vue中 components自动注册,不需要一个个引入注册方法
1.在compontents文件夹新建js文件 componentRegister
不能引用文件夹里的组件**
import Vue from "vue";
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
const requireComponent = require.context(
".",
false,
/\.vue$/
// 找到components文件夹下以.vue命名的文件
);
export default requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName);
const componentName = capitalizeFirstLetter(
fileName.replace(/^\.\//, "").replace(/\.\w+$/, "")
// 因为得到的filename格式是: './baseButton.vue', 所以这里我们去掉头和尾,只保留真正的文件名
);
Vue.component(componentName, componentConfig.default || componentConfig);
});
可以引入文件夹里面的组件
import Vue from "vue";
const requireComponent = require.context(
"../components/",
true,
/^.*\.vue$/
// 找到components文件夹下以.vue命名的文件
);
export default requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName);
if (fileName.endsWith(".vue")) {
// + 1 代表不包过当前的 /
const beginSlice = fileName.lastIndexOf("/") + 1;
const endSlice = fileName.lastIndexOf(".vue");
const componentName = fileName.slice(beginSlice, endSlice);
Vue.component(componentName, componentConfig.default || componentConfig);
}
});
2,main.js
import componentRegister from "@/components/componentRegister.js";new Vue({
componentRegister,
router,
render: h => h(App)
}).$mount("#app");
相关文章:

vue中 components自动注册,不需要一个个引入注册方法
1.在compontents文件夹新建js文件 componentRegister 不能引用文件夹里的组件** import Vue from "vue"; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() string.slice(1); } const requireComponent require.context( ".…...

web自动化测试从入门到持续集成
在很多刚学习自动化的可能会认为我只需要会运用selenium,我只需要在一个编辑器中实用selenium java编写了一些脚本那么就会自动化了,是真的吗?答案肯定是假的。自动化肯定是需要做到真的完全自动化,那如何实现呢?接着往…...

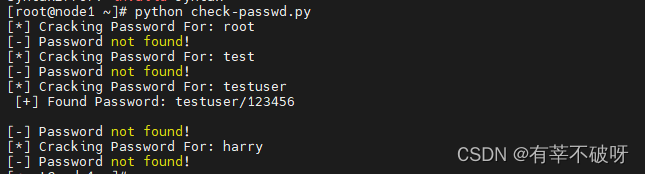
python小工具之弱密码检测工具
一、引用的python模块 Crypto: Python中一个强大的加密模块,提供了许多常见的加密算法和工具。它建立在pyc.ypodome或pyc.ypto等底层加密库之上,为Python程序员提供了简单易用的API,使其可以轻松地实现各种加密功能。 commands…...
链接器--动态链接器--延迟绑定与动态链接器是什么?学习笔记二
内容在下面链接(通过新建标签页打开): 链接器--动态链接器--延迟绑定与动态链接器是什么?学习笔记二一个例子来看延迟加载https://mp.weixin.qq.com/s?__bizMzkyNzYzMjMzNA&mid2247483713&idx1&snee90a5a7d59872287…...

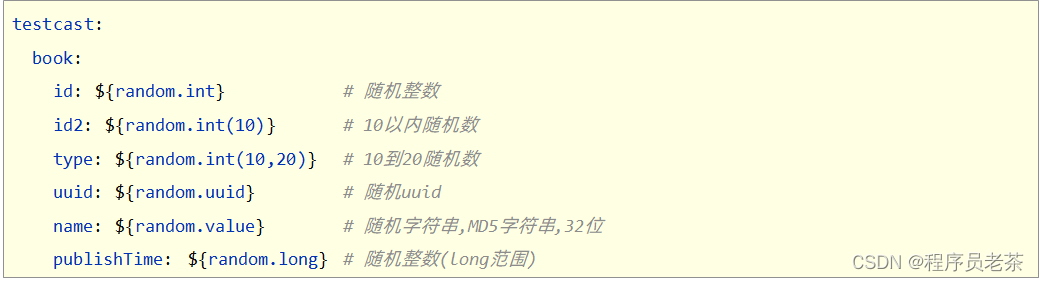
JMeter CSV 参数文件的使用方法
.在 JMeter 测试中,参数化是非常重要的,参数化允许我们模拟真实世界中的各种情况。本文我们将探讨如何在 JMeter 中使用 CSV 参数文件。 创建 CSV 文件 首先,我们需要创建一个逗号分隔的值(CSV)文件,其中…...

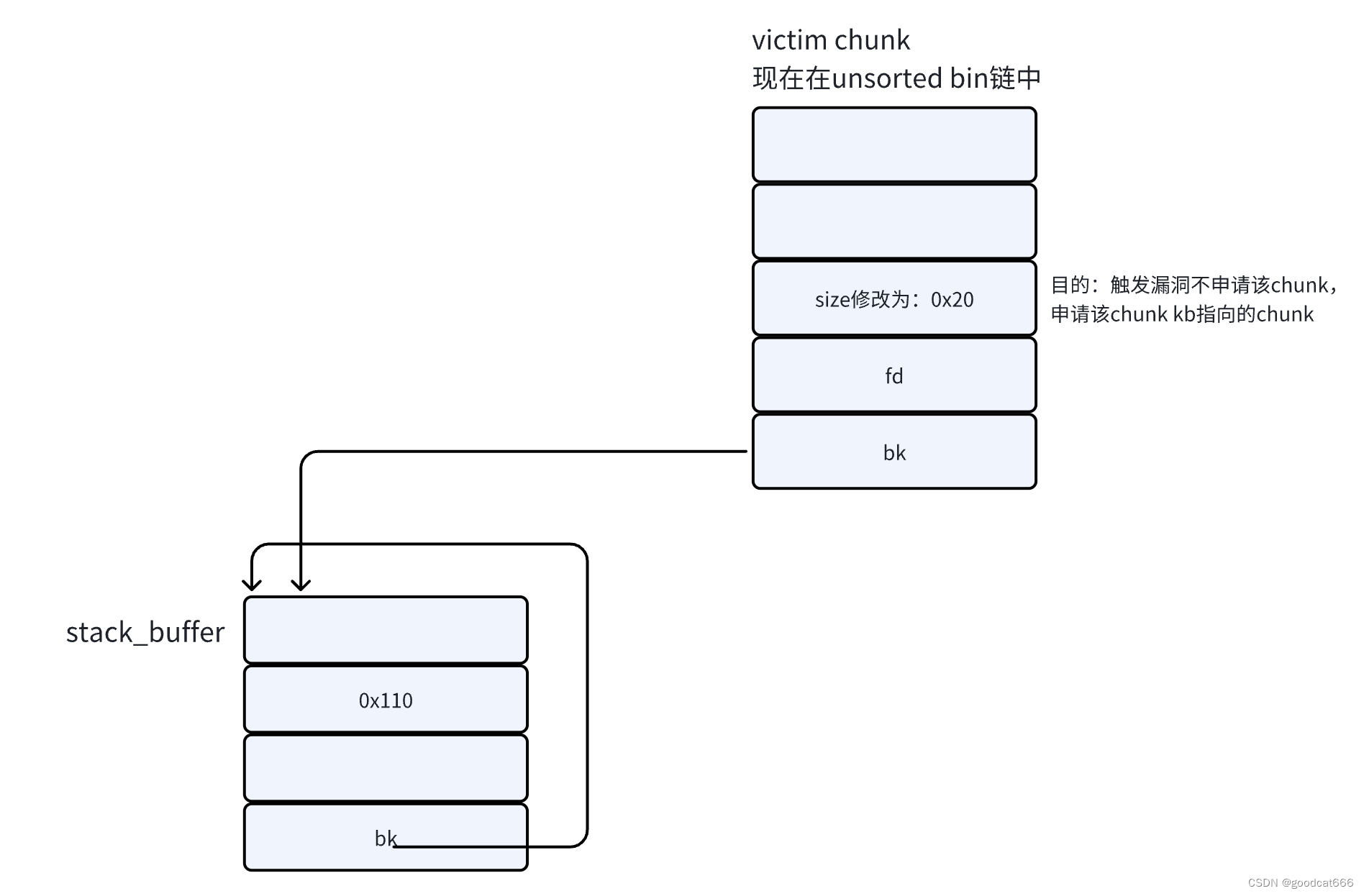
how2heap-2.23-06-unsorted_bin_into_stack
#include <stdio.h> #include <stdlib.h> #include <stdint.h> #include <string.h>// 从 unsorted bin 的 bk 去找合适的 void jackpot(){ fprintf(stderr, "Nice jump d00d\n"); exit(0); }int main() {intptr_t stack_buffer[4] {0};fpr…...

(学习打卡2)重学Java设计模式之六大设计原则
前言:听说有本很牛的关于Java设计模式的书——重学Java设计模式,然后买了(*^▽^*) 开始跟着小傅哥学Java设计模式吧,本文主要记录笔者的学习笔记和心得。 打卡!打卡! 六大设计原则 (引读:这里…...

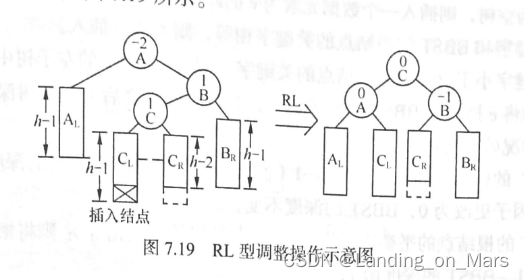
数据结构:第7章:查找(复习)
目录 顺序查找: 折半查找: 二叉排序树: 4. (程序题) 平衡二叉树: 顺序查找: ASL 折半查找: 这里 j 表示 二叉查找树的第 j 层 二叉排序树: 二叉排序树(Binary Search Tree&…...

编程语言的未来?
编程语言的未来? 随着科技的飞速发展,编程语言在计算机领域中扮演着至关重要的角色。它们是软件开发的核心,为程序员提供了与机器沟通的桥梁。那么,在技术不断进步的未来,编程语言的走向又将如何呢? 在技…...

SpringBoot的测试
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

C++睡眠函数:Windows平台下的Sleep函数和Linux平台的usleep函数
C/C睡眠函数:Windows平台下的Sleep函数和Linux平台的usleep函数 WinAPI Sleep Sleep函数属于Windows API,使用它需要先包含synchapi.h。 void Sleep(DWORD dwMilliseconds);函数仅有一个参数(睡眠时长),单位是毫秒。…...

详解白帽子以及红队、蓝队和紫队
企业继续数字化,其关键基础设施和运营扩大了攻击面,暴露于各种威胁途径的面前。为了解决这个问题,企业领导者认识到拥有内部专家的重要性。考虑到网络威胁领域不断发展的态势,企业领导者可以利用道德黑客以及红队、蓝队和紫队的工…...

1、docker常用技巧:docker数据位置更改
目录 🍅点击这里查看所有博文 随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记…...

Qt之设置QLabel的背景色和前景色
方法有两种,一种是使用调色板,一种是使用样式表。 方法一:调色板 QPalette palette ; // 设置黑底绿字 palette .setColor(QPalette::Background, Qt::black); palette .setColor(QPalette::WindowText, Qt::green); // 这句不能少,否则没效果 ui->label->setAutoF…...

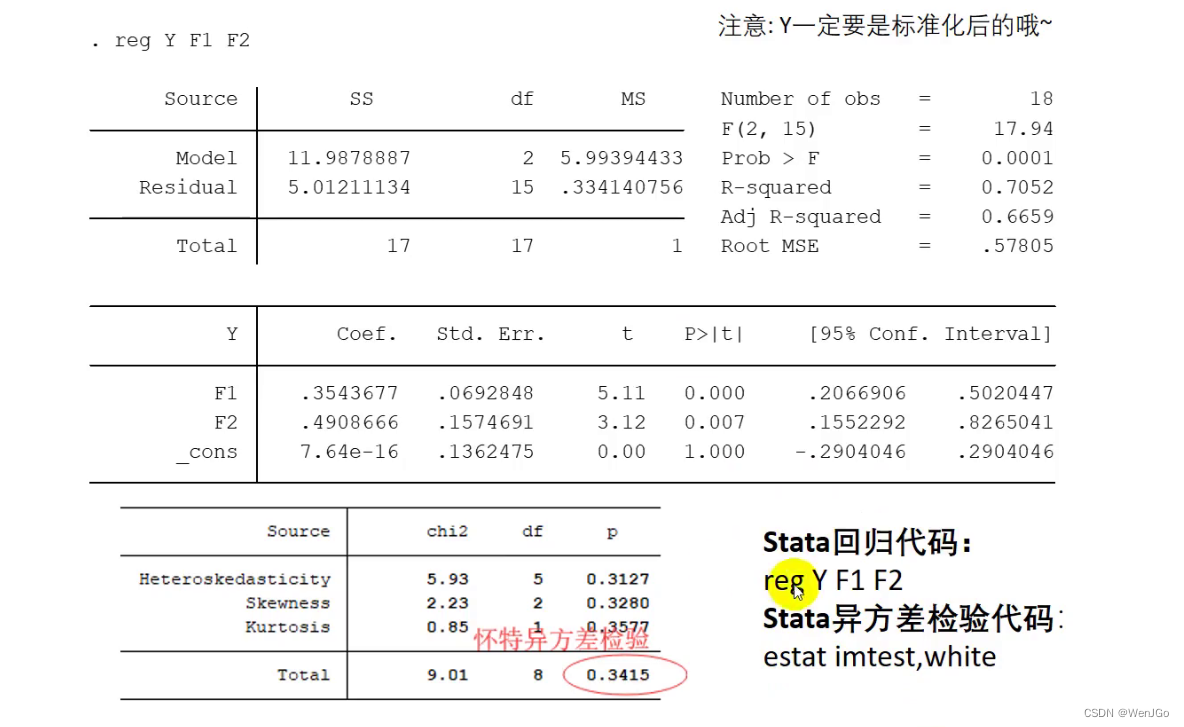
数模学习day06-主成分分析
主成分分析(Principal Component Analysis,PCA)主成分分析是一种降维算法,它能将多个指标转换为少数几个主成分,这些主成分是原始变量的线性组合,且彼此之间互不相关,其能反映出原始数据的大部分信息。一般来说当研究的问题涉及到…...

Windows PowerShell的安全目标——安全警报
Windows PowerShell的安全目标——安全警报 1. 保证Shell安全 自从2006年年底PowerShell发布以来,微软在安全和脚本方面并没有取得很好的名声。毕竟那个时候,**VBScript和Windows Script Host(WSH)**是两个最流行的病毒和恶意软件的载体,…...

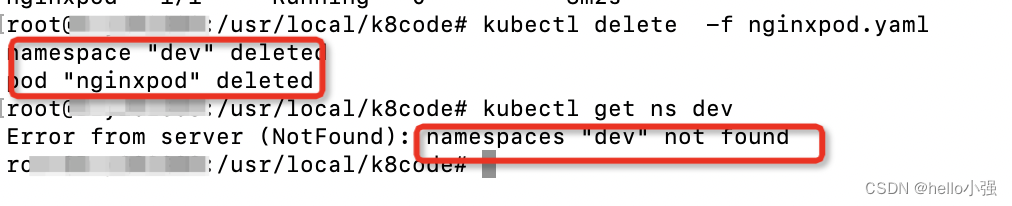
k8s笔记1- 初步认识k8s
k8s简介: kubernetes,俗称k8是,用于自动部署,扩缩和管理容器化应用程序的开源系统,它将组成应用程序的容器,组合成逻辑单元,便于管理和服务发现。 k8s的作用 自动化上线和回滚、存储编排…...

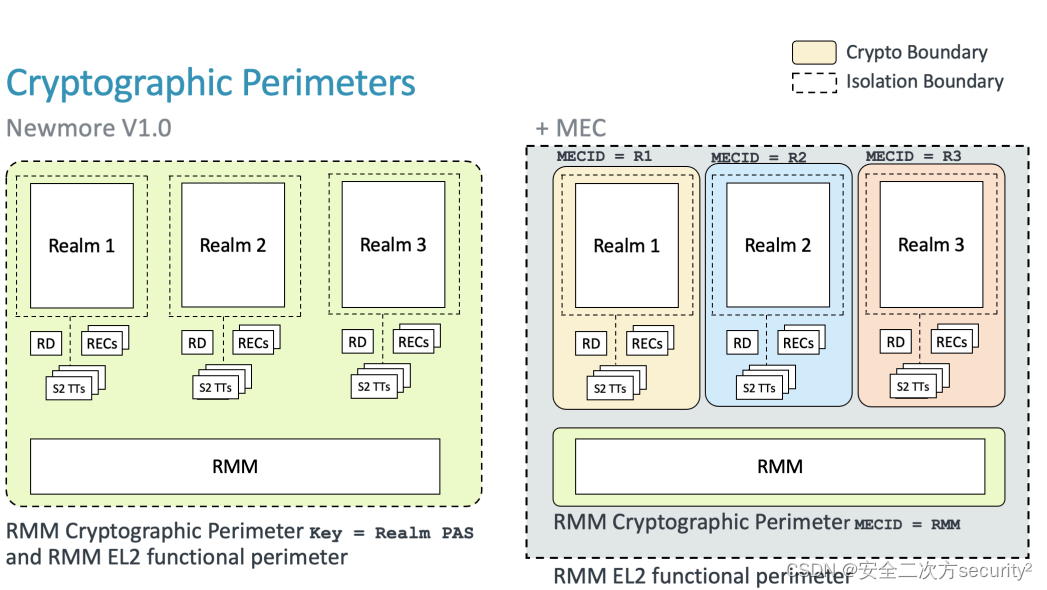
ARM CCA机密计算软件架构之内存加密上下文(MEC)
内存加密上下文(MEC) 内存加密上下文是与内存区域相关联的加密配置,由MMU分配。 MEC是Arm Realm Management Extension(RME)的扩展。RME系统架构要求对Realm、Secure和Root PAS进行加密。用于每个PAS的加密密钥、调整或加密上下文在该PAS内是全局的。例如,对于Realm PA…...

python基于flask实现一个文本问答系统
from flask import Flask, render_template, requestapp Flask(__name__)# 一个简单的问题-答案映射,实际中可以使用更复杂的存储结构(数据库等) qa_pairs {"什么是人工智能?": "人工智能是模拟人类智能的一种机…...

lambda表达式使用和示例
lambda表达式 什么是lambda 学习lamdba有两个结构十分关键,一个是lamdba自己,另一个是函数式接口 lamdba lamdba表达式本质上就是匿名方法,不能独立运行用于实现函数式接口定义的另一个方法,因此lamdba会产生一个匿名类lamdba…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
