分。这可以提高图像处理系统的效率,因为它可以排除多余的或不必要的数据。
ROI功能的工作原理是在较大的图像框架内选择一个矩形区域。然后相机只对这个较小的区域应用所有后续的图像处理算法。这可以提高图像分析的速度和准确性,因为它减少了需要处理的数据量。
总的来说,Baumer工业相机的ROI功能可以减少处理时间,提高图像分析的准确性,使其成为各种工业应用中的有用工具。
CameraExplorer如何使用图像剪切(ROI)功能
Baumer工业相机 的相机软件Camera Explorer可以可视化便捷地进行使用图像剪切(ROI)功能
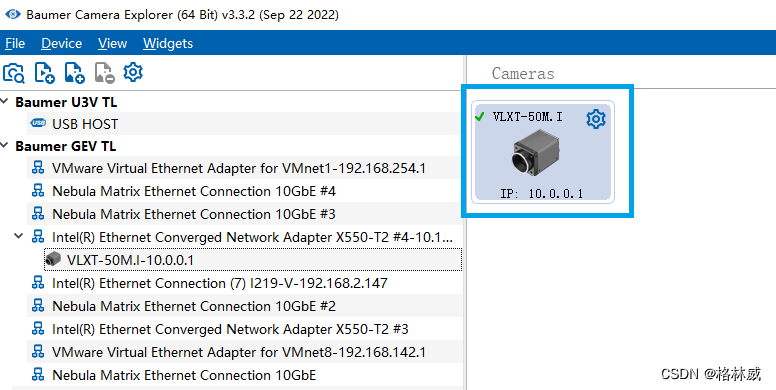
首先,双击进入相机界面

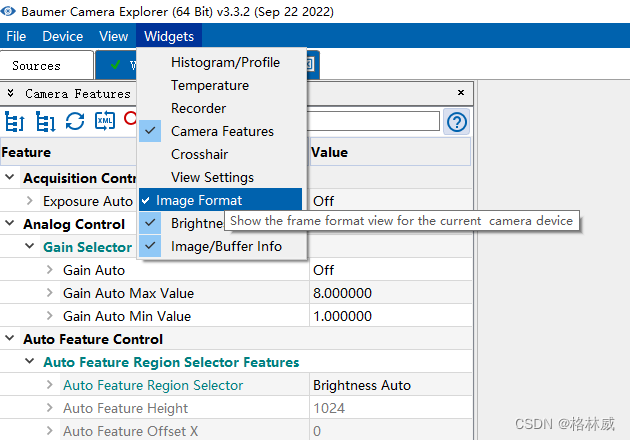
然后选择相机页面中左上角标题菜单栏中的Widgets,并选择其中的Image Format。

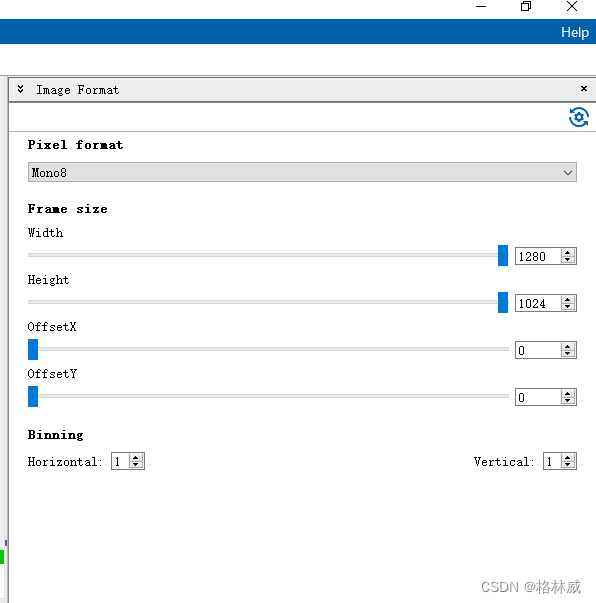
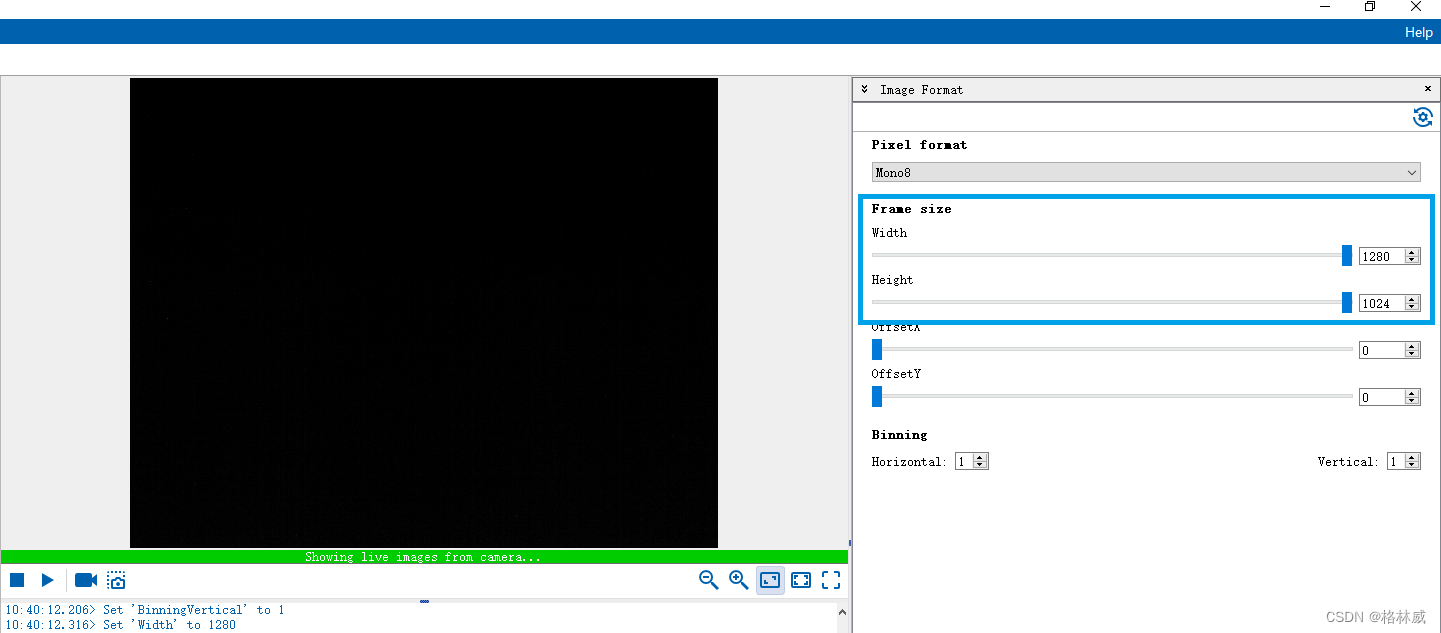
然后在软件右侧出现相机功能相关信息,如下所示:


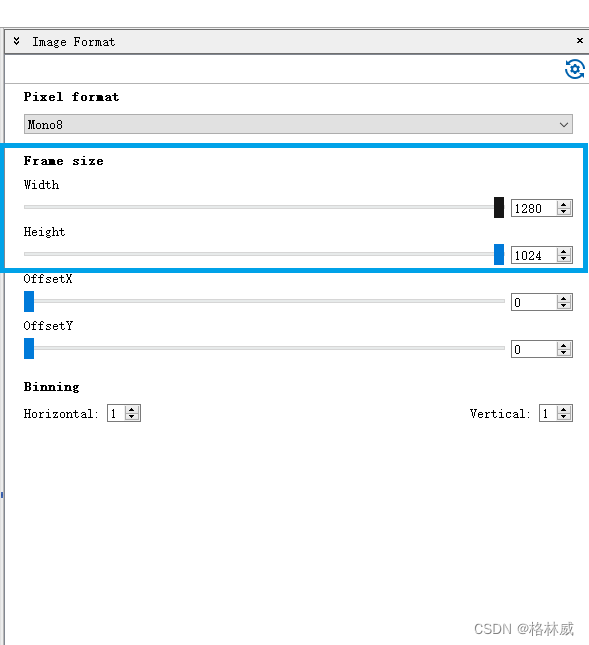
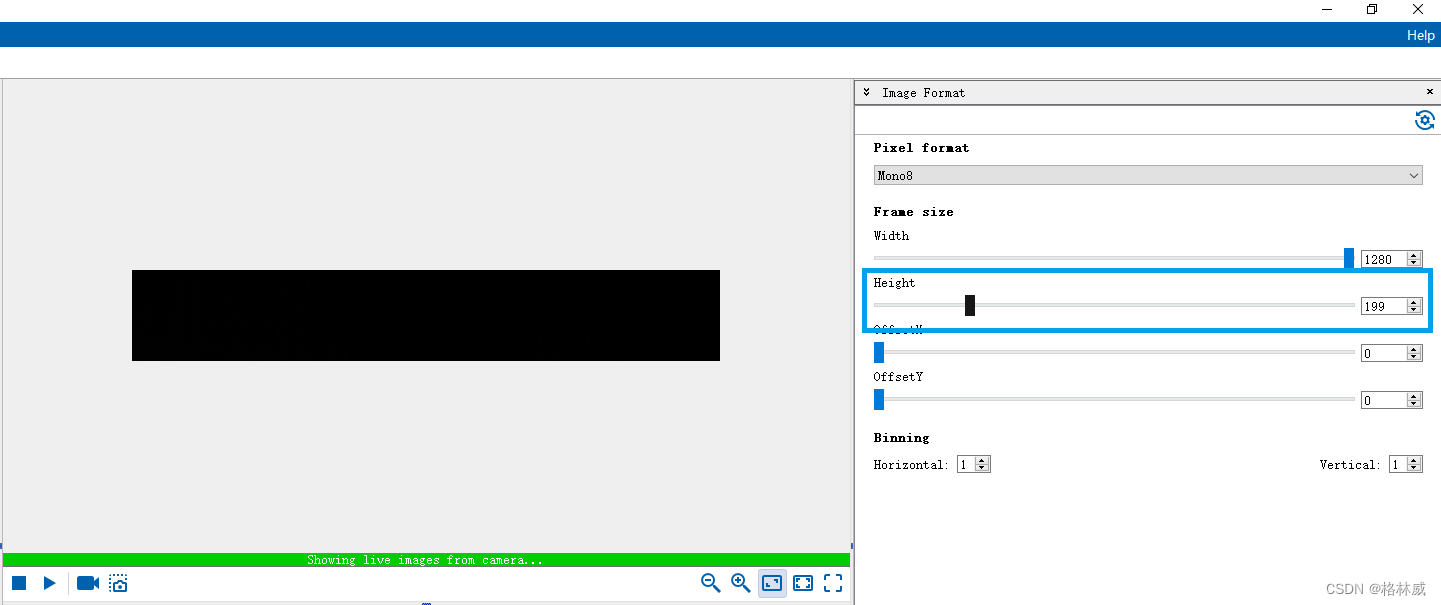
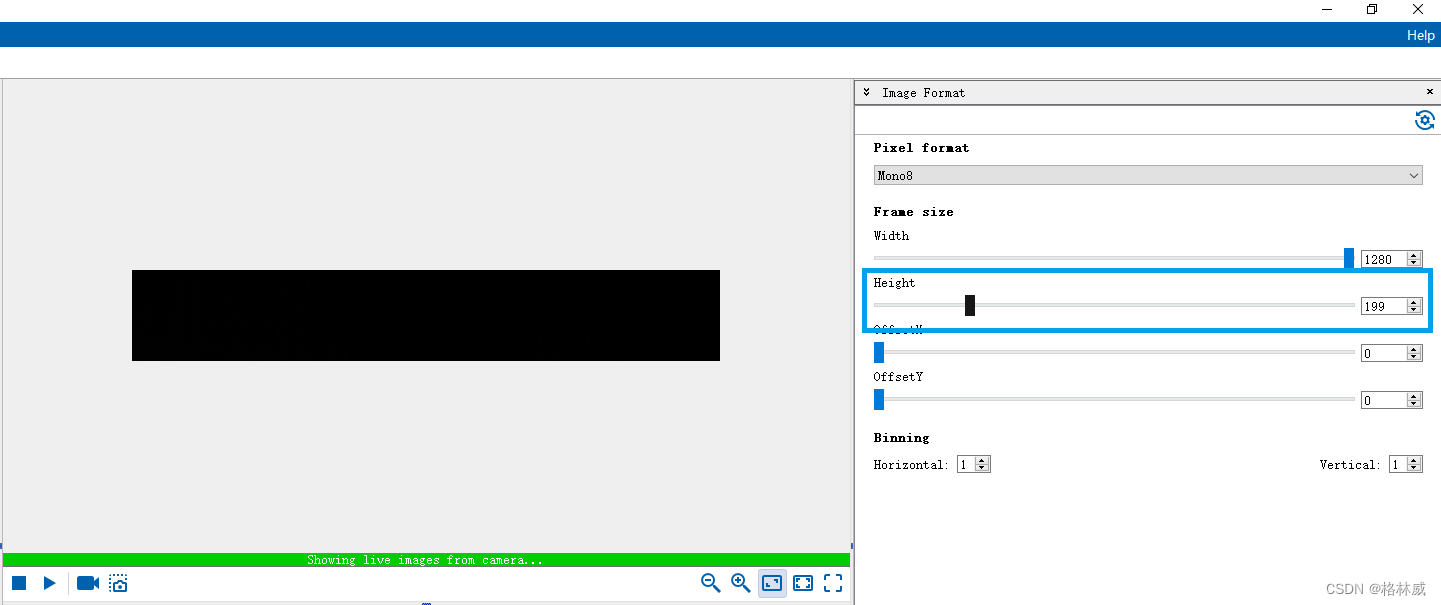
通过设置图上的Width和Height可以使用设置相机的图像剪切(ROI)功能,如下图所示:


通过设置当前图像Height为199,则此时相机的图像执行了图像剪切(ROI)功能,如上图所示:
在NEOAPISDK里通过函数使用图像剪切(ROI)功能
在相机连接后使用图像剪切(ROI)功能,C#调用代码如下所示:
//设置工业相机图像剪切ROI功能
private void buttonRoiSet_Click(object sender, EventArgs e)
{try{double ROIWidth = (double)numericUpDown5.Value;double ROIHeight = (double)numericUpDown7.Value;if (camera.IsConnected()){double widthin = (double)camera.f.Width.Value;//获取相机ROI中当前图像Width尺寸double heightin = (double)camera.f.Height.Value;//获取相机ROI中当前图像Height尺寸if (ROIWidth != widthin | ROIHeight != heightin){ camera.StopStreaming() ; //停止相机流采集 //Width最小值64,单次增加为32,不满足这种设置逻辑则会报错if (camera.f.Width.IsWriteable == true) //确认相机ROI功能的Width参数是否可写入{ if (ROIWidth != widthin) //确认Width是否需要修改(与已存Width是否一致)camera.f.Width.Value = ROIWidth; //修改Width尺寸}//Height最小值1,单次增加为1,不满足这种设置逻辑则会报错if (camera.f.Height.IsWriteable == true) //确认相机ROI功能的Height参数是否可写入{if (ROIHeight != heightin) //确认Height是否需要修改(与已存Height是否一致)camera.f.Height.Value = ROIHeight;//修改Height尺寸}camera.StartStreaming() ; //重新开启相机的每个数据流的采集OnNotifyShowRecieveMsg("Cam" + camSelector + "ROI修改成功:Width:" + ROIWidth + " Height:" + ROIHeight);}else{OnNotifyShowRecieveMsg("Cam" + camSelector + "ROI参数无变化:Width " + ROIWidth + " Height:" + ROIHeight);}}}catch (Exception ex1){OnNotifyShowRecieveMsg(ex1.Message);}
}Baumer工业相机通过NEOAPI SDK使用图像剪切(ROI)功能的优势
Baumer工业相机的ROI(感兴趣区域)功能具有显著的优势,包括。
-
提高精度:通过突出图像中的特定感兴趣区域,ROI功能可以使测量和分析更加精确和准确。
-
减少了处理时间。通过将处理能力集中在图像的特定区域,ROI功能减少了需要处理的数据量,从而使分析和处理时间更快。
-
提高图像质量。ROI功能可用于裁剪掉图像中不需要的区域,从而获得更高的分辨率和更好的图像质量。
-
增加灵活性。ROI功能允许用户实时定制感兴趣的区域,能够更有效地监测和分析感兴趣的特定区域。
-
提高动态范围。ROI功能还可用于提高图像的动态范围,因为它使用户能够调整图像内特定区域的曝光设置。
总的来说,工业相机的ROI功能可以在广泛的工业应用中显著提高成像和分析的准确性、速度和效率。
Baumer工业相机通过NEOAPI SDK使用图像剪切(ROI)功能的行业应用
Baumer工业相机的ROI(感兴趣区域)功能可以有各种场景应用。下面是几个例子。
-
质量控制和检查。ROI功能可用于聚焦于产品或样品中的某一感兴趣的区域,并捕获高质量的图像进行分析。
-
机器视觉。在自动化制造过程中,ROI功能可以帮助识别生产线上的特定零件或部件,以便进行检查和分析。
-
监视和安全。投资回报率功能可用于放大监控视频画面中的特定区域,确保高清晰度地捕捉到任何可疑的活动。
-
科学研究。在生物技术或材料科学等领域,ROI功能可以帮助研究人员捕捉样品、细胞或材料的详细图像进行分析。
总的来说,ROI功能使工业相机能够捕捉和ROI的特定区域,使其成为各行业的宝贵工具。
相关文章:

Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的图像剪切(ROI)功能(C#) Baumer工业相机Baumer工业相机的图像剪切(ROI)功能的技术背景CameraExplorer如何使用图像剪切(ROI)…...

软件测试之安全测试
一、测试范围 管理系统:url、登录框、搜索框、输入框、文件上传、文件下载 客户端:搜索框、输入框、文件上传、系统功能 二、测试点 密码安全 XSS注入 SQL注入 操作越权 上传安全 下载安全 三、工具 fiddler sqlmap 同时,在这我为…...

【华为OD机试真题2023CD卷 JAVAJS】会议室占用时间
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 会议室占用时间 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 现有若干个会议,所有会议共享一个会议室,用数组表示每个会议的开始时间和结束时间,格式:[[会议1开始时间,会议1结束时间], [会议2开始时间…...

UR5机器人的旋转向量转换到四元数,再从四元数转换到旋转向量python代码
能够通过接口获得UR5机器人末端在基坐标系下的位姿,姿态表示方法是用旋转向量表示的,一般会涉及到四元数和旋转向量之间的转换。 1、方法一 import numpy as np from pytransform3d import rotations as pr import copy # 输入旋转向量 quaternion2 n…...
)
MD5--加密原理及代码示例(C#)
1.MD5详述 MD5(Message-Digest Algorithm 5)是一种哈希算法,用于将任意长度的信息映射为固定长度的哈希值(128位)。MD5算法具有以下特点: 哈希值长度固定:MD5算法将任意长度的输入数据计算为128…...

理解 RPC 与 Protobuf:完整指南
一、Protobuf 数据格式简析 Protobuf 是什么? 在数据密集型应用领域,Google 开发的 Protobuf 作为一种高效数据编码方式而广受欢迎。它胜任于 JSON 及 XML 对比,不仅在体积和速度上表现出色,而且其结构化方式优化了网络传输中的…...

成为一名合格的前端架构师,前端知识技能与项目实战教学
一、教程描述 本套前端架构师教程,大小35.94G,共有672个文件。 二、教程目录 01.node介绍和环境配置(共6课时) 02.ES6语法(共5课时) 03.node基础(共29课时) 04.Express框架&am…...

前端 富文本编辑器原理
富文本编辑器是一种用于编辑和展示富文本内容(包括文字、图片、视频等)的工具。它通常提供了类似于Microsoft Word的功能,使用户可以对文本进行格式化、插入图片和链接、调整字体样式等操作。在前端开发中,我们可以使用JavaScript…...

Java网络编程之IP,端口号,通信协议(UDP,TCP)
目录 1.软件架构2.网络编程三要素3.IP1.IPV42.IPV6 4.端口号5.协议1.UDP协议1.单播2.组播3.广播 2.TCP协议1.三次握手2.四次挥手 1.软件架构 ①C/S:客户端/服务器 在用户本地需要下载安装客户端程序,在远程有一个服务器端程序。 优点:画面精美…...

iOS和iPadOS设备启动到打开App
一、设备启动过程 启动过程每个步骤包含的组件都经 Apple 加密签名以启用完整性检查,因此只有在验证信任链后,启动才能继续; 这些组件包括引导载入程序、内核、内核扩展项和蜂窝网络基带固件; 这一安全启动链的设计旨在验证软件的…...
】如何使用 Quartus命令行导入 .qud 文件?)
【INTEL(ALTERA)】如何使用 Quartus命令行导入 .qud 文件?
说明 英特尔 Quartus Prime 软件用户定义的设备文件 (.qud) 包含允许在安装 英特尔 Quartus Prime 软件之间传输设备的设备信息。 要导入 .qud 文件中定义的设备,请使用 英特尔 Quartus Prime 软件中的 quartus_cpf 命令行工具,…...

js创建服务器,以及对接口的理解和创建
// 创建服务 const app http.createServer((req, res)>{ // 设置给前端返回信息的字符编码 res.setHeader(content-type, text/html; charsetutf-8) let address req.url.split(?)[0] //首先创建一个数组,后面把它的数据放在JSON文件 let…...

【Bootstrap学习 day7】
Bootstrap按钮 按钮样式 使用.btn相关类实现 <button type"button" class"btn">基本按钮</button> <button type"button" class"btn btn-primary">主要按钮</button> <button type"button" cl…...

Zookeeper无法启动,报“Unable to load database on disk”
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 问题描述: 测试环境部署zookeeper的服务器磁盘满了,引起服务异常,将zookeeper进程杀掉之后&…...
)
【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言 本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。 坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下&…...

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

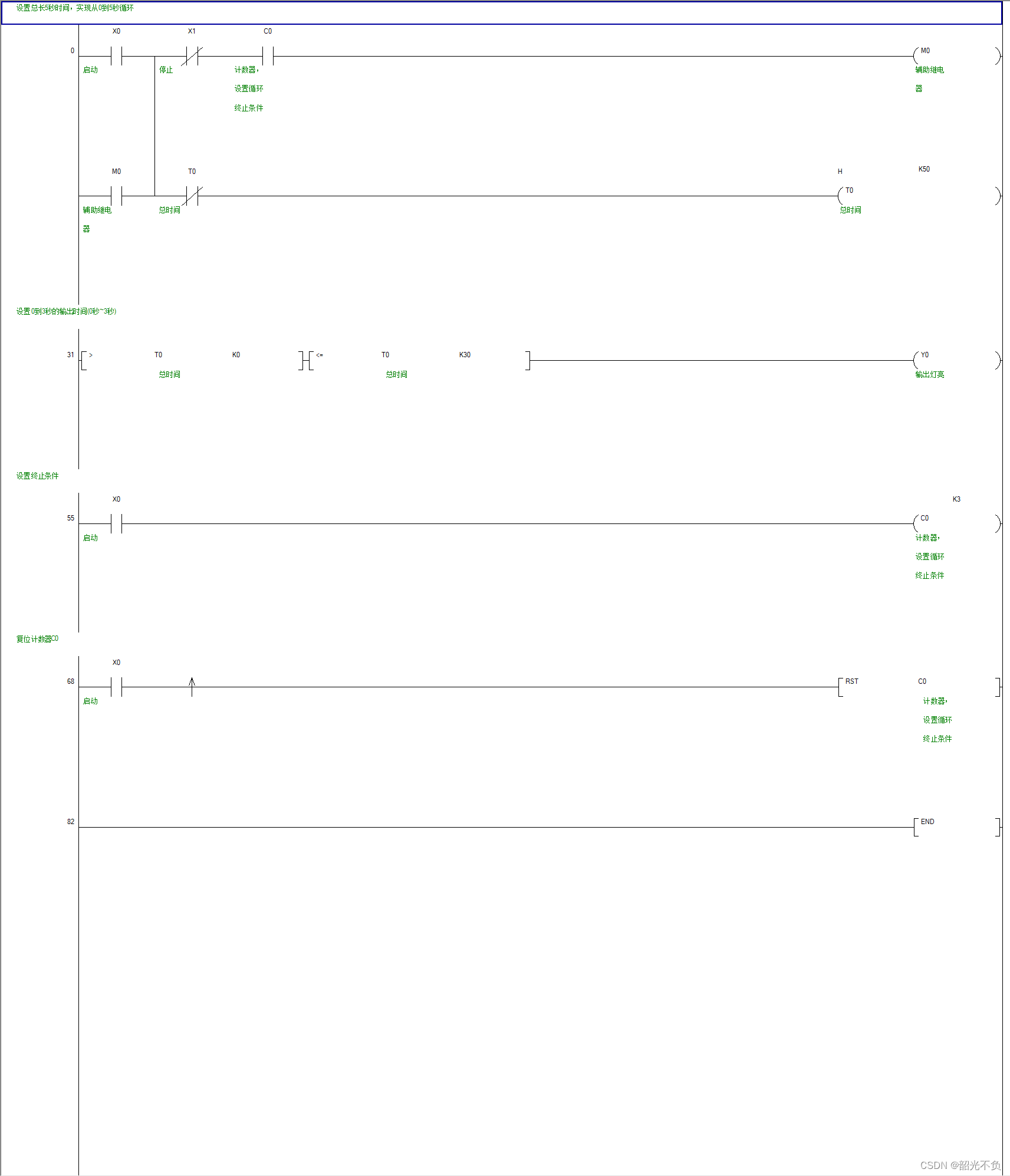
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

学习Go语言Web框架Gee总结--http.Handler(一)
学习Go语言Web框架Gee总结--http.Handler http-base/go.modhttp-base/main.gohttp-base/gee/gee.gohttp-base/gee/go.mod 网站学习来源:Gee 代码目录结构: http-base/go.mod //指定当前模块的名称为 "example" module example//指定当前模…...

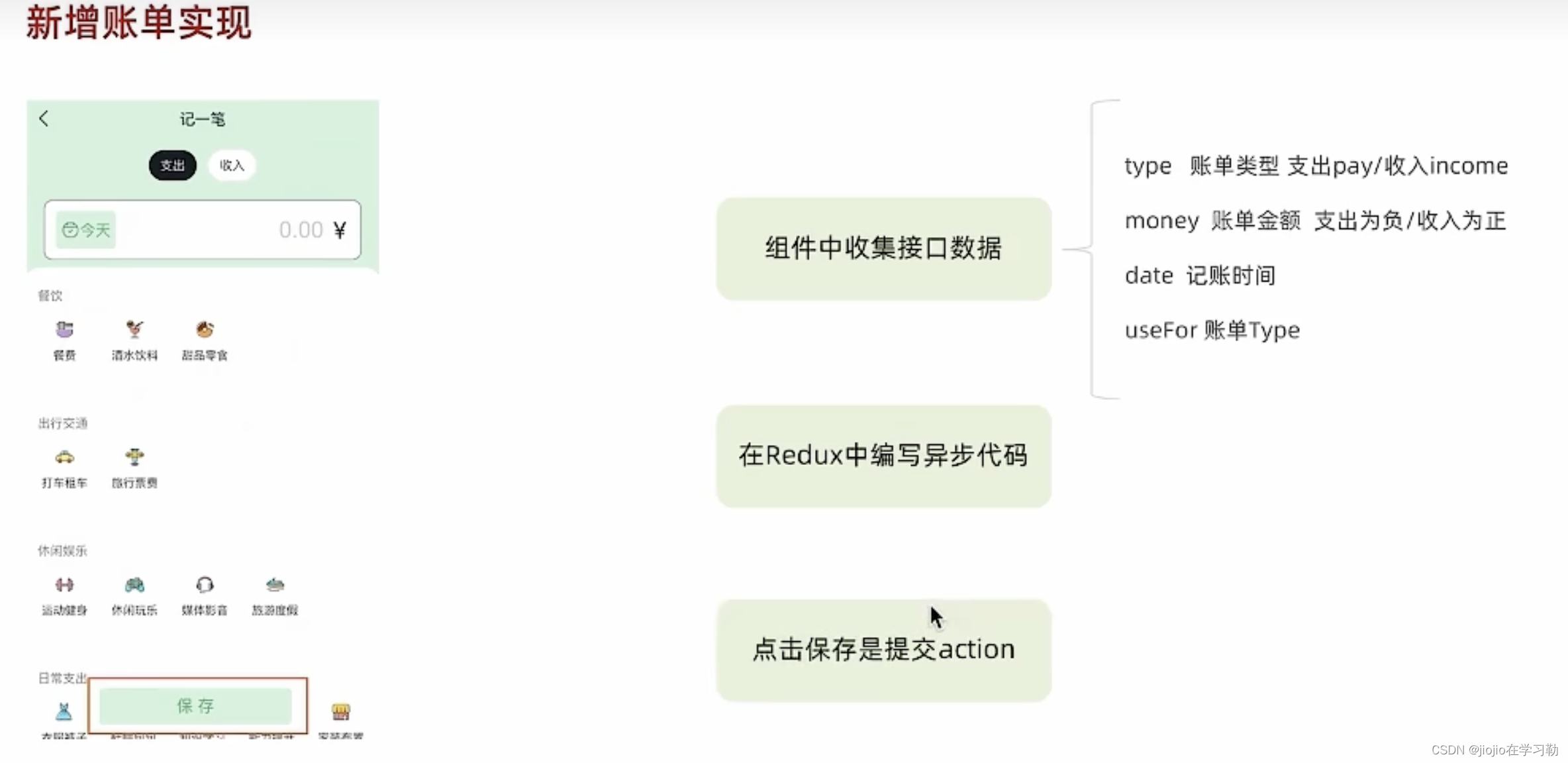
react+redux+antd-mobile 之 记账本案例
1.环境搭建 //使用CRA创建项目,并安装必要依赖,包括下列基础包 //1. Redux状态管理 - reduxjs/toolkit 、 react-redux //2. 路由 - react-router-dom //3. 时间处理 - dayjs //4. class类名处理 - classnames //5. 移动端组件库 - antd-mobile //6. 请…...

Day22
Day22 一,生产者消费者模型 1.1,单个生产者单个消费者 public class Test01 {/*** 知识点:生产者消费者模型 - 单个生产者单个消费者* * 分析:* 产品类 - Phone:属性(brand,price)* 生产者线程 - Producer* 消费者线程 - Consumer* …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
