前端uniapp的tab选项卡for循环切换、开通VIP实战案例【带源码/最新】
目录
- 效果图
- 图1
- 图2
- 源码
- 最后
这个案例是uniapp,同样也适用Vue项目,语法一样for循环,点击切换
效果图
图1

图2

源码
直接代码复制查看效果
<template><view class="my-helper-service-pass"><view class="tab-service-box"><view class="new-tab-item" @click="getTabIndex(index,item.supplier_grade_id)" v-for="(item,index) in grade_list" :class="{ active: currentTab === index }" ><view class="bottomline"><text class="bottomline-txt1">{{item.name}}</text><view class="bottomline-txt2">¥<text>{{item.upgrade_money}}</text></view><text class="bottomline-txt3">免{{item.reduce_commission}}元手续费</text><text class="bottomline-txt4">送{{item.message_num}}条商机提醒</text></view></view></view><view class="submit-service-box"><view class="submit-service-btn d-c-c" @click="submitServie">确认开通并支付¥{{upgrade_money}}</view></view><view class="agreement-box"><view class="agreement" @click="isRead=!isRead"><view :class="isRead?'active agreement-new':'agreement-new'"></view>同意万事直帮<text @click="xieyi('service')">《服务通服务协议》</text></view></view><!-- 尊享8大服务权益 --><view class="equity-box"><view class="equity-tit"><view class="equity-tit-lft"></view><view class="equity-tit-txt">尊享8大服务权益</view><view class="equity-tit-rgt"></view></view><view class="equity-list"><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass1.png" mode=""></image> --><text class="equity-list-item1">可以发布</text><text class="equity-list-item1">{{release_num}}个服务</text></view><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass2.png" mode=""></image> --><text class="equity-list-item1">优质万事直帮</text><text class="equity-list-item1">服务标识</text></view><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass3.png" mode=""></image> --><text class="equity-list-item1">提现</text><text class="equity-list-item1">T+0到账</text></view></view><view class="equity-list equity-list2"><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass4.png" mode=""></image> --><text class="equity-list-item1">服务项目排名</text><text class="equity-list-item1">优先展示</text></view><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass5.png" mode=""></image> --><text class="equity-list-item1">减免{{reduce_commission}}元的</text><text class="equity-list-item1">订单手续费</text></view><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass6.png" mode=""></image> --><text class="equity-list-item1">导师在线指导</text><text class="equity-list-item1">接单赚钱</text></view></view><view class="equity-list equity-list2"><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass7.png" mode=""></image> --><text class="equity-list-item1">享受平台站内和</text><text class="equity-list-item1">站外流量扶持</text></view><view class="equity-list-item"><!-- <image src="https://bk-css-image.oss-cn-beijing.aliyuncs.com/static/user/index_service/my_helper_service_pass/servicepass8.png" mode=""></image> --><text class="equity-list-item1">赠送{{message_num}}条短信</text><text class="equity-list-item1">服务商机提醒,包含对话和订单提醒</text></view></view></view><view class="block-btm"></view></view>
</template><script>export default {data() {return {currentTab: 0,removeobstaclesfrom: '', //开通需要传的参数isRead: false,// grade_list: [],supplier_grade_id: '',payPrice:'',//支付的钱数service_vip_url:'',upgrade_money:'',release_num:'',reduce_commission:'',message_num:'',grade_list:[]}},mounted() {this.getVipListData();},methods: {// VIP列表getVipListData() {let self = this;self.isloadding = true;self._get('supplier.grade/gradeList', {}, function(res) {// 实际接口返回的现在用,测试的,暂且注释,用下面第二个数据赋值// 第一个赋值// self.grade_list = res.data.grade_list;// 接口返回的数据,复制过来的let getList = [{"supplier_grade_id": 3,"name": "1个月","upgrade_money": 188,"is_default": 0,"weight": 110,"reduce_commission": 188,"release_num": 6,"message_num": 188,"time": 30,"is_delete": 0,"app_id": 10001,"create_time": "2023-09-28 13:50:54","update_time": "2023-12-29 10:25:38"},{"supplier_grade_id": 4,"name": "3个月","upgrade_money": 388,"is_default": 0,"weight": 120,"reduce_commission": 388,"release_num": 10,"message_num": 388,"time": 90,"is_delete": 0,"app_id": 10001,"create_time": "2023-10-19 15:55:03","update_time": "2023-12-29 10:25:45"},{"supplier_grade_id": 5,"name": "12个月","upgrade_money": 688,"is_default": 0,"weight": 127,"reduce_commission": 688,"release_num": 18,"message_num": 700,"time": 365,"is_delete": 0,"app_id": 10001,"create_time": "2023-12-13 09:57:32","update_time": "2023-12-29 10:37:04"}]// 第二个赋值self.grade_list = getList;// 接口赋值// self.supplier_grade_id = res.data.grade_list[0].supplier_grade_id// self.upgrade_money = res.data.grade_list[0].upgrade_money// console.log(res.data.grade_list[0].release_num,'发布数量');// console.log(res.data.grade_list[0].reduce_commission,'发布数量');// console.log(res.data.grade_list[0].message_num,'发布数量');// self.release_num = res.data.grade_list[0].release_num;// self.reduce_commission = res.data.grade_list[0].reduce_commission;// self.message_num = res.data.grade_list[0].message_num;// self.service_vip_url = res.data.service_vip_url// 模拟复制过来的接口数据赋值self.supplier_grade_id = rgetList[0].supplier_grade_idself.upgrade_money = getList[0].upgrade_moneyconsole.log(getList[0].release_num,'发布数量');console.log(getList[0].reduce_commission,'发布数量');console.log(getList[0].message_num,'发布数量');self.release_num = getList[0].release_num;self.reduce_commission = rgetList[0].reduce_commission;self.message_num = getList[0].message_num;// self.service_vip_url = res.data.service_vip_url});},getTabIndex(index,supplier_grade_id){this.currentTab = index;this.upgrade_money = this.grade_list[index].upgrade_money;this.release_num = this.grade_list[index].release_num;this.reduce_commission = this.grade_list[index].reduce_commission;this.message_num = this.grade_list[index].message_num;this.supplier_grade_id = supplier_grade_id;},xieyi() {// let url = '';// if (type == 'service') {// url = this.service;// } else {// url = this.privacy;// }let url = this.service_vip_url;uni.navigateTo({url: '/subPages/webview/webview?url=' + url});},submitServie() {let self = this;if (!self.isRead) {uni.showToast({title: '请同意并勾选协议内容',duration: 2000,icon: 'none'});return;}wx.showModal({title: '提示',content: '您确认开通吗?',success: function(o) {if (o.confirm) {uni.showLoading({title: '正在处理'});self._post('supplier.grade/deposit', {supplier_grade_id: self.supplier_grade_id,}, function(res) {// console.log(res.data.money,'返回的余额');// console.log(res.data.order_id,'开通成功');let balance = res.data.money;//余额// let payPrice = self.payPrice;//支付的钱数let payPrice = self.upgrade_money;//支付的钱数let order_id = res.data.order_iduni.navigateTo({url:`/pagesB/user/index_service/my_helper_service_pass/cashier?order_id=${order_id}&balance=${balance}&payPrice=${payPrice}`})// console.log(balance,'传余额');// console.log(payPrice,'传支付的钱数');// console.log(order_id,'传order_id');// let order_id = res.data.order_id// uni.navigateTo({// url:`/pages/user/index_service/my_helper_service_pass/cashier?order_id=' + order_id// })});}}});}}}
</script><style scoped>page {/* background: linear-gradient(180deg, #1D1F21 0%, #242629 100%); */background-color: black;}.my-helper-service-pass {background-color: black;}.tab-service-box {/* margin: 26rpx 32rpx 0 32rpx; */margin: 0 32rpx 0 32rpx;padding-top: 26rpx;box-sizing: border-box;display: flex;justify-content: space-between;}/* 下面默认未选中样式 */.new-tab-item {width: 214rpx;height: 258rpx;background: linear-gradient(180deg, #FEEFD3 0%, #E2C091 100%);border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;border-radius: 16rpx 16rpx 16rpx 16rpx;}.new-tab-item .bottomline {display: flex;justify-content: center;flex-direction: column;align-items: center;}.bottomline-txt1 {margin-top: 22rpx;font-size: 28rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #231F18;line-height: 52rpx;}.bottomline-txt2 {margin-top: 8rpx;font-size: 36rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #663211;line-height: 52rpx;}.bottomline-txt2 text {font-size: 48rpx;font-weight: 700;}.bottomline-txt3 {margin-top: 8rpx;font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #2B2B2B;line-height: 52rpx;}.bottomline-txt4 {font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #2B2B2B;line-height: 52rpx;}/* 下面选中样式 */.tab-service-box .active {width: 214rpx;height: 258rpx;background: #1F2123;border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;border: 2rpx solid;border-image: linear-gradient(180deg, rgba(164.00000542402267, 104.00000140070915, 66.00000366568565, 1), rgba(226.0000017285347, 192.00000375509262, 145.00000655651093, 1)) 2 2;display: flex;flex-direction: column;border-radius: 16rpx 16rpx 16rpx 16rpx;}.tab-service-box .active .bottomline-txt1 {margin-top: 22rpx;font-size: 28rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #FFFFFF;line-height: 52rpx;}.tab-service-box .active .bottomline-txt2 {margin-top: 8rpx;font-size: 36rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #E2C091;line-height: 52rpx;}.tab-service-box .active .bottomline-txt2 text {font-size: 48rpx;font-weight: 700;}.tab-service-box .active .bottomline-txt3 {margin-top: 8rpx;font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #FFFFFF;line-height: 52rpx;}.tab-service-box .active .bottomline-txt4 {font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #FFFFFF;line-height: 52rpx;}.submit-service-box {display: flex;justify-content: center;margin-top: 60rpx;}.submit-service-btn {width: 554rpx;height: 80rpx;background: linear-gradient(180deg, #FEF0D4 0%, #E1BF8F 100%);border-radius: 60rpx 60rpx 60rpx 60rpx;opacity: 1;font-size: 28rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 700;color: #663211;line-height: 64rpx;}.agreement-box {display: flex;justify-content: center;margin-top: 16rpx;}.agreement {font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #FFFFFF;line-height: 52rpx;display: flex;align-items: center;}.agreement text {font-size: 24rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #E1BF8F;line-height: 52rpx;}.agreement-new {border-radius: 50%;width: 28rpx;height: 28rpx;border: 2rpx solid #999999;background: #fff;position: relative;margin-right: 10rpx;box-sizing: border-box;}.agreement-new.active::after {content: '';width: 16rpx;height: 16rpx;background: linear-gradient(180deg, #FEF0D4 0%, #C19D6C 100%);border-radius: 50%;position: absolute;left: 0;top: 0;right: 0;bottom: 0;margin: auto;}.equity-box {margin: 32rpx 30rpx 0 32rpx;height: 770rpx;background: linear-gradient(117deg, #323232 0%, #1B1B1B 100%);border-radius: 20rpx 20rpx 20rpx 20rpx;opacity: 1;display: flex;flex-direction: column;/* margin-bottom: 154rpx; */}.equity-tit {display: flex;align-items: center;justify-content: center;margin-top: 28rpx !important;}.equity-tit-lft {width: 40rpx;height: 4rpx;background: linear-gradient(270deg, #E1C092 0%, rgba(216, 216, 216, 0) 100%);border-radius: 72rpx 72rpx 72rpx 72rpx;opacity: 1;margin-right: 20rpx;}.equity-tit-txt {font-size: 42rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 700;color: #F4DFBA;line-height: 64rpx;}.equity-tit-rgt {width: 40rpx;height: 4rpx;background: linear-gradient(270deg, #E1C092 0%, rgba(216, 216, 216, 0) 100%);border-radius: 72rpx 72rpx 72rpx 72rpx;opacity: 1;transform: rotate(180deg);margin-left: 20rpx;}.equity-list {margin-top: 20rpx;display: flex;/* justify-content: space-between; */justify-content: space-around;/* margin-left: 60rpx;margin-right: 66rpx; */}.equity-list-item {display: flex;flex-direction: column;justify-content: center;align-items: center;}.equity-list-item image {width: 76rpx;height: 76rpx;background: #231F18;opacity: 1;border-radius: 16rpx;margin-bottom: 12rpx;}.equity-list-item1 {font-size: 28rpx;font-family: Microsoft YaHei, Microsoft YaHei;font-weight: 400;color: #FFFFFF;line-height: 40rpx;}.equity-list2 {margin-top: 48rpx;}.block-btm {height: 154rpx;}
</style>
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
相关文章:

前端uniapp的tab选项卡for循环切换、开通VIP实战案例【带源码/最新】
目录 效果图图1图2 源码最后 这个案例是uniapp,同样也适用Vue项目,语法一样for循环,点击切换 效果图 图1 图2 源码 直接代码复制查看效果 <template><view class"my-helper-service-pass"><view class"tab…...

【我的RUST库】get_local_info
get_local_info是一个获取linux本地信息的Rust三方库,其目标是降低获取本地linux系统信息的难度。支持银河麒麟10、UOS、鸿蒙等国产系统 项目维护:长期 当前版本0.1.4,已有功能: 1.获取活动网卡信息:网卡࿰…...

【JUC】Synchronized及JVM底层原理
Synchronized使用方式 Synchronized有三种应用方式 作用于实例方法,当前示实例加锁进入同步代码前要获得当前实例的锁,即synchronized普通同步方法,调用指令将会检查方法的ACC_SYNCHRONIZED访问标志是否被设置。 如果设置了,执行…...

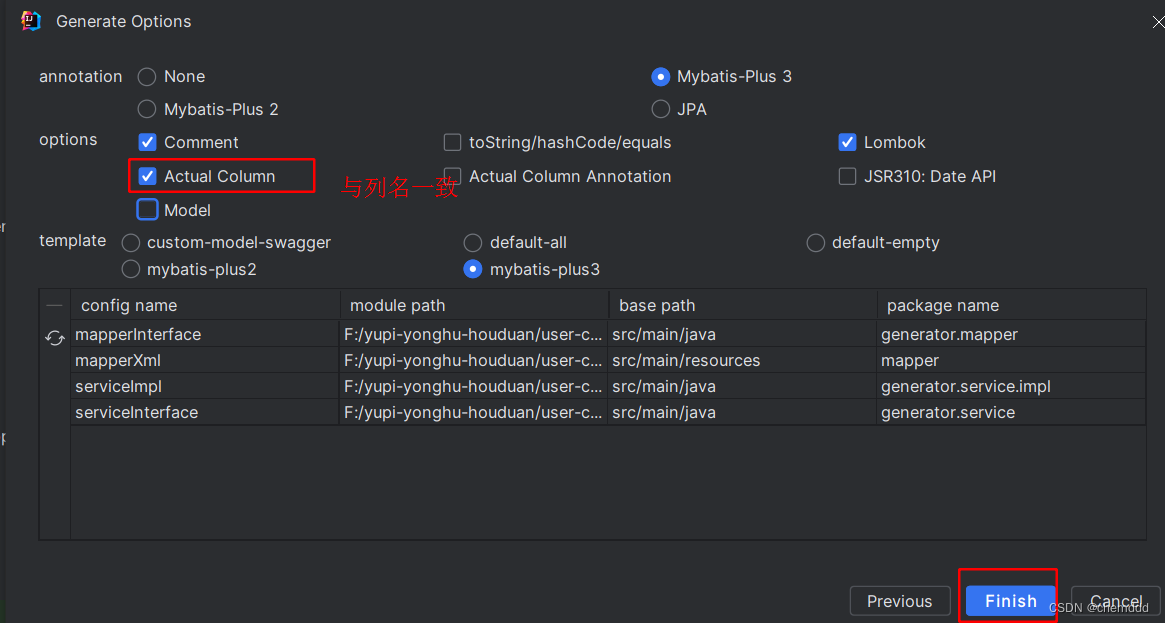
用户管理第2节课--idea 2023.2 后端--实现基本数据库操作(操作user表) -- 自动生成 --【本人】
一、插件安装 1.1 搜索插件 mybatis 安装 1.2 接受安装 1.3 再次进入,说明安装好了 1.4 与鱼皮不同点 1)mybatis 版本不一致 鱼皮: 本人: 2)鱼皮需重启安装 本人不需要 1.5 【需完成 三、步骤,再来看】 …...

深入了解隧道代理HTTP的协议与技术细节
隧道代理HTTP,作为一种网络通信的桥梁技术,其背后的协议与技术细节承载着网络世界的无尽奥秘。对于技术人员而言,深入了解这些细节,不仅有助于优化网络性能,还能为网络安全提供坚实的保障。 一、隧道代理HTTP的协议基…...

系统运维-Apache服务的基础安装与使用
Apache:WEB服务器的软件 Apache HTTP是一个模块化的服务器,源于NCSAhttpd服务器,经过多次修改,成为世界使用排名第一的WEB服务器软件。 目录 HTTP HTTPS HTTP 首先安装apache yum install httpd* -y #install http 要有网站首…...

Android 相机库CameraView源码解析 (四) : 带滤镜预览
1. 前言 这段时间,在使用 natario1/CameraView 来实现带滤镜的预览、拍照、录像功能。 由于CameraView封装的比较到位,在项目前期,的确为我们节省了不少时间。 但随着项目持续深入,对于CameraView的使用进入深水区,逐…...

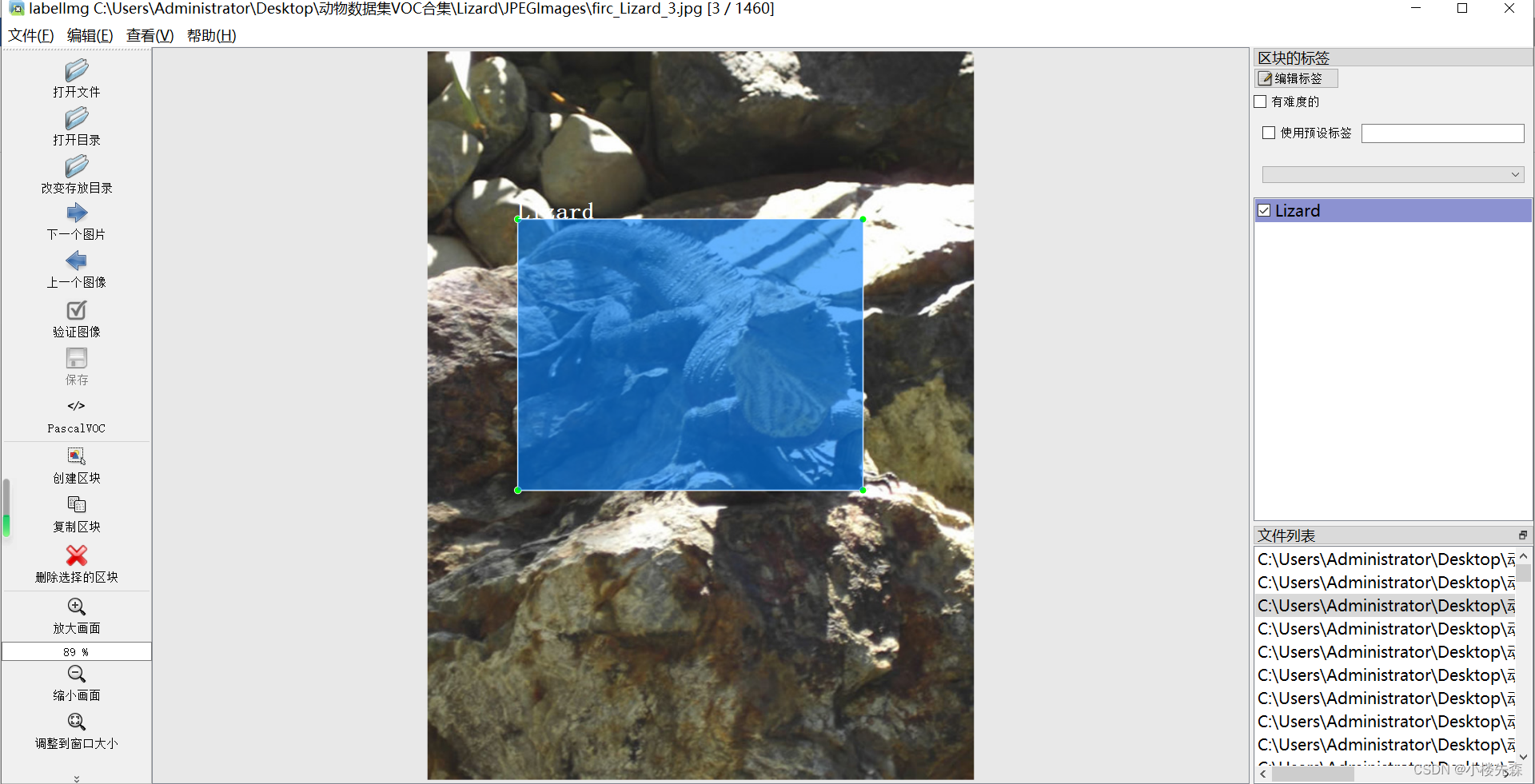
蜥蜴目标检测数据集VOC格式1400张
蜥蜴,一种爬行动物,以其独特的形态和习性,成为了人们关注的焦点。 蜥蜴的外观多样,体型大小不一。它们通常拥有长条的身体、四肢和尾巴,鳞片覆盖全身,这使得它们能够在各种环境中轻松移动。大多数蜥蜴拥有…...

2020年认证杯SPSSPRO杯数学建模C题(第一阶段)抗击疫情,我们能做什么全过程文档及程序
2020年认证杯SPSSPRO杯数学建模 C题 抗击疫情,我们能做什么 原题再现: 2020 年 3 月 12 日,世界卫生组织(WHO)宣布,席卷全球的冠状病毒引发的病毒性肺炎(COVID-19)是一种大流行病。…...

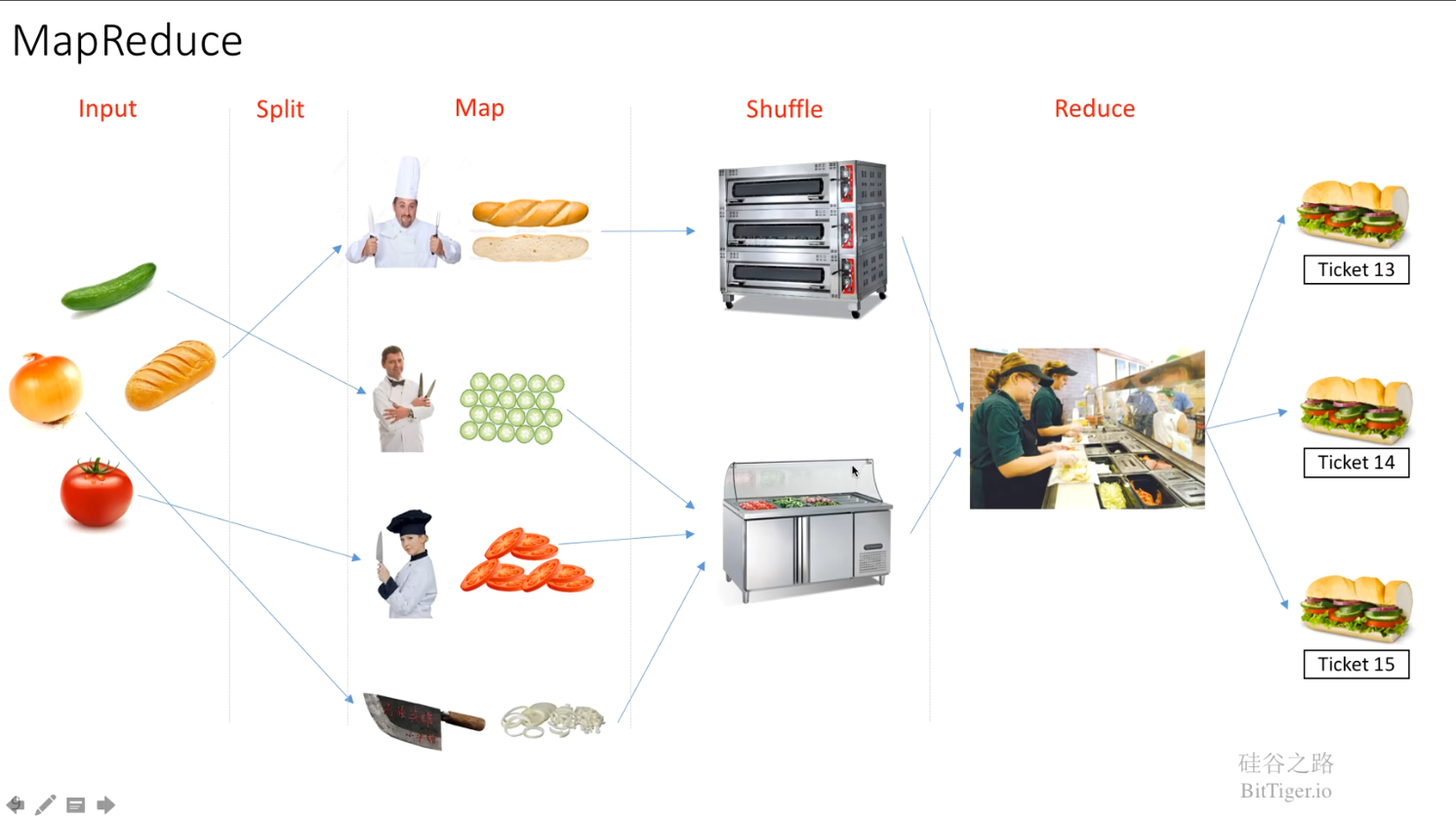
Java技术栈 —— Hadoop入门(一)
Java技术栈 —— Hadoop入门(一) 一、Hadoop第一印象二、安装Hadoop三、Hadoop解析3.1 Hadoop生态介绍3.1.1 MapReduce - 核心组件3.1.2 HDFS - 核心组件3.1.3 YARN - 核心组件3.1.4 其它组件3.1.4.1 HBase3.1.4.2 Hive3.1.4.3 Spark 一、Hadoop第一印象…...

Shell脚本小游戏:石头剪刀布
脚本代码: #!/bin/bash echo "接下来的是石头剪刀布的游戏" echo "定义1:包子;2:剪刀;3:布" echo "------------------------------" NUMecho $[RANDOM%31] #1包子 #2剪刀…...

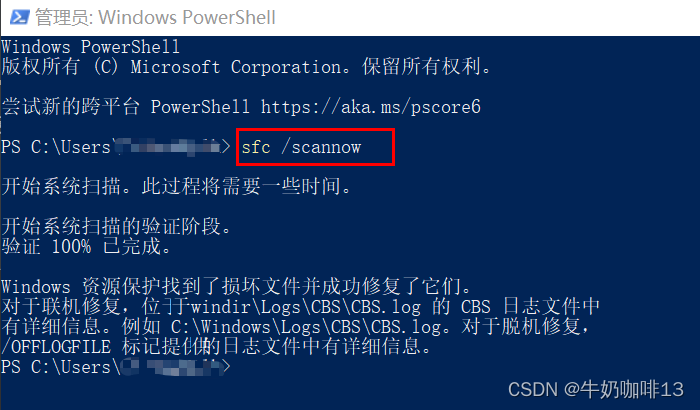
Windows10系统的音频不可用,使用疑难解答后提示【 一个或多个音频服务未运行】
一、问题描述 打开电脑,发现电脑右下角的音频图标显示为X(即不可用,无法播放声音),使用音频自带的【声音问题疑难解答】(选中音频图标,点击鼠标右键,然后选择“声音问题疑难解答(T)”…...

Unity | 渡鸦避难所-5 | 角色和摄像机之间的遮挡物半透明
1 前言 角色在地图上移动到岩石后面时,完全被岩石遮挡,玩家只能看到岩石。这逻辑看起来没问题,但并不是玩家想要看到的画面,玩家更希望关注角色的状态 为了避免角色被遮挡,可以使用 Cinemachine Collider 功能&#x…...

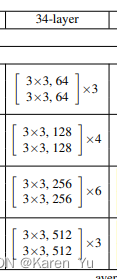
ResNet论文阅读和简单实现
论文:https://arxiv.org/pdf/1512.03385.pdf Deep Residual Learning for Image Recognition 本模块主要是阅读论文,会做简单的翻译(至少满足我自己能看明白)。 Introduction 由上图可见,在20层和56层的网络上训练的…...

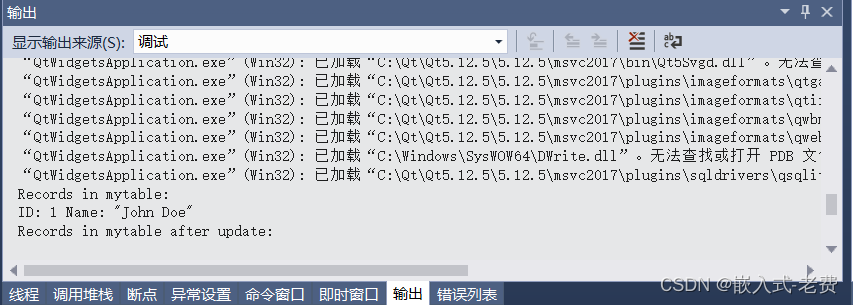
QT上位机开发(数据库sqlite编程)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 编写软件的时候,如果用户的数据比较少,那么用json保存是非常方便的。但是一旦数据量大了之后,建议还是用数据库…...

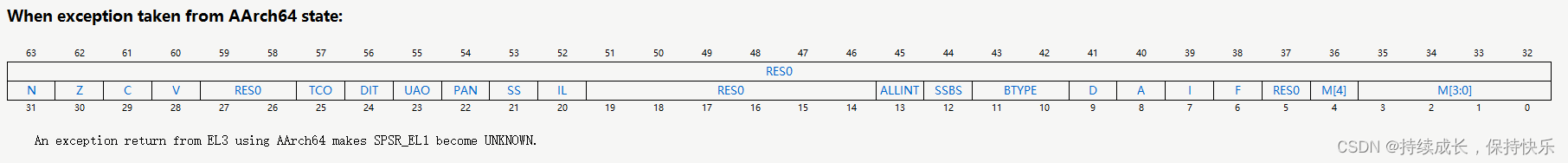
在ARMv8中aarch64与aarch32切换
需求描述 在项目调试过程中,由于内存或磁盘空间不足需要将系统从aarch64切换到aarch32的运行状态去执行,接下来记录cortexA53的调试过程。 相关寄存器描述 ARM64: SPSR_EL3 N (Negative):表示运算结果的最高位,用于指示运算结果是否为负数。 Z (Zero):表示运算结果是否…...

拧巴的 tcp
本来想说说 tcp fastopen(tfo),但没什么意义,看 rfc7413 好了,还是 tcp 的惯常套路,引入一个新特性,解决了某个问题,带来一些新问题,然后就是各种 tradeoff,哪里适用哪里不适用。久而…...

java servlet 学生管理系统myeclipse开发oracle数据库BS模式java编程网
一、源码特点 java servlet 学生管理系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助servletbeandao (mvc模式开发),系统具有完整的源代码和数据库,开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Oracle 10g…...

使用buildx构建多架构镜像
使用buildx构建多架构镜像 1. 前置条件 docker 19.03以上版本 ubuntu 22.04 2. 安装相关组件 2.1 安装docker sudo apt-get updatesudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-commoncurl -fsSL https://mirrors.…...

Crow:run的流程4 准备接收http请求
完成tcp的accept后,下一步需要接收tcp的数据,同时完成http的分析 class Connection { public:void start(){adaptor_.start([this](const asio::error_code& ec) {if (!ec){start_deadline();parser_.clear();do_read();}else{CROW_LOG_ERROR << "Could not …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
