Flutter Button 实例

大家好,我是 17。
在上篇文章 使用 Flutter Button 介绍了如何修改 button 的样式,本文来具体实践一下。
本文列举一些常用的 button 效果,以便在用到的时候方便使用。因为 ElevatedButton 最常用,所以大多以 ElevatedButton 举例。
ElevatedButton 一般是用做主 button 的。之所以叫 ElevatedButton 是因为按下的时候会有 elevation 变大的效果。
去掉水波效果
ElevatedButton(child: Text('IAM17'),style: ButtonStyle(splashFactory: NoSplash.splashFactory),onPressed: () {},)
监听状态变化
class _MyWidgetState extends State<MyWidget> {late MaterialStatesController controller;void initState() {controller = MaterialStatesController();controller.addListener(() {print(controller.value);});super.initState();}void dispose() {controller.dispose();super.dispose();}Widget build(BuildContext context) {return ElevatedButton(statesController: controller,onPressed: () {},child: Text('IAM17'),);}
}
比如当按住按钮的时候,会输出 {MaterialState.pressed},当松开按钮的时候会输出{}。被禁用的时候输出{MaterialState.disabled}。
shape 动画,size 和 文字样式
class _MyWidgetState extends State<MyWidget> {var elevation = 10.0;OutlinedBorder shape = CircleBorder();void initState() {super.initState();}void dispose() {super.dispose();}Widget build(BuildContext context) {return ElevatedButton(clipBehavior: Clip.hardEdge,style: ElevatedButton.styleFrom(fixedSize: Size(100, 100),textStyle:TextStyle(fontSize: 20),shape: shape,animationDuration: Duration(milliseconds: 600),elevation: elevation),onPressed: () {setState(() {elevation = elevation == 10 ? 20 : 10;shape =shape is CircleBorder ? RoundedRectangleBorder(borderRadius:BorderRadius.circular(10)) : CircleBorder();});},child: Text('IAM17'),);}
}
animationDuration 可以为 elevation 和 shape 提供动画支持。本例中,按钮从圆形和矩形之间不断变换,除了 shape 变化,elevation(投影)也会随着变化。
默认情况下 clip.none。如果按钮的文字过长会溢出。设置 clip.hardEdget 防止溢出。
fixedSize 设置按钮的大小,当然了,会受到最大最小值和父级的约束影响。
文字样式写在 style 的 textStyle ,不要去 child 的 Text 那里写。
foregroundColor、backgroundColor 和 overlayColor
ElevatedButton.styleFrom(splashFactory: NoSplash.splashFactory,foregroundColor: Colors.amber,backgroundColor:Colors.green,)
foregroundColor 是文字的颜色。别去 child 的 Text 设置文字颜色了。
backgroundColor 是背景色。
当按下按钮的时候显示的是 overlayColor,一般是一个半透明的,覆盖在 backgroundColor 上面,child 的下面。styleFrom 是不能设置 overlayColor 的。overlayColor 直接取 foregroundColor 并设置好的透明度,一般情况下我们不需要单独设置。单独设置 overlayColor 可以用 ButtonStyle。
ButtonStyle(splashFactory: NoSplash.splashFactory,foregroundColor: MaterialStateProperty.all<Color>(Colors.amber),backgroundColor: MaterialStateProperty.all<Color>(Colors.green),overlayColor: MaterialStateProperty.all<Color>(Colors.pink),)
ButtonStyle 设置的 overlayColor 是不会自动加上透明效果,如果要透明,需要自己加透明效果。比如Color.fromRGBO(0, 0, 0, .2)。
disabled color
ElevatedButton(style:ElevatedButton.styleFrom(disabledBackgroundColor: Colors.grey,disabledForegroundColor:Colors.black54),onPressed: null,child: Text('IAM17'),)
按钮 disabled 后,按下去不会有反应了。只需要设置好 disabledBackgroundColor 和 disabledForegroundColor 即可,overlayColor 不需要设置了。
给按钮加边框
style:ElevatedButton.styleFrom(side: BorderSide()),
圆形
加边框很简单,side 属性就可以办到。和shape 配合可以做出各种形状的 border,比如圆形 border。
style:ElevatedButton.styleFrom(shape: CircleBorder(),fixedSize: Size(80,80),side: BorderSide(color: Colors.red,width: 4,strokeAlign: StrokeAlign.inside)
strokeAlign 参数表示border 是画在shape 的外部,内部还是中间。如果 clipBehavior不为 Clip.none, 那么最好设置为 StrokeAlign.inside。
还有几种 shape 也一起介绍下吧。其实这些 shape 先有个印象即可,知道有这些 shape 可以用。
BeveledRectangle
style:ElevatedButton.styleFrom(shape: BeveledRectangleBorder(borderRadius: BorderRadius.circular(20)),fixedSize: Size(120,80),side: BorderSide(color: Colors.red,width: 4))
ContinuousRectangle
style:ElevatedButton.styleFrom(shape: ContinuousRectangleBorder( borderRadius: BorderRadius.circular(40)),fixedSize: Size(120,80),side: BorderSide(color: Colors.red,width: 4))
RoundedRectangle
style:ElevatedButton.styleFrom(shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30)),fixedSize: Size(80,80),side: BorderSide(color: Colors.red,width: 4),
如果把 30 改变为 40 就变成圆形了。
stadium
style:ElevatedButton.styleFrom(shape: StadiumBorder(),fixedSize: Size(120,80),side: BorderSide(color: Colors.red,width: 4),
stadium 的中文含意是 体育场,我们看形状也还真挺像的。
不知道你注意到没有 和 Text 的样式一样,side 也可以写在 各种 border 里面。但我们写的时候,最好都写在外面的 side 参数那里。
OutlineButton
OutlineButton 自带边框,没有背景色,没有 elevation。通常不作为主操作按钮。
带 icon 的 button
ElevatedButton.icon(onPressed: () {}, icon: Icon(Icons.account_box), label: Text('IAM17'));
Flutter 这里还是很贴心的,为我们准备了 icon 命名构造函数。 OulineButton,TextButton也都有 icon 的构造函数。其实内部实现就是用了一个 Row。
如果只有一个 icon,那么可以用 IconButton 了。
渐变背景 button
ClipRRect(borderRadius: BorderRadius.circular(4),child: Stack(children: <Widget>[Positioned.fill(child: Container(decoration: const BoxDecoration(gradient: LinearGradient(colors: <Color>[Color(0xFF0D47A1),Color(0xFF1976D2),Color(0xFF42A5F5),],),),),),TextButton(style: TextButton.styleFrom(foregroundColor: Colors.white,padding: const EdgeInsets.all(16.0),textStyle: const TextStyle(fontSize: 20),),onPressed: () {},child: const Text('IAM17'),),],),)
由于背景色只能用 Color ,所以要做出一个渐变背景色的 button 还是很麻烦的,需要叠加才行。最后还得用 ClipRRect 剪裁成圆角。
相关文章:
Flutter Button 实例
大家好,我是 17。 在上篇文章 使用 Flutter Button 介绍了如何修改 button 的样式,本文来具体实践一下。 本文列举一些常用的 button 效果,以便在用到的时候方便使用。因为 ElevatedButton 最常用,所以大多以 ElevatedButton 举…...

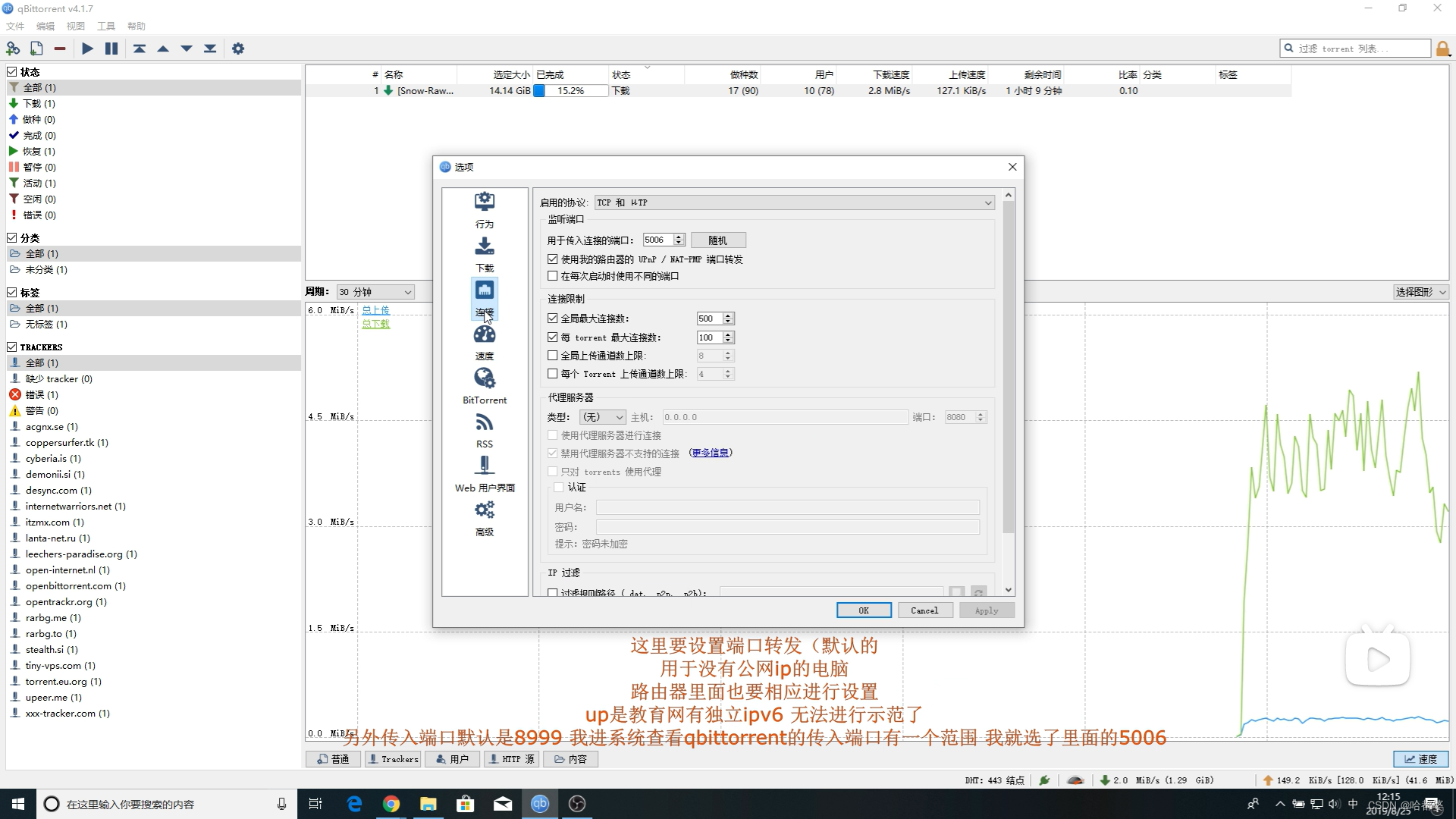
好玩的docker项目,盒子刷的海思nas,挂载外接硬盘。qb种子
玩法思路(5条消息) 群晖qb下载,tr辅种_屿兮的博客-CSDN博客_群晖辅种qbittorrent简介及设置_哔哩哔哩_bilibiliqb下载器下载Transmission最好用的BT(PT)下载神器/超简单上手教你在NAS轻松部署/告别简陋三步让你升级全中文最新Web界面(BT下载/PT下载/NAS/…...

RabbitMQ的使用
1.初识MQ1.1.同步和异步通讯微服务间通讯有同步和异步两种方式:同步通讯:就像打电话,需要实时响应。异步通讯:就像发邮件,不需要马上回复。两种方式各有优劣,打电话可以立即得到响应,但是你却不…...

Selenium如何隐藏浏览器页面?
Selenium隐藏浏览器页面 背景 在工作,学习中,我们常常会使用selenium来获取网页上的数据,编完完整程序之后,实现真正意义上的自动化获取,此时我们会发现在运行中往往会弹出浏览器页面,在调试过程中&…...

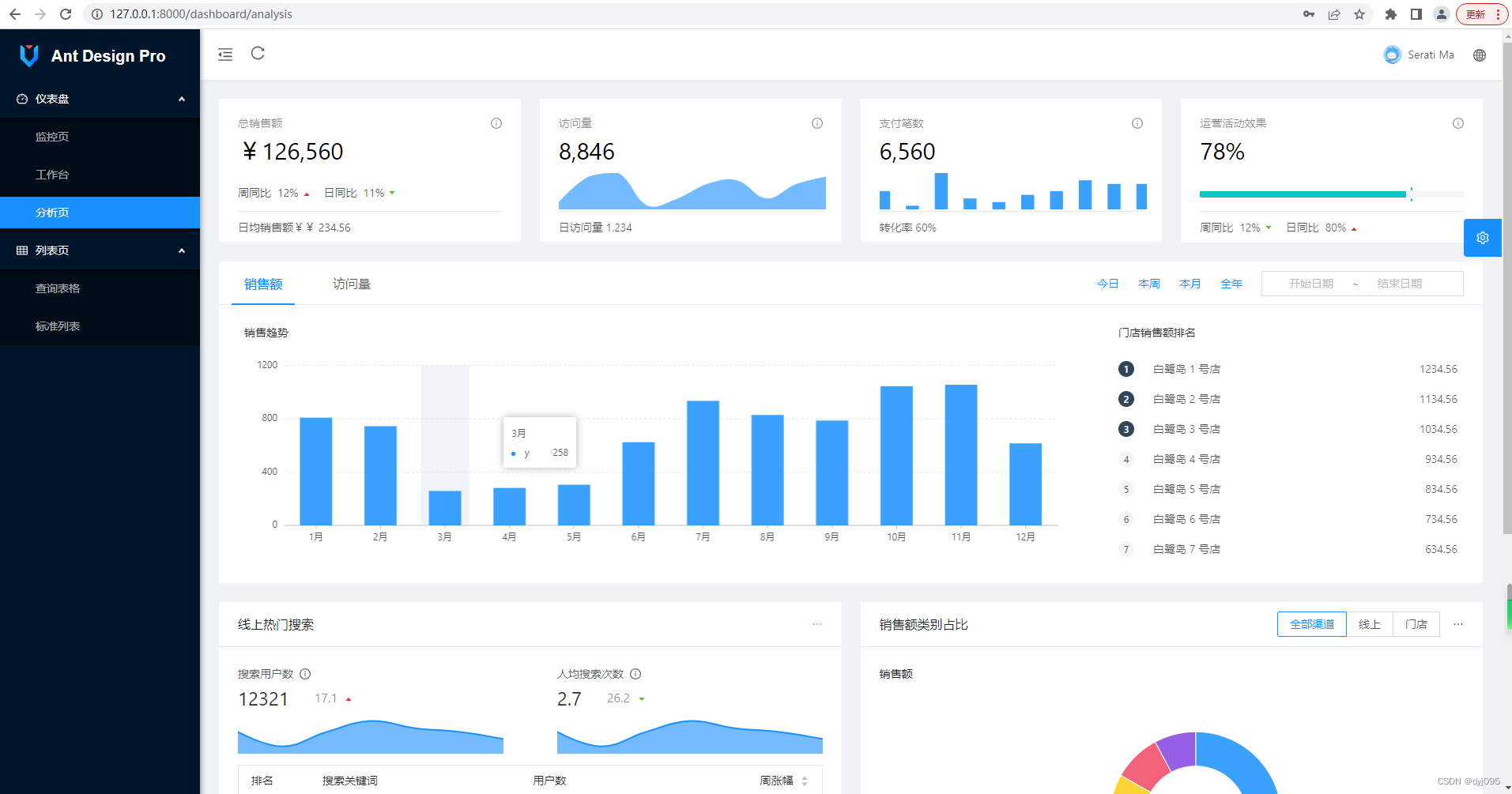
基于Ant DesignPro Vue实现通过SpringBoot后台加载自定义菜单- 前后端分离
基于Ant DesignPro Vue实现通过SpringBoot后台加载自定义菜单- 前后端分离 本文想基于Ant DesignPro Vue构建的前端SpringBoot实现的后端接口服务,实现前后端分离开发和独立运行,业务场景是登录认证,认证成功后返回该用户相应权限范围内可见的…...

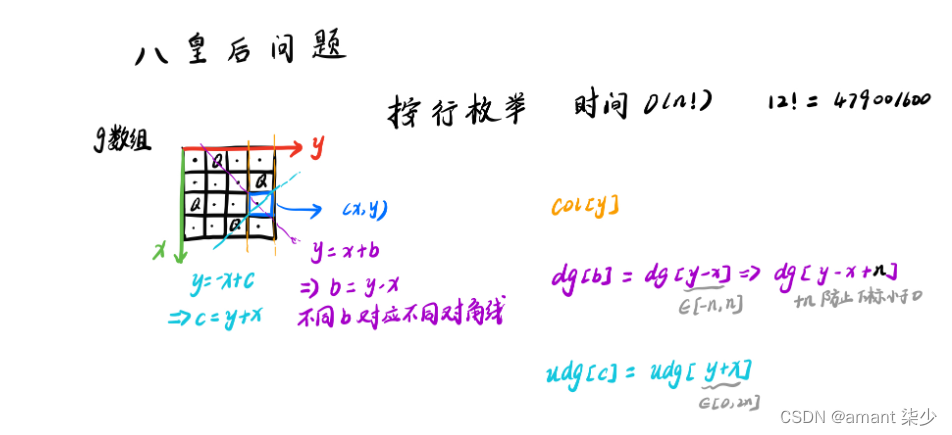
Acwing---843. n-皇后问题
n-皇后问题1.题目2.基本思想3.代码实现1.题目 n−皇后问题是指将 n 个皇后放在 nn 的国际象棋棋盘上,使得皇后不能相互攻击到,即任意两个皇后都不能处于同一行、同一列或同一斜线上。 现在给定整数 n,请你输出所有的满足条件的棋子摆法。 …...

彻底搞清楚内存泄漏的原因,如何避免内存泄漏,如何定位内存泄漏
作为C/C开发人员,内存泄漏是最容易遇到的问题之一,这是由C/C语言的特性引起的。C/C语言与其他语言不同,需要开发者去申请和释放内存,即需要开发者去管理内存,如果内存使用不当,就容易造成段错误(segment fa…...

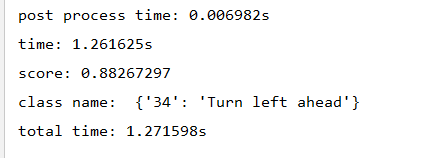
自动驾驶目标检测项目实战——基于深度学习框架yolov的交通标志检测
自动驾驶目标检测项目实战——基于深度学习框架yolov的交通标志检测 目前目标检测算法有很多,流行的就有faster-rnn和yolov,本文使用了几年前的yolov3框架进行训练,效果还是很好,当然也可以使用更高版本的Yolov进行实战。本代码使…...

flink兼容性验证
flink介绍:https://blog.csdn.net/weixin_43563705/article/details/107604693 一、安装启动 安装flink及其依赖 yum install java-1.8.0-openjdk curl tar mkdir -p /usr/local/flink wget https://mirrors.aliyun.com/apache/flink/flink-1.16.1/flink-1.16.1-bi…...

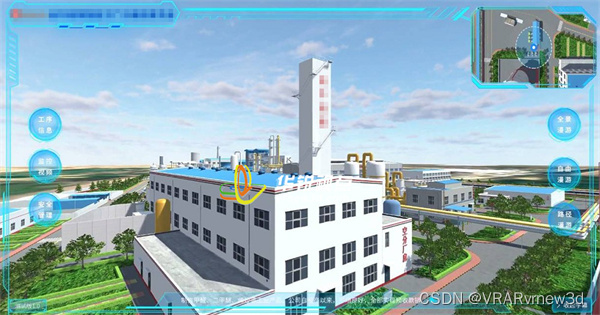
智慧工厂数字孪生可视化监测系统有效提升厂区安全管控效力
我国制造业正处于产业升级的关键时期,基于数据进行生产策略制定与管理是大势所趋,而数据可视化以更直观的方式成为数据分析传递信息的重要工具。 深圳华锐视点通过三维可视化手段对工厂各类设备进行三维建模,真实复现设备设施外观、结构、运转…...

c++中基本类型详细解释外加基本运算规则
👀👀#c中包括算数类型和空类型。 类型含义wchat_t宽字符bool布尔类型char字符chat16_tunicode字符chat_32unicode字符short短整型int整形long长整型longlong长整型float单精度浮点型double双精度浮点型longdouble扩展精度浮点型 👀…...

扬帆优配“机器人+”方案加码产业发展,这些股有望高增长
“机器人”发明新需求,2022年中国机器人市场规模约为174亿美元。 美国时刻3月1日,特斯拉在得克萨斯州超级工厂举办投资者日活动,展示了人形机器人Optimus的视频,更夸大的是,视频中的机器人好像在制作另一个机器人&…...

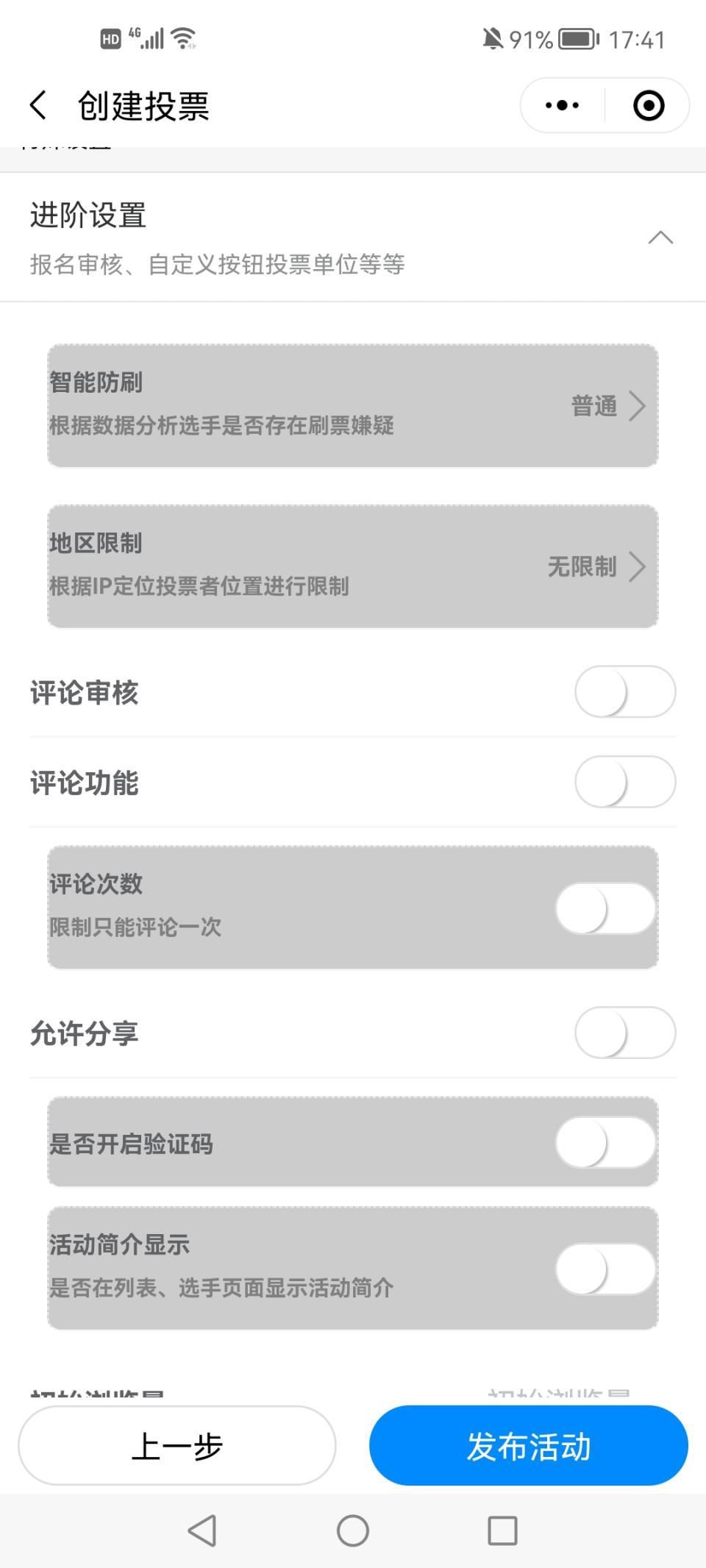
推送投票制作微信推送里投票制作教程在线投票活动制作
近些年来,第三方的微信投票制作平台如雨后春笋般络绎不绝。随着手机的互联网的发展及微信开放平台各项基于手机能力的开放,更多人选择微信投票小程序平台,因为它有非常大的优势。1.它比起微信公众号自带的投票系统、传统的H5投票系统有可以图…...

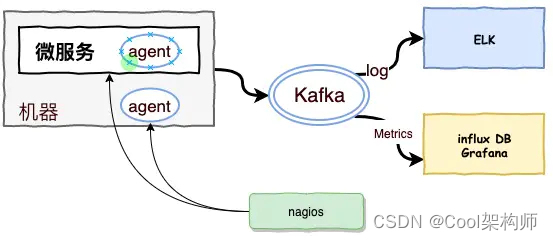
【架构师】跟我一起学架构——微服务分层监控
博客昵称:架构师Cool 最喜欢的座右铭:一以贯之的努力,不得懈怠的人生。 作者简介:一名Coder,软件设计师/鸿蒙高级工程师认证,在备战高级架构师/系统分析师,欢迎关注小弟! 博主小留言…...

Linux:https静态网站搭建案例
目录介绍httpshttps通信过程例介绍https 整个实验是在http实验基础上进行的 因为http协议在传输的时候采用的是明文传输,有安全隐患,所以出现了https(安全套接字层超文本传输协议) HTTPS并不是一个新协议, 而是HTTP…...

前端css整理
如何水平垂直居中一个盒子? 1.已知高度:子盒子设置 display: inline-block; 父盒子设置 line-height 等于高度实现垂直居中;使用 text-align:center实现水平居中 2.父盒子 display:flex; align-items:center;justify-content:center; 3.定位&…...

混凝土搅拌站远程监控解决方案
一、项目背景 随着大规模的基础设施建设,对混凝土搅拌设备的需求量日益增加,对其技术指标的要求也日益提高,其技术性能将直接关系到工程的质量和使用寿命。而混凝土生产的质量是在生产过程中形成的,而非最终强度的检测。混凝土生…...

Spark SQL 学习总结
文章目录(一)Spark SQL(二)SParkSession(三)DataFrame常见算子操作(四)DataFrame的sql操作(五)RDD转换为DataFrame(1)反射方式&#x…...

深度学习 - 37.TF x Keras Deep Cross Network DCN 实现
目录 一.引言 二.模型简介 1.Embedding and stacking layer 2.Cross Network 2.1 模型架构分析 2.2 计算逻辑...

Ubuntu中使用Synaptic进行包管理
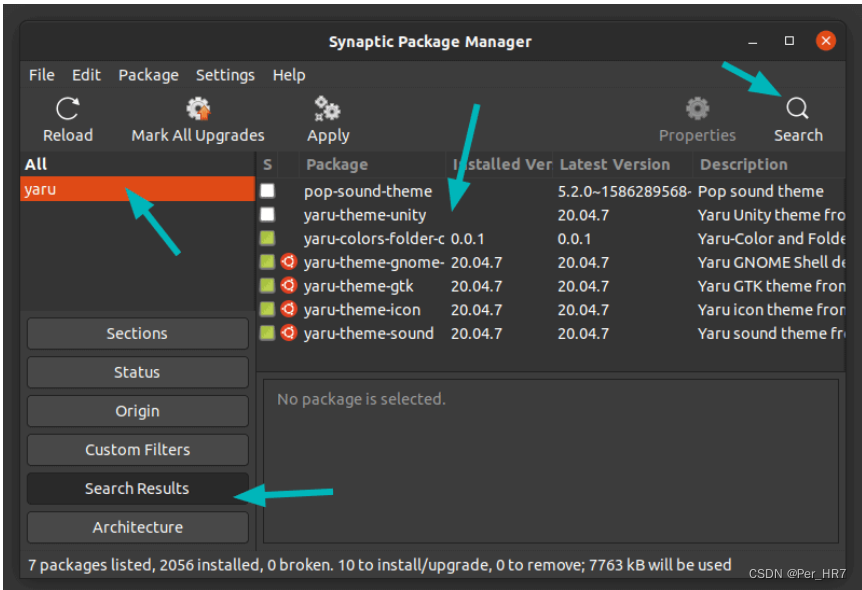
Synaptic概况 Synaptic 是一个轻量级的 apt 软件包管理器系统的 GUI 前端,所有你可以在终端中使用 apt-get 命令来做的事,都可以通过 Synaptic 来实现。优势 图形化安装界面,同时可以安装配置相关依赖,避免由于依赖问题导致的各类…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
